7. CSS 网格布局
CSS3引入了强大的网格布局(Grid Layout),它提供了一种二维的布局方式,使得创建复杂的网页布局变得更加简单和直观。通过定义行和列,我们可以精确控制网页元素的排列和对齐。本章将详细介绍网格布局的基本概念和属性,并通过具体示例帮助读者掌握如何使用网格布局。
7.1 网格布局简介
网格布局是一种二维布局系统,允许我们在水平和垂直两个方向上定义布局。它由网格容器(grid container)和网格项目(grid item)组成。网格布局非常灵活,适合创建复杂和响应式的网页设计。
特点
- 二维布局:同时控制行和列的排列。
- 灵活的尺寸:使用网格单元和轨道,可以创建灵活的布局。
- 简化复杂布局:能够轻松实现传统布局方法中难以实现的设计,如垂直居中、等高列等。
7.2 网格容器与项目
网格容器是应用网格布局的元素,网格项目是网格容器内的直接子元素。
示例
<div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div>
</div>
.grid-container {display: grid; /* 定义网格容器 */grid-template-columns: repeat(2, 1fr); /* 定义两列,每列占1fr(比例单位) */grid-template-rows: repeat(2, 100px); /* 定义两行,每行100px高 */gap: 10px; /* 设置行和列之间的间距 */
}.grid-item {background-color: #3498db;color: white;padding: 20px;text-align: center;
}
7.3 网格布局属性详解
网格容器属性
-
display: grid:将元素定义为网格容器。-
示例:
.grid-container {display: grid; }
-
-
grid-template-columns:定义列的布局。-
取值:长度值(如
100px)、比例单位(如1fr)、百分比(如50%)、auto、repeat()函数等。 -
示例:
.grid-container {grid-template-columns: 1fr 2fr; /* 第一列占1份,第二列占2份 */ }
-
-
grid-template-rows:定义行的布局。-
取值与
grid-template-columns相同。 -
示例:
.grid-container {grid-template-rows: 100px auto; /* 第一行100px高,第二行自动分配剩余空间 */ }
-
-
gap(或grid-gap):设置网格项目之间的间距。-
取值:长度值,如
10px。 -
示例:
.grid-container {gap: 10px; /* 设置行和列之间的间距 */ }
-
-
grid-template-areas:定义命名的网格区域。-
示例:
.grid-container {grid-template-areas:"header header""sidebar content""footer footer"; } .header {grid-area: header; } .sidebar {grid-area: sidebar; } .content {grid-area: content; } .footer {grid-area: footer; }
-
-
justify-items:定义网格项目在水平方向上的对齐方式。-
取值:
start、end、center、stretch。 -
示例:
.grid-container {justify-items: center; /* 所有项目在水平方向上居中对齐 */ }
-
-
align-items:定义网格项目在垂直方向上的对齐方式。-
取值与
justify-items相同。 -
示例:
.grid-container {align-items: center; /* 所有项目在垂直方向上居中对齐 */ }
-
-
justify-content:定义整个网格容器在水平方向上的对齐方式。-
取值:
start、end、center、space-between、space-around、space-evenly。 -
示例:
.grid-container {justify-content: space-between; /* 网格在水平方向上均匀分布 */ }
-
-
align-content:定义整个网格容器在垂直方向上的对齐方式。-
取值与
justify-content相同。 -
示例:
.grid-container {align-content: space-around; /* 网格在垂直方向上均匀分布 */ }
-
网格项目属性
-
grid-column-start和grid-column-end:定义网格项目的列起始和结束位置。-
示例:
.grid-item {grid-column-start: 1; /* 列开始位置 */grid-column-end: 3; /* 列结束位置 */ }
-
-
grid-row-start和grid-row-end:定义网格项目的行起始和结束位置。-
示例:
.grid-item {grid-row-start: 1; /* 行开始位置 */grid-row-end: 3; /* 行结束位置 */ }
-
-
grid-area:可以同时设置项目的行和列位置,结合grid-template-areas使用。-
示例:
.grid-item {grid-area: header; /* 使用命名的网格区域 */ }
-
-
justify-self:定义单个网格项目在水平方向上的对齐方式。-
取值与
justify-items相同。 -
示例:
.grid-item {justify-self: end; /* 单个项目在水平方向上对齐到右边 */ }
-
-
align-self:定义单个网格项目在垂直方向上的对齐方式。-
取值与
align-items相同。 -
示例:
.grid-item {align-self: start; /* 单个项目在垂直方向上对齐到顶部 */ }
-
7.4 创建复杂网格布局
网格布局能够轻松创建复杂的网页布局,例如响应式的页面结构和仪表板布局。
示例:响应式三栏布局
<div class="complex-grid"><div class="header">Header</div><div class="sidebar">Sidebar</div><div class="content">Content</div><div class="footer">Footer</div>
</div>
.complex-grid {display: grid;grid-template-areas:"header header header""sidebar content content""footer footer footer";grid-template-columns: 1fr 2fr 1fr;grid-template-rows: auto 1fr auto;gap: 10px;
}.header {grid-area: header;background-color: #3498db;color: white;text-align: center;padding: 20px;
}.sidebar {grid-area: sidebar;background-color: #2ecc71;color: white;padding: 20px;
}.content {grid-area: content;background-color: #e74c3c;color: white;padding: 20px;
}.footer {grid-area: footer;background-color: #9b59b6;color: white;text-align: center;padding: 20px;
}
7.5 网格布局与响应式设计
网格布局与媒体查询结合使用,可以创建响应式设计,适应不同的屏幕尺寸和设备。
示例:响应式网格布局
<div class="responsive-grid"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div>
</div>
.responsive-grid {display: grid;grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));gap: 10px;
}.item {background-color: #3498db;color: white;padding: 20px;text-align: center;
}/* 媒体查询,适配不同屏幕尺寸 */
@media (max-width: 600px) {.responsive-grid {grid-template-columns: repeat(auto-fill, minmax(80px, 1fr));}
}
相关文章:

7. CSS 网格布局
CSS3引入了强大的网格布局(Grid Layout),它提供了一种二维的布局方式,使得创建复杂的网页布局变得更加简单和直观。通过定义行和列,我们可以精确控制网页元素的排列和对齐。本章将详细介绍网格布局的基本概念和属性&am…...

如何配置才能连接远程服务器上的 redis server ?
文章目录 Intro修改点 Intro 以阿里云服为例。 首先,我在我买的阿里云服务器中以下载源码、手动编译的方式安装了 redis-server,操作流程见:Ubuntu redis 下载解压配置使用及密码管理 && 包管理工具联网安装。 接着,我…...

MindSpore实践图神经网络之环境篇
MindSpore在Windows11系统下的环境配置。 MindSpore环境配置大概分为三步:(1)安装Python环境,(2)安装MindSpore,(3)验证是否成功 如果是GPU环境还需安装CUDA等环境&…...

MVS net笔记和理解
文章目录 传统的方法有什么缺陷吗?MVSnet深度的预估 传统的方法有什么缺陷吗? 传统的mvs算法它对图像的光照要求相对较高,但是在实际中要保证照片的光照效果很好是很难的。所以传统算法对镜面反射,白墙这种的重建效果就比较差。 …...
)
Linux 编译屏障之 ACCESS_ONCE()
文章目录 1. 前言2. 背景3. 为什么要有 ACCESS_ONCE() ?4. ACCESS_ONCE() 代码实现5. ACCESS_ONCE() 实例分析6. ACCESS() 的演进7. 结语8. 参考资料 1. 前言 限于作者能力水平,本文可能存在谬误,因此而给读者带来的损失,作者不做…...

Discuz!X3.4论坛网站公安备案号怎样放到网站底部?
Discuz!网站的工信部备案号都知道在后台——全局——站点信息——网站备案信息代码填写,那公安备案号要添加在哪里呢?并没有看到公安备案号填写栏,今天驰网飞飞和你分享 1)工信部备案号和公安备案号统一填写到网站备案…...

LPDDR6带宽预计将翻倍增长:应对低功耗挑战与AI时代能源需求激增
在当前科技发展的背景下,低能耗问题成为了业界关注的焦点。国际能源署(IEA)近期报告显示,日常的数字活动对电力消耗产生显著影响——每次Google搜索平均消耗0.3瓦时(Wh),而向OpenAI的ChatGPT提出的每一次请求则消耗2.9…...

云原生架构内涵_3.主要架构模式
云原生架构有非常多的架构模式,这里列举一些对应用收益更大的主要架构模式,如服务化架构模式、Mesh化架构模式、Serverless模式、存储计算分离模式、分布式事务模式、可观测架构、事件驱动架构等。 1.服务化架构模式 服务化架构是云时代构建云原生应用的…...

宏基因组分析流程(Metagenomic workflow)202405|持续更新
Logs 增加R包pctax内的一些帮助上游分析的小脚本(2024.03.03)增加Mmseqs2用于去冗余,基因聚类的速度非常快,且随序列量线性增长(2024.03.12)更新全文细节(2024.05.29) 注意&#x…...
)
一千题,No.0037(组个最小数)
给定数字 0-9 各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(注意 0 不能做首位)。例如:给定两个 0,两个 1,三个 5,一个 8,我们得到的最…...

