[猫头虎分享21天微信小程序基础入门教程]第21天:小程序的社交分享与消息推送
[猫头虎分享21天微信小程序基础入门教程]第21天:小程序的社交分享与消息推送

第21天:小程序的社交分享与消息推送 📲
自我介绍
大家好,我是猫头虎,一名全栈软件工程师。今天我们继续微信小程序的学习,重点了解如何实现社交分享与消息推送功能。这些功能可以帮助你提高小程序的用户互动和活跃度。🚀
社交分享
微信小程序提供了丰富的分享功能,可以让用户将内容分享到微信好友和朋友圈。
一、实现分享功能
1. 配置分享菜单
在小程序的 app.json 文件中配置分享菜单:
{"window": {"navigationBarTitleText": "小程序","navigationStyle": "custom"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}]}
}
2. 使用 onShareAppMessage 实现分享
在页面的 js 文件中实现分享逻辑:
Page({onShareAppMessage() {return {title: '分享标题',path: '/pages/index/index',imageUrl: '/images/share-image.png', // 分享图片success(res) {console.log('分享成功:', res);},fail(err) {console.error('分享失败:', err);}};}
});
二、自定义分享内容
1. 动态生成分享内容
根据页面内容动态生成分享标题和路径:
Page({data: {articleTitle: '文章标题'},onShareAppMessage() {return {title: `快来阅读这篇文章: ${this.data.articleTitle}`,path: `/pages/article/article?id=123`,imageUrl: '/images/share-image.png',success(res) {console.log('分享成功:', res);},fail(err) {console.error('分享失败:', err);}};}
});
消息推送
微信小程序提供了订阅消息功能,可以向用户推送消息。
三、实现订阅消息
1. 配置订阅消息模板
在微信公众平台的“订阅消息”功能中创建并配置消息模板。
2. 请求订阅消息权限
在页面的 js 文件中请求用户订阅消息权限:
Page({requestSubscribeMessage() {wx.requestSubscribeMessage({tmplIds: ['TEMPLATE_ID'], // 替换为你的订阅消息模板IDsuccess(res) {console.log('订阅成功:', res);if (res['TEMPLATE_ID'] === 'accept') {// 用户同意订阅消息wx.showToast({title: '订阅成功',icon: 'success'});}},fail(err) {console.error('订阅失败:', err);}});}
});
3. 发送订阅消息
在后端服务器上实现发送订阅消息的逻辑。以下是使用 Node.js 和 Express 的示例:
const express = require('express');
const axios = require('axios');
const app = express();app.post('/send-message', (req, res) => {const { openid, templateId, formId, data } = req.body;// 获取小程序的 access_tokenaxios.get(`https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=YOUR_APPID&secret=YOUR_SECRET`).then(response => {const accessToken = response.data.access_token;// 发送订阅消息return axios.post(`https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=${accessToken}`, {touser: openid,template_id: templateId,page: 'pages/index/index',data: data});}).then(response => {res.json({ success: true, data: response.data });}).catch(error => {console.error('发送消息失败:', error);res.json({ success: false, error: error.message });});
});app.listen(3000, () => {console.log('Server running on port 3000');
});
小测试 🧪
- 实现一个页面的分享功能,用户可以将该页面分享给微信好友。
- 请求用户订阅消息权限,并发送一条测试消息到用户的微信。
今日学习总结 📚
| 概念 | 详细内容 |
|---|---|
| 社交分享 | 配置分享菜单,使用 onShareAppMessage 实现分享 |
| 自定义分享内容 | 动态生成分享标题和路径 |
| 消息推送 | 配置订阅消息模板,请求订阅消息权限,发送订阅消息 |
结语
通过今天的学习,你应该掌握了如何在小程序中实现社交分享与消息推送功能。这些技术可以帮助你提高小程序的用户互动和活跃度。感谢你跟随我完成了这21天的微信小程序基础入门教程。如果你有任何疑问,欢迎关注并留言在我的公众号猫头虎技术团队。📩
相关文章:

[猫头虎分享21天微信小程序基础入门教程]第21天:小程序的社交分享与消息推送
[猫头虎分享21天微信小程序基础入门教程]第21天:小程序的社交分享与消息推送 第21天:小程序的社交分享与消息推送 📲 自我介绍 大家好,我是猫头虎,一名全栈软件工程师。今天我们继续微信小程序的学习,重…...

