Java基础入门day62
day62
AJAX
概念
AJAX: Asynchronous Javascript And XML
AJAX是一种无需重新加载整个网页的情况下,能够更新部分网页的技术
AJAX是一种用于创建快速动态网页的技术
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新
传统的网页如果需要更新内容,必须要重新加载整个网页,而AJAX不需要
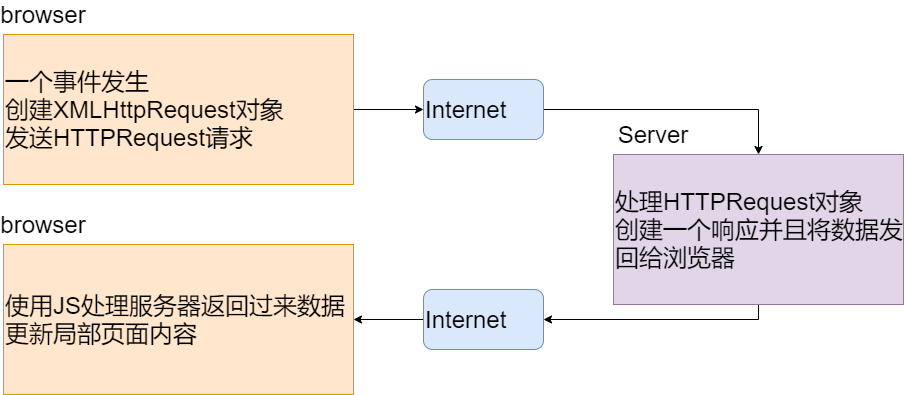
工作原理
工作原理图
AJAX案例
使用AJAX来实现一个判断用户名是否存在的案例
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/31Time: 9:06To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>registry</title> </head> <body> <form action="registry" method="post"> username: <input type="text" name="username" οnblur="checkUsername()" id="username" /><SPAN id="usernameSpan"></span><br /> password: <input type="password" name="password" /><br /> <input type="submit" value="registry" /> </form> <script>function checkUsername(){var username = document.getElementById("username").value; // alert(username) // 原生AJAX开发有四个步骤:// 1. 创建XMLHttpRequest对象// 2. 使用XMLHttpRequets对象的open方法创建请求,参数:请求方式,请求地址,是否异步// 3. 使用XMLHttpRequest对象的send方法发送请求,参数:请求参数// 4. 使用XMLHttpRequest对象的onreadystatechange事件监听请求状态,参数:请求回调函数var xhr = new XMLHttpRequest(); xhr.open("GET","checkUser?username="+username,true); xhr.send(); xhr.onreadystatechange = function(){if(xhr.readyState == 4 && xhr.status == 200){var result = xhr.responseText; // alert(result) if(result == "1"){// alert("用户名已存在");document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='RED'>用户名已存在</FONT>";}else{// alert("用户名可用");document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='GREEN'>用户名可用</FONT>";}}} } </script> </body> </html>其中open方法中的三个参数:
请求方式,一般是get或者post
请求的url,这个url将交给后端进行处理
是否是异步,使用AJAX一般都是期望使用异步,所以传递的参数为true
该open方法中的第二个参数url的值为checkUser,那么会将请求交给checkUser所对应的servlet,还有问号传参
只有真正指向了XMLHttpRequest对象的send方法才真正将请求交给了后端
后端将执行checkUser所对应的Servlet
package com.saas.day62; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/checkUser") public class CheckUserServlet extends HttpServlet { @Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8"); String username = req.getParameter("username"); if("admin".equalsIgnoreCase(username)){resp.getWriter().write("1");}else{resp.getWriter().write("0");}} }该Servlet中动态拿到用户从前端传递过来的username,拿到username与后台数据库进行比对(当前案例是模拟)
如果用户名存在则使用HttpServletResponse对象的getWriter方法的write方法将1写给前端,如果不存在则将0写给前端
这样就又回到了Registry.jsp页面
来到的AJAX的第四部,解释XMLHttpRequest对象的responseText可以获取到这个1或者0
通过获取到的1或者0动态更新当前页面的span内容,让它正确显示用户的提示信息
XMLHttpRequest
创建对象
XMLHttpRequest对象是AJAX的基础
所有的现代浏览器都支持该对象,新版本直接new关键字可以创建,老版本(IE5或者IE6)需要使用ActiveObject
该对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest(); // 主流浏览器都支持 var xhr = new ActiveXObject("Microsoft.XMLHTTP"); // ie5或者ie6var xhr ; if(window.XMLHttpRequest){ // 主流浏览器xhr = new XMLHttpRequest();} else{ // ie5或者ie6xhr = new ActiveXObject("Microsoft.XMLHTTP");}
XMLHttpRequest请求
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法
xhr.open(method, url, async); xhr.send();open方法
参数 描述 method GET或者POST,代表请求方式 url 请求在服务器上的位置 async 是否是异步,true为异步,false为同步 send()方法将请求发送到服务器
readyState
每当readyState改变时,就会触发onreadystatechange事件
在onreadystatechange事件中,我们规定当服务器响应已做好处理的准备是所执行的任务
readyState属性存有XMLHttpRequest对象的状态信息
当readyState值为4时status为200时,表示响应已就绪
status的值的对照表
响应码 描述 200 交易成功 404 请求资源未找到 500 服务器内部错误 405 请求方式不正确 readyState
readyState值 描述 0 请求未初始化 1 服务器连接已建立 2 请求已接收 3 请求处理中 4 请求已完成且响应已就绪
XMLHttpRequest响应
如需获取来自服务器的响应,可以使用XMLHttpRequest对象的responseText或者responseXML属性
属性 描述 responseText 获取字符串形式的响应数据 responseXML 获取XML格式的响应数据
回调函数
回调函数时一种以参数形式传递给另一个函数的函数
该函数调用包含URL以及发生onreadystatechange事件时执行的任务
