vue2生命周期和计算属性
vue2的生命周期
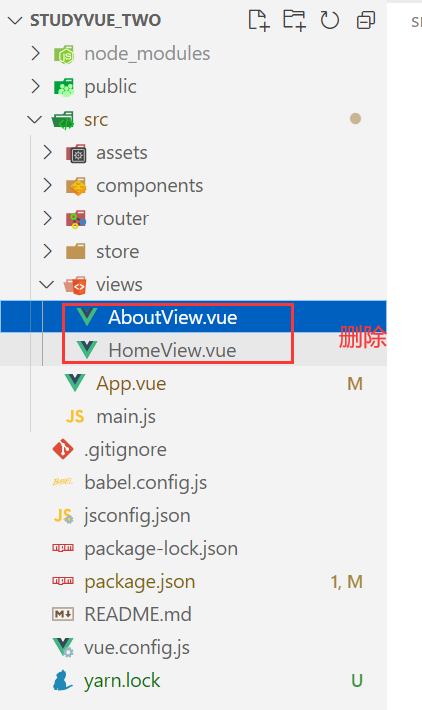
删除一些没用的
App.vue
删成这个样子就行
<template><router-view/></template><style lang="scss"></style>

来到路由把没用的删除

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},]const router = new VueRouter({routes
})export default router
有报错没关系那是因为你引入的文件已经删除了
新建一个命名为生命周期的文件夹
然后在下面新建一个index.vue(规范都用index)

像设置打出vue2的快捷代码请看
[VUE框架学习笔记]VsCode快速生成vue组件模板(详细图示!)_vscode自动生成vue模板-CSDN博客
index.vue
<template><div class=""></div>
</template><script>
export default {name: ''
}
</script><style lang="less" scoped></style>
scoped单独样式
更改对应的路由

//引用刚刚新建的文件
import HomeView from '../views/Life_cycle/index.vue'
//使用路由
const routes = [{path: '/',name: 'home',component: HomeView},]import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/Life_cycle/index.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},]const router = new VueRouter({routes
})export default router
来到

