开源博客项目Blog .NET Core源码学习(23:App.Hosting项目结构分析-11)
本文学习并分析App.Hosting项目中后台管理页面的标签管理页面、轮播图维护页面。
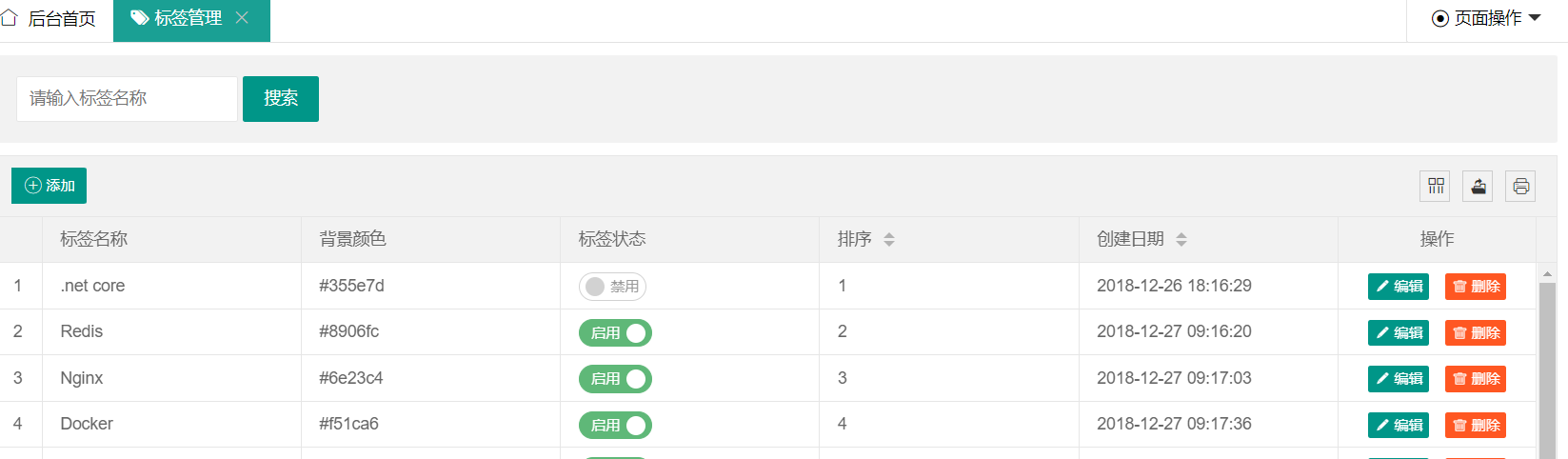
标签管理页面
标签管理页面用于显示、检索、新建、编辑、删除标签数据,以便在前台页面的首页及文章专栏等页面显示标签数据。标签管理页面附带一新建及编辑页面,以支撑新建和编辑标签数据。整个页面使用了layui中的表格、表单、颜色选择器等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/TagsController的相关函数处理数据。

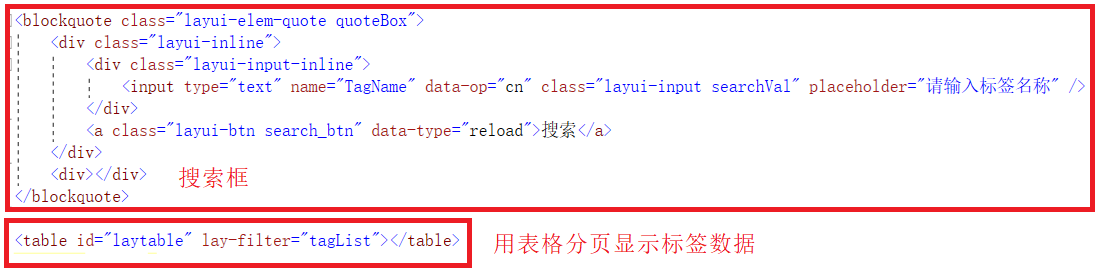
标签管理页面的上半部分显示搜索框,下半部分以表格形式显示全部标签数据或者检索结果。