<%--Created by IntelliJ IDEA.User: AdministratorDate: 2024/5/31Time: 9:06To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head><title>registry</title> </head> <body> <form action="registry" method="post"> username: <input type="text" name="username" οnblur="checkUsername()" id="username" /><SPAN id="usernameSpan"></span><br /> password: <input type="password" name="password" /><br /> <input type="submit" value="registry" /> </form> <script>function checkUsername(){var username = document.getElementById("username").value; // alert(username) // 原生AJAX开发有四个步骤:// 1. 创建XMLHttpRequest对象// 2. 使用XMLHttpRequets对象的open方法创建请求,参数:请求方式,请求地址,是否异步// 3. 使用XMLHttpRequest对象的send方法发送请求,参数:请求参数// 4. 使用XMLHttpRequest对象的onreadystatechange事件监听请求状态,参数:请求回调函数var xhr ; if(window.XMLHttpRequest){ // 主流浏览器xhr = new XMLHttpRequest();} else{ // ie5或者ie6xhr = new ActiveXObject("Microsoft.XMLHTTP");} xhr.open("GET","checkUser?username="+username,true); xhr.send(); xhr.onreadystatechange = function(){alert(xhr.readyState)if(xhr.readyState == 4 && xhr.status == 200){var result = xhr.responseText; // alert(result) if(result == "1"){// alert("用户名已存在");document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='RED'>用户名已存在</FONT>";}else{// alert("用户名可用");document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='GREEN'>用户名可用</FONT>";}}} } </script> </body> </html>
JSON
简介
JSON: JavaScript Object notation,js的对象标记,是一种轻量级的数据交换格式。
完全独立于编程语言的文本格式来存储和表示数据
简洁、清晰的层次结构使得JSON成为理想的数据交换语言
易于阅读和编写,同时也易于机器解析和生成,并有效地提高网络传输效率
相对于xml格式会显得更加简单
<students><student><sid>9527</sid><name>zhouxingxing</name><score>99</score><birth><year>1999</year><month>11</month><day>11</day></brith></student><student><sid>9527</sid><name>zhouxingxing</name><score>99</score></student><student><sid>9527</sid><name>zhouxingxing</name><score>99</score></student><student><sid>9527</sid><name>zhouxingxing</name><score>99</score></student><student><sid>9527</sid><name>zhouxingxing</name><score>99</score></student> </students>相较于以上的xml格式的数据,如果使用JSON,将以如下方式呈现:
[{sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}},{sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}},{sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}},{sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}},{sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}} ]
语法
[]代表的时JSON数组
{}代表的时JSON对象
""表示属性名或者字符串类型的值
:表示属性和属性值之间的间隔符
,代表多个属性的间隔或者时多个元素的间隔
FastJSON
FastJSON是一个Java库,可以将Java对象转换成JSON格式,也可以将JSON格式的字符串转换为Java对象
该类库提供了toJSONString()和parseObject()方法将Java对象与JSON对象相互转换
package com.saas.test; import com.alibaba.fastjson.JSON; import com.saas.entity.Birth; import com.saas.entity.Student; import java.util.ArrayList; import java.util.List; public class TestJSON01 { public static void main(String[] args) {Student s = new Student(); s.setSid(1);s.setName("张三"); // s.setAge(20);s.setSex("男");s.setAddress("北京");s.setPhone("123456789"); Birth birth = new Birth();birth.setMonth(1);birth.setDay(1);birth.setYear(2000); s.setBirth(birth); System.out.println(s); System.out.println("=============================="); String stuJson = JSON.toJSONString(s);System.out.println(stuJson); System.out.println("=============================="); Student s2 = JSON.parseObject(stuJson, Student.class);System.out.println(s2); System.out.println("=============================="); List<Student> stus = new ArrayList<>(); stus.add(s);stus.add(s2); String stusJson = JSON.toJSONString(stus);System.out.println(stusJson); System.out.println("=============================="); List<Student> stus2 = JSON.parseArray(stusJson, Student.class);System.out.println(stus2);} }该FastJSON的实现需要依赖于fastjson的第三方jar
相关文章:

Java基础入门day62
day62 AJAX 概念 AJAX: Asynchronous Javascript And XML AJAX是一种无需重新加载整个网页的情况下,能够更新部分网页的技术 AJAX是一种用于创建快速动态网页的技术 通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新 传统…...

Oracle中两张表具有相同结构,如何将一张表内容全部插入到另一个表中
在Oracle中,如果两张表具有相同的结构,你可以使用INSERT INTO ... SELECT语句将一张表的内容插入到另一张表中。以下是一个示例: 假设有两个表:table1 和 table2,它们具有相同的列结构。要将 table1 的所有内容插入到…...

比特币的理论上限是多少个?
标签: 比特币的理论上限; 已经挖出多少个比特币; 问题:比特币的理论上限是多少个?截至2023年10月,已经挖出多少个比特币出来了? 比特币的理论上限 比特币的设计者中本聪在比特币协议中设定了比…...

LeetCode-131 分割回文串
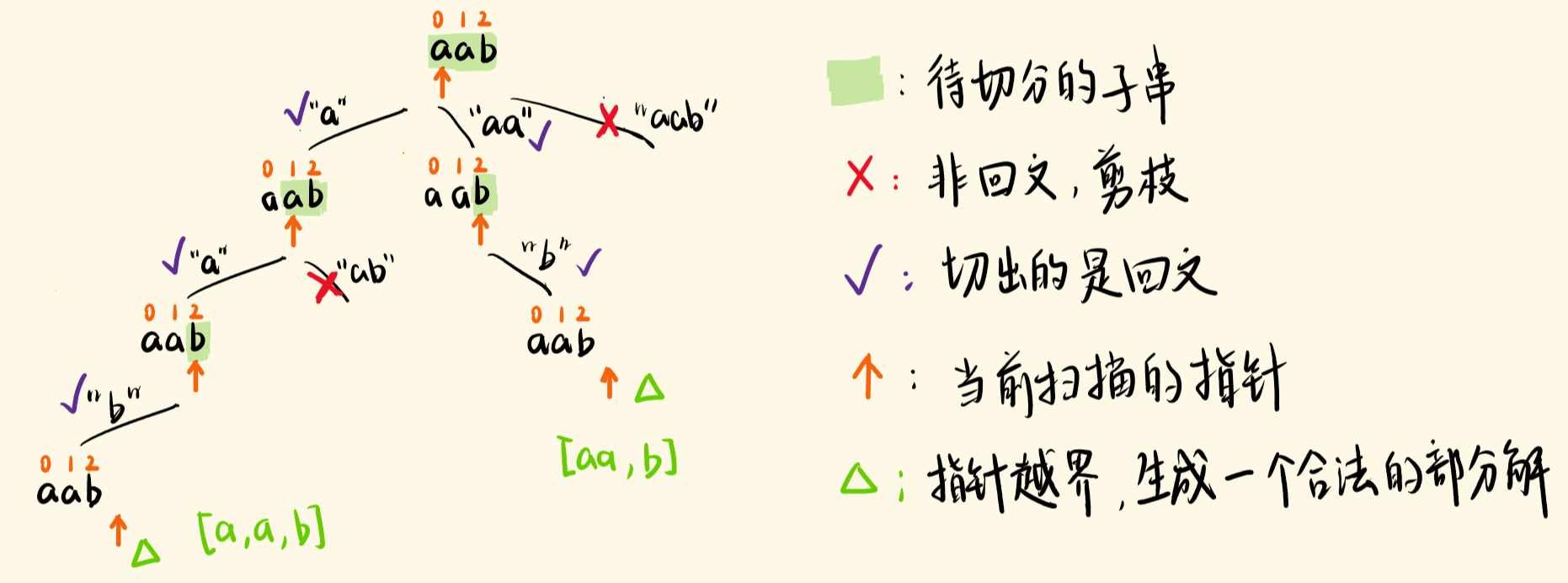
LeetCode-131 分割回文串 题目描述解题思路C 代码 题目描述 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串。返回 s 所有可能的分割方案。 示例 1: 输入:s “aab” 输出:[[“a”,“a”,“b”],…...

