【小程序 按钮 表单 】
按钮

代码演示
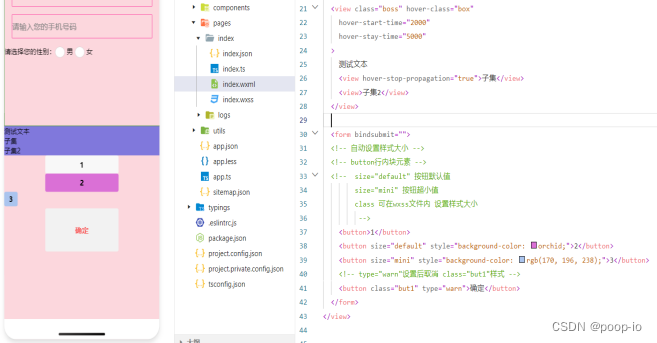
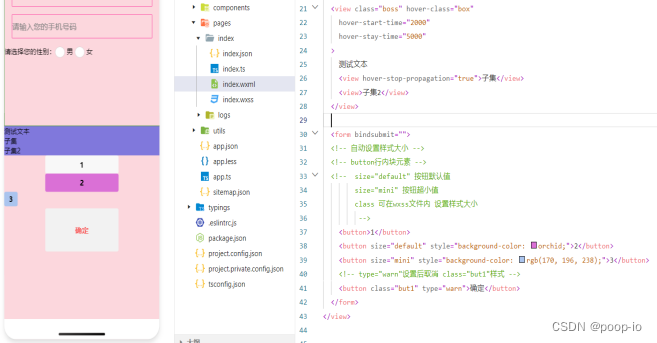
xxx.wxml
<view class="boss" hover-class="box"hover-start-time="2000"hover-stay-time="5000">测试文本<view hover-stop-propagation="true">子集</view><view>子集2</view></view><form bindsubmit=""><!-- 自动设置样式大小 --><!-- button行内块元素 --><!-- size="default" 按钮默认值size="mini" 按钮超小值class 可在wxss文件内 设置样式大小--><button>1</button><button size="default" style="background-color: orchid;">2</button><button size="mini" style="background-color: rgb(170, 196, 238);">3</button><!-- type="warn"设置后取消 class="but1"样式 --><button class="but1" type="warn">确定</button></form>
</view>
表单属性:
1.要用form标签包裹
2.bindreset 重置
3.plain 镂空
4.type=“warn” 提示 红色字体
5.type="primary"默认 等
6.size=“mini” 超小按钮
7.disabled=“true” 禁止点击按钮 降低按钮颜色程度
8.type=“number”/type=“safe-password” 输入时 只有数字键盘
9.password=“true” 密码小圆点 保密键
10.checkbox 复选框
11.disabled=“true” 禁用
12.checkbox-group复选框组 操作在函数内
13.radio-group 单选框组 单选要用 嵌套着才可以实现单选
小程序App.json文件
一.点击态:
- 设置点击态属性
hover-class - 点击不会触发点击态,阻止本节点出现父级的点击态;只设置布尔值
hover-stop-propagation="true" - 离开停留多久样式
hover-start-time="1000" - 点击后保留样式 延时结束 保留时间(单位毫秒–3000hs = 3s)
hover-stay-time="3000"
二.导航栏:
- 文字样式(只有黑白颜色) “navigationBarTitleText”: “black”,
- 字体颜色 “navigationStyle”: “custom”,
- 字体样式 “navigationBarTextStyle”:“black”,
- 背景颜色 “navigationBarBackgroundColor”: “#000”
三. 跳转选项:tabBar
- 定位在底部/头部–top
"tabBar": {"position": "bottom",}
- | 选中字体颜色
color
| 未选中颜色
selectedColor
"color": "#000000","selectedColor": "#999",
- 背景颜色
"backgroungColor":"#333",
- 边框颜色
"borderStyle":"red",
- 标签栏列表
"list": [{--路径(在page文件内必须有该路径)"pagePath": "pages/plags/plags",--名称"text": "首页",--选中图片"iconPath": "./image/1.png",--未选中图片"selectedIconPath": "./image/1.png"}]
- 自定义标签栏 - - - 开启自定义主键
"couston":"true"
四.视口
拓展:
- 1vm = 375px = 100 x 3.75px
- Vw 视口宽度
- Vh 视口高度
五. 导航栏
- 导航类型: navigationBarTitleText String
- 导航栏的文字 navigationBarBackgroundColor HexColor #000000
- 导航栏背景颜色,默认为#fff(白色) navigationBarTextStyle String
- 导航栏标题颜色,仅支持 black / white 默认为white backgroundColor HexColor #ffffff
- 窗口的背景色 backgroundTextStyle String
- 下拉 loading 的样式,仅支持 dark / light enablePullDownRefresh Boolean
- 是否全局开启下拉刷新 onReachBottomDistance Number 50
- 页面上拉触底事件触发时距页面底部距离,单位为px navigationStyle String default 导航栏样式,仅支持 default / custom
六.Video属性
- 设置弹幕(用插值设置 也可以直接设置)
danmu-list=“{{danmuList}}”- 自动播放
autoplay=“true”- 视频时长
duration=“20”- 开启弹幕
danmu-btn=“true”- 是否显示弹幕
enable-danmu=“true”- 开始时触发 / 开始或继续播放时 触发play事件
bindplay=“playBtn”- 暂停播放时触发 或 播放到结尾时触发
bindpause=“pauseBtn”
相关文章:

【小程序 按钮 表单 】
按钮 代码演示 xxx.wxml <view class"boss" hover-class"box"hover-start-time"2000"hover-stay-time"5000">测试文本<view hover-stop-propagation"true">子集</view><view>子集2</view>…...

高铁Wifi是如何接入的?
使用PC端的朋友,请将页面缩小到最小比例,阅读最佳! 在飞驰的高铁上,除了窗外一闪而过的风景,你是否好奇过,高铁Wifi信号如何连接的呢? 远动的火车可不能连接光纤吧,难道是连接的卫星…...

gitlab之docker-compose汉化离线安装
目录 概述离线资源docker-compose结束 概述 gitlab可以去 hub 上拉取最新版本,在此我选择汉化 gitlab ,版本 11.x 离线资源 想自制离线安装镜像,请稳步参考 docker镜像的导入导出 ,无兴趣的直接使用在此提供离线资源 百度网盘(链…...

【算法】dd爱转转
✨题目链接: dd爱旋转 ✨题目描述 读入一个n∗n的矩阵,对于一个矩阵有以下两种操作 1:顺时针旋180 2:关于行镜像 如 变成 给出q个操作,输出操作完的矩阵 ✨输入描述: 第一行一个数n(1≤n≤1000),表示矩阵大小 接下来n行ÿ…...

Python3 笔记:IDLE的几个基本设置
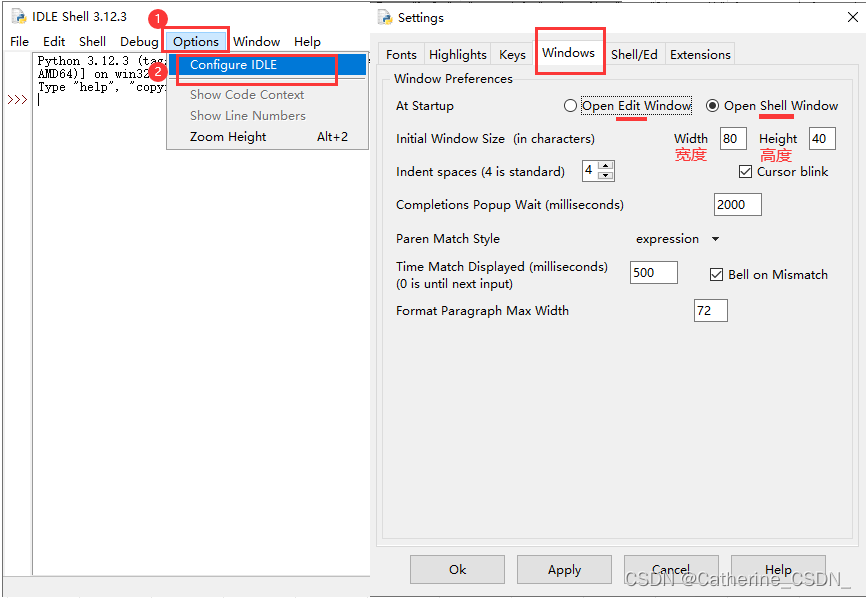
1、设置字体: Options > Configure IDLE > Fonts 2、设置文字颜色(设置高亮): Options > Configure IDLE > Highlights 3、设置背景颜色: Options > Configure IDLE > Highlights 4、设置窗口&a…...

Mysql:存储过程练习
create table stu( id int(3) primary key auto_increment, name varchar(20) not null, grade float, gender char(2)); insert into stu(name,grade,gender) values(tom,60,男),(jack,70,男),(rose,90,女),(lucy,100,…...

