Flutter 中的 SliverCrossAxisGroup 小部件:全面指南
Flutter 中的 SliverCrossAxisGroup 小部件:全面指南
Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,SliverCrossAxisGroup 是一个较少被使用的组件,它在 CustomScrollView 中用于组织 Sliver 组件。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 SliverCrossAxisGroup 小部件。
什么是 SliverCrossAxisGroup?
SliverCrossAxisGroup 是一个布局组件,它在 CustomScrollView 中使用,可以包含多个 Sliver 组件,并且这些组件会沿着交叉轴(cross axis)进行排列。它类似于 GridView 或 Column、Row 组件,但是用于 CustomScrollView 中,允许开发者创建复杂的滚动布局。
为什么使用 SliverCrossAxisGroup?
- 复杂滚动布局:
SliverCrossAxisGroup允许在CustomScrollView中创建复杂的滚动布局,这对于实现独特的 UI 设计非常有用。 - 灵活的滚动控制:它提供了灵活的滚动控制选项,可以精确地控制内容的滚动行为。
- 高效的内存使用:由于
Sliver组件只构建可见的部分,SliverCrossAxisGroup可以提供高效的内存使用和性能。
如何使用 SliverCrossAxisGroup?
使用 SliverCrossAxisGroup 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
CustomScrollView:
在您的布局中添加CustomScrollView。 -
使用
SliverCrossAxisGroup:
在CustomScrollView的slivers属性中使用SliverCrossAxisGroup来组织多个Sliver组件。 -
配置
Sliver组件:
在SliverCrossAxisGroup中添加您需要的Sliver组件,如SliverAppBar、SliverList、SliverGrid等。 -
构建 UI:
将配置好的CustomScrollView添加到您的应用布局中。
示例代码
下面是一个简单的示例,展示如何使用 SliverCrossAxisGroup 来创建一个包含多个 Sliver 组件的滚动视图。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('SliverCrossAxisGroup Example')),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return CustomScrollView(slivers: <Widget>[SliverCrossAxisGroup(crossAxisCount: 2, // 定义交叉轴方向上的子组件数量children: <Widget>[SliverToBoxAdapter(child: Container(color: Colors.red, height: 100, child: Center(child: Text('Red')))),SliverToBoxAdapter(child: Container(color: Colors.blue, height: 100, child: Center(child: Text('Blue')))),SliverToBoxAdapter(child: Container(color: Colors.green, height: 100, child: Center(child: Text('Green')))),// 可以继续添加更多的 Sliver 组件],),],);}
}
在这个示例中,我们创建了一个 SliverCrossAxisGroup,它包含三个颜色不同的 Container 组件,这些组件在交叉轴方向上以两列的形式排列。
高级用法
SliverCrossAxisGroup 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
动态内容
您可以根据应用的状态或用户交互动态更改 SliverCrossAxisGroup 中的内容。
响应式滚动
您可以使 SliverCrossAxisGroup 响应不同的屏幕尺寸和方向,通过在 Sliver 组件中使用响应式布局。
结合其他 Sliver 组件
SliverCrossAxisGroup 可以与 SliverAppBar、SliverList、SliverGrid 等其他 Sliver 组件结合使用,以创建复杂的滚动布局。
结论
SliverCrossAxisGroup 是 Flutter 中一个强大的工具,它为在 CustomScrollView 中组织 Sliver 组件提供了极大的灵活性和控制能力。通过本文的指南,您应该已经了解了如何使用 SliverCrossAxisGroup 来创建复杂的滚动布局,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的滚动效果。
相关文章:

Flutter 中的 SliverCrossAxisGroup 小部件:全面指南
Flutter 中的 SliverCrossAxisGroup 小部件:全面指南 Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,SliverCrossAxisGroup 是一个较少被使用的组…...

