vue 笔记02
目录
01 事件修饰符
02 按键修饰符
03 v-bind属性
04 vue-axios的基本使用
05 vue的生命周期
06 vue生命周期涉及到的其他的知识点
01 事件修饰符
vue的事件修饰符
@事件名称.修饰符1.修饰符2...='事件驱动函数'
stop 阻止冒泡修饰符
prevent 阻止默认行为
once 当前事件只触发一次
self 当前event.target=this 时触发该事件
02 按键修饰符
按键修饰符:
@keydown/@keyup.按键名称(大小写均可 最好大写)
表示只有指定按键按下时才触发事件
可以同时定义多个按键修饰符
03 v-bind属性
v-bind指令的使用:
<标签 v-bind:属性名='属性值'></标签>
一旦使用了v-bind指令 那么属性值就可以写js表达式
width height src href 等标签的属性都可以使用v-bind绑定js表达式
v-bind 最主要还是针对class和style
简写:
<标签 :属性名="属性值"></标签>
v-bind绑定class的几种写法:
1.绑定一个字符串变量
2.绑定一个字符串数组
3.绑定一个字面量对象
键是类名 值是布尔值
true表示生效
false表示不生效
v-bind绑定style的几种写法:
1.绑定一个字符串变量
2.绑定一个字符串对象
键 属性名(驼峰命名法) 值 属性值
3. 绑定数组
数组里面存放对象
对象里面写键值对属性
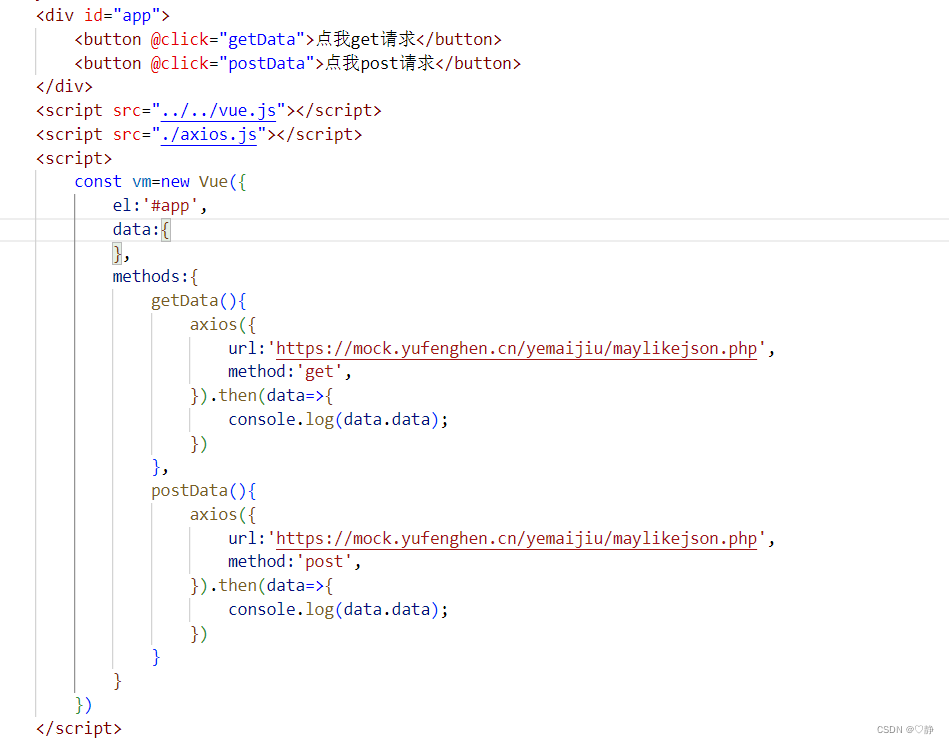
04 vue-axios的基本使用
axios请求的数据是一个promise类型的
格式:

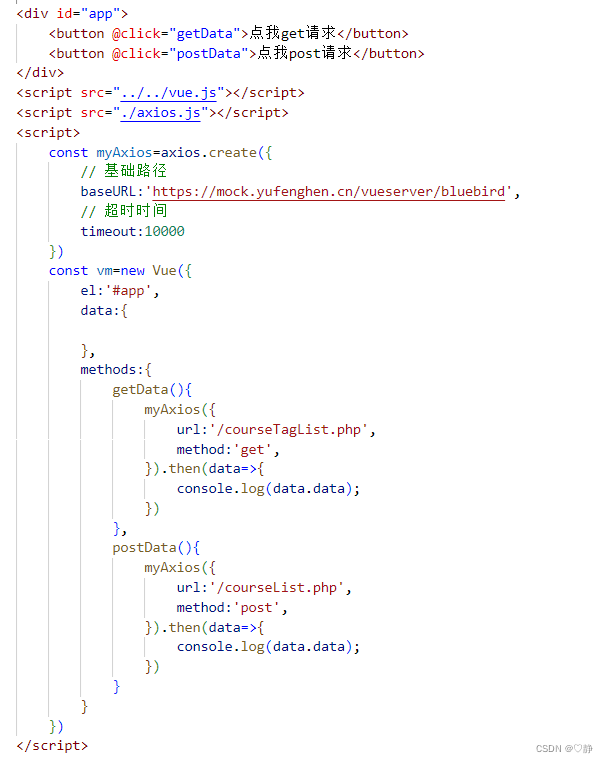
axios的create静态方法:
针对项目中 所有的axios请求进行统一配置
create方法的返回值是配置好了的axios对象(配置基础路径和超时时间)

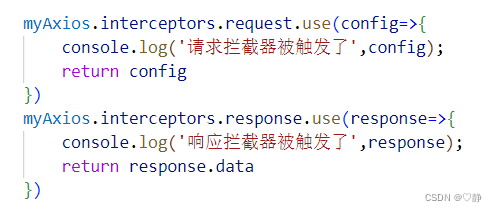
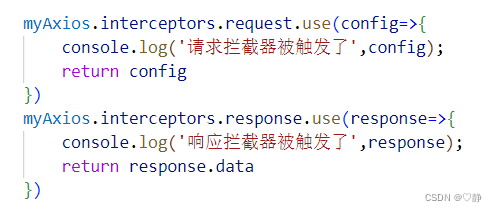
axios的请求拦截和响应拦截:
请求拦截器 针对发出请求的拦截
请求拦截器中回调函数的config是本次请求时所有的配置项
该回调函数必须retrun config 本次请求才能发出去
响应拦截器
针对响应的数据的拦截
响应拦截器最后要把处理成功的数据return返回 否则无法获取数据

05 vue的生命周期
vue的生命周期 又叫做钩子函数
从vue开始创建对象到销毁中间经历的每一个过程都对外暴露一个回调函数
(我们在指定的回调函数里面可以做对应的事情)
生命周期2.X版本 有八个:
beforeCreate 创建之前 : 初始化事件和生命圈
created 创建成功 : 相当于把数据和事件绑定上了
beforeMount 挂载之前
mounted 挂载成功
beforeUpdate 更新之前
updated 更新成功
beforeDestroy 卸载之前
destroyed 卸载成功
vm.$destroy()手动销毁vue对象 双向数据绑定不再生效 事件也会被卸载
06 vue生命周期涉及到的其他的知识点
vue配置对象的template属性的作用:
如果没有定义template属性 那么就会把el的目标作为当前vue模板的页面进行渲染
一旦定义了template属性 那么template属性的值就作为vue的页面模板
也就是说template模板会把el挂载的目标删除并替换成template的值
总结:
如果有template那么vue去编译template里面的内容而el指向的位置里面的数据全部丢
面试题:
vue2的生命周期 要说具体的作用
beforeCreate里面无法获取data数据 因为这个时候vue对象还没有创建成功
created表示vue对象创建成功 这个时候data数据可以获取
mounted改在成功 这个时候data可以操作页面dom也可以操作了
一般在项目中请求接口放在哪一个生命周期函数(钩子函数)里面
created和mounted里面都可以 但是如果我们接口请求回来的数据需要操作dom一般都会放在mounted里面
如果我们非要把请求接口放到created里面 但是我们又要操作dom
vue对象.$nextTick(回调函数) 在回到函数里面可以操作dom 这个方法表示等到dom渲染完成再执行
this.$nextTick(()=>{
})
相关文章:

vue 笔记02
目录 01 事件修饰符 02 按键修饰符 03 v-bind属性 04 vue-axios的基本使用 05 vue的生命周期 06 vue生命周期涉及到的其他的知识点 01 事件修饰符 vue的事件修饰符 事件名称.修饰符1.修饰符2...事件驱动函数 stop 阻止冒泡修饰符 prevent 阻止默认行为 once 当前事件只触…...

MySQL8.0免安装及phpmyadmin配置
安装包解压,运行mysqld文件后,启动net start,提示成功,但进入phpmyadmin登录页面后,输入用户名,提示不支持空密码,config.default.php设置密码后,提示 mysqli::real_connect(): (HY…...