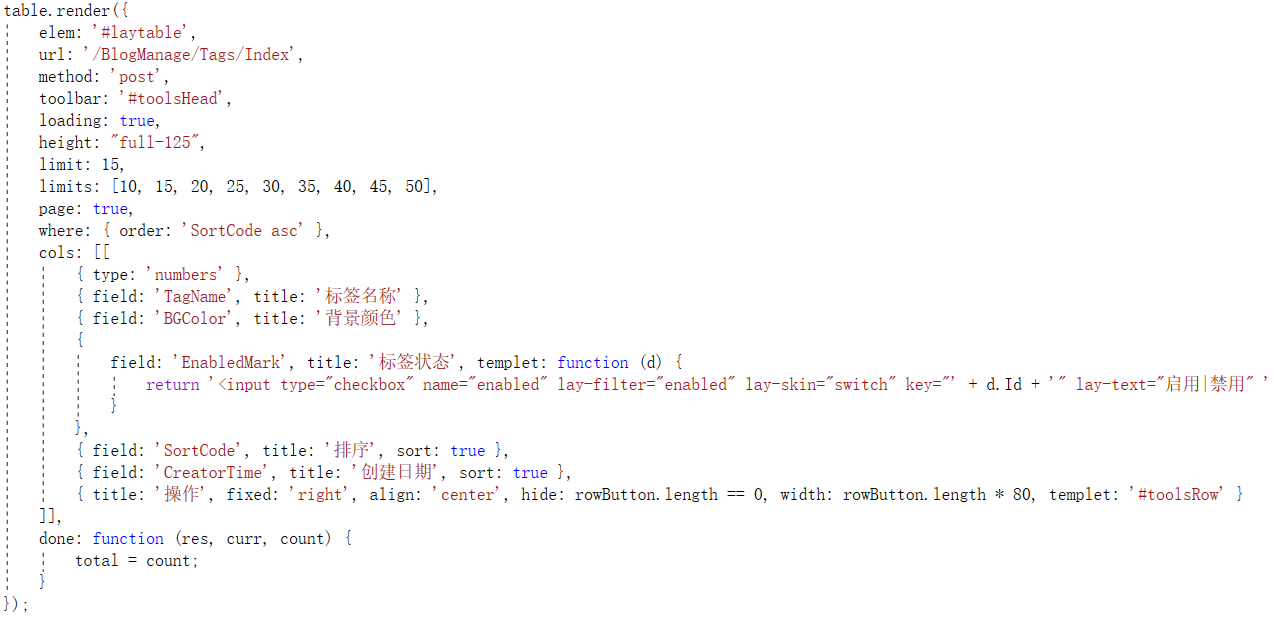
内置的js代码主要用于设置表格样式及处理事件,同时处理搜索事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/TagsController的Index函数分页获取所有标签数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性并以sort属性设置可排序性,标签状态列(对应字段EnableMark)采用templet属性以模版函数方式设置以表单中的开关样式显示属性值,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

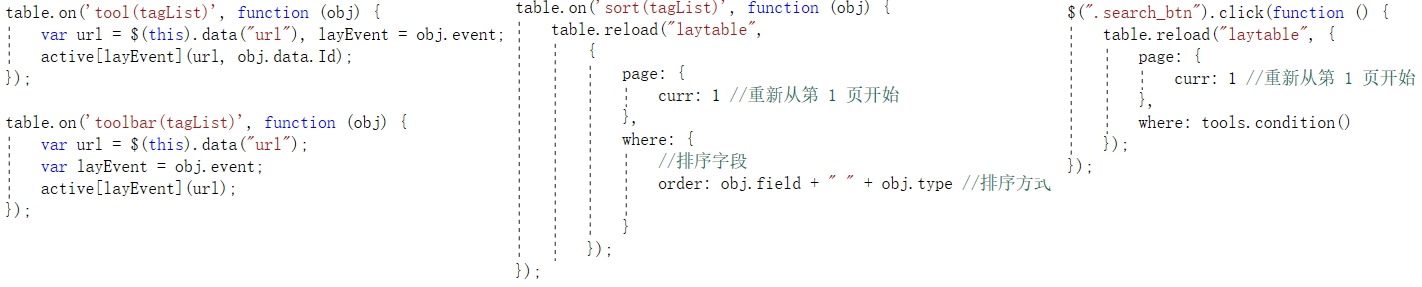
除上述设置之外,还定义了工具栏、操作按钮、排序事件、检索按钮的响应函数,排序和检索的处理逻辑类似,使用table.reload调用BlogManage/TagsController的Index函数获取并显示结果,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用BlogManage/TagsController的Delete函数删除数据,然后使用table.reload重载页面数据。

