学习Java的日子 Day48 函数,DOM
Day48
1.流程控制语句
if else
for
for-in(遍历数组时,跟Java是否一样)
While
do while
break 语句用于跳出循环
continue 用于跳过循环中的一个迭代
2.函数
2.1 JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function
function 函数名(参数列表){
…代码块…
}
分类:
无参无返回值的函数
带参数的函数
带返回值的方法
注意:函数就是方法
<body>
<script type="text/javascript">//无参无返回值的函数function fun01(){console.log("用良心做教育1");}fun01();//带参数的函数//注意:形参不需要加类型,调用方法时可以传参也可以不传参function fun02(a,b){console.log("用良心做教育2:" + a + " -- " + b);}fun02();fun02(10,20);fun02("xxx","yyy");fun02("abc",12345);//带返回值的方法//注意:JS函数里的返回值不用像Java方法里必须指定返回值类型function fun03(){return "用良心做教育3";}var v = fun03();console.log(v);
</script>
</body>
2.1.1 函数也是数据
函数也是一种数据,我们可以把函数赋值给一个变量
var add = function(a,b,c){return a+b+c;}
2.1.2 函数的重载
注意:JS的函数里没有重载的概念
<body>
<script type="text/javascript">function fun(a,b){alert(a+b);}function fun(a,b,c){alert(a+b+c);}//a - 10//b - 20//c - undefindfun(10,20);
</script>
</body>
2.2.3 函数的递归
注意:递归是一种思想,只要是面向对象的语言都有这个思想
需求:设计一个函数,传入n,求n的阶乘
<body>
<script type="text/javascript">function fun(n){if(n != 1){return fun(n-1)*n;}else{return 1;}}var num = fun(5);alert(num);
</script>
</body>
2.2 系统提供的预定义函数
parseInt():试图将其收到的任何输入值转换成整数类型,转换失败则返回NaN
parseFloat():同上类似
isNaN(xxx):判断是否为非数字
isFinite(xxxx):判断输入的是否是一个既非Infinity也非NaN的数字
eval():会将其输入的字符串当作javascript代码来执行 (重要!!!!)
<body>
<script type="text/javascript">console.log("判断参数是否是数字:" + isFinite("abc"));//falseconsole.log("判断参数是否不是数字:" + isNaN("abc"));//trueconsole.log("将字符串转换为整数:" + parseInt("100.123"));//100console.log("将字符串转换为小数:" + parseFloat("100.123"));//100.123var str = "alert('用良心做教育');";eval(str);//认为字符串为js代码去执行</script>
</body>
3.DOM
采用DOM的方式来操作网页的元素
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
3.1 HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型
HTML DOM 模型被构造为对象的树。
3.2 HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
3.3 查找元素
通常,通过 JavaScript,您需要操作 HTML 元素
为了做到这件事情,您必须首先找到该元素,有三种方法来做这件事:
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
注意:document表示该文档,就是dom树
3.3.1 通过id查找 getElementById
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id
注意:getElementById获取到的是单个对象
<body><span id="span01">用良心做教育</span>
<br />
<span>做真实的自己</span><script type="text/javascript">//通过id获取元素var span01 = document.getElementById("span01");//绑定单击事件span01.onclick = function(){//设置内容span01.innerHTML = "做真实的自己";}</script>
</body>
3.3.2 通过标签名查找 getElementsByTagName
通过标签名查找 HTML 元素
注意:getElementsByTagName获取到的是数组,要用[0],[1]去选择
<body><span>用良心做教育</span>
<br />
<span>做真实的自己</span><script type="text/javascript">//通过标签获取元素数组var span01 = document.getElementsByTagName("span")[0];//绑定单击事件span01.onclick = function(){//设置内容span01.innerHTML = "xxxx";}</script>
</body>
3.3.3 通过class查找 getElementsByClassName
通过class查找 HTML 元素
注意:getElementsByClassName获取到的是数组,要用[0],[1]去选择
<body><span class="myclass">用良心做教育</span>
<br />
<span class="myclass">做真实的自己</span><script type="text/javascript">//通过class属性获取元素数组var span01 = document.getElementsByClassName("myclass")[0];//绑定单击事件span01.onclick = function(){//设置内容span01.innerHTML = "xxxx";}</script>
</body>
3.3.4 通过name查找 getElementsByName
注意:getElementsByName获取到的是数组,要用[0],[1]去选择
<body><img name="xxx" src="../../img/小米.jpg" />
<img name="xxx" src="../../img/小米.jpg" /><script type="text/javascript">//通过name属性获取元素数组var img = document.getElementsByName("xxx")[0];//绑定单击事件img.onclick = function(){//设置属性img.src = "../../img/华为.jpg";}</script>
</body>3.4 DOM_HTML 操作元素
3.4.1 操作内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
<body><button onclick="fun01()">获取内容 - innerText</button>
<button onclick="fun02()">设置内容 - innerText</button>
<br />
<span>用良心做教育</span>
<br /><button onclick="fun03()">获取内容 - innerHTML</button>
<button onclick="fun04()">设置内容 - innerHTML</button>
<br />
<span>用良心做教育</span><script type="text/javascript">var span01 = document.getElementsByTagName("span")[0];var span02 = document.getElementsByTagName("span")[1];function fun01(){console.log(span01.innerText);}function fun02(){span01.innerText = "<h1>做真实的自己</h1>";}function fun03(){console.log(span02.innerHTML);}function fun04(){//把文本当做html标签设置span02.innerHTML = "<h1>做真实的自己</h1>";}</script>
</body>innerHTML,innerText的区别:
innerHTML:把文本当做html标签设置
innerText:文本就是文本
3.4.2 操作属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value
获取属性值:getAttribute
修改属性值:setAttribute
<body><button onclick="fun01()">获取属性</button>
<button onclick="fun02()">设置属性</button>
<br />
<img src="../../img/小米.jpg" width="100px" height="100px" />
<br /><script type="text/javascript">var img1 = document.getElementsByTagName("img")[0];var img2 = document.getElementsByTagName("img")[1];function fun01(){console.log(img2.getAttribute("src"));console.log(img2.getAttribute("width"));console.log(img2.getAttribute("height"));}function fun02(){img2.setAttribute("src","../../img/华为.jpg");img2.setAttribute("width","100%");img2.setAttribute("height","100%");}</script>
</body>3.4.3 操作css样式
如需改变 HTML 元素的css样式,请使用这个语法:
document.getElementById(id).style.property=new style
<body><button onclick="fun01()">获取样式</button>
<button onclick="fun02()">设置样式</button>
<br />
<span>用良心做教育</span><script type="text/javascript">var span = document.getElementsByTagName("span")[0]function fun01(){console.log(span.style.color);console.log(span.style.fontSize);}function fun02(){span.style.color = "red";span.style.fontSize = "50px";}</script>
</body>3.5 事件
对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
οnclick=JavaScript
HTML 事件的例子:
l 当用户点击鼠标时
l 当网页已加载时
l 当鼠标移动到元素上时
l 当输入字段被改变时
l 当提交 HTML 表单时
3.5.1 onclick 单击事件
点击之后,更改标题内容
this代表当前被点击的对象
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><h1 onclick="fun01()">用良心做教育</h1><script type="text/javascript">var h1 = document.getElementsByTagName("h1")[0];function fun01(){h1.innerText = "做真实的自己";}</script></body>
</html>换一种写法:
this代表当前被点击的对象
obj是随便写的一个对象
<body><h1 onclick="fun01(this)">用良心做教育</h1><script type="text/javascript">function fun01(obj){obj.innerText = "做真实的自己";}</script>
</body>换一种写法:
<body><h1>用良心做教育</h1><script type="text/javascript">var h1 = document.getElementsByTagName("h1")[0];//绑定单击事件h1.onclick = function(){this.innerText = "做真实的自己";}</script>
</body>3.5.2 onload 页面加载事件
onload 一般可以来做一些网页的环境准备工作
页面加载事件:事件会在页面元素和图像加载完成后立即发生
注意:js是一行一行去执行的
<title></title><script type="text/javascript">//页面加载事件:事件会在页面元素和图像加载完成后立即发生window.onload = function(){var h1 = document.getElementsByTagName("h1")[0];h1.onclick = function(){this.innerText = "做真实的自己";}}</script></head>
<body><h1>用良心做教育</h1> </body>3.5.3 键盘事件
监听器:
onkeydown:键盘按下事件
onkeypress:键盘按下事件 - 功能键(上下左右、删除键…)是不会被触发的
onkeyup:键盘松开事件
<body><input type="text" onkeydown="myDown()"onkeypress="myPress()"onkeyup="myUp()"
/><script type="text/javascript">function myDown(){//键盘按下事件console.log("down");}function myPress(){//键盘按下事件 - 功能键(上下左右、删除键...)是不会被触发的console.log("press");}function myUp(){//键盘松开事件console.log("up");}</script>
</body>案例,设置一个文本框,每敲一个字母,会触发将输入文本转换为大写的函数
<body><input type="text" onkeyup="myUp(this)"
/><script type="text/javascript">function myUp(obj){//获取value属性var v = obj.value;//转大写v = v.toUpperCase();//设置value属性obj.value = v;} </script>
</body>3.5.4 鼠标移动事件
onMouseDown 按下鼠标时触发
onMouseOver 鼠标经过时触发
onMouseUp 按下鼠标松开鼠标时触发
onMouseOut 鼠标移出时触发
onMouseMove 鼠标移动时触
<body><img src="../../img/小米.jpg" width="100px" height="100px"onmousedown="myDown()"onmouseup="myUp()"onmousemove="myMove()"onmouseover="myOver()"onmouseout="myOut()"
/><script type="text/javascript">function myDown(){//鼠标按下事件console.log("down");}function myUp(){//鼠标松开事件console.log("up");}function myMove(){//鼠标移动事件console.log("move");}function myOver(){//鼠标移入事件console.log("over");}function myOut(){//鼠标移出事件console.log("out");}</script>
</body>案例:图片,移入图片中就设置高亮,移出就暗沉
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">img{width: 100px;height: 100px;opacity: 0.3;/*设置透明度*/}</style></head><body><img src="../../img/touxiang01.jpg" /><img src="../../img/touxiang02.jpg" /><img src="../../img/touxiang03.jpg" /><img src="../../img/tx1.jpg" /><img src="../../img/tx2.jpg" /><img src="../../img/tx3.jpg" /><img src="../../img/波多野结衣.jpg" /><script type="text/javascript">//动态绑定事件var imgArr = document.getElementsByTagName("img");for(var i = 0;i<imgArr.length;i++){var img = imgArr[i];img.onmouseover = function(){this.style.opacity = 1;}img.onmouseout = function(){this.style.opacity = 0.3;}}</script></body>
</html>运行结果:

3.5.5 焦点事件 onfocus/onblur
onfocus:获取焦点事件
onblur:失去焦点事件
<body><input type="text"onfocus="myFocus()"onblur="myBlur()"
/><script type="text/javascript">function myFocus(){//获取焦点事件console.log("focus");}function myBlur(){//失去焦点事件console.log("blur");} </script>
</body>案例:写一个注册的文本框,默认显示“请输入账号…”,光标定位到之后,自动将里面的信息清除掉
<body><input type="text"value="请输入账号..."//value的内容可以直接显示在文本框里面οnfοcus="myFocus(this)"οnblur="myBlur(this)"
/><script type="text/javascript">function myFocus(obj){//获取焦点事件if(obj.value == "请输入账号..."){obj.value = "";}}function myBlur(obj){//失去焦点事件//获取该函数里的代码,如果当前浏览器支持该函数,就返回函数里的代码(字符串),如果不支持就返回undefined//alert(obj.value.trim);//判断浏览器是否兼容次方法if(obj.value.trim){if(obj.value.trim() == ""){obj.value = "请输入账号...";}}else{//注意:IE老版本是不支持trim()//将字符串的首尾空格的字符替换成空字符串,以达到去空格的目的if(obj.value.replace(/(^\s+)|(\s+$)/g,"") == ""){obj.value = "请输入账号...";}}}</script>
</body>相关文章:

学习Java的日子 Day48 函数,DOM
Day48 1.流程控制语句 if else for for-in(遍历数组时,跟Java是否一样) While do while break 语句用于跳出循环 continue 用于跳过循环中的一个迭代 2.函数 2.1 JavaScript 函数语法 函数就是包裹在花括号中的代码块,前面使用了关键词 function funct…...

Scikit-Learn朴素贝叶斯
Scikit-Learn朴素贝叶斯 1、朴素贝叶斯1.1、贝叶斯分类1.2、贝叶斯定理1.3、贝叶斯定理的推导1.4、朴素贝叶斯及原理1.5、朴素贝叶斯的优缺点2、Scikit-Learn朴素贝叶斯2.1、Sklearn中的贝叶斯分类器2.2、Scikit-Learn朴素贝叶斯API2.3、Scikit-Learn朴素贝叶斯实践(新闻分类与…...

网页设计步骤总结
第一步:css重置 https://blog.csdn.net/BradenHan/article/details/132122504 第二步:媒体查询不同尺寸加载不同的css文件https://blog.csdn.net/Yi_Lesama/article/details/131184469 <!-- link元素中的CSS媒体查询 --> <link rel"styl…...

第十三期Big Demo Day亮点项目:CCarbon重塑碳交易生态,助力全球绿色发展
第十三期Big Demo Day活动即将于2024年5月28日在香港数码港的CyberArena隆重举行。我们荣幸地宣布,利用区块链技术优化全球碳交易CCarbon项目将亮相,参与精彩的项目路演。本次活动由ZeeprLabs、BiKing Exchange、Gather冠名赞助,Central Rese…...

python基础知识总结(第一节)
一、python简介: Python是一种解释型,面向对象的高级语言。 Pyhton的语法和动态类型,以及解释性语言的本质,使它一跃成为多数平台上写脚本和快速开发应用的编程语言。 python语言百度百科介绍 二、Python基础语法:…...

DOS学习-目录与文件应用操作经典案例-comp
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一.前言 二.使用 三.案例 案例 1: 基本比较 案例 2: 十进制显示差异 案例 3: 字符形式显…...

原神抽卡点名程序教程(直接下载用)
今天我要给大家分享一个在抖音上特别火的视频——原神抽卡点名程序教程。 废话不多说,直接上链接 :--点击下载原神抽卡程序 步骤1: 步骤2&am…...

