element ui el-calendar日历组件完整代码
el-calendar日历组件完整代码
- 1. 说在前面
- 2. 日历整体代码
- 3. 编辑与新增
1. 说在前面
- 最近一直忙于上班,没咋看博客,发现很多小伙伴都要日历组件的代码,于是今天抽空给大家整理一下,为爱发电!
- 日历组件的原文在这里,建议先看这个哈:日历组件使用总结
- 需求说明和注意事项都在上文了,这篇文章纯代码。
- 由于此页面很复杂,为了让大家减轻看代码的负担,去掉了很多没用的逻辑。
- data()里面的数据和css就没一个个搞了,大家看着来。
- 一年多前写的,还是Vue2的语法。
2. 日历整体代码
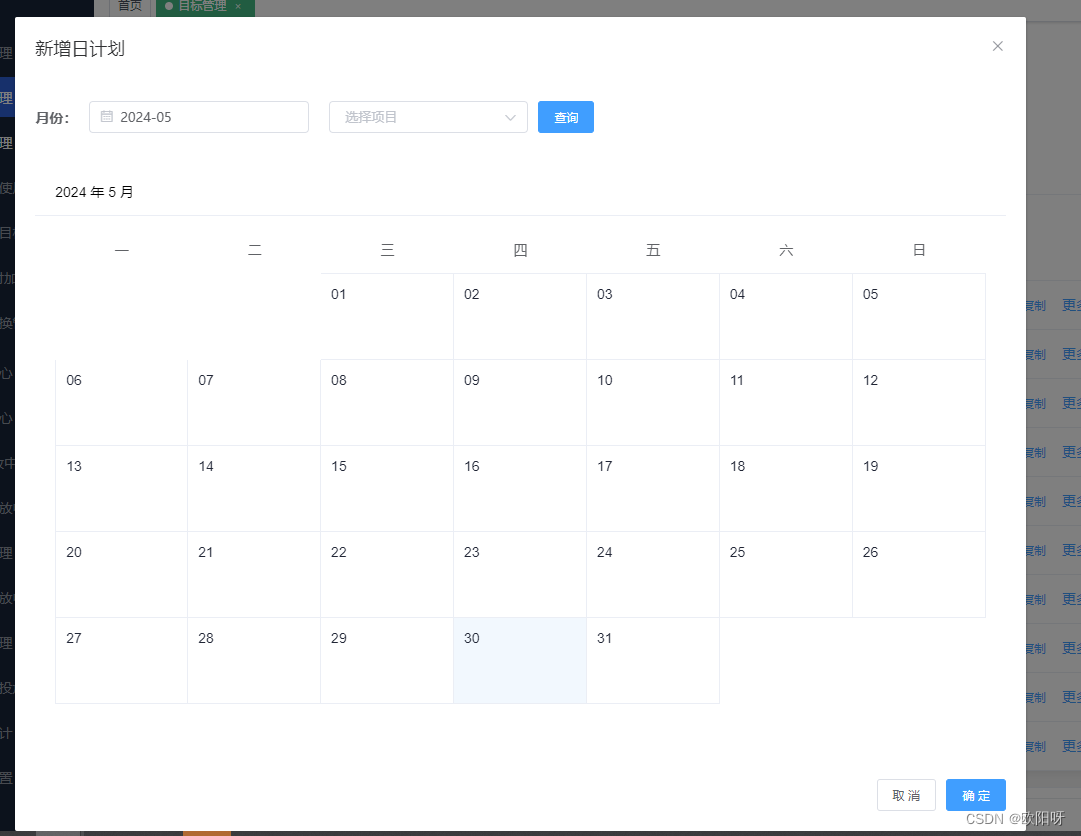
<el-dialogtitle="新增日计划":visible.sync="dialogVisible"width="80%":close-on-click-modal="false":close-on-press-escape="false":before-close="handleClose"><div><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item label><el-form-item label="月份:"><el-date-pickerv-model="formInline.month"type="month"placement="bottom-start"value-format="yyyy-MM"format="yyyy-MM"placeholder="选择月"clearable@change="monthChange"></el-date-picker></el-form-item></el-form-item><el-form-item label><el-selectv-model="formInline.projectId"clearableplaceholder="选择项目"@change="projectChangeFn"><el-optionv-for="(item, index) in projectArr":key="index":label="item.proRemake":value="item.id"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="editDetail()">查询</el-button></el-form-item></el-form><el-calendar v-model="value"><!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法--><template slot="dateCell" slot-scope="{ date, data }"><div class="main-cd" @click="addPlan(data)"><div class="calendar-day">{{ data.day.split("-").slice(2).join("-") }}</div><divv-for="(item, index) in calendarData":key="index"class="is-selected"@click.stop="addPlan(item)"><span v-if="item.day == data.day && item.timeDetailsList"><el-tooltip placement="top"><div slot="content"><divv-for="items in item.timeDetailsList":key="items.day">{{ items.channelName }} :{{ items.wechatNumber }}个微信号, 计划投放{{items.planNumber}}, 实际加人{{ items.realityNumber }}</div></div><div v-for="items in item.timeDetailsList" :key="items.day">{{ items.channelName }} :{{ items.wechatNumber }}个微信号, 计划投放{{items.planNumber}}, 实际加人{{ items.realityNumber }}</div></el-tooltip></span></div></div></template></el-calendar></div><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog>
- 实现的效果是这样的:

- 对应的控制方法在这里:
// 关闭弹窗handleClose() {this.dialogVisible = false;},
// 月份改变,下面的数据刷新monthChange(val) {// 这里的数据就是当前月份this.value = val;// 去请求不同月份的数据 刷新日历组件this.editDetail();},// 接口请求editDetail(){// 请求接口,目的就是刷新日历数据 => calendarData this.calendarData = res.data;},3. 编辑与新增
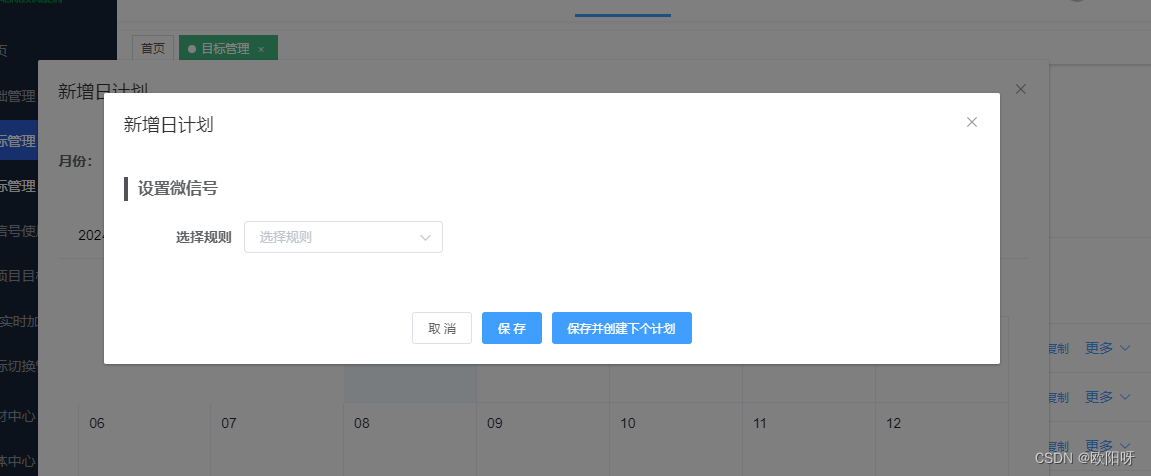
- 接下来是新增与编辑的逻辑,其实就是打开两个不同的弹窗:
- 当然,逻辑做了删减,因为大家肯定是不需要的。
<!-- 新增 --><el-dialog:title="diaTitle"width="70%":visible.sync="dialogFormVisible":close-on-click-modal="false":close-on-press-escape="false"><div class="parent-con"><div class="left"><div class="tips">设置微信号</div></div></div><div slot="footer" class="dialog-footer form-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="confirmFn">保 存</el-button><el-button type="primary" @click="confirmFn('next')" v-if="isAdd">保存并创建下个计划</el-button></div></el-dialog><!-- 编辑弹窗 --><el-dialogtitle="编辑日计划":visible.sync="dialogVisibleEdit"width="60%":close-on-click-modal="false":close-on-press-escape="false":before-close="handleCloseEdit"><div class="edit-time">时间:{{ editTime }}</div><span slot="footer" class="dialog-footer"><el-button @click="dialogVisibleEdit = false">取 消</el-button><el-button type="primary" @click="confirmEditFn">确 定</el-button></span></el-dialog>

