【SpringMVC】 一文掌握 》》》 @RequestMapping注解

个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~
个人主页:.29.的博客
学习社区:进去逛一逛~

@RequestMapping注解
- 一、SpringMVC环境准备
- 1.`相关Maven依赖`:
- 2.`配置web.xml文件`:
- 3.`创建请求控制器`:
- 4.`创建SpringMVC的XML配置文件`:
- 二、 @RequestMapping注解 功能
- 功能案例
- 功能小结
- 三、@RequestMapping注解 位置说明
- 四、@RequestMapping注解 属性
- ⚪value属性
- ⚪method属性
- ⚪params属性
- ⚪headers属性
- 五、ant风格的路径
- 六、路径中占位符的使用
一、SpringMVC环境准备
1.相关Maven依赖:
<dependencies><!-- SpringMVC --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.1</version></dependency><!-- 日志 --><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency><!-- ServletAPI --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- Spring5和Thymeleaf整合包 --><dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf-spring5</artifactId><version>3.0.12.RELEASE</version></dependency></dependencies>
同时记得将打包方式改为war包(web工程需要的方式):👇👇👇

2.配置web.xml文件:
首先在main包下创建webapp:
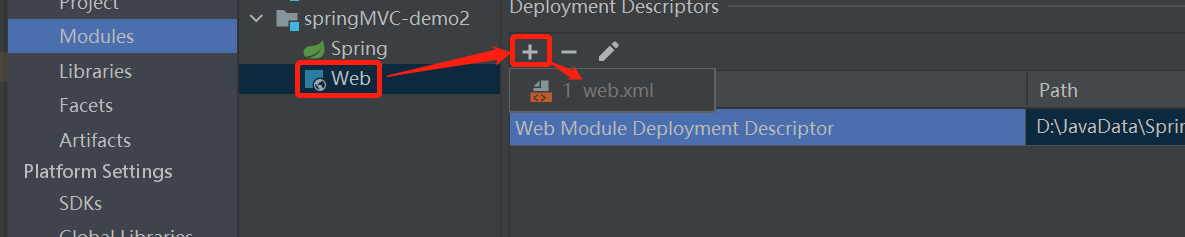
项目结构中创建web.xml配置文件:
(这里创建时需要注意目录是否正确 – src\main\webapp\WEB-INF\web.xml)
配置web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 --><servlet><servlet-name>springMVC</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!-- 通过初始化参数指定SpringMVC配置文件的位置和名称 --><init-param><!-- contextConfigLocation为固定值 --><param-name>contextConfigLocation</param-name><!-- 使用classpath:表示从类路径查找配置文件,例如maven工程中的src/main/resources --><param-value>classpath:springMVC.xml</param-value></init-param><!--作为框架的核心组件,在启动过程中有大量的初始化操作要做而这些操作放在第一次请求时才执行会严重影响访问速度因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时--><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springMVC</servlet-name><!--设置springMVC的核心控制器所能处理的请求的请求路径/所匹配的请求可以是/login或.html或.js或.css方式的请求路径但是/不能匹配.jsp请求路径的请求/*则可以匹配所有方式的请求路径--><url-pattern>/</url-pattern></servlet-mapping>
</web-app>
3.创建请求控制器:
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制器中每一个处理请求的方法成为控制器方法
因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IoC容器管理,此时SpringMVC才能够识别控制器的存在
import org.springframework.stereotype.Controller;/*** @author .29.* @create 2023-03-04 17:17*/
@Controller
public class RequestMappingController {
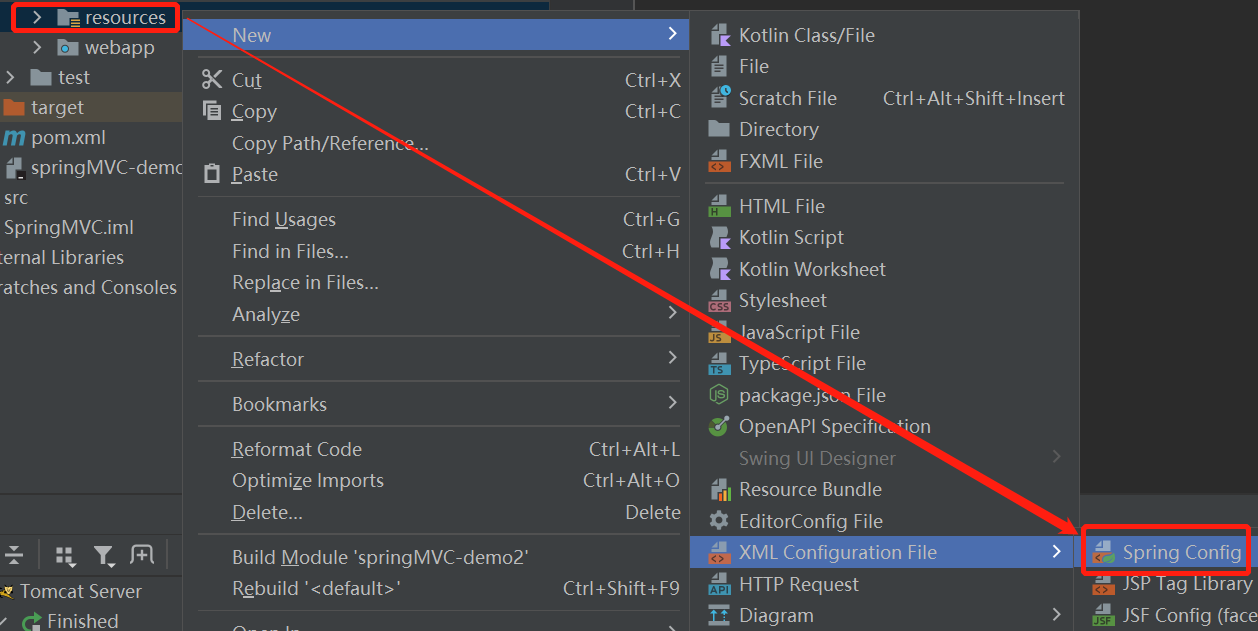
}4.创建SpringMVC的XML配置文件:
👇
XML配置文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--配置自动扫描的包--><context:component-scan base-package="com.haojin.java.controller"/><!-- 配置Thymeleaf视图解析器 --><bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"><property name="order" value="1"/><property name="characterEncoding" value="UTF-8"/><property name="templateEngine"><bean class="org.thymeleaf.spring5.SpringTemplateEngine"><property name="templateResolver"><bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"><!-- 视图前缀 --><property name="prefix" value="/WEB-INF/templates/"/><!-- 视图后缀 --><property name="suffix" value=".html"/><property name="templateMode" value="HTML5"/><property name="characterEncoding" value="UTF-8" /></bean></property></bean></property></bean></beans>