index.vue文件里
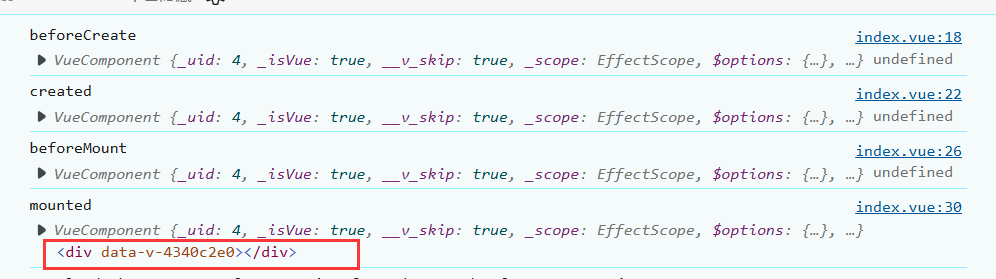
学习语法和生命周期(beforeCreate,created,beforeMount,mounted)
<template><div class=""></div>
</template><script>
export default {data(){return{name:'张三',age:18}},methods:{},beforeCreate(){//组件实例未创建,此时无法获取道el和dataconsole.log("beforeCreate",this,this.$el)},created(){//组件实例已创建,但未挂载,无法获取到D0M元素,但可以获取到data和methodsconsole.log('created',this,this.$el)},beforeMount(){//组件实例已创建,但未挂载,可以获取到D0M元素console.log('beforeMount',this,this.$el)},mounted(){//组件实例已挂载,可以获取到D0M元素console.log('mounted',this,this.$el)}
}
</script><style lang="less" scoped></style>
先要了解
- DOM元素是指网页中的div
- $el 组件实例的根DOM元素
- $data 组件实例的数据对象
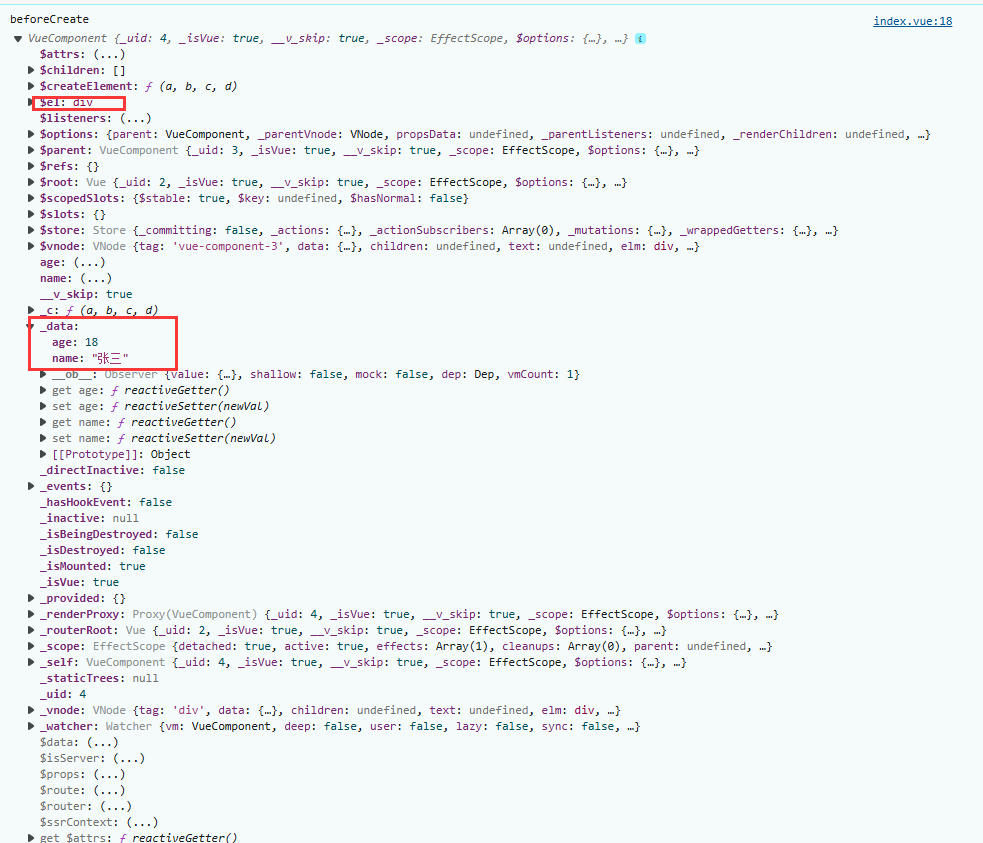
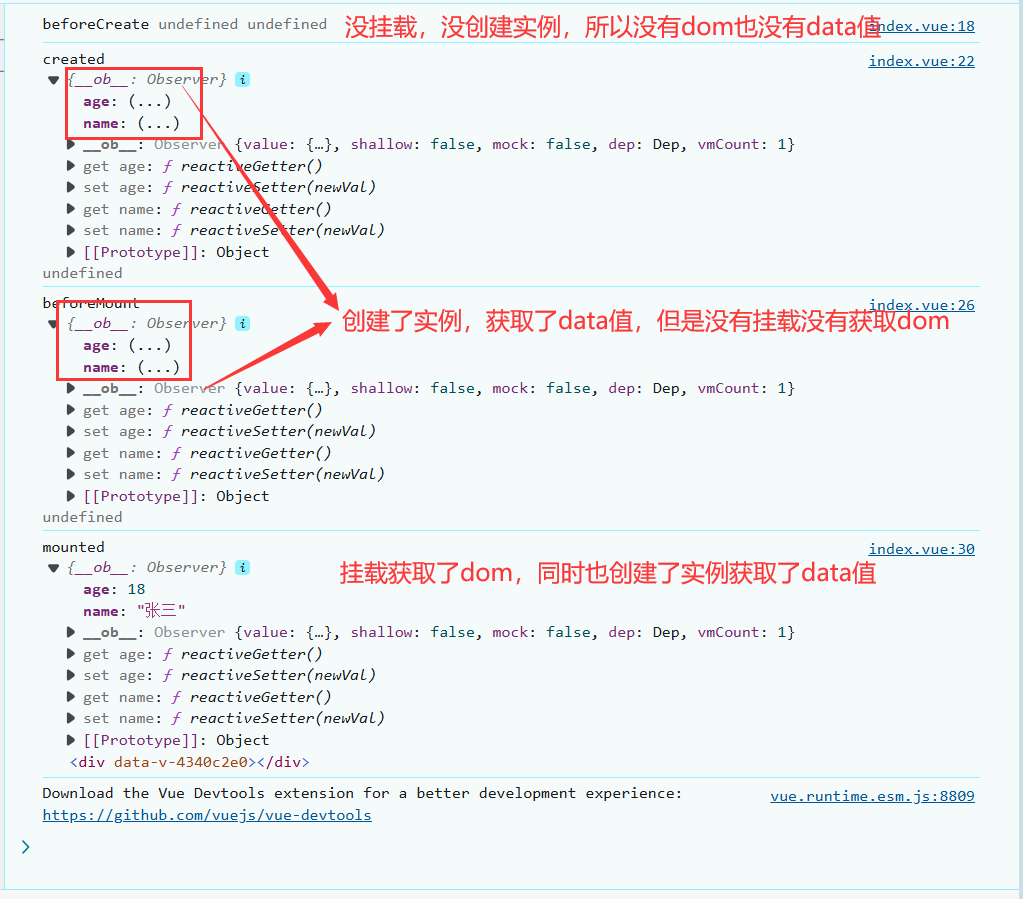
当执行后可以看到data值封装到vue2中是_data的书写形式


