网络原理 一
一、协议
网络通信中,协议是非常重要的概念.
协议进行了分层,此处就是按照这几层顺序来介绍每一层中的核心协议.
应用层,就对应着应用程序,是程序员打交道最多的一层,调用系统提供的 网络api 写出的代码都是基于应用层的.
应用层这里当然也有很多现成的协议,但更多的还是,程序员根据实际场景,自定义协议.
-> 网络传输的数据要怎么使用,也要考虑数据是怎么样的格式,里面包含哪些内容,
协议是一种约定,虽然存在很多现有的协议,但是除此之外,程序员也可以自己来约定协议.
自定义协议约定好两方面内容:
1 -> 服务器和客户端之间要交互哪些信息
2 -> 数据的具体格式
客户端按照上述约定发送请求,服务器按照上述约定来解析请求
服务器按照上述约定构造响应,客户端也按照上述约定解析请求.
为了让程序员更方便的去约定这里的协议格式,业界也给出了几个比较好用的方案,可以拿过来直接套进来.
1.1 xml
大概的模型如下:
请求:
<request>
<userld>1000</userld>
<position>[经纬度]</position>
</request>
响应:
<response>
<shops>
<shop>
<id>1001</id>
<name>杨国福麻辣烫</name>
<image>图片地址</image>
<rank>4.8</rank>
<description>这是麻辣烫</description>
</shop>
</shops>
</response>
形如 :<name> 这叫做标签(tag),标签是成对出现的.
<name>称为 开始标签 </name>称为结束标签
开始标签和结束标签之间夹着的就是标签的值.标签可以嵌套
标签名字/标签的值/标签的嵌套关系,都是程序员自定义的.
1.2 json
请求
{
userld:1000,
position:[经纬度]
}
响应
{
{
id:1001,
name:"杨国福麻辣烫"
},
{
id:1002,
name:"隆江猪脚饭"
}
}
键值对结构
键和值之间使用 " : " 分割
键和对之间使用 " , "分割
把若干个键值对使用{}括起来,此时就形成了一个json对象.
还可以把多个json对象放到一起,使用 " , " 分隔开,应且使用 " [ ] " 整体括起来,就形成了一个json数组
1.3 protobuffer
只是开发阶段(代码)定义出这里有哪些资源,描述每个字段的含义,
程序真正运行的时候,实际传输的数据是不包含这样的描述信息的.
这样的数据是按照二进制的方式来组织的.
虽然protobuffer运行效率高,但是使用并没有比json广泛.
这样的设定,最高效的做法,并不太有利于程序员阅读.
二、传输层
2.1 端口号
端口号是一个2个字节的整数,使用端口号的时候, 1 - 1024 都属于是系统保留的自用端口.
2.2 UDP协议
无连接,不可靠传输,面向数据报,全双工
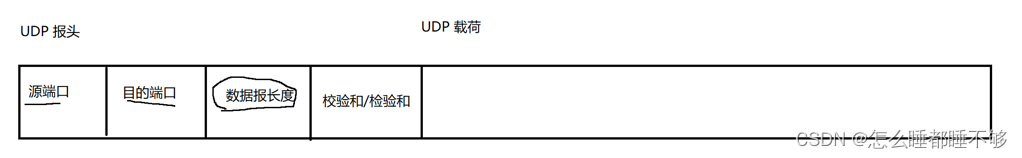
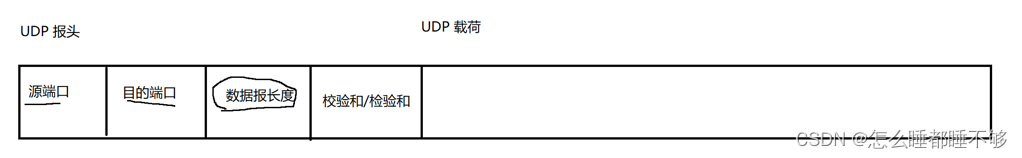
UDP数据报 = 报头 + 载荷

