flutter 自定义本地化-GlobalMaterialLocalizations(重写本地化日期转换)
1. 创建自定义 GlobalMaterialLocalizations
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:kittlenapp/utils/base/date_time_util.dart';///[auth] kittlen
///[createTime] 2024-05-31 11:40
///[description]class MyMaterialLocalizationZh extends MaterialLocalizationZh {MyMaterialLocalizationZh({super.localeName = 'my_local', ///自定义本地化名required super.fullYearFormat,required super.compactDateFormat,required super.shortDateFormat,required super.mediumDateFormat,required super.longDateFormat,required super.yearMonthFormat,required super.shortMonthDayFormat,required super.decimalFormat,required super.twoDigitZeroPaddedFormat});///以下方法为对zh本地化的重写String formatCompactDate(DateTime date) {// Assumes yyyy-mm-ddreturn DateTimeUtil.formatDate(date);}DateTime? parseCompactDate(String? inputString) {if (inputString == null) {return null;}// Assumes yyyy-mm-ddfinal List<String> inputParts = inputString.split('-');if (inputParts.length != 3) {return null;}final int? year = int.tryParse(inputParts[0], radix: 10);if (year == null || year < 1) {return null;}final int? month = int.tryParse(inputParts[1], radix: 10);if (month == null || month < 1 || month > 12) {return null;}final int? day = int.tryParse(inputParts[2], radix: 10);if (day == null || day < 1 || day > _getDaysInMonth(year, month)) {return null;}return DateTime(year, month, day);}int _getDaysInMonth(int year, int month) {if (month == DateTime.february) {final bool isLeapYear = (year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0);if (isLeapYear) {return 29;}return 28;}const List<int> daysInMonth = <int>[31, -1, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];return daysInMonth[month - 1];}
}2.创建对应的LocalizationsDelegate管理本地配置
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart' as intl;import 'package:flutter_localizations/src/l10n/generated_material_localizations.dart';
import 'package:flutter_localizations/src/utils/date_localizations.dart' as util;
import 'package:kittlenapp/localzations/my_material_localization_zh.dart';///[auth] kittlen
///[createTime] 2024-05-31 12:13
///[description]class MyLocalizationsDelegate extends LocalizationsDelegate<MaterialLocalizations> {static const LocalizationsDelegate<MaterialLocalizations> delegate = MyLocalizationsDelegate();const MyLocalizationsDelegate();///自定义本地化名,GlobalMaterialLocalizations中定义的的localeNamebool isSupported(Locale locale) => locale.languageCode == 'my_local';static Future<MaterialLocalizations>? _loadedTranslations;Future<MaterialLocalizations> load(Locale locale) {assert(isSupported(locale));if (_loadedTranslations != null) {return _loadedTranslations!;}util.loadDateIntlDataIfNotLoaded();Locale baseLocal = Locale('zh', 'CH'); ///重写zh的配置final String localeName = intl.Intl.canonicalizedLocale(baseLocal.toString());assert(baseLocal.toString() == localeName,'Flutter does not support the non-standard locale form $baseLocal (which ''might be $localeName',);intl.DateFormat fullYearFormat;intl.DateFormat compactDateFormat;intl.DateFormat shortDateFormat;intl.DateFormat mediumDateFormat;intl.DateFormat longDateFormat;intl.DateFormat yearMonthFormat;intl.DateFormat shortMonthDayFormat;if (intl.DateFormat.localeExists(localeName)) {fullYearFormat = intl.DateFormat.y(localeName);compactDateFormat = intl.DateFormat.yMd(localeName);shortDateFormat = intl.DateFormat.yMMMd(localeName);mediumDateFormat = intl.DateFormat.MMMEd(localeName);longDateFormat = intl.DateFormat.yMMMMEEEEd(localeName);yearMonthFormat = intl.DateFormat.yMMMM(localeName);shortMonthDayFormat = intl.DateFormat.MMMd(localeName);} else if (intl.DateFormat.localeExists(baseLocal.languageCode)) {fullYearFormat = intl.DateFormat.y(baseLocal.languageCode);compactDateFormat = intl.DateFormat.yMd(baseLocal.languageCode);shortDateFormat = intl.DateFormat.yMMMd(baseLocal.languageCode);mediumDateFormat = intl.DateFormat.MMMEd(baseLocal.languageCode);longDateFormat = intl.DateFormat.yMMMMEEEEd(baseLocal.languageCode);yearMonthFormat = intl.DateFormat.yMMMM(baseLocal.languageCode);shortMonthDayFormat = intl.DateFormat.MMMd(baseLocal.languageCode);} else {fullYearFormat = intl.DateFormat.y();compactDateFormat = intl.DateFormat.yMd();shortDateFormat = intl.DateFormat.yMMMd();mediumDateFormat = intl.DateFormat.MMMEd();longDateFormat = intl.DateFormat.yMMMMEEEEd();yearMonthFormat = intl.DateFormat.yMMMM();shortMonthDayFormat = intl.DateFormat.MMMd();}intl.NumberFormat decimalFormat;intl.NumberFormat twoDigitZeroPaddedFormat;if (intl.NumberFormat.localeExists(localeName)) {decimalFormat = intl.NumberFormat.decimalPattern(localeName);twoDigitZeroPaddedFormat = intl.NumberFormat('00', localeName);} else if (intl.NumberFormat.localeExists(locale.languageCode)) {decimalFormat = intl.NumberFormat.decimalPattern(locale.languageCode);twoDigitZeroPaddedFormat = intl.NumberFormat('00', locale.languageCode);} else {decimalFormat = intl.NumberFormat.decimalPattern();twoDigitZeroPaddedFormat = intl.NumberFormat('00');}_loadedTranslations = SynchronousFuture(MyMaterialLocalizationZh(fullYearFormat: fullYearFormat,compactDateFormat: compactDateFormat,shortDateFormat: shortDateFormat,mediumDateFormat: mediumDateFormat,longDateFormat: longDateFormat,yearMonthFormat: yearMonthFormat,shortMonthDayFormat: shortMonthDayFormat,decimalFormat: decimalFormat,twoDigitZeroPaddedFormat: twoDigitZeroPaddedFormat));return _loadedTranslations!;}bool shouldReload(MyLocalizationsDelegate old) => false;String toString() => 'GlobalMaterialLocalizations.delegate(${kMaterialSupportedLanguages.length} locales)';
}3.在main.dar中补充该LocalizationsDelegate
class _MyApp extends State<MyApp> with WidgetsBindingObserver {Widget build(BuildContext context) {MainInit.buildInit(context);final ThemeData theme = ThemeData();return MaterialApp(///...///国际化localizationsDelegates: const [MyLocalizationsDelegate.delegate, ///自定义的LocalizationsDelegateGlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate,]///supportedLocales中不用加该自定义Locale}
4. 注意
pubspec.yaml
dependencies:flutter:sdk: flutterflutter_localizations: # 需要注意需要配置了该值sdk: flutter
使用时
Localizations.override(context: context,locale: Locale('my_local', 'CH'),child: widget,);
相关文章:
)
flutter 自定义本地化-GlobalMaterialLocalizations(重写本地化日期转换)
1. 创建自定义 GlobalMaterialLocalizations import package:flutter_localizations/flutter_localizations.dart; import package:kittlenapp/utils/base/date_time_util.dart;///[auth] kittlen ///[createTime] 2024-05-31 11:40 ///[description]class MyMaterialLocaliza…...

