web学习笔记(五十九)
目录
1.style样式
1.1作用域 scoped
1.2 less和 sass
1.3 less和 sass两者的区别
2. 计算属性computed
3. 响应式基础reactive()
4. 什么是MVVM?
1.style样式
1.1作用域 scoped
scoped表示样式作用域,把内部的样式仅限于当前组件模板生效,其他的vue文件不生效,如果不加这个关键字默认是全局生效的。
<style scoped>
.redu {position: absolute;top: -1vh;right: 0px;
}
.div3{width: 100%;position: absolute;top:3vh;left: 0px;
}
</style>1.2 less和 sass
这两个都是css的辅助工具,使用这个辅助工具在style标签内部用嵌套的方式来编写样式。通过选择器的嵌套来表示标签之间的层级关系。在使用这个两个工具时都需要在终端使用npm i来下载对应的文件,需要注意的是:sass在下载时用的是npm i sass命令,但在style标签内部进行引用时使用的是 lang="scss",而less则是统一的。
<template><div class="less"><p @click="setCount">count: {{ count }}</p><p @click="changeArr">{{ arr }}</p><p @click="changeLives">{{ lives }}</p><div><a href="#">百度一下</a></div><main><div>123</div></main></div>
</template>
<style lang="scss" scoped>
$fontsize: 26px;
.less {width: 100vw;height: 100px;background-color: red;div {//.less div{} 表示.less后代的所以div的样式background-color: yellow;}> div {background-color: aqua;> a {//.less >div>afont-size: $fontsize;}}p {font-size: $fontsize;}
}
</style>1.3 less和 sass两者的区别
- sass的功能比less强大,更像是一个独立的编程语言,我们之前学过的前端框架Bootstrap 4 就是基于 Sass 开发的。
- Less是基于JavaScript,是在客户端进行处理的;Sass是基于Ruby,是在服务器端进行处理的。
- 在定义变量时Less和Sass中的唯一区别就是Less用@,Sass用$。
2. 计算属性computed
计算属性特点:
- 需要根据某一个或多个响应式数据的变化,计算得出一个新的结果(可以是样式对象,也可以是一个值),供组件模板使用;
- 计算属性必须返回一个结果;
- 计算属性会自动监测到函数内部响应式数据的变化,根据新的响应数据,重新计算结果。
- computed内部如果存在多个响应式数据,任何一个发生变化,计算属性仍然会重新计算。
<template><div><button @click="isshow = true">显示</button><div :class="{ test: true, active: isshow }" :style="newStyle">测试div</div><div @click="isshow = false" v-show="isshow" class="fixed"></div></div></template><style lang="less" scoped>.active {font-size: 30px;color: blue !important;}.test {width: 100vw;height: 200px;background-color: red;color: yellow;}.fixed {position: fixed;width: 100vw;height: 100vh;background-color: rgba(100, 100, 190, 0.5);left: 0;top: 0;}</style><script>import { ref, computed } from "vue";export default {setup() {const isshow = ref(false);const newStyle = computed(() => {if (isshow.value) {return {fontSize: "40px",color: "blue",textAlgin: "center"};} else {return {fontSize: "16px",color: "yellow",textAlgin: "left"};}});return {isshow,newStyle};}};</script>
3. 响应式基础reactive()
reactive:组合式API,只能声明引用类型数据。数组和对象,不太适用于请求,请求推荐使用ref,通过修改ref.value来修改内部的值。
Proxy 代理对象类型,通过它实现深度响应式
<script setup>
import { ref, reactive } from "vue";
import http from "@/utlis/http";
const count = ref(0);
const setCount = () => {count.value++;
};
// reactive:组合式API,只能声明引用类型数据。数组和对象,不太适用于请求,请求推荐使用ref,通过修改ref.value来修改内部的值。
const arr = reactive([1, 2, 3, 4, [100, 200]]); //元素增删改都具备响应式。
console.log(arr); //Proxy 代理对象类型,通过它实现深度响应式// const arr = reactive([1, 2, 3, 4, [100, 200]]);
const changeArr = () => {arr[0] = 100;// arr.push(100);arr[4][1] = 300;
};
// let lives = reactive([]);
let lives = reactive({list:[]});
const changeLives = () => {lives.list[0].roomName = "测试";
};
const {data: { list }
} = await http("/hgapi/live/cate/newRecList?offset=0&cate2=wzry&limit=5");
// console.log(list);
lives.list = list;
console.log(lives); //此时lives是普通数组,不是Proxy
</script>4. 什么是MVVM?
MVVM是model-view-viewModel的简写, 它是一种开发模式, 它实现了视图和数据逻辑之间的分离, model模型指的是后端传递的数据, view视图指的是所看到的页面, viewModel是连接视图view和模型model的桥梁, 从而实现模型model到视图view的转化 和 视图view到模型model的转化, 也就是我们所说的双向数据绑定, 使用MVVM模式实现的前端框架有 vue 和 react。
相关文章:
)
web学习笔记(五十九)
目录 1.style样式 1.1作用域 scoped 1.2 less和 sass 1.3 less和 sass两者的区别 2. 计算属性computed 3. 响应式基础reactive() 4. 什么是MVVM? 1.style样式 1.1作用域 scoped scoped表示样式作用域,把内部的样式仅限于当前组件模板生效,其…...