二、 @RequestMapping注解 功能
从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。
SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
功能案例
实现对index.html页面的访问 + 通过超链接跳转指定页面:
1.index.html页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body>
<h1>这里是.29.的主页</h1>
<!--Thymeleaf视图模板技术处理绝对路径链接,自动添加上下文-->
<a th:href="@{/target}">跳转进入专栏</a></body>
</html>
2.指定页面target.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>专栏</title>
</head>
<body>
<h1>这里是SpringMVC专栏</h1></body>
</html>
3.请求控制器中创建处理请求的方法:
- @RequestMapping注解:处理请求和控制器方法之间的映射关系
- @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径
- localhost:8080/springMVC/
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** @author .29.* @create 2023-03-04 16:07*/
@Controller
public class testController {@RequestMapping(value = "/")public String index(){return "index";}@RequestMapping(value="/target")public String target(){return "target";}
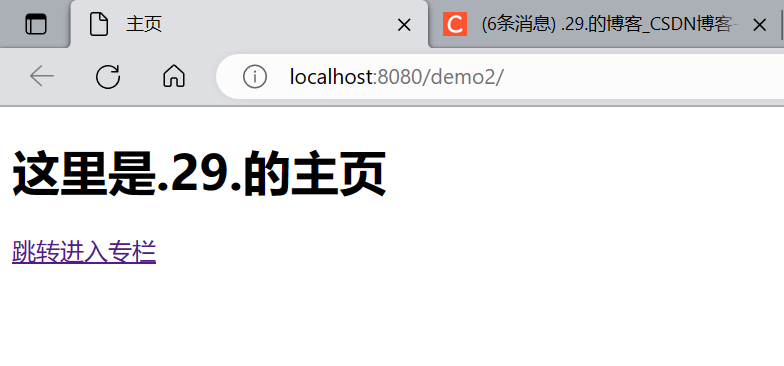
}4.效果:
👇
功能小结
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面
三、@RequestMapping注解 位置说明
-
@RequestMapping标识一个类:设置映射请求的请求路径的初始信息
-
@RequestMapping标识一个方法:设置映射请求请求路径的具体信息
当我们同时使用@RequestMapping标识请求控制类和其中的请求方法,但是请求路径只设置了具体信息,而不包含初始信息时,就会出现找不到资源的错误。
请求控制类:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;/*** @author .29.* @create 2023-03-04 17:17*/
@Controller
@RequestMapping(value = "/one") //在类上标识@RequestMapping注解
public class RequestMappingController {//当前请求路径应当是:/one/testRequestMapping@RequestMapping(value = "/testRequestMapping")public String success(){return "success";}
}访问的主页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body>
<h1>这里是.29.的主页</h1>
<a th:href="@{/target}">跳转进入专栏(测试@RequestMapping 功能)</a> <br>
<a th:href="@{/testRequestMapping}">测试@RequestMapping 标识位置</a> <br>
</body>
</html>
就会发现找不到对应资源:
四、@RequestMapping注解 属性
⚪value属性
-
@RequestMapping注解的value属性通过请求的请求地址 匹配请求映射;
-
@RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址所对应的请求;
-
@RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;/*** @author .29.* @create 2023-03-04 17:17*/
@Controller
@RequestMapping(value = "/one") //在类上标识@RequestMapping注解
public class RequestMappingController {//当前请求路径应当是:/one/testRequestMapping@RequestMapping(value = "/testRequestMapping")public String success(){return "success";}//value属性可以匹配多个请求地址所对应的请求,其中一个请求路径映射匹配即可@RequestMapping(value = {"/test","/test2","test3"},)public String success2(){return "success";}}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body>
