微服务架构下Docker容器技术与Kubernetes(K8S)
Kubernetes、微服务和Docker容器技术的结合提供了一个强大、灵活且高效的平台,能够应对现代应用程序的复杂性和动态性。Kubernetes的自动化管理、服务发现、负载均衡和配置管理,与Docker的标准化打包和运行环境相结合,最大化地发挥了微服务架构的优势。 |

单体架构 VS 微服务架构
随着互联网技术的迅速发展以及软件复杂度的提高,相比单体应用架构模式,微服务架构已经成为现代软件开发的主流。微服务架构会将应用程序拆分为多个小的、松耦合的服务,每个服务可以独立开发、部署和扩展,这些服务通常通过轻量级协议(如HTTP/REST或gRPC)进行通信。

单体架构应用
所有功能和组件集中在一个单一的应用程序中
适合小型团队开发,对业务复杂度要求不高
微服务架构应用
所有服务都可以独立部署和更新,从而提供了更大的灵活性
服务分布在不同的服务器或容器中,可以优化资源使用和负载平衡
可以快速实现服务扩容与缩放,更好地满足用户的要求
比如微服务架构下的电商平台,包含用户管理、商品管理、订单处理、支付服务等。这些微服务独立部署和扩展。
-
用户管理服务:处理用户注册、登录和个人信息管理。
-
商品管理服务:管理商品的展示、分类和库存。
-
订单处理服务:处理订单的创建、更新和跟踪。
-
支付服务:集成多种支付方式,处理支付请求。
而要实现微服务架构应用,Kubernetes(k8s)作为一个强大的容器编排平台,结合Docker容器技术,提供了管理和调度容器化微服务的能力,能够极大地简化了微服务的部署和管理。
Docker容器技术
Docker是一种容器化技术,允许开发人员将应用程序及其所有依赖打包到一个标准化的单元(容器)中。这些容器可以在任何支持Docker的平台上运行,确保了应用的可移植性和一致性。

Docker类似于集装箱,各式各样的货物,经过集装箱的标准化进行托管,而集装箱和集装箱之间没有影响。也就是说,Docker平台就是一个软件集装箱化平台,这就意味着我们自己可以构建应用程序,将其依赖关系一起打包到一个容器中,然后这容器就很容易运送到其他的机器上进行运行,而且非常易于装载、复制、移除,非常适合软件弹性架构。
Kubernetes 容器管理平台
Kubernetes,简称K8s,是一个开源的容器编排平台,最初由Google设计和开发,Kubernetes旨在自动化部署、扩展和管理容器化应用。
随着容器技术的兴起,开发和运维人员可以将应用及其依赖打包成轻量级、可移植的容器。尽管容器本身解决了环境一致性问题,但在大规模生产环境中,单靠手动管理容器的生命周期和资源分配是不可行的。这时,Kubernetes应运而生。
Kubernetes解决了以下几个关键问题:
-
自动化部署和复制:简化应用的部署和扩展。
-
自我修复:自动监控和恢复故障容器。
-
负载均衡和服务发现:自动分配流量和管理内部通信。
-
弹性伸缩:可以根据需要自动对集群中正在运行的容器数量进行调整。
-
存储编排:自动挂载和管理存储资源。