开源还是闭源这是一个问题
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

数据结构与算法笔记:基础篇 - 栈:如何实现浏览器的前进和后退功能?
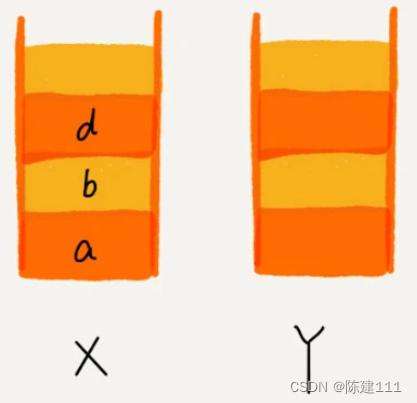
概述 浏览器的前进、后退功能,你肯定很熟悉吧? 当依次访问完一串页面 a-b-c 之后,点击浏览器的后退按钮,就可以查看之前浏览过的页面 b 和 a。当后退到页面 a,点击前进按钮,就可以重新查看页面 b 和 c。但…...

【AIGC】大型语言模型在人工智能规划领域模型生成中的探索
大型语言模型在人工智能规划领域模型生成中的新应用 一、引言二、LLM在规划领域模型生成中的潜力三、实证分析:LLM在规划领域模型生成中的表现四、代码实例:LLM在规划领域模型生成中的应用五、结论与展望 一、引言 随着人工智能技术的迅猛发展࿰…...

从零开始学习Slam-旋转矩阵旋转向量四元组(二)
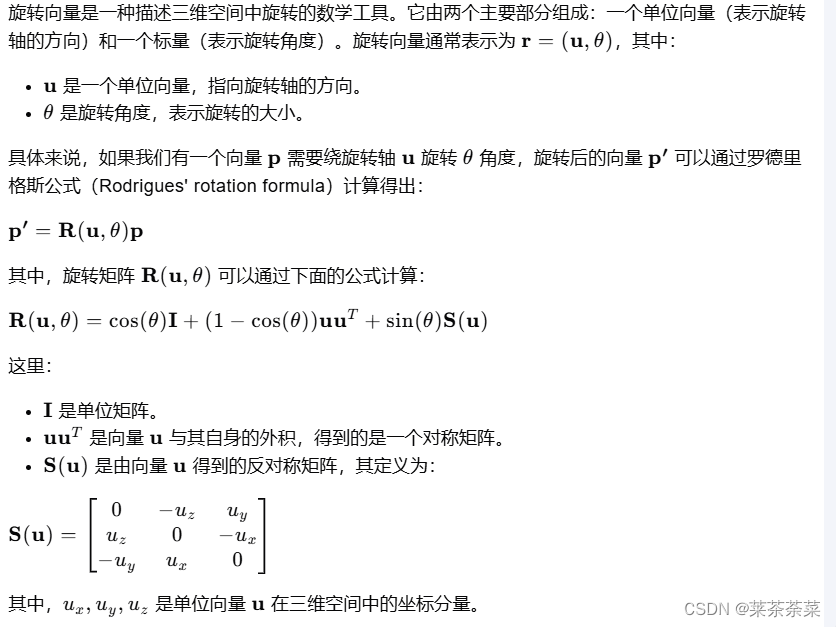
本文参考:计算机视觉life 仅作笔记用 书接上回,上回不清不楚的介绍了旋转矩阵&旋转向量和四元组 现在回顾一下重点: 本着绕谁谁不变的变则 假设绕z轴旋转θ,旋转矩阵为: 再回顾一下旋转向量的表示以及这个基本记不…...

基于Spring Security添加流控
基于Spring Security添加流控的过程: 步骤1: 添加依赖 确保项目中包含了Spring Security和Sentinel-Core的相关依赖。在Maven项目中,可以在pom.xml中添加如下依赖: <!-- Spring Security --> <dependency><groupId>org.…...