详解Java ThreadLocal
个人博客 详解Java ThreadLocal | iwts’s blog Java ThreadLocal ThreadLocal提供了线程内存储变量的能力,这些变量不同之处在于每一个线程读取的变量是对应的互相独立的。通过get和set方法就可以得到当前线程对应的值。 TreadLocal存储模型 ThreadLocal的静态…...

Unable to parse response body for Response{requestLine=PUT
1 异常信息: Caused by: java.lang.RuntimeException: Unable to parse response body for Response{requestLinePUT /an_path_statistic_log/_doc/11?timeout1m HTTP/1.1, hosthttp://192.168.3.60:9200, responseHTTP/1.1 200 OK}at org.springframework.data.e…...
)
GitHub的原理及应用详解(六)
本系列文章简介: GitHub是一个基于Git版本控制系统的代码托管平台,为开发者提供了一个方便的协作和版本管理的工具。它广泛应用于软件开发项目中,包括但不限于代码托管、协作开发、版本控制、错误追踪、持续集成等方面。 GitHub的原理可以简单…...

基于PHP+MySQL组合开发的微信小程序分销商城源码系统 分销商城+积分商城+多商户 功能强大 带完整的安装代码包以及搭建教程
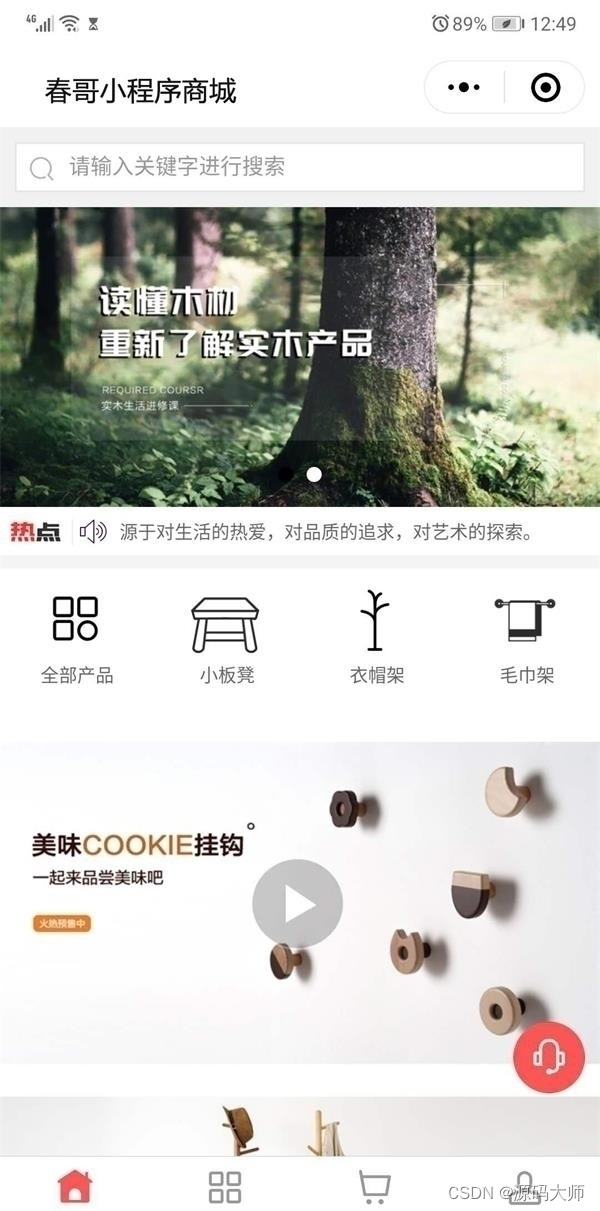
系统概述 在当今数字化商业时代,拥有一个强大而多功能的分销商城系统对于企业的发展至关重要。本文将重点介绍基于 PHPMySQL 组合开发的微信小程序分销商城源码系统,它融合了分销商城、积分商城和多商户等功能,不仅功能强大,还提…...

