vue 指令
Vue 提供了很多指令,如:v-model, v-show,v-if等等,有利于应付开发时出现的各种情况。Vue 也提供了自定义指令,有利于开发者将某些通用性功能封装成一个指令,进行全局或局部注册。如:复制指令(copy),聚焦指令(focus)。vue2 与 vue3 指令的创建与注册都有不同的。
只有当所需功能只能通过直接的 DOM 操作来实现时,才应该使用自定义指令。
vue2
注册自定义指令的方式
- 全局注册自定义指令
// 如果是用 cli 搭建的项目,在main.js文件下注册一个 focus指令
Vue.directive('focus', {inserted: function (el) {el.focus();},
});
- 局部注册自定义指令
export default {name: 'App',components: {},// 指令directives: {focus: {inserted: function (el) {el.focus();},},},
};
指令的使用
<template>
<!-- 使用自定义指令 v-focus --><input v-focus />
</template>
可以看到上面自定义focus,使用时需要加上v-前缀。
指令的钩子函数
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
钩子函数的参数
每一个钩子函数都有相同的参数,左右到右的顺序
- el:指令所绑定的元素,可以用来直接操作 DOM。
- binding:一个对象,包含以下 property:
- name:指令名,不包括 v- 前缀。
- value:指令的绑定值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。
- oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
- arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
- modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
- vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
注意:处理
el外,不同钩子直接要进行数据共享,请使用dataset。
vue3
setup 的情况
在
script上有setup情况下, 以v开头的驼峰命令变量就会自动注册为指令。
- 注册局部指令
<script setup>const vFocus = {mounted: (el: any) => el.focus(),};
</script>没有setup 的情况
- 局部注册
<script>export default {setup() {/*...*/},directives: {// 在模板中启用 v-focusfocus: {/* ... */}}
}
</script>
全局注册
上面介绍了在有没有setup的情况下,局部注册指令。全局注册指令是上面两种情况共有的。
const app = createApp({})// 使 v-focus 在所有组件中都可用
app.directive('focus', {/* ... */
})
指令钩子函数
指令钩子函数都是可选的。如上面的 focus指令只使用了mounted钩子
const myDirective = {// 在绑定元素的 attribute 前// 或事件监听器应用前调用created(el, binding, vnode, prevVnode) {// 下面会介绍各个参数的细节},// 在元素被插入到 DOM 前调用beforeMount(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用mounted(el, binding, vnode, prevVnode) {},// 绑定元素的父组件更新前调用beforeUpdate(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都更新后调用updated(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载前调用beforeUnmount(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载后调用unmounted(el, binding, vnode, prevVnode) {}
}
指令钩子函数的参数
- el:指令绑定到的元素。这可以用于直接操作 DOM。
- binding:一个对象,包含以下属性。
- value:传递给指令的值。例如在 v-my-directive=“1 + 1” 中,值是 2。
- oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
- arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 “foo”。
- modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
- instance:使用该指令的组件实例。
- dir:指令的定义对象。
- vnode:代表绑定元素的底层 VNode。
- prevNode:之前的渲染中代表指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。
指令的使用
<template>
<!-- 使用自定义指令 v-focus --><input v-focus />
</template>
vue2 与 vue3 之间 指令的对比
- 注册方式不一样,选项式的注册方式基本相同,vue3 多了一个setup 情况下注册指令。
- vue2 与 vue3 的指令钩子不一样,vue3 的指令钩子像组件生命周期
- 两个版本都是除
el参数外,其他参数应该为只读状态,如果钩子之间需要数据共享,可以采用dataset的方式。
参考文章
- Vue2 自定义指令
- Vue3 自定义指令
相关文章:

vue 指令
Vue 提供了很多指令,如:v-model, v-show,v-if等等,有利于应付开发时出现的各种情况。Vue 也提供了自定义指令,有利于开发者将某些通用性功能封装成一个指令,进行全局或局部注册。如:复制指令&am…...

APP违法违规收集使用个人信息合规评流程和范围
近期,工信部通报2023年第1批《侵害用户权益行为的APP通报》(总第27批),共通报46款APP(SDK),这些被责令限期整改的APP(SDK),涉及的问题主要包括3个方面&#x…...
)
【力扣2379】 得到 K 个黑块的最少涂色次数(c++100%)
给你一个长度为 n 下标从 0 开始的字符串 blocks ,blocks[i] 要么是 W 要么是 B ,表示第 i 块的颜色。字符 W 和 B 分别表示白色和黑色。给你一个整数 k ,表示想要 连续 黑色块的数目。每一次操作中,你可以选择一个白色块将它 涂成…...