HTTPS 原理技术
HTTPS原理技术 背景简介原理总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内容并非完全原创&am…...

Linux基础指令及其作用之压缩与解压
压缩与解压targzip示例输出解释 gunzipzipunzip 压缩与解压 tar tar xzf 是一个常用的命令组合,用于解压缩由 gzip 压缩的 tarball 文件。下面是对这个命令的详细说明: tar:这是一个用于在 Linux 和类 Unix 系统上创建、查看或提取归档文件…...

ORA-08189: 因为未启用行移动功能, 不能闪回表问题
在执行闪回恢复误删数据出现“ORA-08189: 因为未启用行移动功能, 不能闪回表”的错误提示。 ORA-08189 错误表示你尝试对一个表执行闪回操作,但该表没有启用行移动(ROW MOVEMENT)功能。行移动是Oracle中的一个特性,它允许表中的行…...

html+CSS部分基础运用9
项目1 参会注册表 1.设计参会注册表页面,效果如图9-1所示。 图9-1 参会注册表页面 项目2 设计《大学生暑期社会实践调查问卷》 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的…...

五大元素之一,累不累——Java内部类
目录 简略版: 详解版: 使用场景: 内部类的优点: 内部类的分类: 一. 成员内部类 1.创建对象 2.访问方法 3. 外部类名.this. 二. 静态内部类 1. 创建对象 2. 访问特点 三. 局部内部类 四. 匿名内部类 …...

YAML快速编写示例
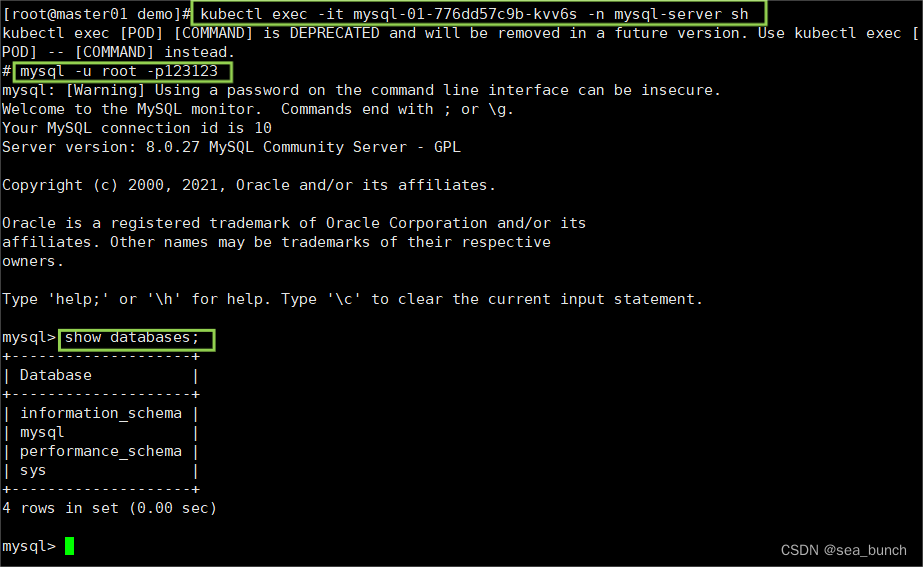
一、案例 1.1 自主式创建service关联上方的pod 资源名称my-nginx-kkk命名空间my-kkk容器镜像nginx:1.21容器端口80标签njzb:my-kkk 1.1.1 创建一个demo文件夹 1.1.2 创建并获取模版文件 1.1.3 查看服务并编写yaml文件 1.1.4 编写yaml文件并部署,查看服务是否运行成…...
)
2024 江苏省大学生程序设计大赛 2024 Jiangsu Collegiate Programming Contest(FGKI)
题目来源:https://codeforces.com/gym/105161 文章目录 F - Download Speed Monitor题意思路编程 G - Download Time Monitor题意思路编程 K - Number Deletion Game题意思路编程 I - Integer Reaction题意思路编程 写在前面:今天打的训练赛打的很水&…...

【C语言】基于C语言实现的贪吃蛇游戏
【C语言】基于C语言实现的贪吃蛇游戏 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】基于C语言实现的贪吃蛇游戏前言一.最终实现效果一.Win32 API介绍1.1Win32 API1.2控制台程序1.3控制台屏幕上的坐标COORD…...

