Day03 左侧菜单数据绑定
一.左侧菜单数据绑定

1.首先,进行项目结构塔建。按照Prism 框架约定,要使用自动查找绑定功能。即View (视图)中自动查找并绑定到对应的ViewModel(视图模型,处理视图业务逻辑)。就需要在项目中按约定,创建的视图后缀必须以 View 结尾和视图模型后缀必须以 ViewModel 结尾。
- 例如: xxxView.xaml和xxx.ViewModel.cs

- Models 文件夹,存放实体类,并且实体类要继承自Prism 框架的 BindableBase,目的是让实体类支持数据的动态变更
例如: 系统导航菜单实体类(MenuBar)
///<summary>/// 系统导航菜单实体类/// </summary>
public class MenuBar:BindableBase{private string icon;/// <summary>/// 菜单图标/// </summary>public string Icon{
get { return icon; }
set { icon = value; }}private string title;/// <summary>/// 菜单名称/// </summary>public string Title{
get { return title; }
set { title = value; }}private string nameSpace;/// <summary>/// 菜单命名空间/// </summary>public string NameSpace{
get { return nameSpace; }
set { nameSpace = value; }}}
- Views 文件夹,用于存放视图。例如:首页视图 MainView.xaml
- ViewModels 文件夹,用于存放对应视图的业务逻辑处理类,例如首页视图模型类 MainViewModel(处理业务逻辑)

- Prism 框架中,一些视图或类的定义都是有约定的。例如:视图统一使用xxxView 结尾。视图模形统一使用xxxViewModel 结尾。这样做的原因是:第一规范,第二,方便使用 Prism 进行动态的方式绑定上下文的时候,能自动找到对应类。
- 如何让 Prism 支持自动绑定上下文(自动查找View绑定到对应ViewModel)。
- 需要在xxx.xaml视图中引入Prism 命名空间
xmlns:prism="http://prismlibrary.com/"然后 再通过 prism 名称 设置ViewModelLocator 中的 AutoWireViewModel 成 True。这样就完成了自动绑定功能
prism:ViewModelLocator.AutoWireViewModel="True"
2.在ViewModels文件夹中,创建MainViewModel 逻辑处理类
- 创建左侧菜单的数据,需要使用到一个动态的属性集合 ObservableCollection 来存放菜单的数据

- 初始化菜单数据
public class MainViewModel: BindableBase{public MainViewModel(){MenuBars=new ObservableCollection<MenuBar>();CreateMenuBar();}private ObservableCollection<MenuBar> menuBars;public ObservableCollection<MenuBar> MenuBars{get { return menuBars; }set { menuBars = value; RaisePropertyChanged(); }}void CreateMenuBar(){MenuBars.Add(new MenuBar() { Icon="Home",Title="首页",NameSpace="IndexView"});MenuBars.Add(new MenuBar() { Icon = "NotebookCheckOutline", Title = "待办事项", NameSpace = "ToDoView" });MenuBars.Add(new MenuBar() { Icon = "NotebookPlusOutline", Title = "忘备录", NameSpace = "MemoView" });MenuBars.Add(new MenuBar() { Icon = "Cog", Title = "设置", NameSpace = "SettingsView" });}}
- NameSpace 主要用于设置导航的视图名称
- Title 显示的标题
- Icon 设备 Material DesignThemes UI 框架里面的图标名称
3.MainView.xaml 前端进行菜单绑定数据
- ListBox列表数据的绑定。需要使用ListBox 的自定义模板,也就是 ListBox.ItemTemplate,并且写法是固定的。
模板使用示例如下:
<!--列表-->
<ListBox><ListBox.ItemTemplate><DataTemplate><!--在这里添加内容数据--></DataTemplate></ListBox.ItemTemplate>
</ListBox>
- 在MainView.xaml 中使用示例。通过在MainViewModel定义的MenuBars 菜单数据集合,在ListBox中通过 ItemsSource 绑定MenuBars ,进行渲染出数据列表。
<!--列表-->
<ListBox ItemsSource="{Binding MenuBars}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><materialDesign:PackIcon Kind="{Binding Icon}" Margin="15,0" /><TextBlock Text="{Binding Title}" Margin="10,0"/></StackPanel></DataTemplate></ListBox.ItemTemplate>
</ListBox>
注意,视图 MainView.xaml 中需要添加AutoWireViewModel=“True”,让其动态绑定数据上下文
xmlns:prism="http://prismlibrary.com/" prism:ViewModelLocator.AutoWireViewModel="True"注意:项目中的MainWindow.xaml 已经改成了MainView.xaml,并且把启动页设置成 MainView了
- 最终项目结构

