前端面试题日常练-day39 【面试题】
题目
希望这些选择题能够帮助您进行前端面试的准备,答案在文末。
1. 哪个jQuery方法用于设置元素的HTML内容?
a) .html()
b) .text()
c) .val()
d) .append()
2. 在jQuery中,以下哪个方法用于隐藏或显示一个元素?
a) .toggle()
b) .fadeIn()
c) .show()
d) .slideUp()
3. 哪个jQuery方法用于获取元素的高度?
a) .height()
b) .innerHeight()
c) .outerHeight()
d) .offsetHeight()
4. jQuery中,以下哪个方法用于处理元素的鼠标移出事件?
a) .mouseleave()
b) .mouseout()
c) .mousemove()
d) .hover()
5. 下面哪个jQuery方法用于在指定元素的前面插入新的HTML内容?
a) .before()
b) .insertBefore()
c) .after()
d) .insertAfter()
答案:
- a) .html()
- a) .toggle()
- a) .height()
- a) .mouseleave()
- a) .before()
当然,我会尽量用通俗易懂的语言给出答案和解释。
-
哪个jQuery方法用于设置元素的HTML内容?
正确答案是 a) .html()解释:在jQuery中,我们经常需要设置元素的HTML内容。这可以通过使用.html()方法来实现。这个方法接受一个参数,即要设置的HTML内容。例如,如果我们有一个div元素
<div id="myDiv">Hello</div>,我们可以使用$(“#myDiv”).html(“World!”)来将这个div元素的HTML内容设置为"World!",最终结果为<div id="myDiv">World!</div>。 -
在jQuery中,以下哪个方法用于隐藏或显示一个元素?
正确答案是 a) .toggle()解释:在jQuery中,我们经常需要隐藏或显示一个元素。这可以通过使用.toggle()方法来实现。这个方法会在隐藏和显示之间进行切换。例如,如果我们有一个div元素
<div id="myDiv">Hello</div>,我们可以使用$(“#myDiv”).toggle()来切换这个div元素的可见性,即如果元素是可见的,则隐藏它;如果元素是隐藏的,则显示它。 -
哪个jQuery方法用于获取元素的高度?
正确答案是 a) .height()解释:有时候我们需要获取一个元素的高度,可以使用jQuery的.height()方法。这个方法可以用于获取选定元素的高度值,以像素为单位。例如,如果我们有一个div元素
<div id="myDiv">Hello</div>,我们可以使用$(“#myDiv”).height()来获取这个div元素的高度值。 -
jQuery中,以下哪个方法用于处理元素的鼠标移出事件?
正确答案是 a) .mouseleave()解释:在jQuery中,我们经常需要处理元素的鼠标移出事件,例如当鼠标离开一个元素时执行一些操作。这可以通过使用.mouseleave()方法来实现。这个方法会绑定一个鼠标移出事件处理函数到选定的元素上。例如,如果我们有一个div元素
<div id="myDiv">Hello</div>,我们可以使用$(“#myDiv”).mouseleave(function() { alert(“Mouse left!”); })来绑定一个鼠标移出事件处理函数,当鼠标离开这个div元素时会弹出一个警告框。 -
下面哪个jQuery方法用于在指定元素的前面插入新的HTML内容?
正确答案是 a) .before()解释:有时候我们需要在一个元素的前面插入新的HTML内容,可以使用jQuery的.before()方法。这个方法会在指定元素的前面插入新的内容。例如,如果我们有一个div元素
<div id="myDiv">Hello</div>,我们可以使用$(“#myDiv”).before(“<p>World!</p>”)来在这个div元素前面插入一个新的段落,最终结果为:<p>World!</p> <div id="myDiv">Hello</div>
相关文章:

前端面试题日常练-day39 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 1. 哪个jQuery方法用于设置元素的HTML内容? a) .html() b) .text() c) .val() d) .append() 2. 在jQuery中,以下哪个方法用于隐藏或显示一个元素? a) .toggle…...