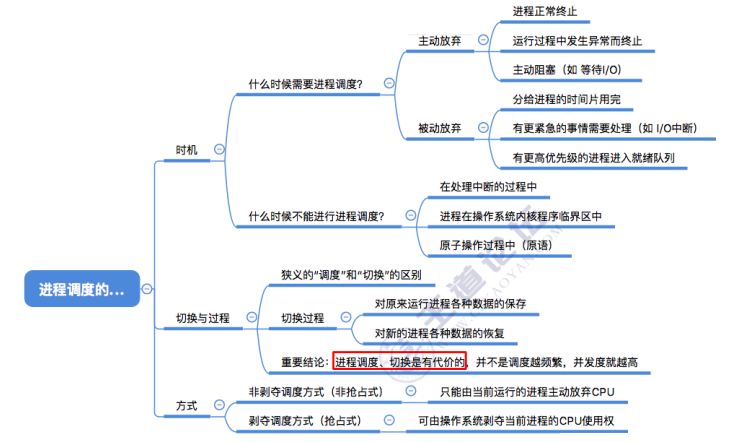
[2.2.2]进程调度的时机、方式、切换与过程
文章目录第二章 进程管理进程调度的时机、方式、切换与过程(一)进程调度的时机(二)进程调度的方式(三)进程的切换与过程小结第二章 进程管理 进程调度的时机、方式、切换与过程 时机 什么时候需要进程调度…...

第24篇:Java包装类知识深度分析
目录 1、包装类背景 2、包装类的优点 3、包装类与基本类型关系 4、代码示例...

常见问题整理1
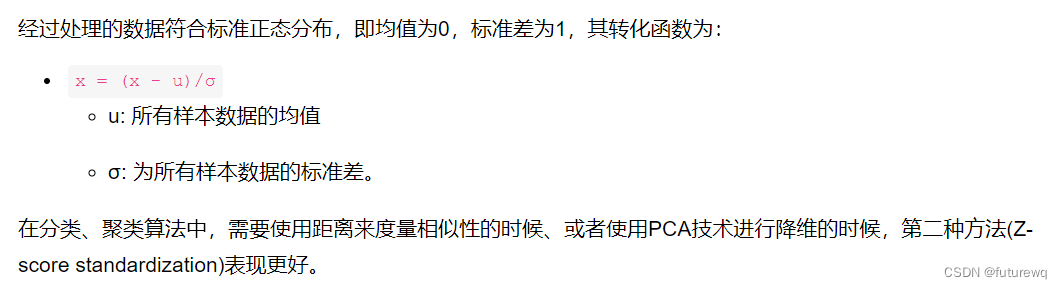
目录 偏差和方差 欠拟合underfitting 过拟合overfitting 梯度消失和梯度爆炸 归一化 偏差和方差 偏差:算法期望预测和真实预测之间的偏差程度。反应的是模型本身的拟合能力。 方差:度量了同等大小的训练集的变动导致学习性能的变化,刻画…...

体验Linux 块设备驱动实验(模拟块)
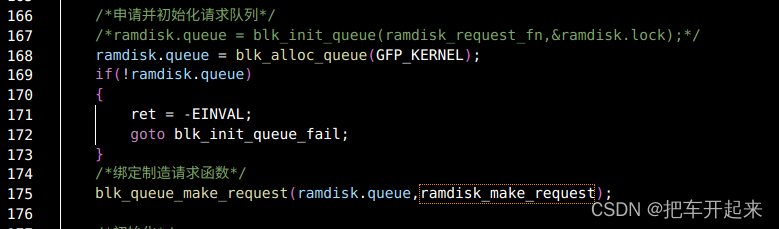
目录 一、块设备 二、块设备驱动框架 1、块设备的注册和注销 2、gendisk 结构体 3、block_device_operations 结构体 4、块设备 I/O 请求过程 ①、请求队列 request_queue ②、bio 结构 三、编写驱动之请求队列 1、修改makefile 2、基本的驱动框架编辑 3、添加头文…...

