antd table列选中效果实现
前言
开发中有一个需要呈现不同时间点各个气象要素的值需求,我觉得一个table可以实现这类数据的展示,只是因为时间点时关注的重点,所以需要列选中效果,清晰的展示时间点下的要素数据。我选择的是antd的table组件,这个组件没有列选中的效果,所以还是需要自己动手丰衣足食,改造一下。
分析
这个功能的难点在于列选中效果,我们需要给他一个背景加上边框,虽然antd的table没有列选中效果,但是它提供了customCell,customHeaderCell,我们可以根据这些回调函数的特点灵活使用实现列选中效果。
| 参数 | 说明 | 类型 | 用途 |
|---|---|---|---|
| customCell | 设置单元格属性 | Function(record, rowIndex) | 根据activeColIndex参数,为选中列包含的单元格添加class,并且为最后一个单元格加上“lastCol”的class,因为最后一个需要加上下边框 |
| customHeaderCell | 设置头部单元格属性 | Function(column) | 主要为选中列的第一个单元格加上class,因为表头单元格需要加上上边框 |
源代码
/**
* CustomTable.vue
* @Author ZhangJun
* @Date 2024/5/28 11:39
**/
<template><a-spin :spinning="loading"><template v-if="dataSource&&dataSource.length>0"><a-table :pagination="false":columns="getColumns":dataSource="dataSource"rowKey="itemCode":scroll="{y:dataSource.length>9?'280px':false}"></a-table></template><custom-empty v-elsedesc="暂无机场高影响数据"sub-title="NO DATA IS AVAILABLE"style="margin: 8% auto;"></custom-empty></a-spin>
</template><script>
import CustomEmpty from "@/components/CustomEmpty.vue";
import moment from "moment";
import {HighImpactWeatherApi} from "@/api/HighImpactWeatherApi";
import WizStyleHelper from "@/utils/leaflet/WizStyleHelper";
import BigNumber from "bignumber.js";export default {name: "CustomTable",components: {CustomEmpty},props: {currentDateTime: {type: String},//选择的可显示的要素visibleItemsConfig: {type: Array, default: () => ([])},airportId: {type: String}},data() {return {loading: false,itemDefaultConfig: {visibility: {unit: 'm', name: '能见度'},wins: {unit: 'm/s', name: '风'},rain: {unit: 'mm', name: '雨'},lowTemperature: {unit: '℃', name: '低温'},},itemColors: {},//要素配色缓存dataSource: [],activeColIndex: -1,//现在选中的列}},computed: {/*** 动态获取表格的columns* @returns {*[]}*/getColumns() {//获取各种要素的颜色let colors = this.visibleItemsConfig?.map(({styleCode}) => {return [styleCode, this.getItemColor(styleCode)];}) || [];this.itemColors = Object.fromEntries(colors);//要素名称列自定义let itemCodeCustomRender = (text) => {let {styleCode, pCode, name} = this.visibleItemsConfig?.find(({code}) => code === text);let unit = this.itemDefaultConfig?.[pCode]?.unit || '';let color = this.itemColors?.[styleCode];return <div class="flex justify-end" style="width:80px;">{name}<div style={{padding: '0 4px', color}}>{unit}</div></div>};let dayDate = moment(this.currentDateTime, 'YYYYMMDDHHmmss');let columns_temp = [];for (let i = 0; i < 24; i++) {let dataIndex = dayDate.clone().add(i, 'hour');columns_temp = [...columns_temp, {align: 'center',title: dataIndex.format('HH:mm'),dataIndex: dataIndex.format('YYYYMMDDHH'),key: dataIndex.format('YYYYMMDDHH'),className: 'customCell',//为了实现列选中高亮效果customCell: (record, rowIndex) => {return {class: {activeCol: i === this.activeColIndex,//如果该cell所以选中的那一列中,就在上这个样式lastCol: rowIndex === this.dataSource.length - 1//如果该cell属于选中列的最后一个cell,就加上这个样式,因为要在这个cell加上下边框},on: {mouseenter: (e) => {//赋值当前cell所在的列索引,为高亮列做准备this.activeColIndex = i;},mouseleave: (event) => {//清空this.activeColIndex = -1;}}}},//头部需要加上上边框customHeaderCell: (column) => {//自定义表头return {class: {activeCol: i === this.activeColIndex,//该表头为选中列的表头,加上这个样式,因为列头需要加上边框headerCell: true},}},customRender: (text, record) => {text = Number(text);if (text >= 1000) {text = new BigNumber(text).toFixed(0);} else if (text < 1000 && text >= 100) {text = new BigNumber(text).toFixed(0);} else if (text < 100 && text >= 10) {text = new BigNumber(text).toFixed(1);} else if (text < 10 && text > 0) {text = new BigNumber(text).toFixed(2);}let {itemCode} = record;let {styleCode, legendImage, name, pCode} = this.visibleItemsConfig?.find(({code}) => code === itemCode);let unit = this.itemDefaultConfig?.