【cocos creator】进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示
进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示


const { ccclass, property, menu } = cc._decorator;let text_type = cc.Enum({"20%": 0,"1/5": 1,"差值": 2,"自定义": 3,
});
let bar_type = cc.Enum({"Sprite": 0,"ProgressBar": 1,"Node": 2,
});@ccclass
@menu("自定义组件/进度条")
export default class barNode extends cc.Component {@property({type: cc.Sprite,visible() { return this.barType == bar_type.Sprite }})spriteBar: cc.Sprite = null;@property({type: cc.ProgressBar,visible() { return this.barType == bar_type.ProgressBar }})progressBar: cc.ProgressBar = null;@property({type: cc.Node,visible() { return this.barType == bar_type.Node }})nodeBar: cc.Node = null;@property({type: cc.Float,visible() { return this.barType == bar_type.Node }})max: number = 1;@property({type: cc.Float,visible() { return this.barType == bar_type.Node }})min: number = 0;@property(cc.RichText)barDesc: cc.RichText = null;@property(cc.Label)barDesc2: cc.Label = null;@property({type: cc.Enum(bar_type),displayName: "进度条类型"})barType = bar_type.Sprite;@property({type: cc.Enum(text_type),displayName: "进度文字类型"})textType = text_type["1/5"];_width = 0;protected onLoad(): void {}init(value, limit, bar_desc?) {let desc: string = bar_desc || "[0]";let percent = value / limit;percent = percent > 1 ? 1 : percent;if (this.spriteBar && this.barType == bar_type.Sprite) this.spriteBar.fillRange = percent;if (this.progressBar && this.barType == bar_type.ProgressBar) this.progressBar.progress = (percent < 0.1 && percent != 0) ? 0.1 : percent;if (this.nodeBar && this.barType == bar_type.Node) {this.nodeBar.width = (percent && percent * this.max < this.min) ? this.min : percent * this.max;}let str = "";switch (this.textType) {case 0: str = `${this.fixForce(percent * 100, 2)}%`desc = desc.replace("[0]", str);break;case 1: str = `${value}/${limit}`;desc = desc.replace("[0]", str);break;case 2: str = `${limit - value < 0 ? 0 : limit - value}`desc = desc.replace("[0]", str);break;case 3:desc = desc.replace("[0]", value);desc = desc.replace("[1]", limit);break;}if (this.barDesc) this.barDesc.string = desc;if (this.barDesc2) this.barDesc2.string = desc;}fixForce(count, fixTo): string {let a = (count + "").split(".");let b = a[0];if (a.length > 1) b = a[0] + "." + a[1].slice(0, fixTo);if (b == "0.00" && count != 0) {if (a.length > 1) b = a[0] + "." + a[1].slice(0, 4);}return b;}
}相关文章:

【cocos creator】进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示
进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示 const { ccclass, property, menu } cc._decorator;let text_type cc.Enum({"20%": 0,"1/5": 1,"差值": 2,"自定义…...

Bean的一些属性信息总结
我们知道,在Spring中,一个Bean可以理解为一个对象,但是二者之间肯定是有区别的,比如一个Bean可以实例化成很多个对象、Bean中可以带有某些描述信息。 学习Bean,能更好地使用Bean。 1、Spring两个核心概念的由来【可忽…...

CentOS 7 安装 Minio
获取MinIO安装包 下载地址如下:下载地址通过以下命令可直接将安装包下载至服务器 wget https://dl.min.io/server/minio/release/linux-amd64/archive/minio-20230809233022.0.0.x86_64.rpm安装MinIO rpm -ivh minio-20230809233022.0.0.x86_64.rpm集成Systemd …...