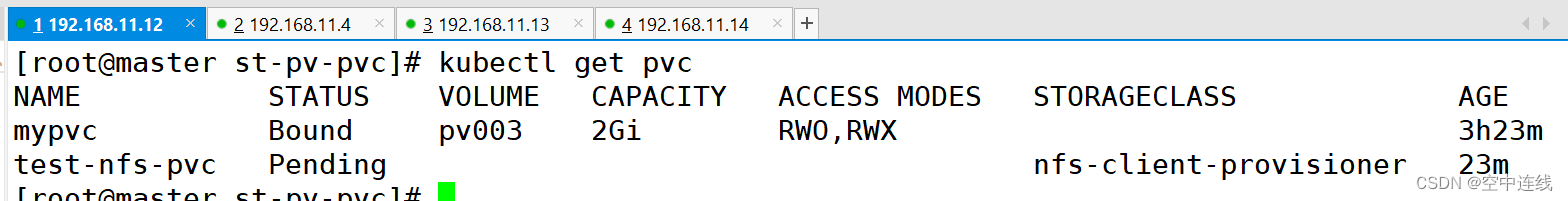
PV PVC
默写 1 如何将pod创建在指定的Node节点上 node亲和、pod亲和、pod反亲和: 调度策略 匹配标签 操作符 nodeAffinity 主机 In,NotIn,Exists,DoesNotExist,Gt,Lt podAffinity …...

深入理解Nginx配置文件:全面指南
Nginx 是一个高性能的 HTTP 服务器和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。由于其高效性和灵活性,Nginx 被广泛应用于各种 web 服务中。本文将详细介绍 Nginx 配置文件的结构和主要配置项,帮助你深入…...

【传知代码】自监督高效图像去噪(论文复现)
前言:在数字化时代,图像已成为我们生活、工作和学习的重要组成部分。然而,随着图像获取方式的多样化,图像质量问题也逐渐凸显出来。噪声,作为影响图像质量的关键因素之一,不仅会降低图像的视觉效果…...

linnux上安装php zip(ZipArchive)、libzip扩展
安装顺序: 安装zip(ZipArchive),需要先安装libzip扩展 安装libzip,需要先安装cmake 按照cmake、libzip、zip的先后顺序安装 下面的命令都是Linux命令 1、安装cmake 确认是否已安装 cmake --version cmake官网 未安装…...

油封制品中各种橡胶材料的差异
在机械系统中,油封起着关键的作用,其主要功能是防止润滑剂泄漏和污染物进入。油封的性能很大程度上取决于所用的橡胶材料。不同的橡胶化合物各有其独特的特性、优点和应用场景。本文将详细探讨油封制品中各种橡胶材料的差异,重点分析其特性、…...

梳理清楚的echarts地图下钻和标点信息组件
效果图 说明 默认数据没有就是全国地图, $bus.off("onresize")是地图容器变化刷新地图适配的,可以你们自己写 getEchartsFontSize是适配字体大小的,getEchartsFontSize(0.12) 12 mapScatter是base64图片就是图上那个标点的底图 Ge…...

【busybox记录】【shell指令】readlink
目录 内容来源: 【GUN】【readlink】指令介绍 【busybox】【readlink】指令介绍 【linux】【readlink】指令介绍 使用示例: 打印符号链接或规范文件名的值 - 默认输出 打印符号链接或规范文件名的值 - 打印规范文件的全路径 打印符号链接或规范文…...

C++之vector
1、标准库的vector类型 2、vector对象的初始化 3、vector常用成员函数 #include <vector> #include <algorithm> #include <iostream> using namespace std;typedef vector<int> INTVEC;// 普通方法 //void showVec(const INTVEC& vec) // 这边如…...

【简单介绍下idm有那些优势】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

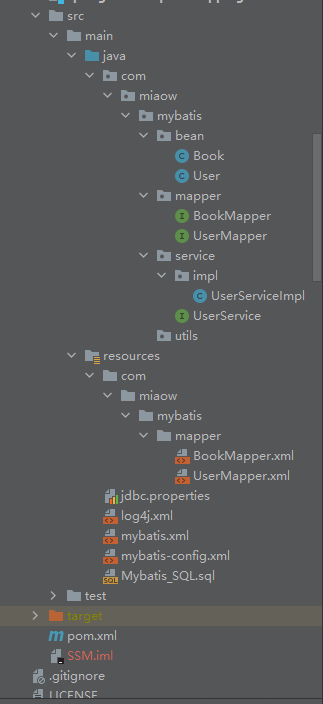
MyBatis系统学习 - 使用Mybatis完成查询单条,多条数据,模糊查询,动态设置表名,获取自增主键
上篇博客我们围绕Mybatis链接数据库进行了相关概述,并对Mybatis的配置文件进行详细的描述,本篇博客也是建立在上篇博客之上进行的,在上面博客搭建的框架基础上,我们对MyBatis实现简单的增删改查操作进行重点概述,在MyB…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
