new CCDIKSolver( OOI.kira, iks ); // 创建逆运动学求解器
demo案例

new CCDIKSolver(OOI.kira, iks); 在使用某个特定的库或框架来创建一个逆运动学(Inverse Kinematics, IK)求解器实例。逆运动学在机器人学、动画和计算机图形学等领域中非常重要,它用于根据期望的末端执行器(如机器人的手或动画角色的脚)的位置和方向来求解关节的角度。
不过,由于 CCDIKSolver、OOI.kira 和 iks 都不是标准库或广泛认可的API的一部分,我将基于一般的逆运动学求解器和您提供的代码片段来解释。
入参 (Parameters)
-
OOI.kira:
- 代表机器人或动画角色的对象
OOI,而kira这个对象包含有关机器人或角色的关节结构、关节限制等信息。
- 代表机器人或动画角色的对象
-
iks:
- 这个参数的具体含义取决于
CCDIKSolver的设计。但一般来说,它可能包含有关逆运动学问题的信息,如末端执行器的目标位置、方向或其他约束条件。
- 这个参数的具体含义取决于
出参 (Return Value)
- 代码片段
new CCDIKSolver(OOI.kira, iks);创建了一个新的CCDIKSolver实例,并返回该实例的引用。这个实例可以用来求解逆运动学问题,即给定末端执行器的目标位置和约束条件,计算出关节的角度。
方法 (Methods)
- 由于
CCDIKSolver不是标准库的一部分,具体的方法将取决于该类的设计。但一般来说,你可能会看到以下类型的方法:- solve():用于求解逆运动学问题,并返回关节角度的解。
- updateTarget():用于更新末端执行器的目标位置或方向。
- getJointAngles():用于获取求解得到的关节角度。
属性 (Properties)
- 类似地,具体的属性将取决于
CCDIKSolver类的设计。但以下是一些常见的属性:- targetPosition:代表末端执行器的目标位置。
- targetOrientation:代表末端执行器的目标方向。
- jointAngles:存储求解得到的关节角度。
- status:表示求解器的状态(如“正在求解”、“已解决”或“无解”等)。
- …:其他可能的属性,如关节限制、错误信息等。
<!DOCTYPE html>
<html lang="en"><head><title>three.js webgl - animation - skinning - ik</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><meta name="author" content="Antoine BERNIER (abernier)" /><link type="text/css" rel="stylesheet" href="main.css"><style>body {color:white;}#info a {color:#4d6675;}</style></head><body><div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> - webgl - inverse kinematics<br />Character model by <a href="https://assetstore.unity.com/packages/3d/characters/humanoids/humans/kira-lowpoly-character-100303" target="_blank" rel="noopener">Aki</a>, furnitures from <a href="https://poly.pizza" target="_blank" rel="noopener">poly.pizza</a>, scene by <a href="https://abernier.name/three.js/examples/webgl_esher.html" target="_blank" rel="noopener">abernier</a>. CC0.</div><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}</script><script type="module">// 导入所需的模块import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { TransformControls } from 'three/addons/controls/TransformControls.js';import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';import { DRACOLoader } from 'three/addons/loaders/DRACOLoader.js';import { CCDIKSolver, CCDIKHelper } from './jsm/animation/CCDIKSolver.js';import Stats from 'three/addons/libs/stats.module.js';import { GUI } from 'three/addons/libs/lil-gui.module.min.js';let scene, camera, renderer, orbitControls, transformControls;let mirrorSphereCamera;const OOI = {};let IKSolver;let stats, gui, conf;const v0 = new THREE.Vector3();// 初始化函数init().then( animate );async function init() {// 配置参数conf = {followSphere: false,turnHead: true,ik_solver: true,update: updateIK};scene = new THREE.Scene(); // 创建场景scene.fog = new THREE.FogExp2( 0xffffff, .17 ); // 添加雾效scene.background = new THREE.Color( 0xffffff ); // 设置背景色camera = new THREE.PerspectiveCamera( 55, window.innerWidth / window.innerHeight, 0.001, 5000 ); // 创建透视相机camera.position.set( 0.9728517749133652, 1.1044765132727201, 0.7316689528482836 ); // 设置相机位置camera.lookAt( scene.position ); // 设置相机朝向const ambientLight = new THREE.AmbientLight( 0xffffff, 8 ); // 创建环境光scene.add( ambientLight ); // 将环境光添加到场景中renderer = new THREE.WebGLRenderer( { antialias: true, logarithmicDepthBuffer: true } ); // 创建WebGL渲染器renderer.setPixelRatio( window.devicePixelRatio ); // 设置像素比例renderer.setSize( window.innerWidth, window.innerHeight ); // 设置渲染器尺寸document.body.appendChild( renderer.domElement ); // 将渲染器元素添加到body中stats = new Stats(); // 创建性能统计对象document.body.appendChild( stats.dom ); // 将性能统计元素添加到body中orbitControls = new OrbitControls( camera, renderer.domElement ); // 创建轨道控制器orbitControls.minDistance = 0.2; // 设置轨道控制器最小距离orbitControls.maxDistance = 1.5; // 设置轨道控制器最大距离orbitControls.enableDamping = true; // 