UE5 UE4 快速定位节点位置
在材质面板中,找到之前写的一个节点,想要修改,但是当时写的比较多,想要快速定位到节点位置. 在面板下方的 Find Results面板中,输入所需节点,找结果后双击,就定位到该节点处。 同理,…...

go routing 之 gorilla/mux
1. 背景 继续学习 go 2. 关于 routing 的学习 上一篇 go 用的库是:net/http ,这次我们使用官方的库 github.com/gorilla/mux 来实现 routing。 3. demo示例 package mainimport ("fmt""net/http""github.com/gorilla/mux&…...

新火种AI|警钟长鸣!教唆自杀,威胁人类,破坏生态,AI的“反攻”值得深思...
作者:小岩 编辑:彩云 在昨天的文章中,我们提到了谷歌的AI Overview竟然教唆情绪低迷的网友“从金门大桥跳下去”。很多人觉得,这只是AI 模型的一次错误判断,不会有人真的会因此而照做。但现实就是比小说电影中的桥段…...

AAA实验配置
一、实验目的 掌握AAA本地认证的配置方法 掌握AAA本地授权的配置方法 掌握AAA维护的方法 1.搭建实验拓扑图 2.完成基础配置: 3.使用ping命令测试两台设备的连通性: 二、配置AAA 1.打开R1:配置AAA方案 这两个方框内的可以改名,…...

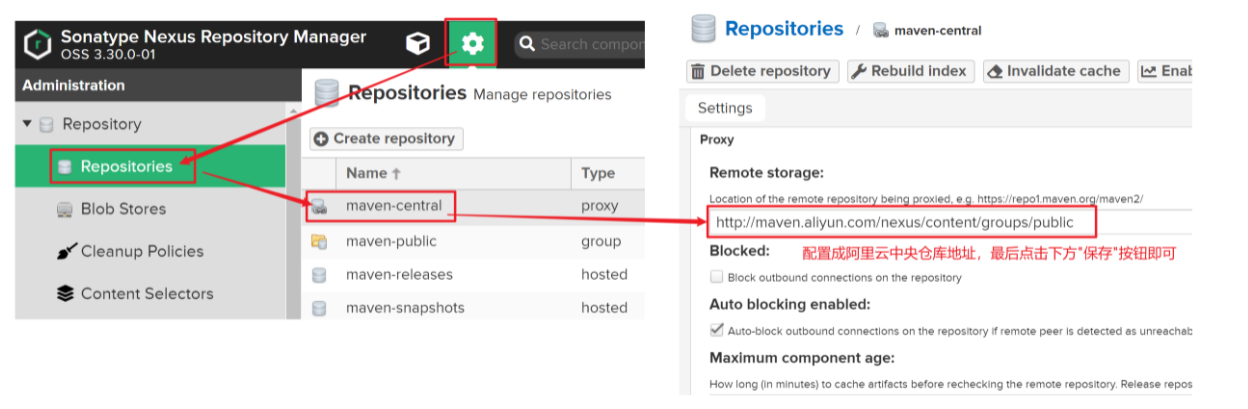
Maven高级详解
文章目录 一、分模块开发与设计分模块开发的意义模块拆分原则 分模块开发(模块拆分)创建Maven模块书写模块代码通过maven指令安装模块到本地仓库(install指令) 二、依赖管理依赖传递可选依赖排除依赖可选依赖和排除依赖的区别 三、聚合与继承聚合工程聚合工程开发创建Maven模块…...

