箭头函数的意义和函数的二义性
前言
说到箭头函数,可能很多人的第一反应就是和普通函数的区别:
- 箭头函数没有
this,普通函数的this指向依赖它是如何被调用的 - 箭头函数没有
arguments对象,而是通过剩余参数(rest parameters)来获取所有参数的值 - 箭头函数没有
prototype原型,不能用作构造函数,而普通函数可以 - 更加简洁的函数语法
相信一名前端开发者,对于这两者的区别,多多少少都能罗列一些,但是你们有没有想过,JS已经有普通函数了,为什么还要有箭头函数?难道仅仅只是语法简洁可读性好这么简单?
答案只有一个:消除函数的二义性。
函数的二义性
那什么是函数的二义性呢?
我们创建一个普通函数:
function user(){}
这个时候就会出现歧义,因为这个函数有两种调用方式:
function user(){};// 普通方式调用
user();// 当做构造函数调用
new user();
这就是函数的二义性,至于为什么会出现这种情况,这个就要追溯到 JS 的历史渊源了,我感觉应该是 JS 这门语言在设计上的缺陷。
因为函数的二义性,导致 JS 函数的复杂度直线上升,因为函数在创建的时候,创建者不知道未来的调用者如何调用,可能直接调用,也有可能通过 new 方法调用,这就会存在很大的安全隐患。
后来开发者就在函数的命名上定义了一套规范,普通函数首字母小写,构造函数首字母大写,就像下面这样:
// 普通函数
function user(){};// 构造函数
function User(){};
但毕竟这个不是强约制性的,普通函数依旧可以使用 new 调用,这只能说在一定程度上稍微缓解了这个问题,就像 JS 一些构造函数一样,两种调用方式都可以,比如:
// Number
Number();
new Number()// Date
Date();
new Date();
如果你想普通函数不能通过 new 来调用,你可以这么做:
function User(){if(new.target){throw('Uncaught TypeError: User is not a constructor')}
}
所以调用者压根就不清楚函数的调用方式,这个函数的二义性,会给开发者造成心智负担。
官方一直都知道这个问题,只是一直没解决,后来ECMAScript 6在给 JS 打补丁的时候,引入了两个概念:
- 箭头函数
- class实例
它们的作用都是为了消除函数的二义性。
箭头函数只能这样调用:
const user = () => {};// 报错 Uncaught TypeError: user is not a constructor
const a = new user();// 正确
user();
class 只能这样调用:
class User{};// 报错 Uncaught TypeError: Class constructor User cannot be invoked without 'new'
const user = User();// 正确
const user = new User();
箭头函数
那为什么箭头函数里边没有this和原型?
const user = () => {};
console.log(user.prototype); // undefined
因为箭头函数跟实例无关,跟面向对象没关系,它已经脱离了面向对象的范畴,而 this 哪来的?this 来自于面向对象里面的概念,箭头函数里面没有原型的概念是一样的。
相关文章:

箭头函数的意义和函数的二义性
前言 说到箭头函数,可能很多人的第一反应就是和普通函数的区别: 箭头函数没有 this,普通函数的 this 指向依赖它是如何被调用的箭头函数没有 arguments 对象,而是通过剩余参数(rest parameters)来获取所有…...

618必买的数码好物有哪些?盘点兼具设计与实用的数码好物分享
随着618购物节的到来,数码爱好者们又开始跃跃欲试,期待在这个年度大促中寻找到自己心仪的数码好物,在这个数字化时代,数码产品不仅是我们日常生活的必需品,更是提升生活品质的重要工具,那么在众多的数码产品…...

【好书分享第十三期】AI数据处理实战108招:ChatGPT+Excel+VBA
文章目录 一、内容介绍二、内页插图三、作者简介四、前言/序言五、目录 一、内容介绍 《AI数据处理实战108招:ChatGPTExcelVBA》通过7个专题内容、108个实用技巧,讲解了如何运用ChatGPT结合办公软件Excel和VBA代码实现AI办公智能化、高效化。随书附赠了…...

001 CentOS 7.9 安装及配置jdk-8u411-linux-x64.tar.gz
文章目录 1. 下载JDK安装包2. 创建安装目录3. 上传并解压JDK安装包4. 配置环境变量5. 验证安装-bash: pathmunge: command not found配置文件区别$PATH https://dbeaver.io/ 1. 下载JDK安装包 首先,需要从Oracle官方网站或其他可信赖的来源下载jdk-8u411-linux-x64…...