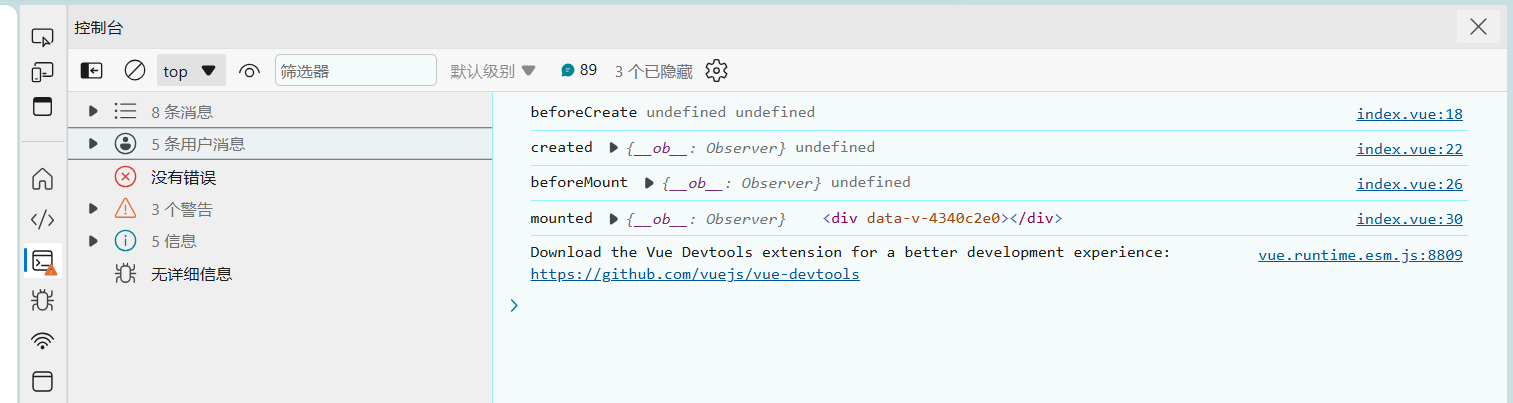
因为我们需要观察这四个生命周期的不同,所以我们加上_data再打印一遍
<template><div class=""></div>
</template><script>
export default {data(){return{name:'张三',age:18}},/*** $el 组件实例的根DOM元素$data 组件实例的数据对象所有的生命周期都是同步的*/methods:{},beforeCreate(){//组件实例未创建,此时无法获取道el和dataconsole.log("beforeCreate",this._data,this.$el)},created(){//组件实例已创建,但未挂载,无法获取到D0M元素,但可以获取到data和methodsconsole.log('created',this._data,this.$el)},beforeMount(){//组件实例已创建,但未挂载,可以获取到D0M元素console.log('beforeMount',this._data,this.$el)},mounted(){//组件实例已挂载,可以获取到D0M元素.如果要操作dom的话需要在mounted之后进行console.log('mounted',this._data,this.$el)}
}
</script><style lang="less" scoped></style>