[pCode]?.unit || '';//如果有图标就显示图标if (legendImage) {if (text > 0) {return <img height="15" title={`${name}:${text} ${unit}`} src={legendImage} alt={name}/>;}return <div style={{padding: '4px 0',overflow: 'hidden',width: '28px',textAlign: 'center',cursor: 'default',}} title={`${name}:${text} ${unit}`}>-</div>}let color = this.itemColors?.[styleCode];return <div style={{background: text > 0 ? color : '',padding: '4px 0',overflow: 'hidden',width: '28px',textAlign: 'center',cursor: 'default',}} title={`${name}:${text} ${unit}`}>{text}</div>;}}];}return [{title: '',dataIndex: 'itemCode',key: 'itemCode',className: 'customCell',align: 'right',width: 80,customRender: itemCodeCustomRender,}, ...columns_temp];},},methods: {/*** 获取数据*/fetchData() {if (this.currentDateTime && this.visibleItemsConfig?.length > 0 && this.airportId) {let startTime = moment(this.currentDateTime, 'YYYYMMDDHH').format('YYYYMMDDHH');let endTime = moment(this.currentDateTime, 'YYYYMMDDHH').add(23, 'hour').format('YYYYMMDDHH');let itemCodes = this.visibleItemsConfig?.map(({code}) => code).join(',');this.loading = true;HighImpactWeatherApi.getHighImpactSingleAirportFutureImpactInfo({startTime,// 2024051102,endTime,itemCodes,airportId: this.airportId}).then((res = {}) => {let {data} = res;if (data) {this.dataSource = itemCodes.split(',').map(itemCode => {return {itemCode, ...data[itemCode]};});}}, () => {this.dataSource = [];}).finally(() => {this.loading = false;});}},/*** 获取站点图例颜色* @param styleCode 配色code*/getItemColor(styleCode) {if (styleCode) {const wizStyleHelper = new WizStyleHelper();const colorConfig = wizStyleHelper.getStyleImpl(styleCode);let {colors: [, color]} = colorHelper.getColorImpl(colorConfig.shaded.color).colorPalettes;return `rgba(${color.join(',')})`;}return undefined},},mounted() {this.fetchData();this.$watch(() => [this.currentDateTime, this.airportId, this.visibleItemsConfig], ([params1, params2, params3]) => {this.fetchData();});}
}
</script><style scoped lang="less">
/deep/ .customCell {background: transparent;padding: 4px 0 !important;border-color: transparent;border-width: 0 1px 0 1px;* {font-family: D-DIN, sans-serif;font-size: 12px;font-weight: normal;line-height: 12px;text-align: center;letter-spacing: 0;color: rgba(255, 255, 255, 0.6);white-space: nowrap;}
}/deep/ .customRow {> td {font-family: D-DIN, sans-serif;font-size: 12px;font-weight: normal;line-height: normal;text-align: center;letter-spacing: 0;color: white;}
}/deep/ .ant-table-header {background: transparent;&.ant-table-hide-scrollbar {margin-right: -0.69rem;}
}/deep/ .ant-table-body {background: transparent !important;&::-webkit-scrollbar {/* 对应纵向滚动条的宽度 */width: 0.425rem;/* 对应横向滚动条的宽度 */height: 0.425rem;}&::-webkit-scrollbar-thumb {background: #198CF8;border-radius: 32px;}&::-webkit-scrollbar-track {background: rgba(7, 28, 65, 0.5);border-radius: 32px;}.ant-table-tbody {> tr:hover:not(.ant-table-expanded-row):not(.ant-table-row-selected) > td {background: unset;}}
}/deep/ .headerCell {border-width: 1px 1px 0;border-style: solid;border-color: transparent;
}/deep/ .lastCol {border-width: 0 1px 1px;border-style: solid;border-color: transparent;
}/deep/ .activeCol {background: rgba(77, 136, 255, 0.19) !important;//border-width: 0 1px 0 1px;border-style: solid;border-color: #5FACFF;&.headerCell {border-radius: 2px 2px 0 0;}&.lastCol {border-radius: 0 0 2px 2px;}
}
</style>
效果