Revit二次开发-WPF ProgressBar 执行程序中显示进度条
Revit开发执行命令时如果时间长,界面会顶住,导致用户误以为程序未响应,解决方法:增加WPF ProgressBar 进度条执行程序中显示进度条,提示命令还是进行中, 实现流程: 新建一个WPF,Window启动时加载一个事件Loaded=“Window_Loaded”,用于显示进度条在WPF后台,新建一个异…...

React:构建Web应用的未来
引言 在不断发展的Web开发领域,React已经成为一股主导力量,重塑了我们构建用户界面和交互式应用的方式。React由Facebook(现Meta)开发,由于其创新的基于组件的架构、高效的虚拟DOM渲染和声明式编程风格而广受欢迎。在…...

【Elasticsearch】Centos7安装Elasticsearch、kibana、IK分词
目录 本文安装包下载地址注意安装elasticsearch1.上传文件2.解压elasticsearch-6.3.1.tar.gz3.开启远程连接权限4.修改其他配置[root用户操作]5.重启虚拟机6.启动es7.外部访问 安装kibana-61.解压2.配置3.启动kibana4.访问5.在开发工具中做数据的增删改查操作 安装IK分词1.wind…...

IDEA中各种Maven相关问题(文件飘红、下载依赖和启动报错)
错误情况 包名、类名显示红色、红色波浪线,大量依赖提示不存在(程序包xxx不存在) 工程无法启动 一、前提条件 1、使用英文原版IDEA 汉化版的可能有各种奇怪的问题。建议用IDEA英文版,卸载重装。 2、下载maven,配置环…...

Android 13 VSYNC重学习
Android 13 VSYNC重学习 引言 学无止境,一个字干就完事! 源码参考基于Android 13 aosp! 一. Android VSync模块开胃菜 在开始正式的分析之前,我们先简单对Android的Vsync模块简单介绍下,如下图所示,其中: HW_VSync是…...

std::move和左值右值
引用:windows程序员面试指南 std::move std::move 是 C 标准库中的一个函数模板,用于将一个左值(左值引用)转化为右值引用,从而实现移动语义。 移动语义是一种可以将资源(如内存)从一个对象转…...

QT学习备份
2023年1月2日09:00:32 1.信号/槽编辑器 发送者:控件 信号:是控件发出的信号 接受者:包含控件的容器 槽:程序上用slot标识的方法 2.Q_OBJECT宏 只有继承了QObject类的类,才具有信号槽的能力。所以,为了使用…...

【wiki知识库】03.前后端的初步交互(展现所有的电子书)
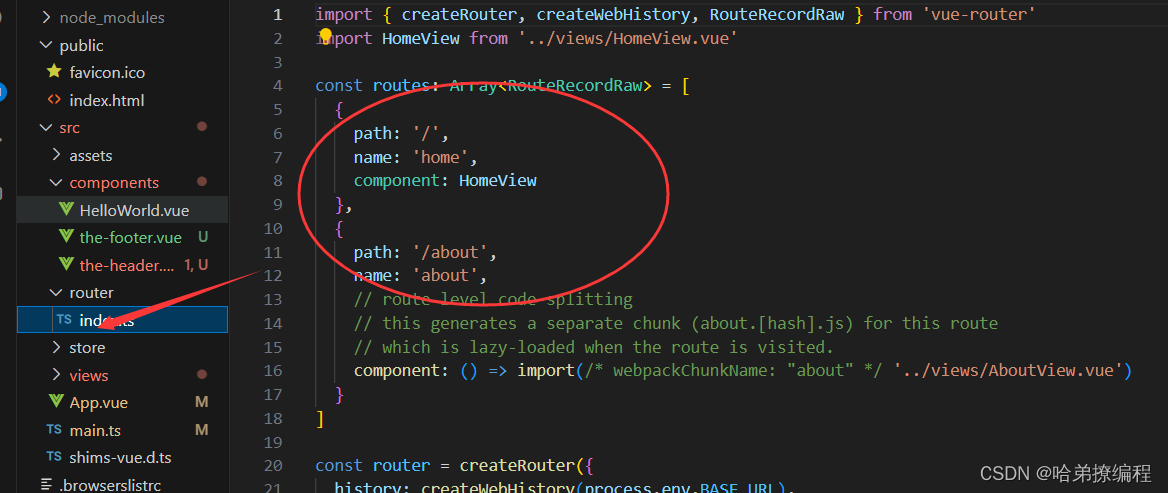
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、📂前端配置文件补充 三、🌏前端Vue的改造 四、💡总结 一、🔥今日目标 在上一篇文章当中,我已带大家把后端的一些基本工…...

