【vue与iframe通讯】
vue 与 iframe 通讯
- 发送数据
- vue 向 iframe 发送数据
- iframe 向 vue 发送数据
- 接收信息( vue & iframe 通用)
- 实现相互通讯
- 通讯流程图
- 实现代码
- vue 页面
- iframe页面
- iframe 内部重定向访问地址,更新 vue 路由
- 访问跨域
- 代码下载
前言:vue嵌套iframe实现步骤
发送数据
vue 向 iframe 发送数据
// utils/common.js/** vue向iframe发送数据* content iframe.contentWindow* type 事件类型* data 传送的数据*/export function sendPostMessage(content, type, data = {}) {content.postMessage({ type, data }, '*');}
iframe 向 vue 发送数据
// update.html & base.html & includes.html ...function sendPostMessage(type, data = {}) {window.parent.postMessage({ type, data }, "*");}
接收信息( vue & iframe 通用)
实例化PubSub时, 入参需提前定义,不然接收不到消息
// utils/iframe-message.js/*** 接收页面 postMessage 发送的信息* Pubsub提供多种类型供订阅,使用方法如下:* 1. 需要接收webSocket的地方,import eventsPub from '本文件路径'* 2. eventsPub.on(类型, callback)* 例:* const receive = data => console.log('eventName', data)* eventsPub.on('eventName', receive)* 3.