<h1>这里是.29.的主页</h1>
<a th:href="@{/target}">跳转进入专栏(测试@RequestMapping 功能)</a> <br>
<a th:href="@{/one/testRequestMapping}">测试@RequestMapping 标识位置</a> <br>
<a th:href="@{/one/test}">测试@RequestMapping value属性</a> <br>
</body>
</html>
⚪method属性
-
@RequestMapping注解的method属性通过请求的请求方式(get或post)匹配请求映射;
-
@RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求映射能够匹配多种请求方式的请求;
-
若当前请求的请求地址满足请求映射的value属性,但是请求方式不满足method属性,则浏览器报错405:Request method ‘POST’ not supported
使用方式:
@RequestMapping(value = "请求路径1",method = RequestMethod.GET)
@RequestMapping(value = {"请求路径1","请求路径2"},method = {RequestMethod.GET,RequestMethod.POST})
注意:
1、对于处理指定请求方式的控制器方法,SpringMVC中提供了@RequestMapping的派生注解
处理get请求的映射–>@GetMapping
处理post请求的映射–>@PostMapping
处理put请求的映射–>@PutMapping
处理delete请求的映射–>@DeleteMapping
2、常用的请求方式有get,post,put,delete
但是目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符串(put或delete),则按照默认的请求方式get处理
⚪params属性
-
@RequestMapping注解的params属性通过请求的请求参数匹配请求映射
-
@RequestMapping注解的params属性是一个字符串类型的数组,可以通过四种表达式设置请求参数和请求映射的匹配关系
-
若当前请求满足@RequestMapping注解的value和method属性,但是不满足params属性,此时页面会报 错误400
使用方式:
“param”:要求请求映射所匹配的请求必须携带param请求参数
“!param”:要求请求映射所匹配的请求必须不能携带param请求参数
“param=value”:要求请求映射所匹配的请求必须携带param请求参数且param=value
“param!=value”:要求请求映射所匹配的请求必须携带param请求参数但是param!=value
@RequestMapping(value = {"请求路径1", "请求路径2"},params = {"username","!sex","age=18","password!=123456"}
)
注:html页面中路径携带的参数,使用()括起来:
<a th:href="@{/test(username='admin',password=123,age=18)">测试@RequestMapping的params属性-->/test</a>
⚪headers属性
-
@RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
-
@RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信息和请求映射的匹配关系
-
若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面显示404错误,即资源未找到
使用方式:
“header”:要求请求映射所匹配的请求必须携带header请求头信息
“!header”:要求请求映射所匹配的请求必须不能携带header请求头信息
“header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
“header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
请求头信息是用Map集合存储的,不知道请求头包含什么信息的可以浏览器搜索一下。
五、ant风格的路径
SpringMVC支持的ant风格路径 使用方式:
-
?:这里表示任意的单个字符; -
*:表示任意的0个或多个字符; -
**:表示任意的一层或多层目录;
注意:在使用**时,只能使用/**/xxx的方式;
@RequestMapping("/a?a/test")
@RequestMapping("/a*a/test")
@RequestMapping("/**/test")
六、路径中占位符的使用
SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参。
使用方式:
{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参
@RequestMapping("/testRest/{name}/{sex}/{age}")
public String testRest(@PathVariable("name") String name, @PathVariable("sex") String sex,@PathVariable("age") int age){System.out.println("name:"+name+",sex:"+sex+",age:"+age);return "success";
}
RESTful风格方式传递路径中的参数:
<a th:href="@{/testRest/.29./man/18}">测试路径中的占位符-->/testRest</a><br>