- 打开编辑与新增,是共用一个方法
addPlan(item) {// 此方法是用来清空数据的,防止数据重复this.clearDataForm();// 编辑才有这个参数if (item && item.projectId) {this.diaTitle = "编辑日计划";this.dialogVisibleEdit= true; // 打开编辑// 调用接口 做数据回显}else {// 此处做新增逻辑this.diaTitle = "新增日计划";this.dialogFormVisible = true; // 打开新增}
}
- 其他逻辑实现:
// 监听日历的当前值watch: {value(val, oldVal) {this.nowTime = this.newDate(val);let tempIndex = this.getIndex();// 匹配某一项数据if (tempIndex > -1) {this.inputVal = this.calendarData[tempIndex].things;} else {this.inputVal = "";}},},// 做对应的处理,这是在 methods里面的 时间转换newDate(time) {let date = new Date(time);let y = date.getFullYear();let m = date.getMonth() + 1;m = m < 10 ? "0" + m : m;let d = date.getDate();d = d < 10 ? "0" + d : d;return y + "-" + m + "-" + d;},// 用于匹配与当前日期相符的数据 getIndex() {let tempIndex = this.calendarData.findIndex((item) => item.date == this.nowTime);return tempIndex;},// 初始化时间 => 在 mounted 里调用的initData() {this.nowTime = this.newDate(this.value);},
- css部分,没做删减了,大家要的肯定在里面,需要找一下:
<style lang="scss" scoped>
.add-bidding {.calendar-day {color: #202535;font-size: 14px;}.is-selected {color: #f8a535;font-size: 12px;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;}#calendar.el-button-group> .el-button:not(:first-child):not(:last-child):after {content: "当月";}.inputVal {width: 300px;}.main-cd {width: 100%;height: 100%;padding: 10px;overflow: hidden;}::v-deep .el-calendar-day {padding: 0;}::v-deep .el-calendar-table:not(.is-range) td.next {display: none;}::v-deep .el-calendar-table:not(.is-range) td.prev {visibility: hidden;}::v-deep .el-calendar__button-group {display: none;}.now-time {font-size: 18px;height: 40px;line-height: 40px;span {color: #409eff;}}.form-footer {text-align: center;}.edit-time {margin-bottom: 20px;font-size: 16px;}.check-staff-box {margin-top: 10px;display: flex;flex-wrap: wrap;.csb-child {margin-right: 20px;}}.parent-con {width: 100%;.tips {width: 100%;border-left: 4px solid #525357;text-indent: 10px;margin-bottom: 20px;font-size: 16px;font-weight: bold;}}.remarke {color: #999999;}.rule-num {margin-top: 10px;}
}
</style>
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

相关文章:

element ui el-calendar日历组件完整代码
el-calendar日历组件完整代码 1. 说在前面2. 日历整体代码3. 编辑与新增 1. 说在前面 最近一直忙于上班,没咋看博客,发现很多小伙伴都要日历组件的代码,于是今天抽空给大家整理一下,为爱发电!日历组件的原文在这里&am…...

初识java——javaSE(8)异常
文章目录 一 异常的概念与体系结构1.1 什么是异常?1.2 异常的体系结构!1.3 编译时异常与运行时异常与Error编译时异常:异常声明:throws关键字 运行时异常:什么是Error? 二 处理异常2.1 异常的抛出:throw(注…...

C语言面试题11至20题
探索编程面试题:深度解析11至20题 在编程面试中,经常会遇到一些需要深入理解计算机科学基础和编程原理的问题。以下是对一些常见面试题的详细解答,涵盖递归、循环控制、内存管理等关键概念。 11. 递归函数定义没有问题,递归深层…...