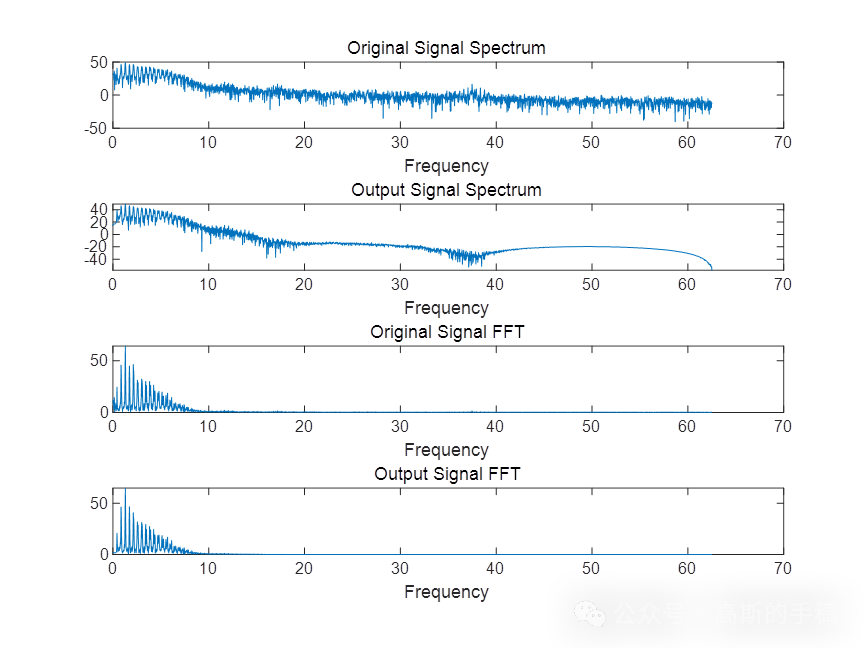
心电信号降噪方法(滤波器/移动平均/小波等,MATLAB环境)
对于一个正常的、完整的心动周期,对应的心电图波形如下图所示,各个波形都对应着心脏兴奋活动的生理过程,包含P波,PR段,QRS波群,ST段,T波,U波。 (1)P波心电图中…...

Kubernetes 文档 / 概念 / 工作负载 / 管理工作负载
Kubernetes 文档 / 概念 / 工作负载 / 管理工作负载 此文档从 Kubernetes 官网摘录 中文地址 英文地址 你已经部署了你的应用并且通过 Service 将其暴露出来。现在要做什么? Kubernetes 提供了一系列的工具帮助你管理应用的部署,包括扩缩和更新。 组织…...

【第6章】SpringBoot整合Mybatis
文章目录 前言一、准备1. 版本要求2.安装3. 建表语句 二、案例1. mapper2.实体类3.测试类4.扫描5. 配置6. mapper.xml7.输出 总结 前言 MyBatis-Spring-Boot-Starter 可以帮助你更快地在 Spring Boot 之上构建 MyBatis 应用。 一、准备 1. 版本要求 MyBatis-Spring-Boot-Sta…...

vim常用指令——001
vim常用指令 Vim的命令模式常用操作一、定位移动光标二、行的基本操作【复制、粘贴、删除】三、查找、替换四、分屏命令 总结给大家总结下四个运行模式: Vim的命令模式常用操作 一、定位移动光标 按h:将光标向左移动一个字符,等同于方向键左…...

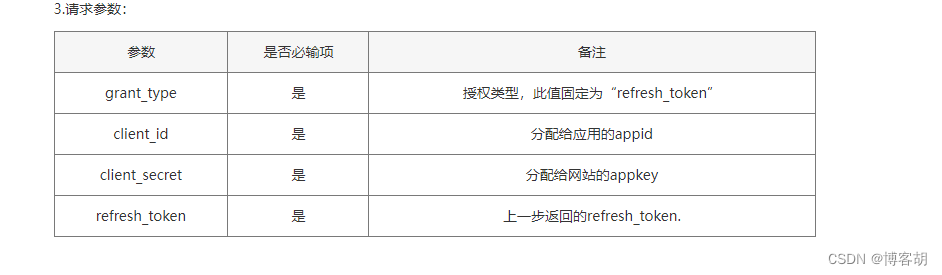
java 对接农行支付相关业务(二)
文章目录 农行掌银集成第三方APP1:掌银支付对接快e通的流程1.1 在农行网站上注册我们的app信息([网址](https://openbank.abchina.com/Portal/index/index.html))1.2:java整合农行的jar包依赖1.3:把相关配置信息整合到项目中1.4:前端获取授权码信息1.5:后端根据授权码信…...