AOP——学习
AOP(面向切面编程)是Spring框架的重要特性之一,用于分离关注点并处理横切关注点,如日志记录、安全性和事务管理。在面试中,AOP相关的问题通常会涉及基本概念、应用场景、实际使用、以及与其他编程范式的比较。以下是一…...

Linux静态库、共享动态库介绍、制作及使用
参考学习:Linux下的各种文件 、动态库基本原理和使用方法,-fPIC选项的来龙去脉 、Linux静态库和动态库分析 文章写作参考:Linux共享库、静态库、动态库详解 - sunsky303 - 博客园 (cnblogs.com) 一.Linux共享库、静态库、动态库详解 使用G…...

【Paddle】稀疏计算的使用指南 稀疏ResNet的学习心得 (2) + Paddle3D应用实例稀疏 ResNet代码解读 (1.6w字超详细)
【Paddle】稀疏计算的使用指南 & 稀疏ResNet的学习心得 Paddle3D应用实例稀疏 ResNet代码解读 写在最前面一、稀疏格式简介1. COO(Coordinate Format)2. CSR(Compressed Sparse Row Format) 二、Paddle稀疏张量支持1. 创建 C…...

Linux系统维护
1. 批量安装部署 2. 初始化配置 3. 禁用Selinux 永久更改 SELinux 配置: 编辑 SELinux 配置文件:使用文本编辑器打开 /etc/selinux/config 文件: 在配置文件中,找到 SELINUX… 的行。将其值更改为以下选项之一: e…...

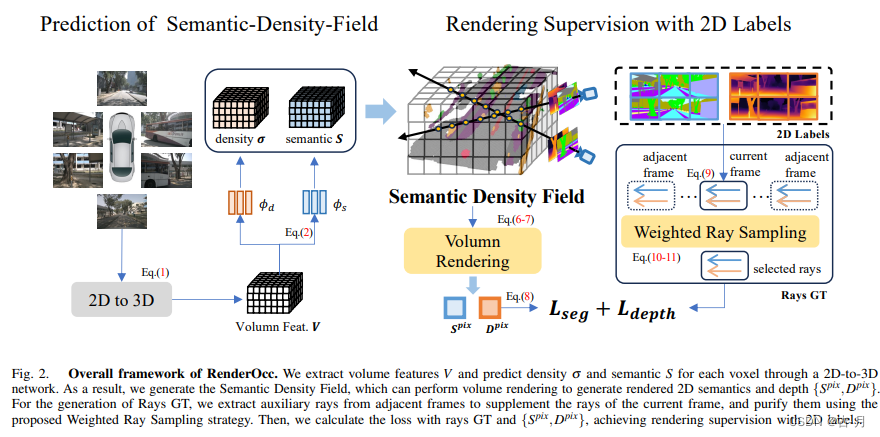
经典文献阅读之--RenderOcc(使用2D标签训练多视图3D Occupancy模型)
0. 简介 3D占据预测在机器人感知和自动驾驶领域具有重要的潜力,它将3D场景量化为带有语义标签的网格单元。最近的研究主要利用3D体素空间中的完整占据标签进行监督。然而,昂贵的注释过程和有时模糊的标签严重限制了3D占据模型的可用性和可扩展性。为了解…...

蓝牙设备中的UUID
文章目录 一、Device UUID二、Service UUID 一、Device UUID Device UUID也可以被称作为DeviceID。 Android 设备上扫描获取到的 deviceId 为外围设备的 MAC 地址,相对固定。iOS 设备上扫描获取到的 deviceId 是系统根据外围设备 MAC 地址及发现设备的时间生成的 …...

网络之再谈体系结构
大家都知道的是网络的体系结构,现代软件常用的体系结构无非是TCP/IP协议栈,OSI因为实现复杂并且效率没有TCP/IP协议栈好,所以不用OSI,但是,最近在复习网络知识的时候,发现了一些奇怪的地方,那就…...

在flutter initState 方法,触发 setState导致循环执行
在Flutter中,如果你在initState中调用了一个方法,并且这个方法可能导致状态更新,这可能会引起无限循环,因为每次状态更新都会再次调用initState。 为了避免这种情况,你应该检查调用的方法是否会导致状态更新ÿ…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