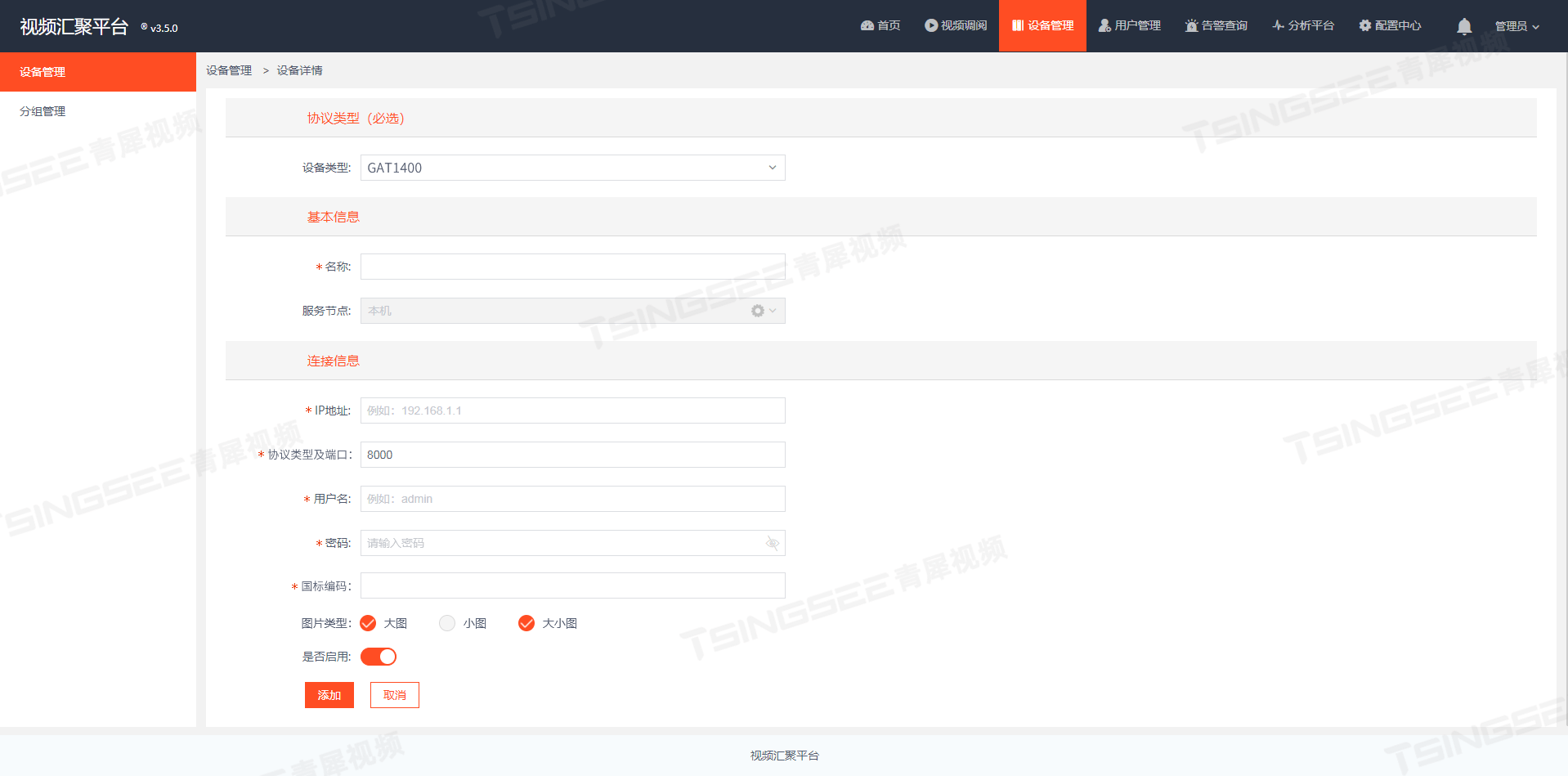
视频汇聚EasyCVR综合安防平台对接GA/T1400公安视图库及应用方案
随着科技的不断进步,视频监控系统在公共安全领域发挥着越来越重要的作用。GA/T1400公安视图库作为公安视频图像信息应用系统的标准,为视频监控系统的对接提供了统一的规范和技术要求。 GA/T1400标准的应用范围广泛,涵盖了公安系统的视频图像信…...

在Github找自己想要的的项目
点击进入github 1.首先进入到github的首页;搜索框搜(先关键字搜索)in:name 你的找的项目 比如: in:name Sping Boot2.进一步检索(点赞数高的) in:name Sping Boot star:>1000 3.如何要找最新的&…...

