qt 布局学习笔记
目录
qt下载地址:
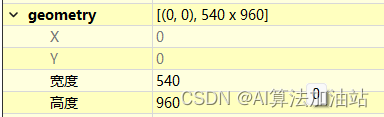
widget 宽高
管理信息列表源码
c++版:
pro文件:
qt 设置水平布局,里面有两个按钮,每个按钮就变的很宽,怎么设置按钮的精确位置
设置固定大小:
使用弹性空间(Spacer)
使用布局比例:
qt c++ 加载ui文件:
方法1: 使用Qt Designer UI文件直接加载
方法2: 将UI文件转换为C++代码
qt下载地址:
Download Qt: Install and get started
widget 宽高


管理信息列表源码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QListWidget, QListWidgetItem, QLabel, QWidget, QVBoxLayout, QHBoxLayout
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import QSizeclass MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Student Information List")self.setGeometry(100, 100, 450, 400)self.listWidget = QListWidget(self)self.setCentralWidget(self.listWidget)# 示例数据students = [{"name": "John Doe", "id": "123456789", "gender": "Male", "age": "20", "height": "180cm", "avatar": "res/drawable/head.png"},{"name": "Jane Smith", "id": "987654321", "gender": "Female", "age": "22", "height": "170cm", "avatar": "res/drawable/head.png"},{"name": "aaaa", "id": "fsadf", "gender": "sfd", "age": "sdf", "height": "170cm", "avatar": "res/drawable/head.png"},# 添加更多学生数据]for student in students:self.add_student(student)def add_student(self, student):# 创建一个自定义的QWidgetwidget = QWidget()hbox = QHBoxLayout()hbox.setContentsMargins(10, 0, 10, 0)hbox.setSpacing(5);# 头像label_avatar = QLabel()pixmap = QPixmap(student["avatar"]).scaled(75, 82) # 假设头像图片的路径正确label_avatar.setPixmap(pixmap)label_avatar.setFixedSize(80, 90)hbox.addWidget(label_avatar)# 其他信息info_widget = QWidget()vbox = QVBoxLayout()# 第一行信息:名字和身份证号label_name_id = QLabel(f"姓名:{student['name']} 性别:{student['gender']}, {student['id']}")label_name_id.setFixedSize(300, 20)vbox.addWidget(label_name_id)# 第二行信息:性别,年龄,身高label_details = QLabel(f"类型:{student['age']} 单位:{student['age']} years old, {student['height']}")label_details.setFixedSize(300, 20)vbox.addWidget(label_details)# 第二行信息:性别,年龄,身高label_details = QLabel(f"职务:{student['age']} 证件号:{student['age']} years old, {student['height']}")label_details.setFixedSize(300, 20)vbox.addWidget(label_details)vbox.setContentsMargins(10, 10, 10, 10)vbox.setSpacing(5);info_widget.setLayout(vbox)hbox.addWidget(info_widget)widget.setLayout(hbox)# 将自定义widget加入到QListWidgetItem中item = QListWidgetItem()item.setSizeHint(widget.sizeHint()) # 必须设置sizeHintself.listWidget.addItem(item)self.listWidget.setItemWidget(item, widget)if __name__ == '__main__':app = QApplication(sys.argv)window = MainWindow()window.show()sys.exit(app.exec_())
c++版:
main.cpp
#include <QApplication>
#include <QMainWindow>
#include <QListWidget>
#include <QListWidgetItem>
#include <QWidget>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QLabel>
#include <QPixmap>// 示例数据
struct Student {QString name;QString id;QString gender;QString age;QString height;QString avatar;
};class MainWindow : public QMainWindow {
public:MainWindow(QWidget *parent = nullptr) : QMainWindow(parent) {setWindowTitle("Student Information List");setGeometry(100, 100, 450, 400);auto listWidget = new QListWidget(this);setCentralWidget(listWidget);QVector<Student> students = {{"John Doe", "123456789", "Male", "20", "180cm", "111.jpg"},{"Jane Smith", "987654321", "Female", "22", "170cm", "111.jpg"},{"aaaa", "fsadf", "sfd", "sdf", "170cm", "111.jpg"}// 添加更多学生数据};for (auto &student : students) {addStudent(student, listWidget);}}void addStudent(const Student &student, QListWidget *listWidget) {auto widget = new QWidget();auto hbox = new QHBoxLayout(widget);hbox->setContentsMargins(10, 0, 10, 0);hbox->setSpacing(5);// 头像auto