不需要继续接收时调用* eventsPub.remove("eventName", receive) 移除callback*//** 重要: postMessageEvent 中的 type 需提前定义 */class PubSub {list = {};constructor(events) {this.list = {};events.forEach(v => {this.list[v] = [];});}on(ev, callback) {if (this.list[ev]) {this.list[ev].push(callback);return true;} else {return false;}}emit(ev, data) {// data拷贝: 防止其他callback修改dataconst dataStr = JSON.stringify(data);if (this.list[ev]) {this.list[ev].forEach((v) => {try {v(JSON.parse(dataStr));} catch (err) {console.log("callback error:", err, v);}});return true;} else {return false;}}remove(ev, callback) {if (callback && this.list[ev]) {this.list[ev].forEach((v, i) => {if (v === callback) {this.list[ev].splice(i, 1);}});return true;} else {return false;}}}// 订阅的类型需要在postMessageEvent中提前定义好const postMessageEvent = ["PAGE_ISREADY"]const eventsPub = new PubSub(postMessageEvent);window.addEventListener("message", function (e) {if (e.data?.type) {eventsPub.emit(e.data.type, e.data.data)}});export default eventsPub;
实现相互通讯
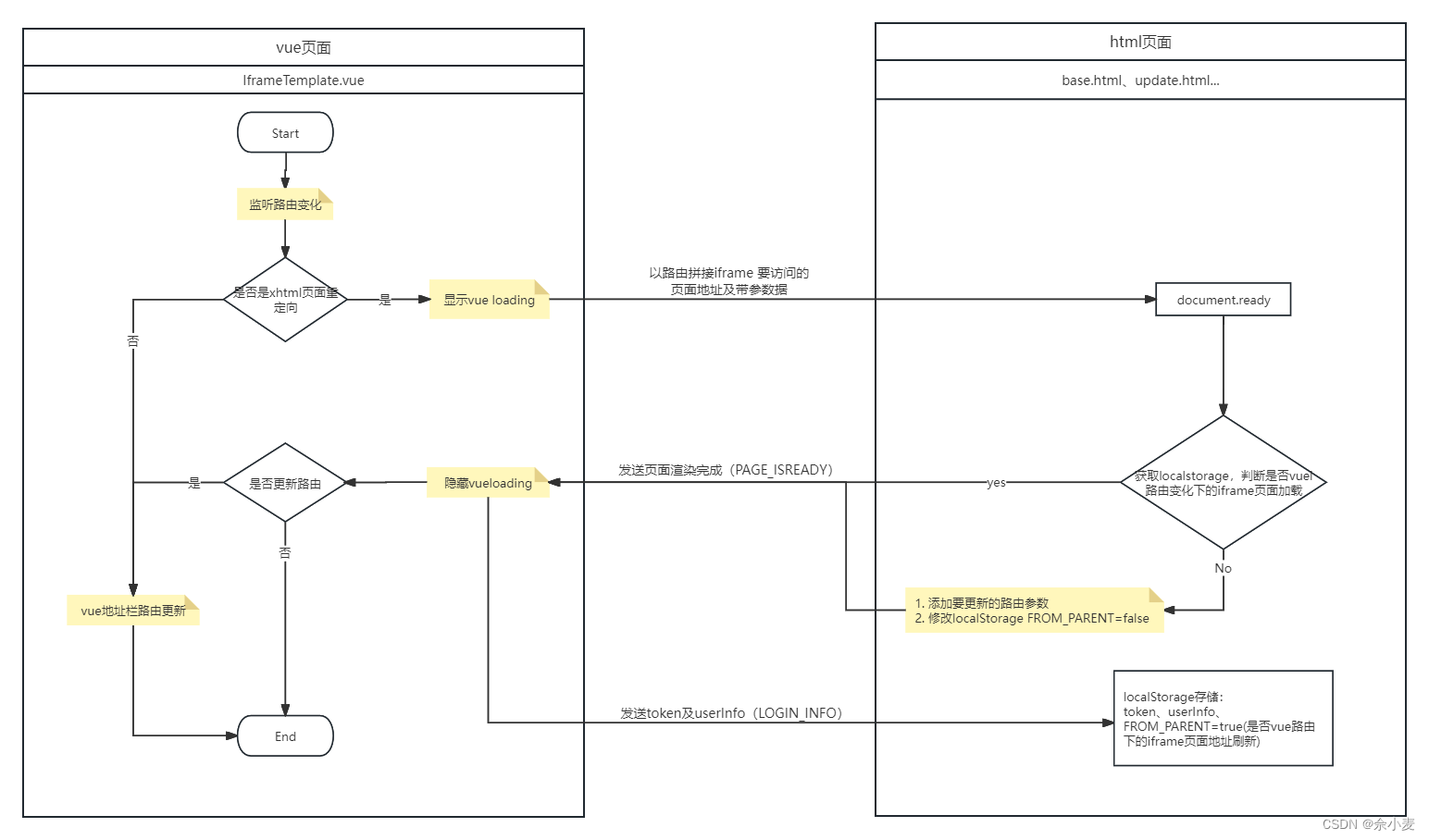
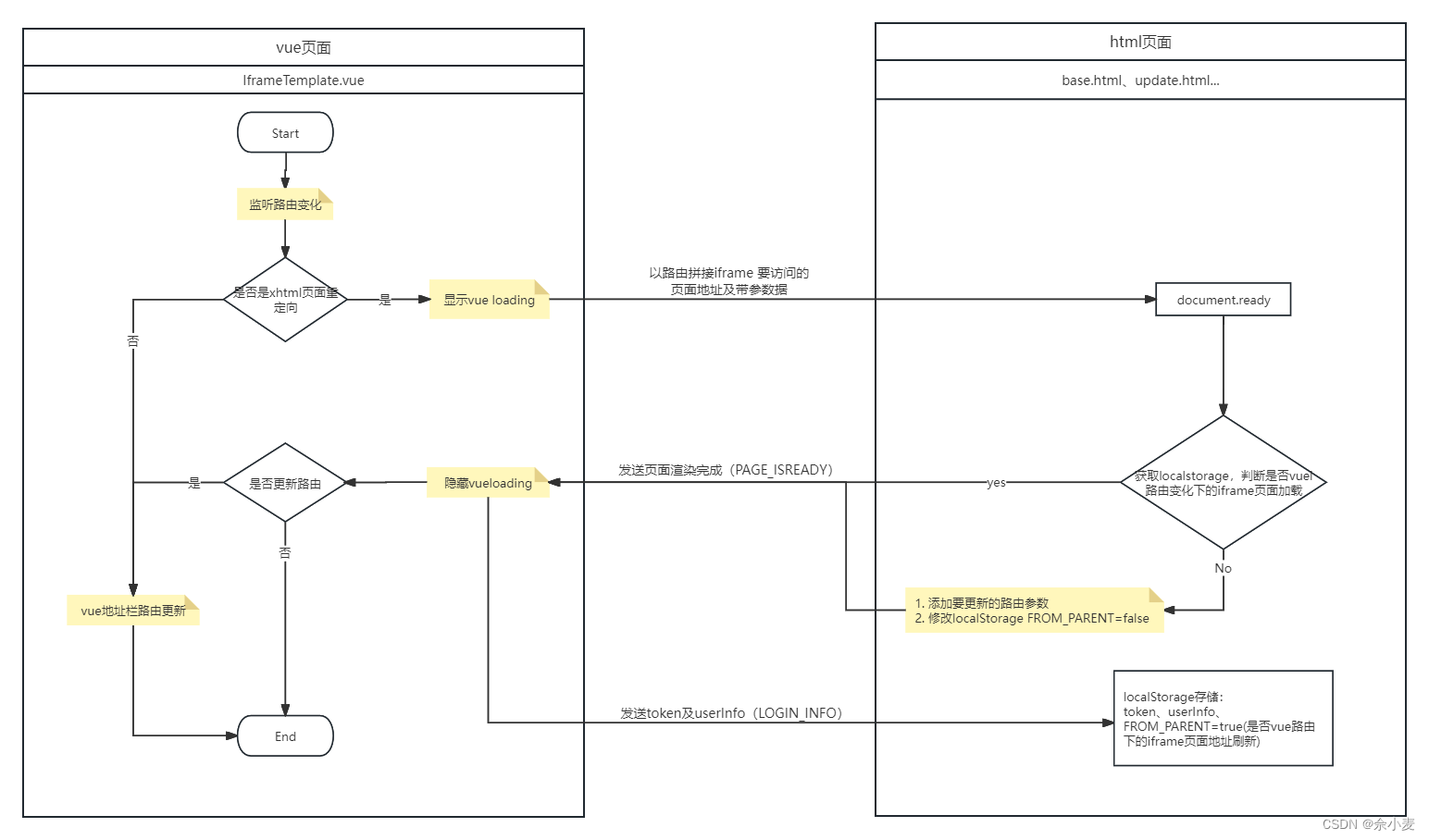
通讯流程图
vue路由更新 及 iframe地址刷新时,两者之间的通讯流程