测试需要掌握Kubernetes哪些知识?
k8s作为目前最流行的容器编排技术,测试工程师虽然不需要掌握k8s相当深入的知识,但是一些k8s的基础使用还是需要了解的
基础使用方面
1、k8s的相关基础概念:
Pod:Kubernetes中最小的部署单元,包含一个或多个容器
Pod Controller:pod管理器,通过它来实现对pod的管理
Namespace:Namespace用于隔离资源和环境
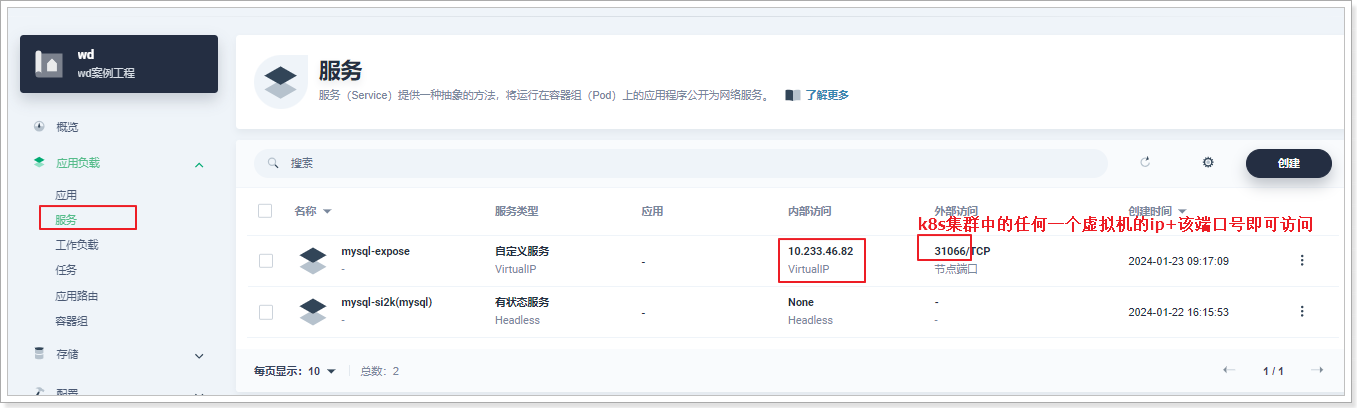
Service:Service用于暴露Pod,使其能够被集群内外访问
标签:用于对资源进行分类
...
2、基本的命令操作:
查看资源:
kubectl get pods,kubectl get services创建和删除资源:
kubectl apply -f <file>,kubectl delete -f <file>查看日志:
kubectl logs <pod-name>...
3、k8s配置文件:
k8s中可以通过声明式对象配置方式,使用yaml这种文件格式编写配置去操作kubernetes的资源
能够编写和理解简单的yaml配置文件,用于定义Pod、Service、Deployment等资源
进阶应用
利用k8s的容器编排特性,比如负载均衡、弹性伸缩,帮助我们解决实际测试工作中的相关问题
1、自动化测试环境管理:
在Kubernetes 中使用命名空间(Namespaces)来隔离不同的环境。可以为开发、测试和生产环境创建不同的命名空间,能够确保这些环境之间的资源隔离和管理
借助 Kubernetes 的 Pod管理器 和 Service ,可以快速部署和销毁测试环境,只需要简单的执行kubectl delete命令
2、搭建分布式测试平台
比如在使用selenium进行多浏览器测试时,使用Kubernetes的集群管理能力能够同时在多台机器运行多个浏览器实例,搭建一套分布式测试平台,能够显著缩短测试时间。
3、性能测试
Kubernetes可以在性能测试和负载测试中发挥关键作用,尤其是对于需要模拟大量用户请求的测试场景。
利用Kubernetes的弹性伸缩特性,Kubernetes可以动态地扩展/缩放容器实例数量,在负载测试期间能够根据需求动态调整系统的规模。

相关文章:

微服务架构下Docker容器技术与Kubernetes(K8S)
Kubernetes、微服务和Docker容器技术的结合提供了一个强大、灵活且高效的平台,能够应对现代应用程序的复杂性和动态性。Kubernetes的自动化管理、服务发现、负载均衡和配置管理,与Docker的标准化打包和运行环境相结合,最大化地发挥了微服务架…...

风萧萧兮易水寒,壮士一去兮不复还 的 rm 命令
风萧萧兮易水寒,壮士一去兮不复还 的 rm 命令 风萧萧兮易水寒,壮士一去兮不复还 的 rm语法几个示例/bin/rm Argument list too long – Linux”配合find与xargs完成删除海量文件使用find的delete选项 快速删除大文件 风萧萧兮易水寒,壮士一去…...

How Diffusion Models Work
introduction intuition goal 让神经网络学到图像是什么样的,一种方式是对数据添加不同级别的噪音,让神经网络能够区分细节/总体轮廓 训练一个神经网络去产生精灵 sampling nn 图像恢复 论文 https://zhuanlan.zhihu.com/p/686235079...

antd table列选中效果实现
前言 开发中有一个需要呈现不同时间点各个气象要素的值需求,我觉得一个table可以实现这类数据的展示,只是因为时间点时关注的重点,所以需要列选中效果,清晰的展示时间点下的要素数据。我选择的是antd的table组件,这个…...