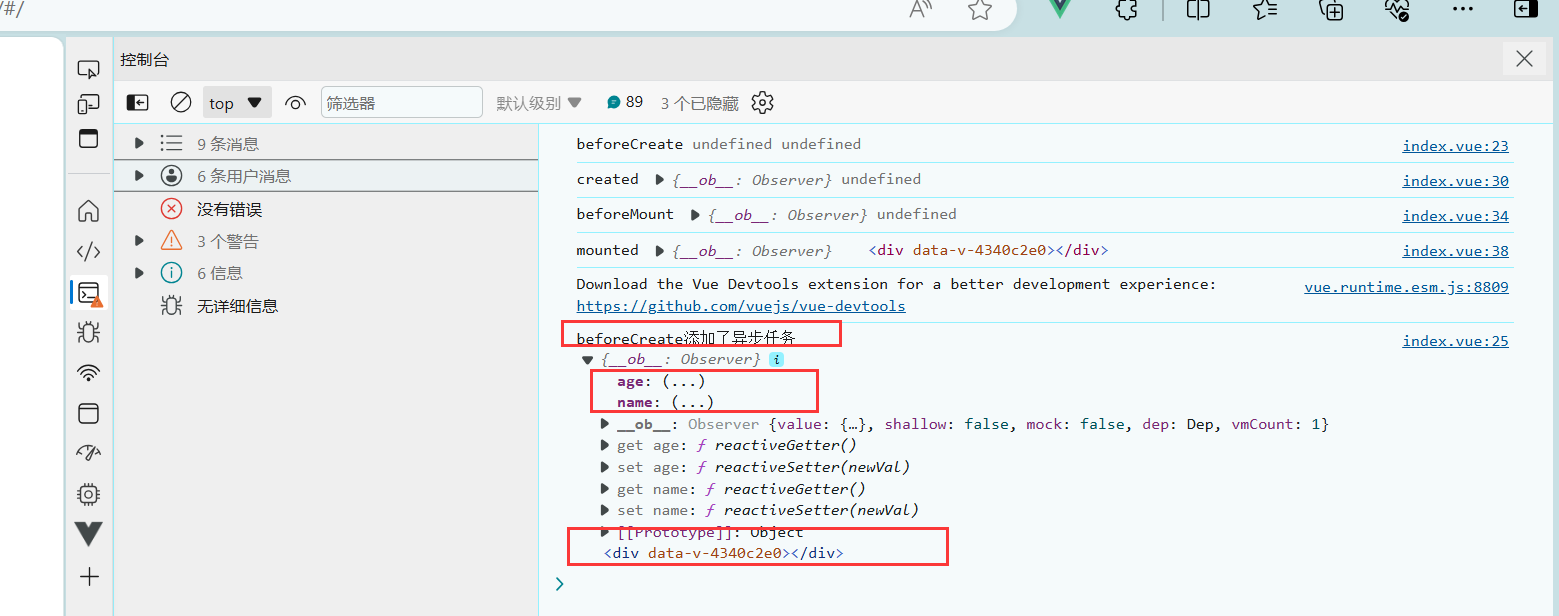
(面试题)如何在beforeCreate里面获取到dom元素?
原因:所有的生命周期都是同步的
所以只需要在里面添加异步就可以了
例如:
这样异步后,就挂载上了
beforeCreate(){//组件实例未创建,此时无法获取道el和dataconsole.log("beforeCreate",this._data,this.$el)setTimeout(() => {console.log("beforeCreate添加了异步任务",this._data,this.$el)}, 100);},
vue2的计算属性
先添加个文件夹和文件放我们的计算属性

修改下路由(切换到计算属性页面)

这里我把生命周期的换成了计算属性的
import Vue from 'vue'
import VueRouter from 'vue-router'
// import HomeView from '../views/Life_cycle/index.vue'
import HomeView from '../views/Computed/index.vue'
Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},]const router = new VueRouter({routes
})export default router
我们返回计算属性写一下