实现代码
vue 页面
// IframeTemplate.vueimport { onMounted, onBeforeUnmount } from "vue";import eventsPub from "@utils/iframe-message.js"import { sendPostMessage } from "@utils/common.js"onMounted(() => {// 接收信息eventsPub.on("PAGE_ISREADY", pageIsReady)});onBeforeUnmount(() => {eventsPub.remove("PAGE_ISREADY", pageIsReady)});function pageIsReady() {// console.log("PAGE_ISREADY")updateIframeLoginInfo()}// 发送信息/** iframe 页面登录信息同步 */function updateIframeLoginInfo() {const iframeWindow = $("#common-iframe")[0].contentWindowsendPostMessage(iframeWindow, "LOGIN_INFO", {token: localStorage.getItem("TOKEN"),userInfo: localStorage.getItem("USER") || "{}"})}
iframe页面
// utils/iframe-message.js// 将该文件写成原生写法: 删除 remove 之后的代码// 添加下边的代码/** 创建消息接收实例 */const postMessageEvent = ["LOGIN_INFO"]const eventsPub = new PubSub(postMessageEvent);/** 接收父页面的消息 */window.addEventListener("message", function (e) {if (e.data?.type) {eventsPub.emit(e.data.type, e.data.data)}});/** 发送消息 */function sendPostMessage(type, data = {}) {window.parent.postMessage({ type, data }, "*");}
// base.html、includes.html、update.html...// 在所有的页面中引入iframe-message.js、jquery.js<script type="text/javascript" src="./js/jquery.js"></script><script type="text/javascript" src="./js/iframe-message.js"></script>// 并添加下边的代码<script type="text/javascript">/** 获取当前登录用户信息并存储 */function setUserInfo(data) {const { token, userInfo } = data;const curToken = localStorage.getItem("TOKEN")const curUser = localStorage.getItem("USER")curToken != token && localStorage.setItem("TOKEN", token)curUser != userInfo && localStorage.setItem("USER", userInfo)}$(document).ready(() => {// GET VUE MESSAGEeventsPub.on("LOGIN_INFO", setUserInfo)// NOTIFY VUE MESSAGEsendPostMessage("PAGE_ISREADY", { iframeIsReady: true })})</script>
iframe 内部重定向访问地址,更新 vue 路由
需将iframe的地址添加到vue路由上
-
iframe页面判断是否是内部跳转,并将页面地址发送到vue// base.html...function setUserInfo(data) {// 其他...localStorage.setItem("FROM_PARENT", true)}$(document).ready(() => {// 其他.../** iframe内部页面跳转,加载完成 - */const fromParent = localStorage.getItem("FROM_PARENT")localStorage.removeItem("FROM_PARENT")// 判断是否是vue 页面重定向的const { pathname, href, search } = window.locationlet path = pathname.split(".")[0];sendPostMessage("PAGE_ISREADY", !fromParent ? {} : { path })})``` -
vue接收到地址后,页面路由修改,但iframe页面不需要再刷新// IframeTemplate.vue// 监听路由变更watch(route, () => {const historyParams = history.state.params// 只更新路由时,iframe 页面地址不更新if (historyParams && historyParams.justRoute && isFrameSrcUpdate == route.path && !isMounted) {isFrameSrcUpdate = "";return;}// iframe 页面地址更新createIframe()});/** iframe 页面加载完毕* 1. 登陆信息同步* 2. iframe 内部跳转,页面地址变化后,vue route也修改(但页面不刷新)*/function pageIsReady(data) {updateIframeLoginInfo()if (data?.path) {let { path, name, query } = dataisFrameSrcUpdate = path;const exit = router.getRoutes().find(i => i.path == path)/** iframe 发送了一个未添加路由的页面* 1. 添加该页面路由,为能正常访问* 2. 在当前页面刷新后,会有路由不存在的问题,* 需在整体添加路由的位置将当前页面添加进进去*/!exit && router.addRoute({path,name,meta: { isIframe: true },component: () => import("../views/IframePage.vue")})// justRoute:只更新路由,不刷新页面router.push({ path, query, state: { params: { justRoute: true } } });}}
访问跨域
- 问题:
部署到环境上后,vue页面访问iframe地址会有访问跨域问题。 - 解决方案:
在部署vue 服务器配置时允许访问iframe的域名。
如: Apache 部署vue 的服务器配置上添加一行配置:Header always append X-Frame-Options <iframe访问的域名>
代码下载
查看代码地址
相关文章:

【vue与iframe通讯】
vue 与 iframe 通讯 发送数据vue 向 iframe 发送数据iframe 向 vue 发送数据接收信息( vue & iframe 通用) 实现相互通讯通讯流程图实现代码vue 页面iframe页面iframe 内部重定向访问地址,更新 vue 路由 访问跨域代码下载 前言:vue嵌套iframe实现步骤 发送数据…...
)
【Python-openslide】openslide.open_slide()
作用: 打开图片 wsi openslide.open_slide(path)注: path: 图片所在路径,需要具体到图片名称(包含扩展名) 我的实验中采用的是svs格式的图像...

推荐系统学习笔记(三)
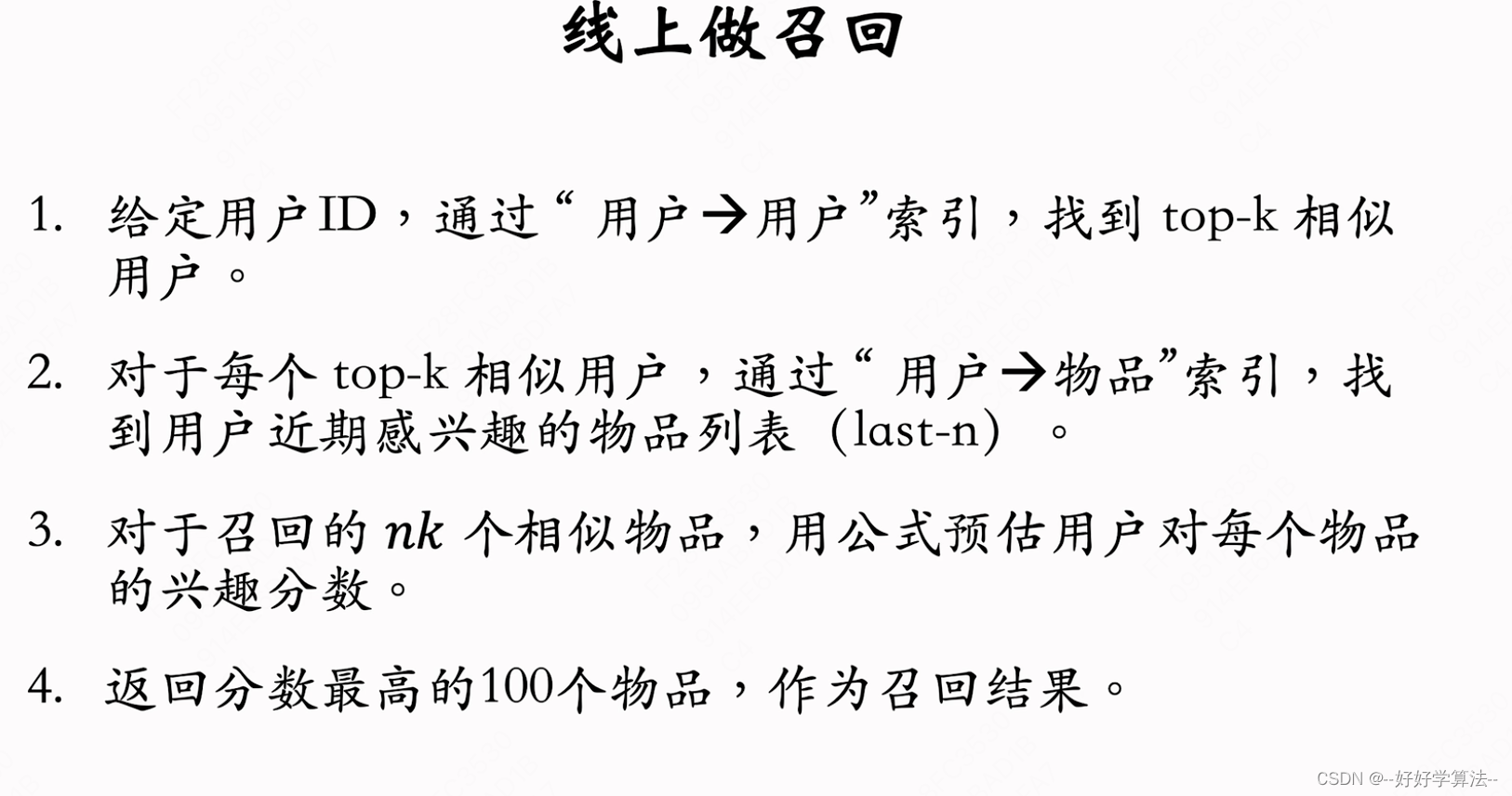
swing召回通道 Q:假如重合的用户是一个小圈子:在一个群里,毫无关联的笔记也会被同时交互 solve:降低小圈子权重--------------swing的主要目的------------给用户加权 相似度: a是人工参数,overlap降低小…...