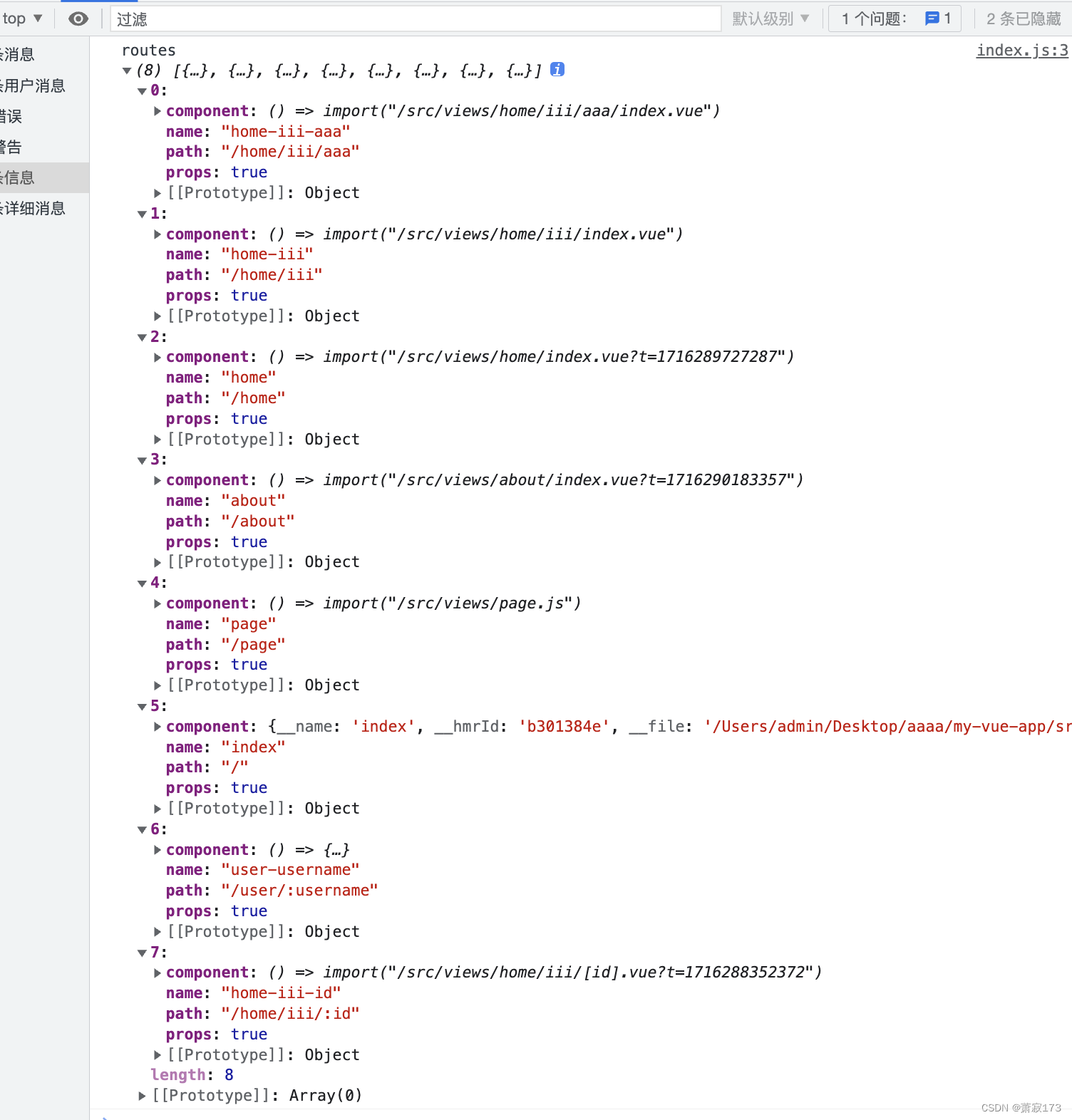
vue3和vite实现vue-router4版本路由的配置以及自动生成路由配置
这个是普通的手动路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101 自动路由配置 创建项目 npm create vitelatest my-vue-app -- --template vue // 或者 yarn create vite my-vue-app --template vue// 安装路由 yarn add vue-route…...

Flutter 中的 CupertinoDatePicker 小部件:全面指南
Flutter 中的 CupertinoDatePicker 小部件:全面指南 在 Flutter 中,CupertinoDatePicker 是 Cupertino 组件库的一部分,它提供了一个 iOS 风格的日期选择器。这个选择器允许用户选择日期和时间,非常适合需要符合 iOS 设计指南的应…...

用 Python 编写自动发送每日电子邮件报告的脚本
第一步:安装必要的库 你需要安装 smtplib(Python 自带),但你需要安装 schedule 和 email 库。你可以使用以下命令安装这些库: pip install schedule第二步:编写发送邮件的脚本 这里是一个完整的 Python …...