Flutter 中的 SliverPrototypeExtentList 小部件:全面指南
Flutter 中的 SliverPrototypeExtentList 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,SliverPrototypeExtentLis…...

NeuralForecast 推理 - 数据集从文件dataset.pkl读
NeuralForecast 推理 - 数据集从文件dataset.pkl读 flyfish from ray import tune from neuralforecast.core import NeuralForecast from neuralforecast.auto import AutoMLP from neuralforecast.models import NBEATS, NHITS import torch import torch.nn as nn import …...
)
TS-类型转换(显式)
1.将其他类型转换为布尔类型 要将其他类型转换为布尔类型,只需要将待转换的值传入Boolean()函数 var msg: string "ok"; var msgToBollean: boolean Boolean(msg); //得到trueBoolean()函数会判断传入的值是空值还是非空值。 若表示非空值࿰…...

protobufjs 配置踩坑记录
本文主要是小程序使用PB协议,以下时博主遇到的问题以及解决办法。 1、安装protobufjs npm install --save protobufjs 注意:我之前也使用过 npm install -g protobufjs去安装,但是出现以下的问题,关键是我使用sudo 清除相关文件…...

freeswitch官方仓库
概述 在使用源代码编译安装freeswitch的过程中,我们经常需要一些依赖库,其中freeswitch官方的yum源仓库是最齐全最方便的。 但是,freeswitch仓库的配置和使用需要先在signalwire网站注册账号并获取PAT(personal access token&am…...

element ui el-calendar日历组件完整代码
el-calendar日历组件完整代码 1. 说在前面2. 日历整体代码3. 编辑与新增 1. 说在前面 最近一直忙于上班,没咋看博客,发现很多小伙伴都要日历组件的代码,于是今天抽空给大家整理一下,为爱发电!日历组件的原文在这里&am…...

初识java——javaSE(8)异常
文章目录 一 异常的概念与体系结构1.1 什么是异常?1.2 异常的体系结构!1.3 编译时异常与运行时异常与Error编译时异常:异常声明:throws关键字 运行时异常:什么是Error? 二 处理异常2.1 异常的抛出:throw(注…...

C语言面试题11至20题
探索编程面试题:深度解析11至20题 在编程面试中,经常会遇到一些需要深入理解计算机科学基础和编程原理的问题。以下是对一些常见面试题的详细解答,涵盖递归、循环控制、内存管理等关键概念。 11. 递归函数定义没有问题,递归深层…...