2.左侧菜单样式调整
- 在App.xaml 资源文件中,更改默认的主题颜色为黑色

- 自定义左侧列表选中的样式
需要重写自定义样式
在App.xaml 文件中 资源字典 ResourceDictionary 节点中,设置Style 属性,并且在Style节点里面来进行样式重写
- Style 使用方式
- TargetType :设置作用的目标类型
- Setter :设计器,里面有2个常用属性,分别是Property 和Value。用来改变设置作用的目标类型一些属性的值
- key: 通过指定的key 来使用重写的样式
示例3:设置ListBoxItem 属性中的最小行高为40
<Style TargetType="ListBoxItem"><Setter Property="MinHeight" Value="40"/>
</Style>
- Property 中有一个特别的属性:Template。用于改变控件的外观样式。并且也有固定的写法
示例4:
<Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ListBoxItem}"></ControlTemplate></Setter.Value>
</Setter>
TargetType 有2种写法
- 一种是直接用Style 设置一些属性,可以这样写 TargetType=“ListBoxItem”。示例3
- 另外一种写法是,当需要使用到自定义模板,也就是要改变控件的外观样式时,Property 设置的值为 Template,里面TargetType 写法就变成这样 TargetType=“{x:Type ListBoxItem}”。示例4
- 使用自定义的模板时,需要使用到一个属性 ContentPresenter,把原有模板的属性原封不动的投放到自定义模板。
- 触发器,它按条件应用属性值或执行操作。并且使用Template 自定义控件样式后,需要搭配触发器进行使用。
App.xaml 中修改左侧菜单选中自定义模板示例:
<ControlTemplate TargetType="{x:Type ListBoxItem}"><Grid><!--内容最左侧的样式--><Border x:Name="borderHeader"/><!--内容选中的样式--><Border x:Name="border"/><!--内容呈现,使用自定义模板时,不加该属性,原先的内容无法呈现--><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><!--触发器--><ControlTemplate.Triggers><!--如果是选中状态--><Trigger Property="IsSelected" Value="True"><!--第一个Border 设置边框样式--><Setter Property="BorderThickness" TargetName="borderHeader" Value="4,0,0,0"/><!--第一个Border 设置边框颜色,value 动态绑定主要是为了适应主题颜色更改时,边框也着变--><Setter Property="BorderBrush" TargetName="borderHeader" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger><!--鼠标悬停触发器,如果鼠标悬停时--><Trigger Property="IsMouseOver" Value="True"><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger></ControlTemplate.Triggers>
</ControlTemplate>
- 样式写完后,如果需要在MainView.xmal 的ListBox中使用这个样式资源文件,是通过指定Key 来使用。