kafka-消费者组偏移量重置
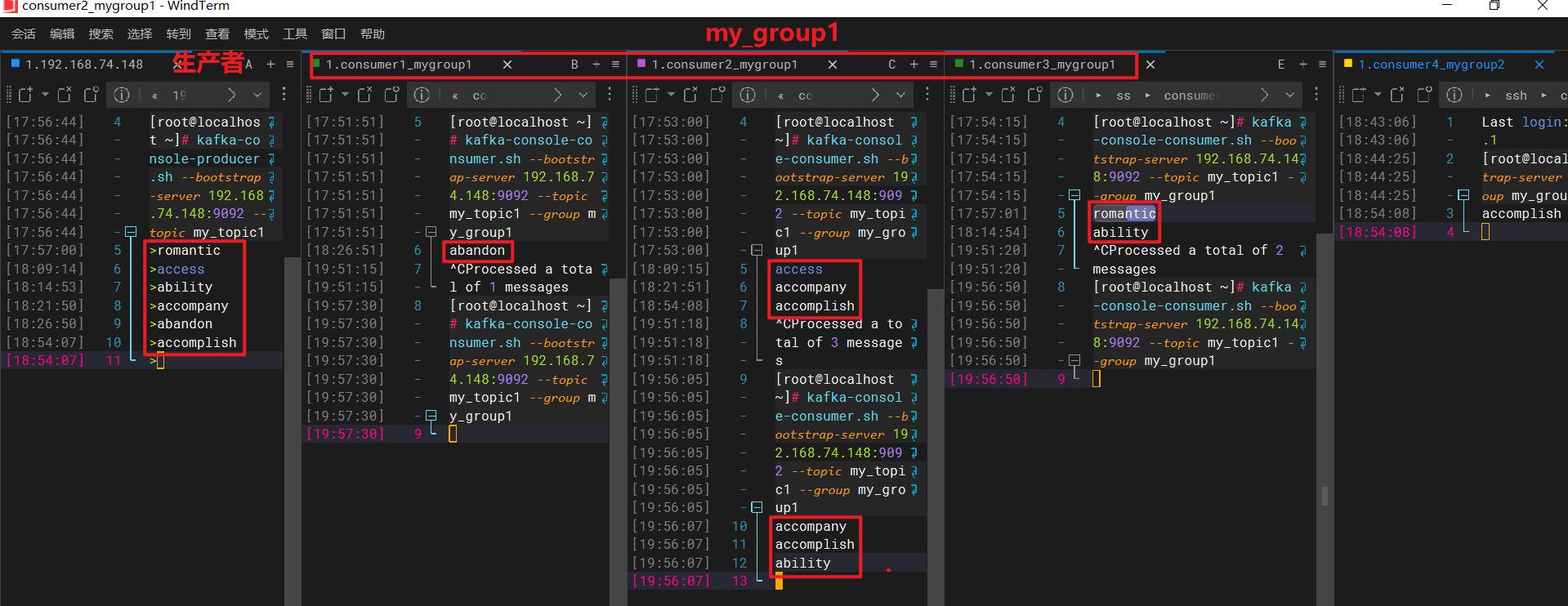
文章目录 1、消费者组偏移量重置1.1、列出所有的消费者组1.2、查看 my_group1 组的详细信息1.3、获取 kafka-consumer-groups.sh 的帮助信息1.4、 偏移量重置1.5、再次查看 my_group1 组的详细信息 1、消费者组偏移量重置 1.1、列出所有的消费者组 [rootlocalhost ~]# kafka-…...

一书读懂Python全栈安全,剑指网络空间安全
写在前面 通过阅读《Python全栈安全/网络空间安全丛书》,您将能够全面而深入地理解Python全栈安全的广阔领域,从基础概念到高级应用无一遗漏。本书不仅详细解析了Python在网络安全、后端开发、数据分析及自动化等全栈领域的安全实践,还紧密贴…...

原生js实现拖拽改变元素顺序
代码展示如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>…...

以果决其行,只为文化的传承
从他们每一个人的身上,我们看到传神的东西,就是他们都能用结果,去指引自己前进的方向,这正是我要解读倪海厦老师的原因,看倪海厦2012年已经去世,到现在已经十几年时间了,但是我们看现在自学中医…...

Flutter 中的 SizedOverflowBox 小部件:全面指南
Flutter 中的 SizedOverflowBox 小部件:全面指南 在 Flutter 的布局世界中,SizedOverflowBox 是一个相对独特的小部件,它允许子组件溢出其父组件的界限,同时保持父组件的尺寸不变。这在某些特定的布局场景下非常有用,…...