超频是什么意思?超频的好处和坏处
你是否曾经听说过超频?在电脑爱好者的圈子里,这个词似乎非常熟悉,但对很多普通用户来说,它可能还是一个神秘而陌生的存在。 电脑超频是什么意思 电脑超频(Overclocking),顾名思义,是…...

【cocos creator】进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示
进度条控制脚本,支持节点进度条,图片进度条,进度条组件,和进度文字展示 const { ccclass, property, menu } cc._decorator;let text_type cc.Enum({"20%": 0,"1/5": 1,"差值": 2,"自定义…...

Bean的一些属性信息总结
我们知道,在Spring中,一个Bean可以理解为一个对象,但是二者之间肯定是有区别的,比如一个Bean可以实例化成很多个对象、Bean中可以带有某些描述信息。 学习Bean,能更好地使用Bean。 1、Spring两个核心概念的由来【可忽…...

CentOS 7 安装 Minio
获取MinIO安装包 下载地址如下:下载地址通过以下命令可直接将安装包下载至服务器 wget https://dl.min.io/server/minio/release/linux-amd64/archive/minio-20230809233022.0.0.x86_64.rpm安装MinIO rpm -ivh minio-20230809233022.0.0.x86_64.rpm集成Systemd …...

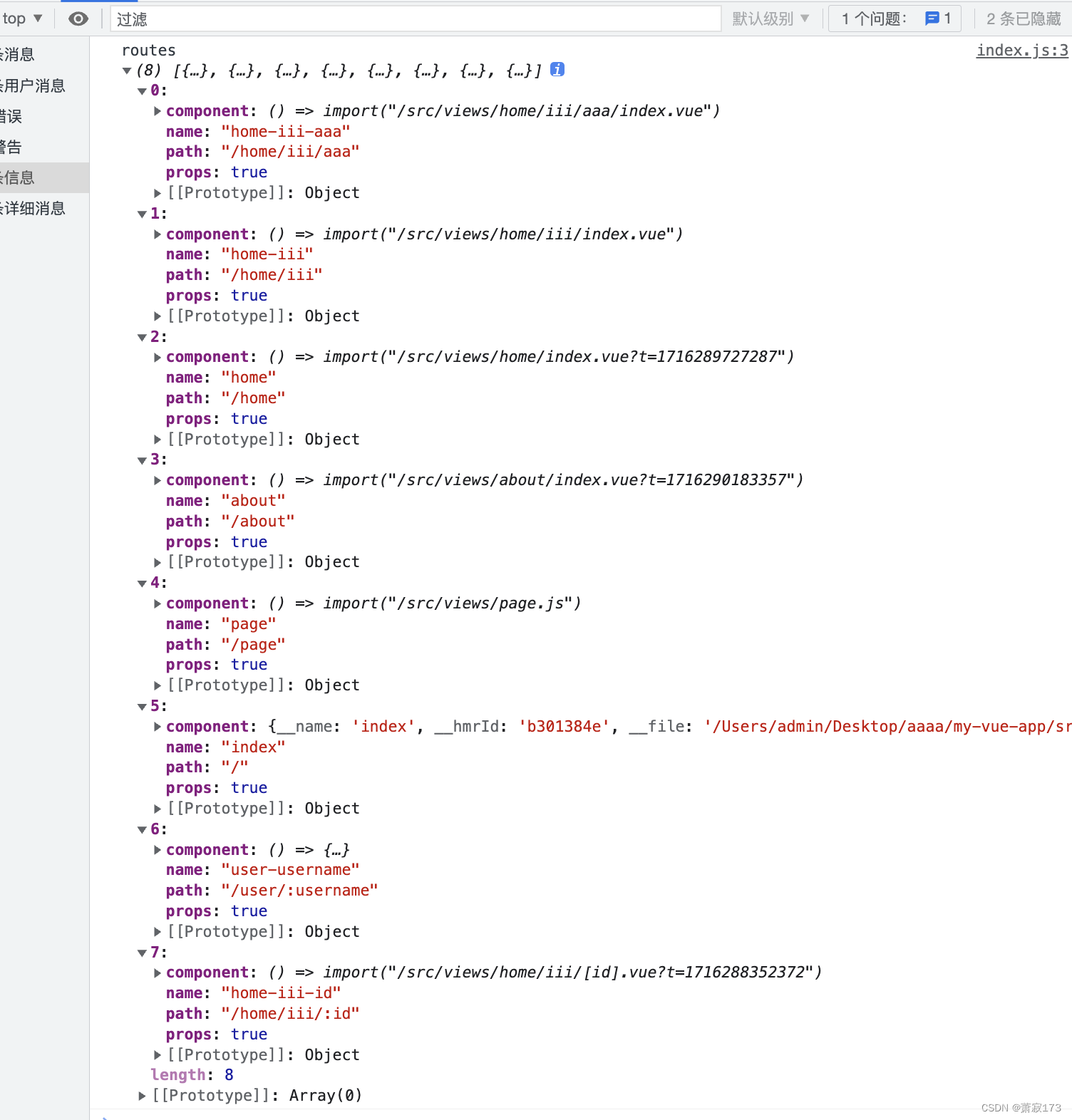
vue3和vite实现vue-router4版本路由的配置以及自动生成路由配置
这个是普通的手动路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101 自动路由配置 创建项目 npm create vitelatest my-vue-app -- --template vue // 或者 yarn create vite my-vue-app --template vue// 安装路由 yarn add vue-route…...

