React:构建Web应用的未来
引言
在不断发展的Web开发领域,React已经成为一股主导力量,重塑了我们构建用户界面和交互式应用的方式。React由Facebook(现Meta)开发,由于其创新的基于组件的架构、高效的虚拟DOM渲染和声明式编程风格而广受欢迎。在这篇全面的技术文章中,我们将深入探讨React的细节,探索其核心概念、优点、最佳实践和实际应用。
理解React的核心概念
-
基于组件的架构: React的核心在于其基于组件的架构,它鼓励开发模块化和可重用的UI构建块。组件封装了特定UI元素的结构(HTML)和行为(JavaScript),促进了关注点的清晰分离,使代码更易于管理。
-
虚拟DOM: React的虚拟DOM(VDOM)是实际DOM(文档对象模型)的轻量级表示。当组件的状态发生变化时,React计算当前VDOM和前一个VDOM之间的差异,并只更新实际DOM的必要部分。这种高效的差异计算和修补机制显著提高了性能,特别是在复杂的应用程序中。
-
声明式编程: React采用声明式编程风格,开发人员描述所需的UI状态,而不是显式地操作DOM。这种方法简化了开发,提高了代码可读性,并使推理UI更改如何影响整个应用程序变得更容易。
-
JSX: JSX是JavaScript的扩展,允许开发人员在JavaScript中编写类似HTML的代码。虽然不是强制性的,但JSX在React开发中被广泛使用,因为它提供了一种简洁直观的方式来定义组件结构。
-
Props和State: React组件通过props(属性)相互通信,并通过state管理其内部数据。Props是从父组件传递下来的不可变值,而state是可变的,可以在组件内更新,触发重新渲染。
-
生命周期方法: React组件具有生命周期方法,允许开发人员挂钩到组件存在的不同阶段,如挂载、更新和卸载。这些方法可以精确控制组件行为并优化性能。
React的优点
-
增强的性能: React的虚拟DOM和高效的差异算法提供了卓越的性能,特别是在动态和数据密集型应用程序中。通过最小化直接DOM操作,React确保平滑的UI更新和响应式的用户体验。
-
可重用组件: 基于组件的架构促进了可重用性,允许开发人员通过组合更小的、独立的组件来构建复杂的UI。这种模块化简化了开发,减少了代码重复,并提高了可维护性。
-
强大的社区和生态系统: React拥有一个蓬勃发展的开发者社区,为庞大的库、工具和资源生态系统做出了贡献。这个充满活力的社区促进了协作、知识共享和快速创新。
-
轻松的学习曲线: 尽管React功能强大且灵活,但它相对容易学习,特别是对于具有JavaScript和HTML基本了解的开发人员来说。React的声明式特性以及全面的文档和教程的可用性进一步促进了学习过程。
-
跨平台开发: React Native是一个建立在React之上的框架,可以使用相同的基于组件的方法和JavaScript代码库开发原生移动应用程序。这种跨平台能力减少了开发时间和成本。
React开发的最佳实践
-
组件组合: 利用组件组合的力量,通过组合更小的、专门的组件来构建复杂的UI。这种方法增强了代码组织、可重用性和可测试性。
-
状态管理: 根据应用程序的复杂性和要求选择合适的状态管理解决方案。对于简单的应用程序,本地组件状态可能就足够了,而较大的应用程序可能会受益于Redux或MobX等库。
-
性能优化: 利用React的性能分析工具和技术来识别和消除瓶颈。代码拆分、延迟加载和记忆等技术可以显著提高React应用程序的性能。
-
测试: 采用全面的测试策略,包括单元测试、集成测试和端到端测试。React的测试实用程序和Jest、React Testing Library等库有助于创建强大的测试套件。
-
可访问性: 遵循既定的指南和最佳实践,优先考虑可访问性。通过实施键盘导航、屏幕阅读器兼容性和语义HTML,确保残障人士可以使用您的React应用程序。
React的实际应用
React的多功能性和性能使其被广泛应用于各种实际应用中:
-
单页应用程序(SPA): React擅长构建SPA,其中内容动态更新,无需完整的页面重新加载,从而实现无缝的用户体验。
-
社交网络平台: React的基于组件的架构和高效渲染使其非常适合构建具有复杂Feed、用户资料和实时更新的交互式社交媒体平台。
-
电子商务网站: React的灵活性和性能使得开发具有丰富产品目录、购物车和个性化推荐的高性能电子商务平台成为可能。
-
数据可视化仪表板: React的声明式特性以及与D3.js等数据可视化库的集成,有助于创建交互式且具有洞察力的仪表板。
-
内容管理系统(CMS): React越来越多地被用于构建现代化和可定制的CMS平台,通过直观的界面和实时预览,为内容创建者和编辑者提供支持。
结论
React彻底改变了我们构建Web应用程序的方式,为开发人员提供了强大而高效的工具包,用于创建动态、交互式和高性能的用户界面。其基于组件的架构、虚拟DOM、声明式编程风格和蓬勃发展的社区使其成为前端开发的首选。通过采用React的核心概念、最佳实践和实际应用,开发人员可以释放这项突破性技术的全部潜力,并构建Web应用程序的未来。
相关文章:

React:构建Web应用的未来
引言 在不断发展的Web开发领域,React已经成为一股主导力量,重塑了我们构建用户界面和交互式应用的方式。React由Facebook(现Meta)开发,由于其创新的基于组件的架构、高效的虚拟DOM渲染和声明式编程风格而广受欢迎。在…...

【Elasticsearch】Centos7安装Elasticsearch、kibana、IK分词
目录 本文安装包下载地址注意安装elasticsearch1.上传文件2.解压elasticsearch-6.3.1.tar.gz3.开启远程连接权限4.修改其他配置[root用户操作]5.重启虚拟机6.启动es7.外部访问 安装kibana-61.解压2.配置3.启动kibana4.访问5.在开发工具中做数据的增删改查操作 安装IK分词1.wind…...

IDEA中各种Maven相关问题(文件飘红、下载依赖和启动报错)
错误情况 包名、类名显示红色、红色波浪线,大量依赖提示不存在(程序包xxx不存在) 工程无法启动 一、前提条件 1、使用英文原版IDEA 汉化版的可能有各种奇怪的问题。建议用IDEA英文版,卸载重装。 2、下载maven,配置环…...

Android 13 VSYNC重学习
Android 13 VSYNC重学习 引言 学无止境,一个字干就完事! 源码参考基于Android 13 aosp! 一. Android VSync模块开胃菜 在开始正式的分析之前,我们先简单对Android的Vsync模块简单介绍下,如下图所示,其中: HW_VSync是…...

std::move和左值右值
引用:windows程序员面试指南 std::move std::move 是 C 标准库中的一个函数模板,用于将一个左值(左值引用)转化为右值引用,从而实现移动语义。 移动语义是一种可以将资源(如内存)从一个对象转…...

QT学习备份
2023年1月2日09:00:32 1.信号/槽编辑器 发送者:控件 信号:是控件发出的信号 接受者:包含控件的容器 槽:程序上用slot标识的方法 2.Q_OBJECT宏 只有继承了QObject类的类,才具有信号槽的能力。所以,为了使用…...

【wiki知识库】03.前后端的初步交互(展现所有的电子书)
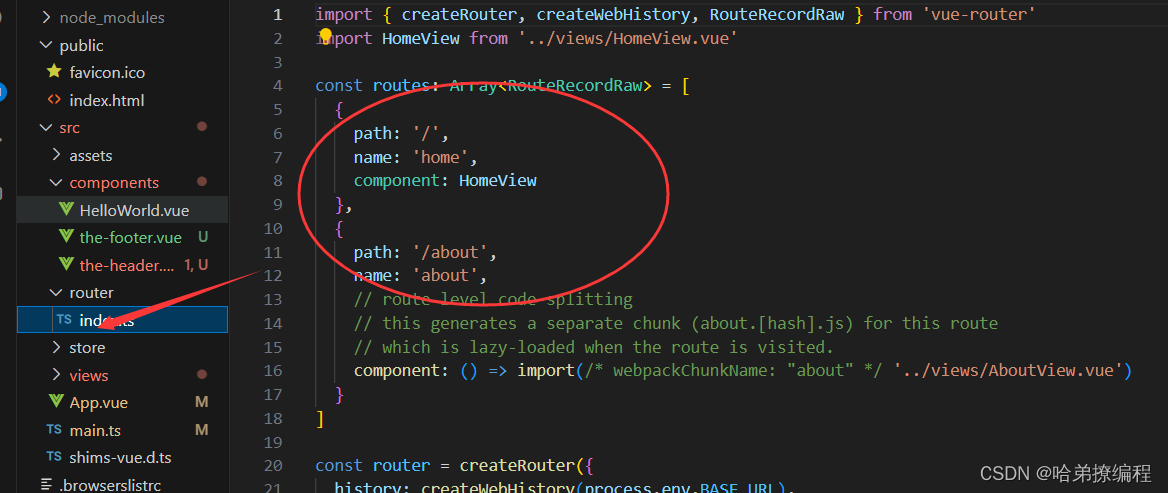
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、📂前端配置文件补充 三、🌏前端Vue的改造 四、💡总结 一、🔥今日目标 在上一篇文章当中,我已带大家把后端的一些基本工…...