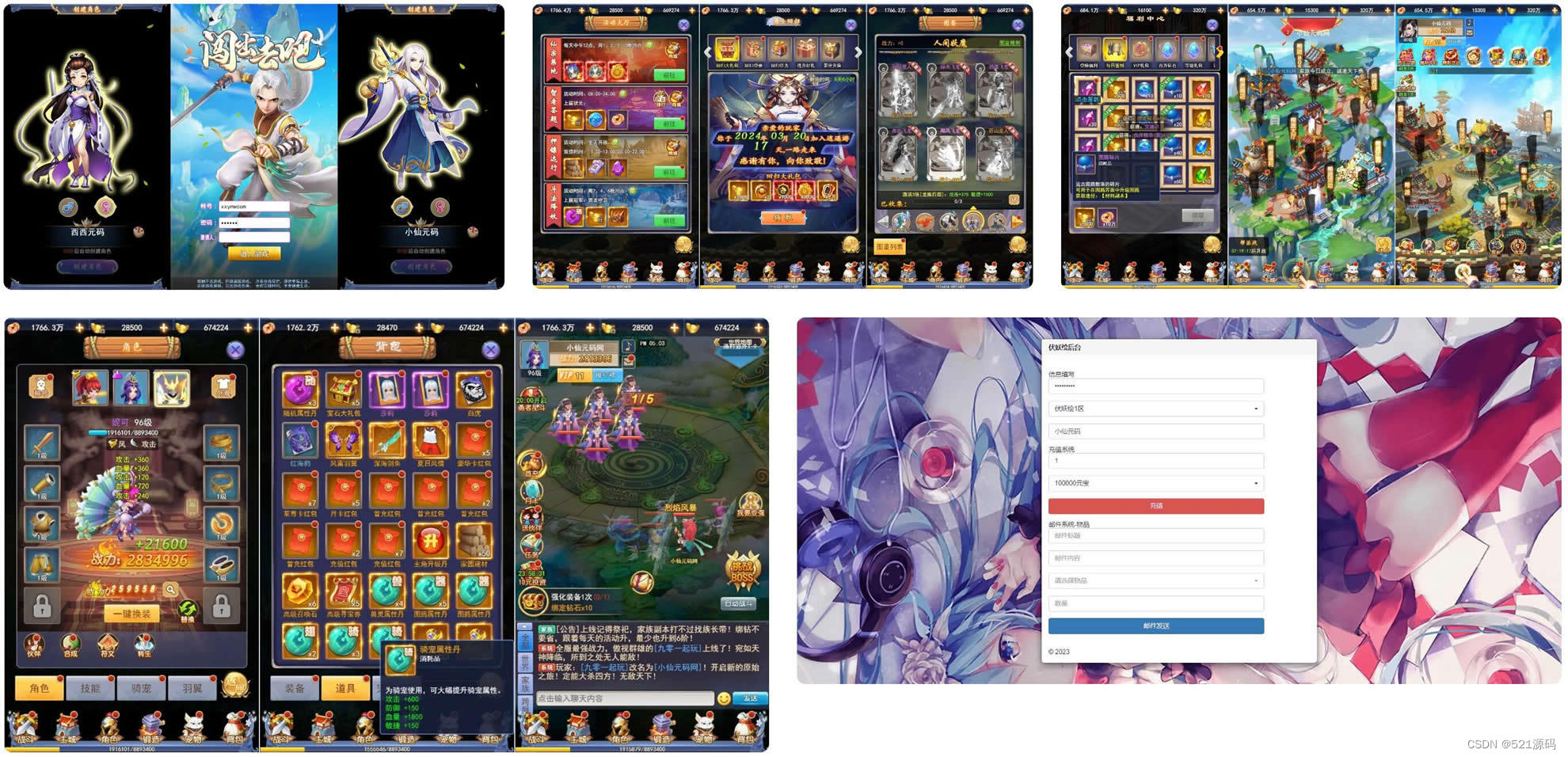
521源码-免费游戏源码下载-闯梦江湖Q萌复古全网通手游服务端H5全攻略
闯梦江湖H5:Q萌复古全网通手游服务端全攻略 一、概述 闯梦江湖H5 是一款结合Q萌画风与复古情怀的全网通H5手游。我们为您提供了最新打包的Windows服务端,并附带了通用视频架设教程和GM网页授权后台工具,让您轻松搭建并管理自己的游戏世界。 …...

