【Uniapp微信小程序】自定义水印相机、微信小程序地点打卡相机
效果图


template
下方的image图片自行寻找替换!
<template><view><camerav-if="!tempImagePath && cameraHeight !== 0":resolution="'high'":frame-size="'large'":device-position="device":flash="flash":style="{position: 'fixed',top: '0',width: cameraWidth + 'px',height: cameraHeight + 'px',}"></camera><imagev-else:src="tempImagePath"mode="widthFix"style="width: 100%"></image><view class="watermark" v-if="cameraHeight !== 0"><view class="time"><text class="times-r">{{ time }}</text><text class="times-date"><text class="year-date">{{ date }}</text><text class="weeks-date">{{ week }}</text></text></view><view class="location_box"><view class="location">{{ address }}</view></view></view><canvastype="2d"id="canvas":style="{position: 'fixed',top: '-10000px',left: '-10000px',width: canvasWidth + 'px',height: canvasHeight + 'px',}"></canvas><view class="handle" id="myContainer"><button class="handle_card" @click="chooseLocation"><imageclass="handle_card_icon":src="require('./image/wz.png')"mode="widthFix"></image><view class="handle_card_name">定位</view></button><button class="handle_card" @click="setDevice"><imageclass="handle_card_icon":src="require('./image/qh.png')"mode="widthFix"></image><view class="handle_card_name">切换</view></button><button class="handle_ps" @click="takePhoto"><imageclass="handle_ps_image":src="require('./image/ps.png')"mode="widthFix"></image><view class="handle_ps_name">拍摄</view></button><button class="handle_card" @click="setFlash"><imageclass="handle_card_icon":src="require('./image/sd.png')"mode="widthFix"></image><view class="handle_card_name">闪光</view></button><button class="handle_card" open-type="share"><imageclass="handle_card_icon":src="require('./image/fx.png')"mode="widthFix"></image><view class="handle_card_name">分享</view></button></view></view>
</template>
js
开发者秘钥key自行填写,用于定位位置功能!
showToast和showLoading为自行封装的弹窗
如果没有直接用官网的uni.showToast
<script>
const mapSDK = new QQMapWX({key: "", //申请的开发者秘钥key
});
import { showToast, showLoading } from "@/js/common.js";
export default {data() {return {device: "back",flash: "",date: "",time: "",week: "",address: "",addressName: "",cameraWidth: 0,cameraHeight: 0,canvasWidth: 0,canvasHeight: 0,tempImagePath: "",timer: null,};},created() {const systemInfo = wx.getSystemInfoSync();const screenWidth = systemInfo.screenWidth;const screenHeight = systemInfo.screenHeight;const statusBarHeight = systemInfo.statusBarHeight;const menuButtonInfo = wx.getMenuButtonBoundingClientRect();const cameraWidth = screenWidth;uni.createSelectorQuery().select("#myContainer").boundingClientRect((rect) => {const cameraHeight =screenHeight -statusBarHeight -menuButtonInfo.height -(menuButtonInfo.top - systemInfo.statusBarHeight) * 2 -rect.height;this.cameraWidth = cameraWidth;this.cameraHeight = cameraHeight;this.getTime();this.getLocation();}).exec();},methods: {// 获取并更新时间的方法getTime() {this.timer = setInterval(() => {const timeData = this.formatTime();this.date = timeData.date;this.time = timeData.time;this.week = timeData.week;}, 1000);},// 获取并更新位置信息的方法getLocation() {uni.getLocation({success: (Locares) => {mapSDK.reverseGeocoder({location: {latitude: Locares.latitude,longitude: Locares.longitude,},get_poi: 1,success:(res)=> {this.address = res.address;}})})}})},// 拍摄事件takePhoto() {const ctx = uni.createCameraContext();ctx.takePhoto({quality: "high",success: (res) => {this.canvasWidth = res.width;this.canvasHeight = res.height;this.tempImagePath = res.tempImagePath;this.addWatermark(this.tempImagePath).then((addWatermark) => {uni.saveImageToPhotosAlbum({filePath: addWatermark,success: () => {showToast("保存成功");this.tempImagePath = "";},});}).catch((e) => {showToast(e);})}})},/*** 