UDP报头中有一共有4个字段,每个字段两个字节
由于协议字节中使用两个字节表示端口号,端口号的取值范围就是0-65535 -> 最大就是64kb
2.3 校验和/检验和
校验和/检验和 -> 验证数据再传输过程中是否正确.
前提 : 数据在传输过程中可能会坏掉.
网络数据传输,本质上是光信号/电信号/电磁波,很有可能会受到干扰.
使用高电平低电平表示 0 1
外界如果加上一个磁场,就可能把其中的低电平变成高电平
此时,出现0 -> 1 , 1 -> 0 这叫做比特翻转
校验的作用就是用来识别当前数据是否出现了比特翻转,识别数据是否正确.
相关文章:

网络原理 一
一、协议 网络通信中,协议是非常重要的概念. 协议进行了分层,此处就是按照这几层顺序来介绍每一层中的核心协议. 应用层,就对应着应用程序,是程序员打交道最多的一层,调用系统提供的 网络api 写出的代码都是基于应用层的. 应用层这里当然也有很多现成的协议,但更多的还是,程…...

xcode配置快速打开终端命令行工具教程
以往我们使用idea编辑器或者vscode编辑器的时候,我们可以快速的在编辑器下面打开终端进行相关的操作,但是在xcode里面却没有这么方便的功能按钮,真的不是很习惯,所以这次就来给xcode配置这么一个方便的功能。 idea的Terminal 这…...

AIGC降重:如何2分钟降低论文AI率和查重率?推荐使用SpeedAI科研小助手
确保学术论文的独立性与诚信性,对于学业的成就及学位的获取至关重要,其中,论文的人工智能查重与降低AIGC相似度扮演着核心角色。 常规的查重手段主要围绕查重软件的运用和个体的自行审查;而降重则通常通过语句重组、同义替换、内…...

Blazor入门-连接MySQL的简单例子:列出数据+简单查询
参考: ASP.NET Core 6.0 Blazor Server APP并使用MySQL数据库_blazor mysql-CSDN博客 https://blog.csdn.net/mzl87/article/details/129199352 本地环境:win10, visual studio 2022 community, mysql 8.0.33 (MySQL Community Server), net core 6.0 目…...

CEEMDAN +组合预测模型(CNN-Transfromer + XGBoost)
注意:本模型继续加入 组合预测模型全家桶 中,之前购买的同学请及时更新下载! 往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较-CSDN博客 VMD CEEMDAN 二次分解,Transformer-BiGRU预测模…...

箭头函数的意义和函数的二义性
前言 说到箭头函数,可能很多人的第一反应就是和普通函数的区别: 箭头函数没有 this,普通函数的 this 指向依赖它是如何被调用的箭头函数没有 arguments 对象,而是通过剩余参数(rest parameters)来获取所有…...

618必买的数码好物有哪些?盘点兼具设计与实用的数码好物分享
随着618购物节的到来,数码爱好者们又开始跃跃欲试,期待在这个年度大促中寻找到自己心仪的数码好物,在这个数字化时代,数码产品不仅是我们日常生活的必需品,更是提升生活品质的重要工具,那么在众多的数码产品…...

【好书分享第十三期】AI数据处理实战108招:ChatGPT+Excel+VBA
文章目录 一、内容介绍二、内页插图三、作者简介四、前言/序言五、目录 一、内容介绍 《AI数据处理实战108招:ChatGPTExcelVBA》通过7个专题内容、108个实用技巧,讲解了如何运用ChatGPT结合办公软件Excel和VBA代码实现AI办公智能化、高效化。随书附赠了…...

001 CentOS 7.9 安装及配置jdk-8u411-linux-x64.tar.gz
文章目录 1. 下载JDK安装包2. 创建安装目录3. 上传并解压JDK安装包4. 配置环境变量5. 验证安装-bash: pathmunge: command not found配置文件区别$PATH https://dbeaver.io/ 1. 下载JDK安装包 首先,需要从Oracle官方网站或其他可信赖的来源下载jdk-8u411-linux-x64…...