相关文章:

【SpringMVC】 一文掌握 》》》 @RequestMapping注解
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ RequestMapping注解一、SpringMVC环境准备1.相…...

高三应该怎么复习
高三是学生们备战高考的重要一年,正确有序的复习可以有效地提高复习效率,下面是一些高效复习的方法和建议:1. 制定合理的学习计划和目标高三的学生要制定合理的学习计划和目标,适当的计划和目标可以使学习更有针对性和效率。建议根…...

如何通过C++ 将数据写入 Excel 工作表
直观的界面、出色的计算功能和图表工具,使Excel成为了最流行的个人计算机数据处理软件。在独立的数据包含的信息量太少,而过多的数据又难以理清头绪时,制作成表格是数据管理的最有效手段之一。这样不仅可以方便整理数据,还可以方便…...

Kalman Filter in SLAM (6) ——Error-state Kalman Filter (EsKF, 误差状态卡尔曼滤波)
文章目录0.前言1. IMU的误差状态空间方程2. 误差状态观测方程3. 误差状态卡尔曼滤波4. 误差状态卡尔曼滤波方程细节问题0.前言 这里先说一句:什么误差状态卡尔曼?完全就是在扯淡! 回想上面我们推导的IMU的误差状态空间方程,其实…...

centos7部署KVM虚拟化
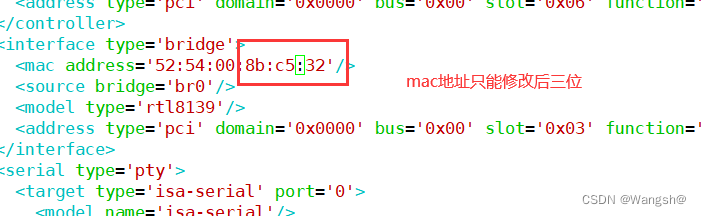
目录 centos7部署KVM虚拟化平台 1、新建一台虚拟机 2、系统内的操作 1、修改主机名 2、挂载镜像光盘 3、ssh优化 4、设置本地yum仓库 5、关闭防火墙,selinux 3、安装KVM 4、设置KVM网络 5、KVM部署与管理 6、使用虚拟系统管理器管理虚拟机 创建存储池 …...

【华为机试真题详解 Python实现】最小施肥机能效【2023 Q1 | 100分】
文章目录 前言题目描述输入描述输出描述示例 1输入:输出:示例 2输入:输出:题目解析参考代码暴力解法二分法前言 《华为机试真题详解》专栏含牛客网华为专栏、华为面经试题、华为OD机试真题。 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可…...

SpringBoot - 什么是跨域?如何解决跨域?
什么是跨域? 在浏览器上当前访问的网站,向另一个网站发送请求,用于获取数据的过程就是跨域请求。 跨域,是浏览器的同源策略决定的,是一个重要的浏览器安全策略,用于限制一个 origin 的文档或者它加载的脚本…...