aop整理
一、aop基础知识 Spring AOP 详细深入讲解代码示例 二、spring/spring boot/spring cloud中出现的注解/类与概念的对应 Aspect: 标注当前MyAspect是一个切面类,–》对应切面的概念,在切面类中有用Before等注解修饰的方法作为advice,也有用…...
)
Sublime Text 基础教程(个人总结)
Sublime Text 是一款广受欢迎的代码编辑器,以其简洁的界面和强大的功能而著称。它支持多种编程语言,具有高效的代码编辑和管理功能。本教程将详细介绍如何使用 Sublime Text,从安装到高级使用技巧,帮助你充分利用这款工具。 目录…...

线程安全 - 笔记
1 程序a调用c.so,程序b也调用c.so c.so加载两次吗? 在这种情况下,通常 c.so 不会被加载两次。 当一个程序调用一个共享对象文件(.so)时,操作系统的动态链接器将该共享对象映射到进程的虚拟内存空间中。后续由不同程序或者同一个程序调用相同的共享对象,都不会导致共享…...

分支机构多,如何确保文件跨域传输安全可控?
随着企业全球化发展,分支机构的分布越来越广泛,跨域文件传输需求也随之增加。然而,跨域文件传输面临的数据安全和传输效率问题,使得构建一个安全、可控的文件交换系统成为迫切需求。FileLink跨网文件交换系统通过综合的技术手段和…...

长安链使用Golang编写智能合约教程(二)
长安链2.3.0的go合约虚拟机和2.3.0以下的不兼容,编译的方式也有差异,所以在ide上做了区分。 教程三会写一些,其他比较常用SDK方法的解释和使用方法 教程一:(长安链2.1.的版本的智能合约) 教程三ÿ…...

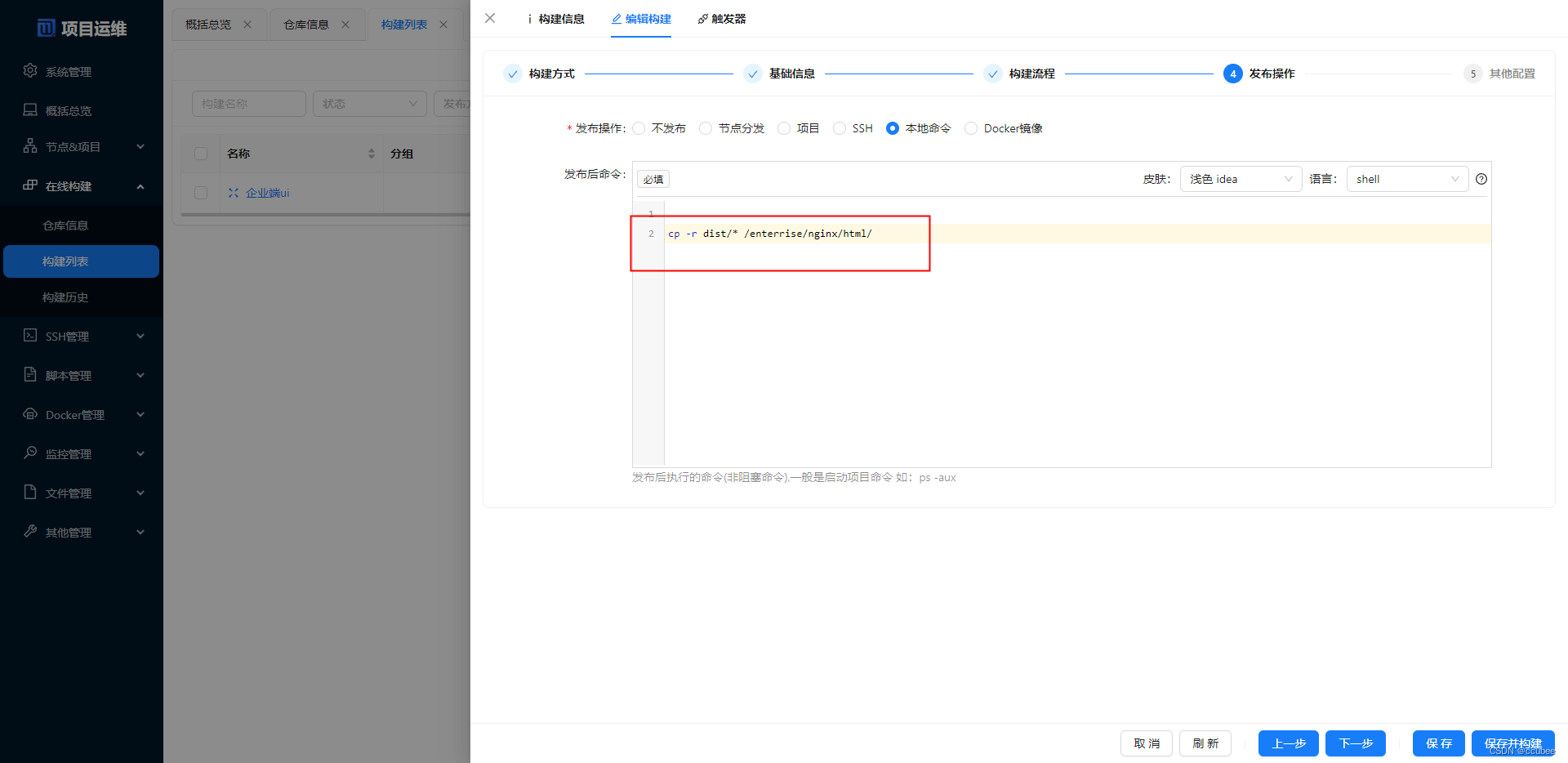
jpom linux发布前端 ruoyi
前置条件 辅助安装 安装jdk curl -fsSL https://jpom.top/docs/install.sh | bash -s Server jdkonly-moduledefault 一键安装maven 后端必备 curl -fsSL https://jpom.top/docs/install.sh | bash -s Server mvnonly-moduledefault 一键安装node 前端必备 curl -fsSL http…...

