vector实现后半部分
一.迭代器失效
1.定义
指原迭代器在扩容/缩容/修改后指向无效元素或无效地址处
erase的迭代器失效
2.原因:
1.有的编译器实现erase会缩容拷贝
2.删除最后一个后,其指向无效元素
VS中不允许再次使用erase完的迭代器,为了让编写的代码移植性强,其通过实现vector迭代器类型为复合一个标识与其他的原生指针。
g++中允许访问失效的迭代器。
3.怎么访问删除的位置
erase中提供了迭代器传入,返回迭代器的方法,用迭代器接收,即为原删除位置的下一个位置。
例:
二.拷贝构造
默认的拷贝构造当类中含有要释放的资源时会析构两次,修改也不能单独修改,对于可以传入自定义类型的vector,需要自己写拷贝构造。
拷贝构造可以复用之前的reserve空间(增加效率,减少频繁开空间消耗),push_back传入的内容。
vector(const vector<T>& v){reserve(v.capacity());for (auto e : v){push_back(e);}}注意:拷贝构造也算构造,一旦有了,默认构造不在生成,但我们已经给了缺省值,(有自定义构造函数,则无默认构造函数;无自定义复制构造函数,则隐含生成默认复制构造函数。)用
vector() = default;强制生成默认构造(=default仅可用于写默认成员函数)
三。赋值运算符重载
用“现代写法”传值传参来,再用swap换取拷贝的。(要写vector::swap),std中的swap为浅拷贝且仅有已有类型。
四。不同迭代器初始化
为什么使用迭代器初始化:可以用类的某个区间迭代器初始化
不同类型:用int数组都能初始化vector<char>
用函数模板,支持任意类型的迭代器区间初始化
五。n个value构造

value的缺省值不能是0,有的自定义类型不能从0转化。--》缺省值用匿名对象
(内置类型在C++中也有了构造函数,如:int i(3),int()---->兼容模板,让内置与自定义类型都可以构造)
vector(size_t n,const T&value=T());六。一个大坑(调用歧义)
vector<char>/vector<int>/...........
vector(10,1)时,因为1与char不匹配,再找,找到迭代器模板函数,两个同型匹配上了,就把它们当作了迭代器.
解决:1.用的时候加个u,表示10是unsigned int
2.给个重载的版本如vector(int n,.....)n改为int,减少问题,n个value的n平时直接传就没问题了
七..花括号初始化
用于多参数的隐式类型转换。一切都可用花括号初始化
1.单参数:A a(1);/A a=1;/A a={1}/A a{1,2}
2.多参数:A a={1,2}不能小括号!
构造+拷贝构造
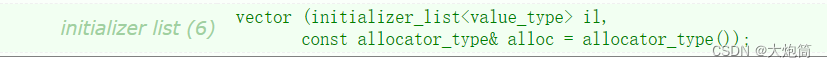
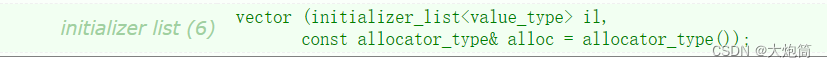
3.参数个数不固定的,系统支持的initializer_list类型,常量数组的类型{1,2,3,....},
initializer_list:类中由两个指针构成,指向开始与结束,还有size(),begin(),end()返回迭代器(T*)--->使用直接范围for遍历

vector里支持initializer_list的构造
使用:
vector<int> v1={1,2,3,4,5,6};
构造+拷贝构造
进阶使用:
vector<A> v1={A(1),{1},{1,2},1};//隐式类型转化,构造
八。vector存string的大坑
浅拷贝问题:
vector<string> v2;
v2不断push_back,直到insert需要扩容,先开新空间再把memcpy原来的拷贝到新的,两者都指向了同一块空间,再delete[]析构,空间没了,新空间的相当于野指针了。
解决:拷贝新旧空间时像单个拷贝一样用单个的深拷贝tmp[i]=_start[i];
总结:在vector里拷贝也要用单个的深拷贝完成整体深拷贝
list与vector的部分区别
1.string,vector是随机迭代器,list的不是,只支持++,--,不支持+,-,--->代价大
2.不支持[]-->效率低,主流访问方式是迭代器。(_start++/范围for)
3.std里的sort要用随机迭代器,不能排list--->三数取中要支持-
4.多了方法:如逆置,去重(排好序了才能去重(相同值挨着也行)),值删除,list里的sort(归并排序)(效率贼低,不如转为vector,再排,效率能提升3倍)
底层是带头双向循环链表
相关文章:

vector实现后半部分
一.迭代器失效 1.定义 指原迭代器在扩容/缩容/修改后指向无效元素或无效地址处 erase的迭代器失效 2.原因: 1.有的编译器实现erase会缩容拷贝 2.删除最后一个后,其指向无效元素 VS中不允许再次使用erase完的迭代器,为了让编写的代码移植…...