IT人的拖延——渴望成功与害怕成功的矛盾
很多人都以为,害怕失败是拖延的主要诱因,但其实“害怕成功”也是拖延的主要诱因之一。要说这个原因,我们不得不提起Bible中的一个人“约拿”,让我们先来看看他的故事带给我们什么启示。 约拿情结简介 约拿是Bible中的一名先知&a…...

【全开源】场馆预定系统源码(ThinkPHP+FastAdmin+UniApp)
一款基于ThinkPHPFastAdminUniApp开发的多场馆场地预定小程序,提供运动场馆运营解决方案,适用于体育馆、羽毛球馆、兵乒球馆、篮球馆、网球馆等场馆。 场馆预定系统源码:打造高效便捷的预定体验 一、引言:数字化预定时代的来临 …...

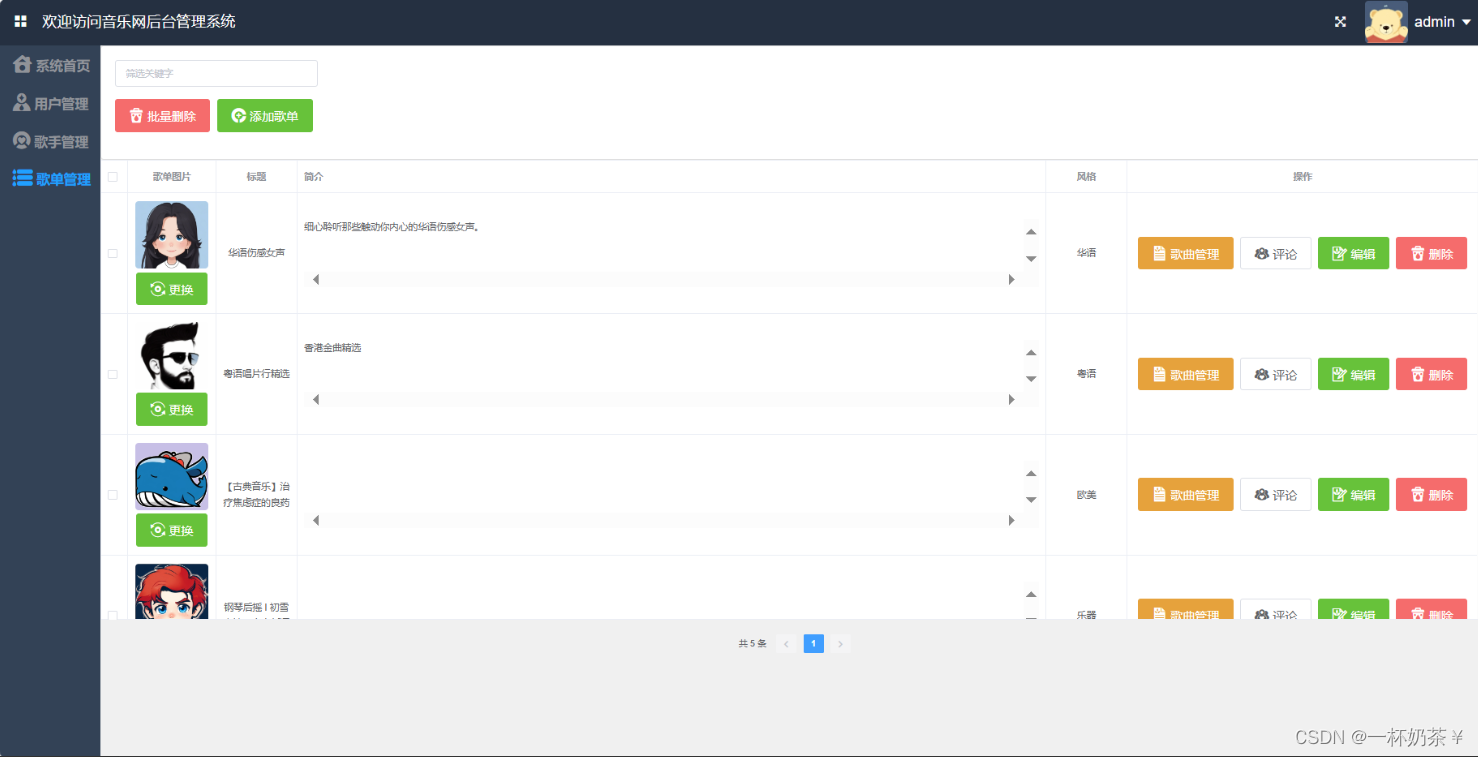
音乐系统java在线音乐网站基于springboot+vue的音乐系统带万字文档
文章目录 音乐系统一、项目演示二、项目介绍三、万字项目文档四、部分功能截图五、部分代码展示六、底部获取项目源码和万字论文参考(9.9¥带走) 音乐系统 一、项目演示 在线音乐系统 二、项目介绍 基于springbootvue的前后端分离在线音乐系…...
)
Python—面向对象小解(1)
一、面向对象 面向对象编程(Object-Oriented Programming,简称 OOP)是一种程序设计范式,它通过使用“对象”和“类”来组织代码。Python 是一种面向对象的编程语言,支持 OOP 的核心概念。 面向过程:…...