Flutter 中的 CupertinoDatePicker 小部件:全面指南
Flutter 中的 CupertinoDatePicker 小部件:全面指南 在 Flutter 中,CupertinoDatePicker 是 Cupertino 组件库的一部分,它提供了一个 iOS 风格的日期选择器。这个选择器允许用户选择日期和时间,非常适合需要符合 iOS 设计指南的应…...

用 Python 编写自动发送每日电子邮件报告的脚本
第一步:安装必要的库 你需要安装 smtplib(Python 自带),但你需要安装 schedule 和 email 库。你可以使用以下命令安装这些库: pip install schedule第二步:编写发送邮件的脚本 这里是一个完整的 Python …...

IT人的拖延——渴望成功与害怕成功的矛盾
很多人都以为,害怕失败是拖延的主要诱因,但其实“害怕成功”也是拖延的主要诱因之一。要说这个原因,我们不得不提起Bible中的一个人“约拿”,让我们先来看看他的故事带给我们什么启示。 约拿情结简介 约拿是Bible中的一名先知&a…...

【全开源】场馆预定系统源码(ThinkPHP+FastAdmin+UniApp)
一款基于ThinkPHPFastAdminUniApp开发的多场馆场地预定小程序,提供运动场馆运营解决方案,适用于体育馆、羽毛球馆、兵乒球馆、篮球馆、网球馆等场馆。 场馆预定系统源码:打造高效便捷的预定体验 一、引言:数字化预定时代的来临 …...