调用form.on('switch(enabled)'设置表格中标签状态列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在启用和禁用间切换,确定的话则调用BlogManage /TagsController的Enable函数更新标签状态,同时更新页面数据,取消的话则还原标签状态列之前的显示值。

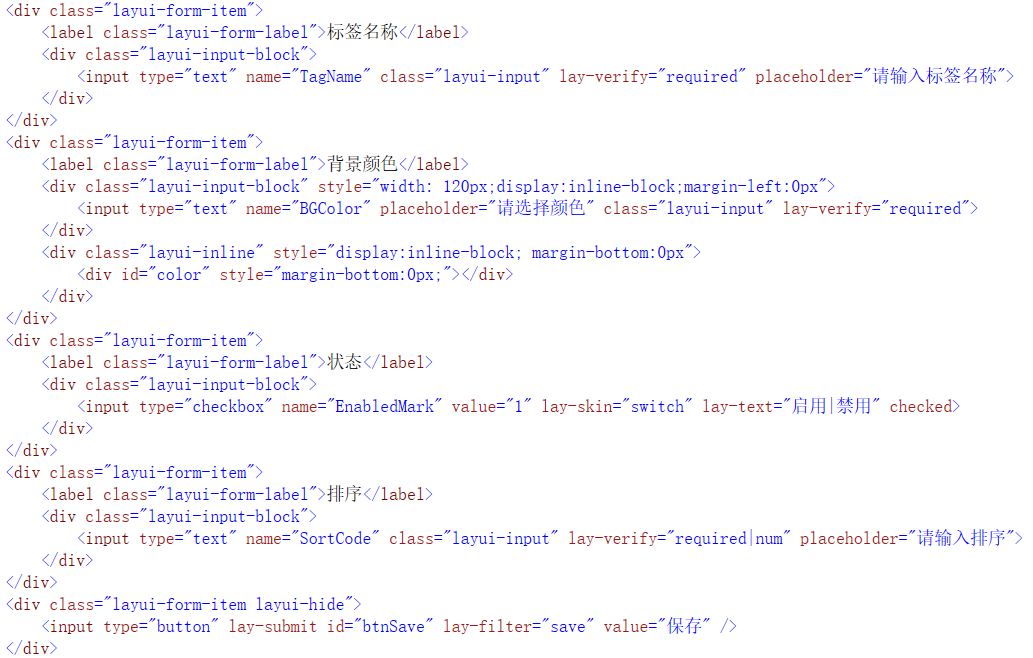
新建和编辑标签数据使用的同一页面,位置为BlogManage\Views\Tags\Form.cshtml页面,使用layui的表单组件、颜色选择器组件设置样式。如果是新建标签,则直接弹出页面,主页面会通过url传递total参数以初始化新数据的默认顺序号,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/TagsController的Detail函数获取标签数据初始化编辑页面的对应元素数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/TagsController的Form函数新增或更新数据。

轮播图维护页面
轮播图维护页面用于显示、新建、编辑、删除标签数据,以便在前台页面的首页循环显示轮播图。轮播图维护页面附带一新建及编辑页面,以支撑新建和编辑轮播图数据。整个页面使用了layui中的表格、表单、上传组件、弹出层等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/BannerController的相关函数处理数据。