2024最新TikTok抖音国际版,tiktok正版免拔卡安装来了!
保姆级教程!2024最新TikTok抖音国际版,无限制!tiktok正版免拔卡安装方法来了! TikTok这款APP为何让全球都为之疯狂?因为它更懂人性,懂的人都懂! 我是你的老朋友阿星,今天阿星要给大…...

【Python-OS】os.path.splitext()
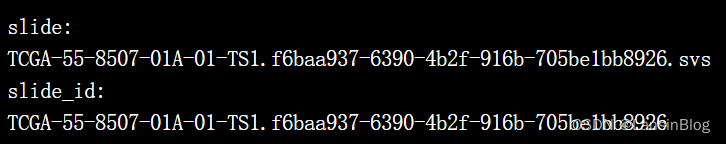
作用:将文件路径分割成文件名和扩展名两部分。 slide_id, _ os.path.splitext(slide) print("slide:") print(slide) print("slide_id:") print(slide_id)注: slide是文件名,可以自行赋值...

安卓开发--安卓使用Echatrs绘制折线图
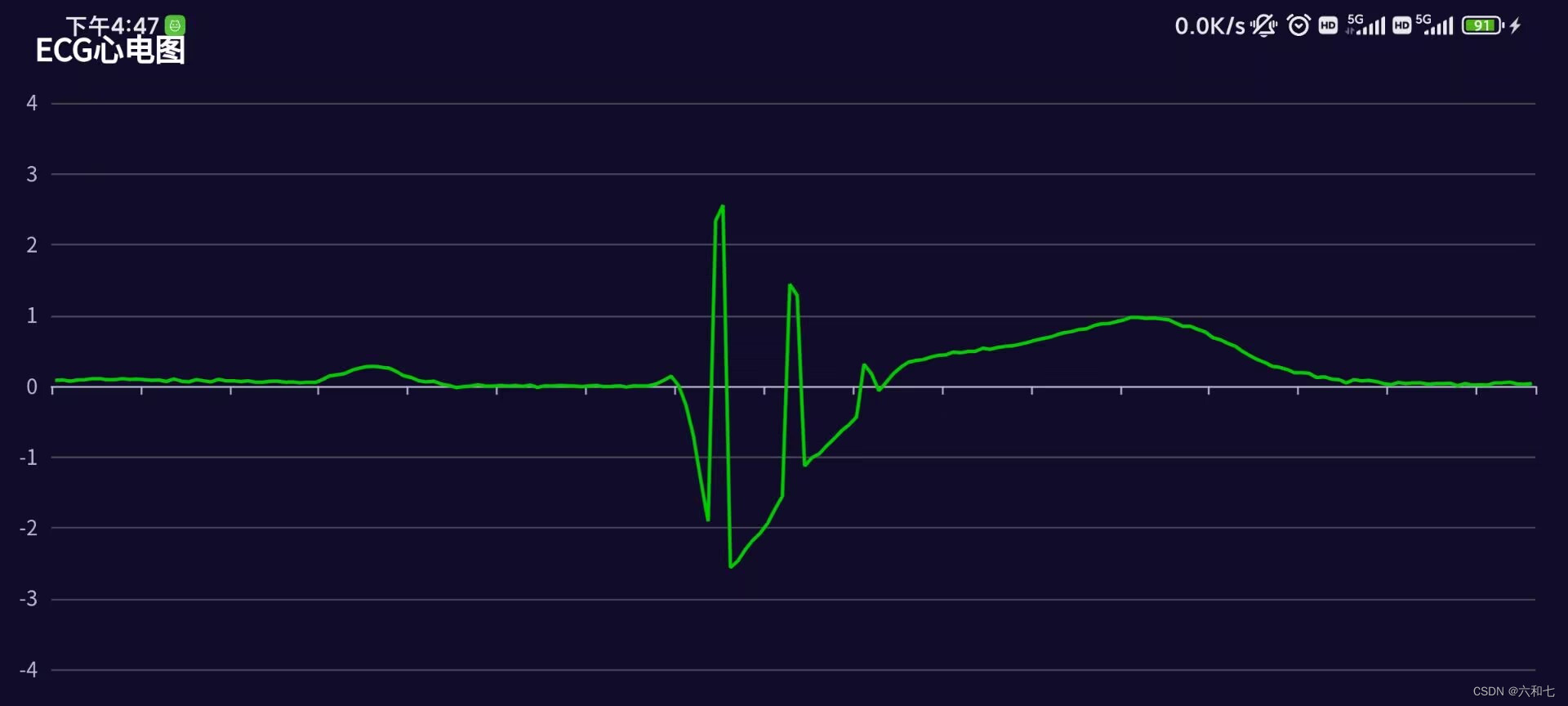
安卓开发--安卓使用Echatrs绘制折线图 前期资料安卓使用Echarts绘制折线图1.1 下载 Echarts 安卓资源1.2 新建assets文件1.3 新建布局文件1.4 在布局文件中布局WebView1.5 在活动文件中调用 最终效果 前期资料 Echarts 官网样式预览: https://echarts.apache.org/examples/zh/…...

