vue3和vite实现vue-router4版本路由的配置以及自动生成路由配置
这个是普通的手动路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101
自动路由配置
创建项目
npm create vite@latest my-vue-app -- --template vue
// 或者
yarn create vite my-vue-app --template vue
// 安装路由
yarn add vue-router@4.3.2
// 安装自动路径导入插件
yarn add vite-plugin-pages --dev
下面是项目结构
src
├─App.vue
├─main.js
├─style.css
├─views
| ├─index.vue
| ├─user
| | └[username].vue
| ├─home
| | ├─index.vue
| | ├─iii
| | | ├─[id].vue
| | | ├─index.vue
| | | ├─aaa
| | | | └index.vue
| ├─about
| | └index.vue
├─router
| └index.js
├─components
| └HelloWorld.vue
├─assets
| └vue.svg
在vite.config.js做以下配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Pages from 'vite-plugin-pages'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),Pages({// 这里可以配置插件选项,例如路由的目录等,这里我指定了遍历的文件夹是src/view目录dirs: [{ dir: 'src/views', baseRoute: '' }],}),],
})
在src/router/index.js下面做以下配置
import { createRouter, createWebHistory } from 'vue-router'
import routes from 'virtual:generated-pages'
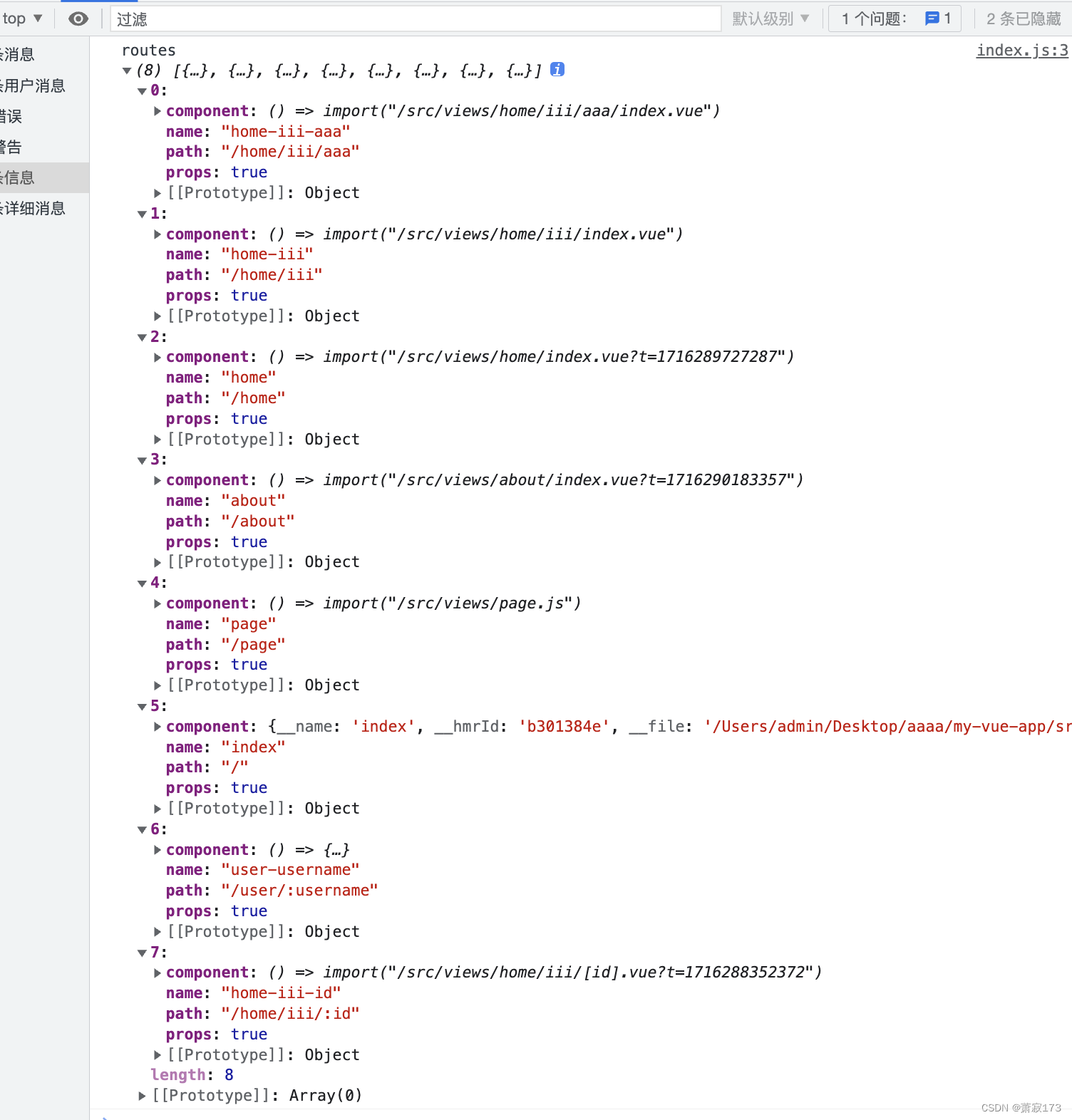
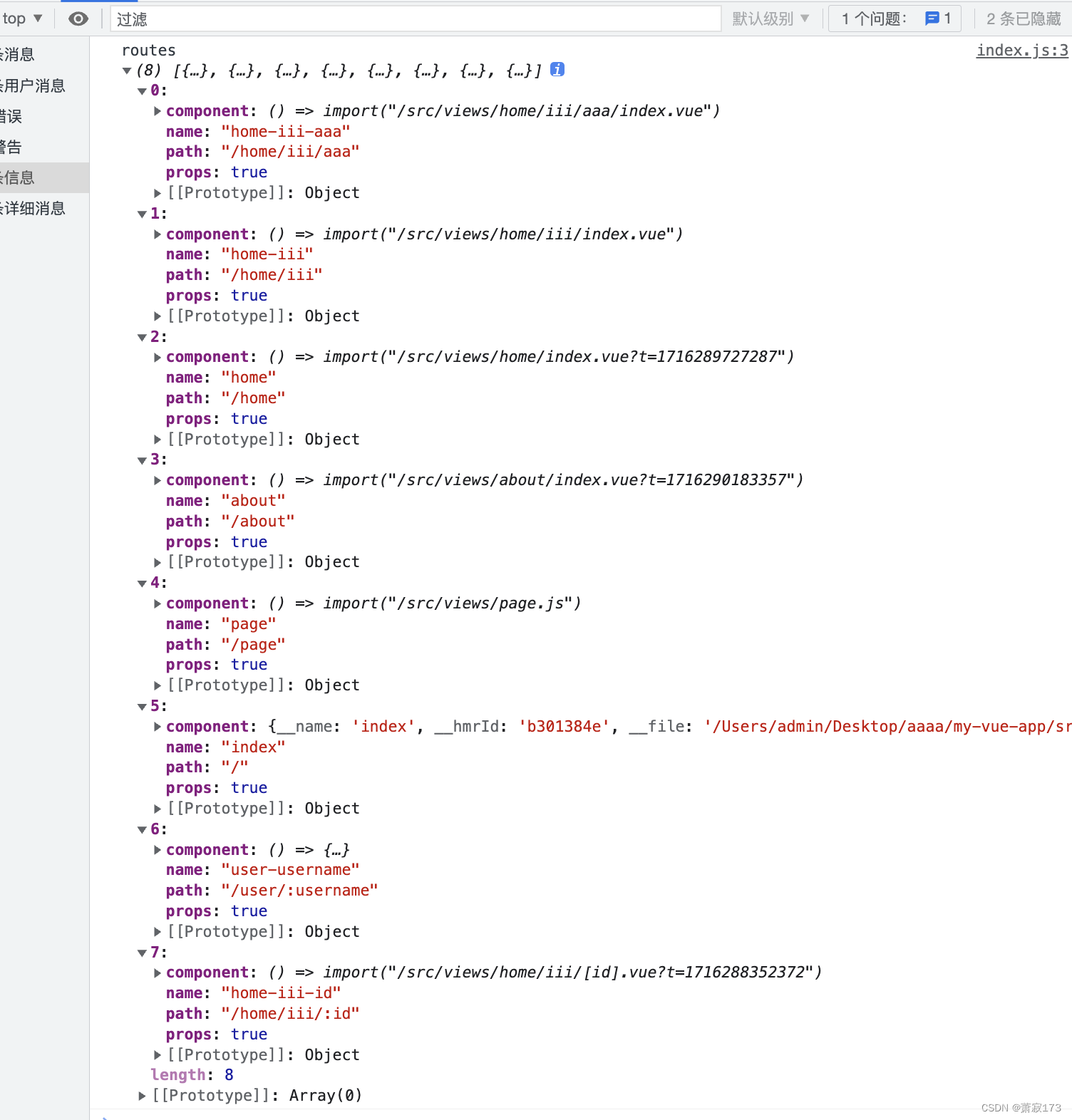
console.log('routes',routes); // 这里打印的路由信息我粘贴到下面了
const router = createRouter({history: createWebHistory(),routes,
})export default router
在main.js配置一下
import { createApp } from 'vue'
import App from './App.vue'
import router from "/src/router/index.js";createApp(App)
.use(router)
.mount('#app')
App.vue使用
<script setup>
//演示一种,其他跳转一样
import { useRouter,useRoute } from "vue-router";
const router = useRouter();
const xj = () => {// router.push({// name: "about", // 第一种方式:根据name进行跳转// query: {// id: '0234567', // 参数// },// });router.push({path:'/user/1232' // 第二种方式:根据动态路由进行跳转,后面的1232就是参数});
}// 其他页面接受参数
// const route = useRoute();
// console.log(route.query.id) // 接收第一种name值传参的参数// // 获取地址栏的参数
// console.log("route", route.params.username); // 接收第二种动态路由传参数的参数
</script><template><button @click="xj">点击跳转</button><router-view></router-view>
</template><style scoped></style>
上面的routers的打印数据如下