K8S认证|CKA题库+答案| 15. 备份还原Etcd
目录 15、 备份还原Etcd CKA v1.29.0模拟系统 下载试用 题目: 开始操作: 1)、切换集群 2)、登录master并提权 3)、备份Etcd现有数据 4)、验证备份数据快照 5)、查看节点和Pod状态 6࿰…...

软件架构设计属性之一:功能性属性浅析
文章目录 引言一、定义二、关键要素1. 需求满足2. 操作性3. 数据处理4. 业务流程支持5. 合规性 三、 设计原则1. 用户中心设计2. 模块化3. 抽象化4. 可扩展性5. 可维护性6. 设计原则的实施策略7. 设计原则的评估 四、实现策略1. 需求分析2. 功能分解3. 接口设计4. 技术选型5. 迭…...

学习Java的日子 Day48 函数,DOM
Day48 1.流程控制语句 if else for for-in(遍历数组时,跟Java是否一样) While do while break 语句用于跳出循环 continue 用于跳过循环中的一个迭代 2.函数 2.1 JavaScript 函数语法 函数就是包裹在花括号中的代码块,前面使用了关键词 function funct…...

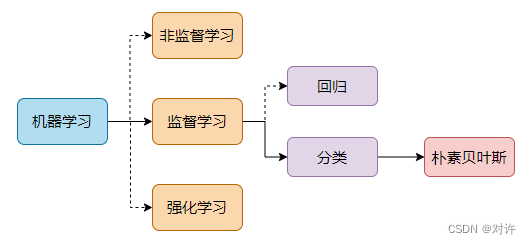
Scikit-Learn朴素贝叶斯
Scikit-Learn朴素贝叶斯 1、朴素贝叶斯1.1、贝叶斯分类1.2、贝叶斯定理1.3、贝叶斯定理的推导1.4、朴素贝叶斯及原理1.5、朴素贝叶斯的优缺点2、Scikit-Learn朴素贝叶斯2.1、Sklearn中的贝叶斯分类器2.2、Scikit-Learn朴素贝叶斯API2.3、Scikit-Learn朴素贝叶斯实践(新闻分类与…...

网页设计步骤总结
第一步:css重置 https://blog.csdn.net/BradenHan/article/details/132122504 第二步:媒体查询不同尺寸加载不同的css文件https://blog.csdn.net/Yi_Lesama/article/details/131184469 <!-- link元素中的CSS媒体查询 --> <link rel"styl…...