Python | Leetcode Python题解之第119题杨辉三角II
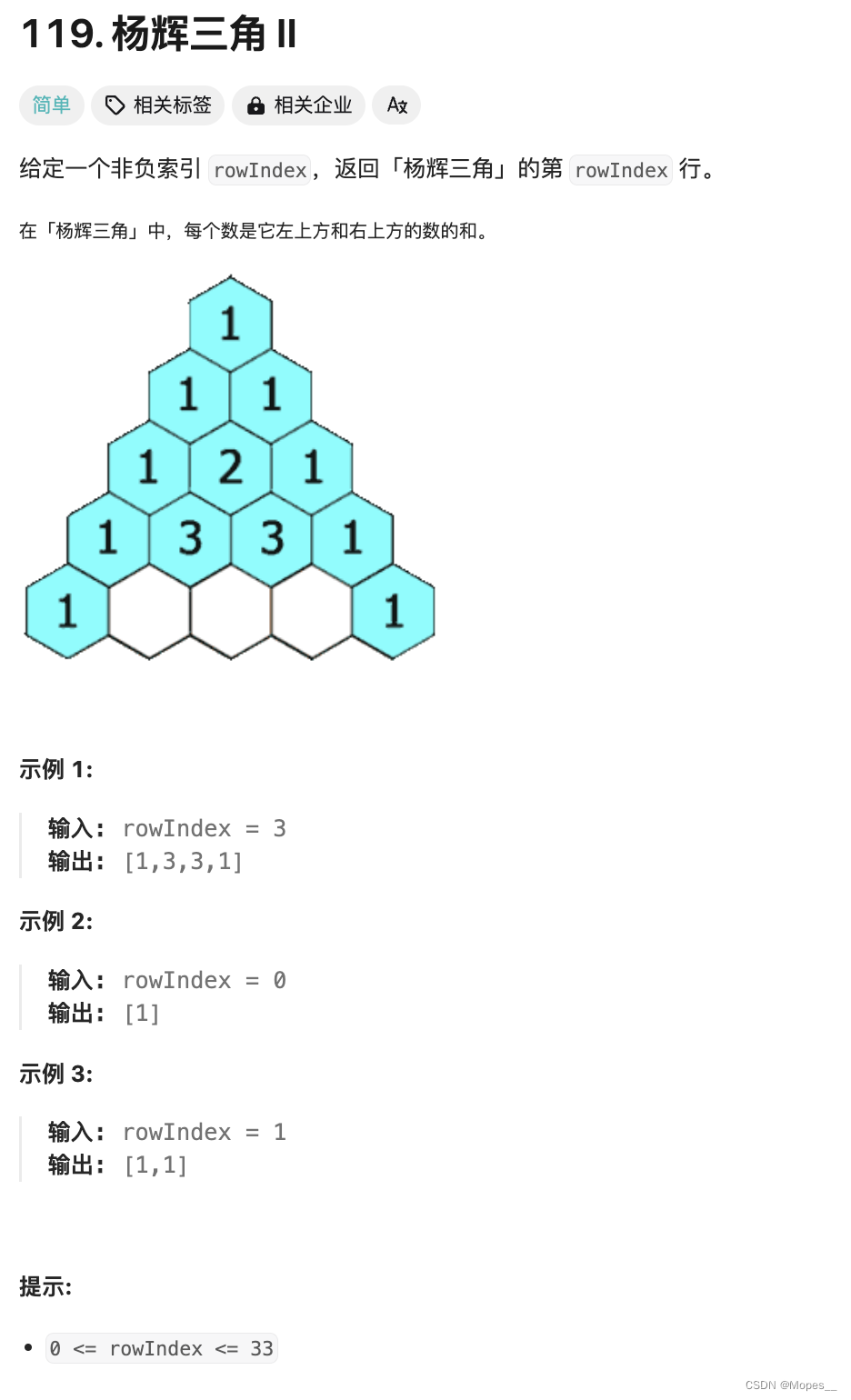
题目: 题解: class Solution:def getRow(self, rowIndex: int) -> List[int]:row [1, 1]if rowIndex < 1:return row[:rowIndex 1]elif rowIndex > 2:for i in range(rowIndex - 1):row [row[j] row[j 1] for j in range(i 1)]row.inser…...

物联网应用系统与网关
一. 传感器底板相关设计 1. 传感器设计 立创EDA传感器设计举例。 2. 传感器实物图 3. 传感器测试举例 测试激光测距传感器 二. 网关相关设计 1. LORA,NBIOT等设计 2. LORA,NBIOT等实物图 3. ZigBee测试 ZigBee测试 4. NBIoT测试 NBIoT自制模块的测试…...