相关文章:

antd table列选中效果实现
前言 开发中有一个需要呈现不同时间点各个气象要素的值需求,我觉得一个table可以实现这类数据的展示,只是因为时间点时关注的重点,所以需要列选中效果,清晰的展示时间点下的要素数据。我选择的是antd的table组件,这个…...

Golang实现文件复制
方法:三种 package zdpgo_fileimport ("errors""io""os" )// CopyFile 使用io.Copy进行文件的复制,同时也会复制文件的所有权限 // param src 复制文件 // param des 目标文件 // return error 错误信息 func CopyFile(s…...

探秘SpringBoot默认线程池:了解其运行原理与工作方式(@Async和ThreadPoolTaskExecutor)
文章目录 文章导图Spring封装的几种线程池SpringBoot默认线程池TaskExecutionAutoConfiguration(SpringBoot 2.1后)主要作用优势使用场景如果没有它 2.1版本以后如何查看参数方式一:通过Async注解--采用ThreadPoolTaskExecutordetermineAsync…...

kubernetes(Jenkins、kubernetes核心、K8s实战-KubeSphere、)
文章目录 1. Jenkins1.1. 概述1.1.1. 简单部署1.1.2. 自动化部署1.1.3. DevOps概述1.1.4. CI/CD概述 1.2. jenkins介绍及安装1.2.1. 安装1.2.2. 解锁jenkins1.2.3. 安装推荐插件1.2.4. 创建管理员用户1.2.5. 升级jenkins版本1.2.6. 安装额外插件blue ocean1.2.7. jenkins界面说…...

国际数字影像产业园|科技与文创产品创意集市,共筑创新文化新高地
5月29日,为进一步增强园区与企业之间粘性,不断激发企业的创新活力,园区举办了“数媒大厦科技与文创产品创意集市活动”。本次活动由成都树莓信息技术有限公司主办,成都目莓商业管理有限公司、树莓科技(成都)…...

leetcode-55 跳跃游戏
leetcode Problem: 55. 跳跃游戏 思路 假设我们是一个小人,从第一个下标开始,每次经过一个位置,我们就可以根据当前位置的数值nums[i]和位置下标i计算出该位置所能到达的后续位置的最大值rnums[i]i。而这个r之前的区域一定都是可以经过的。…...

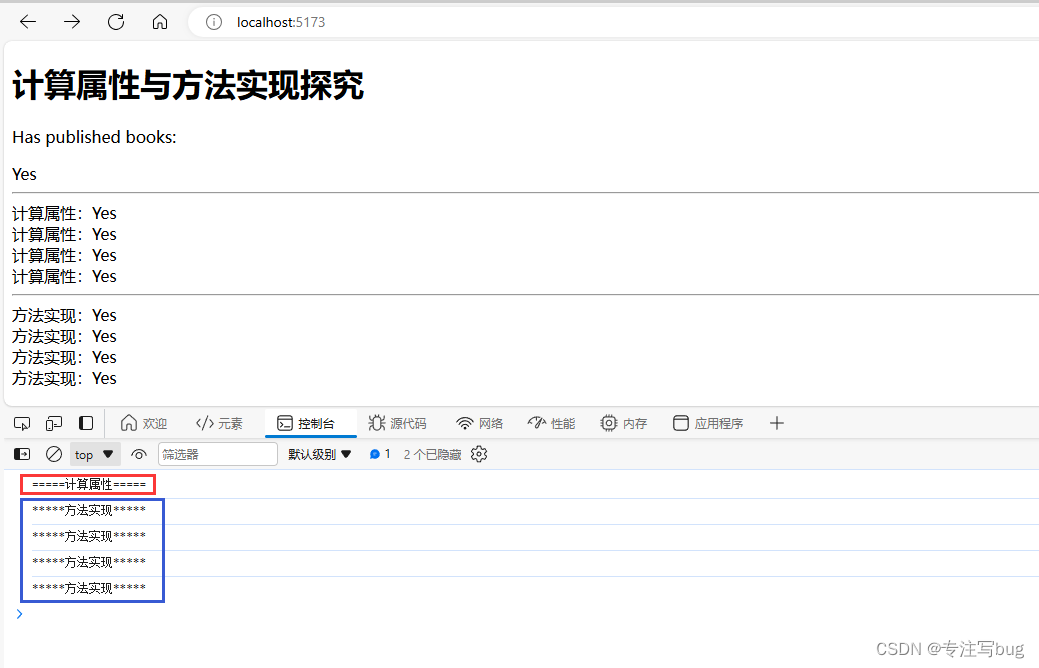
Vue——计算属性 computed 与方法 methods 区别探究
文章目录 前言计算属性的由来方法实现 计算属性 同样的效果计算属性缓存 vs 方法 前言 在官方文档中,给出了计算属性的说明与用途,也讲述了计算属性与方法的区别点。本篇博客只做自己的探究记录,以官方文档为准。 vue 计算属性 官方文档 …...