每日5题Day9 - LeetCode 41 - 45
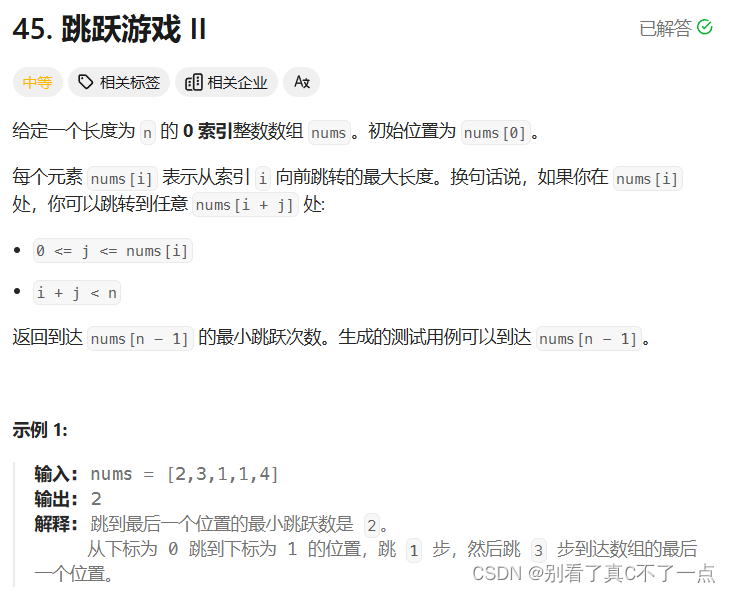
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:41. 缺失的第一个正数 - 力扣(LeetCode) 今天这道题没有ac,写不动了,下次再通过吧,先给个半成品下次回…...

进程间通信的方式中,socket和消息队列的区别
进程间通信的方式中,socket和消息队列的区别 进程间通信方式中,socket和消息队列的主要区别在于通信的方式和跨机通信的能力。 socket是通过网络传输的方式来实现进程间通信,并且可以跨主机;而消息队列是通过内核提供的缓冲区进…...