【目标解算】相机内外参数详细解读+坐标系转换
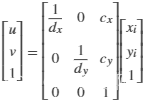
一、相机参数介绍 1.1 相机内参矩阵 概念:内参矩阵用于描述相机的内部参数,它包含了相机的焦距、主点坐标和图像的畸变等信息。内参矩阵的形式通常为一个3x3的矩阵,常用表示为K。内参矩阵可以将相机坐标系中的三维点映射到图像平面上的二维…...

【Unity】颜色混合计算
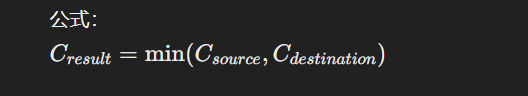
在图形渲染中,颜色混合(Color Blending)是指将多个颜色值组合在一起以生成最终显示的颜色。颜色混合技术广泛用于处理半透明效果、光照效果和后期处理效果。以下是一些常见的颜色混合模式: 1. 正常混合(Normal Blendi…...

Vue源码解析
入门级 <body><div id"app"></div><script>class Vue {constructor(options) {// thisVue 把options.created的this 指向Vue实例options.created.bind(this)();// this.$el 指向#appthis.$el document.querySelector(options.el);// 把opt…...

Linux---网络相关配置
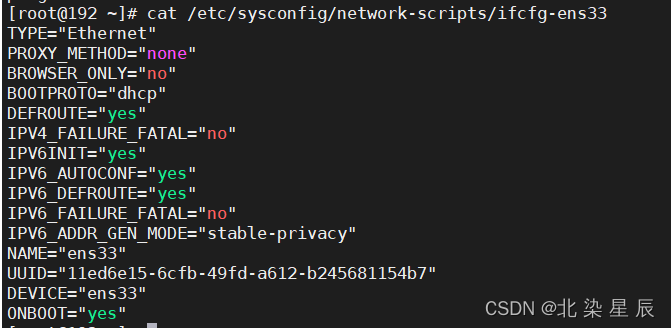
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 一台主机需要配置必要的网络信息,才可以连接到互联网,需要的配置网络信息包括IP,子网掩码,网关和DNS。 一.查看网络信息 查看IP信息可以通…...

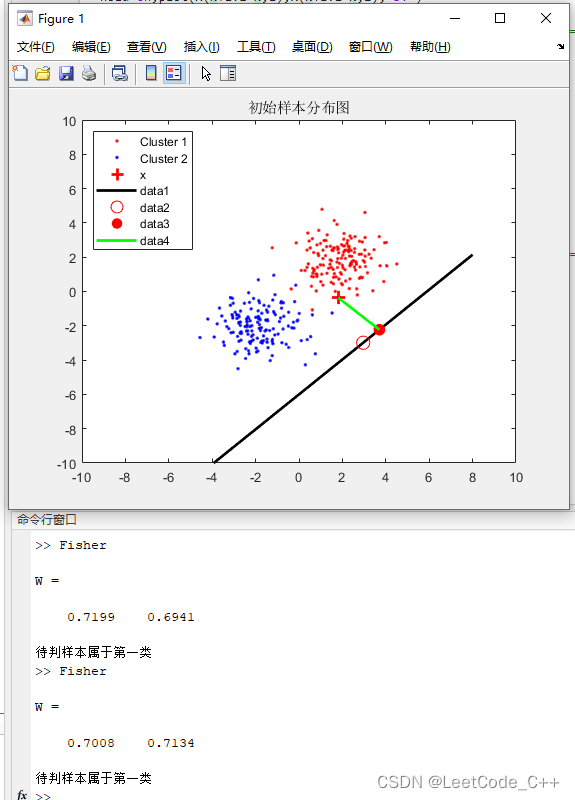
MATLAB分类与判别模型算法:基于Fisher算法的分类程序【含Matlab源码 MX_002期】
算法思路介绍: 费舍尔线性判别分析(Fishers Linear Discriminant Analysis,简称 LDA),用于将两个类别的数据点进行二分类。以下是代码的整体思路: 生成数据: 使用 randn 函数生成随机数&#x…...

长文总结 | Python基础知识点,建议收藏
测试基础-Python篇 基础① 变量名命名规则 - 遵循PEP8原则 普通变量:max_value 全局变量:MAX_VALUE 内部变量:_local_var 和关键字重名:class_ 函数名:bar_function 类名:FooClass 布尔类型的变量名…...

centos中使用Docker安装rabbitmq记录
一、安装rabbitmq docker run -d --name rabbitmq -p 5672:5672 -p15672:15672 -v rabbitmq-plugin:/plugins -e RABBITMQ_DEFAULT_USERxiaoqi -eRABBITMQ_DEFAULT_PASS123456 rabbitmq:latest二、配置web管理界面 # 查看运行的容器 docker ps -a # 根据容器id进入容器内部 …...