Java中的ORM框架——myBatis
一、什么是ORM ORM 的全称是 Object Relational Mapping。Object代表应用程序中的对象,Relational表示的是关系型数据库,Mapping即是映射。结合起来就是在程序中的对象和关系型数据库之间建立映射关系,这样就可以用面向对象的方式,…...

vue2生命周期和计算属性
vue2的生命周期 删除一些没用的 App.vue 删成这个样子就行 <template><router-view/></template><style lang"scss"></style>来到路由把没用的删除 import Vue from vue import VueRouter from vue-router import HomeView from .…...

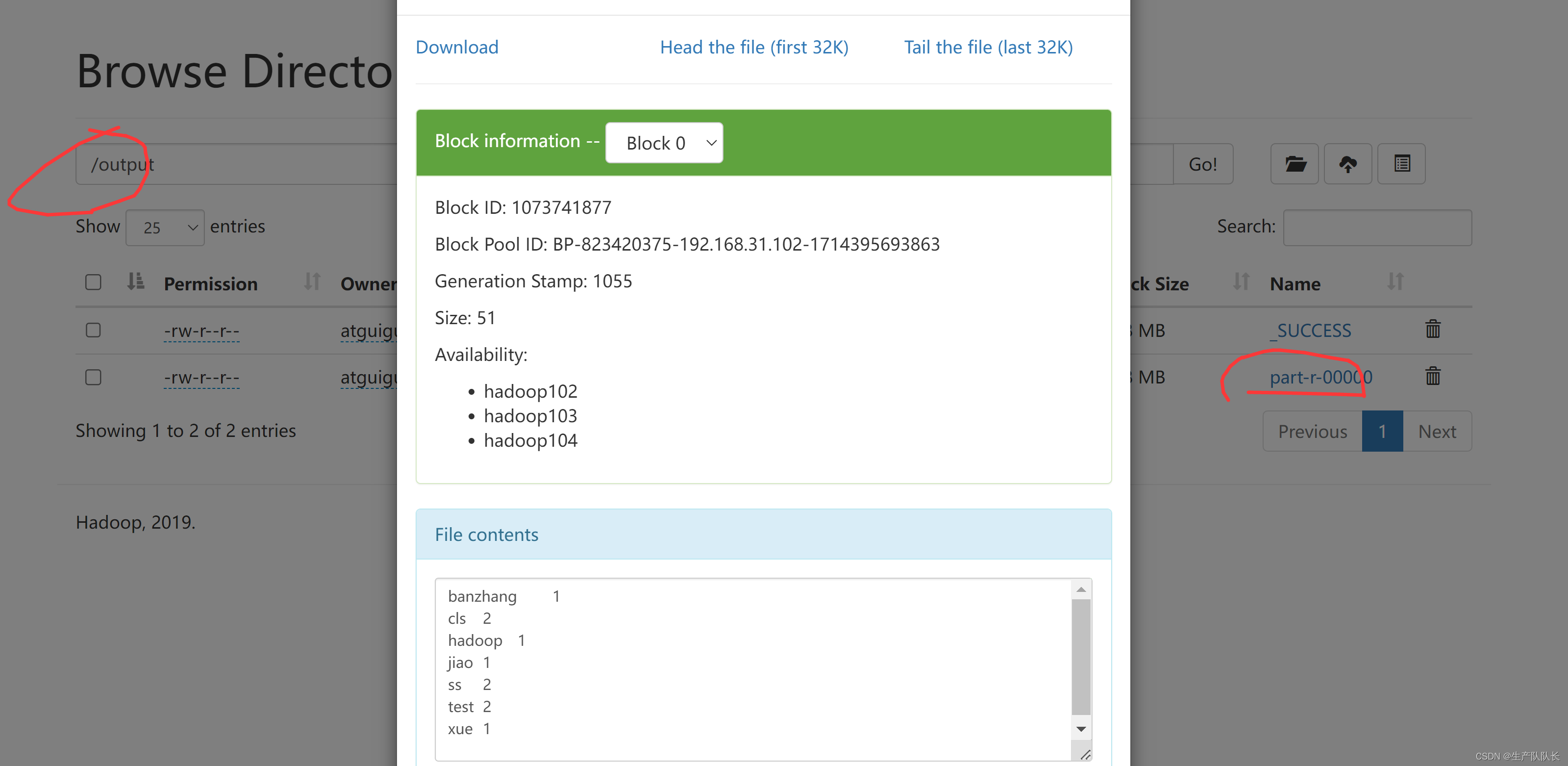
Hadoop3:MapReduce之简介、WordCount案例源码阅读、简单功能开发
一、概念 MapReduce是一个 分布式运算程序 的编程框架,是用户开发“基于 Hadoop的数据分析 应用”的核心框架。 MapReduce核心功能是将 用户编写的业务逻辑代码 和 自带默认组件 整合成一个完整的 分布式运算程序 ,并发运行在一个 Hadoop集群上。 1、M…...