10. C++异步IO处理库和使用libevent实现高性能服务器
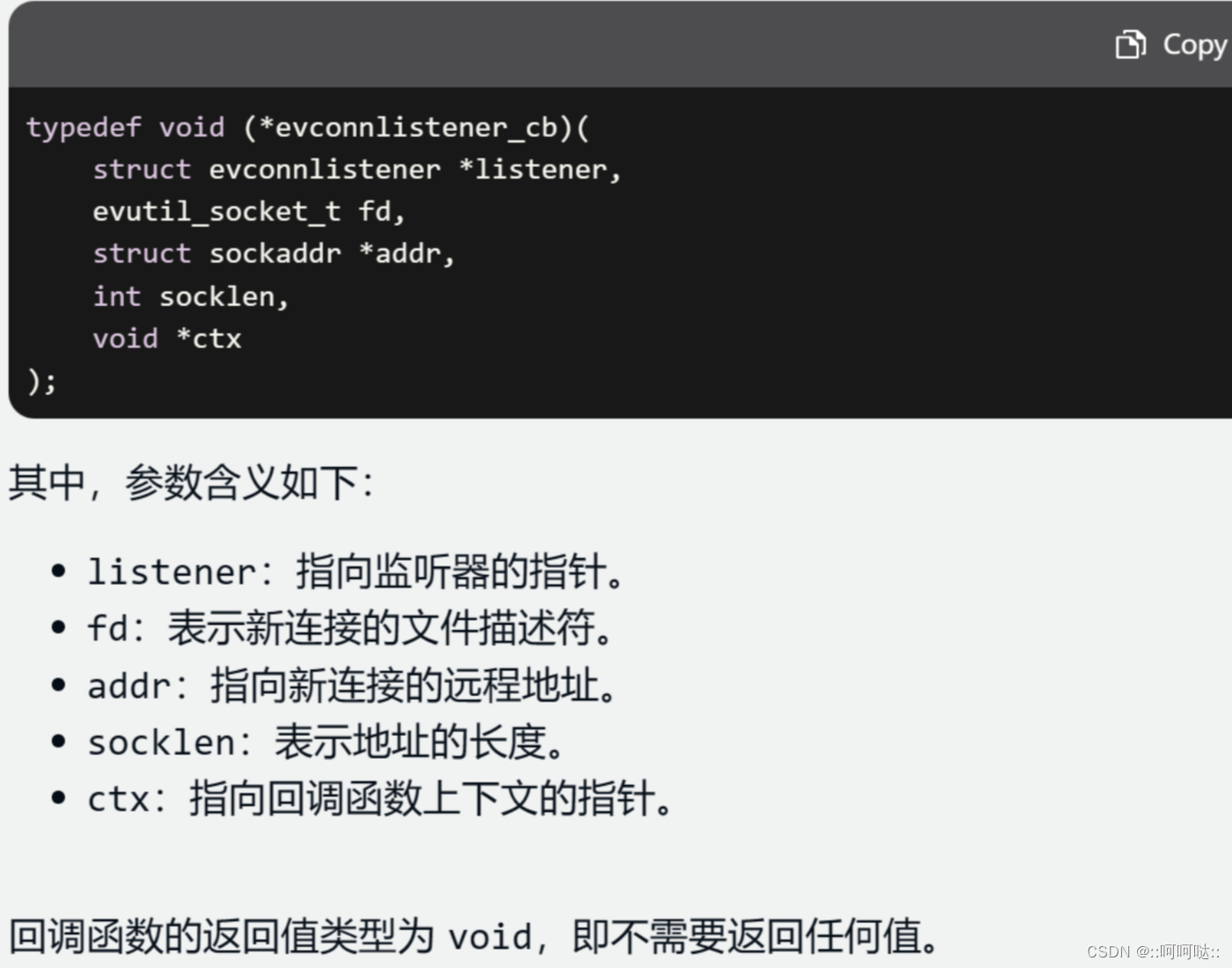
C比较有名的异步IO处理库 libevent 这个主要使用的是epoll。libevthplibuvlibev 我们主要介绍libevent。 libevent重要函数 event_base_new 这个可以对应于epoll_create也就是创建一个实例。还可以初始化libevent所有管理相关的代码。比如说所能用到的队列,栈&a…...

React里面useMemo和useCallBack的区别
useMemo 和 useCallback 接收的参数都是一样,第一个参数为回调,第二个参数为要依赖的数据。 相同部分:都是依赖数据发生变化,才会去更新缓存数据 不同部分: useMemo缓存的是二次计算的数据,主要用于缓存…...

css 渐变色边框
效果图: 代码: <style>:root{--br-radius: 12px;}.list{position: relative;}.list_tle{margin-top: 15px;margin-bottom: 5px;}.item{position: relative;display: inline-flex;} .br1 {padding: 10px 16px;clip-path: inset(0 round 6px);borde…...

prompt提示词:如何让AI帮你提一个好问题
我们看完一篇文章的时候,有时候发给AI后,不知道如何问AI,不知道问哪些问题,你使用这个提示词,就可以让AI帮你想一个好问题,然后你用AI想好的问题再去问AI 能提出一个好的问题是非常难的 提示词 结合文章…...