AOP——学习
AOP(面向切面编程)是Spring框架的重要特性之一,用于分离关注点并处理横切关注点,如日志记录、安全性和事务管理。在面试中,AOP相关的问题通常会涉及基本概念、应用场景、实际使用、以及与其他编程范式的比较。以下是一…...

Linux静态库、共享动态库介绍、制作及使用
参考学习:Linux下的各种文件 、动态库基本原理和使用方法,-fPIC选项的来龙去脉 、Linux静态库和动态库分析 文章写作参考:Linux共享库、静态库、动态库详解 - sunsky303 - 博客园 (cnblogs.com) 一.Linux共享库、静态库、动态库详解 使用G…...

【Paddle】稀疏计算的使用指南 稀疏ResNet的学习心得 (2) + Paddle3D应用实例稀疏 ResNet代码解读 (1.6w字超详细)
【Paddle】稀疏计算的使用指南 & 稀疏ResNet的学习心得 Paddle3D应用实例稀疏 ResNet代码解读 写在最前面一、稀疏格式简介1. COO(Coordinate Format)2. CSR(Compressed Sparse Row Format) 二、Paddle稀疏张量支持1. 创建 C…...

Linux系统维护
1. 批量安装部署 2. 初始化配置 3. 禁用Selinux 永久更改 SELinux 配置: 编辑 SELinux 配置文件:使用文本编辑器打开 /etc/selinux/config 文件: 在配置文件中,找到 SELINUX… 的行。将其值更改为以下选项之一: e…...

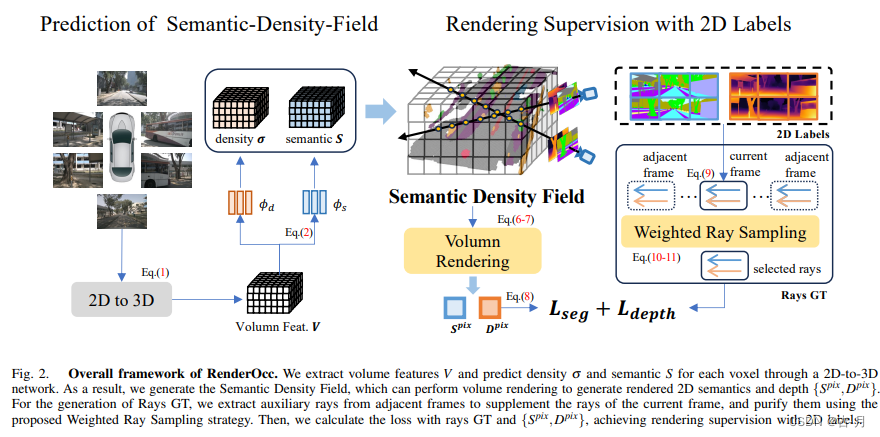
经典文献阅读之--RenderOcc(使用2D标签训练多视图3D Occupancy模型)
0. 简介 3D占据预测在机器人感知和自动驾驶领域具有重要的潜力,它将3D场景量化为带有语义标签的网格单元。最近的研究主要利用3D体素空间中的完整占据标签进行监督。然而,昂贵的注释过程和有时模糊的标签严重限制了3D占据模型的可用性和可扩展性。为了解…...

