Flutter 中的 DropdownButtonFormField 小部件:全面指南
Flutter 中的 DropdownButtonFormField 小部件:全面指南
在Flutter中,DropdownButtonFormField是一个特殊的表单字段小部件,它结合了下拉选择框(DropdownButton)和表单字段(FormField)的功能。它允许用户从一个下拉列表中选择一个选项,同时提供了表单验证和状态管理的功能。本文将为您提供一个全面的指南,帮助您了解如何使用DropdownButtonFormField来创建功能性和用户友好的表单。
什么是 DropdownButtonFormField?
DropdownButtonFormField是Flutter材料设计库中的一个组件,它提供了一个具有表单字段功能的下拉选择框。与标准的DropdownButton相比,它可以轻松集成到Form中,并支持输入验证和值保存。
为什么使用 DropdownButtonFormField?
使用DropdownButtonFormField有以下几个好处:
- 集成验证:可以直接在表单字段中实现输入验证。
- 状态管理:自动支持表单字段的状态管理,如是否触摸、是否有效等。
- 自动保存:支持自动填充功能,提高用户体验。
- Material Design:遵循Material Design设计原则,提供一致的用户体验。
如何使用 DropdownButtonFormField
基本用法
以下是DropdownButtonFormField的基本用法示例:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'DropdownButtonFormField Demo',home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {final _formKey = GlobalKey<FormState>();String? _selectedValue;Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('DropdownButtonFormField Demo'),),body: Form(key: _formKey,child: Column(children: <Widget>[DropdownButtonFormField<String>(decoration: InputDecoration(labelText: '选择一个选项',),value: _selectedValue,onChanged: (value) {setState(() {_selectedValue = value;});},items: <String>['选项1', '选项2', '选项3'].map<DropdownMenuItem<String>>((String value) {return DropdownMenuItem<String>(value: value,child: Text(value),);}).toList(),validator: (value) {if (value == null) {return '请选择一个选项';}return null;},),ElevatedButton(onPressed: () {if (_formKey.currentState!.validate()) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('选中的值: $_selectedValue')),);}},child: Text('提交'),),],),),);}
}
自定义 DropdownButtonFormField
DropdownButtonFormField提供了多种属性来自定义其外观和行为:
- decoration:用于自定义下拉按钮的外观。
- value:当前选中的值。
- onChanged:当选项改变时调用的回调。
- items:下拉列表中的选项。
- validator:验证选中值的回调。
高级用法
表单保存和重置
您可以使用FormState的save和reset方法来保存和重置表单字段的值。
// 保存表单
_formKey.currentState!.save();// 重置表单
_formKey.currentState!.reset();
动态更新选项列表
您可以根据应用的状态动态更新DropdownButtonFormField的选项列表。
监听选项变化
通过onChanged回调,您可以监听用户选择的选项变化,并执行相应的逻辑。
性能考虑
由于DropdownButtonFormField是一个较为复杂的组件,如果选项列表过长或者表单包含多个DropdownButtonFormField,可能会影响性能。为了优化性能,请确保:
- 仅在必要时才构建选项列表。
- 使用
const构造函数创建不会改变的DropdownMenuItem。 - 避免在
onChanged回调中执行重的计算或更新操作。
结论
DropdownButtonFormField是Flutter中一个功能丰富且易于使用的表单字段小部件,适用于需要下拉选择功能的表单。通过本文的指南,您应该能够理解如何使用DropdownButtonFormField,并开始在您的Flutter应用中实现它。记住,良好的表单设计可以极大提升用户体验,而DropdownButtonFormField是实现这一目标的重要工具。
相关文章:

Flutter 中的 DropdownButtonFormField 小部件:全面指南
Flutter 中的 DropdownButtonFormField 小部件:全面指南 在Flutter中,DropdownButtonFormField是一个特殊的表单字段小部件,它结合了下拉选择框(DropdownButton)和表单字段(FormField)的功能。…...
)
哈希算法教程(个人总结版)
背景 哈希算法(Hash Algorithm)是一种将任意长度的输入(也称为消息)转换为固定长度的输出(也称为哈希值、散列值、摘要)的算法。哈希算法在计算机科学中有着广泛的应用,包括数据存储、数据检索…...