可以发现是以文件夹的名称进行匹配的,
例如
- 如果下面有index.vue文件夹则就是当前目标页面,home/index.vue文件路径就是/home,
- 如果某个文件夹下面起的名字不是index.vue则会将此文件名当路由,如/home/homeItem.vue则路由就是/home/homeItem
- 动态路由的参考上面可以发现文件命名[username]就相当于是在路由后面动态拼接一个路径,例如user/[username]则路由为/user/:username
相关文章:

vue3和vite实现vue-router4版本路由的配置以及自动生成路由配置
这个是普通的手动路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101 自动路由配置 创建项目 npm create vitelatest my-vue-app -- --template vue // 或者 yarn create vite my-vue-app --template vue// 安装路由 yarn add vue-route…...

Flutter 中的 CupertinoDatePicker 小部件:全面指南
Flutter 中的 CupertinoDatePicker 小部件:全面指南 在 Flutter 中,CupertinoDatePicker 是 Cupertino 组件库的一部分,它提供了一个 iOS 风格的日期选择器。这个选择器允许用户选择日期和时间,非常适合需要符合 iOS 设计指南的应…...

用 Python 编写自动发送每日电子邮件报告的脚本
第一步:安装必要的库 你需要安装 smtplib(Python 自带),但你需要安装 schedule 和 email 库。你可以使用以下命令安装这些库: pip install schedule第二步:编写发送邮件的脚本 这里是一个完整的 Python …...

IT人的拖延——渴望成功与害怕成功的矛盾
很多人都以为,害怕失败是拖延的主要诱因,但其实“害怕成功”也是拖延的主要诱因之一。要说这个原因,我们不得不提起Bible中的一个人“约拿”,让我们先来看看他的故事带给我们什么启示。 约拿情结简介 约拿是Bible中的一名先知&a…...

【全开源】场馆预定系统源码(ThinkPHP+FastAdmin+UniApp)
一款基于ThinkPHPFastAdminUniApp开发的多场馆场地预定小程序,提供运动场馆运营解决方案,适用于体育馆、羽毛球馆、兵乒球馆、篮球馆、网球馆等场馆。 场馆预定系统源码:打造高效便捷的预定体验 一、引言:数字化预定时代的来临 …...