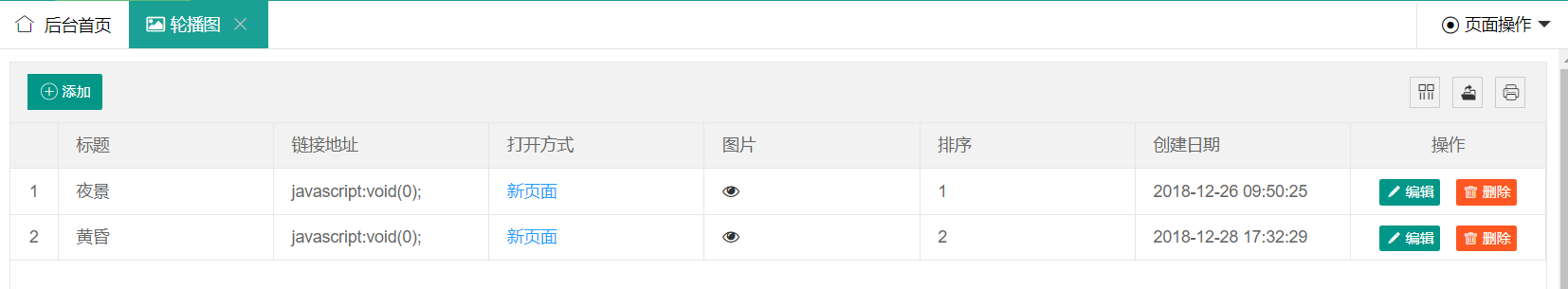
轮播图维护页面仅包含单个元素以表格形式显示全部轮播图数据或者检索结果。
<table id="laytable" lay-filter="bannerList"></table>
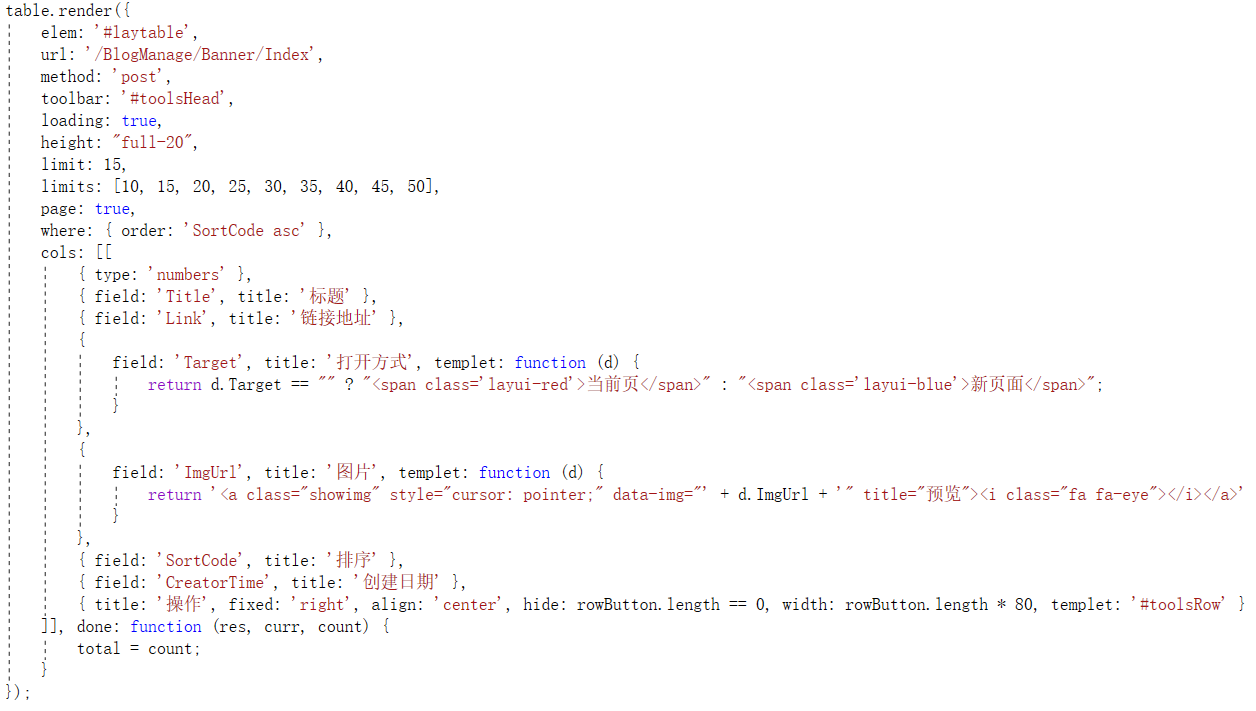
内置的js代码主要用于设置表格样式及处理事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用BlogManage/BannerController的Index函数分页获取所有轮播图数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性,打开方式列(对应字段Link)和图片列(对应字段ImgUrl)采用templet属性以模版函数方式设置显示属性值,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