Astra pro相机使用说明
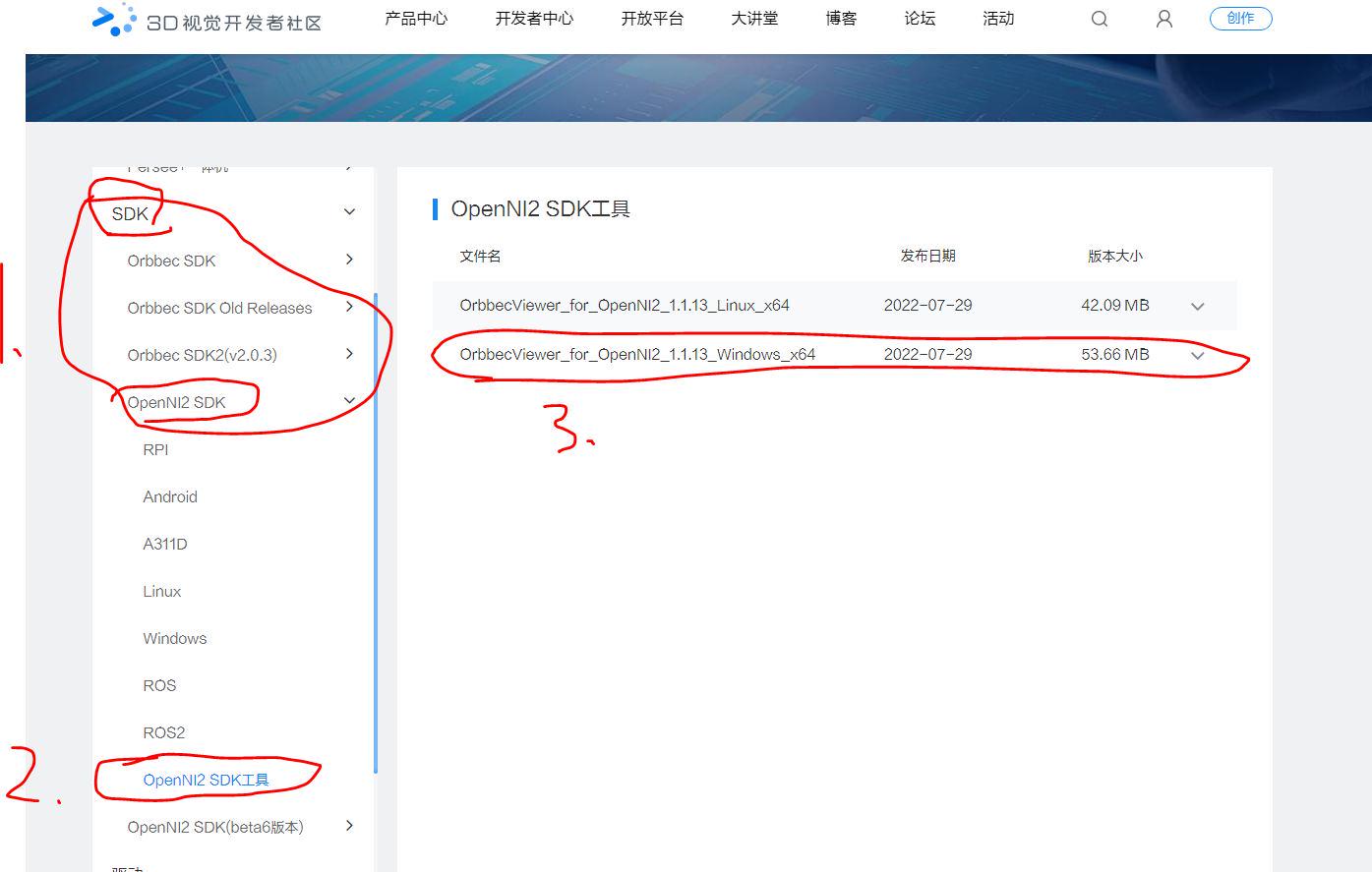
奥比中光的Astra pro这款相机,目前官网已经搜不到相关信息,应该是停产了。但是很多机器人设备上或者淘宝上还能买到。使用起来经常会出现不同的问题。问题1: 这款相机据网友描述,就是乐视相机LeTMC-520,换了外壳&#…...