【Zotero】【MacOS】Zotero6常用插件总结
因为目前MacOS只支持Zotero6,所以我将网上找到的教程以及自己找到适应Zotero6版本的插件做了个整合 教程地址:Zotero6安装/插件安装教程 插件地址:Zotero6_Plugs...

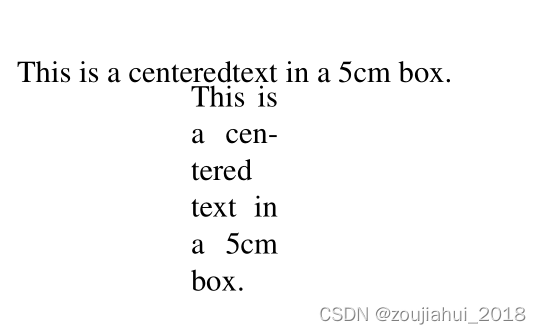
具有固定宽度的盒子:\makebox, \parbox
makebox \makebox 是 LaTeX 中的一个命令,用于创建一个具有固定宽度的盒子,并在该盒子内放置内容。这个命令可以用于控制文本或对象的位置和对齐。 语法如下: \makebox[<width>][<alignment>]{<content>}其中࿱…...

中央网信办等四部门发布《互联网政务应用安全管理规定》
互联网政务应用安全管理规定 (2024年2月19日中央网络安全和信息化委员会办公室、中央机构编制委员会办公室、工业和信息化部、公安部制定 2024年5月15日发布) 第一章 总则 第一条 为保障互联网政务应用安全,根据《中华人民共和国网络安全法…...

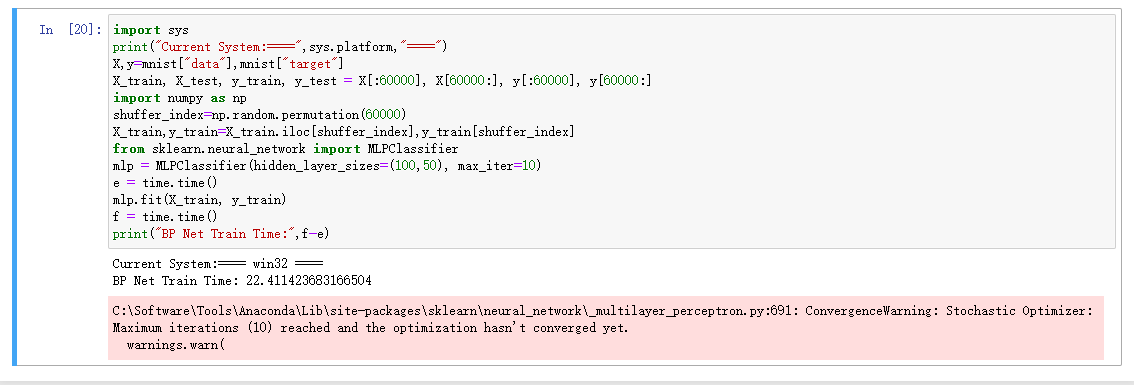
国产性能怪兽——香橙派AI Pro(8T)上手体验报告以及性能评测
目录 1、引言2、性能参数3、开箱体验4、实际使用5、性能比较总结参考文章 1、引言 第一次接触香橙派的开发板,之前使用过Arduino、树莓派3B、树莓派4B,STM32,51单片机,没有想到国产品牌性能一样强劲,使用起来也是很方便…...

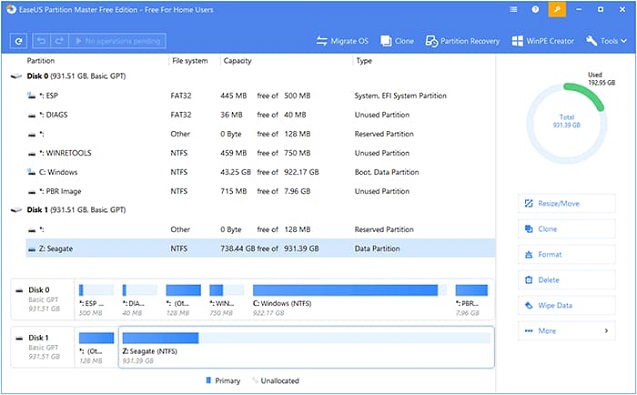
适用于 Windows 7/8/10/11 的 6 款最佳免费分区软件
分区软件程序旨在帮助您创建、缩小、删除、扩展、合并或拆分硬盘和其他存储设备的分区。虽然可以在 Windows 中对硬盘进行分区而无需使用其他软件,但您可以执行的活动范围有限。例如,如果没有外部工具,您无法调整分区大小或合并分区。在这篇文…...