系统稳定性概览
系统稳定性 系统稳定性,包括:监控、 告警、性能优化、慢sql、耗时接口等。 系统的稳定性的治理,可以围绕这几方面展开。 监控 Prometheus 监控并收集数据。监控 qps,tps, rt , cpu使用率,cpu load&#…...

Redis-Cluster模式基操篇
一、场景 1、搞一套6个主节点的Cluster集群 2、模拟数据正常读写 3、模拟单点故障 4、在不停服务的情况下将集群架构改为3主3从 二、环境规划 6台独立的服务器,端口18001~18006 192.169.14.121 192.169.14.122 192.169.14.123 192.169.14.124 192.169.14.125 192…...

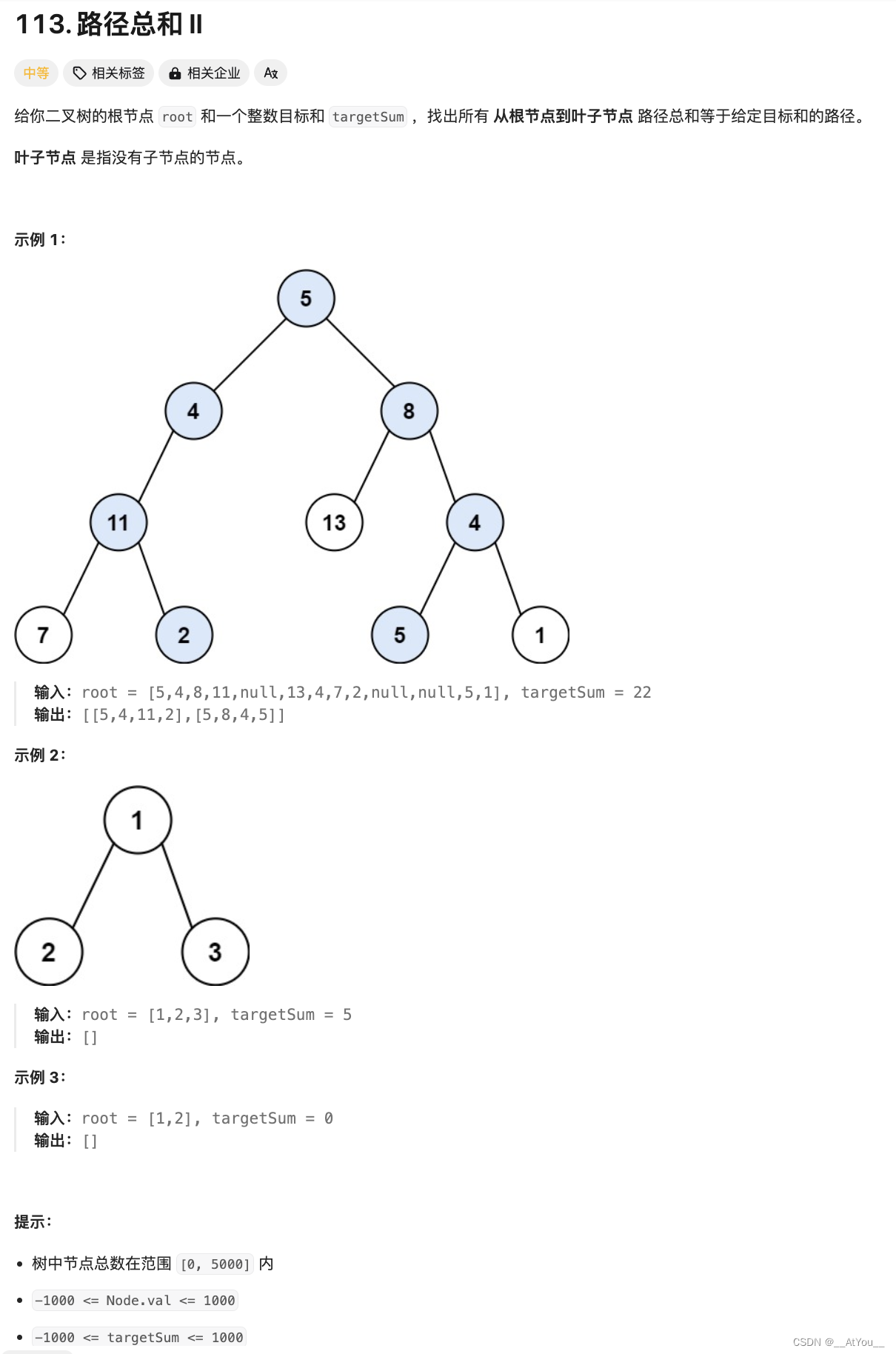
Golang | Leetcode Golang题解之第113题路径总和II
题目: 题解: type pair struct {node *TreeNodeleft int }func pathSum(root *TreeNode, targetSum int) (ans [][]int) {if root nil {return}parent : map[*TreeNode]*TreeNode{}getPath : func(node *TreeNode) (path []int) {for ; node ! nil; no…...