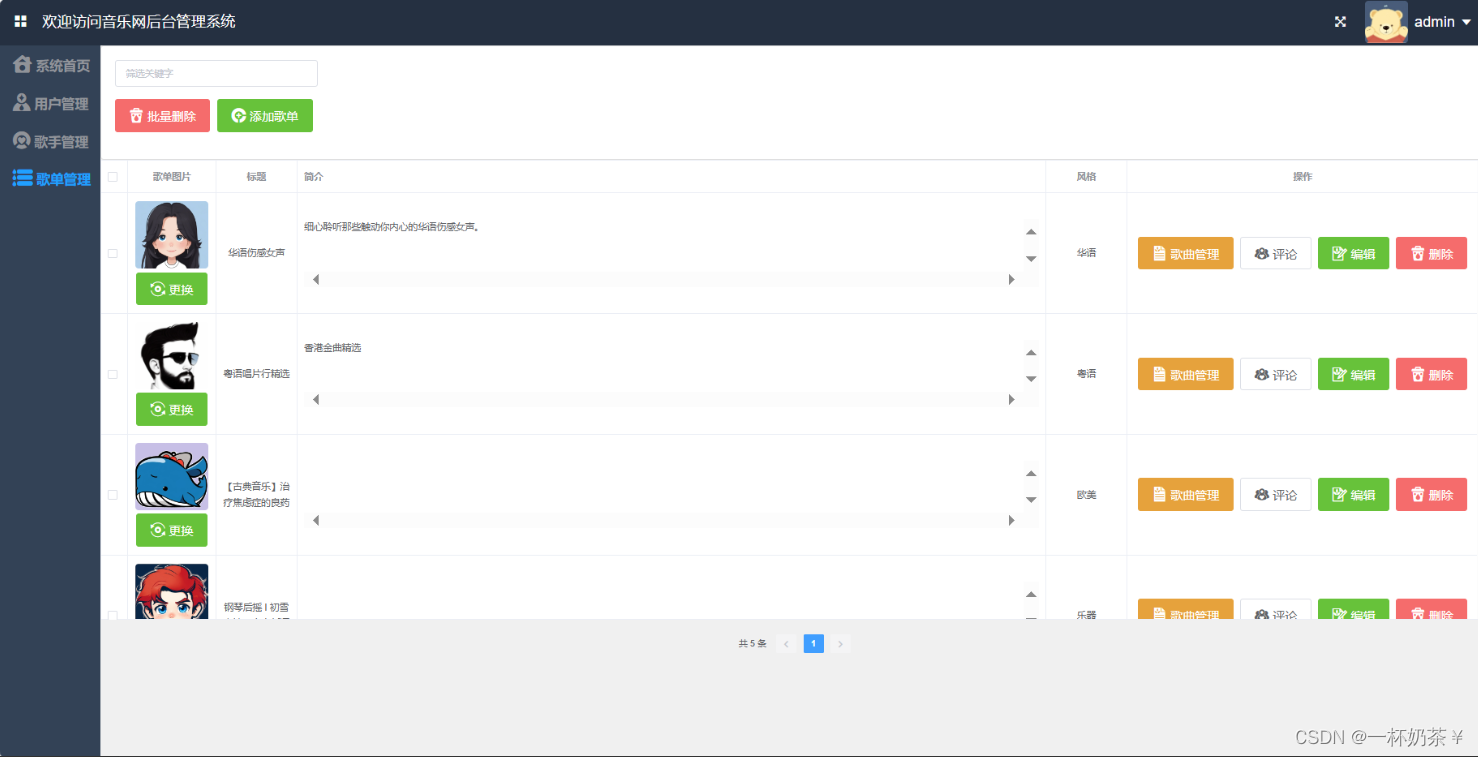
音乐系统java在线音乐网站基于springboot+vue的音乐系统带万字文档
文章目录 音乐系统一、项目演示二、项目介绍三、万字项目文档四、部分功能截图五、部分代码展示六、底部获取项目源码和万字论文参考(9.9¥带走) 音乐系统 一、项目演示 在线音乐系统 二、项目介绍 基于springbootvue的前后端分离在线音乐系…...
)
Python—面向对象小解(1)
一、面向对象 面向对象编程(Object-Oriented Programming,简称 OOP)是一种程序设计范式,它通过使用“对象”和“类”来组织代码。Python 是一种面向对象的编程语言,支持 OOP 的核心概念。 面向过程:…...

2024最新TikTok抖音国际版,tiktok正版免拔卡安装来了!
保姆级教程!2024最新TikTok抖音国际版,无限制!tiktok正版免拔卡安装方法来了! TikTok这款APP为何让全球都为之疯狂?因为它更懂人性,懂的人都懂! 我是你的老朋友阿星,今天阿星要给大…...

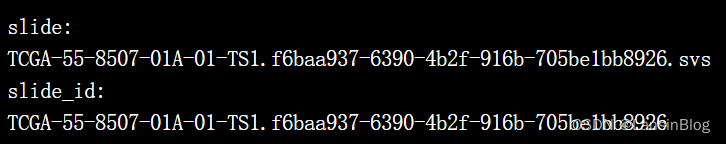
【Python-OS】os.path.splitext()
作用:将文件路径分割成文件名和扩展名两部分。 slide_id, _ os.path.splitext(slide) print("slide:") print(slide) print("slide_id:") print(slide_id)注: slide是文件名,可以自行赋值...