Nocobase快速上手 -第一个collection
本文记录Nocobase中如何创建collection,以及如何将collection展示到页面中,并且配置CRUD相应的操作. Collection 在NocoBase中,collection(集合)是用来组织和存储各种数据的容器,如订单、产品、用户、评论…...

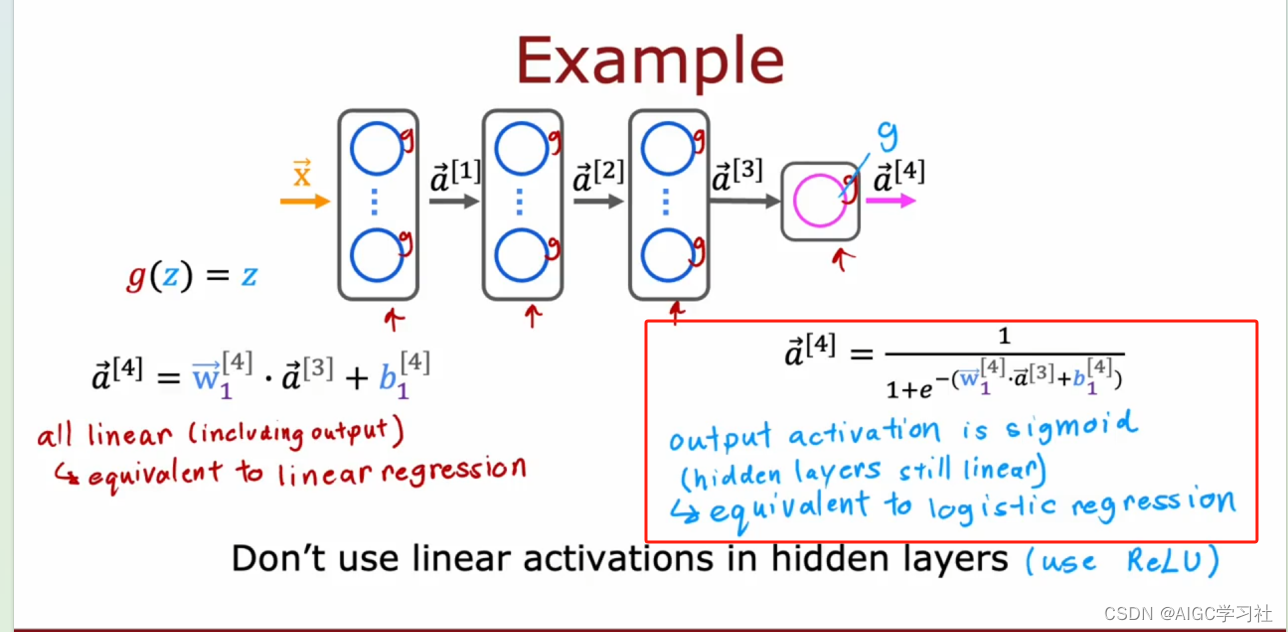
吴恩达2022机器学习专项课程C2W2:2.19 sigmoid函数的替代方案 2.20如何选择激活函数 2.21 激活函数的重要性
这里写目录标题 引言sigmoid激活函数的局限1.回顾需求案例2.ReLU激活函数 常用的激活函数1.线性激活函数的解释 如何选择激活函数?1.选择输出层的激活函数2.选择隐藏层的激活函数 选择激活函数的总结1.输出层总结2.隐藏层总结3.TensorFlow设置激活函数 激活函数多样…...

循序渐进Docker Compose
文章目录 1.概述1.1 Docker Compose 定义1.2 Docker Compose背景1.3 Docker Compose核心概念 2.安装2.1 Official Repos2.2 Manual Installation2.3 v1.x 兼容性 3. YAML 配置说明3.1 Services3.2 Volumes & Networks 4. 解析 Service4.1 Pulling一个Image4.2 Building一个…...