第16篇:JTAG UART IP应用<三>
Q:如何通过HAL API函数库访问JTAG UART? A:Quartus硬件工程以及Platform Designer系统也和第一个Nios II工程--Hello_World的Quartus硬件工程一样。 Nios II软件工程对应的C程序调用HAL API函数,如open用于打开和创建文件&#…...
Python——Selenium快速上手+方法(一站式解决问题)
目录 前言 一、Selenium是什么 二、Python安装Selenium 1、安装Selenium第三方库 2、下载浏览器驱动 3、使用Python来打开浏览器 三、Selenium的初始化 四、Selenium获取网页元素 4.1、获取元素的实用方法 1、模糊匹配获取元素 & 联合多个样式 2、使用拉姆达表达式 3、加上…...

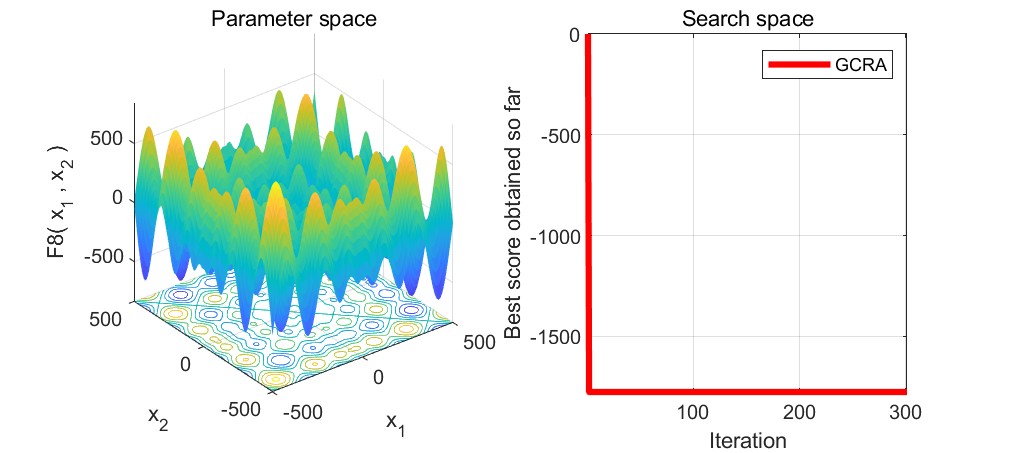
2024最新群智能优化算法:大甘蔗鼠算法(Greater Cane Rat Algorithm,GCRA)求解23个函数,提供MATLAB代码
一、大甘蔗鼠算法 大甘蔗鼠算法(Greater Cane Rat Algorithm,GCRA)由Jeffrey O. Agushaka等人于2024年提出,该算法模拟大甘蔗鼠的智能觅食行为。 参考文献 [1]Agushaka J O, Ezugwu A E, Saha A K, et al. Greater Cane Rat Alg…...

苍穹外卖数据可视化
文章目录 1、用户统计2、订单统计3、销量排名Top10 1、用户统计 所谓用户统计,实际上统计的是用户的数量。通过折线图来展示,上面这根蓝色线代表的是用户总量,下边这根绿色线代表的是新增用户数量,是具体到每一天。所以说用户统计…...

AWS需要实名吗?
AWS作为全球领先的云计算服务提供商,对于实名认证有着严格的要求。实名认证是指用户在使用AWS服务时需要提供真实有效的个人身份信息,以便AWS能够对用户的身份进行验证和管理。对于AWS而言,实名认证是确保用户安全和服务质量的重要环节&#…...

Android下HWC以及drm_hwcomposer普法(下)
Android下HWC以及drm_hwcomposer普法(下) 引言 不容易啊,写到这里。经过前面的普法(上),我相信童鞋们对HWC和drm_hwcomposer已经有了一定的认知了。谷歌出品,必须精品。我们前面的篇章见分析到啥来了,对了分析到了HwcDisplay::in…...

【评价类模型】熵权法
1.客观赋权法: 熵权法是一种客观求权重的方法,所有客观求权重的模型中都要有以下几步: 1.正向化处理: 极小型指标:取值越小越好的指标,例如错误率、缺陷率等。 中间项指标:取值在某个范围内较…...