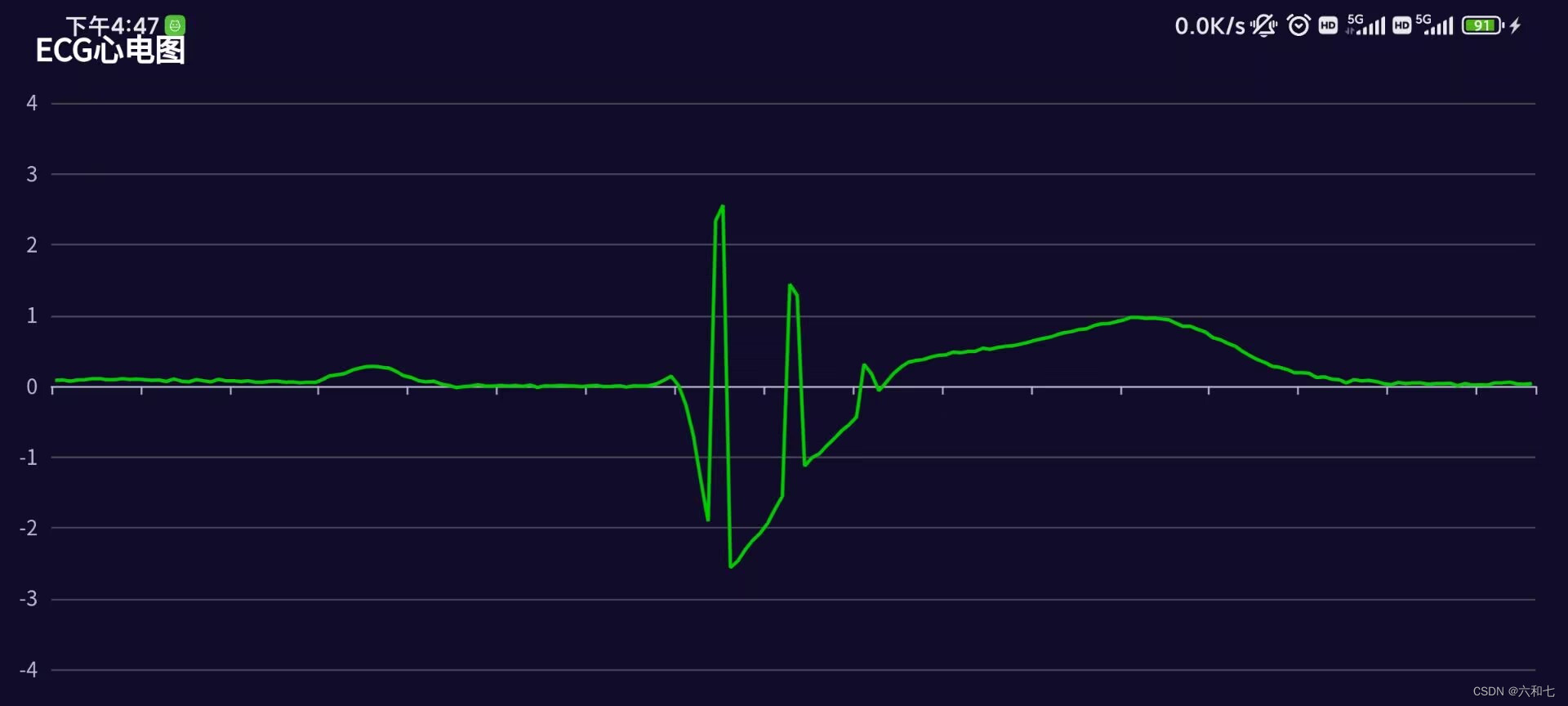
安卓开发--安卓使用Echatrs绘制折线图
安卓开发--安卓使用Echatrs绘制折线图 前期资料安卓使用Echarts绘制折线图1.1 下载 Echarts 安卓资源1.2 新建assets文件1.3 新建布局文件1.4 在布局文件中布局WebView1.5 在活动文件中调用 最终效果 前期资料 Echarts 官网样式预览: https://echarts.apache.org/examples/zh/…...

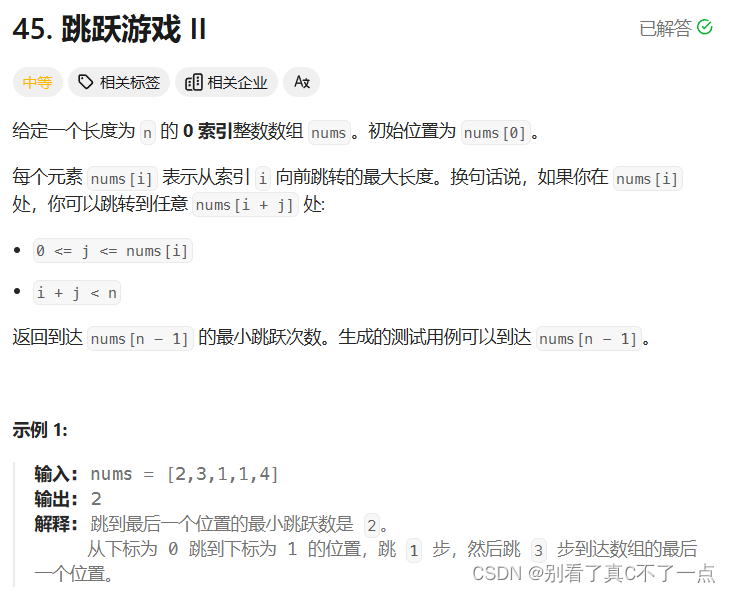
每日5题Day9 - LeetCode 41 - 45
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:41. 缺失的第一个正数 - 力扣(LeetCode) 今天这道题没有ac,写不动了,下次再通过吧,先给个半成品下次回…...