蓝桥杯备赛——DP续【python】
一、小明的背包2 试题链接:https://www.lanqiao.cn/problems/1175/learning/ 输入示例 5 20 1 6 2 5 3 8 5 15 3 3 输出示例 120 问题分析 这题是完全背包,每个物品有无数个,所以对于任意dp[i][j](其表示的意思为选到第i个…...

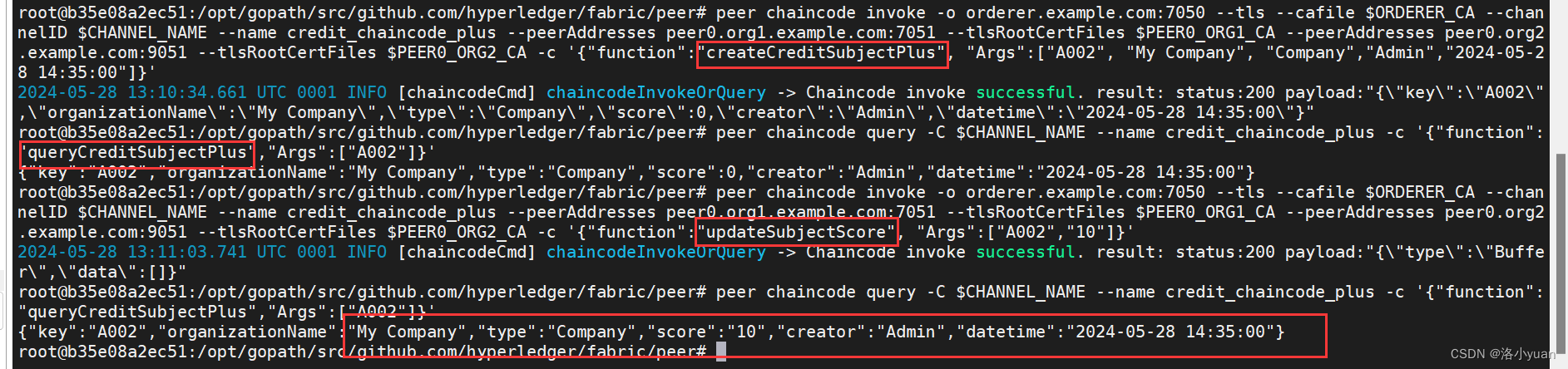
区块链系统开发测试----链码部署开发、系统开发验证
一.检查配置环境 检查虚拟机环境,确保有正在运行的Hyperledger Fabric区块链,并且其中chaincode_basic、credit_chaincode链码可以正常调用 查看chaincode_basic、credit_chaincode链码调用 二.开发征信链码代码 基于现有征信链码,开发征信…...

ResNet 学习
一. 残差块与残差层 简单来说,残差块是构成残差层的基本单元,而残差层则是由多个残差块组成的。在ResNet中,通常会堆叠多个残差层来构建深度模型。 (一).残差块(Residual Block) 这是ResNet的基本构建单元。一个残差块…...

前端React老项目打包caniuse-lite报错解决思路
1、下载项目,先更新.npmrc文件: registryhttp://registry.npmmirror.com 2、安装依赖,本地启动,运行正常,但直接提交代码线上打包时会报错: “ 未找到相关的合并请求。” 打开日志页面,报错信息…...

【全开源】优校管理系统支持微信小程序+微信公众号+H5
概述 优校管理系统(简称优校管)是基于FastAdmin和ThinkPHP进行开发的中小学信息化管理系统,拥有PC版、UniAPP版(高级授权)。支持微信小程序、H5等多平台,主要用于信息管理、教学管理、素养评价,支持多个学校(标准授权限5个,高级授…...

Python条件分支与循环
大家好,当涉及到编写高效和灵活的程序时,条件分支和循环是 Python 中至关重要的概念。它们允许我们根据不同的条件执行不同的代码块,或者重复执行一组语句。条件分支和循环是测试开发工程师在日常工作中经常使用的工具,无论是编写…...

AI手语研究数据集;视频转视频翻译和风格化功能如黏土动画;AI检测猫咪行为;开放源码的AI驱动搜索引擎Perplexica
✨ 1: Prompt2Sign 多语言手语数据集,便捷高效用于手语研究。 Prompt2Sign 是一个全面的多语言手语数据集,旨在通过工具自动获取和处理网络上的手语视频。该数据集具有高效、轻量的特点,旨在减少先前手语数据集的不足之处。该数据集目前包含…...

四川景源畅信:新人做抖店的成本很高吗?
随着社交媒体的兴起,抖音成为了一个新兴的电商平台——抖店。不少创业者和商家看中了其庞大的用户基础,想要通过开设抖店来拓展销路。然而,对于刚入行的新手来说,成本问题总是让人犹豫不决。究竟新人做抖店的成本高不高?本文将围…...