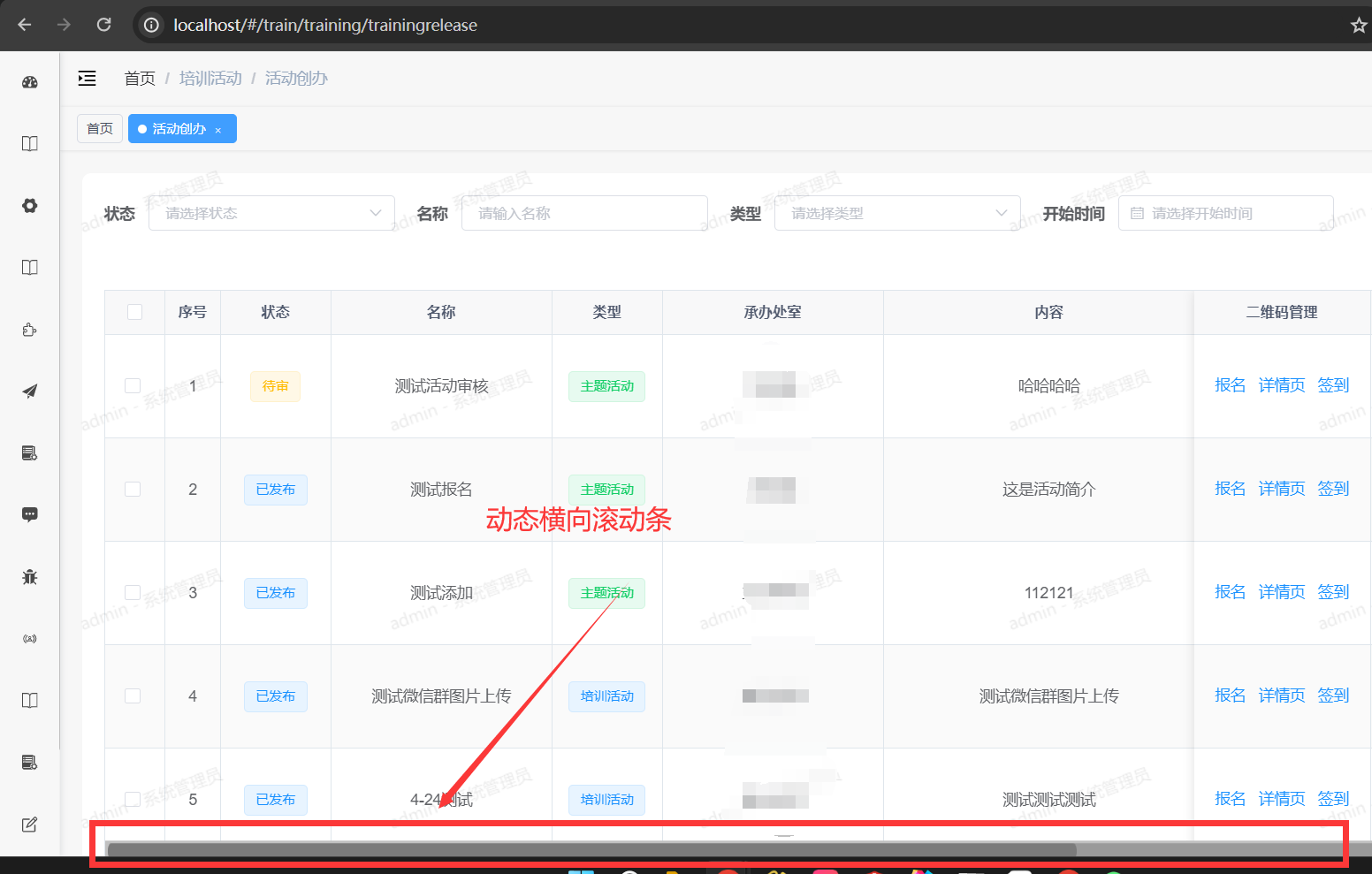
若依ruoyi-vue element-ui 横向滚动条 动态横向滚动条
动态横向滚动条 因为每次横向滑动都要到底部,引入插件 https://github.com/mizuka-wu/el-table-horizontal-scroll //动态横向滚动条移入样式 .el-table-horizontal-scrollbar :hover{//高度 变大10%transform: scaleY(1.5) translateY(-10%);//百分之八十亮度&a…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