第十三期Big Demo Day亮点项目:CCarbon重塑碳交易生态,助力全球绿色发展
第十三期Big Demo Day活动即将于2024年5月28日在香港数码港的CyberArena隆重举行。我们荣幸地宣布,利用区块链技术优化全球碳交易CCarbon项目将亮相,参与精彩的项目路演。本次活动由ZeeprLabs、BiKing Exchange、Gather冠名赞助,Central Rese…...

python基础知识总结(第一节)
一、python简介: Python是一种解释型,面向对象的高级语言。 Pyhton的语法和动态类型,以及解释性语言的本质,使它一跃成为多数平台上写脚本和快速开发应用的编程语言。 python语言百度百科介绍 二、Python基础语法:…...

DOS学习-目录与文件应用操作经典案例-comp
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 案例 1: 基本比较 案例 2: 十进制显示差异 案例 3: 字符形式显…...

原神抽卡点名程序教程(直接下载用)
今天我要给大家分享一个在抖音上特别火的视频——原神抽卡点名程序教程。 废话不多说,直接上链接 :--点击下载原神抽卡程序 步骤1: 步骤2&am…...

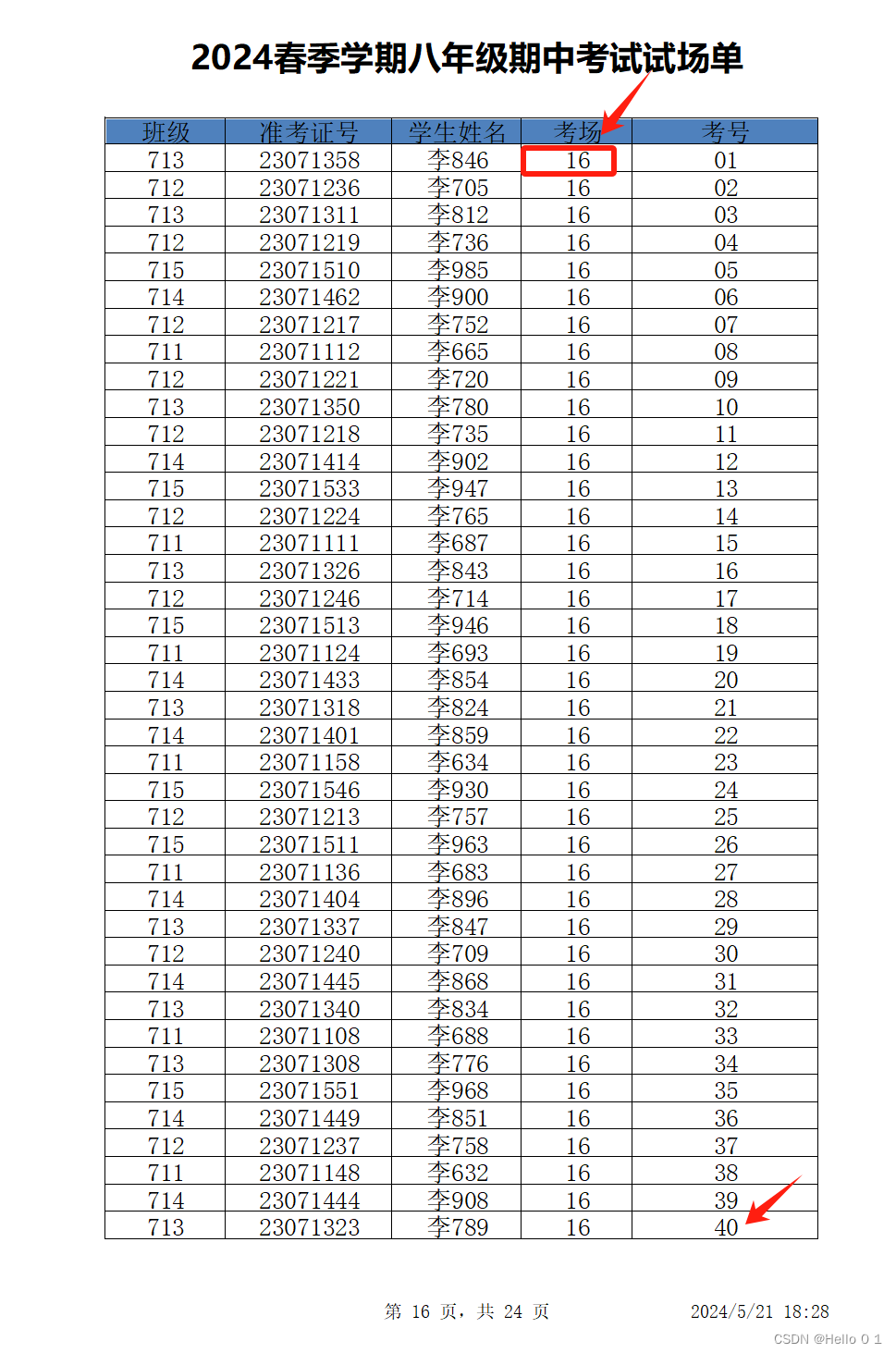
gpt-4o继续迭代考场安排程序 一键生成考场清单
接上两篇gpt-4o考场安排-CSDN博客,考场分层次安排,最终exe版-CSDN博客 当然你也可以只看这一篇。 今天又添加了以下功能,程序见后。 1、自动分页,每个考场打印一页 2、添加了打印试场单页眉 3、添加了页脚 第X页,…...