启用阻尼效果const dracoLoader = new DRACOLoader(); // 创建DRACO加载器dracoLoader.setDecoderPath( 'jsm/libs/draco/' ); // 设置DRACO解码器路径const gltfLoader = new GLTFLoader(); // 创建GLTF加载器gltfLoader.setDRACOLoader( dracoLoader ); // 设置GLTF加载器的DRACO加载器const gltf = await gltfLoader.loadAsync( 'models/gltf/kira.glb' ); // 异步加载GLTF模型gltf.scene.traverse( n => {// 遍历模型场景if ( n.name === 'head' ) OOI.head = n;if ( n.name === 'lowerarm_l' ) OOI.lowerarm_l = n;if ( n.name === 'Upperarm_l' ) OOI.Upperarm_l = n;if ( n.name === 'hand_l' ) OOI.hand_l = n;if ( n.name === 'target_hand_l' ) OOI.target_hand_l = n;if ( n.name === 'boule' ) OOI.sphere = n;if ( n.name === 'Kira_Shirt_left' ) OOI.kira = n;} );scene.add( gltf.scene ); // 将GLTF场景添加到场景中orbitControls.target.copy( OOI.sphere.position ); // 轨道控制器以球体为焦点OOI.hand_l.attach( OOI.sphere ); // 将手臂附加到球体上// 创建镜像球体相机const cubeRenderTarget = new THREE.WebGLCubeRenderTarget( 1024 );mirrorSphereCamera = new THREE.CubeCamera( 0.05, 50, cubeRenderTarget );scene.add( mirrorSphereCamera );const mirrorSphereMaterial = new THREE.MeshBasicMaterial( { envMap: cubeRenderTarget.texture } );OOI.sphere.material = mirrorSphereMaterial;transformControls = new TransformControls( camera,renderer.domElement ); // 创建变换控制器transformControls.size = 0.75; // 设置控制器大小transformControls.showX = false; // 隐藏X轴transformControls.space = 'world'; // 设置变换空间transformControls.attach( OOI.target_hand_l ); // 将控制器附加到目标手臂上scene.add( transformControls ); // 将控制器添加到场景中// 使用变换控制器时禁用轨道控制器transformControls.addEventListener( 'mouseDown', () => orbitControls.enabled = false );transformControls.addEventListener( 'mouseUp', () => orbitControls.enabled = true );// 将第一个骨骼添加到模型上OOI.kira.add( OOI.kira.skeleton.bones[ 0 ] );// 定义逆运动学参数const iks = [{target: 22, // "target_hand_l"effector: 6, // "hand_l"links: [{index: 5, // "lowerarm_l"rotationMin: new THREE.Vector3( 1.2, - 1.8, - .4 ),rotationMax: new THREE.Vector3( 1.7, - 1.1, .3 )},{index: 4, // "Upperarm_l"rotationMin: new THREE.Vector3( 0.1, - 0.7, - 1.8 ),rotationMax: new THREE.Vector3( 1.1, 0, - 1.4 )},],}];IKSolver = new CCDIKSolver( OOI.kira, iks ); // 创建逆运动学求解器const ccdikhelper = new CCDIKHelper( OOI.kira, iks, 0.01 ); // 创建逆运动学帮助器scene.add( ccdikhelper ); // 将逆运动学帮助器添加到场景中gui = new GUI(); // 创建GUIgui.add( conf, 'followSphere' ).name( 'follow sphere' ); // 添加跟随球体的控制项gui.add( conf, 'turnHead' ).name( 'turn head' ); // 添加转动头部的控制项gui.add( conf, 'ik_solver' ).name( 'IK auto update' ); // 添加逆运动学自动更新的控制项gui.add( conf, 'update' ).name( 'IK manual update()' ); // 添加手动更新逆运动学的控制项gui.open(); // 默认打开GUIwindow.addEventListener( 'resize', onWindowResize, false ); // 监听窗口大小变化事件}function animate( ) {// 更新镜像球体相机位置和渲染if ( OOI.sphere && mirrorSphereCamera ) {OOI.sphere.visible = false;OOI.sphere.getWorldPosition( mirrorSphereCamera.position );mirrorSphereCamera.update( renderer, scene );OOI.sphere.visible = true;}// 如果设置了跟随球体,轨道控制器将跟随球体位置if ( OOI.sphere && conf.followSphere ) {OOI.sphere.getWorldPosition( v0 );orbitControls.target.lerp( v0, 0.1 );}// 如果设置了转动头部,头部朝向球体if ( OOI.head && OOI.sphere && conf.turnHead ) {OOI.sphere.getWorldPosition( v0 );OOI.head.lookAt( v0 );OOI.head.rotation.set( OOI.head.rotation.x, OOI.head.rotation.y + Math.PI, OOI.head.rotation.z );}// 如果设置了逆运动学自动更新,更新逆运动学if ( conf.ik_solver ) {updateIK();}orbitControls.update(); // 更新轨道控制器renderer.render( scene, camera ); // 渲染场景stats.update(); // 更新性能统计requestAnimationFrame( animate ); // 请求下一帧动画}function updateIK() {// 更新逆运动学if ( IKSolver ) IKSolver.update();scene.traverse( function ( object ) {// 遍历场景中的对象if ( object.isSkinnedMesh ) object.computeBoundingSphere();} );}function onWindowResize() {// 窗口大小变化事件处理函数camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );}</script></body>
</html>
本内容来源于小豆包,想要更多内容请跳转小豆包 》
相关文章:

new CCDIKSolver( OOI.kira, iks ); // 创建逆运动学求解器
demo案例 new CCDIKSolver(OOI.kira, iks); 在使用某个特定的库或框架来创建一个逆运动学(Inverse Kinematics, IK)求解器实例。逆运动学在机器人学、动画和计算机图形学等领域中非常重要,它用于根据期望的末端执行器(如机器人的…...

【Go】Swagger v2 转 OpenApi v3 CLI - swag2op
写这个工具的原因,也是受万俊峰老师的启发,他把工作中重复的事情,整合到一个工具,然后开源,这件事很赞。 swag2op 在 【Go】Go Swagger 生成和转 openapi 3.0.3 这篇文档,主要是对 swagger 如何生成&#…...

python Z-score标准化
python Z-score标准化 Zscore标准化sklearn库实现Z-score标准化手动实现Z-score标准化 Zscore标准化 Z-score标准化(也称为标准差标准化)是一种常见的数据标准化方法,它将数据集中的每个特征的值转换为一个新的尺度,使得转化后的…...

人工智能的数学基础(高数)
🌞欢迎来到人工智能的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年5月29日&…...

React(四)memo、useCallback、useMemo Hook
目录 (一)memo API 1.先想一个情景 2.用法 (1)props传入普通数据类型的情况 (2)props传入对象的情况 (3)props传入函数的情况 (4)使用自定义比较函数 3.什么时候使用memo? (二)useMemo Hook 1.用法 2.useMemo实现组件记忆化 3.useMemo实现函数记忆化 …...

前端介绍及工具环境搭建
前端发展历史 前端介绍 1.什么是前端 前端 :针对浏览器的开发,代码在浏览器中运行后端 :针对服务器的开发,代码在服务器中运行 2.前端的用处? 前端在现代技术环境中扮演着⾄关重要的⻆⾊。 作为⽤户与⽹站或应⽤程…...

uniapp高校二手书交易商城回收系统 微信小程序python+java+node.js+php
每年因为有大量的学生在接受教育,每到大学毕业季的时候,所使用的大量书籍对他们自己来说,很多是没有用,同时由于书籍多和不方便携带,导致很多大学生在毕业时将教材直接丢弃是在校大学生处理已用教材的一种主要方式。然…...

