【学习笔记】Windows GDI绘图(九)Graphics详解(上)
文章目录
- Graphics 定义
- 创建Graphics对象的方法
- 通过Graphics绘制不同的形状、线条、图像和文字等
- 通过Graphics操作对象坐标
- Graphics属性
- Clip(裁切/绘制区域)
- ClipBounds获取裁切区域矩形范围
- CompositiongMode合成方式
- CompositingQuality渲染质量
- DpiX和DpiY 水平、垂直分辨率
- InterpolationMode插值模式
- PageScale页面缩放
- PixelOffsetMode像素偏移模式
- RenderingOrigin绘制原点
- SmoothingMode平滑方式
- TextContrast 文本Gamma校正值 和 TextRenderingHint文本渲染方式
- Transform变换矩阵
- VisibleClipBounds可见裁切外接矩形
蓦然回首,写了这么多篇关于GDI+绘图的笔记,也一直在使用的Graphics对象,既然还没深入了解Graphics,在此补上吧。
(注意,本文中示例的方法都是在OnPaint事件中运行)
全文图像

Graphics 定义
public sealed class Graphics : MarshalByRefObject, IDisposable, System.Drawing.IDeviceContext
Graphics 类提供用于将对象绘制到显示设备的方法。 与 Graphics 特定设备上下文关联。
创建Graphics对象的方法
- 通过对继承自 System.Windows.Forms.Control的对象调用 Control.CreateGraphics 方法
- 通过处理控件的事件Control.Paint并访问 Graphics 类的 属性来获取 Graphics 对象System.Windows.Forms.PaintEventArgs
- 使用 FromImage 方法从图像创建 Graphics 对象
通过Graphics绘制不同的形状、线条、图像和文字等
- 提供DrawLine、 DrawArc、 DrawClosedCurve、DrawCurve、DrawEllipse、DrawPie、
DrawPolygon、DrawBezier和 DrawRectangle等方法 - 提供DrawImage、DrawImageUnscale、DrawIcon和DrawString等方法
通过Graphics操作对象坐标
操作Transform或执行相关矩阵变换
Graphics属性
Clip(裁切/绘制区域)
原型:
public System.Drawing.Region Clip { get; set; }
作用:获取或设置Grahics的裁切区域
var region1 = new Region(new Rectangle(105, 100, 200, 30));
var region2 = new Region(new Rectangle(315, 100, 215, 30));
//合并两个区域
region1.Union(region2);//设置裁切(绘制区域)
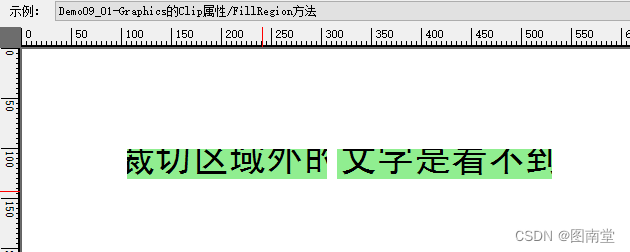
e.Graphics.Clip = region1;// 填充裁切区域
e.Graphics.FillRegion(Brushes.LightGreen, e.Graphics.Clip);//演示裁切区域
e.Graphics.DrawString("裁切区域外的文字是看不到的", new Font("黑体",28.0F, FontStyle.Regular), Brushes.Black, 90F, 90F);
设置两个裁切区域并填充颜色,将要输出的文字一部分在区域内,一部分在区域外,显示其效果。

ClipBounds获取裁切区域矩形范围
原型:
public System.Drawing.RectangleF ClipBounds { get; }
作用:获取Graphics的裁切区域的外包矩形。生成的矩形单位用PageUnit决定。
注意,当裁切区域是无限的时,返回的矩形是一个无意义的大矩形。需要确定区域是否为无限的,可通过IsInfinite判断。
int offset = 20;
if (e.Graphics.Clip.IsInfinite(e.Graphics))
{DrawString(e, $"Clip为无限区域", ref offset);
}
else
{//获取裁切区域var rect = e.Graphics.ClipBounds;DrawString(e, $"ClipBounds:({rect.X},{rect.Y},{rect.Width},{rect.Height})", ref offset);var rect2 = e.ClipRectangle;DrawString(e, $"ClipRectangle:({rect2.X},{rect2.Y},{rect2.Width},{rect2.Height})", ref offset);//默认的裁切区域就是控件的可见范围e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(127,Color.LightGreen)), new RectangleF(rect.X + 10, rect.Y + 10, rect.Width - 20, rect.Height - 20));
}
判断裁切区域是否为无限的,否则获取Graphics的裁切区域外接矩形,并四周各减去10像素后,填充。