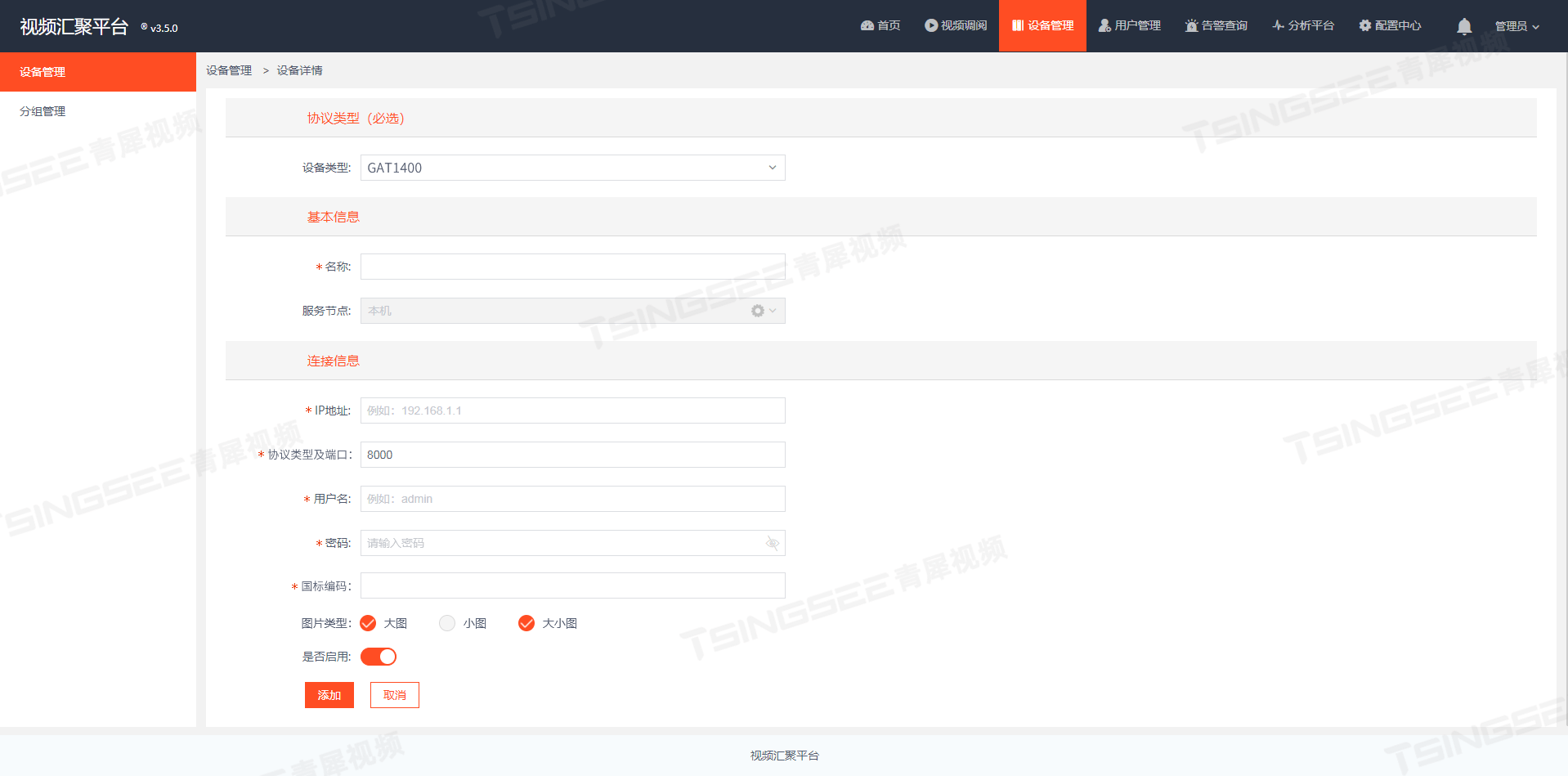
视频汇聚EasyCVR综合安防平台对接GA/T1400公安视图库及应用方案
随着科技的不断进步,视频监控系统在公共安全领域发挥着越来越重要的作用。GA/T1400公安视图库作为公安视频图像信息应用系统的标准,为视频监控系统的对接提供了统一的规范和技术要求。 GA/T1400标准的应用范围广泛,涵盖了公安系统的视频图像信…...

在Github找自己想要的的项目
点击进入github 1.首先进入到github的首页;搜索框搜(先关键字搜索)in:name 你的找的项目 比如: in:name Sping Boot2.进一步检索(点赞数高的) in:name Sping Boot star:>1000 3.如何要找最新的&…...

第16篇:JTAG UART IP应用<三>
Q:如何通过HAL API函数库访问JTAG UART? A:Quartus硬件工程以及Platform Designer系统也和第一个Nios II工程--Hello_World的Quartus硬件工程一样。 Nios II软件工程对应的C程序调用HAL API函数,如open用于打开和创建文件&#…...
Python——Selenium快速上手+方法(一站式解决问题)
目录 前言 一、Selenium是什么 二、Python安装Selenium 1、安装Selenium第三方库 2、下载浏览器驱动 3、使用Python来打开浏览器 三、Selenium的初始化 四、Selenium获取网页元素 4.1、获取元素的实用方法 1、模糊匹配获取元素 & 联合多个样式 2、使用拉姆达表达式 3、加上…...