二.当前章节完整源码
1.MainView.xaml
<Window x:Class="MyToDo.Views.MainView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:MyToDo"xmlns:prism="http://prismlibrary.com/"prism:ViewModelLocator.AutoWireViewModel="True"WindowStyle="None" WindowStartupLocation="CenterScreen" AllowsTransparency="True"Style="{StaticResource MaterialDesignWindow}"TextElement.Foreground="{DynamicResource MaterialDesignBody}"Background="{DynamicResource MaterialDesignPaper}"TextElement.FontWeight="Medium"TextElement.FontSize="14"FontFamily="{materialDesign:MaterialDesignFont}"mc:Ignorable="d"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"Title="MainWindow" Height="768" Width="1280"><materialDesign:DialogHost DialogTheme="Inherit"Identifier="RootDialog"SnackbarMessageQueue="{Binding ElementName=MainSnackbar, Path=MessageQueue}"><materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}"><!--左边菜单--><materialDesign:DrawerHost.LeftDrawerContent><DockPanel MinWidth="220" ><!--头像--><StackPanel DockPanel.Dock="Top" Margin="0,20"><Image Source="/Images/user.jpg" Width="50" Height="50"><Image.Clip><EllipseGeometry Center="25,25" RadiusX="25" RadiusY="25" /></Image.Clip></Image><TextBlock Text="WPF gg" Margin="0,10" HorizontalAlignment="Center" /></StackPanel><!--列表--><ListBox ItemContainerStyle="{StaticResource MyListBoxItemStyle}" ItemsSource="{Binding MenuBars}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal" Background="Transparent"><materialDesign:PackIcon Kind="{Binding Icon}" Margin="15,0" /><TextBlock Text="{Binding Title}" Margin="10,0"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></DockPanel></materialDesign:DrawerHost.LeftDrawerContent><DockPanel ><!--导航条色块--><materialDesign:ColorZone Padding="16" x:Name="ColorZone"materialDesign:ElevationAssist.Elevation="Dp4"DockPanel.Dock="Top"Mode="PrimaryMid"><DockPanel LastChildFill="False"><!--上左边内容--><StackPanel Orientation="Horizontal"><ToggleButton x:Name="MenuToggleButton"AutomationProperties.Name="HamburgerToggleButton"IsChecked="False"Style="{StaticResource MaterialDesignHamburgerToggleButton}" /><Button Margin="24,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MovePrevCommand}"Content="{materialDesign:PackIcon Kind=ArrowLeft,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Previous Item" /><Button Margin="16,0,0,0"materialDesign:RippleAssist.Feedback="{Binding RelativeSource={RelativeSource Self}, Path=Foreground, Converter={StaticResource BrushRoundConverter}}"Command="{Binding MoveNextCommand}"Content="{materialDesign:PackIcon Kind=ArrowRight,Size=24}"Foreground="{Binding RelativeSource={RelativeSource AncestorType={x:Type FrameworkElement}}, Path=(TextElement.Foreground)}"Style="{StaticResource MaterialDesignToolButton}"ToolTip="Next Item" /><TextBlock Margin="16,0,0,0"HorizontalAlignment="Center"VerticalAlignment="Center"AutomationProperties.Name="Material Design In XAML Toolkit"FontSize="22"Text="笔记本" /></StackPanel><!--上右边图标--><StackPanel DockPanel.Dock="Right" Orientation="Horizontal"><Image Source="/Images/user.jpg" Width="25" Height="25"><Image.Clip><EllipseGeometry Center="12.5,12.5" RadiusX="12.5" RadiusY="12.5" /></Image.Clip></Image><Button x:Name="btnMin" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="MoveResizeVariant" /></Button><Button x:Name="btnMax" Style="{StaticResource MaterialDesignFlatMidBgButton}"><materialDesign:PackIcon Kind="CardMultipleOutline" /></Button><Button x:Name="btnClose" Style="{StaticResource MaterialDesignFlatMidBgButton}" Cursor="Hand"><materialDesign:PackIcon Kind="WindowClose" /></Button></StackPanel></DockPanel></materialDesign:ColorZone></DockPanel></materialDesign:DrawerHost></materialDesign:DialogHost>
</Window>2.MainViewModel
namespace MyToDo.ViewModels
{public class MainViewModel: BindableBase{public MainViewModel(){MenuBars=new ObservableCollection<MenuBar>();CreateMenuBar();}private ObservableCollection<MenuBar> menuBars;public ObservableCollection<MenuBar> MenuBars{get { return menuBars; }set { menuBars = value; RaisePropertyChanged(); }}void CreateMenuBar(){MenuBars.Add(new MenuBar() { Icon="Home",Title="首页",NameSpace="IndexView"});MenuBars.Add(new MenuBar() { Icon = "NotebookCheckOutline", Title = "待办事项", NameSpace = "ToDoView" });MenuBars.Add(new MenuBar() { Icon = "NotebookPlusOutline", Title = "忘备录", NameSpace = "MemoView" });MenuBars.Add(new MenuBar() { Icon = "Cog", Title = "设置", NameSpace = "SettingsView" });}}
}3.App.xaml
<prism:PrismApplication x:Class="MyToDo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:MyToDo"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"xmlns:prism="http://prismlibrary.com/"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Dark" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /></ResourceDictionary.MergedDictionaries><Style x:Key="MyListBoxItemStyle" TargetType="ListBoxItem"><Setter Property="MinHeight" Value="40"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ListBoxItem}"><Grid><!--内容最左侧的样式--><Border x:Name="borderHeader"/><!--内容选中的样式--><Border x:Name="border"/><!--内容呈现,使用自定义模板时,不加该属性,原先的内容无法呈现--><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalAlignment}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/></Grid><!--触发器--><ControlTemplate.Triggers><!--如果是选中状态--><Trigger Property="IsSelected" Value="True"><!--第一个Border 设置边框样式--><Setter Property="BorderThickness" TargetName="borderHeader" Value="4,0,0,0"/><!--第一个Border 设置边框颜色,value 动态绑定主要是为了适应主题颜色更改时,边框也着变--><Setter Property="BorderBrush" TargetName="borderHeader" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger><!--鼠标悬停触发器,如果鼠标悬停时--><Trigger Property="IsMouseOver" Value="True"><!--第二个border 设置选中的样式--><Setter Property="Background" TargetName="border" Value="{DynamicResource PrimaryHueLightBrush}"/><!--第二个border 设置选中的透明度--><Setter Property="Opacity" TargetName="border" Value="0.2"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></ResourceDictionary></Application.Resources>
</prism:PrismApplication>| 上一章 设计首页导航条 | 下一章 左侧菜单导航 |
|---|
相关文章:

Day03 左侧菜单数据绑定
一.左侧菜单数据绑定 1.首先,进行项目结构塔建。按照Prism 框架约定,要使用自动查找绑定功能。即View (视图)中自动查找并绑定到对应的ViewModel(视图模型,处理视图业务逻辑)。就需要在项目中按…...

JavaScript笔记三-JavaScript常用对象
1、数字对象(Number) 1.1 、属性 属性描述Number.MAX_VALUEJavaScript 中所能表示的最大值Number.MIN_VALUEJavaScript 中所能表示的最小值Number.NaN非数字Number.NEGATIVE_INFINITY负无穷,在溢出时返回Number.POSITIVE_INFINITY正无穷&am…...

最新的CleanMyMac X4.15.4中文破解版新功能介绍及CleanMyMac 安装激活指南
知名的Mac系统清理软件CleanMyMac发布了最新的CleanMyMac X4.15.4,更换了矩形图标,更好的融合和兼容macOS Snoma系统。新版CleanMyMac 支持Intel芯片和苹果M1/M2芯片的Mac。 优化 Mac 电脑,用 CleanMyMac X4.15.4中文版 就够了!强…...

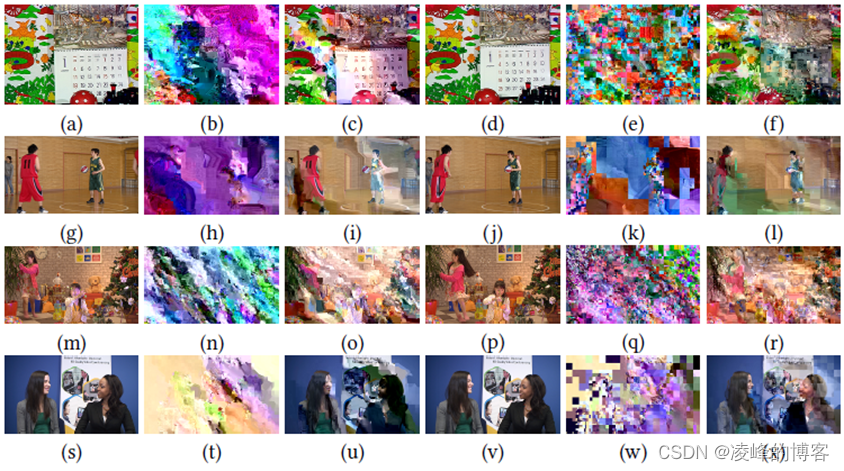
密文域可逆信息隐藏安全性研究-从图像到视频
前言 随着云存储、云计算等新兴技术的兴起,海量的隐私信息被广泛地上传、存储到服务器上。为保证用户的隐私性,必须对用户的数据进行加密,然后再将其上传到服务器上。因此,密文域的可逆信息隐藏(reversible data hiding in encry…...

使用Python进行图像锐化的4个基础操作
想要让你的照片从模糊变锐利,就像魔法师轻轻一挥魔杖?今天我们就来学习如何用Python施加这神奇的“锐化滤镜”!🎉 首先,你需要一位得力助手——Pillow库,它能让我们轻松处理图像。如果你还没安装ÿ…...

图解 Python 编程(9) | 模块和包
🌞欢迎来到Python的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年6月2日&…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第五周) - Transformer
Transformer 1. 注意力机制 在语言建模中,注意力(attention)是一个关键机制,用于在给定上下文中访问相关信息以进行预测。注意力机制允许模型根据输入上下文中的重要信息来加权关注不同的部分,并根据其重要性来决定对不同部分的关注程度。 …...

识别同一用户
识别来自同一终端的访问技术 使用HTTP访问Web服务器时,会反复地执行页面的迁移和图像的读取等通信处理。而不同的通信都是使用不同的方式进行处理。因此服务器端就不需要对每个终端的状态进行单独的管理,可以降低服务器的负载。 另外,…...