CompositiongMode合成方式
原型:
public System.Drawing.Drawing2D.CompositingMode CompositingMode { get; set; }
CompositingMode枚举
| 值 | |
|---|---|
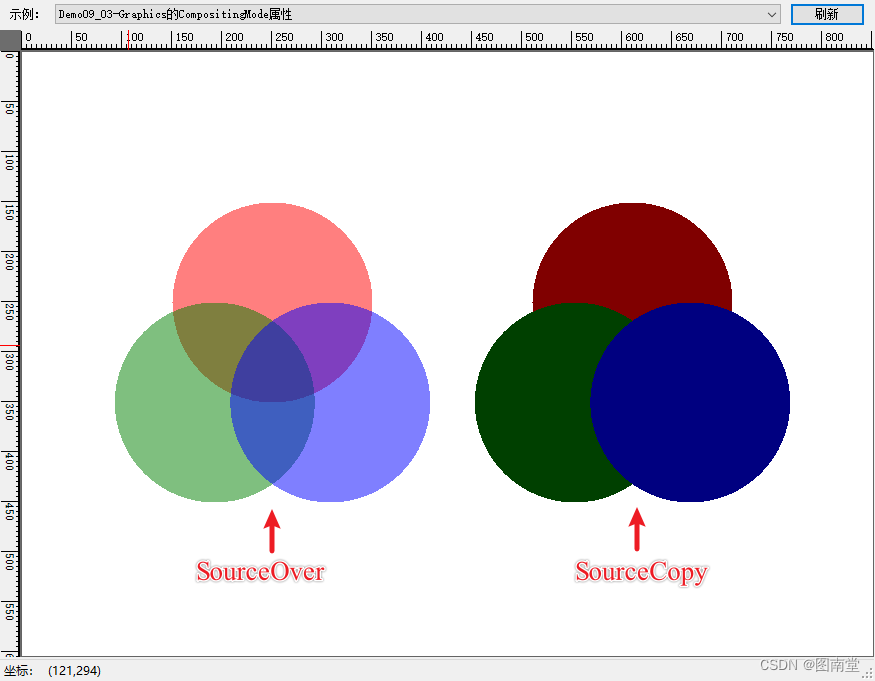
| SourceCopy | 指定渲染颜色时,会覆盖背景颜色 |
| SourceOver | 会与背景颜色混合,混合由正在渲染的颜色的Alpha分量决定 |
| 作用:获取或设置绘制图像时的合成方式(默认是SourceOver)。合成模式确定源图像中的像素是否覆盖或与背景像素组合。 | |
| 注意:当TextRenderingHint为ClearTypeGridFit时,不能设为SourceCopy。 |
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(150, 150, 200, 200);// 设置背景颜色
g.Clear(Color.White);// 使用半透明颜色绘制重叠矩形
using (Brush redBrush = new SolidBrush(Color.FromArgb(128, Color.Red)))
using (Brush greenBrush = new SolidBrush(Color.FromArgb(128, Color.Green)))
using (Brush blueBrush = new SolidBrush(Color.FromArgb(128, Color.Blue)))
{var dy = 100f;var dx = (float)(dy / Math.Sqrt(3));// 设置合成模式为 SourceOverg.CompositingMode = System.Drawing.Drawing2D.CompositingMode.SourceOver;// 绘制三个圆填充红、绿、蓝g.FillEllipse(redBrush, rect);g.TranslateTransform(-dx, dy);g.FillEllipse(greenBrush, rect);g.TranslateTransform(2 * dx, 0);g.FillEllipse(blueBrush, rect);g.ResetTransform();g.TranslateTransform(360, 0);// 设置合成模式为 SourceCopyg.CompositingMode = System.Drawing.Drawing2D.CompositingMode.SourceCopy;// 绘制三个圆填充红、绿、蓝g.FillEllipse(redBrush, rect);g.TranslateTransform(-dx, dy);g.FillEllipse(greenBrush, rect);g.TranslateTransform(2 * dx, 0);g.FillEllipse(blueBrush, rect);
}
使用不同的CompositingMode模式,绘制三原色红、绿、蓝的叠加效果。原本想实现三色光的效果,目前还没找到方法。

CompositingQuality渲染质量
原型:
public System.Drawing.Drawing2D.CompositingQuality CompositingQuality { get; set; }
作用:获取或设置合成图像的渲染质量
CompositingQuality枚举
| 值 | 说明 |
|---|---|
| AssumeLinear | 假设线性值 |
| Default | 默认质量 |
| GammaCorrected | 使用Gamma校正 |
| HighQuality | 高质量、低速度 |
| HighSpeed | 高速度、低质量 |
| Invalid | 无效质量 |
当使用GammaCorredted时,用Gamma=2.2对图像数据进行转换。
Graphics g = e.Graphics;
Rectangle rect = new Rectangle(150, 150, 200, 200);// 设置背景颜色
g.Clear(Color.White);var width = 256;
var height = 256;
using (var bmp = new Bitmap("AIWoman.png"))
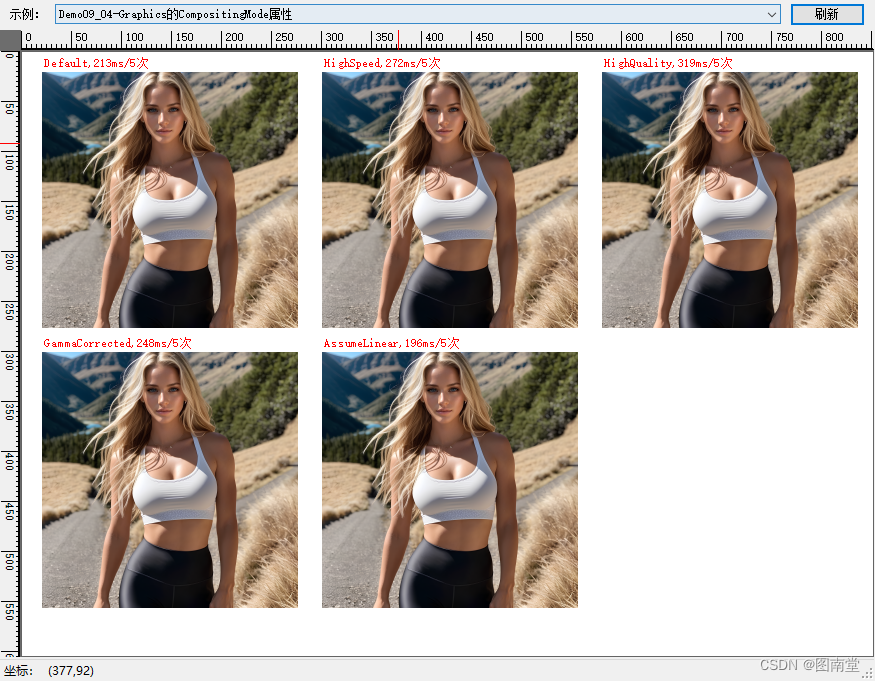
{var values = Enum.GetValues(typeof(CompositingQuality)) as CompositingQuality[];values = values.Where(z => z != CompositingQuality.Invalid).ToArray();for (int i = 0; i < values.Length; i++){var quality = values[i];e.Graphics.CompositingQuality = quality;var sw = Stopwatch.StartNew();var times = 0;for (times = 0; times < 5; times++){ e.Graphics.DrawImage(bmp, 20 + 280 * (i % 3), 20 + 280 * (i / 3), width, height);}sw.Stop();e.Graphics.DrawString($"{quality},{sw.ElapsedMilliseconds}ms/{times}次", Font, Brushes.Red,new PointF(20 + 280 * (i % 3), 5 + 280 * (i / 3)));}
}
用不同的CompositingQuality绘制图像。

质量上肉眼没看出多大区别,可能放大效果明显。(速度仅供参考)