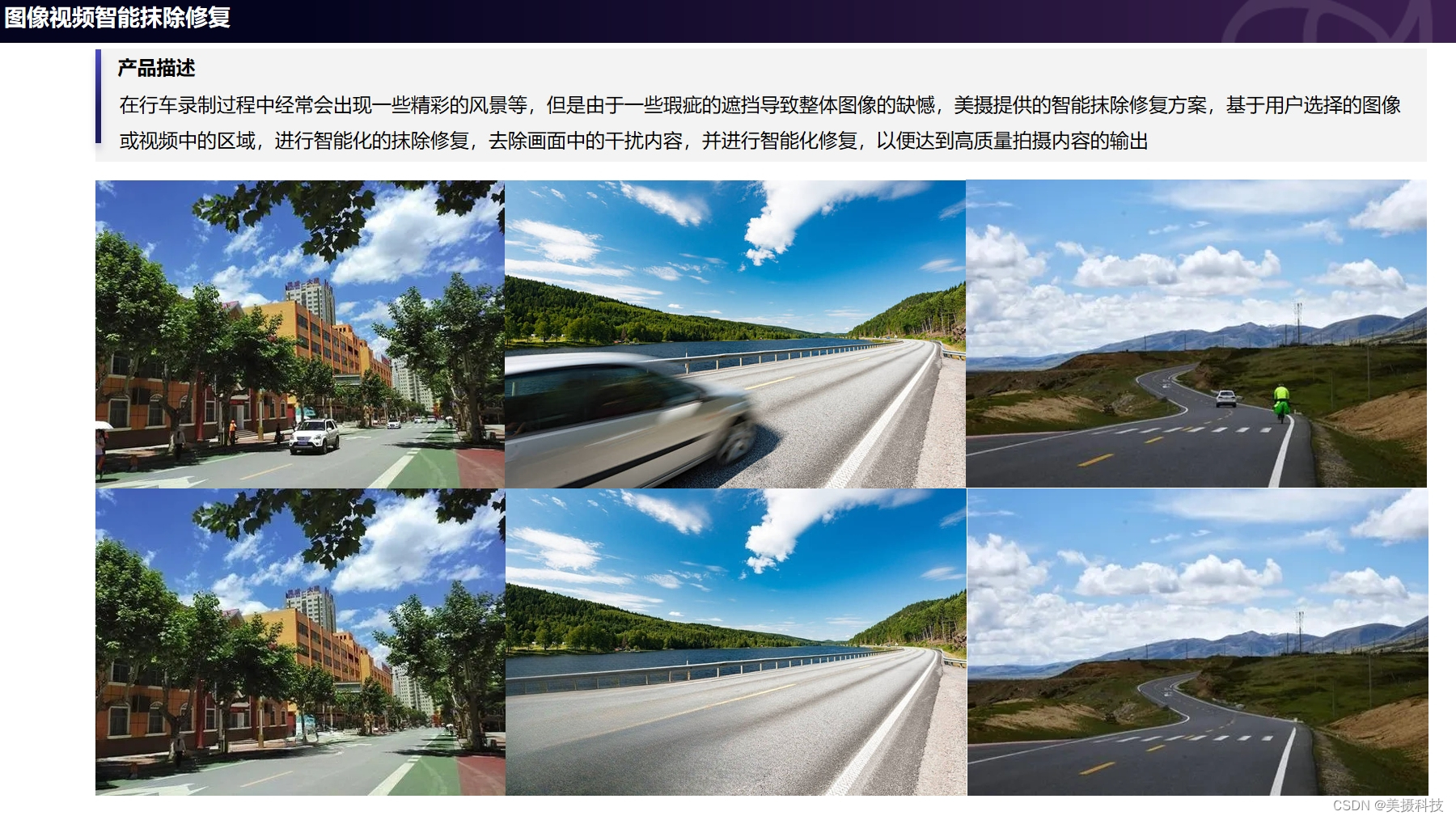
图像视频智能抹除修复解决方案,适应性强,应用广泛
行车录制、现场拍摄等过程中,往往会出现一些难以避免的瑕疵——遮挡物、无关人员、甚至是意外的光线变化,这些都可能影响到视频与图像的质量,降低其观赏性和专业性。 美摄科技,作为行业领先的图像视频智能处理专家,深…...
)
20240521(代码整洁和测试入门学习)
测试: 1.测试工程师、测试工具开发工程师、自动化测试工程师。 python: 1、发展背景和优势; 2、开始多需的工具 interpreter(解释器) refactor(重构) 2、变量和注释的基础语法 3、输入输出 i 1 for i in range(1, 11): print(i, end ) 不换行打印…...

git中忽略文件的配置
git中忽略文件的配置 一、在项目根目录下创建.gitignore文件二、配置规则如果在配置之前已经提交过文件了,要删除提交过的,如何修改,参考下面的 一、在项目根目录下创建.gitignore文件 .DS_Store node_modules/ /dist# local env files .env…...

如何进行前端职业规划
目录 找准自身定位 未来发展方向 扬长避短很有效 你的出处并不能代表什么 将目标放长放远 职业发展中面临的选择 全栈 or 纯前端? ToB or ToC 赚钱 or 个人成长? 分析每个阶段的需求 为什么不可以一边赚钱一边做喜欢的事情呢 我们还没离开校园的时候,就已经知道要…...

GD32F103系列单片机片上FLASH和ARM介绍
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