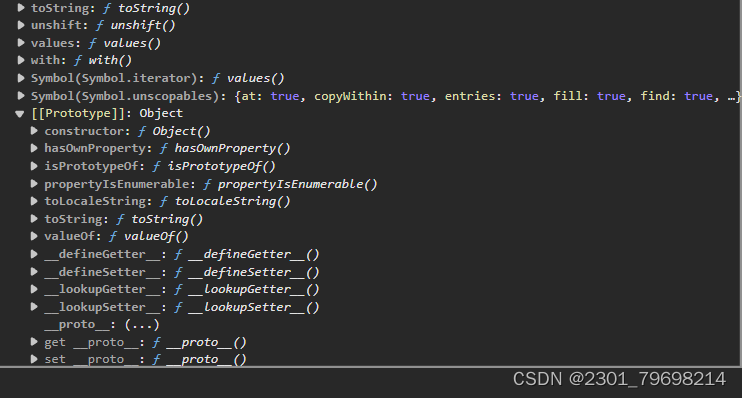
怎样查看JavaScript中没有输出结果的数组值?
在JavaScript中,可以方便地定义和使用数组,对于已经定义的数组,怎样查看其值呢? 看下面的示例,并运行它。 上面的示例中,标签不完整,请补充完整再试运行。你知道少了什么标签么? 注…...

强化学习学习笔记-李宏毅
Policy Gradient actorenvreward function,env和reward是不能控制的,唯一可以变的是actor,Policy π \pi π是一个网络,参数为 θ \theta θ,输入是当前的观察,输出是采取的行为,例如游戏中输…...

吴恩达深度学习笔记:超 参 数 调 试 、 Batch 正 则 化 和 程 序 框 架(Hyperparameter tuning)3.8-3.9
目录 第二门课: 改善深层神经网络:超参数调试、正 则 化 以 及 优 化 (Improving Deep Neural Networks:Hyperparameter tuning, Regularization and Optimization)第三周: 超 参 数 调 试 、 Batch 正 则 化 和 程 序 框 架(Hyperparameter …...

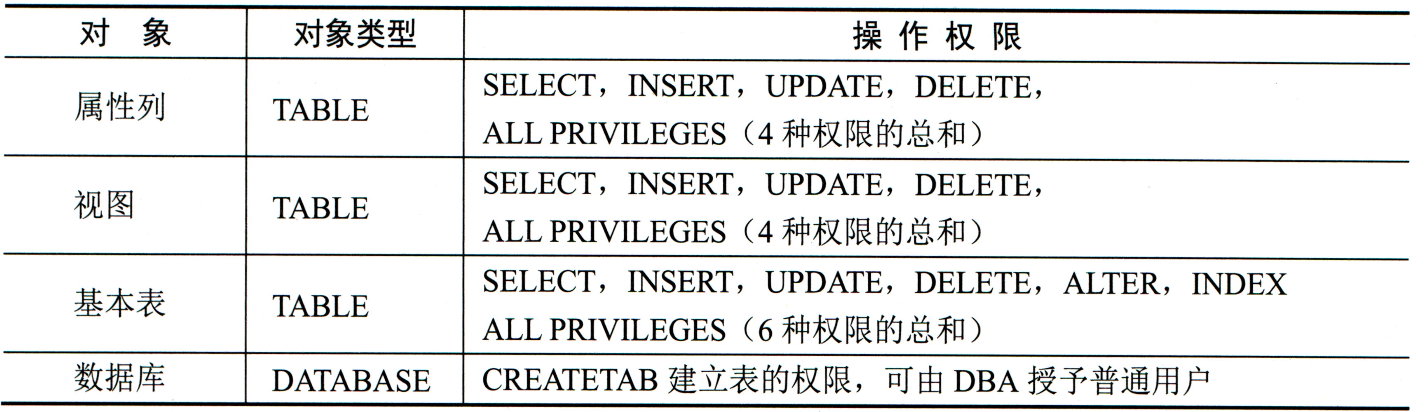
SQL 语言:数据控制
文章目录 概述授权(GRANT)销权(REVOKE)总结 概述 SQL语言中的数据控制权限分配是数据库管理的重要组成部分,它涉及到如何合理地为用户分配对数据库资源的访问和使用权限。 权限类型:在SQL中,权限主要分为…...

『ZJUBCA Weekly Feed 07』MEV | AO超并行计算机 | Eigen layer AVS生态
一文读懂MEV:区块链的黑暗森林法则 01 💡TL;DR 这篇文章介绍了区块链中的最大可提取价值(MEV)概念,MEV 让矿工和验证者通过抢先交易、尾随交易和三明治攻击等手段获利,但也导致网络拥堵和交易费用增加。为了…...