DpiX和DpiY 水平、垂直分辨率
原型:
public float DpiX { get; }
public float DpiY { get; }
作用:获取水平和垂直的DPI。
InterpolationMode插值模式
原型:
public System.Drawing.Drawing2D.InterpolationMode InterpolationMode { get; set; }
作用:获取或设置Graphis的插值模式。
NearestNeighbor 是质量最低的模式,HighQualityBicubic 是质量最高的模式。
Graphics g = e.Graphics;
var width = 200;
var height = 200;
using (var bmp = new Bitmap("AIWoman.png"))
{var values = Enum.GetValues(typeof(InterpolationMode)) as InterpolationMode[];values = values.Where(z => z != InterpolationMode.Invalid).ToArray();long[] elapsed = new long[values.Length];var col = 4;var count = 5;for (int times = count - 1; times >= 0; times--){for (int i = 0; i < values.Length; i++){var interpolation = values[i];e.Graphics.InterpolationMode = interpolation;var sw = Stopwatch.StartNew();e.Graphics.DrawImage(bmp, 20 + 220 * (i % col), 20 + 220 * (i / col), width, height);sw.Stop();elapsed[i] += sw.ElapsedMilliseconds;if (times == 0){e.Graphics.DrawString($"{interpolation},{elapsed[i]}ms/{count}次", Font, Brushes.Red,new PointF(20 + 220 * (i % col), 5 + 220 * (i / col)));}}}
}
e.Graphics.DrawString($"DpiX={e.Graphics.DpiX},DpiY={e.Graphics.DpiY}", Font, Brushes.Red, new PointF(100, 500));
用不同的InterpolationMode绘制图像,(速度仅供参考)

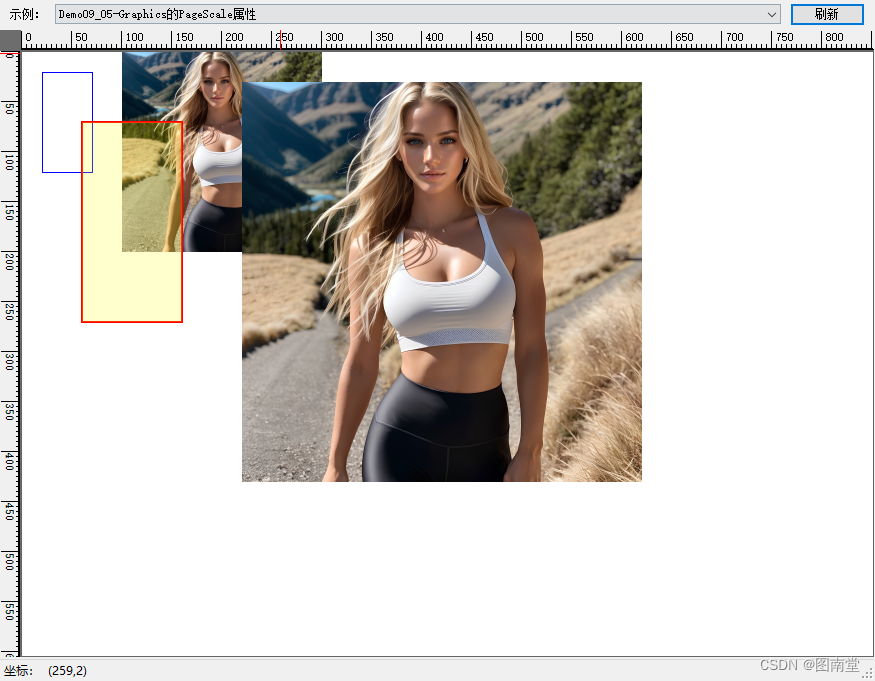
PageScale页面缩放
原型:
public float PageScale { get; set; }
作用:获取或设置世界单位和页面单位之间的缩放。
如果PageUnit为默认的Display时,修改PageScale后,绘制的图形没有缩放?!
using(var bmp=new Bitmap("AIWoman.png"))
{//如果PageUnit为默认的Display的话,PageScale不生效?e.Graphics.PageUnit = GraphicsUnit.Pixel;// 创建矩形Rectangle rectangle1 = new Rectangle(20, 20, 50, 100);// 绘制矩形e.Graphics.DrawRectangle(Pens.Blue, rectangle1);//绘制图像e.Graphics.DrawImage(bmp, 100, 0, 200, 200);// 修改PageScale e.Graphics.PageScale = 2.0F;// 原点向右、向下各移10像素(实际是e.Graphics.TranslateTransform(10.0F, 15.0F);// 再次绘制矩形,实际的设备坐标为(60,70,100,200)e.Graphics.DrawRectangle(Pens.Red, rectangle1);//绘制图像e.Graphics.DrawImage(bmp, 100, 0, 200, 200);// Set the page scale and origin back to their original values.e.Graphics.PageScale = 1.0F;e.Graphics.ResetTransform();SolidBrush transparentBrush = new SolidBrush(Color.FromArgb(50,Color.Yellow));// 修改PageScale与TranslateTransform后的变换计算方法// x = (10 + 20) * 2// y = (15 + 20) * 2// Width = 50 * 2// Length = 100 * 2Rectangle newRectangle = new Rectangle(60, 70, 100, 200);//填充一个半透的矩形,与上面第二次绘制的矩形位置一致e.Graphics.FillRectangle(transparentBrush, newRectangle);
}
注意修改PageScale后,绘制坐标与内容是如何计算得到的。

- 使用 PageScale 进行缩放:
- 如果您希望以简单的方式实现缩放功能,并且不需要对图像进行更复杂的变换操作,那么可以使用 PageScale 属性。
- 当用户滚动鼠标时,您可以根据滚动的方向和幅度来调整 PageScale 的值,从而实现图像的缩放效果。
- 这种方式简单直观,适合于一般的图像浏览控件,但可能无法满足复杂的缩放需求。
- 使用 Matrix 进行缩放:
- 如果您希望更灵活地控制图像的缩放效果,并且可能需要对图像进行更复杂的变换操作,那么可以使用 Matrix 类。
- 当用户滚动鼠标时,您可以根据滚动的方向和幅度来创建一个缩放变换矩阵,并将其应用于绘图操作,从而实现图像的缩放效果。
- 这种方式更灵活,可以实现各种复杂的缩放效果,但相对来说实现起来可能会稍微复杂一些。
PixelOffsetMode像素偏移模式
原型:
public System.Drawing.Drawing2D.PixelOffsetMode PixelOffsetMode { get; set; }
作用:获取或设置渲染图形时像素如何偏移
| 值 | 说明 |
|---|---|
| Default | 使用默认的像素偏移模式。在绘制过程中,GDI+ 会自动选择合适的像素偏移模式,以保证绘制效果良好。 |
| HighSpeed | 采用高速模式进行像素偏移。这种模式下,GDI+ 不会进行像素的微调,而是采用更快的绘制方式。适用于速度要求较高的场景,但可能会影响绘制质量。 |
| HighQuality | 采用高质量模式进行像素偏移。这种模式下,GDI+ 会对像素进行微调,以提高绘制的质量和精度。适用于需要更高绘制质量的场景,但可能会影响绘制速度。 |
| Half | 采用半像素偏移模式。在此模式下,GDI+ 会将绘制的图形偏移半个像素,以获得更加平滑的图形边缘效果。 |
| None | 不偏移 |
肉眼没看出多大的区别。