给图片添加水印*/addWatermark(imageUrl) {return new Promise((resolve, reject) => {showLoading("图片生成中...");const query = uni.createSelectorQuery();query.select("#canvas").fields({node: true,}).exec((res) => {const canvas = res[0].node;const ctx = canvas.getContext("2d");const { canvasWidth, canvasHeight } = this;canvas.width = canvasWidth;canvas.height = canvasHeight;// 绘制背景图片const image = canvas.createImage();image.src = imageUrl;image.onload = () => {const sizeX = this.canvasWidth / 375;ctx.drawImage(image, 0, 0);ctx.font = `${35 * sizeX}px 黑体`;ctx.fillStyle = "#ffffff";ctx.textBaseline = "bottom";// 绘制时间ctx.fillText(this.time, 10 * sizeX, canvasHeight - 30 * sizeX);const timeWidth = ctx.measureText(this.time).width;// 绘制边框线条ctx.beginPath();ctx.lineCap = "round";ctx.moveTo(timeWidth + 16 * sizeX, canvasHeight - 59 * sizeX);ctx.lineTo(timeWidth + 16 * sizeX, canvasHeight - 36 * sizeX);ctx.lineWidth = 3 * sizeX;ctx.strokeStyle = "#7FCAF4";ctx.stroke();// 绘制年月日ctx.font = `${12 * sizeX}px 黑体`;ctx.fillText(this.date,timeWidth + 22 * sizeX,canvasHeight - 49 * sizeX);// 绘制周几ctx.fillText(this.week,timeWidth + 22 * sizeX,canvasHeight - 34 * sizeX);// 绘制地址ctx.font = `${14 * sizeX}px 黑体`;ctx.fillText(this.address, 10 * sizeX, canvasHeight - 10 * sizeX);uni.canvasToTempFilePath({canvas,success: (res) => {uni.hideLoading();console.log(canvas, res.tempFilePath, 199);resolve(res.tempFilePath);},fail: (e) => {uni.hideLoading();reject(new Error(JSON.stringify(e)));},});};});});},/*** 切换摄像头*/setDevice() {this.device = this.device === "back" ? "front" : "back";const text = this.device === "back" ? "后置" : "前置";showToast(`摄像头${text}`)},/*** 闪光灯开关*/setFlash() {this.flash = this.flash === "torch" ? "off" : "torch";},/*** 选择位置信息*/chooseLocation() {uni.chooseLocation({success: (res) => {this.address = res.address;},fail(err) {console.log(err);},});},formatTime() {const date = new Date();const year = date.getFullYear();const month = date.getMonth() + 1;const day = date.getDate();const weekDay = ["日", "一", "二", "三", "四", "五", "六"][date.getDay()];const hour = date.getHours();const minute = date.getMinutes();// const second = date.getSeconds(); 如果需要秒显示,自行修改const formatNumber = (n) => {const s = n.toString();return s[1] ? s : "0" + s;};return {date: [year, month, day].map(formatNumber).join("-"),time: [hour, minute].map(formatNumber).join(":"),week: "星期" + weekDay,};},},
};
</script>
sass样式
<style lang="scss">
.handle {position: fixed;bottom: 0;width: 100%;height: 15%;display: flex;justify-content: space-around;align-items: center;font-size: 28rpx;background: rgb(255, 255, 255);padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);
}.handle_ps,
.handle_card {display: flex;flex-direction: column;text-align: center;height: 75px;line-height: 25px;background: #ffffff;padding: 0;font-size: 25rpx;
}
.handle_ps {&::after {border: none;}
}
.handle_card::after {border: none;
}
.handle_ps_image {width: 50px;height: 50px;
}
.handle_card_name {font-size: 25rpx;
}.handle_card_icon {width: 40px;height: 40px;margin: 5px;
}
.watermark {position: fixed;bottom: 16%;left: 10px;color: #fff;
}
.location_box {display: flex;line-height: 25px;height: 25px;
}
.time {display: flex;.times-r {position: relative;font-size: 75rpx;padding-right: 25rpx;&::before {content: "";position: absolute;width: 6rpx;height: 53%;border-radius: 10rpx;background: #7fcaf4;right: 8rpx;top: 50%;transform: translateY(-50%);}}.times-date {padding-left: 5rpx;display: flex;flex-direction: column;justify-content: center;font-size: 24rpx;.year-date,.weeks-date {display: block;}}
}
.time,
.location {color: #fff;
}
</style>
感谢你的阅读,如对你有帮助请收藏+关注!
只分享干货实战和精品,从不啰嗦!!!
如某处不对请留言评论,欢迎指正~
博主可收徒、常玩QQ飞车,可一起来玩玩鸭~
相关文章:

【Uniapp微信小程序】自定义水印相机、微信小程序地点打卡相机
效果图 template 下方的image图片自行寻找替换! <template><view><camerav-if"!tempImagePath && cameraHeight ! 0":resolution"high":frame-size"large":device-position"device":flash"f…...

SimPO: Simple Preference Optimization with a Reference-Free Reward
https://github.com/princeton-nlp/SimPO 简单代码 class simpo(paddle.nn.Layer):def __init__(self):super(OrPoLoss, self).__init__()self.loss paddle.nn.CrossEntropyLoss()def forward(self,neg_logit, neg_lab, pos_logit, pos_lab,beta,gamma):neg_logit paddle.n…...

CDH6.3.2安装文档
前置环境: 操作系统: CentOS Linux release 7.7 java JDK : 1.8.0_231 1、准备工作 准备以下安装包: Cloudera Manager: cloudera-manager-agent-6.3.1-1466458.el7.x86_64.rpm cloudera-manager-daemons-6.3.1-1466458.el…...

Java实战入门:深入解析Java中的 `Arrays.sort()` 方法
文章目录 一、方法定义参数说明返回值 二、使用场景三、实现原理四、示例代码示例一:对整型数组排序示例二:对字符串数组排序示例三:对自定义对象数组排序 五、注意事项六、总结 在Java编程中,Arrays.sort() 方法是一个非常常用的…...

JavaScript的垃圾回收机制
No.内容链接1Openlayers 【入门教程】 - 【源代码示例300】 2Leaflet 【入门教程】 - 【源代码图文示例 150】 3Cesium 【入门教程】 - 【源代码图文示例200】 4MapboxGL【入门教程】 - 【源代码图文示例150】 5前端就业宝典 【面试题详细答案 1000】 文章目录 一、垃圾…...

小程序使用Canvas设置文字竖向排列
在需要使用的js页面引入js文件,传入对应参数即可 /** * 文本竖向排列 */ function drawTextVertical(context, text, x, y) {var arrText text.split();var arrWidth arrText.map(function (letter) {return 26; // 字体间距,需要自定义可以自己加参数,根据传入参数进行…...

GPT-4o:重塑人机交互的未来
一个愿意伫立在巨人肩膀上的农民...... 一、推出 在人工智能(AI)领域,自然语言处理(NLP)技术一直被视为连接人类与机器的桥梁。近年来,随着深度学习技术的快速发展,NLP领域迎来了前所未有的变革…...

大语言模型拆解——Tokenizer
1. 认识Tokenizer 1.1 为什么要有tokenizer? 计算机是无法理解人类语言的,它只会进行0和1的二进制计算。但是呢,大语言模型就是通过二进制计算,让你感觉计算机理解了人类语言。 举个例子:单1,双2&#x…...

Linux自动挂载服务autofs讲解
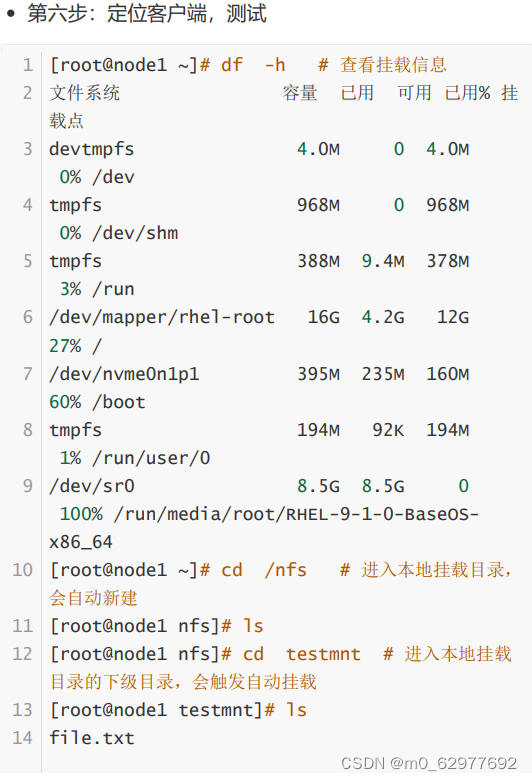
1.产生原因 2.配置文件讲解 总结:配置客户端,先构思好要挂载的目录如:/abc/cb 然后在autofs.master中编辑: /abc(要挂载的主目录) /etc/qwe(在这个文件里去找要挂载的副目录,这个名…...