labelAvatar = new QLabel();QPixmap pixmap(student.avatar);labelAvatar->setPixmap(pixmap.scaled(75, 82));labelAvatar->setFixedSize(80, 90);hbox->addWidget(labelAvatar);// 其他信息auto infoWidget = new QWidget();auto vbox = new QVBoxLayout(infoWidget);// 第一行信息:名字和身份证号auto labelNameId = new QLabel(QString("姓名:%1 性别:%2, %3").arg(student.name, student.gender, student.id));labelNameId->setFixedSize(300, 20);vbox->addWidget(labelNameId);// 第二行信息:年龄,身高auto labelDetails = new QLabel(QString("年龄:%1 years old, 身高:%2").arg(student.age, student.height));labelDetails->setFixedSize(300, 20);vbox->addWidget(labelDetails);vbox->setContentsMargins(10, 10, 10, 10);vbox->setSpacing(5);hbox->addWidget(infoWidget);auto item = new QListWidgetItem();item->setSizeHint(widget->sizeHint());listWidget->addItem(item);listWidget->setItemWidget(item, widget);}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow window;window.show();return app.exec();
}
pro文件:
QT += core gui
QT += core gui widgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cppHEADERS += \mainwindow.hFORMS += \mainwindow.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
qt 设置水平布局,里面有两个按钮,每个按钮就变的很宽,怎么设置按钮的精确位置
-
设置固定大小:
-
可以为按钮设置固定的宽度和高度,这样按钮就不会根据布局自动调整大小了。
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");button1->setFixedSize(100, 30); // 设置按钮的固定大小
button2->setFixedSize(100, 30);QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
-
使用弹性空间(Spacer)
-
: 你可以在按钮之间或按钮周围添加空间,这样可以更精确地控制按钮的位置。
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");QHBoxLayout *layout = new QHBoxLayout;
layout->addStretch(1); // 在布局开始处添加弹性空间
layout->addWidget(button1);
layout->addStretch(1); // 在两个按钮之间添加弹性空间
layout->addWidget(button2);
layout->addStretch(1); // 在布局结束处添加弹性空间
-
使用布局比例:
-
使用
QSizePolicy来设置控件的大小策略,允许更细致的控制。
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");button1->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Fixed);
button2->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Fixed);QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1, 1);
layout->addWidget(button2, 1);qt c++ 加载ui文件:
方法1: 使用Qt Designer UI文件直接加载
在这种方法中,你可以使用QUiLoader类来动态加载UI文件。这种方式的优点是你可以在不重新编译程序的情况下更改UI设计,但缺点是可能会增加程序的启动时间和复杂性。
-
包括必要的头文件:
#include <QUiLoader> #include <QFile> #include <QWidget> -
加载.ui文件: 你可以创建一个函数来加载UI文件,并返回一个指向加载的界面的指针。
QWidget* loadUiFile(QWidget* parent) {QFile file(":/path/to/your.ui");file.open(QFile::ReadOnly);QUiLoader loader;QWidget* formWidget = loader.load(&file, parent);file.close();return formWidget; } -
在主窗口中使用加载的UI:
#include <QApplication>
#include <QVBoxLayout>int main(int argc, char *argv[])
{QApplication app(argc, argv);QWidget window;QWidget* myForm = loadUiFile(&window);QVBoxLayout* layout = new QVBoxLayout;layout->addWidget(myForm);window.setLayout(layout);window.show();return app.exec();
}
方法2: 将UI文件转换为C++代码
Qt提供了一个名为uic的工具,它可以将UI文件转换为C++类。这种方法的优点是执行效率更高,因为UI直接编译到程序中,但缺点是每次UI改变都需要重新编译。
-
在.pro文件中添加UI文件: 将UI文件添加到Qt项目文件中以自动调用uic工具。
FORMS += mainwindow.ui -
使用转换后的类:
uic工具会生成一个头文件,通常命名为ui_<filename>.h,你可以在你的C++类中包含这个文件,并使用其中的类。
#include "ui_mainwindow.h"class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr){ui.setupUi(this);}private:Ui::MainWindow ui;
};
-
在主函数中创建和显示窗口:
int main(int argc, char *argv[])
{QApplication app(argc, argv);MainWindow mainWindow;mainWindow.show();return app.exec();
}
这两种方法可以根据不同的开发需求选择使用。如果需要灵活性和频繁的UI更改,推荐使用方法1;如果追求性能和稳定性,推荐使用方法2。
相关文章:

qt 布局学习笔记
目录 qt下载地址: widget 宽高 管理信息列表源码 c版: pro文件: qt 设置水平布局,里面有两个按钮,每个按钮就变的很宽,怎么设置按钮的精确位置 设置固定大小: 使用弹性空间(…...