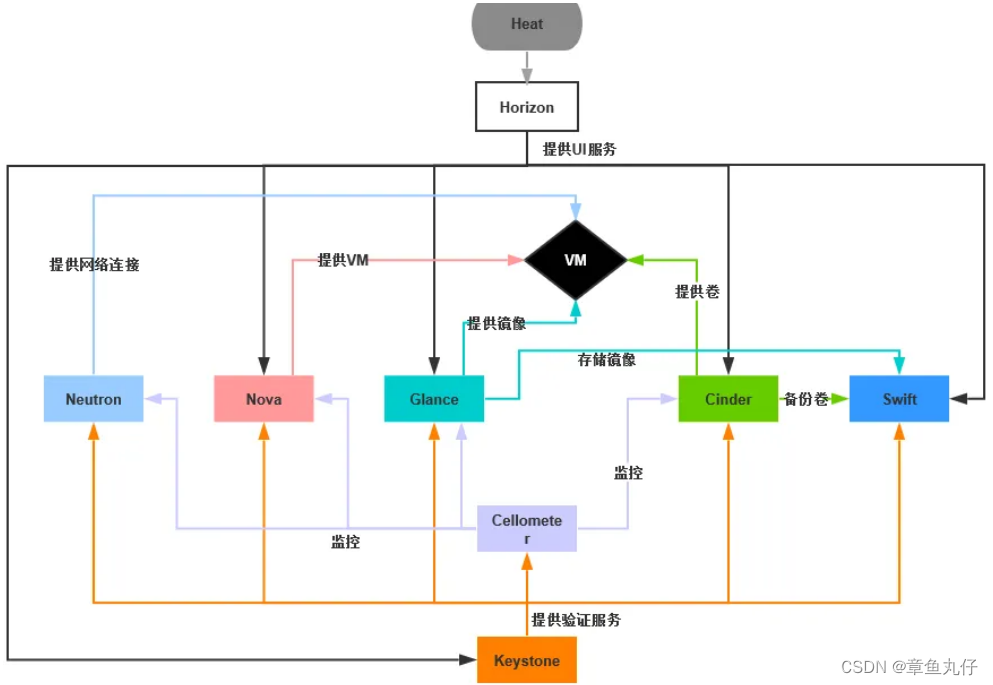
云计算与 openstack
文章目录 一、 虚拟化二、云计算2.1 IT系统架构的发展2.2 云计算2.3 云计算的服务类型 三、Openstack3.1 OpenStack核心组件 一、 虚拟化 虚拟化使得在一台物理的服务器上可以跑多台虚拟机,虚拟机共享物理机的 CPU、内存、IO 硬件资源,但逻辑上虚拟机之…...