主要在计算属性中
1.不要使用箭头函数
2.计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变
<template><div class=""></div>
</template><script>
export default {name: ''
}
</script><style lang="scss" scoped></style>
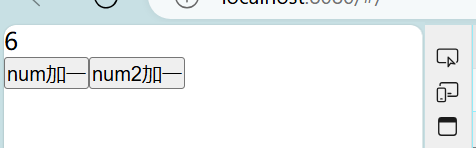
<template><div><div>{{sum}}</div><button @click="add">num加一</button><button @click="add2">num2加一</button></div>
</template><script>
export default {data(){return{name:'你会不会',num:0,num2:0}},methods:{add(){this.num++},add2(){this.num2++}},computed:{sum(){return this.num+this.num2}},
}</script>
计算属性的优点缺点
计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数
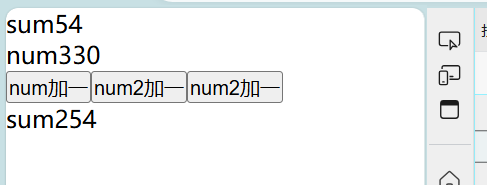
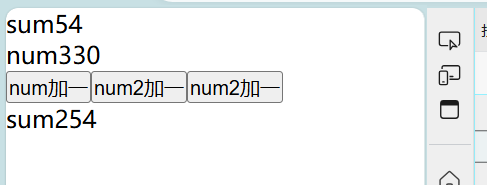
<template><div><div>sum{{sum}}</div><div>num3{{num3}}</div><button @click="add">num加一</button><button @click="add2">num2加一</button><button @click="add3">num2加一</button><div>sum2{{sum2()}}</div></div></template><script>export default {data(){return{name:"张三",num:20,num2:30,num3:30}},methods:{add(){this.num++},add2(){this.num2++},add3(){this.num3++},sum2(){console.log('sum2')return this.num+ this.num2}},computed:{/*** 1.不要使用箭头函数* 2.计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变* 3.计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数* */sum(){console.log('sum')setTimeout(()=>{console.log('计算属性的异步操作+')// return this.num+this.num2},100)return this.num+this.num2}}}</script><style lang="scss" scoped></style>
1.当sum2和sum发生变化都被计算属性监听=>缓存机制,所以计算属性是有缓存的只有依赖项改变了,计算属性的值才会改变
2.计算属性无法执行异步操作,计算属性的返回值不能写在异步函数中。但可以在里面写异步函数
相关文章:

vue2生命周期和计算属性
vue2的生命周期 删除一些没用的 App.vue 删成这个样子就行 <template><router-view/></template><style lang"scss"></style>来到路由把没用的删除 import Vue from vue import VueRouter from vue-router import HomeView from .…...

Hadoop3:MapReduce之简介、WordCount案例源码阅读、简单功能开发
一、概念 MapReduce是一个 分布式运算程序 的编程框架,是用户开发“基于 Hadoop的数据分析 应用”的核心框架。 MapReduce核心功能是将 用户编写的业务逻辑代码 和 自带默认组件 整合成一个完整的 分布式运算程序 ,并发运行在一个 Hadoop集群上。 1、M…...

centos8stream 编译安装 php-rabbit-mq模块
官方GitHub:https://github.com/php-amqp/php-amqp 环境依赖安装 dnf install cmake make -y 1.安装rabbitmq-c cd /usr/local/src/ wget https://github.com/alanxz/rabbitmq-c/archive/refs/tags/v0.14.0.tar.gz tar xvf v0.14.0.tar.gz cd rabbitmq-c-0.14.0/…...

「异步魔法:Python数据库交互的革命」(二)
哈喽,我是阿佑,上篇文章带领了大家跨入的异步魔法的大门——Python数据库交互,一场魔法与技术的奇幻之旅! 从基础概念到DB-API,再到ORM的高级魔法,我们一步步揭开了数据库操作的神秘面纱。SQLAlchemy和Djan…...

php正则中的i,m,s,x,e分别表示什么
正则表达式模式修饰符(也称为标志或模式修饰符)用于改变正则表达式的行为。这些修饰符可以附加在正则表达式的定界符之后,通常为正斜杠(/)或井号(#),以改变搜索或替换的方式。 1、i…...