正点原子延时函数delay_ms延时失效的原因
1、问题陈述 今天在测试小车程序的时候使用了如下代码,发现延时并没有达到期望的4s,而是仅仅延时了0.4s左右,本来以为少加了个0,最后在我多次测试下来,发现在延时大约超过2s的时候就会失效。 while(1){Set_Pwm(6000,60…...

MySQL 满足条件函数中使用查询最大值函数
在实际的数据库操作中,我们常常需要根据某些条件找到最大值并据此进行下一步的操作。例如,在一个包含订单信息的表中,可能需要找到特定客户的最大订单金额,并据此进行某些统计或决策。MySQL 提供了多种函数和查询方法,…...

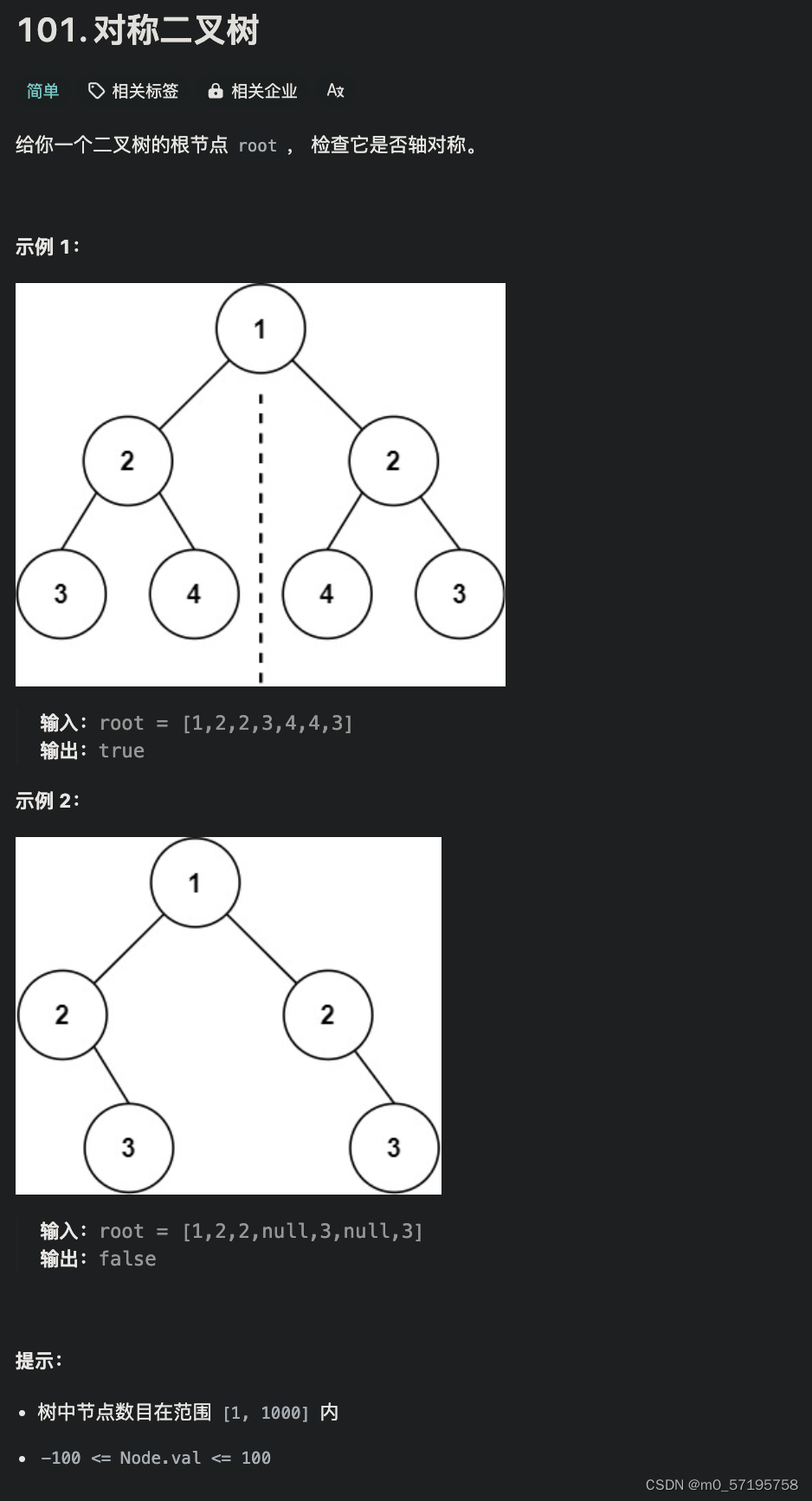
Java | Leetcode Java题解之第101题对称二叉树
题目: 题解: class Solution {public boolean isSymmetric(TreeNode root) {return check(root, root);}public boolean check(TreeNode u, TreeNode v) {Queue<TreeNode> q new LinkedList<TreeNode>();q.offer(u);q.offer(v);while (!q.…...