RenderingOrigin绘制原点
原型:
public System.Drawing.Point RenderingOrigin { get; set; }
作用:用于抖动或填充画笔的渲染原点。
测试过程中,没有生效,不知哪里方法不对。
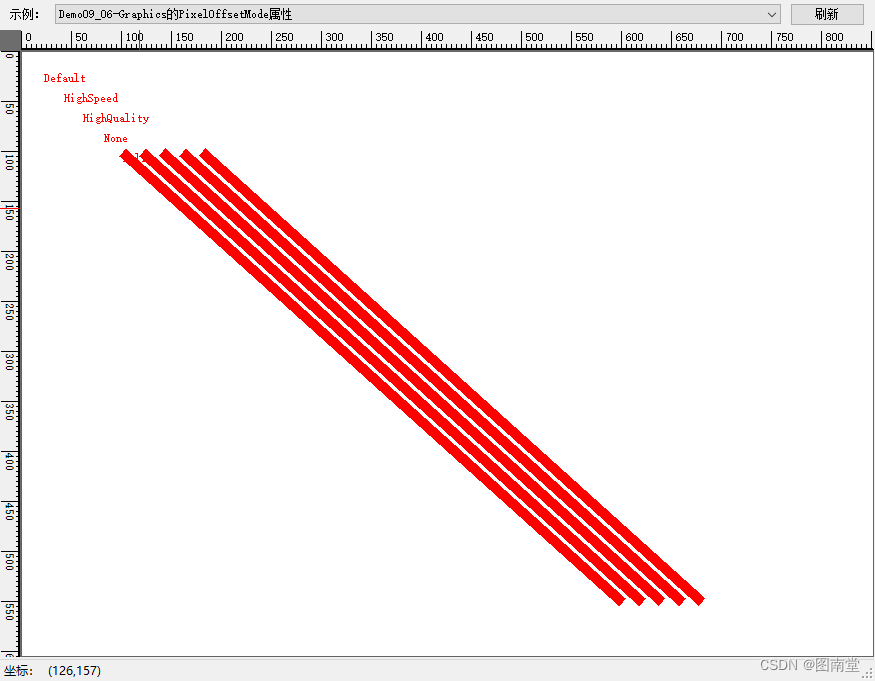
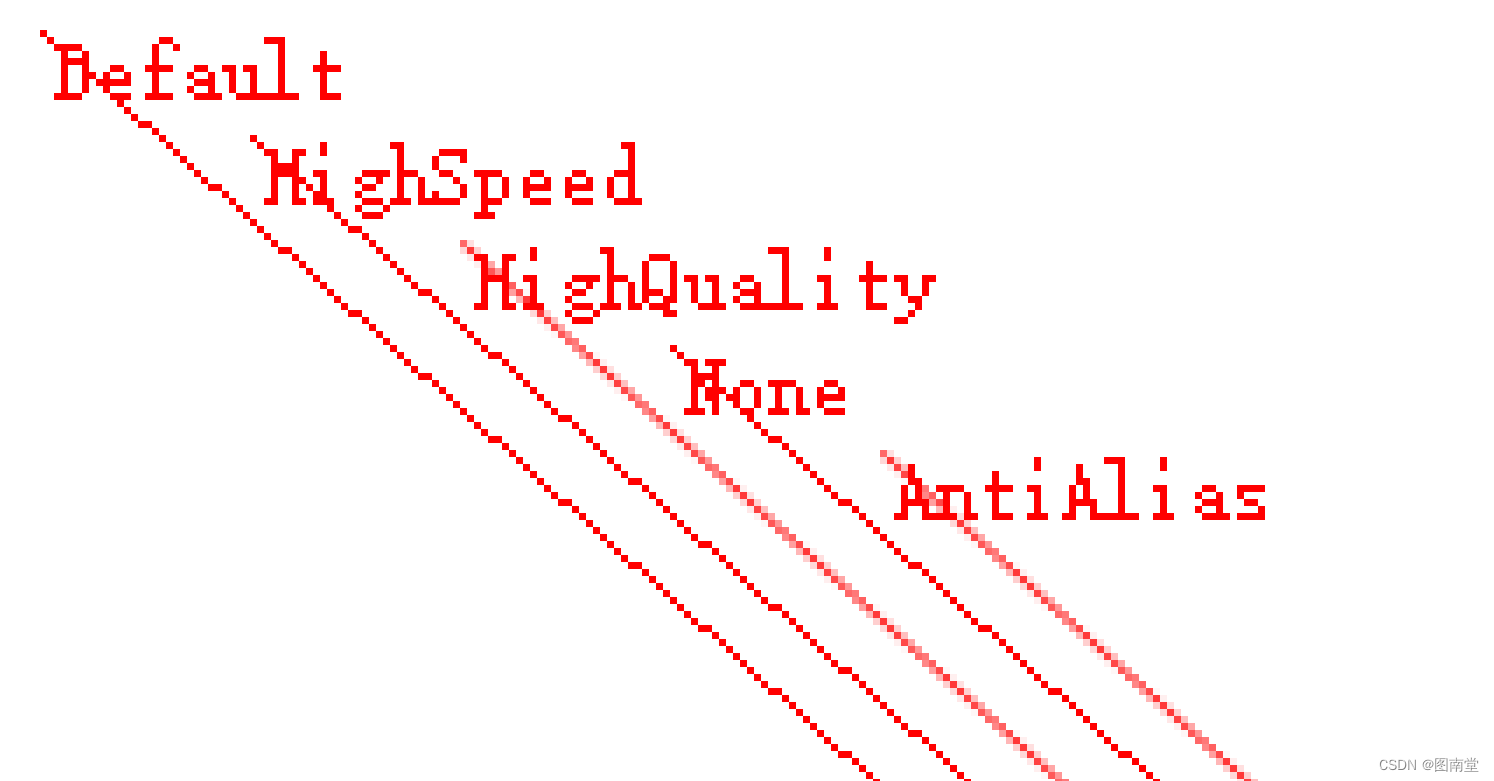
SmoothingMode平滑方式
原型:
public System.Drawing.Drawing2D.SmoothingMode SmoothingMode { get; set; }
作用:获取或设置渲染质量。
SmoothingMode枚举
Default、None和HighSpeed是等效的,不启用抗锯齿。
AntiAlias和HighQuality是等效的,启用抗锯齿。
SmoothingMode对文本渲染无效。文本渲染需要设置TextRenderingHint。
// 设置背景颜色
e.Graphics.Clear(Color.White);
var pt1 = new Point(100, 100);
var pt2 = new Point(600, 550);
var values = Enum.GetValues(typeof(SmoothingMode)) as SmoothingMode[];
values = values.Where(z => z != SmoothingMode.Invalid).ToArray();for (int i = 0; i < values.Length; i++)
{var val = values[i];e.Graphics.SmoothingMode = val;e.Graphics.DrawLine(Pens.Red, pt1, pt2);e.Graphics.DrawString($"{val}", Font, Brushes.Red, pt1);e.Graphics.TranslateTransform(30,15);
}绘制不同的平滑模式的线段。