C++的算法:模拟算法
模拟算法是一种基于事物运动变化过程的模型,通过计算机程序来模拟实际系统行为或过程的方法。在C++中,模拟算法常用于解决复杂系统或过程的建模与仿真问题。本文将介绍模拟算法的实现思路及实际应用,并通过具体的实例来展示如何在C++中实现模拟算法。 一、模拟算法的实现思…...

Spring boot集成easy excel
Spring boot集成easy excel 一 查看官网 easyexcel官方网站地址为easyexcel官网,官网的信息比较齐全,可以查看官网使用easyexcel的功能。 二 引入依赖 使用easyexcel,首先要引入easyexcel的maven依赖,具体的版本根据你的需求去…...

【开发 | 环境配置】解决 VSCode 编写 eBPF 程序找不到头文件
问题描述: 在使用 vscode 编写 eBPF 程序时,如果不做一些头文件定位的操作,默认情况下头文件总是带有“红色下划线”,并且大部分的变量不会有提示与补全。 在编写代码文件较小时(或者功能需求小时)并不会…...

View->Bitmap缩放到自定义ViewGroup的任意区域
Bitmap缩放和平移 加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作…...

十种常用数据分析方法
描述性统计分析(Descriptive Statistics) 使用场景:用来总结数据的基本特征,如平均值、中位数、标准差等。 优势:简单易懂,快速总结数据。 劣势:无法深入挖掘数据的潜在关系。 模拟数据及示例…...

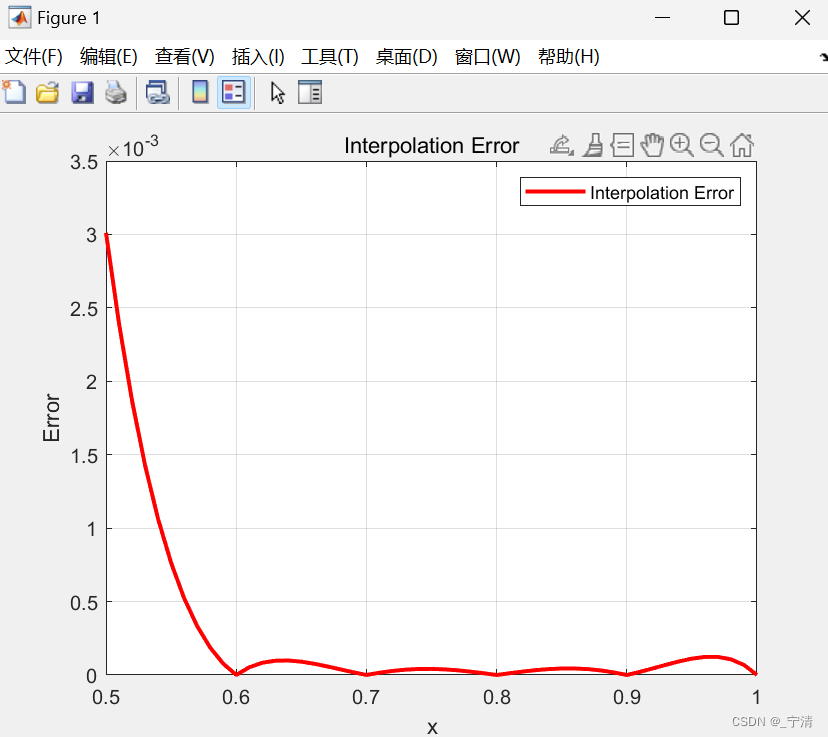
拉格朗日插值及牛顿差商方法的实现(Matlab)
一、问题描述 拉格朗日插值及牛顿差商方法的实现。 二、实验目的 掌握拉格朗日插值和牛顿差商方法的原理,能够编写代码实现两种方法;能够分析多项式插值中的误差。 三、实验内容及要求 利用拉格朗日插值及牛顿差商方法估计1980 年的人口,并…...