堆结构知识点复习——玩转堆结构
前言:堆算是一种相对简单的数据结构, 本篇文章将详细的讲解堆中的知识点, 包括那些我们第一次学习堆的时候容易忽略的内容, 本篇文章会作为重点详细提到。 本篇内容适合已经学完C语言数组和函数部分的友友们观看。 目录 什么是堆 建堆算法…...

JS数据类型运算符标准库
目录 数据类型运算符标准库对象Object对象属性描述对象Array对象包装对象Boolean对象Number对象String对象Math对象Date对象...

单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.13数组
C语言中,有一类数据结构,它可以存储一组相同类型的元素,并且可以通过索引访问这些元素,没错,这类数据结构就是数组。数组可以说是C语言中非常重要的数据结构之一了。使用数组可以是程序逻辑更加清晰,也更加…...

【码银送书第二十期】《游戏运营与出海实战:策略、方法与技巧》
市面上的游戏品种繁杂,琳琅满目,它们是如何在历史的长河中逐步演变成今天的模式的呢?接下来,我们先回顾游戏的发展史,然后按照时间轴来叙述游戏运营的兴起。 作者:艾小米 本文经机械工业出版社授权转载&a…...

String 类
目录: 一. 认识 String 类 二. String 类的基本用法 三. String对象的比较 四.字符串的不可变性 五. 认识 StringBuffer 和 StringBuilder 一. 认识 String 类: 在C语言中已经涉及到字符串了,但是在C语言中要表示字符串只能使用字符数组或者…...

Chromebook Plus中添加了Gemini?
Chromebook Plus中添加了Gemini? 前言 就在5月29日,谷歌宣布了一项重大更新,将其Gemini人工智能技术集成到Chromebook Plus笔记本电脑中。这项技术此前已应用于谷歌的其他设备。华硕和惠普已经在市场上销售的Chromebook Plus机型,…...

Git Large File Storage (LFS) 的安装与使用
Git Large File Storage [LFS] 的安装与使用 1. An open source Git extension for versioning large files2. Installing on Linux using packagecloud3. Getting Started4. Error: Failed to call git rev-parse --git-dir: exit status 128References 1. An open source Git…...

使用国产工作流引擎,有那些好处?
使用国产工作流引擎的好处主要体现在以下几个方面: 符合企业独特业务: 国产工作流引擎可以深入挖掘和理解企业内部各项业务流程,精细化地定义流程模型和规则,实现“以流程驱动业务”的目标。这有助于企业更好地满足其独特的业务…...

掌握 Go 语言:使用 net/http/httptrace 包优化HTTP请求
掌握 Go 语言:使用 net/http/httptrace 包优化HTTP请求 介绍net/http/httptrace 包的基础概述适用场景 使用httptrace进行网络请求追踪配置httptrace的基本步骤示例:创建一个简单的HTTP客户端,使用httptrace监控连接 示例:追踪HTT…...

探秘Flask中的表单数据处理
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、引言 二、Flask中的表单处理机制 三、Flask表单处理实战 四、处理表单数据的注意事项…...

java —— 包装类及拆箱、装箱
java 当中有 8 种基本类型对应其相应的包装类,分别如下: intIntegerbyteByteshortShortlongLongfloatFloatdoubleDoublecharCharacterbooleanBoolean 一、装箱 两种装箱方法: public static void main(String[] args) {Integer anew Inte…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