STM32系列-STM32介绍
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” STM32介绍 STM32介绍 ST:指的是意法半导体 M:指定微处理器 32:表示计算机处理器位数 ARM分成三个系列: Cortex-A࿱…...

网络原理 一
一、协议 网络通信中,协议是非常重要的概念. 协议进行了分层,此处就是按照这几层顺序来介绍每一层中的核心协议. 应用层,就对应着应用程序,是程序员打交道最多的一层,调用系统提供的 网络api 写出的代码都是基于应用层的. 应用层这里当然也有很多现成的协议,但更多的还是,程…...

xcode配置快速打开终端命令行工具教程
以往我们使用idea编辑器或者vscode编辑器的时候,我们可以快速的在编辑器下面打开终端进行相关的操作,但是在xcode里面却没有这么方便的功能按钮,真的不是很习惯,所以这次就来给xcode配置这么一个方便的功能。 idea的Terminal 这…...

AIGC降重:如何2分钟降低论文AI率和查重率?推荐使用SpeedAI科研小助手
确保学术论文的独立性与诚信性,对于学业的成就及学位的获取至关重要,其中,论文的人工智能查重与降低AIGC相似度扮演着核心角色。 常规的查重手段主要围绕查重软件的运用和个体的自行审查;而降重则通常通过语句重组、同义替换、内…...

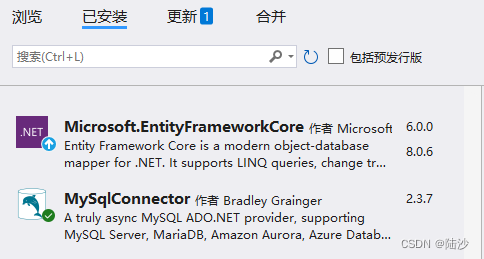
Blazor入门-连接MySQL的简单例子:列出数据+简单查询
参考: ASP.NET Core 6.0 Blazor Server APP并使用MySQL数据库_blazor mysql-CSDN博客 https://blog.csdn.net/mzl87/article/details/129199352 本地环境:win10, visual studio 2022 community, mysql 8.0.33 (MySQL Community Server), net core 6.0 目…...

CEEMDAN +组合预测模型(CNN-Transfromer + XGBoost)
注意:本模型继续加入 组合预测模型全家桶 中,之前购买的同学请及时更新下载! 往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较-CSDN博客 VMD CEEMDAN 二次分解,Transformer-BiGRU预测模…...

箭头函数的意义和函数的二义性
前言 说到箭头函数,可能很多人的第一反应就是和普通函数的区别: 箭头函数没有 this,普通函数的 this 指向依赖它是如何被调用的箭头函数没有 arguments 对象,而是通过剩余参数(rest parameters)来获取所有…...

618必买的数码好物有哪些?盘点兼具设计与实用的数码好物分享
随着618购物节的到来,数码爱好者们又开始跃跃欲试,期待在这个年度大促中寻找到自己心仪的数码好物,在这个数字化时代,数码产品不仅是我们日常生活的必需品,更是提升生活品质的重要工具,那么在众多的数码产品…...

【好书分享第十三期】AI数据处理实战108招:ChatGPT+Excel+VBA
文章目录 一、内容介绍二、内页插图三、作者简介四、前言/序言五、目录 一、内容介绍 《AI数据处理实战108招:ChatGPTExcelVBA》通过7个专题内容、108个实用技巧,讲解了如何运用ChatGPT结合办公软件Excel和VBA代码实现AI办公智能化、高效化。随书附赠了…...

001 CentOS 7.9 安装及配置jdk-8u411-linux-x64.tar.gz
文章目录 1. 下载JDK安装包2. 创建安装目录3. 上传并解压JDK安装包4. 配置环境变量5. 验证安装-bash: pathmunge: command not found配置文件区别$PATH https://dbeaver.io/ 1. 下载JDK安装包 首先,需要从Oracle官方网站或其他可信赖的来源下载jdk-8u411-linux-x64…...

Revit二次开发-WPF ProgressBar 执行程序中显示进度条
Revit开发执行命令时如果时间长,界面会顶住,导致用户误以为程序未响应,解决方法:增加WPF ProgressBar 进度条执行程序中显示进度条,提示命令还是进行中, 实现流程: 新建一个WPF,Window启动时加载一个事件Loaded=“Window_Loaded”,用于显示进度条在WPF后台,新建一个异…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