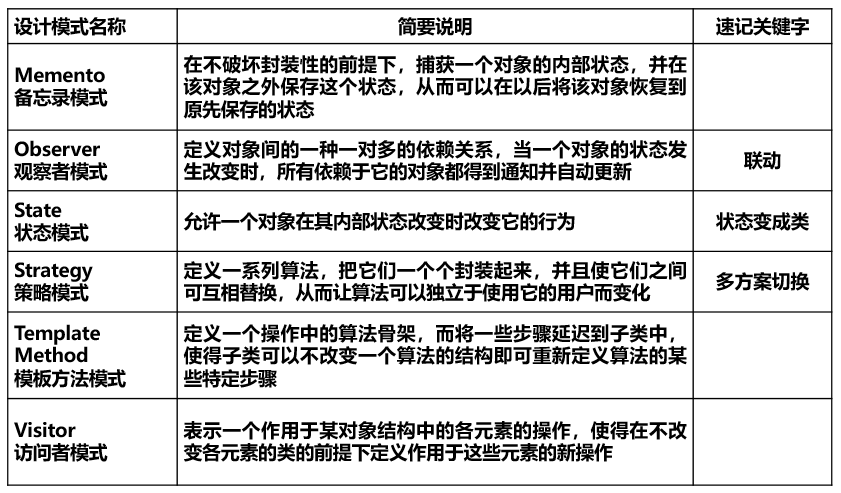
设计模式复习
一、模式所采用的关系(e.g.继承…) UML图例 二、各模式的特点、优缺点 1.创建型(5种创建型口诀: 抽象工厂 按照 工厂方法,建造 单例 原型) 将对象的使用和创建分离,使用对象时无需知道对象的创建细节&a…...

前后端开发入门全攻略:零基础学起
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、前后端开发概览 二、后端开发基础:Flask框架入门 代码案例:Hel…...

Android Studio无法改变Button背景颜色解决办法
大家好,我是咕噜铁蛋!今天我来和大家探讨一个在Android开发中常见但可能让初学者感到困惑的问题——如何在Android Studio中改变Button的背景颜色。这个问题看似简单,但实际操作中可能会遇到一些意想不到的挑战。接下来,我将从多个…...

元宇宙三维互动展厅让体验者进入一个充满奇幻与创意的数字世界
元宇宙数字产品展厅搭建编辑器凭借强大的三维可视化互动功能,为用户带来前所未有的沉浸式数字展览体验。 在元宇宙数字产品展厅搭建编辑器中,用户可以轻松打造逼真的三维展览环境,通过VR虚拟现实技术,仿佛置身于一个充满奇幻与创意…...