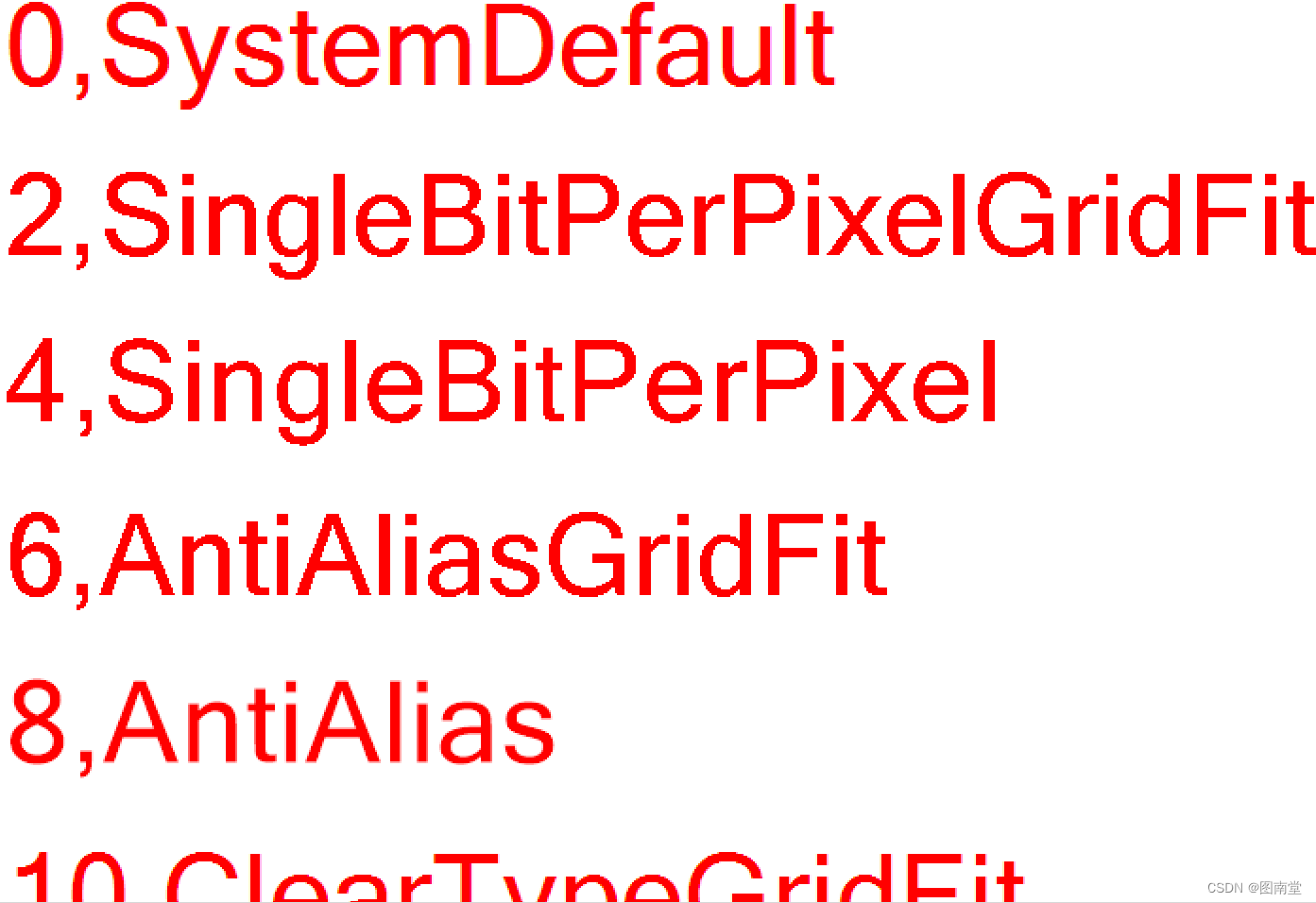
TextContrast 文本Gamma校正值 和 TextRenderingHint文本渲染方式
原型:
public int TextContrast { get; set; }
public System.Drawing.Text.TextRenderingHint TextRenderingHint { get; set; }
TextContrast 作用:获取或设置渲染文本的Gamma校正值。值的范围0到12,默认值为4。
TextRenderingHint 作用:获取或设置渲染文本的方式。
-
TextRenderingHint.SystemDefault
说明:使用系统默认的文本渲染设置。这通常是一个折中的选择,基于操作系统的当前设置。
用途:适用于大多数情况下,使用操作系统提供的默认设置。 -
TextRenderingHint.SingleBitPerPixelGridFit
说明:使用单色(每像素1位)的文本渲染,并且文本像素对齐到字符网格。这提供了清晰的文本但没有抗锯齿。
用途:适用于需要非常清晰和锐利文本的环境,例如某些嵌入式系统或低分辨率显示器。 -
TextRenderingHint.SingleBitPerPixel
说明:使用单色(每像素1位)的文本渲染,不进行字符网格对齐。文本渲染相对较快,但质量较低。
用途:当性能优先于文本质量时,例如绘制大量文本或在资源受限的环境中。 -
TextRenderingHint.AntiAliasGridFit
说明:使用抗锯齿和字符网格对齐。这提供了高质量的文本渲染,但可能会牺牲一些性能。
用途:适用于需要高质量文本显示的场景,例如桌面应用程序的用户界面。 -
TextRenderingHint.AntiAlias
说明:使用抗锯齿,但不进行字符网格对齐。比 AntiAliasGridFit 提供稍低的文本质量,但性能更好。
用途:当需要较好的文本质量,但对字符网格对齐要求不高时。 -
TextRenderingHint.ClearTypeGridFit
说明:使用 ClearType 技术进行文本渲染,并进行字符网格对齐。ClearType 提供了最高的文本清晰度,特别是在 LCD 显示器上。
用途:适用于高分辨率和 LCD 显示器,提供最佳的文本渲染质量。
e.Graphics.Clear(Color.White);
e.Graphics.ScaleTransform(4.5f,4.5f);
Font myFont = new Font(FontFamily.GenericSansSerif, 10,FontStyle.Regular);
var pt1 = new Point(5, 5);
var values = Enum.GetValues(typeof(TextRenderingHint)) as TextRenderingHint[];for (int i = 0; i < values.Length; i++)
{var val = values[i];e.Graphics.TextRenderingHint = val;e.Graphics.TextContrast = i * 2;e.Graphics.DrawString($"{e.Graphics.TextContrast},{val}", myFont, Brushes.Red, pt1);e.Graphics.TranslateTransform(0, 20);
}