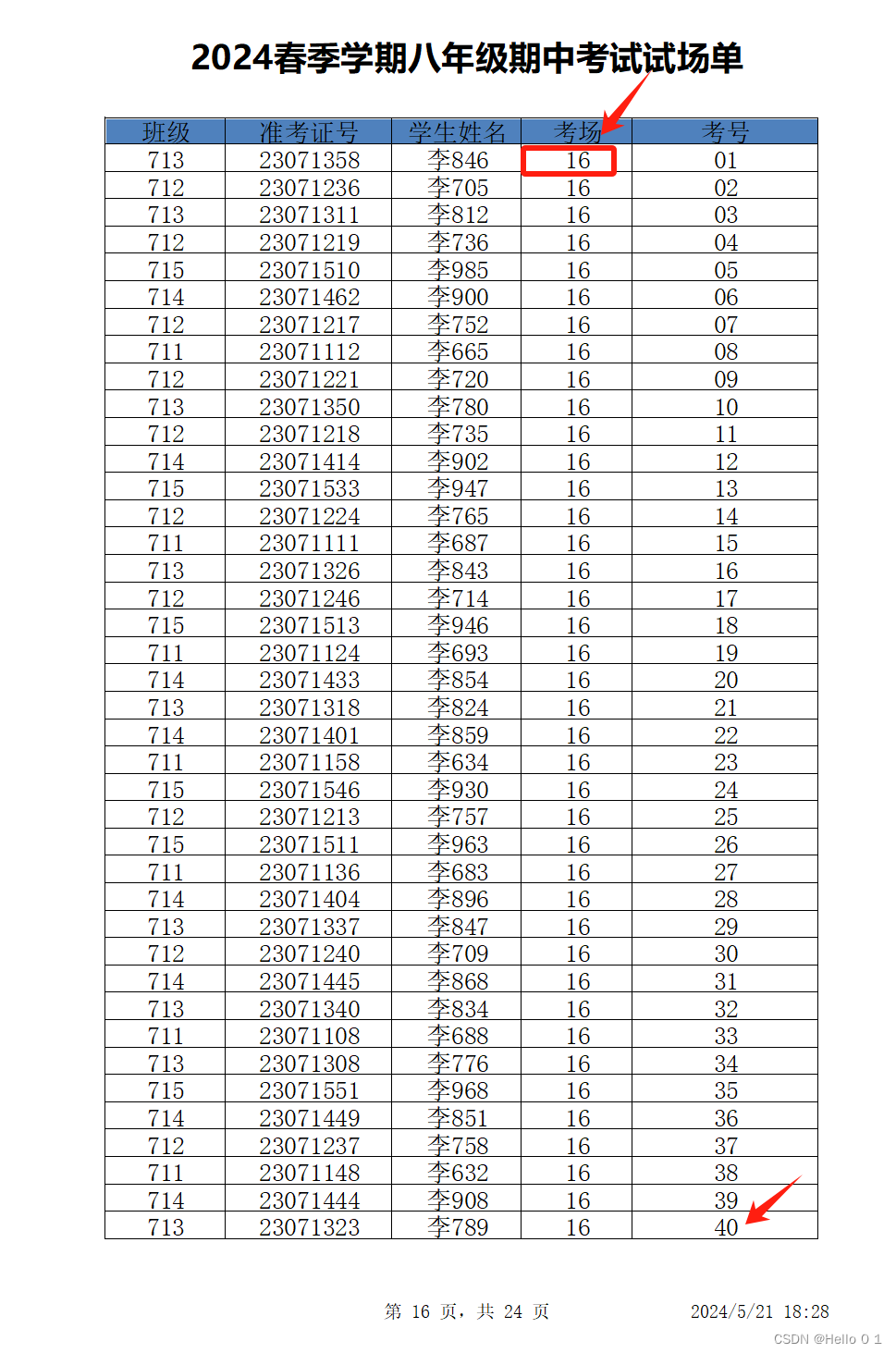
gpt-4o继续迭代考场安排程序 一键生成考场清单
接上两篇gpt-4o考场安排-CSDN博客,考场分层次安排,最终exe版-CSDN博客 当然你也可以只看这一篇。 今天又添加了以下功能,程序见后。 1、自动分页,每个考场打印一页 2、添加了打印试场单页眉 3、添加了页脚 第X页,…...

php 设置时区
date_default_timezone_set() 设置所有日期/时间函数使用的默认时区 除了在脚本中使用此函数设置默认时区,还可以使用 INI 设置 date.timezone 设置默认时区。 参数 timezoneId 时区标识符,像 UTC、Africa/Lagos、Asia/Hong_Kong 或 Europe/Lisbon。…...
ArcGIS不同图斑设置不同的透明度
对于设置一个图层的整体的透明度,我们在 ArcGIS制作带蒙版的遥感影像地图http://mp.weixin.qq.com/s?__bizMzIzNjM2NTYxMg&mid2247509080&idx1&sn38dccf0a52bb3bb3758f57114ee38b72&chksme8da161bdfad9f0d363da90959a8524dcf2b60d0e8d999f8ebeef0…...

前端 CSS 经典:图片边框
前言:有这么一个业务,需要边框随着图片宽度的变化而变化,比如一些聊天的气泡框等。 实现原理:使用 border-image 属性 效果图: 实现代码: <!DOCTYPE html> <html lang"en"><he…...

异常有什么,异常类有什么
在Java中,异常(Exception)是一种在程序运行过程中出现的不正常情况。异常机制提供了一种从错误中恢复的途径。异常分为两大类:检查异常(Checked Exception)和运行时异常(Runtime Exception&…...