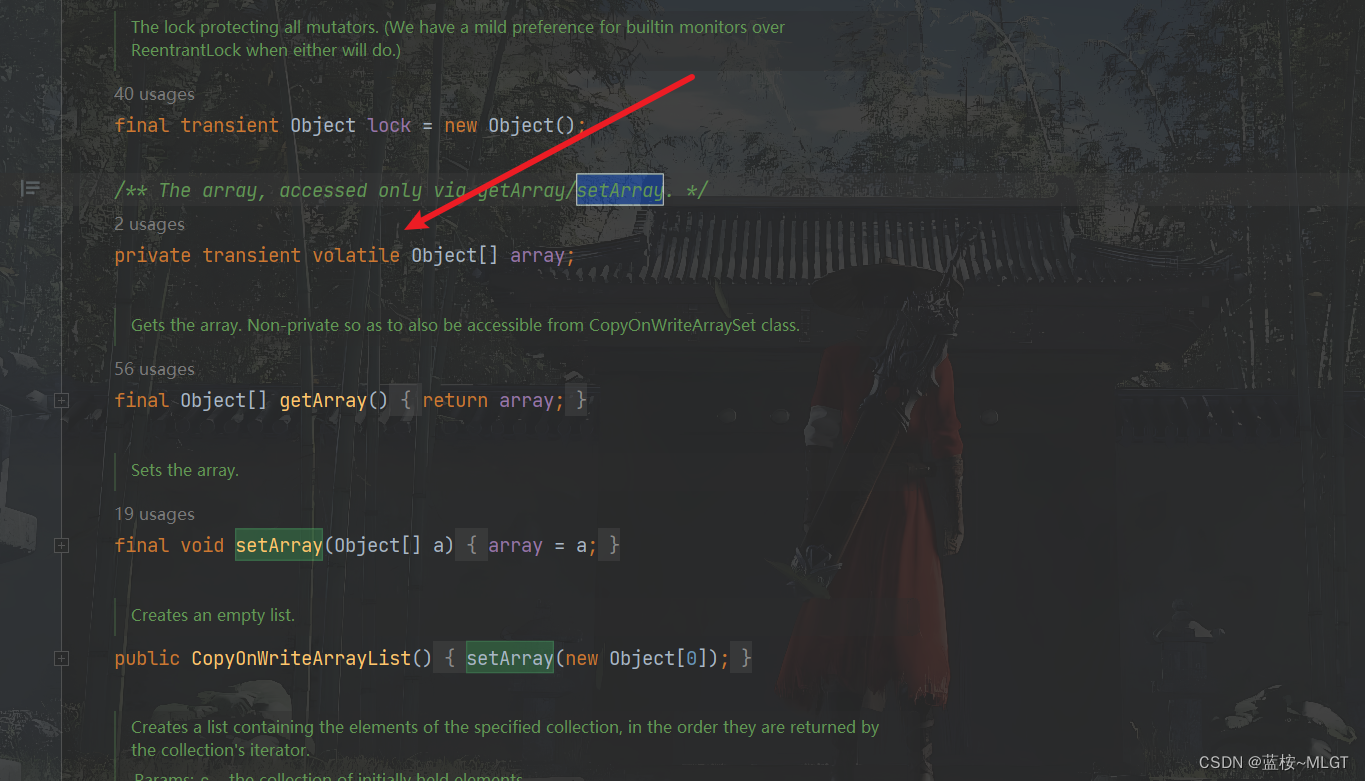
java高级——Collection集合之List探索(包含ArrayList、LinkedList、Vector底层实现及区别,非常详细哦)
java高级——Collection集合之List探索 前情提要文章介绍提前了解的知识点1. 数组2. 单向链表3. 双向链表4. 为什么单向链表使用的较多5. 线程安全和线程不安全的概念 ArrayList介绍1. 继承结构解析1.1 三个标志性接口1.2 AbstractList和AbstractCollection 2. ArrayList底层代…...

JAVA-->方法的使用详解
JAVA–>方法的使用详解 1.方法的概念及使用 1.1 什么是方法 : 方法就是一个代码片段. 类似于 C 语言中的 “函数”。 1.2 方法定义 / 方法定义 修饰符 返回值类型 方法名称([参数类型 形参 ...]){方法体代码;[return 返回值]; }判断是否为闰年 public class Method{ //…...

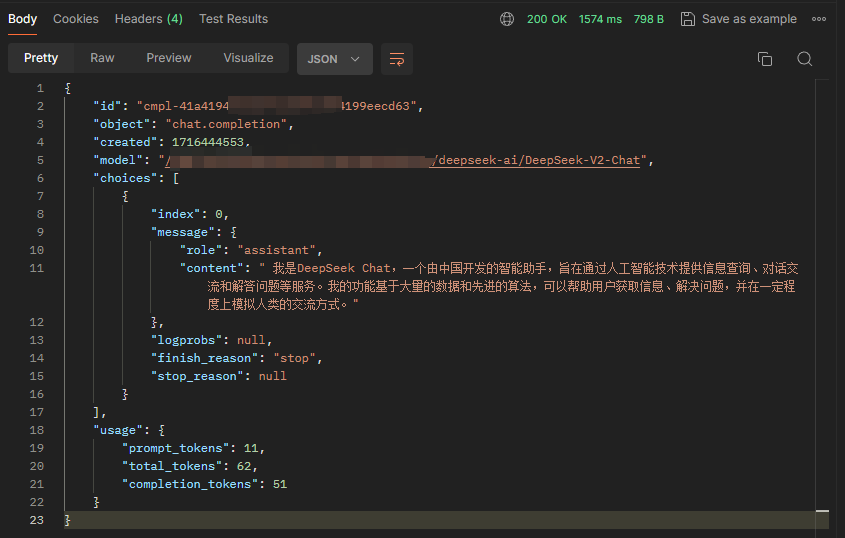
基于 vLLM 搭建 DeepSeek-V2 Chat 服务
直奔主题。 安装vLLM 官方实现的代码还没有 merge 到 vLLM 主分支,所以直接 git clone DeepSeek 的分支。 git clone https://github.com/zwd003/vllm.git cd vllm pip install -e .源码安装大概耗时 10 分钟。 OpenAI 接口规范启动 官方 Github 放的是单条推理…...