Transform变换矩阵
原型:
public System.Drawing.Drawing2D.Matrix Transform { get; set; }
作用:设置或获取Graphics的世界坐标系统的变换矩阵副本。用于将世界坐标映射到页面坐标。获取属性后需要调用Dispose()方法。
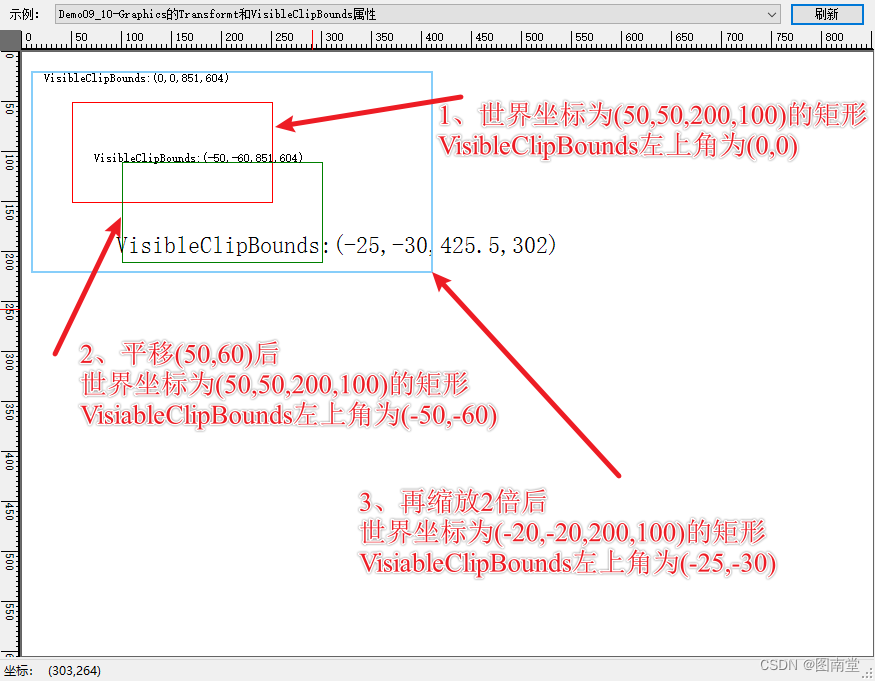
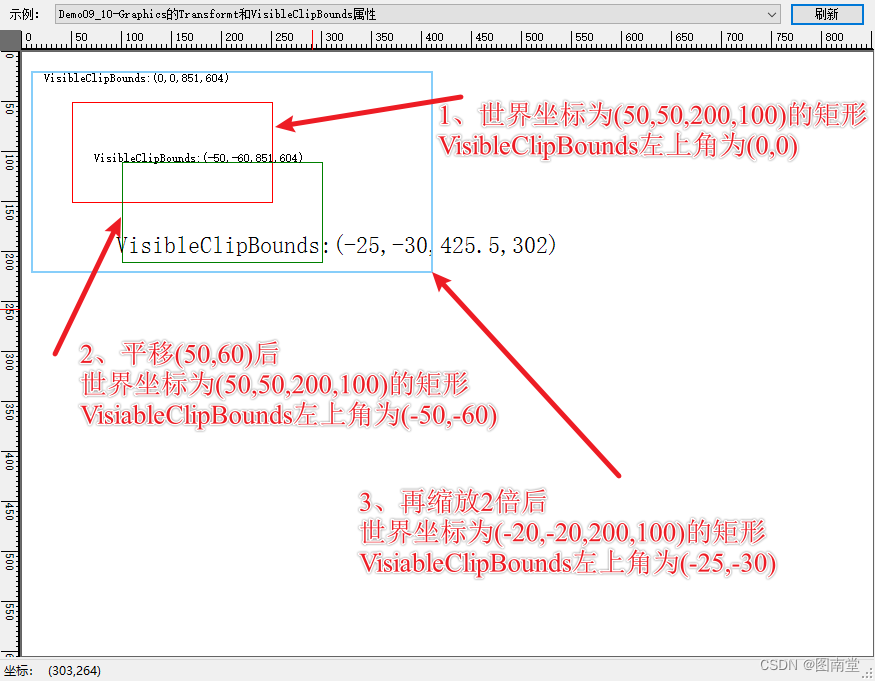
VisibleClipBounds可见裁切外接矩形
原型:
public System.Drawing.RectangleF VisibleClipBounds { get; }
作用:获取可见的裁切区域外接矩形。
e.Graphics.Clear(Color.White);
var rect = new Rectangle(50, 50, 200, 100);var matrix = e.Graphics.Transform;
matrix.Translate(50, 60, MatrixOrder.Append);//这里是副本,进行的平移对原Transform无效
e.Graphics.DrawRectangle(Pens.Red, rect);
var vRect = e.Graphics.VisibleClipBounds;
int offset = 20;
//这里VisiableClipBounds左上角是(0,0)
DrawString(e,$"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})",ref offset);e.Graphics.Transform = matrix;//重新设置后生效
e.Graphics.DrawRectangle(Pens.Green, rect);
vRect = e.Graphics.VisibleClipBounds;
//因平移了(50,60),这里VisibleClipBounds的左上角是(-50,-60),★
DrawString(e, $"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})", ref offset);e.Graphics.ScaleTransform(2, 2);vRect = e.Graphics.VisibleClipBounds;
//因平移了(50,60),这里VisibleClipBounds的左上角是(-50,-60),★
DrawString(e, $"VisibleClipBounds:({vRect.X},{vRect.Y},{vRect.Width},{vRect.Height})", ref offset);var newRect = new Rectangle(-20, -20, 200, 100);
e.Graphics.DrawRectangle(Pens.LightSkyBlue, newRect);matrix.Dispose();//需Dispose()释放注意矩阵变换后的VisiableClipBounds

https://learn.microsoft.com/en-us/dotnet/api/system.drawing.graphics?view=netframework-4.8.1
相关文章:

【学习笔记】Windows GDI绘图(九)Graphics详解(上)
文章目录 Graphics 定义创建Graphics对象的方法通过Graphics绘制不同的形状、线条、图像和文字等通过Graphics操作对象坐标 Graphics属性Clip(裁切/绘制区域)ClipBounds获取裁切区域矩形范围CompositiongMode合成方式CompositingQuality渲染质量DpiX和DpiY 水平、垂直分辨率Int…...