一文搞懂Linux时区设置、自定义时区文件
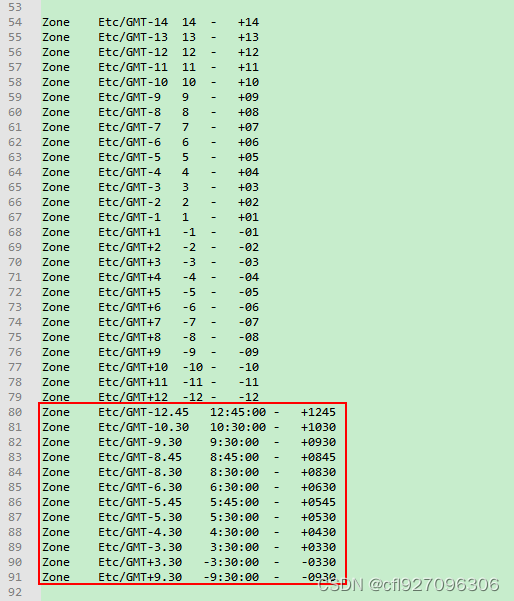
概念介绍 常说的 Linux 系统时钟有两个 一个是硬件时钟(RTC),即BIOS时间,一般保存的是 GMT0 时间,没时区、夏令时的概念 一个是当地时钟(LTC),即我们日常经常看到的时间࿰…...

Java实例实验项目大全源码企业通讯打印系统计划酒店图书学生管理进销存商城门户网站五子棋
wx供重浩:创享日记 对话框发送:java实例 获取完整源码源文件视频讲解文档资料等 文章目录1、企业通讯2、快递打印系统3、开发计划管理系统4、酒店管理系统5、图书馆管理系统6、学生成绩管理系统7、进销存管理系统8、神奇Book——图书商城9、企业门户网站…...

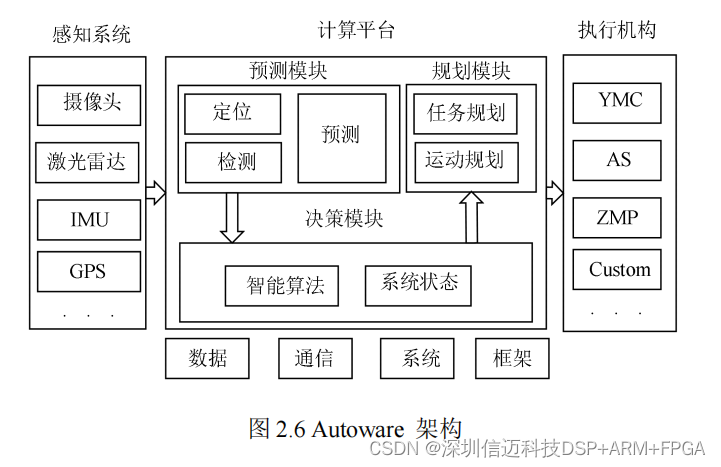
基于nvidia xavier智能车辆自动驾驶域控制器设计与实现-百度Apollo架构(二)
智能车辆操作系统 智能车辆操作系统是智能车辆系统的重要组成部分。现代汽车软件组件通常首 先由不同的供应商开发,然后在有限的资源下由制造商进行集成[42]。智能车辆操作 系统需要采用模块化和分层化设计思想来兼容传感器、分布式通信和自动驾驶通用 框架等模块&a…...
 网课笔记总结)
考研408 王道计算机考研 (初试/复试) 网课笔记总结
计算机初试、复试笔记总结(导航栏)📝 一、初试 408 408 - 1. 数据结构与算法 数据结构与算法 笔记导航🚥🚥🚥 🥬 第一章 绪论(无)🥕 第二章 线性表🥪 第三章 栈和队列&…...

[Java·算法·中等]LeetCode34. 在排序数组中查找元素的第一个和最后一个位置
每天一题,防止痴呆题目示例分析思路1题解1👉️ 力扣原文 题目 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1,…...