centos8stream 编译安装 php-rabbit-mq模块
官方GitHub:https://github.com/php-amqp/php-amqp 环境依赖安装 dnf install cmake make -y 1.安装rabbitmq-c cd /usr/local/src/ wget https://github.com/alanxz/rabbitmq-c/archive/refs/tags/v0.14.0.tar.gz tar xvf v0.14.0.tar.gz cd rabbitmq-c-0.14.0/…...

「异步魔法:Python数据库交互的革命」(二)
哈喽,我是阿佑,上篇文章带领了大家跨入的异步魔法的大门——Python数据库交互,一场魔法与技术的奇幻之旅! 从基础概念到DB-API,再到ORM的高级魔法,我们一步步揭开了数据库操作的神秘面纱。SQLAlchemy和Djan…...

php正则中的i,m,s,x,e分别表示什么
正则表达式模式修饰符(也称为标志或模式修饰符)用于改变正则表达式的行为。这些修饰符可以附加在正则表达式的定界符之后,通常为正斜杠(/)或井号(#),以改变搜索或替换的方式。 1、i…...

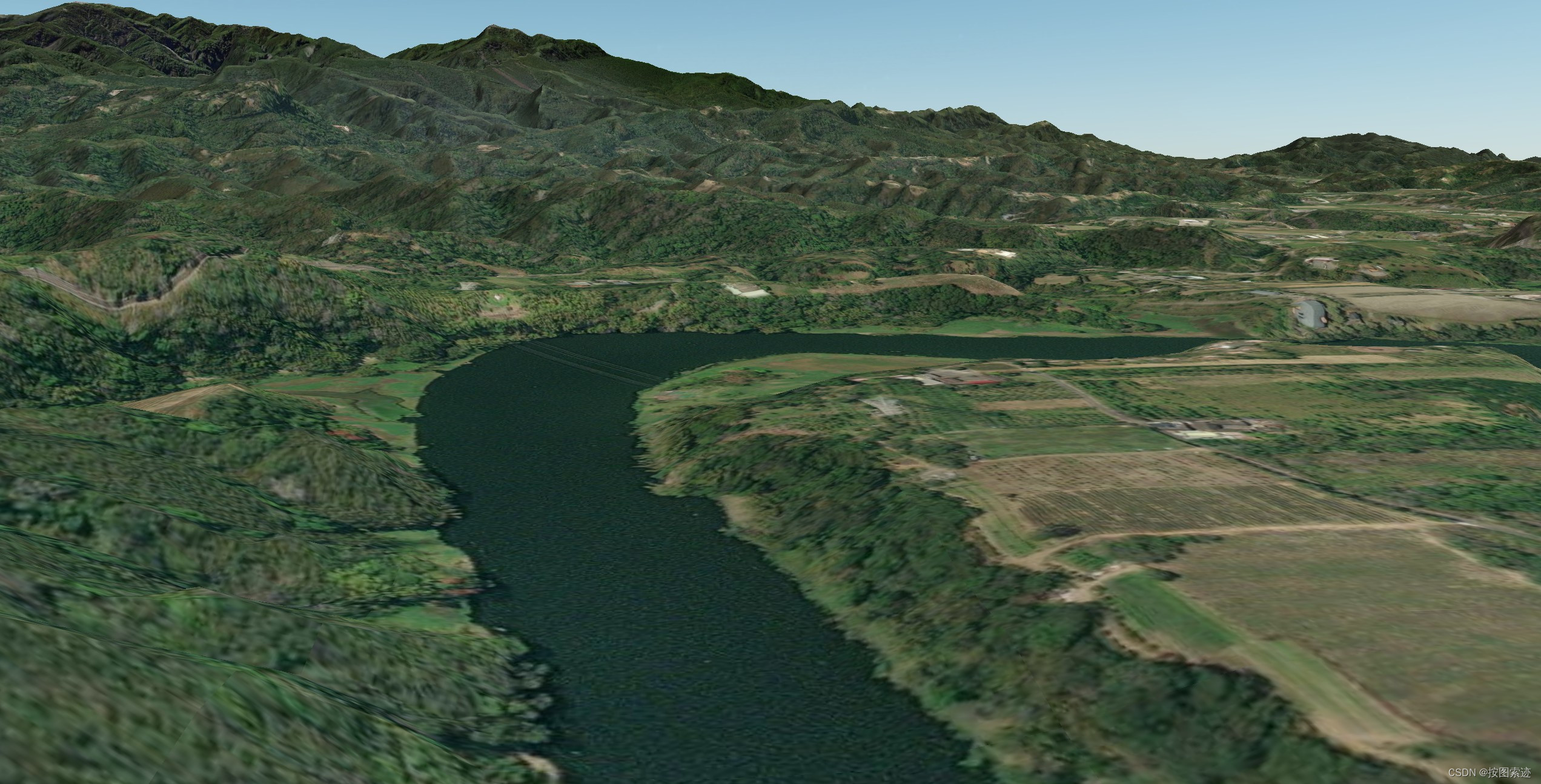
最新!2023年台湾10米DEM地形瓦片数据
上次更新谷歌倾斜摄影转换生成OSGB瓦片V1.1版本,使用该版本生产了台北、台中、桃园三个地方的倾斜摄影OSGB数据,在OSGB可视化软件中进行展示,可视化效果和加载效率俱佳。已经很久没更新地形瓦片数据,主要是热点地区的原始数据没有…...
 |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践)
网络学习(11) |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践
文章目录 客户端缓存与服务器缓存的区别客户端缓存浏览器缓存应用程序缓存优点缺点 服务器缓存优点缺点 HTTP缓存控制头字段Cache-ControlExpiresLast-ModifiedETag 缓存策略的优化与实践经验分享1. 使用合适的缓存头字段2. 结合使用Last-Modified和ETag3. 利用CDN进行缓存4. 实…...