【InternLM实战营第二期笔记】02:大模型全链路开源体系与趣味demo
文章目录 00 环境设置01 部署一个 chat 小模型作业一 02 Lagent 运行 InternLM2-chat-7B运行一个工具调用解方程 03 浦语灵笔2进阶作业 第二节课程视频与文档: https://www.bilibili.com/video/BV1AH4y1H78d/ https://github.com/InternLM/Tutorial/blob/camp2/hell…...

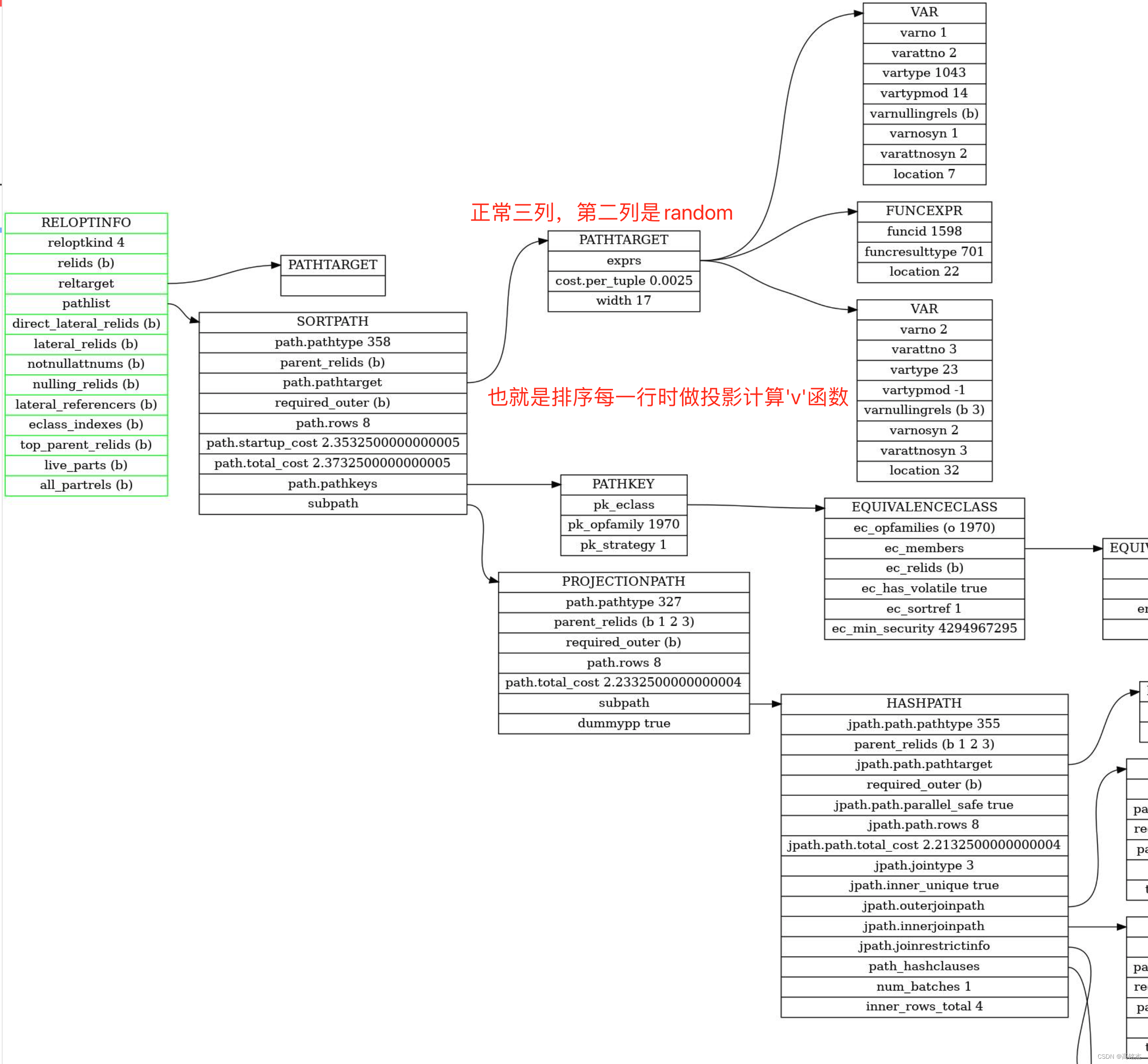
Postgresql源码(134)优化器针对volatile函数的排序优化分析
相关 《Postgresql源码(133)优化器动态规划生成连接路径的实例分析》 上一篇对路径的生成进行了分析,通过make_one_rel最终拿到了一个带着路径的RelOptInfo。本篇针对带volatile函数的排序场景继续分析subquery_planner的后续流程。 subquer…...