Chrome DevTools攻略
Chrome DevTools攻略 Chrome DevTools 是 Chrome 浏览器内置的一组开发者工具,用于帮助开发者调试和优化网页和应用程序。本文将详细介绍如何使用 Chrome DevTools 进行高效的开发和调试。 目录 介绍 什么是 Chrome DevTools? DevTools 的主要功能和用…...

用Python获取Windows本机安装的所有应用程序的实现与分析
一个项目中需要获取本机安装的所有应用程序列表,花了一点时间研究了一下,分享出来。 主要通过访问注册表和桌面快捷方式来完成这一任务,因为注册表中获取到的应用程序列表不完全,因此通过桌面快捷方式进行补充。 导入所需模块 im…...

springboot基础及上传组件封装
简介 本文主要以文件上传为demo,介绍了一些 springboot web 开发的入门的技术栈。 对应刚接触 springboot 的可以参考下。 主要包括文件md5比对、生成图片缩略图、数据库迁移、文件记录持久化、请求全局异常处理等功能。 准备工作 在 idea 中创建项目ÿ…...

WHAT - package.json 解释
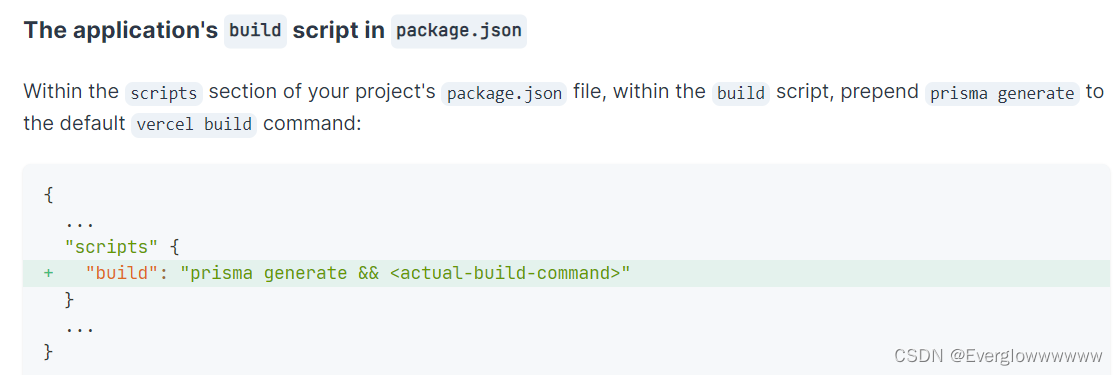
目录 一、前言二、介绍2.1 package.json 文件示例2.2 关键字段2.3 常用命令2.4 自定义脚本 三、element-plus 完整示例3.1 main 和 module1. main 字段2. module 字段3. 综合示例 3.2 types1. 示例2. TypeScript 类型定义文件的作用3. 类型定义文件示例4. 发布带有类型定义的包…...

Python知识点14---被规定的资源
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 在Python中被规定的东西不止有常识中的那些关键字、构造器等编程语言…...

文献阅读:GCNG:用于从空间转录组数据推断基因相互作用的图卷积网络
文献介绍 「文献题目」 GCNG: graph convolutional networks for inferring gene interaction from spatial transcriptomics data 「研究团队」 Ziv Bar-Joseph(美国卡内基梅隆大学) 「发表时间」 2020-12-10 「发表期刊」 Genome Biology 「影响因子…...

Mybatis第一讲——你会Mybatis吗?
文章目录 什么是MybatisMybatis的作用是什么 Mybatis 怎么使用注解的方式注解的多种使用Options注解ResultType注解 XML的方式update标签 #{} 和 ${}符号的区别#{}占位${}占位 ${}占位的危险性(SQL注入)数据库连接池 什么是Mybatis 首先什么是Mybatis呢?Mybatis是一…...

【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理
【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理 问题背景: 在鸿蒙中UI更新渲染的机制,与传统的Android IOS应用开发相比。开发会简单许多,开发效率提升显著。 一般传统应用开发的流程处理分为三步:1.画UI,…...

PostgreSQL基础(六):PostgreSQL基本操作(二)
文章目录 PostgreSQL基本操作(二) 一、字符串类型 二、日期类型 三、...

【前端部署——vercel】部署next.js使用了prisma的项目
部署流程参考 https://blog.csdn.net/qq_51116518/article/details/137042682 问题 PrismaClientInitializationError: Prisma has detected that this project was built on Vercel, which caches dependencies. This leads to an outdated Prisma Client because Prisma’s …...