公告:公众号铁粉粉丝介绍以及说明
大家好,我是公众号博主--夏目 机械电气电机杂谈是我个人建立,为分享机械,电气,电机知识为主,闲谈杂聊社会时事,职场见闻,生活琐事,成长趣事,学习心得,读书观影…...

BioTech - 使用 CombFold 算法 实现 大型蛋白质复合物结构 的组装过程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/139242199 CombFold 是用于预测大型蛋白质复合物结构的组合和分层组装算法,利用 AlphaFold2 预测的亚基之间的成对相互作用。 CombFold 算法的关键特点包括: 组合和…...

代码随想录算法训练营第36期DAY46
DAY46 完全背包 在闫氏DP法里学过:第i个物品选k个,纸质直至不能选,k从0开始取。就有递推式了。 代码随想录的视频也看了。 518零钱兑换ii 注意与 目标和 那题区分开。 完全背包问题,正向遍历背包容量,就能实现“多次…...

港湾周评|李小加“刀刃向内”裁员
《港湾商业观察》李镭 近年来争议颇大的滴灌通风波不断。 在交100万付费上班不久,最新又被曝出裁员。这位前港交所总裁、金融圈鼎鼎大名的李小加,没想到成立不足三年便迎来了重大挑战。 日前,滴灌通确认了公司组织架构已经调整,…...

超大功率光伏并网逆变器学习(三相)
1.超大功率用的IGBT开关频率通常很低,比如6KHz 2.线电压和相电压的关系 相电压 A AB线电压-CA线电压 相电压 B BC线电压-AB线电压 相电压 C CA线电压-BC线电压 3.坐标变换 ABC三相信号通过Clark坐标变换得到αβ两相静止信号,其中α与A相重合,β与α…...

大豆、棉花深度学习数据集大合集
最近收集了一大波关于大豆和棉花的深度学习数据集,主要有叶片的识别、分类、计数以及病害检测等。 数据集的价值 科研价值:这些数据集为植物学、农业信息技术、机器学习等领域的科研人员提供了宝贵的资源。它们可以用于训练和优化各种深度学习模型&…...

教育数字展馆助力全球教育传播,科技引领数字化教育潮流
一、教育数字展馆助力教育传播 1、提高教育资源的可及性 教育数字展馆通过VR和WEB3D技术,将丰富的教育资源呈现在用户面前。不论是名校的经典课程,还是专家的精彩讲座,均可通过教育数字展馆实现线上展示。用户只需登录平台,即可…...

14.微信小程序之地理定位功能
目录 1.地理定位介绍 1.1 申请开通 1.2 使用方法 2.拒绝授权后的解决方案 3.开通腾讯位置服务 4.LBS 逆地址解析 1.地理定位介绍 小程序地理定位是指通过小程序开发平台提供的 API,来获取用户的地理位置信息。用户在使用小程序时,可以授权小程序获…...

理解lambda表达式
Lambda表达式: 这里不再过多叙述什么事lambda表达式,就说下怎么使用,首先和lambda表达式同时存在的就是另一个定义,就是匿名内部类。匿名内部类首先需要一个接口。 下面用一个例子说明lambda表达式: public class Hel…...

【面试】Java的前端编译器和后端编译器
目录 1. 说明2. 前端编译器2.1 主要功能2.2 工作原理 3. 后端编译器3.1 主要功能3.2 工作原理 1. 说明 1.在Java的编译过程中,编译器通常被划分为前端编译器和后端编译器,各自负责不同的任务。2.前端编译器主要负责源代码的词法分析、语法分析和语义检查…...

教育小程序的性能优化:从前端到后端的综合提升策略
随着教育小程序的普及,其性能直接影响用户体验和教学效果。本文将从前端到后端,详细探讨教育小程序的性能优化策略,帮助开发者打造高效、流畅的教育应用。 一、前端性能优化策略 代码优化 减少HTTP请求:合并CSS、JavaScript文件…...

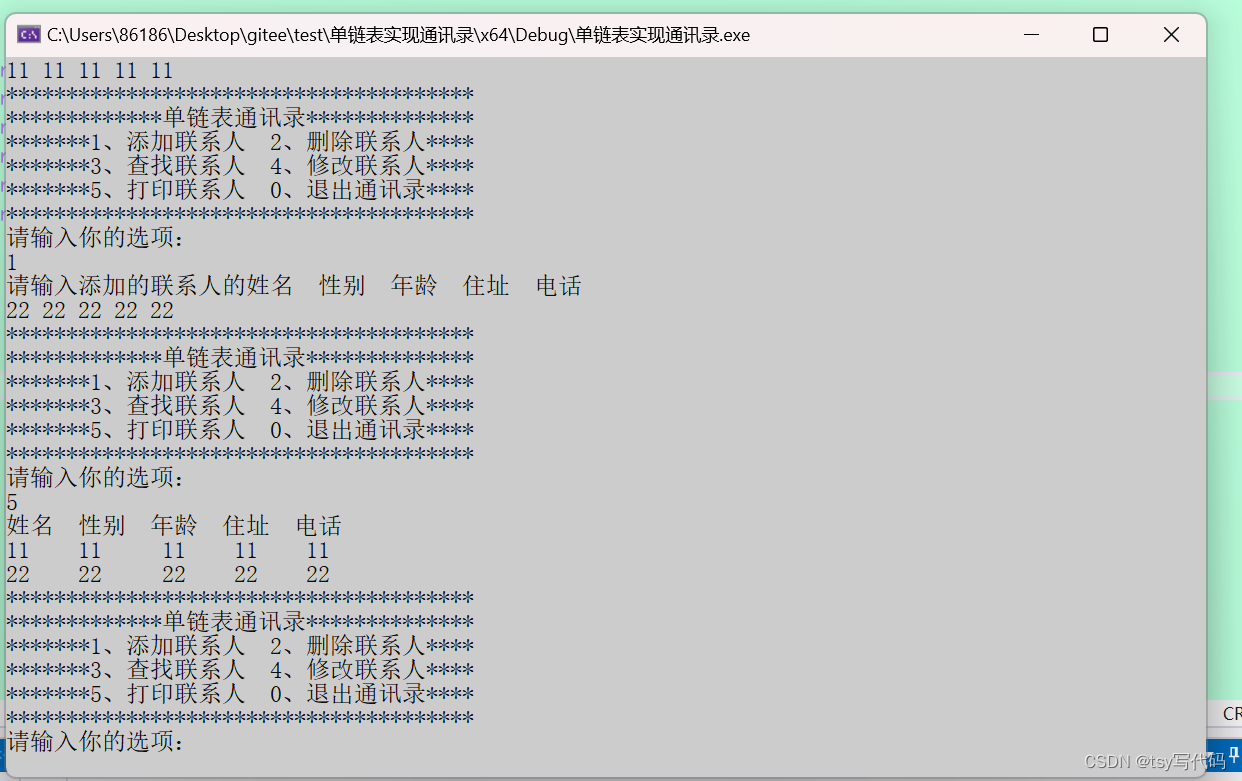
单链表实现通讯录
之前我们完成了基于顺序表(动态)实现通讯录,现在我们链表学完了,可以尝试着使用链表来实现我们的通讯录。 首先我们要明白我们写的通讯录是由一个个节点组成的,每个节点里存储的就是我们的联系人信息。也就是说 我们需…...