Vue3 图片或视频下载跨域或文件损坏的解决方法
Vue3 图片或视频下载跨域或文件损坏的解决方法 修改跨域配置文件下载方法 修改跨域配置文件 修改vite.config.ts文件proxy里面写跨域地址,如下图,图片地址就是我们要跨域的目标地址: 下载方法 如下就是我取消上面那句后的报错 然后调用两…...

vue2和3区别
Vue2和Vue3在**源码架构、性能提升以及API设计**等方面存在区别。具体分析如下: 1. **源码架构** - **Vue2**:Vue2的源码相对更传统,主要使用Options API来构建组件。这种方式要求开发者在一个对象中定义组件的各种属性(如data、m…...

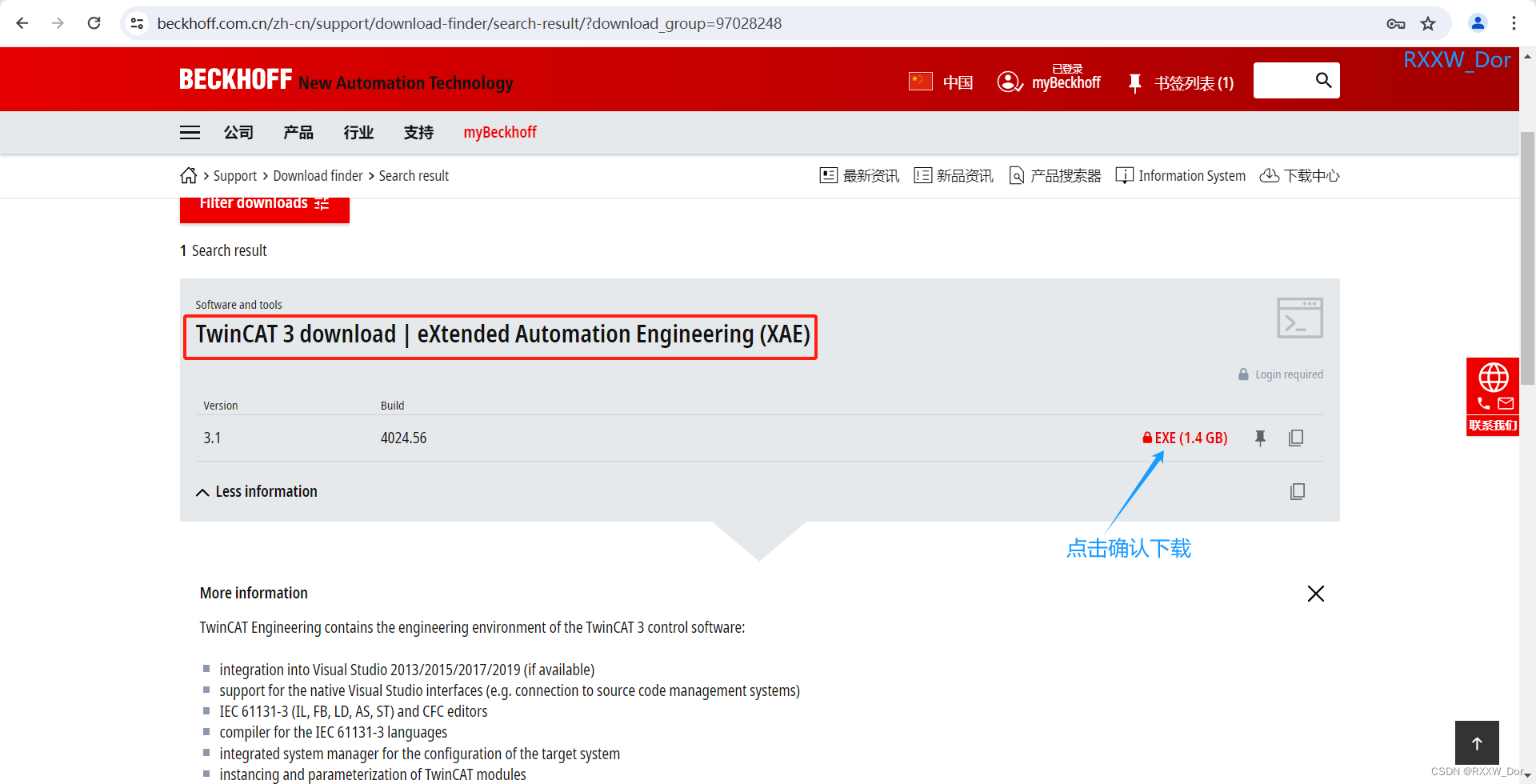
倍福TwinCAT3 PLC编程软件下载安装
1、哪里下载TwinCAT3 链接: Search result | 倍福 中国https://www.beckhoff.com.cn/zh-cn/support/download-finder/search-result/?download_group=97028248下载倍福PLC编程软件需要注册,大家可以提前注册,注册好后就可以开始愉快的下载了 安装前需要注意将各杀毒软件卸…...