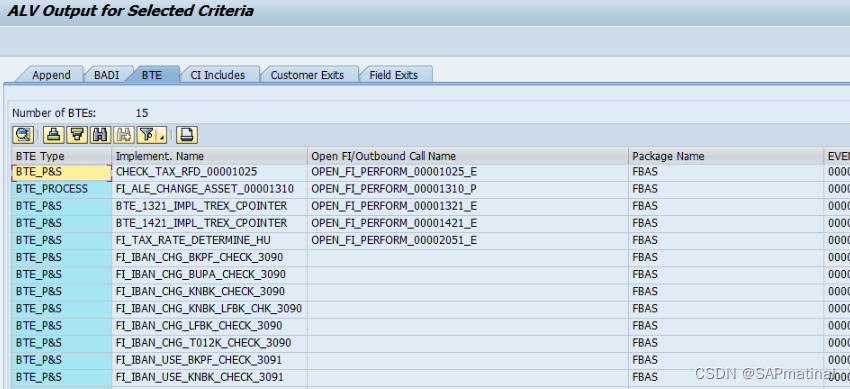
SAP BTEs的简介及实现
一、认识BTE BTE(Business Transaction Event)也称之为“业务交易事件”,一般的增强(Tcode:SMOD|CMOD)依旧使用ABAP进行二次开发,然而BTE则提供了RFC调用其它产品的可能(Tcode:FIBF)。BTE的设计思路更加简单,和BADI有点类似。在标准程序中留有…...

如何利用海外主机服务提高网站速度?
网站速度是任何在线业务成功的关键。快速的网站速度可以让用户更快地访问您的网站,增加页面浏览量。对于拥有全球用户的网站而言,选择一个海外主机服务商是提高网站速度的有效方法之一。下面是一些利用海外主机服务(如美国主机、香港主机)提高网站速度的…...

【SpringMVC】 一文掌握 》》》 @RequestMapping注解
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ RequestMapping注解一、SpringMVC环境准备1.相…...

高三应该怎么复习
高三是学生们备战高考的重要一年,正确有序的复习可以有效地提高复习效率,下面是一些高效复习的方法和建议:1. 制定合理的学习计划和目标高三的学生要制定合理的学习计划和目标,适当的计划和目标可以使学习更有针对性和效率。建议根…...

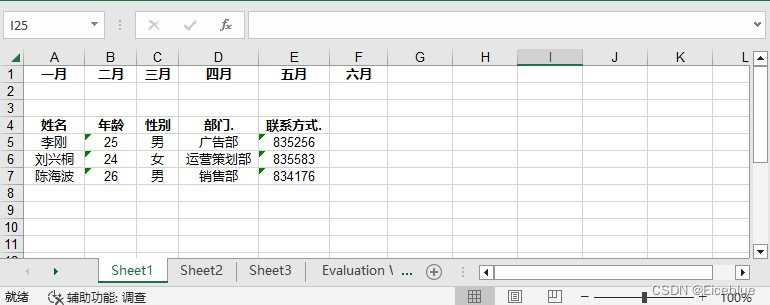
如何通过C++ 将数据写入 Excel 工作表
直观的界面、出色的计算功能和图表工具,使Excel成为了最流行的个人计算机数据处理软件。在独立的数据包含的信息量太少,而过多的数据又难以理清头绪时,制作成表格是数据管理的最有效手段之一。这样不仅可以方便整理数据,还可以方便…...

Kalman Filter in SLAM (6) ——Error-state Kalman Filter (EsKF, 误差状态卡尔曼滤波)
文章目录0.前言1. IMU的误差状态空间方程2. 误差状态观测方程3. 误差状态卡尔曼滤波4. 误差状态卡尔曼滤波方程细节问题0.前言 这里先说一句:什么误差状态卡尔曼?完全就是在扯淡! 回想上面我们推导的IMU的误差状态空间方程,其实…...

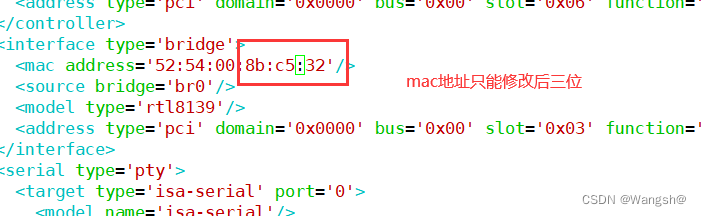
centos7部署KVM虚拟化
目录 centos7部署KVM虚拟化平台 1、新建一台虚拟机 2、系统内的操作 1、修改主机名 2、挂载镜像光盘 3、ssh优化 4、设置本地yum仓库 5、关闭防火墙,selinux 3、安装KVM 4、设置KVM网络 5、KVM部署与管理 6、使用虚拟系统管理器管理虚拟机 创建存储池 …...

【华为机试真题详解 Python实现】最小施肥机能效【2023 Q1 | 100分】
文章目录 前言题目描述输入描述输出描述示例 1输入:输出:示例 2输入:输出:题目解析参考代码暴力解法二分法前言 《华为机试真题详解》专栏含牛客网华为专栏、华为面经试题、华为OD机试真题。 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