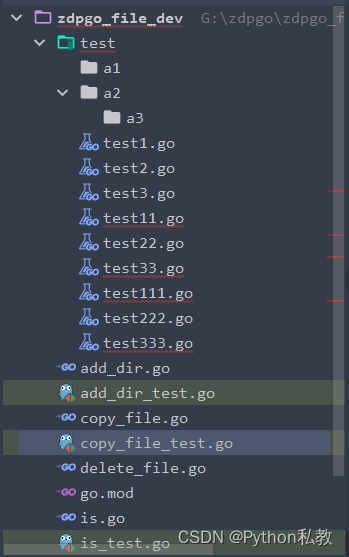
Golang实现文件复制
方法:三种 package zdpgo_fileimport ("errors""io""os" )// CopyFile 使用io.Copy进行文件的复制,同时也会复制文件的所有权限 // param src 复制文件 // param des 目标文件 // return error 错误信息 func CopyFile(s…...

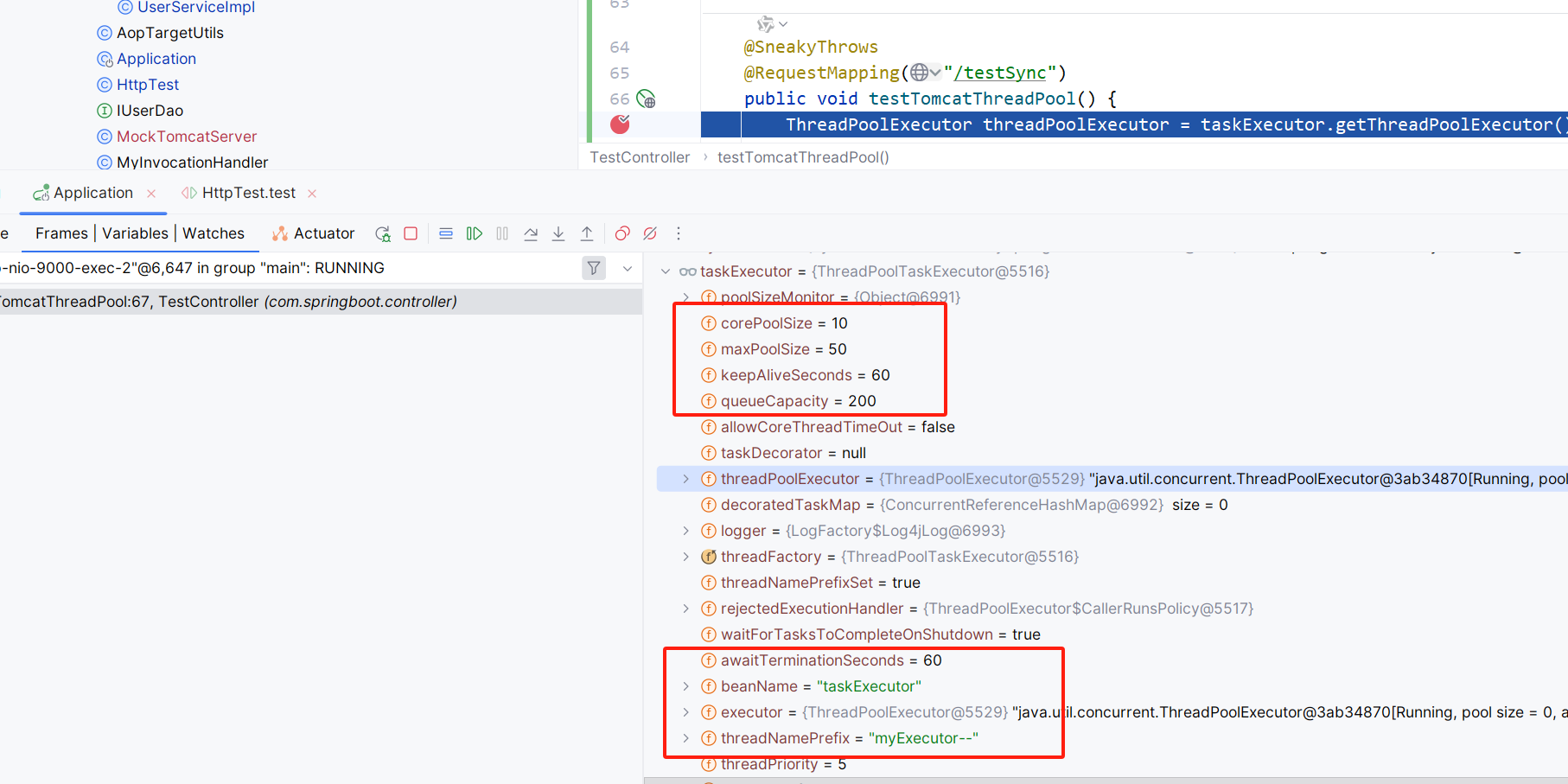
探秘SpringBoot默认线程池:了解其运行原理与工作方式(@Async和ThreadPoolTaskExecutor)
文章目录 文章导图Spring封装的几种线程池SpringBoot默认线程池TaskExecutionAutoConfiguration(SpringBoot 2.1后)主要作用优势使用场景如果没有它 2.1版本以后如何查看参数方式一:通过Async注解--采用ThreadPoolTaskExecutordetermineAsync…...