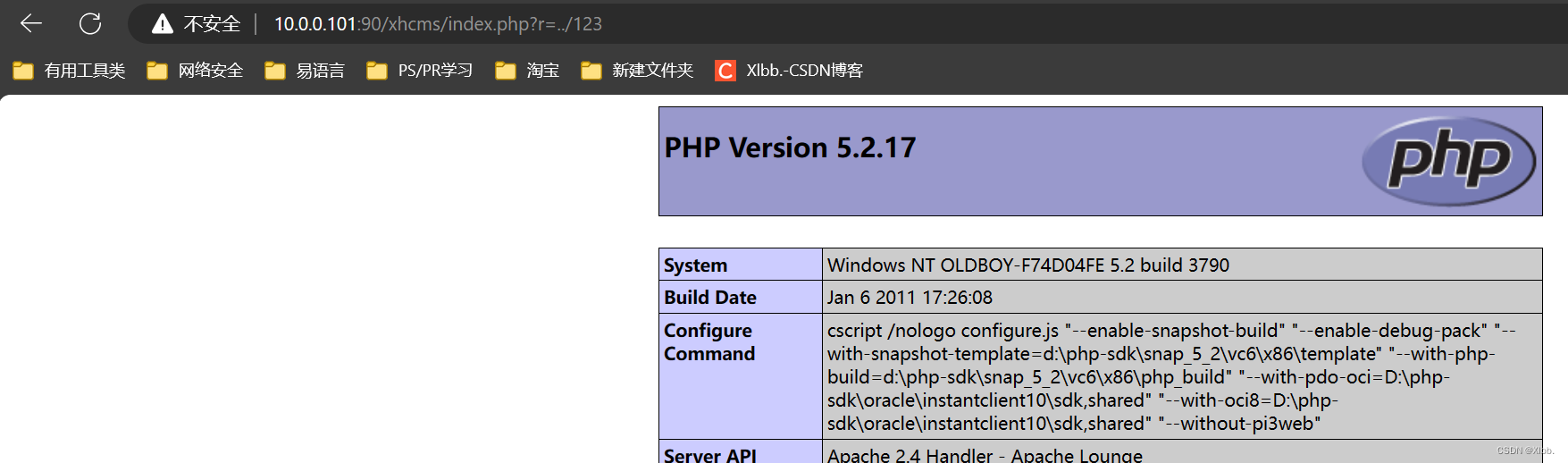
代码审计(工具Fortify 、Seay审计系统安装及漏洞验证)
源代码审计 代码安全测试简介 代码安全测试是从安全的角度对代码进行的安全测试评估。(白盒测试;可看到源代码) 结合丰富的安全知识、编程经验、测试技术,利用静态分析和人工审核的方法寻找代码在架构和编码上的安全缺陷…...
cocos creator 3.x 手搓背包拖拽装备
项目背景: 游戏背包 需要手动 拖拽游戏装备到 装备卡槽中,看了下网上资料很少。手搓了一个下午搞定,现在来记录下实现步骤; 功能拆分: 一个完整需求,我们一般会把它拆分成 几个小步骤分别造零件。等都造好了…...

运维开发.Kubernetes探针与应用
运维系列 Kubernetes探针与应用 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263…...

Spring 框架:Java 企业级开发的基石
文章目录 序言Spring 框架的核心概念Spring 框架的主要模块Spring Boot:简化 Spring 开发Spring Cloud:构建微服务架构实际案例分析结论 序言 Spring 框架自 2002 年发布以来,已经成为 Java 企业级开发的标准之一。它通过提供全面的基础设施…...