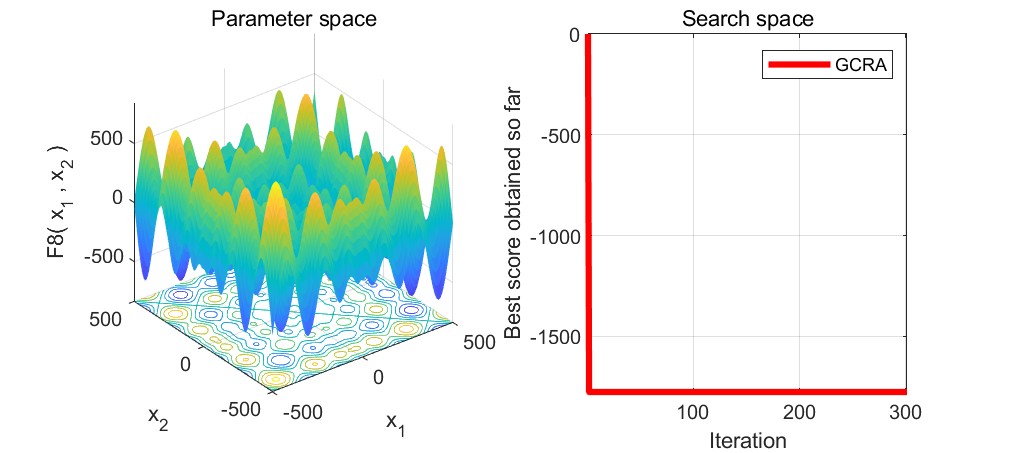
2024最新群智能优化算法:大甘蔗鼠算法(Greater Cane Rat Algorithm,GCRA)求解23个函数,提供MATLAB代码
一、大甘蔗鼠算法 大甘蔗鼠算法(Greater Cane Rat Algorithm,GCRA)由Jeffrey O. Agushaka等人于2024年提出,该算法模拟大甘蔗鼠的智能觅食行为。 参考文献 [1]Agushaka J O, Ezugwu A E, Saha A K, et al. Greater Cane Rat Alg…...

苍穹外卖数据可视化
文章目录 1、用户统计2、订单统计3、销量排名Top10 1、用户统计 所谓用户统计,实际上统计的是用户的数量。通过折线图来展示,上面这根蓝色线代表的是用户总量,下边这根绿色线代表的是新增用户数量,是具体到每一天。所以说用户统计…...

AWS需要实名吗?
AWS作为全球领先的云计算服务提供商,对于实名认证有着严格的要求。实名认证是指用户在使用AWS服务时需要提供真实有效的个人身份信息,以便AWS能够对用户的身份进行验证和管理。对于AWS而言,实名认证是确保用户安全和服务质量的重要环节&#…...

Android下HWC以及drm_hwcomposer普法(下)
Android下HWC以及drm_hwcomposer普法(下) 引言 不容易啊,写到这里。经过前面的普法(上),我相信童鞋们对HWC和drm_hwcomposer已经有了一定的认知了。谷歌出品,必须精品。我们前面的篇章见分析到啥来了,对了分析到了HwcDisplay::in…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

Pandas 可视化集成:数据科学家的高效绘图指南
为什么选择 Pandas 进行数据可视化? 在数据科学和分析领域,可视化是理解数据、发现模式和传达见解的关键步骤。Python 生态系统提供了多种可视化工具,如 Matplotlib、Seaborn、Plotly 等,但 Pandas 内置的可视化功能因其与数据结…...

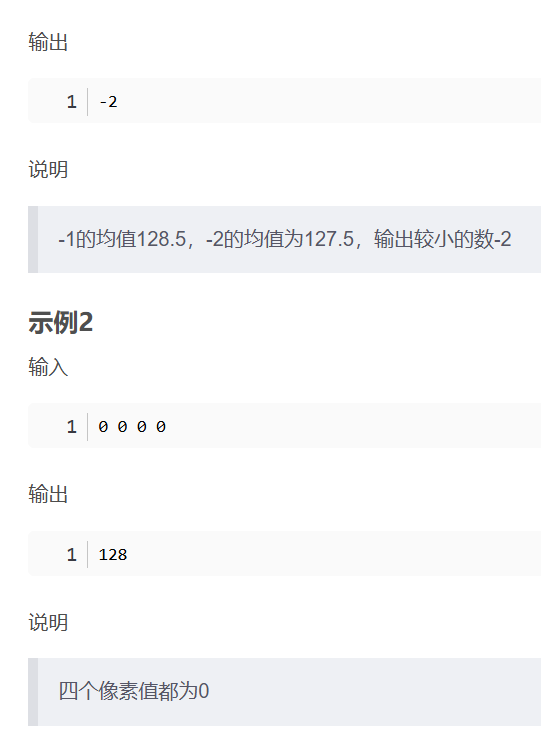
华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...