kubernetes(Jenkins、kubernetes核心、K8s实战-KubeSphere、)
文章目录 1. Jenkins1.1. 概述1.1.1. 简单部署1.1.2. 自动化部署1.1.3. DevOps概述1.1.4. CI/CD概述 1.2. jenkins介绍及安装1.2.1. 安装1.2.2. 解锁jenkins1.2.3. 安装推荐插件1.2.4. 创建管理员用户1.2.5. 升级jenkins版本1.2.6. 安装额外插件blue ocean1.2.7. jenkins界面说…...

国际数字影像产业园|科技与文创产品创意集市,共筑创新文化新高地
5月29日,为进一步增强园区与企业之间粘性,不断激发企业的创新活力,园区举办了“数媒大厦科技与文创产品创意集市活动”。本次活动由成都树莓信息技术有限公司主办,成都目莓商业管理有限公司、树莓科技(成都)…...

leetcode-55 跳跃游戏
leetcode Problem: 55. 跳跃游戏 思路 假设我们是一个小人,从第一个下标开始,每次经过一个位置,我们就可以根据当前位置的数值nums[i]和位置下标i计算出该位置所能到达的后续位置的最大值rnums[i]i。而这个r之前的区域一定都是可以经过的。…...

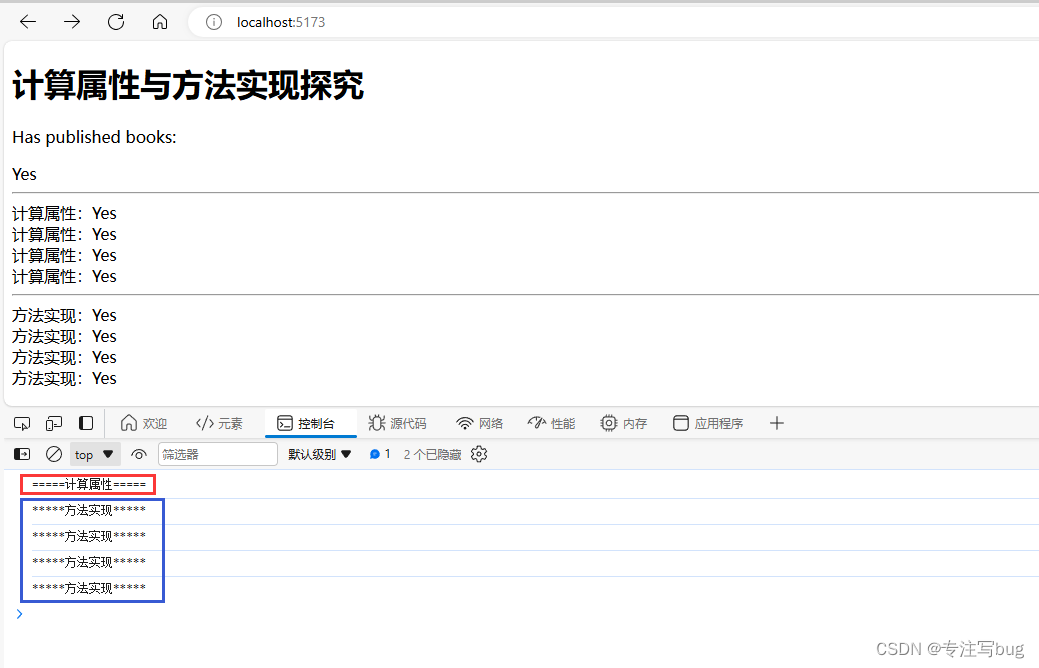
Vue——计算属性 computed 与方法 methods 区别探究
文章目录 前言计算属性的由来方法实现 计算属性 同样的效果计算属性缓存 vs 方法 前言 在官方文档中,给出了计算属性的说明与用途,也讲述了计算属性与方法的区别点。本篇博客只做自己的探究记录,以官方文档为准。 vue 计算属性 官方文档 …...