DES加密算法笔记
【DES加密算法|密码学|信息安全】https://www.bilibili.com/video/BV1KQ4y127AT?vd_source7ad69e0c2be65c96d9584e19b0202113 根据此视频学习 DES是对称密码中的分组加密算法 (分组加密对应流加密算法) 流加密算法就是一个字节一个字节加密 分组加…...

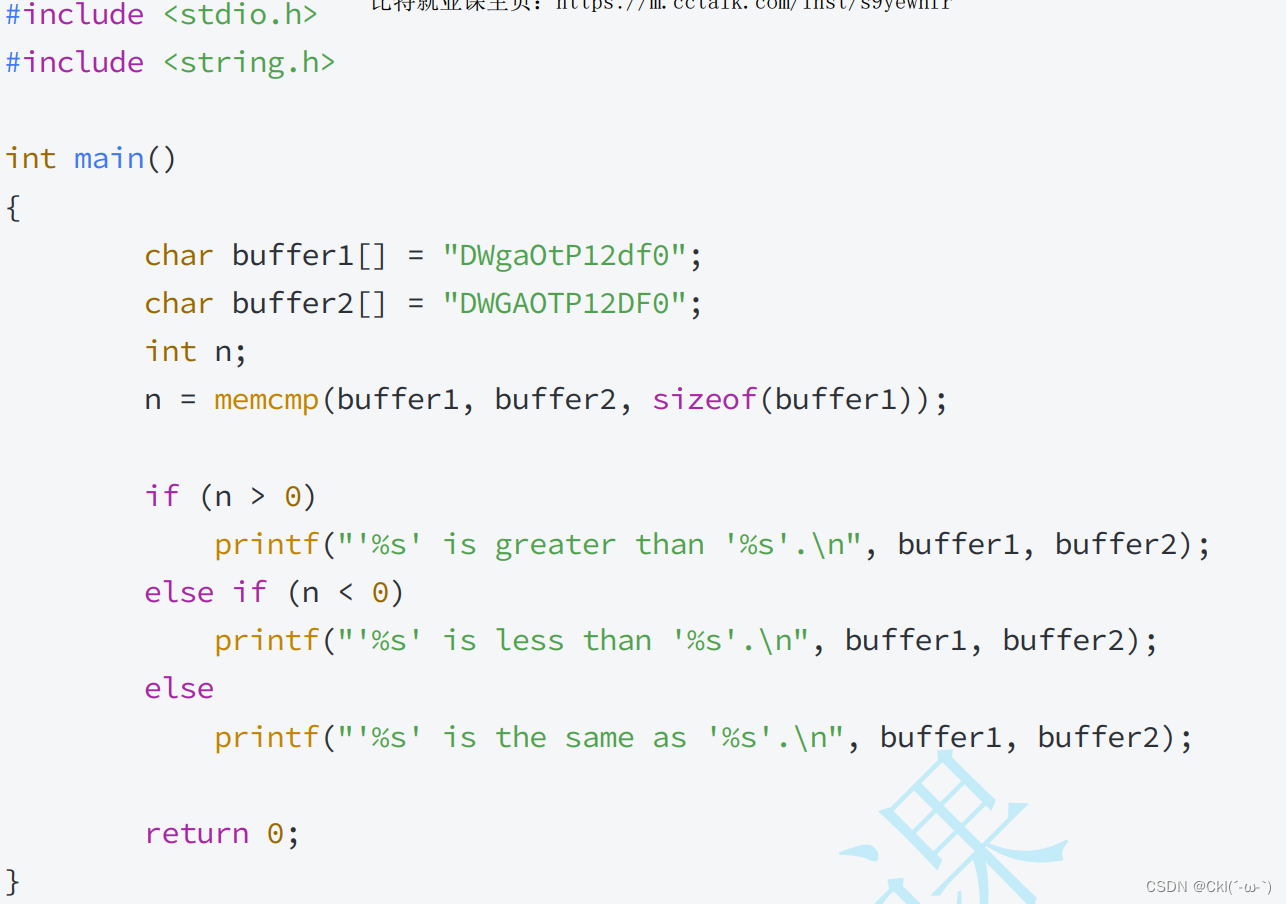
C语⾔:内存函数
1. memcpy使⽤和模拟实现(对内存块的复制,不在乎类型) void * memcpy ( void * destination, const void * source, size_t num ); • 函数memcpy从source的位置开始向后复制num个字节的数据到destination指向的内存位置。 • 这个函数在遇…...