php 设置时区
date_default_timezone_set() 设置所有日期/时间函数使用的默认时区 除了在脚本中使用此函数设置默认时区,还可以使用 INI 设置 date.timezone 设置默认时区。 参数 timezoneId 时区标识符,像 UTC、Africa/Lagos、Asia/Hong_Kong 或 Europe/Lisbon。…...
ArcGIS不同图斑设置不同的透明度
对于设置一个图层的整体的透明度,我们在 ArcGIS制作带蒙版的遥感影像地图http://mp.weixin.qq.com/s?__bizMzIzNjM2NTYxMg&mid2247509080&idx1&sn38dccf0a52bb3bb3758f57114ee38b72&chksme8da161bdfad9f0d363da90959a8524dcf2b60d0e8d999f8ebeef0…...

前端 CSS 经典:图片边框
前言:有这么一个业务,需要边框随着图片宽度的变化而变化,比如一些聊天的气泡框等。 实现原理:使用 border-image 属性 效果图: 实现代码: <!DOCTYPE html> <html lang"en"><he…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

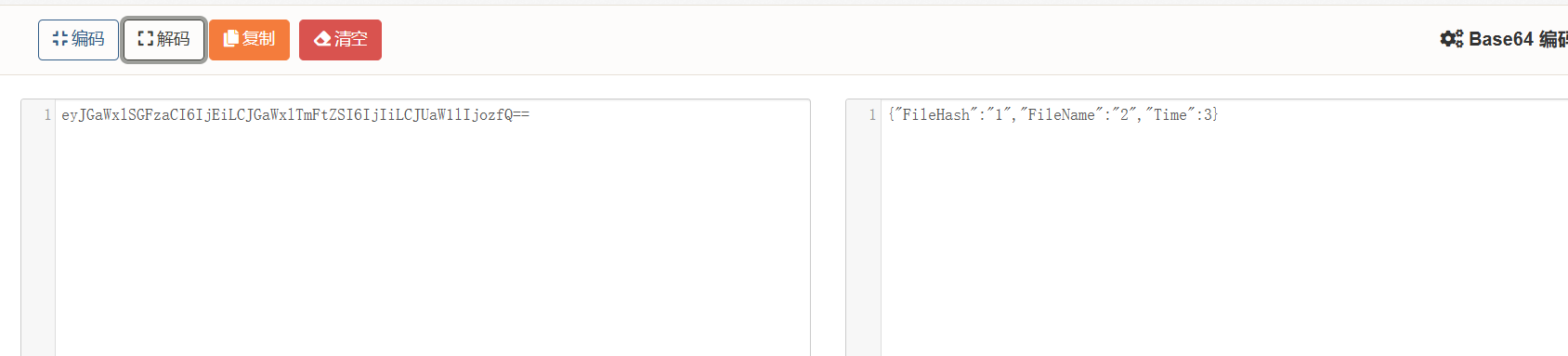
Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