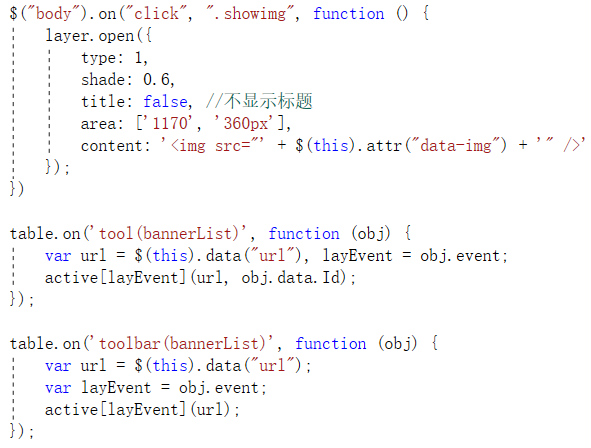
除上述设置之外,还定义了工具栏、操作按钮、点击事件的响应函数,同时删除按钮的事件处理函数逻辑为调用BlogManage/BannerController的Delete函数删除数据,然后使用table.reload重载页面数据。

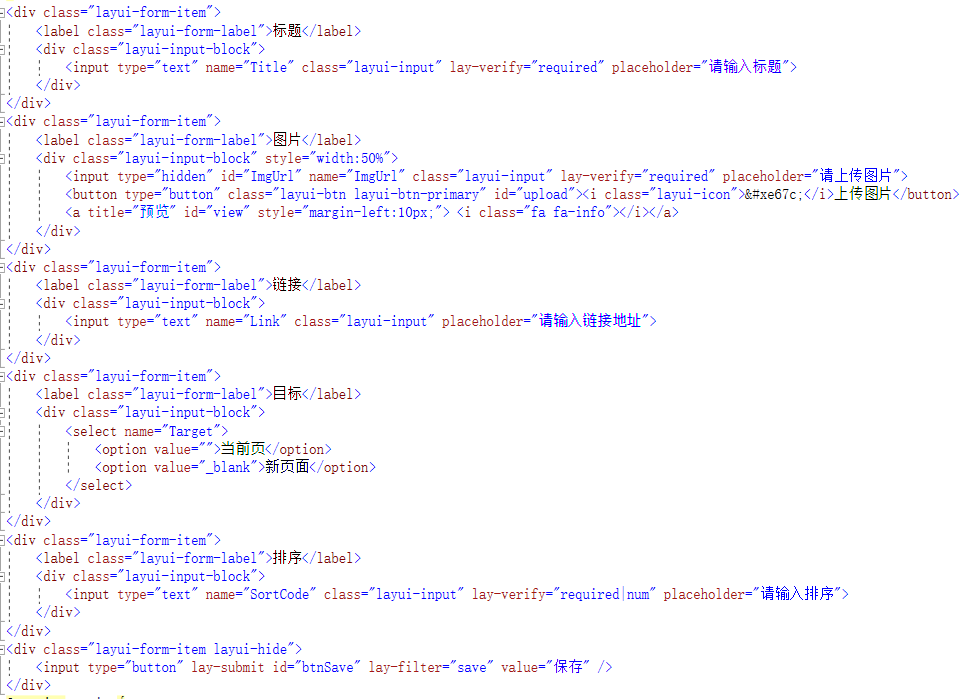
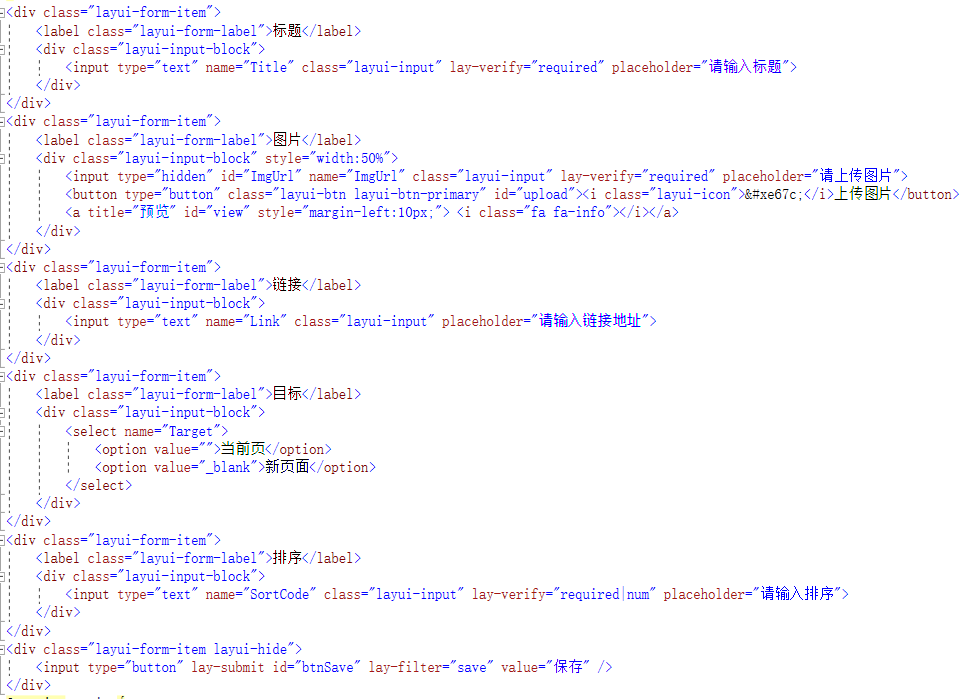
新建和编辑轮播图数据使用的同一页面,位置为BlogManage\Views\Banner\Form.cshtml页面,使用layui的表单组件设置样式,同时使用上传组件上传图片。如果是新建轮播图,则直接弹出页面,主页面会通过url传递total参数以初始化新数据的默认顺序号,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/BannerController的Detail函数获取轮播图数据初始化编辑页面的对应元素数据,同时调用BlogManage/BannerController的UploadImg函数上传图片文件。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/BannerController的Form函数新增或更新数据。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/
相关文章:

开源博客项目Blog .NET Core源码学习(23:App.Hosting项目结构分析-11)
本文学习并分析App.Hosting项目中后台管理页面的标签管理页面、轮播图维护页面。 标签管理页面 标签管理页面用于显示、检索、新建、编辑、删除标签数据,以便在前台页面的首页及文章专栏等页面显示标签数据。标签管理页面附带一新建及编辑页面,以支撑新…...

一.ffmpeg 将内存中的H264跟PCM 数据流合成多媒体文件
在有一些嵌入式平台中,H264数据流一般来自芯片内部的硬编码器, AAC音频数据则是通过采集PCM进行软编码,但是如何对它实时进行封装多媒体文件 ,参考ffmpeg example,花了一些时间终于实现了该功能。 流程图如下…...

C++ (week5):Linux系统编程3:线程
文章目录 三、线程1.线程的基本概念①线程相关概念②我的理解 2.线程的基本操作 (API)(1)获取线程的标识:pthread_self(2)创建线程:pthread_create()(3)终止线程①pthread_exit():当前线程终止,子线程主动退出②pthread_cancel()&…...
二叉树习题精讲-相同的树
相同的树 100. 相同的树 - 力扣(LeetCode)https://leetcode.cn/problems/same-tree/description/ /*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/ bool i…...

「架构」模型驱动架构设计方法及其运用
本文通过一个实际的软件项目案例,深入探讨了模型驱动架构(MDA)在软件开发全过程中的应用。MDA是一种以模型为中心的设计方法,它通过分离计算、数据和业务逻辑,提高了软件的可维护性、可扩展性和可移植性。文章将从需求分析、架构设计、实现与测试三个阶段出发,分析MDA的应…...

基于 React + Nest 全栈开发的后台系统
Xmw Admin 基于 React Nest 全栈开发的后台系统 🪴 项目简介 🎯 前端技术栈: React、Ant Design、Umi、TypeScript🎯 后端技术栈: Nest.js、Sequelize、Redis、Mysql😝 线上预览: https://r…...
)
jQuery值操作例子 (代码)
直接上代码 <!DOCTYPE html> <html><head></head><body><div id"x1">例子</div><script src"js/jquery-3.7.1.min.js"></script><script>console.log($("#x1").text()) // 在浏览…...

Next-Admin,一款基于Nextjs开发的开箱即用的中后台管理系统(全剧终)
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 项目的最新更新。 这次更新是1.0版本最后一次更新,也根据用户反馈的问题做了一些优化&am…...