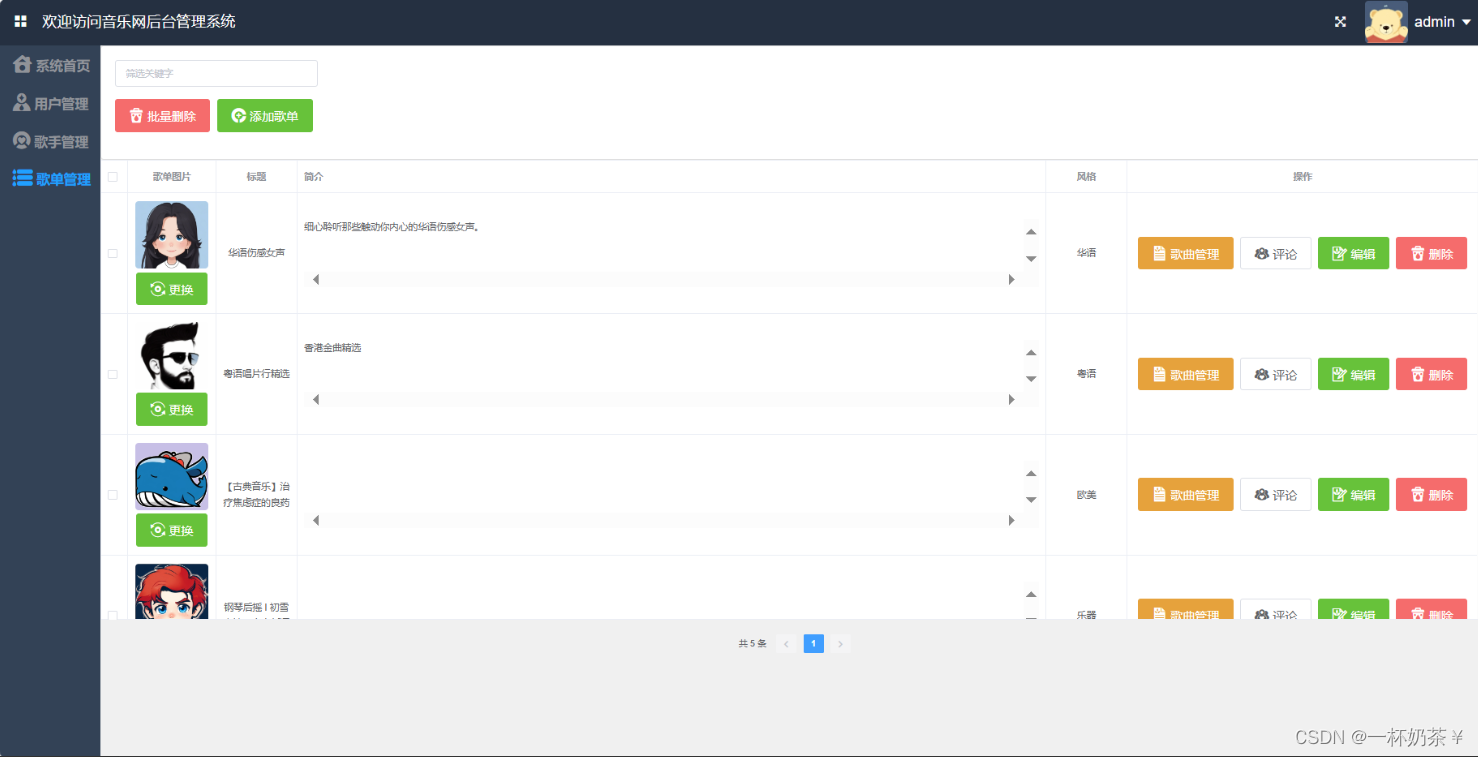
音乐系统java在线音乐网站基于springboot+vue的音乐系统带万字文档
文章目录 音乐系统一、项目演示二、项目介绍三、万字项目文档四、部分功能截图五、部分代码展示六、底部获取项目源码和万字论文参考(9.9¥带走) 音乐系统 一、项目演示 在线音乐系统 二、项目介绍 基于springbootvue的前后端分离在线音乐系…...
)
Python—面向对象小解(1)
一、面向对象 面向对象编程(Object-Oriented Programming,简称 OOP)是一种程序设计范式,它通过使用“对象”和“类”来组织代码。Python 是一种面向对象的编程语言,支持 OOP 的核心概念。 面向过程:…...

2024最新TikTok抖音国际版,tiktok正版免拔卡安装来了!
保姆级教程!2024最新TikTok抖音国际版,无限制!tiktok正版免拔卡安装方法来了! TikTok这款APP为何让全球都为之疯狂?因为它更懂人性,懂的人都懂! 我是你的老朋友阿星,今天阿星要给大…...

【Python-OS】os.path.splitext()
作用:将文件路径分割成文件名和扩展名两部分。 slide_id, _ os.path.splitext(slide) print("slide:") print(slide) print("slide_id:") print(slide_id)注: slide是文件名,可以自行赋值...