进程间通信的方式中,socket和消息队列的区别
进程间通信的方式中,socket和消息队列的区别 进程间通信方式中,socket和消息队列的主要区别在于通信的方式和跨机通信的能力。 socket是通过网络传输的方式来实现进程间通信,并且可以跨主机;而消息队列是通过内核提供的缓冲区进…...

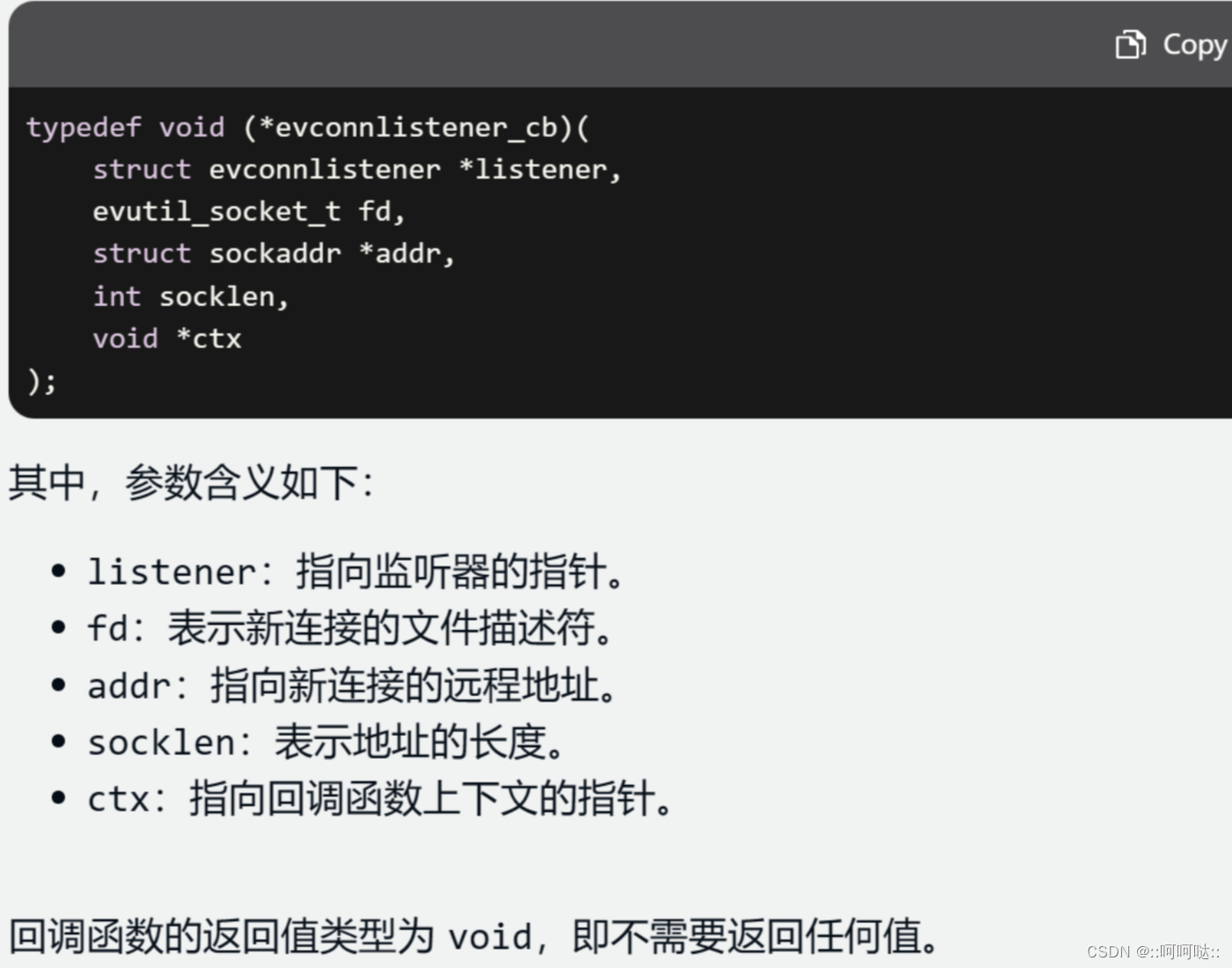
10. C++异步IO处理库和使用libevent实现高性能服务器
C比较有名的异步IO处理库 libevent 这个主要使用的是epoll。libevthplibuvlibev 我们主要介绍libevent。 libevent重要函数 event_base_new 这个可以对应于epoll_create也就是创建一个实例。还可以初始化libevent所有管理相关的代码。比如说所能用到的队列,栈&a…...