HTML5 文件处理及应用
HTML5 文件处理及应用 目录 核心对象文件信息读取文件拖放FileReaderSyncFileWriter APIBlob URL与 revokeObjectURL()跨源资源共享 (CORS)HTML5文件File API为浏览器提供了与用户计算机上的文件进行交互的能力,使得Web应用程序能够在客户端直接处理文件数据,而无需依赖服务…...

逻辑分析仪的调试使用
调试软件下载:点击跳转 一、接线 逻辑分析仪 设备 GND --- GND CHX(数据通道) --- 通信引脚 二、数据采集 图中两个可以选择数字大小的地方分别表示 采样深度 (10M Samples&a…...

AI学习指南数学工具篇-Python中的凸优化库
AI学习指南数学工具篇-Python中的凸优化库 在人工智能和机器学习领域,凸优化是一个非常重要的数学工具。它可以帮助我们解决各种问题,包括线性规划、二次规划、半定规划等。而在Python中,有一个非常优秀的凸优化库,即CVXPY。本文…...

数据库mysql
一、mysql常用语句 登录MySQLmysql -u root -p列出所有数据库SHOW DATABASES;创建一个新数据库CREATE DATABASE test;删除一个数据库DROP DATABASE test;对一个数据库进行操作时USE test;列出当前数据库的所有表SHOW TABLES;要查看一个表的结构DESC students;创建表CREATE TAB…...

AWS联网和内容分发之Transit Gateway
将Amazon VPC、AWS账户和本地网络连接到一个网关中。AWS Transit Gateway通过中央枢纽连接Amazon虚拟私有云(VPC)和本地网络。此连接简化了您的网络,并且结束了复杂的对等关系。Transit Gateway充当高度可扩展的云路由器,每个新的…...

牛客NC236 最大差值【simple 动态规划 Java/Go/PHP】
题目 题目链接: https://www.nowcoder.com/practice/a01abbdc52ba4d5f8777fb5dae91b204 思路 不难看出该题可以使用动态规划的方式解题。 在循环数组的过程中,记录截止到当前位置-1的最小值, 然后用当前的值去计算最大的差值。Java代码 im…...

ORACLE 6节点组成的ACFS文件系统异常的分析思路
近期遇到多次6节点集群的ACFS文件系统环境异常问题;如24日中午12点附近出现ACFS文件系统访问异常,通过查看集群ALERT日志、CSSD进程日志及OSW监控软件的日志,可以发现OSW监控软件在11:55-12:40分时没有收集到虚拟机LINUX主机的监控数据&#…...

vscode当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办
当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办? 首先,可以将当前修改暂存起来,以便之后恢复 git stash 然后切换到目标分支,例如需求A所在分支 git checkout feat-a-jie 修改完A需求后,需要先切换回之前的分支,例如需求B所在分支 git checkout feat…...

前端API: IntersectionObserver的那一二三件事
IntersectionObserver 基础 IntersectionObserver 可以监听一个元素和可视区域相交部分的比例,然后在可视比例达到某个阈值的时候触发回调。比如可以用来处理图片的懒加载等等 首先我们来看下基本的格式: const observer new IntersectionObserver(c…...

C++迈向精通:vector复现与sort复现
vector复现 思考过程 对于vector考虑如下几点: 底层数据结构算法实现方式对外表现形式 这里底层的数据结构采用了顺序表,当然,原版STL中的vector也是采用的顺序表。 算法实现的方式放在代码中去设计 对外表现形式是数组,因此需…...

【头歌】计算机网络DHCP服务器配置第二关access口配置答案
头歌计算机网络DHCP服务器配置第二关access口配置操作步骤 任务描述 本关任务:创建 vlan ,并且将与 pc 机相连接口划分 vlan 。 操作要求 在第一关的拓扑图的基础上,配置交换机,具体要求如下: 1、在特权模式下进入 vla…...

Python机器学习 Tensorflow + keras 实现CNN
一、实验目的 1. 了解SkLearn Tensorlow使用方法 2. 了解SkLearn keras使用方法 二、实验工具: 1. SkLearn 三、实验内容 (贴上源码及结果) 使用Tensorflow对半环形数据集分 #encoding:utf-8import numpy as npfrom sklearn.datasets i…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