Revit二次开发-WPF ProgressBar 执行程序中显示进度条
Revit开发执行命令时如果时间长,界面会顶住,导致用户误以为程序未响应,解决方法:增加WPF ProgressBar 进度条执行程序中显示进度条,提示命令还是进行中, 实现流程: 新建一个WPF,Window启动时加载一个事件Loaded=“Window_Loaded”,用于显示进度条在WPF后台,新建一个异…...

React:构建Web应用的未来
引言 在不断发展的Web开发领域,React已经成为一股主导力量,重塑了我们构建用户界面和交互式应用的方式。React由Facebook(现Meta)开发,由于其创新的基于组件的架构、高效的虚拟DOM渲染和声明式编程风格而广受欢迎。在…...

【Elasticsearch】Centos7安装Elasticsearch、kibana、IK分词
目录 本文安装包下载地址注意安装elasticsearch1.上传文件2.解压elasticsearch-6.3.1.tar.gz3.开启远程连接权限4.修改其他配置[root用户操作]5.重启虚拟机6.启动es7.外部访问 安装kibana-61.解压2.配置3.启动kibana4.访问5.在开发工具中做数据的增删改查操作 安装IK分词1.wind…...

IDEA中各种Maven相关问题(文件飘红、下载依赖和启动报错)
错误情况 包名、类名显示红色、红色波浪线,大量依赖提示不存在(程序包xxx不存在) 工程无法启动 一、前提条件 1、使用英文原版IDEA 汉化版的可能有各种奇怪的问题。建议用IDEA英文版,卸载重装。 2、下载maven,配置环…...

Android 13 VSYNC重学习
Android 13 VSYNC重学习 引言 学无止境,一个字干就完事! 源码参考基于Android 13 aosp! 一. Android VSync模块开胃菜 在开始正式的分析之前,我们先简单对Android的Vsync模块简单介绍下,如下图所示,其中: HW_VSync是…...

std::move和左值右值
引用:windows程序员面试指南 std::move std::move 是 C 标准库中的一个函数模板,用于将一个左值(左值引用)转化为右值引用,从而实现移动语义。 移动语义是一种可以将资源(如内存)从一个对象转…...

QT学习备份
2023年1月2日09:00:32 1.信号/槽编辑器 发送者:控件 信号:是控件发出的信号 接受者:包含控件的容器 槽:程序上用slot标识的方法 2.Q_OBJECT宏 只有继承了QObject类的类,才具有信号槽的能力。所以,为了使用…...

【wiki知识库】03.前后端的初步交互(展现所有的电子书)
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、📂前端配置文件补充 三、🌏前端Vue的改造 四、💡总结 一、🔥今日目标 在上一篇文章当中,我已带大家把后端的一些基本工…...

AOP——学习
AOP(面向切面编程)是Spring框架的重要特性之一,用于分离关注点并处理横切关注点,如日志记录、安全性和事务管理。在面试中,AOP相关的问题通常会涉及基本概念、应用场景、实际使用、以及与其他编程范式的比较。以下是一…...

Linux静态库、共享动态库介绍、制作及使用
参考学习:Linux下的各种文件 、动态库基本原理和使用方法,-fPIC选项的来龙去脉 、Linux静态库和动态库分析 文章写作参考:Linux共享库、静态库、动态库详解 - sunsky303 - 博客园 (cnblogs.com) 一.Linux共享库、静态库、动态库详解 使用G…...

【Paddle】稀疏计算的使用指南 稀疏ResNet的学习心得 (2) + Paddle3D应用实例稀疏 ResNet代码解读 (1.6w字超详细)
【Paddle】稀疏计算的使用指南 & 稀疏ResNet的学习心得 Paddle3D应用实例稀疏 ResNet代码解读 写在最前面一、稀疏格式简介1. COO(Coordinate Format)2. CSR(Compressed Sparse Row Format) 二、Paddle稀疏张量支持1. 创建 C…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