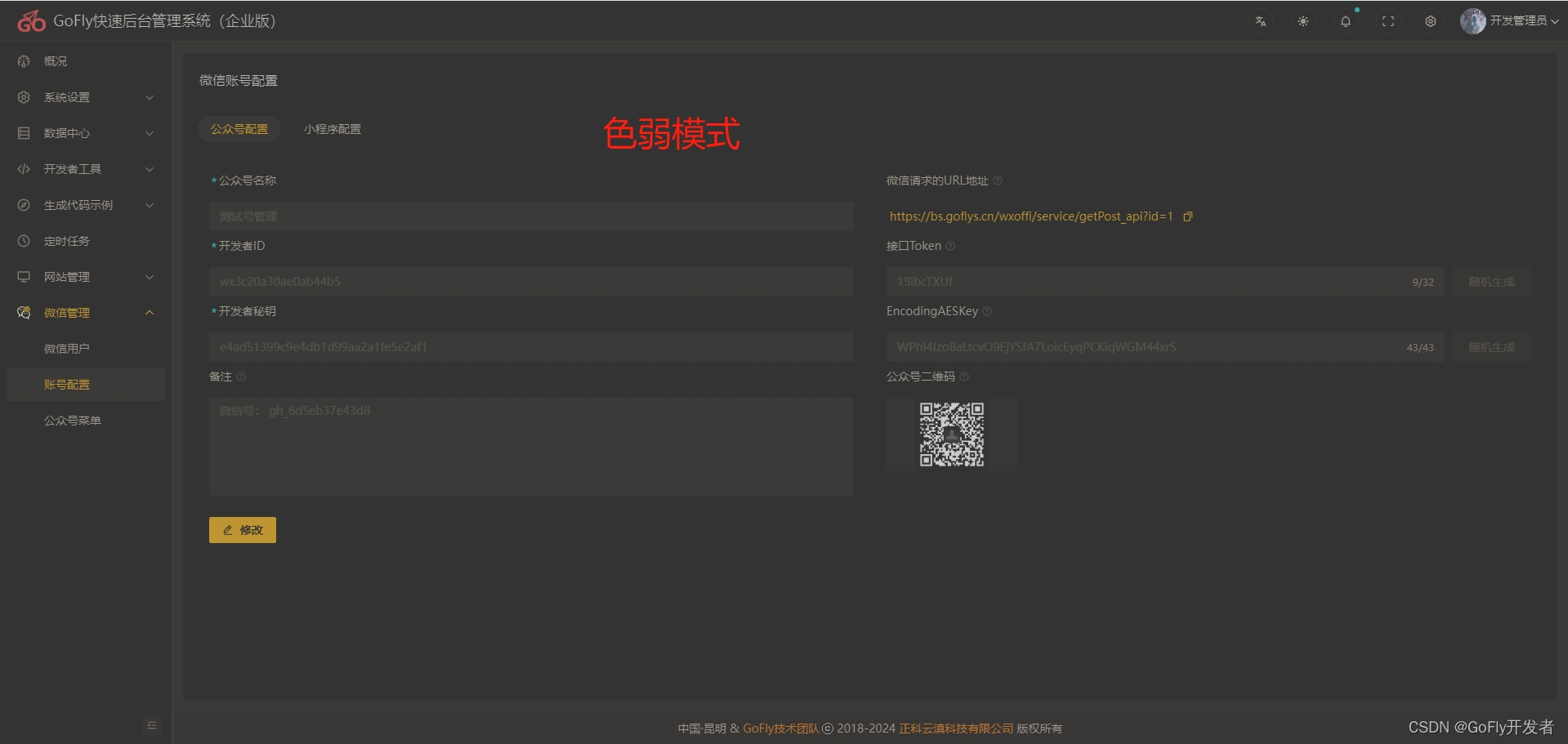
golang语言的gofly快速开发框架如何设置多样的主题说明
本节教大家如何用gofly快速开发框架后台内置设置参数,配置出合适项目的布局及样式、主题色,让你您的项目在交互上加分,也是能帮你在交付项目时更容易得到客户认可,你的软件使用客户他们一般都是不都技术的,所以当他们拿…...