ChatGPT原创指令大全(持续更新)
随着ChatGPT在互联网上的使用越来越多,但很多人在使用ChatGPT的过程中会觉得得到的答案并不是很精准。究其原因其实是你给它的命令不够准确、不够到位。实际现在网上已经很多关于ChatGPT的网站,可以快速生成带有快捷键的ChatGPT指令。但是对于不熟悉Chat…...

Java实现对PDF、纵向、横向页面添加自定义水印功能
Java实现对PDF、纵向、横向页面添加自定义水印 效果图 -- 纵向 页面PDF使用到JAR Maven依赖版本效果图 -- 横向页面PDF 效果图 – 纵向 页面PDF 代码如下: 使用到JAR Maven依赖版本 <dependency><groupId>org.apache.pdfbox</groupId><artifa…...

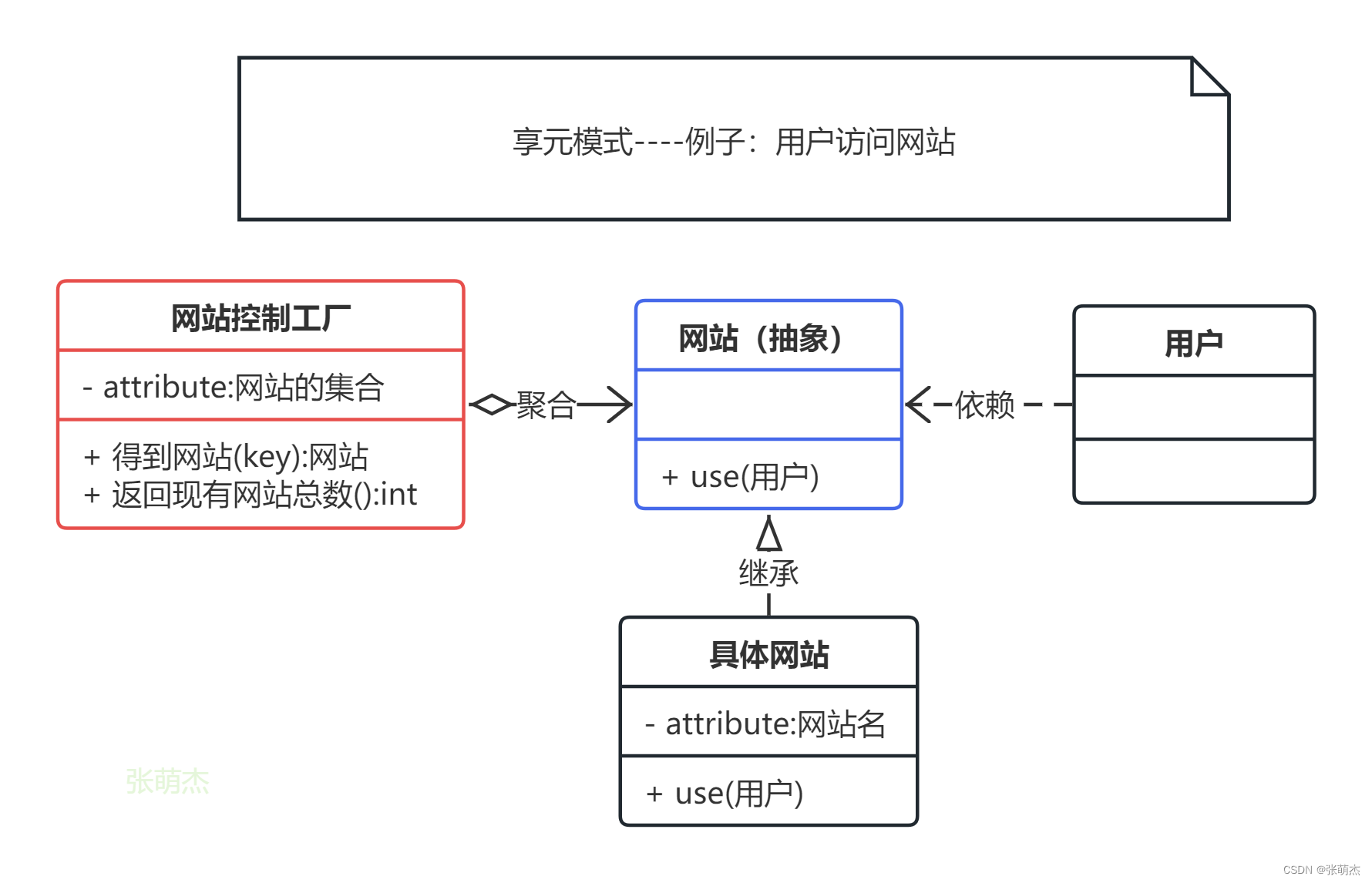
设计模式15——享元模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 享元模式(Flyweigh…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