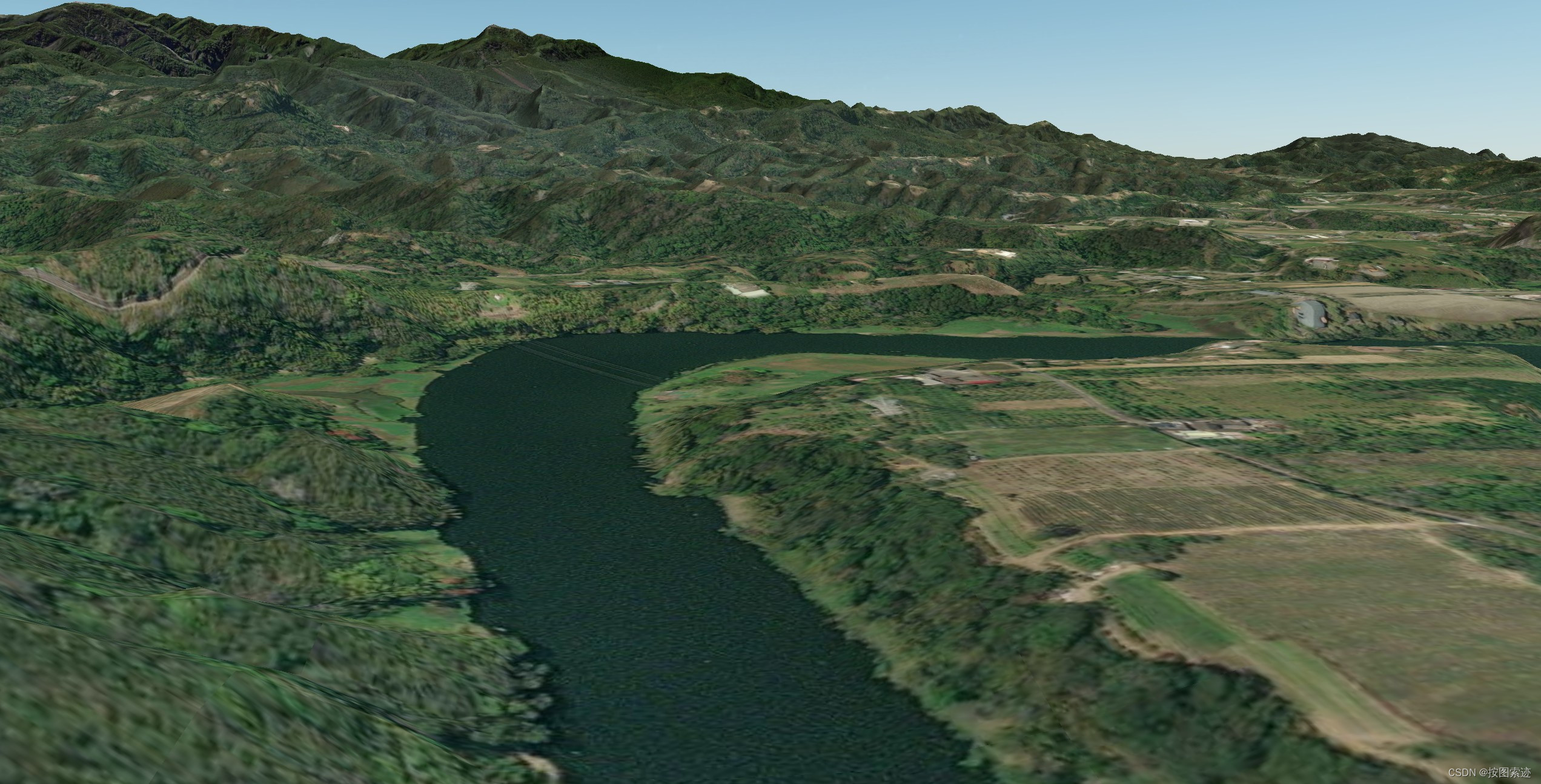
最新!2023年台湾10米DEM地形瓦片数据
上次更新谷歌倾斜摄影转换生成OSGB瓦片V1.1版本,使用该版本生产了台北、台中、桃园三个地方的倾斜摄影OSGB数据,在OSGB可视化软件中进行展示,可视化效果和加载效率俱佳。已经很久没更新地形瓦片数据,主要是热点地区的原始数据没有…...
 |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践)
网络学习(11) |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践
文章目录 客户端缓存与服务器缓存的区别客户端缓存浏览器缓存应用程序缓存优点缺点 服务器缓存优点缺点 HTTP缓存控制头字段Cache-ControlExpiresLast-ModifiedETag 缓存策略的优化与实践经验分享1. 使用合适的缓存头字段2. 结合使用Last-Modified和ETag3. 利用CDN进行缓存4. 实…...

uniapp中二次封装jssdk和使用
直接上代码 // import wx from "weixin-js-sdk"; /*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一…...