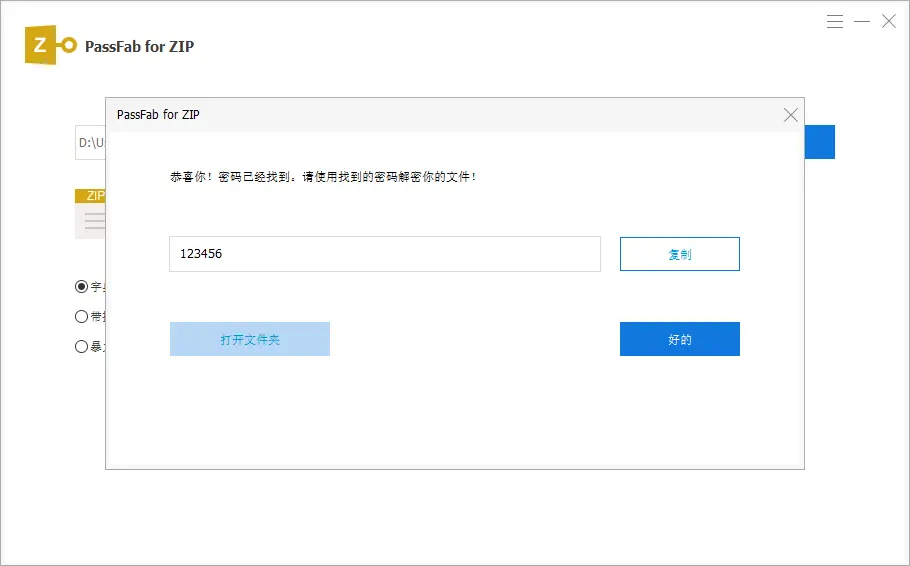
如何解压忘记了密码的加密zip压缩包?这两个方法收藏好!
加密是一种保护信息不被未经授权访问的重要手段。ZIP压缩包作为一种常见的文件压缩格式,zip文件加密是很多人都回去做的一件事情,那么zip加密文件如何解密?有几种方法可以解密呢?今天介绍几种方法给大家。 一、尝试常用密码 我们…...

java中,怎样用最简单方法实现写word文档
在跨平台环境中实现写word时,如果用现成的库,就会涉及跨平台兼容性问题,比如在安卓与java中实现写word的功能。还有一个问题就是,完全用程序生成word文档,工作量较大。所以采用了模板替换的方法。 docx文档本质就是一…...

大语言模型的工程技巧(三)——分布式计算
相关说明 这篇文章的大部分内容参考自我的新书《解构大语言模型:从线性回归到通用人工智能》,欢迎有兴趣的读者多多支持。 本文将讨论如何利用多台机器进行神经网络的分布式训练。利用多台机器来加速大语言模型的训练,是其获得成功的重要原…...