扬帆优配|数字经济刮起“东风”,龙头晋级7连板
今日两市共40只涨停股,主要集中于数字经济、6G板块,上一个交易日涨停股为29股;除掉18只ST股及3只一字板新股,共19股涨停。另外,4股封板未遂,整体封板率为83%。 6股封单金额超亿元 从收盘涨停板封单量来看&…...

Day911.DTO和DO为什么要互转 -SpringBoot与K8s云原生微服务实践
DTO和DO为什么要互转 Hi,我是阿昌,今天学习记录的是关于DTO和DO为什么要互转的内容。 一、什么是DTO DTO ,数据传输对象,全称 (Data transfer object),用于网络之间传输通讯的对象模型&#x…...

查找、排序、二叉树的算法,统统记录于此。
文章目录一、查找1. 无序表的顺序查找2. 折半查找3. 分块查找4. 二叉排序树BST5. 哈希表查找二、排序1. 不带哨兵的直接插入排序2. 带哨兵的直接插入排序3. 带哨兵、折半查找的直接插入排序4. 希尔排序5. 冒泡排序6. 快速排序7. 选择排序8. 堆排序9. 归并排序二叉树1. 递归先序…...

如何用Python实现在网页中嵌入YouTube的视频?
要在网页中嵌入YouTube视频,可以使用HTML代码,在Python中使用字符串拼接的方式生成HTML代码。下面是一个示例代码,可以生成嵌入YouTube视频的HTML代码: def embed_youtube_video(video_id, width560, height315): """ 生成嵌…...

Easy Deep Learning——PyTorch中的自动微分
目录 什么是深度学习?它的实现原理是怎么样的呢? 什么是梯度下降?梯度下降是怎么计算出最优解的? 什么是导数?求导对于深度学习来说有何意义? PyTorch 自动微分(自动求导) 为什么…...

【生物信息】利用ChatGPT解释GO分析中的关于Biological Processes的问题
利用ChatGPT解释GO分析中的一些问题 如何理解GO中的evidence:ISS,这是什么?qualifier:involved_in是什么意思?evidence:TAS是什么?evidence: IBA是什么?evidence: IMP是什么?evidence:IDA是什么?evidence: IEA是什么?GO分析中,evidence: NAS是什么意思?GO分析中…...

2018年MathorCup数学建模C题陆基导弹打击航母的数学建模与算法设计解题全过程文档及程序
2018年第八届MathorCup高校数学建模挑战赛 C题 陆基导弹打击航母的数学建模与算法设计 原题再现: 火箭军是保卫海疆主权的战略力量,导弹是国之利器。保家卫国,匹夫有责。为此,请参赛者认真阅读"陆基反舰导弹打击航母的建模示意图"。(附图 1 )参考图中的…...

打怪升级之CFile类
CFile类 信息源自官方文档:https://learn.microsoft.com/zh-cn/cpp/mfc/reference/cfile-class?viewmsvc-170。 CFile是Microsoft 基础类文件类的基类。它直接提供非缓冲的二进制磁盘输入/输出设备,并直接地通过派生类支持文本文件和内存文件。CFile与…...

[css]通过网站实例学习以最简单的方式构造三元素布局
文章目录二元素布局纵向布局横向布局三元素布局b站直播布局实例左右-下 布局左-上下 布局上下-右 布局方案一方案二后言二元素布局 在学习三元素布局之前,让我们先简单了解一下只有两个元素的布局吧 两个元素的相对关系非常简单,不是上下就是左右 纵向布…...

【冲刺蓝桥杯的最后30天】day6
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

ssm框架之spring:浅聊IOC
IOC 前面体验了spring,不过其运用了IOC,至于IOC( Inverse Of Controll—控制反转 ) 看一下百度百科解释: 控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则&#x…...

pytest初识
一、单元测试框架 (1)什么是单元测试框架? 单元测试是指在软件开发中,针对软件的最小单元(函数、方法)进行正确性的检查测试 (2)单元测试框架 java:junit和testng pytho…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...