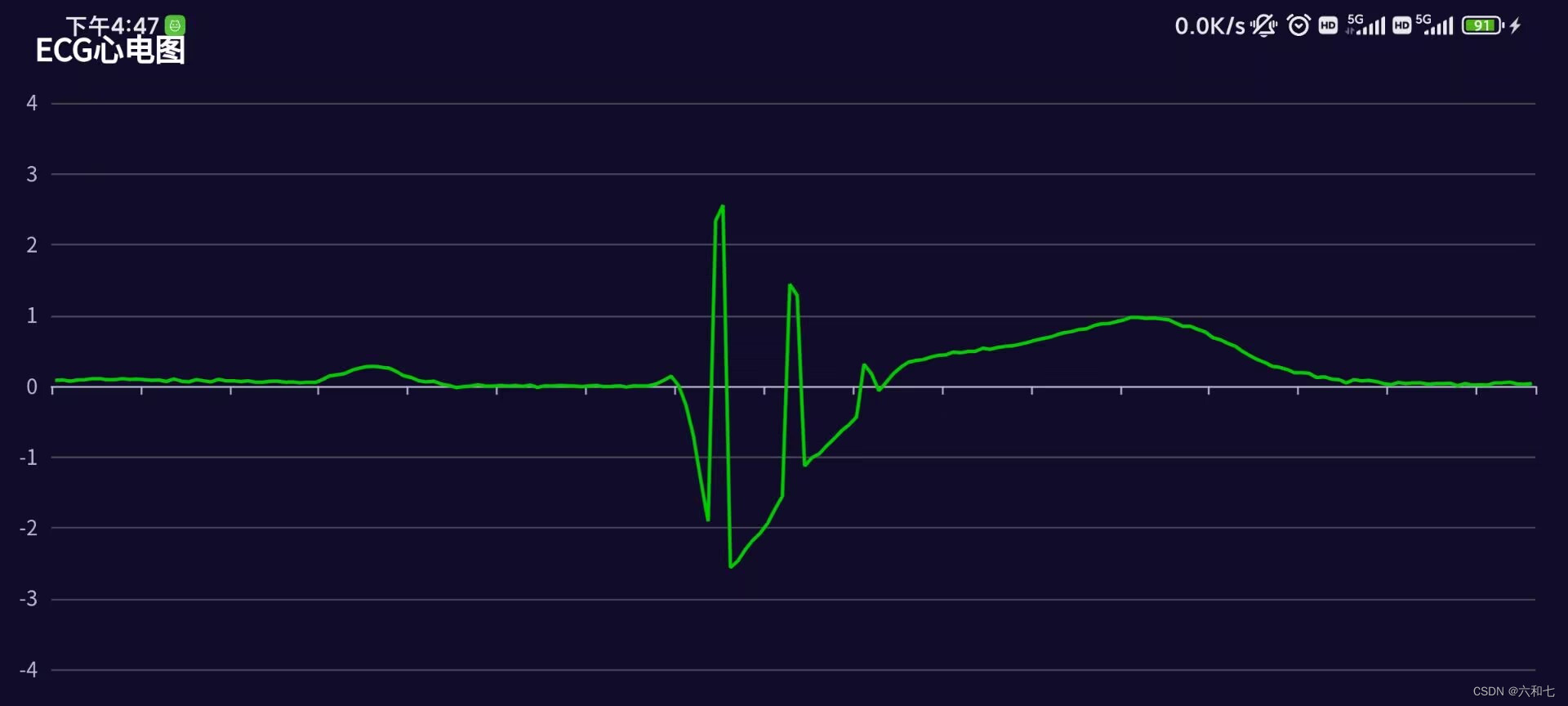
安卓开发--安卓使用Echatrs绘制折线图
安卓开发--安卓使用Echatrs绘制折线图 前期资料安卓使用Echarts绘制折线图1.1 下载 Echarts 安卓资源1.2 新建assets文件1.3 新建布局文件1.4 在布局文件中布局WebView1.5 在活动文件中调用 最终效果 前期资料 Echarts 官网样式预览: https://echarts.apache.org/examples/zh/…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