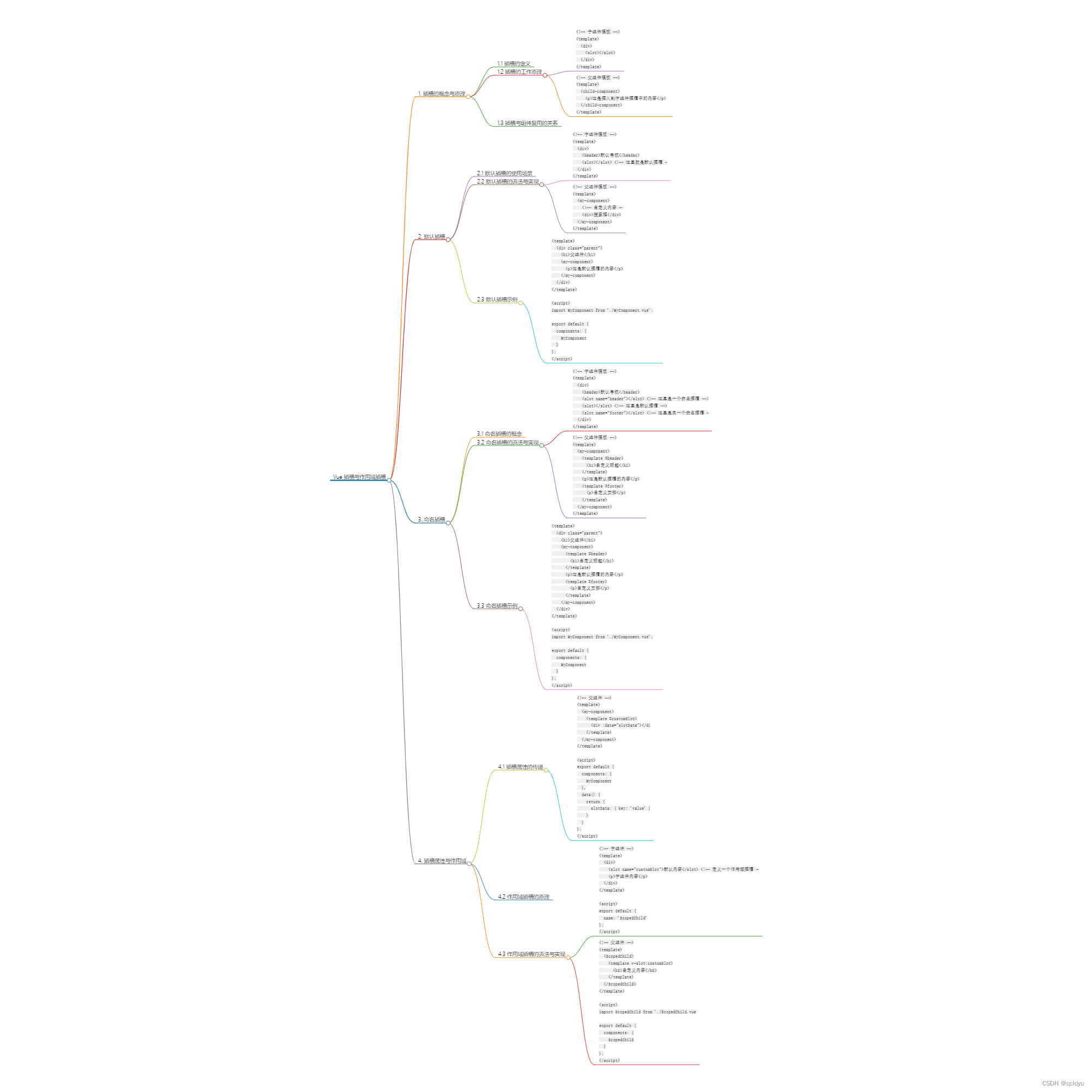
Vue插槽与作用域插槽
title: Vue插槽与作用域插槽 date: 2024/6/1 下午9:07:52 updated: 2024/6/1 下午9:07:52 categories: 前端开发 tags:VueSlotScopeSlot组件通信Vue2/3插槽作用域API动态插槽插槽优化 第1章:插槽的概念与原理 插槽的定义 在Vue.js中,插槽(…...

类和对象(一)(C++)
类和对象: 类的引入: C语言结构体中只能定义变量,在C中,结构体内不仅可以定义变量,也可以定义函数。比如: 之前在数据结构初阶中,用C语言方式实现的栈,结构体中只能定义变量&#…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