Java中的ORM框架——myBatis
一、什么是ORM ORM 的全称是 Object Relational Mapping。Object代表应用程序中的对象,Relational表示的是关系型数据库,Mapping即是映射。结合起来就是在程序中的对象和关系型数据库之间建立映射关系,这样就可以用面向对象的方式,…...

vue2生命周期和计算属性
vue2的生命周期 删除一些没用的 App.vue 删成这个样子就行 <template><router-view/></template><style lang"scss"></style>来到路由把没用的删除 import Vue from vue import VueRouter from vue-router import HomeView from .…...

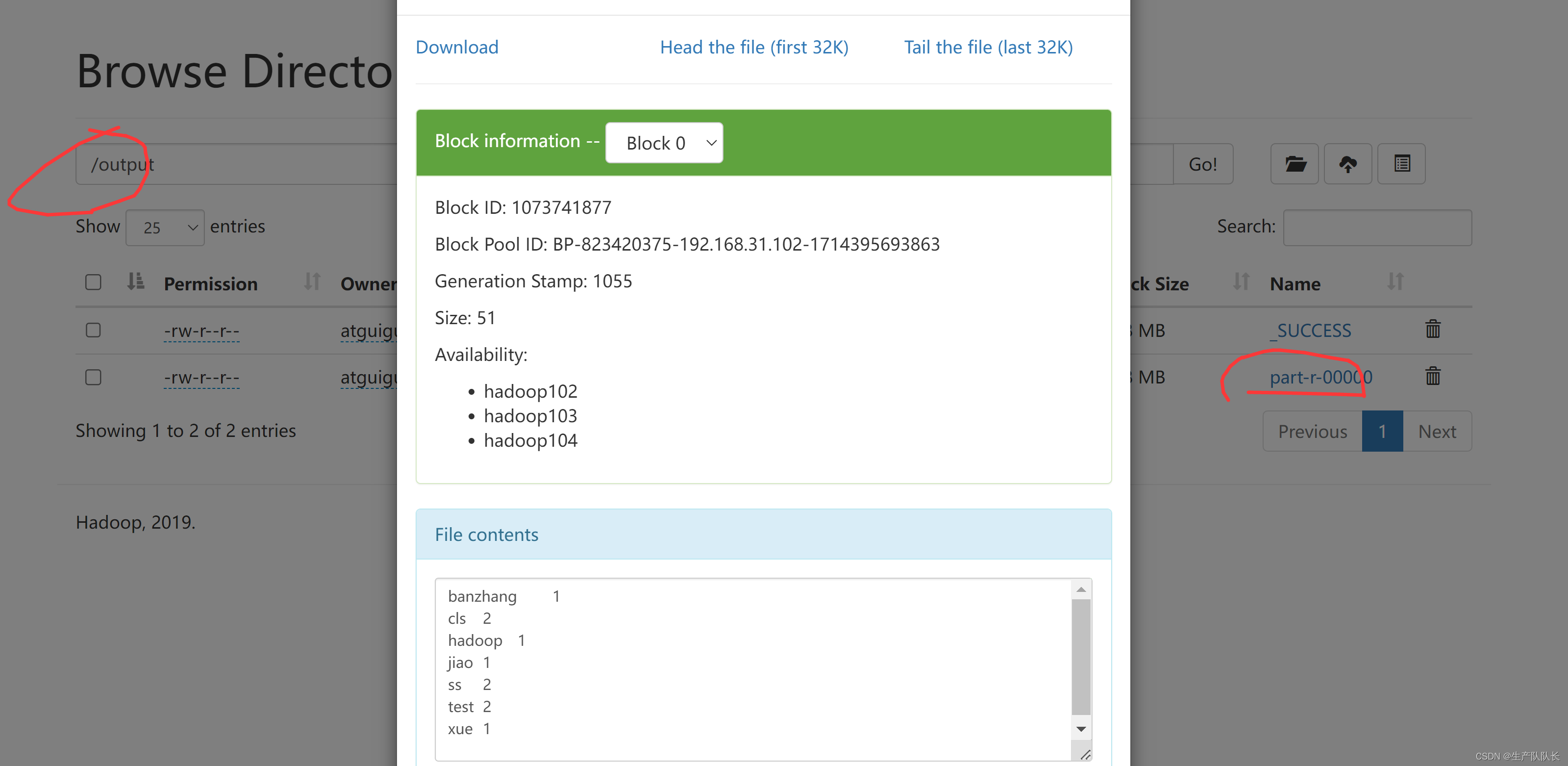
Hadoop3:MapReduce之简介、WordCount案例源码阅读、简单功能开发
一、概念 MapReduce是一个 分布式运算程序 的编程框架,是用户开发“基于 Hadoop的数据分析 应用”的核心框架。 MapReduce核心功能是将 用户编写的业务逻辑代码 和 自带默认组件 整合成一个完整的 分布式运算程序 ,并发运行在一个 Hadoop集群上。 1、M…...