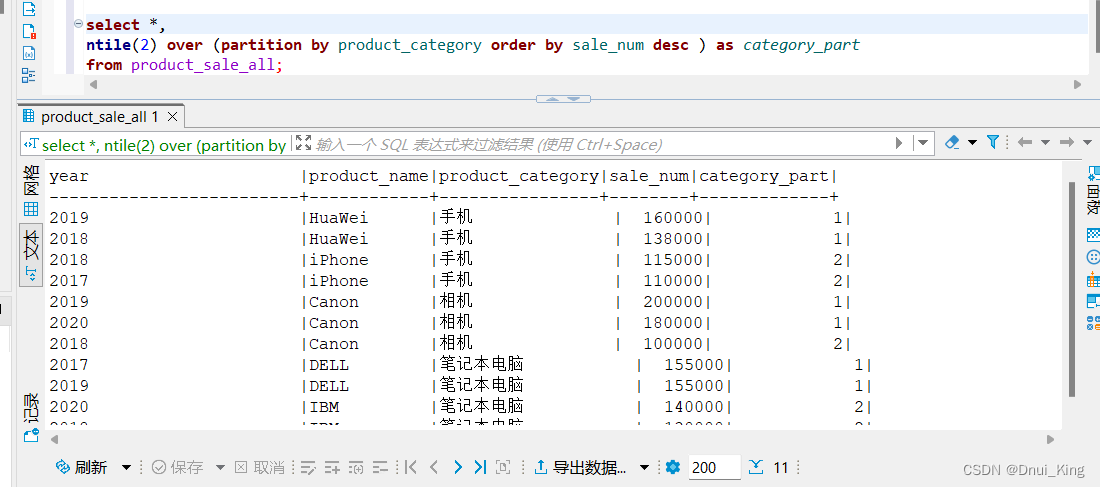
PG 窗口函数
一,简介 窗口函数也叫分析函数,也叫OLAP函数,通过partition by分组,这里的窗口表示范围,,可以不指定PARATITION BY,会将这个表当成一个大窗口。 二,应用场景 (1)用于分…...

冯喜运:5.31晚间黄金原油行情分析及尾盘操作策略
【黄金消息面分析】:周五(5月31日),最新发布的数据显示,美国4月核心PCE物价指数月率录得0.2%,低于预期(0.3%),经济学家认为,核心指数比整体指数更能反映通胀。除此之外,美…...

Vue 框选区域放大(纯JavaScript实现)
需求:长按鼠标左键框选区域,松开后放大该区域,继续框选继续放大,反向框选恢复原始状态 实现思路:根据鼠标的落点,放大要显示的内容(内层盒子),然后利用水平偏移和垂直偏…...

C#加密与java 互通
文章目录 前言对方接口签名要求我方对接思路1.RSA 加密2.AES256加密 完整的加密帮助类 前言 提示:这里可以添加本文要记录的大概内容: 在我们对接其他公司接口的时候,时常会出现对方使用的开发语言和我方使用的开发语言不同的情况ÿ…...

C#【进阶】特殊语法
特殊语法、值和引用类型 特殊语法 文章目录 特殊语法1、var隐式类型2、设置对象初始值3、设置集合初始值4、匿名类型5、可空类型6、空合并操作符7、内插字符串8、单句逻辑简略写法 值和引用类型1、判断值和引用类型2、语句块3、变量的生命周期4、结构体中的值和引用5、类中的值…...

c语言之向文件读写数据块
c语言需要向文件读写数据块需要用到fread语句和fwrite语句 fread语句的语法格式 fread(butter,size,count,fp) butter:读取的数据存入内存地址 size:读取的字节大小 count:读取数据的个数 fp:读取的文件指针 fwrite语句语法格式 fwrite(butter,size,count,fp…...

6键编程智能照明:编程指南与深度解析
6键编程智能照明:编程指南与深度解析 随着智能家居的普及,智能照明系统逐渐成为现代家庭不可或缺的一部分。而6键编程智能照明,以其高度的灵活性和个性化设置,受到了越来越多消费者的青睐。那么,如何对6键编程智能照明…...

sql server 中的6种约束
一、约束定义 约束是用于定义和实施表的规则和限制,以确保数据的完整性和一致性。 即对一张表中的属性操作进行限制。 二、约束分类 通过定义约束,可以对数据库中的数据进行限制,以下是常见的约束: 1. 主键约束(Pr…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