蓝牙设备中的UUID
文章目录 一、Device UUID二、Service UUID 一、Device UUID Device UUID也可以被称作为DeviceID。 Android 设备上扫描获取到的 deviceId 为外围设备的 MAC 地址,相对固定。iOS 设备上扫描获取到的 deviceId 是系统根据外围设备 MAC 地址及发现设备的时间生成的 …...

网络之再谈体系结构
大家都知道的是网络的体系结构,现代软件常用的体系结构无非是TCP/IP协议栈,OSI因为实现复杂并且效率没有TCP/IP协议栈好,所以不用OSI,但是,最近在复习网络知识的时候,发现了一些奇怪的地方,那就…...

在flutter initState 方法,触发 setState导致循环执行
在Flutter中,如果你在initState中调用了一个方法,并且这个方法可能导致状态更新,这可能会引起无限循环,因为每次状态更新都会再次调用initState。 为了避免这种情况,你应该检查调用的方法是否会导致状态更新ÿ…...

JavaScript字符串方法
charAt() 方法:返回指定索引处的字符。 示例: let str "Hello World"; console.log(str.charAt(0)); // Output: "H" console.log(str.charAt(6)); // Output: "W"charCodeAt() 方法:返回指定索引处字符的 Un…...

YD/T 2698-2014 《电信网和互联网安全防护基线配置要求及检测要求 网络设备》标准介绍
编写背景 随着互联网技术的飞速发展,网络设备的安全问题日益凸显。为了加强电信网和互联网的安全防护,保障网络环境的稳定和用户信息的安全,YD/T 2698-2014标准应运而生。此标准旨在为网络设备提供一套基线配置要求,以及相应的安…...

QCC30XX如何查找本地地址码
查找本地地址段/********************************************************************** Copyright (c) 2016 - 2017 Qualcomm Technologies International, Ltd. FILE NAME sink_private_data.c DESCRIPTION This module works as a container for all private and common…...

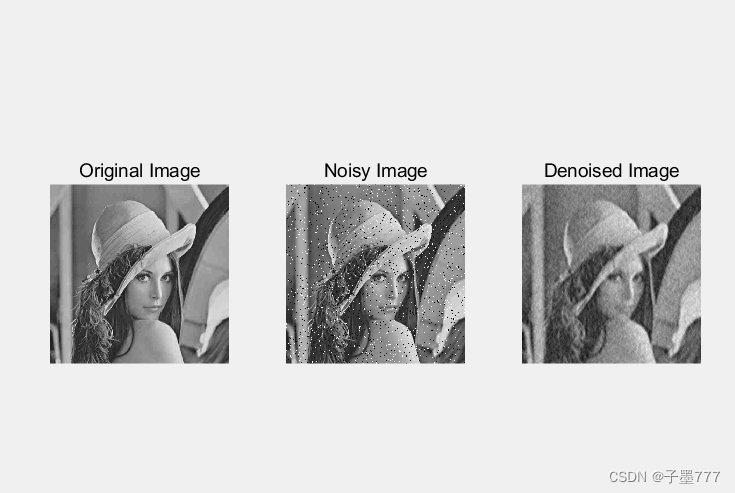
基于 DCT 的图像滤波
需求分析 对于图像去噪这一需求,我们可以通过DCT(离散余弦变换)算法来实现。DCT是一种基于频域的变换技术,可以将图像从空间域转换为频域,然后通过滤波等处理方式进行去噪。 针对这一需求,我们需要进行以下…...

spdlog日志库源码:自定义异常类spdlog_ex
自定义异常类spdlog_ex 标准库异常类(std::exception)系列,能满足大多数使用异常的场景,但对系统调用异常及错误信息缺乏支持。spdlog通过继承std::exception,扩展对系统调用的支持,实现自定义异常类spdlo…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

python3GUI--基于PyQt5+DeepSort+YOLOv8智能人员入侵检测系统(详细图文介绍)
文章目录 一.前言二.技术介绍1.PyQt52.DeepSort3.卡尔曼滤波4.YOLOv85.SQLite36.多线程7.入侵人员检测8.ROI区域 三.核心功能1.登录注册1.登录2.注册 2.主界面1.主界面简介2.数据输入3.参数配置4.告警配置5.操作控制台6.核心内容显示区域7.检…...