React里面useMemo和useCallBack的区别
useMemo 和 useCallback 接收的参数都是一样,第一个参数为回调,第二个参数为要依赖的数据。 相同部分:都是依赖数据发生变化,才会去更新缓存数据 不同部分: useMemo缓存的是二次计算的数据,主要用于缓存…...

css 渐变色边框
效果图: 代码: <style>:root{--br-radius: 12px;}.list{position: relative;}.list_tle{margin-top: 15px;margin-bottom: 5px;}.item{position: relative;display: inline-flex;} .br1 {padding: 10px 16px;clip-path: inset(0 round 6px);borde…...

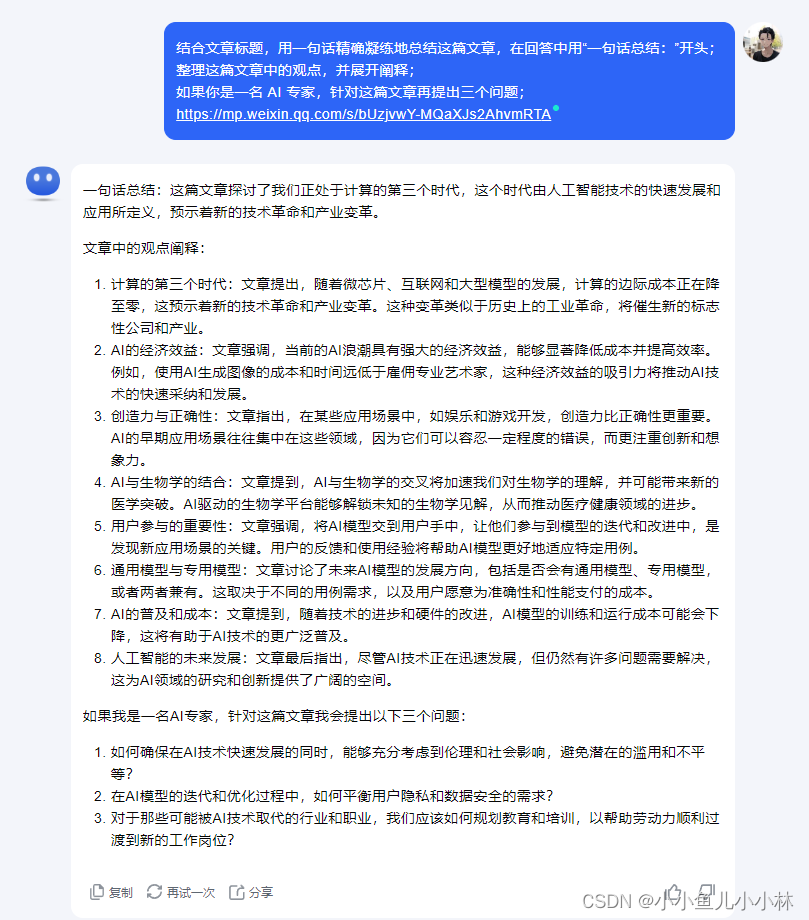
prompt提示词:如何让AI帮你提一个好问题
我们看完一篇文章的时候,有时候发给AI后,不知道如何问AI,不知道问哪些问题,你使用这个提示词,就可以让AI帮你想一个好问题,然后你用AI想好的问题再去问AI 能提出一个好的问题是非常难的 提示词 结合文章…...