uniapp中二次封装jssdk和使用
直接上代码 // import wx from "weixin-js-sdk"; /*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一…...

只刷题可以通过PMP考试吗?
咱们都知道,PMBOK那本书,哎呀,读起来确实有点费劲。所以,有些人就想了,干脆我就刷题吧,题海战术,没准儿也能过。这话啊,听起来似乎有点道理,但咱们得好好琢磨琢磨。 刷题…...

Python Selenium 详解:实现高效的UI自动化测试
落日余辉,深情不及久伴。大家好,在当今软件开发的世界中,自动化测试已经成为保障软件质量和快速迭代的重要环节。而在自动化测试的领域中,UI自动化测试是不可或缺的一部分,它可以帮助测试团队快速验证用户界面的正确性…...

npm获取yarn在安装依赖时 git://github.com/user/xx.git 无法访问解决方法 -- 使用 insteadOf设置git命令别名
今天在使用一个node项目时突然遇到 一个github的拉取异常,一看协议居然是git://xxx 貌似github早就不用这种格式了, 而是使用的gitgithub.com:xxx 这种或者https协议,解决方法: 使用insteadof设置git别名 url.<base>.inste…...

Centos7网络故障,开机之后连不上网ens33mtu 1500 qdisc noop state DOWN group default qlen 1000
说明 这是Linux系统网络接口的信息,其中"mtu 1500"表示最大传输单元大小为1500字节,“qdisc noop”表示没有设置特殊的队列算法,“state down”表示该接口当前处于关闭状态,“group default”表示该接口属于“default”…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