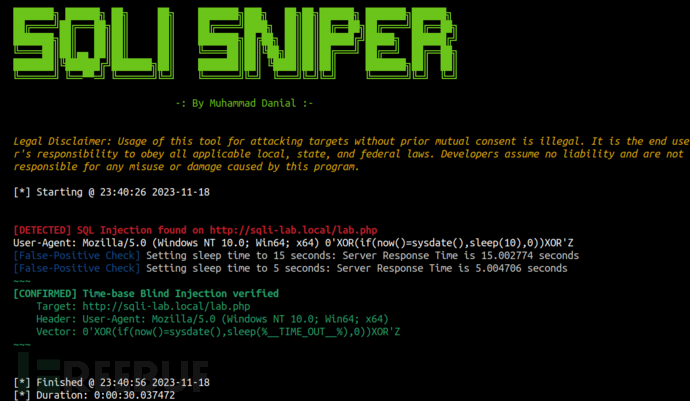
SqliSniper:针对HTTP Header的基于时间SQL盲注模糊测试工具
关于SqliSniper SqliSniper是一款基于Python开发的强大工具,该工具旨在检测HTTP请求Header中潜在的基于时间的SQL盲注问题。 该工具支持通过多线程形式快速扫描和识别目标应用程序中的潜在漏洞,可以大幅增强安全评估过程,同时确保了速度和效…...

3W 1.5KVDC 隔离 宽范围输入,双隔离双输出 DC/DC 电源模块——TPD-3W系列
TPD-3W系列产品是专门针对线路板上分布式电源系统中需要产生一组与输入电源隔离的双隔离双电源的应用场合而设计。该产品适用于:1)输入电源的电压变化范围≤2:1 ;2)输入输出之间要求隔离≤1500VDC;3&#x…...

[java基础揉碎]文件IO流
目录 文件 什么是文件 文件流编辑 常用的文件操作 创建文件方式一 创建文件方式二 创建文件方式三 tip:为什么new file 了还有执行createNewFile?new File的时候其实是在内存中创建了文件对象, 还没有在磁盘中, 当执行createNewFile的时候才是往磁盘中写入编辑 …...
)
[面经] 西山居非正式面试(C++)
前言 这次面试是我第一次面试,而且我也并没有做好准备,应该说几乎就是临场发挥,面试的时间与我推测的相差太大,几乎就是做完简历的下一天就马上去面试了,有不少地方自己没能很好的答出,故做此记录。 关于…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