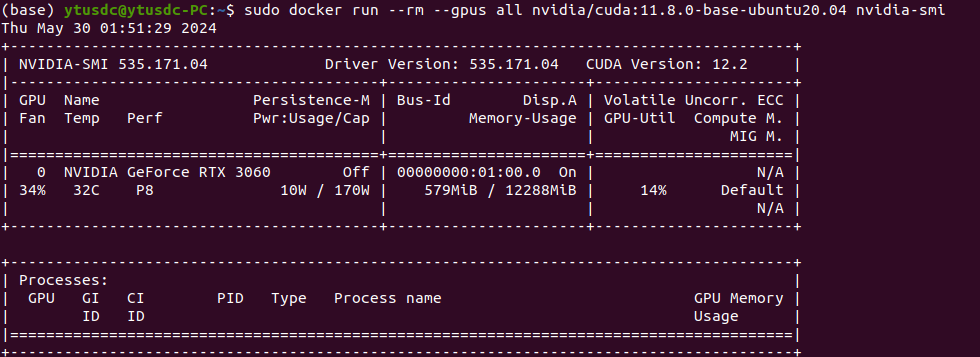
在Docker中使用GPU
一、安装nvidia-container-toolkit 总之一句话:nvidia-docker和nvidia-docker2,nvidia-container-runtime 已经被英伟达迭代了,可以认为nvidia-container-toolkit是nvidia-docker和nvidia-docker2, nvidia-container-runtime 的替…...

vue3 前端实现导出下载pdf文件
这样的数据实现导出 yourArrayBufferOrByteArray 就是后端返回数据 // 创建Blob对象const blob new Blob([new Uint8Array(res)], { type: application/pdf })// 创建一个表示该Blob的URLconst url URL.createObjectURL(blob);// 创建一个a标签用于下载const a document.cr…...
:pytorch vs tensorflow框架DNN网络结构源码级对比)
AI智能体研发之路-模型篇(五):pytorch vs tensorflow框架DNN网络结构源码级对比
博客导读: 《AI—工程篇》 AI智能体研发之路-工程篇(一):Docker助力AI智能体开发提效 AI智能体研发之路-工程篇(二):Dify智能体开发平台一键部署 AI智能体研发之路-工程篇(三&am…...

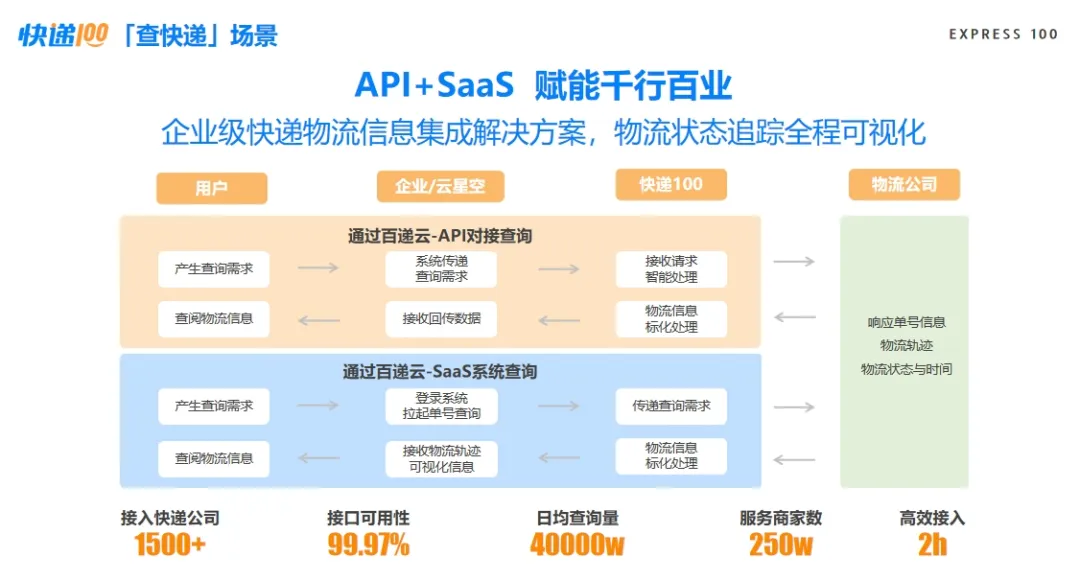
电商物流查询解决方案助力提升消费者体验
截至2023年12月,中国网络购物用户规模达9.15亿人,占网民整体的83.8%。这一庞大的数字不仅展现了电子商务的蓬勃发展,也标志着数字零售企业营销战略的转变——从以产品和流量为核心,到用户为王的新阶段。因此,提升消费者…...