只刷题可以通过PMP考试吗?
咱们都知道,PMBOK那本书,哎呀,读起来确实有点费劲。所以,有些人就想了,干脆我就刷题吧,题海战术,没准儿也能过。这话啊,听起来似乎有点道理,但咱们得好好琢磨琢磨。 刷题…...

Python Selenium 详解:实现高效的UI自动化测试
落日余辉,深情不及久伴。大家好,在当今软件开发的世界中,自动化测试已经成为保障软件质量和快速迭代的重要环节。而在自动化测试的领域中,UI自动化测试是不可或缺的一部分,它可以帮助测试团队快速验证用户界面的正确性…...

npm获取yarn在安装依赖时 git://github.com/user/xx.git 无法访问解决方法 -- 使用 insteadOf设置git命令别名
今天在使用一个node项目时突然遇到 一个github的拉取异常,一看协议居然是git://xxx 貌似github早就不用这种格式了, 而是使用的gitgithub.com:xxx 这种或者https协议,解决方法: 使用insteadof设置git别名 url.<base>.inste…...

Centos7网络故障,开机之后连不上网ens33mtu 1500 qdisc noop state DOWN group default qlen 1000
说明 这是Linux系统网络接口的信息,其中"mtu 1500"表示最大传输单元大小为1500字节,“qdisc noop”表示没有设置特殊的队列算法,“state down”表示该接口当前处于关闭状态,“group default”表示该接口属于“default”…...

分析 Base64 编码和 URL 安全 Base64 编码
前言 在处理数据传输和存储时,Base64 编码是一种非常常见的技术。它可以将二进制数据转换为文本格式,便于在文本环境中传输和处理。Go 语言提供了对标准 Base64 编码和 URL 安全 Base64 编码的支持。本文将通过一个示例代码,来分析这两种编码…...

cocos 屏幕点击坐标转换为节点坐标
let scPos event.getLocation(); let camera find(Canvas/Camera).getComponent(Camera).screenToWorld(new Vec3(scPos.x,scPos.y,0));//摄像机 let p this.node.getComponent(UITransform).convertToNodeSpaceAR(camera);//this.node为指定的节点为原点(0,0&…...

电瓶车进电梯识别报警摄像机
随着电动车的普及,越来越多的人选择电动车作为出行工具。在诸多场景中,电梯作为一种常见的交通工具,也受到了电动车用户的青睐。然而,电动车进入电梯时存在一些安全隐患,为了提高电动车进电梯的安全性,可以…...

数据库到服务器提权
数据库提权流程: 1、先获取到数据库用户密码 -网站存在SQL注入漏洞 -数据库的存储文件或备份文件 -网站应用源码中的数据库配置文件 -采用工具或脚本爆破(需解决外联问题) 2、利用数据库提权项目进行连接 MDUT //jkd1.8 启动 Databasetools …...
-表和页压缩(1)-表压缩)
【MySQL精通之路】InnoDB(9)-表和页压缩(1)-表压缩
目录 1.表压缩概述 2.创建压缩表 2.1 在FPT表空间中创建压缩表 2.2 在通用表空间中创建压缩表 2.3 压缩表的限制 3.优化InnoDB表的压缩 4.运行时监控InnoDB表压缩 5.InnoDB表的压缩工作原理 5.1 压缩算法 5.2 InnoDB数据存储和压缩 5.3 B树页面的压缩 5.4 压缩BLOB、…...

【前端】vue+element项目中select下拉框label想要显示多个值多个字段
Vue Element项目中select下拉框label想要显示多个值 <el-selectv-model"form.plantId"collapse-tagsfilterableplaceholder"请选择品种种类"style"width: 270px;"><el-optionv-for"item in plantIdArray":key"item.id&…...

橙派探险记:开箱香橙派 AIpro 与疲劳驾驶检测的奇幻之旅
目录 引子:神秘包裹的到来 第一章:香橙派AIpro初体验 资源与性能介绍 系统烧录 Linux 镜像(TF 卡) 调试模式 登录模式 第二章:大胆的项目构想 系统架构设计 香橙派 AIpro 在项目中的重要作用 第三章…...

云计算期末复习(1)
云计算基础 作业(问答题) (1)总结云计算的特点。 透明的云端计算服务 “无限”多的计算资源,提供强大的计算能力 按需分配,弹性伸缩,取用方便,成本低廉资源共享,降低企…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