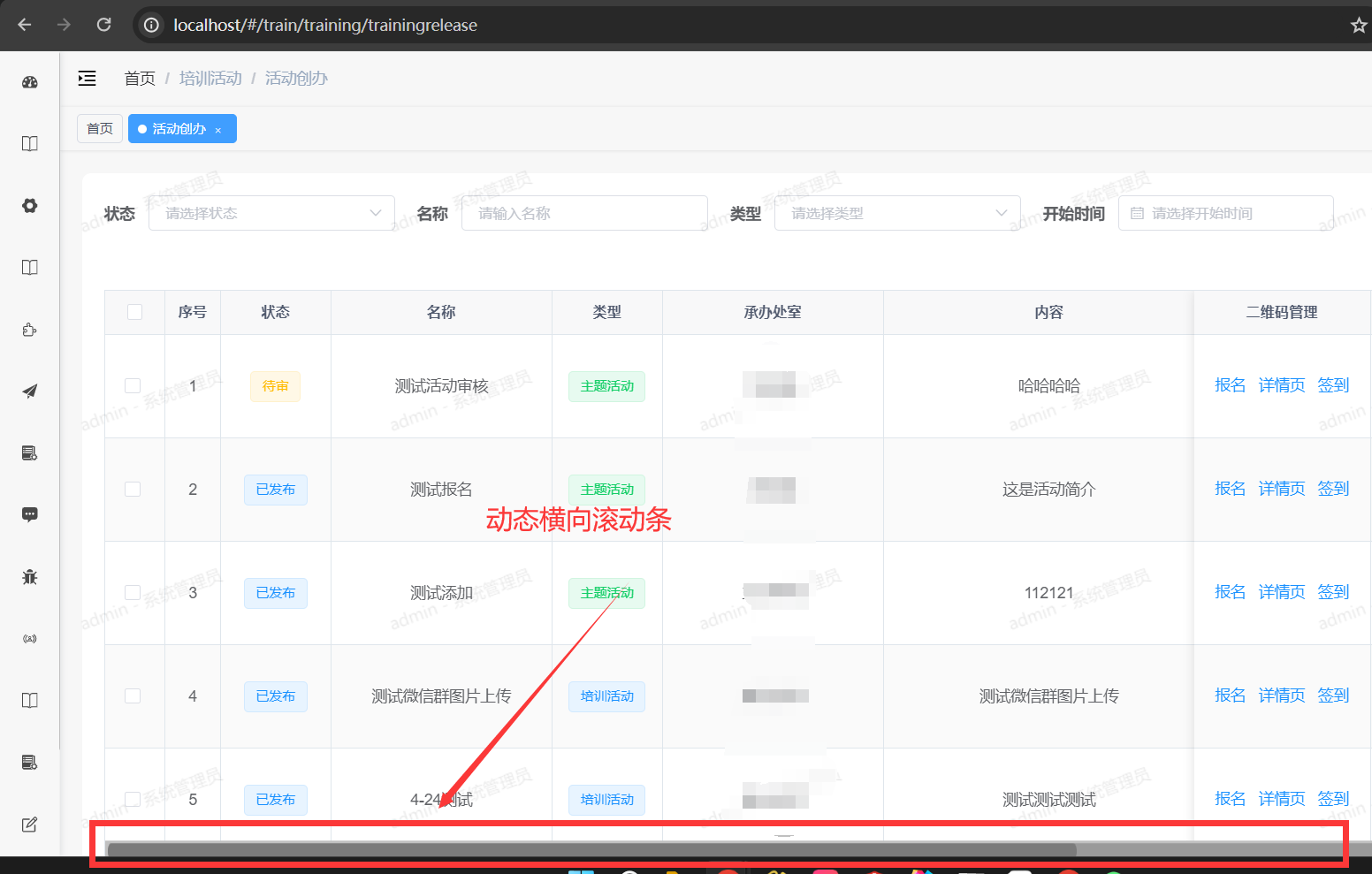
若依ruoyi-vue element-ui 横向滚动条 动态横向滚动条
动态横向滚动条 因为每次横向滑动都要到底部,引入插件 https://github.com/mizuka-wu/el-table-horizontal-scroll //动态横向滚动条移入样式 .el-table-horizontal-scrollbar :hover{//高度 变大10%transform: scaleY(1.5) translateY(-10%);//百分之八十亮度&a…...

CET-4 听力高频词
1. 生活故事 architect /ˈɑːkɪtekt/ n. 建筑师anxiety /ŋˈzaɪəti/ n. 焦虑attack /əˈtk/ v./n. 批评;攻击assume /əˈsjuːm/ v. 假定auditorium /ˌɔːdɪˈtɔːriəm/ n. 观众席;礼堂bonus /ˈbəʊnəs/ n. 奖金campaigner /kmˈpeɪnə…...

ARM鲲鹏920-oe2309-caffe
参考链接:Caffe | Installation 安装依赖包 dnf install dnf update dnf install leveldb-devel snappy-devel opencv.aarch64 boost-devel hdf5-devel gflags-devel glog-devel lmdb-devel openblas.aarch64 dnf install git wget tar gcc-g unzip automake libtool autoco…...

这款网站测试工具,炫酷且强大!【送源码】
随着互联网的普及和发展,Web 应用程序的数量也越来越多,各种网络问题也是层出不穷,因而监测这些 Web 应用程序的性能和可用性变得非常重要。 今天的文章,了不起和大家分享一款十分好用的的网站分析项目 - Web-Check。 项目简介 …...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