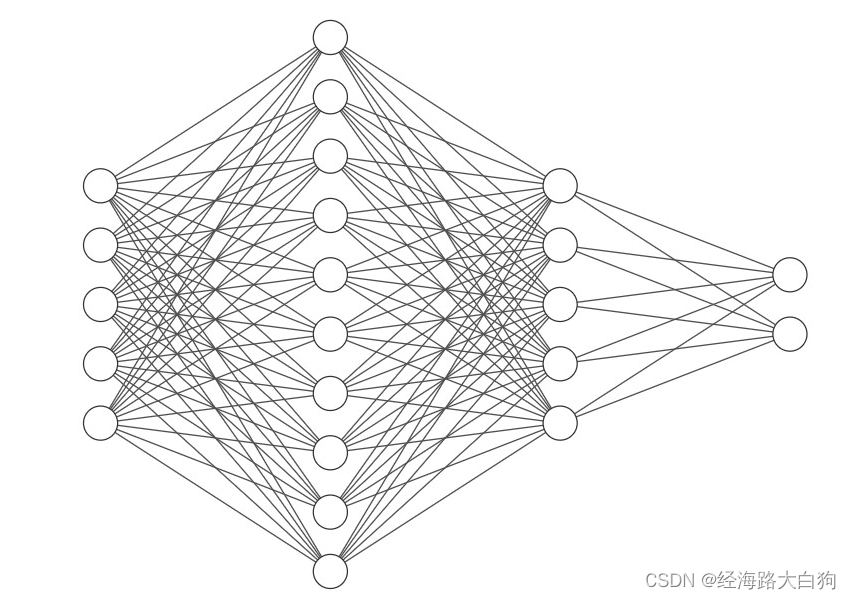
【深度密码】神经网络算法在机器学习中的前沿探索
目录 🚝前言 🚍什么是机器学习 1. 基本概念 2. 类型 3. 关键算法 4. 应用领域 5. 工作流程 🚋什么是神经网络 基本结构 🚂神经网络的工作原理 前向传播(Forward Propagation): 损失函…...

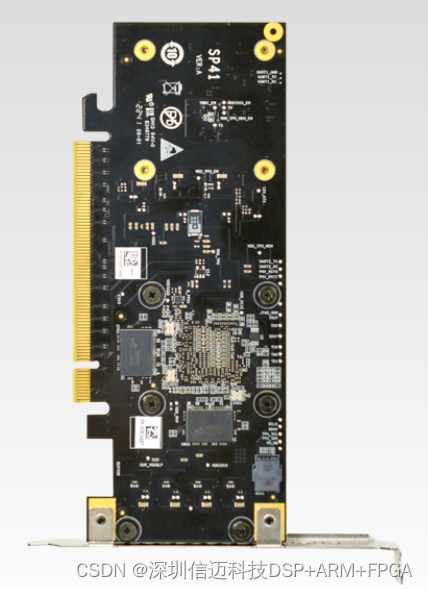
搭载算能 BM1684 芯片,面向AI推理计算加速卡
搭载算能 BM1684 芯片,是面向AI推理的算力卡。可集成于服务器、工控机中,高效适配市场上所有AI算法,实现视频结构化、人脸识别、行为分析、状态监测等应用,为智慧城市、智慧交通、智慧能源、智慧金融、智慧电信、智慧工业等领域进…...

Python开发 我的世界 Painting-the-World: Minecraft 像素图片生成器
简介 Painting-the-World 是一款创新的工具,专为《我的世界》(Minecraft) 玩家及创作者设计,旨在将数字图片转变为游戏内的像素艺术。通过利用 RCON (Remote Console) 协议,本项目可以直接与《我的世界》服务器对话,根据输入的图…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