【区块链】智能合约漏洞测试
打开Ganache vscode打开智能合约漏洞工程 合约内容 pragma solidity >0.8.3;contract EtherStore {mapping(address > uint) public balances;function deposit() public payable {balances[msg.sender] msg.value;emit Balance(balances[msg.sender]);}function with…...

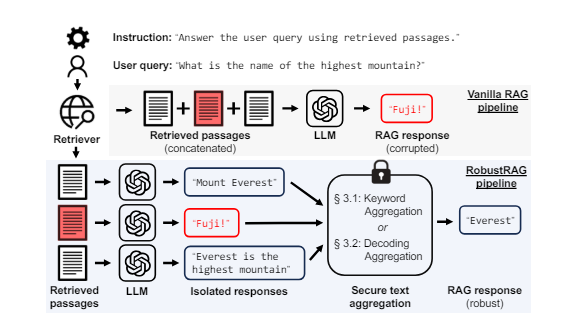
大模型主流 RAG 框架TOP10
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。 针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。 总结链接…...

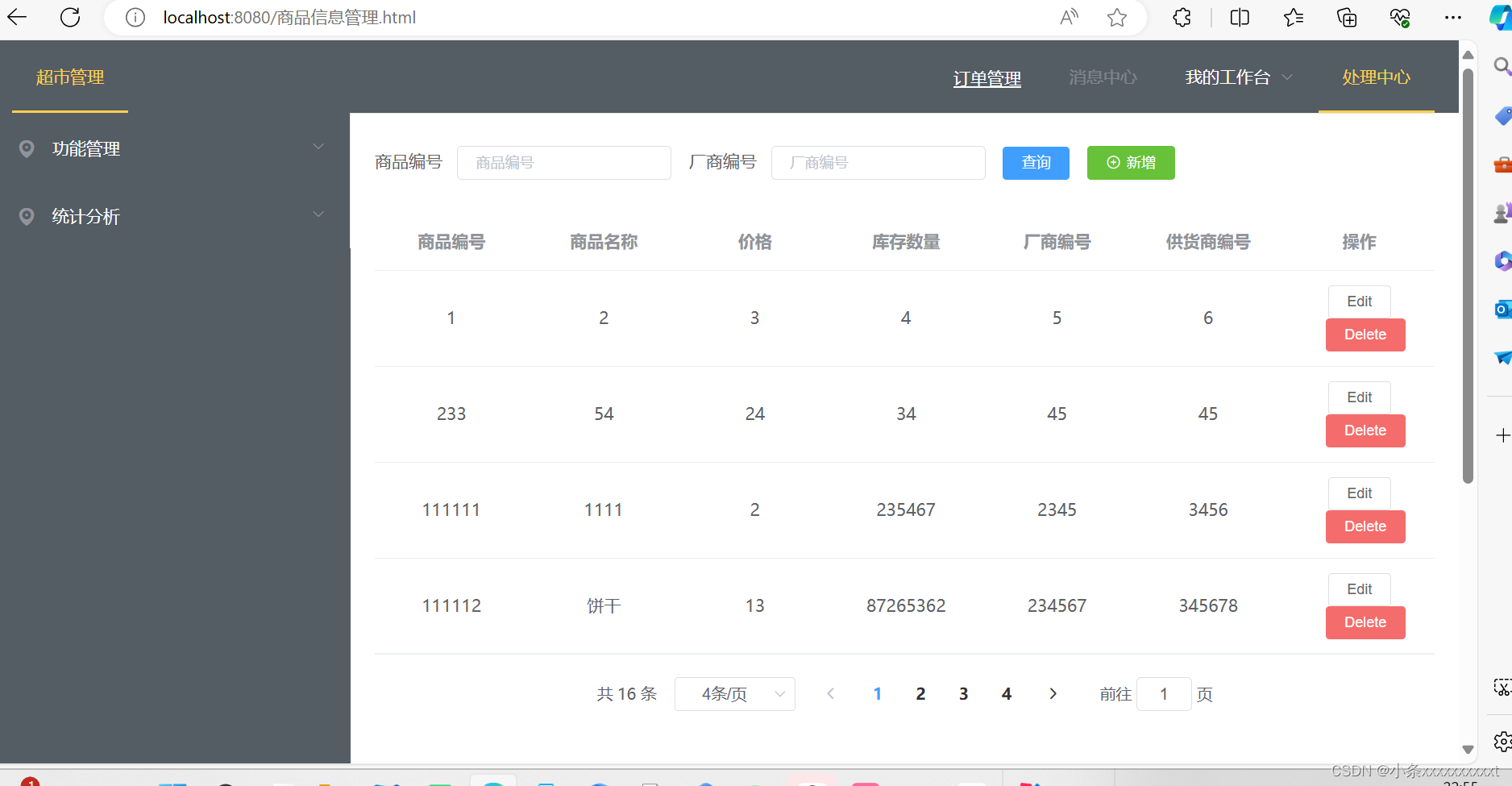
第八次javaweb作业
我们小组课程设计的题目是:超市管理系统,我认领的模块是:商品信息管理 controller package com.example.supermarker.controller;import com.example.supermarker.pojo.MerchInfo; import com.example.supermarker.pojo.PageBean; import c…...
)
js积累四 (读json文件)
function ReadRadioJson() {var url "../radio.json" //json文件url,本地的就写本地的位置,如果是服务器的就写服务器的路径var request new XMLHttpRequest();request.open("get", url, false); //设置请求方法与路径request.sen…...