centos8stream 编译安装 php-rabbit-mq模块
官方GitHub:https://github.com/php-amqp/php-amqp 环境依赖安装 dnf install cmake make -y 1.安装rabbitmq-c cd /usr/local/src/ wget https://github.com/alanxz/rabbitmq-c/archive/refs/tags/v0.14.0.tar.gz tar xvf v0.14.0.tar.gz cd rabbitmq-c-0.14.0/…...

「异步魔法:Python数据库交互的革命」(二)
哈喽,我是阿佑,上篇文章带领了大家跨入的异步魔法的大门——Python数据库交互,一场魔法与技术的奇幻之旅! 从基础概念到DB-API,再到ORM的高级魔法,我们一步步揭开了数据库操作的神秘面纱。SQLAlchemy和Djan…...

php正则中的i,m,s,x,e分别表示什么
正则表达式模式修饰符(也称为标志或模式修饰符)用于改变正则表达式的行为。这些修饰符可以附加在正则表达式的定界符之后,通常为正斜杠(/)或井号(#),以改变搜索或替换的方式。 1、i…...

最新!2023年台湾10米DEM地形瓦片数据
上次更新谷歌倾斜摄影转换生成OSGB瓦片V1.1版本,使用该版本生产了台北、台中、桃园三个地方的倾斜摄影OSGB数据,在OSGB可视化软件中进行展示,可视化效果和加载效率俱佳。已经很久没更新地形瓦片数据,主要是热点地区的原始数据没有…...
 |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践)
网络学习(11) |深入解析客户端缓存与服务器缓存:HTTP缓存控制头字段及优化实践
文章目录 客户端缓存与服务器缓存的区别客户端缓存浏览器缓存应用程序缓存优点缺点 服务器缓存优点缺点 HTTP缓存控制头字段Cache-ControlExpiresLast-ModifiedETag 缓存策略的优化与实践经验分享1. 使用合适的缓存头字段2. 结合使用Last-Modified和ETag3. 利用CDN进行缓存4. 实…...

uniapp中二次封装jssdk和使用
直接上代码 // import wx from "weixin-js-sdk"; /*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一…...

只刷题可以通过PMP考试吗?
咱们都知道,PMBOK那本书,哎呀,读起来确实有点费劲。所以,有些人就想了,干脆我就刷题吧,题海战术,没准儿也能过。这话啊,听起来似乎有点道理,但咱们得好好琢磨琢磨。 刷题…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