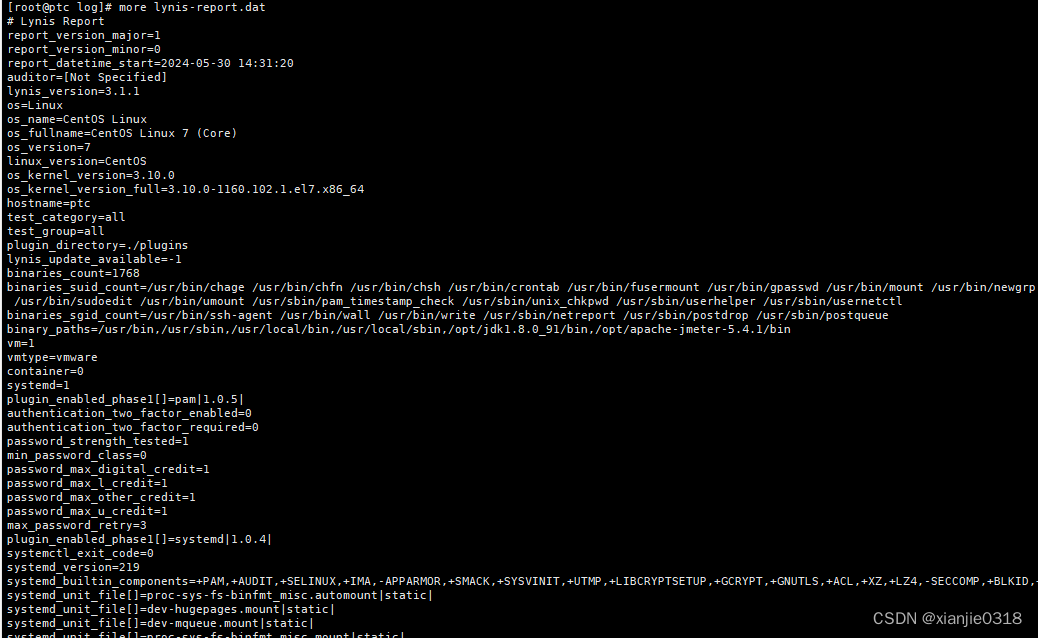
lynis安全漏洞扫描工具
Lynis是一款Unix系统的安全审计以及加固工具,能够进行深层次的安全扫描,其目的是检测潜在的时间并对未来的系统加固提供建议。这款软件会扫描一般系统信息,脆弱软件包以及潜在的错误配置。 安装 方式1 git下载使用git clone https://github…...

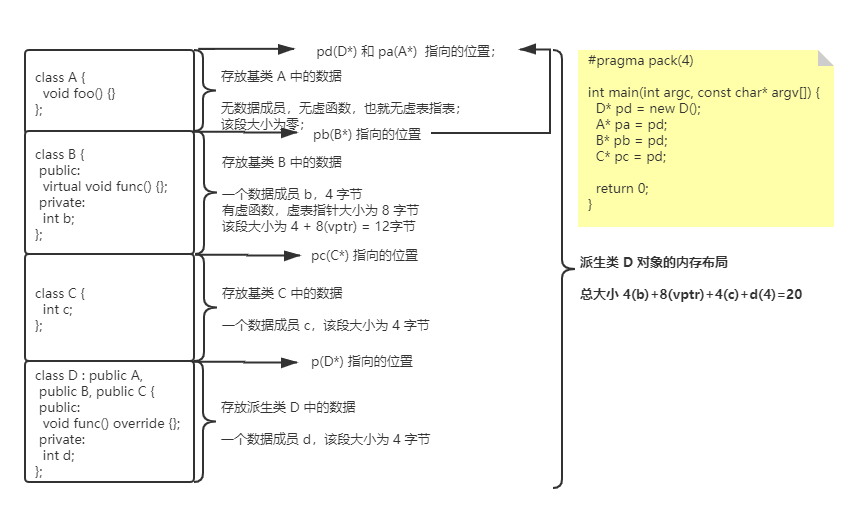
C++ 多重继承的内存布局和指针偏移
在 C 程序里,在有多重继承的类里面。指向派生类对象的基类指针,其实是指向了派生类对象里面,该基类对象的起始位置,该位置相对于派生类对象可能有偏移。偏移的大小,等于派生类的继承顺序表里面,排在该类前面…...

centos时间不对
检查当前时区是否正确 timedatectl status如果时区不正确,使用以下命令设置正确的时区(将Asia/Shanghai替换为您所在的时区): timedatectl set-timezone Asia/Shanghai如果时区正确但时间不准确,使用以下命令同步网络…...