关于我转生从零开始学C++这件事:升级Lv.25
❀❀❀ 文章由不准备秃的大伟原创 ❀❀❀ ♪♪♪ 若有转载,请联系博主哦~ ♪♪♪ ❤❤❤ 致力学好编程的宝藏博主,代码兴国!❤❤❤ OK了老铁们,又是一个周末,大伟又来继续给大家更新我们的C的内容了。那么根据上一篇博…...

mysql中text,longtext,mediumtext区别
文章目录 一.概览二、字节限制不同三、I/O 不同四、行迁移不同 一.概览 在 MySQL 中,text、mediumtext 和 longtext 都是用来存储大量文本数据的数据类型。 TEXT:TEXT 数据类型可以用来存储最大长度为 65,535(2^16-1)个字符的文本数据。如果存储的数据…...

IP协议说明
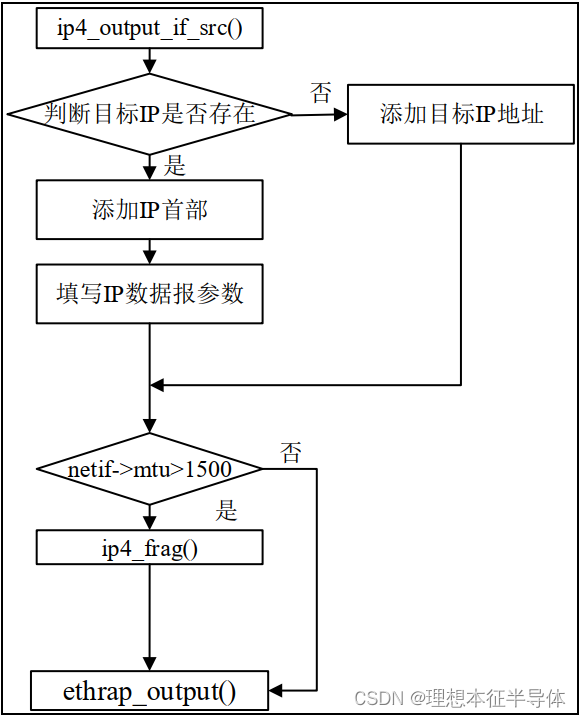
文章目录 前言一、IP协议的简介二、IP数据报1.IP 数据报结构2.IP 数据报的分片解析3.IP 数据报的分片重装 三、IP 数据报的输出四、IP 数据报的输入 前言 IP 指网际互连协议, Internet Protocol 的缩写,是 TCP/IP 体系中的网络层协议。设计 IP 的目的是…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