Linux 命令操作技巧
Linux命令行界面提供了丰富的快捷键来提高操作效率,以下是一些常用的Linux终端快捷键,主要基于Bash shell: Tab - 自动补全:输入命令、文件名、目录名或命令选项的开头部分,然后按Tab键,系统会自动补全剩余…...

深度学习21天 —— 卷积神经网络(CNN):识别验证码( 第12天)
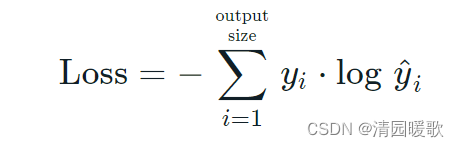
目录 一、前期准备 1.1 标签数字化 1.2 加载数据 1.3 配置数据 二、其他 2.1 损失函数 categorical_crossentropy 2.2 plt.legend(loc ) 2.3 history.history 活动地址:CSDN21天学习挑战赛 学习:深度学习100例-卷积神经网络(CNN&…...

利用 Docker 简化Redis部署:快速搭建Redis服务
利用 Docker 简化Redis部署:快速搭建Redis服务 目录 利用 Docker 简化Redis部署:快速搭建Redis服务为什么选择 Docker准备工作拉取Redis镜像快速运行Redis容器验证Redis服务总结 在现代软件开发中,Redis作为一种高性能的键值数据库࿰…...

Web前端框架:深入探索与实践
Web前端框架:深入探索与实践 在当下数字化飞速发展的时代,Web前端框架的选择与应用成为了开发者们关注的焦点。Node.js,作为一种强大的后端技术,在前端框架的构建中也发挥着不可或缺的作用。本文将围绕Node.js Web前端框架&#…...

【算法】贪心算法——柠檬水找零
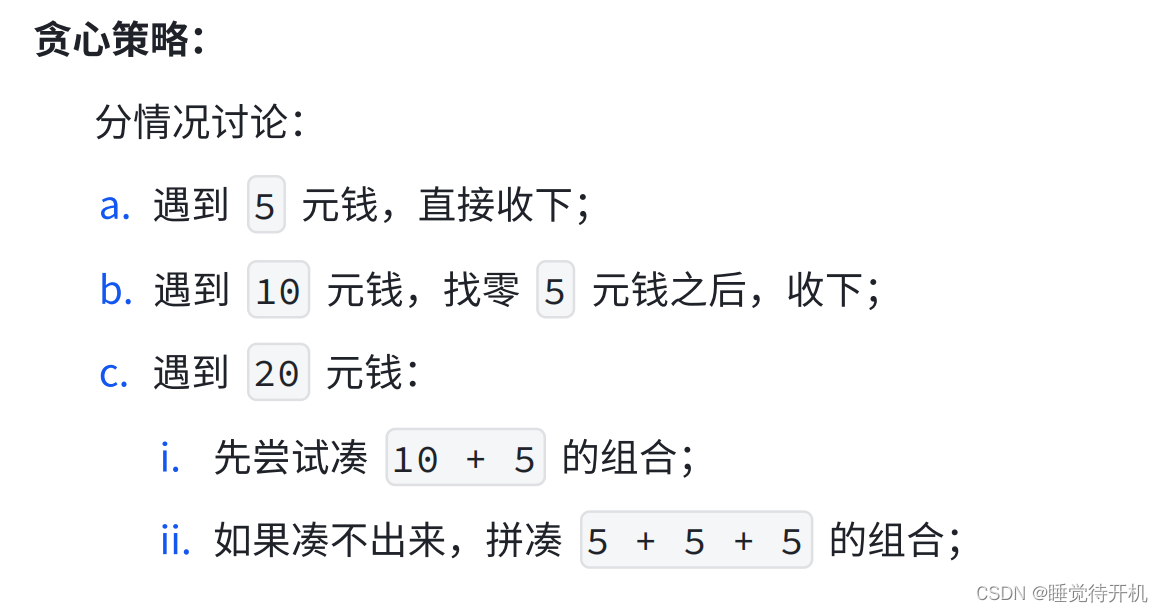
题解:柠檬水找零(贪心算法) 目录 1.题目2.题解3.参考代码4.证明5.总结 1.题目 题目链接:LINK 2.题解 分情况讨论 贪心算法 当顾客为5元时,收下当顾客为10元时,收下10元并找回5元当顾客为20元时,收下20元并找回10…...

Jmeter安装教程
1 Jmeter下载 Jmeter下载地址:https://jmeter.apache.org/download_jmeter.cgi,选择需要的版本点击下载 解压jmeter安装包 解压后的安装包如下: 2 配置Jmeter环境变量 进入环境变量配置页面:计算机->属性->高级系统设置-&…...

关于磁盘管理
磁盘管理是操作系统提供的一项功能,用于高效地组织、维护和控制计算机的硬盘驱动器及其卷(分区)。通过磁盘管理工具,用户和管理员可以执行多种与存储相关的高级任务,主要包括: 初始化新磁盘: …...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