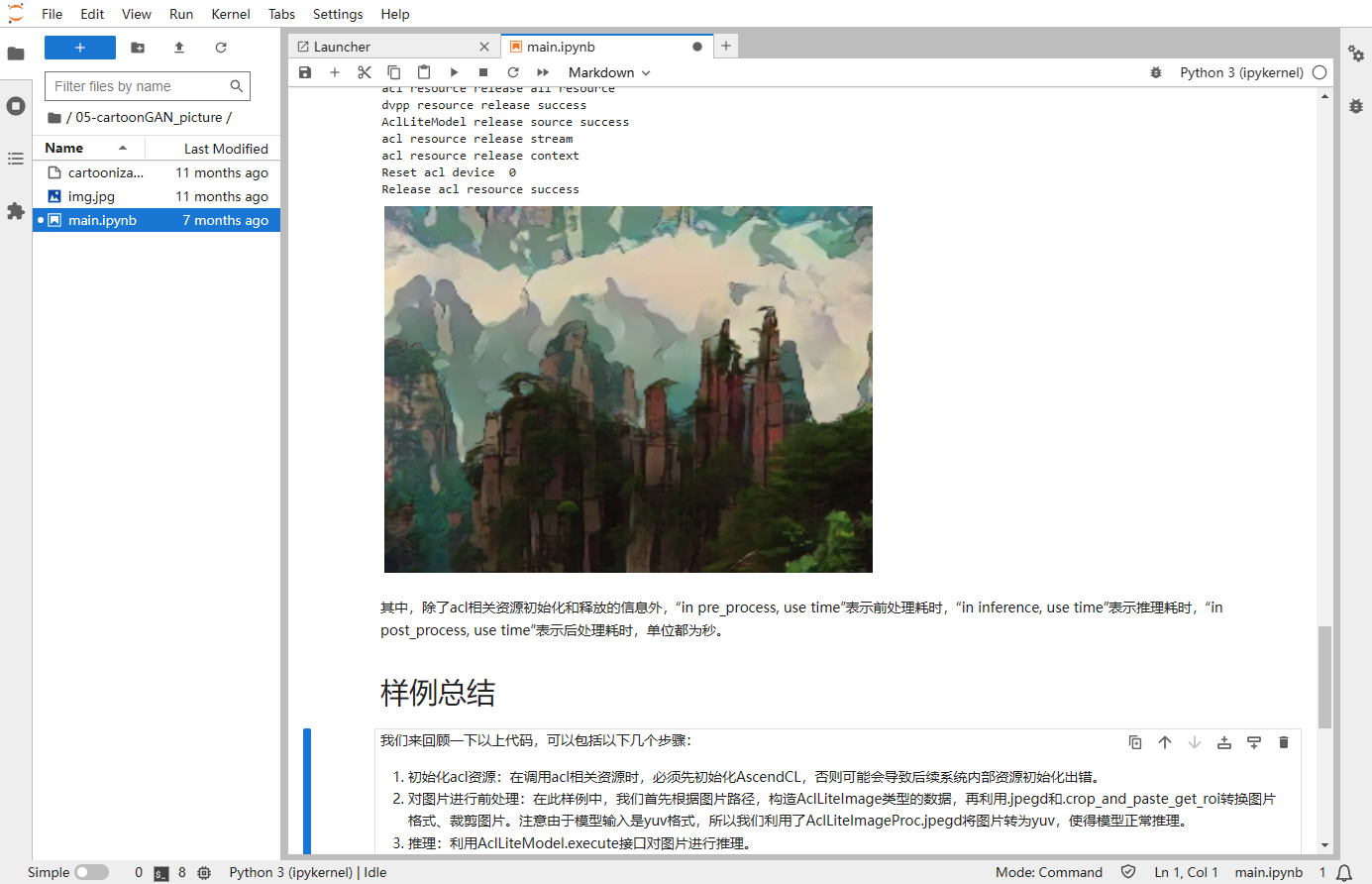
AI开发初体验:昇腾加持,OrangePi AIpro 开发板
文章目录 一、前言二、板子介绍2.1 拆箱2.2 板子规格2.2.1 常规项目2.2.2 扩展项目2.2.3 操作系统 2.3 点板画面 三、AI程序初体验3.1 新奇的地方3.2 运行第一个AI程序3.2.1 硬件连接3.2.2 串口连接3.2.3 开启外部IP端口3.2.4 查询板子IP地址3.2.5 了解 juypter lab 启动脚本&a…...

微服务架构下Docker容器技术与Kubernetes(K8S)
Kubernetes、微服务和Docker容器技术的结合提供了一个强大、灵活且高效的平台,能够应对现代应用程序的复杂性和动态性。Kubernetes的自动化管理、服务发现、负载均衡和配置管理,与Docker的标准化打包和运行环境相结合,最大化地发挥了微服务架…...

风萧萧兮易水寒,壮士一去兮不复还 的 rm 命令
风萧萧兮易水寒,壮士一去兮不复还 的 rm 命令 风萧萧兮易水寒,壮士一去兮不复还 的 rm语法几个示例/bin/rm Argument list too long – Linux”配合find与xargs完成删除海量文件使用find的delete选项 快速删除大文件 风萧萧兮易水寒,壮士一去…...

How Diffusion Models Work
introduction intuition goal 让神经网络学到图像是什么样的,一种方式是对数据添加不同级别的噪音,让神经网络能够区分细节/总体轮廓 训练一个神经网络去产生精灵 sampling nn 图像恢复 论文 https://zhuanlan.zhihu.com/p/686235079...

antd table列选中效果实现
前言 开发中有一个需要呈现不同时间点各个气象要素的值需求,我觉得一个table可以实现这类数据的展示,只是因为时间点时关注的重点,所以需要列选中效果,清晰的展示时间点下的要素数据。我选择的是antd的table组件,这个…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