Linux一键式管理jar程序执行周期【完整脚本复制可用】
最近由于频繁更新程序,项目又没有自动部署架构,单独执行脚本很麻烦。因此整理了一个脚本,一键式执行。 linux脚本执过程: 1.ps -ef|grep xxx.jar 查询.jar的进程, 2.如果有删除kill -9 进程。 3. 进程删除成功后 nohup…...

设计模式之六大设计原则
文章目录 高内聚低耦合设计原则开闭原则单一职责原则里氏代换原则依赖倒置原则迪米特原则接口隔离原则 高内聚低耦合 提高代码的可读性、可维护性和可扩展性,降低开发和维护的成本,并减少系统的风险 内聚: 内聚表示一个模块内部各个元素之间…...

【iOS】UI学习(一)
UI学习(一) UILabelUIButtonUIButton事件 UIViewUIView对象的隐藏UIView的层级关系 UIWindowUIViewController定时器与视图对象 UISwitch UILabel UILabel是一种可以显示在屏幕上,显示文字的一种UI。 下面使用代码来演示UILabel的功能&#…...

如何使用Vue和Markdown实现博客功能
创建Vue项目和安装依赖 npm install -g @vue/cli vue create vue-blog cd vue-blog npm install vue-markdown-loader --save-dev配置Vue项目以解析Markdown 在 vue.config.js 文件中添加以下配置: module.exports = {chainWebpack: config => {config...

1初识C#
1、Console安慰 Console.WriteLine("Hello, world!"); // 输出 "Hello, world!" 并换行 Console.WriteLine(123.45); // 输出数字 123.45 并换行 Console.WriteLine("Name: " name); // 输出 "Name: [变量name的值]" 并换行 2、 C…...

查询指定会话免打扰
查询指定用户(requestId) 为指定会话(targetId)的设置的免打扰状态。 提示 该设置为用户级别设置。对应的设置接口详见设置指定会话免打扰。 请求方法 POST: https://数据中心域名/conversation/notification/get.json 频率限…...

Linux-命令
添加权限方法及注意事项: 字母权限法很灵活,无论目录还是文件都可以随意添加删除超级权限 chmod us ... 添加SUID chmod gs ... 添加SGID chmod s ...同时添加SUID和SGID chmod -s ...同时删除SUID和SGID chmod ot ...添加Sticky chmod t ...同上 数字权限表示法添加/删除…...

STM32读写内部FLASH读取芯片id
文章目录 读写内部Flash接线程序编写测试效果补充 读取芯片id代码编写 读写内部Flash 接线 程序编写 首先使用ThisFlash.c来写入flash的基本操作,写入、读取、擦除,然后使用Store.c配合数组来进行主存与flash的交互 ThisFlash.c #include "stm32…...

前端npm打包及报错解决
前端npm install 安装node 下载地址 https://nodejs.org/en/download/prebuilt-binaries 配置环境变量 wget https://nodejs.org/dist/v14.21.3/node-v14.21.3-linux-x64.tar.xz tar xf node-v14.21.3-linux-x64.tar.xz -C /data/ vim /etc/profile export NODE_HOME/data/n…...

vbs执行报错vbs没有文件拓展,双击无法打开
如果看不到文件扩展名需要设置: 无法双击打开vbs 一般为注册表问题 解决办法 将下方代码保存为xxx.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.VBS] "VBSFile" [HKEY_CLASSES_ROOT.VBS\PersistentHandler] "{5e941d80-bf96-…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