通过Redis实现防止接口重复提交功能
本功能是在切面执行链基础上实现的功能,如果不知道切面执行链的同学,请看一下我之前专门介绍切面执行链的文章。 在SpringBoot项目中实现切面执行链功能-CSDN博客 1.定义防重复提交handler /*** 重复提交handler**/ AspectHandlerOrder public class …...

如何构建最小堆?
方式1:上浮调整 /*** 上浮调整(小的上浮)*/ public static void smallUp1(int[] arr, int child) {int parent (child - 1) / 2;while (0 < child && arr[child] < arr[parent]) { // 0 < child说明这个节点还是叶子arr[child] arr[child] ^ ar…...
客户端)
基于Netty实现安全认证的WebSocket(wss)客户端
1.Netty服务端 服务端代码参考【基于Netty实现安全认证的WebSocket(wss)服务端-CSDN博客】 2.Netty客户端 客户端代码参考【基于Netty实现WebSocket客户端-CSDN博客】中两种都可以;这里用的是第一种。 新增SslHandler的代码: …...

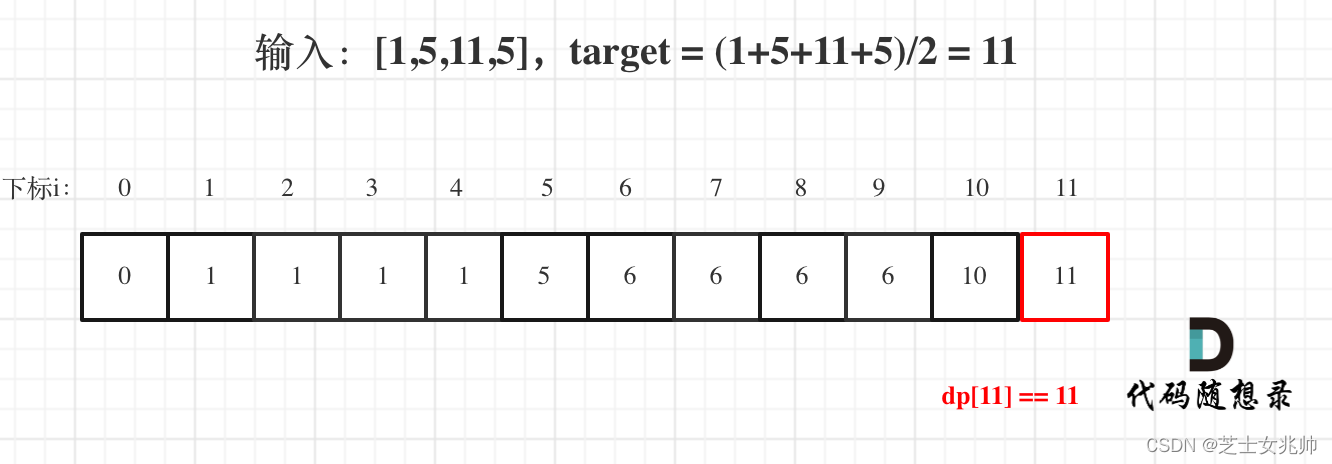
代码随想录算法训练营第四十四天 | 01背包问题 二维、 01背包问题 一维、416. 分割等和子集
01背包问题 二维 代码随想录 视频讲解:带你学透0-1背包问题!| 关于背包问题,你不清楚的地方,这里都讲了!| 动态规划经典问题 | 数据结构与算法_哔哩哔哩_bilibili 1.dp数组定义 dp[i][j] 下标为[0,i]之间的物品&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