Kafka 安装教程和基本操作
一、简介 Kafka 是最初由 Linkedin 公司开发,是一个分布式、分区的、多副本的、多订阅者,基于 zookeeper 协调的分布式日志系统(也可以当做 MQ 系统),常见可以用于 web/nginx 日志、访问日志,消息服务等等…...

Java 五种内部类演示及底层原理详解
内部类 什么是内部类 在A类的内部定义B类,B类就被称为内部类 发动机类单独存在没有意义 发动机为独立个体 可以在外部其他类里创建内部类的对象去调用方法 类的五大成员 属性 方法 构造方法 代码块 内部类 内部类的访问特点 内部类可以直接访问外部类的成员&a…...

【UnityShader入门精要学习笔记】第十五章 使用噪声
本系列为作者学习UnityShader入门精要而作的笔记,内容将包括: 书本中句子照抄 个人批注项目源码一堆新手会犯的错误潜在的太监断更,有始无终 我的GitHub仓库 总之适用于同样开始学习Shader的同学们进行有取舍的参考。 文章目录 使用噪声上…...

C++ ─── string的完整模拟实现
本博客实现了string的常见接口实现 下面是用到的一些函数,供大家回顾复习 string.h #define _CRT_SECURE_NO_WARNINGS 1 #pragma once #include<iostream> #include<assert.h> using namespace std;namespace bit {class string{public:typedef char*…...

安卓中的图片压缩
安卓中如何进行图片压缩? 在安卓中进行图片压缩通常有以下几种方法: 质量压缩: 通过降低图片的质量来减小文件大小。这可以通过Bitmap的compress()方法实现,其中可以设置压缩质量(0-100)。 ByteArrayOutputStream baos…...

centOS7.9 DNS配置
1.DNS规划 dns.sohu.com192.168.110.111Awww.sohucom192.168.110.112Aoa.sohu.com 192.168.110.113A 2.安装 bind yum install -y bind bind-utils 3. 编辑主配置文件 vim /etc/named.conflisten- on port 53 { any; }; allow- query { any; }; 4.配置区域文件 …...

设计模式20——职责链模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 职责链模式(Chain …...

android13 差分包制作命令
./out/host/linux-x86/bin/ota_from_target_files -v -iCode/SourceCode/android13/ntls/userdebug/hpg2_24-target_files-38.zip --block -p ./out/host/linux-x86 Code/SourceCode/android13/ntls/userdebug/hpg2_24-target_files-39.zip update_ud.zip 脚本命令行参数 命令…...

Flink-cdc更好的流式数据集成工具
What’s Flink-cdc? Flink CDC 是基于Apache Flink的一种数据变更捕获技术,用于从数据源(如数据库)中捕获和处理数据的变更事件。CDC技术允许实时地捕获数据库中的增、删、改操作,将这些变更事件转化为流式数据,并能够…...
|抽象工厂模式)
C++|设计模式(三)|抽象工厂模式
抽象工厂模式仍然属于创建型模式,我们在【简单工厂和工厂方法模式】这篇文章中,描述了简单工厂和工厂方法模式,并在文末,简单介绍了工厂方法模式的局限性。 本文将通过汽车工厂的例子继续来阐述使用抽象工厂模式相比较于工厂方法…...

AVB协议分析(一) FQTSS协议介绍
FQTSS协议介绍 一、AVB整体架构二、概述三、协议作用及作用对象四、协议的实现五、参考文献: 一、AVB整体架构 可见FQTSS位于MAC层的上面,代码看不懂,咱们就从最底层开始,逐层分析协议,逐个击破,慢就是快。…...
询问)
一个程序员的牢狱生涯(44)询问
星期一 询 问 在号子里开始了下午坐班的时候,过道内的大铁栅栏被管教打开,我听到开锁的声音后,心里变得激动起来。盼望着脚步声能停在我们的号子门口,然后打开铁门,喊一声“眼镜,出来!”。 通道内这次进来的是秦所,但他并没有在我们号子门口停留,只是在走过的时候,低…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