Maven配置
Maven – Download Apache Maven https://maven.apache.org/install.html 得下载有 bin的...

python 第一天
循环打印 while循环 languages ["Regional Assembly Language","Autocode","FORTRAN","IPL (LISP的先驱)","FLOW-MATIC (COBOL的先驱)","COMTRAN (COBOL的先驱)","LISP","ALGOL 58","F…...

Day03 左侧菜单数据绑定
一.左侧菜单数据绑定 1.首先,进行项目结构塔建。按照Prism 框架约定,要使用自动查找绑定功能。即View (视图)中自动查找并绑定到对应的ViewModel(视图模型,处理视图业务逻辑)。就需要在项目中按…...

JavaScript笔记三-JavaScript常用对象
1、数字对象(Number) 1.1 、属性 属性描述Number.MAX_VALUEJavaScript 中所能表示的最大值Number.MIN_VALUEJavaScript 中所能表示的最小值Number.NaN非数字Number.NEGATIVE_INFINITY负无穷,在溢出时返回Number.POSITIVE_INFINITY正无穷&am…...

最新的CleanMyMac X4.15.4中文破解版新功能介绍及CleanMyMac 安装激活指南
知名的Mac系统清理软件CleanMyMac发布了最新的CleanMyMac X4.15.4,更换了矩形图标,更好的融合和兼容macOS Snoma系统。新版CleanMyMac 支持Intel芯片和苹果M1/M2芯片的Mac。 优化 Mac 电脑,用 CleanMyMac X4.15.4中文版 就够了!强…...

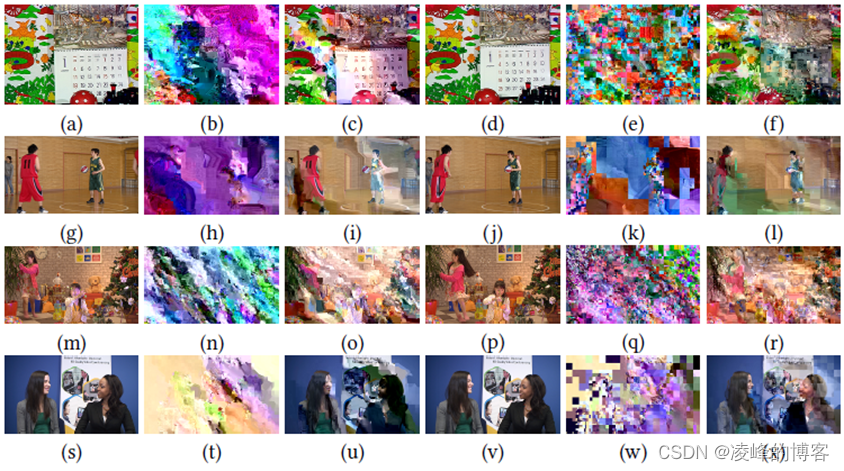
密文域可逆信息隐藏安全性研究-从图像到视频
前言 随着云存储、云计算等新兴技术的兴起,海量的隐私信息被广泛地上传、存储到服务器上。为保证用户的隐私性,必须对用户的数据进行加密,然后再将其上传到服务器上。因此,密文域的可逆信息隐藏(reversible data hiding in encry…...

使用Python进行图像锐化的4个基础操作
想要让你的照片从模糊变锐利,就像魔法师轻轻一挥魔杖?今天我们就来学习如何用Python施加这神奇的“锐化滤镜”!🎉 首先,你需要一位得力助手——Pillow库,它能让我们轻松处理图像。如果你还没安装ÿ…...

图解 Python 编程(9) | 模块和包
🌞欢迎来到Python的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年6月2日&…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第五周) - Transformer
Transformer 1. 注意力机制 在语言建模中,注意力(attention)是一个关键机制,用于在给定上下文中访问相关信息以进行预测。注意力机制允许模型根据输入上下文中的重要信息来加权关注不同的部分,并根据其重要性来决定对不同部分的关注程度。 …...

识别同一用户
识别来自同一终端的访问技术 使用HTTP访问Web服务器时,会反复地执行页面的迁移和图像的读取等通信处理。而不同的通信都是使用不同的方式进行处理。因此服务器端就不需要对每个终端的状态进行单独的管理,可以降低服务器的负载。 另外,…...

Chrome DevTools攻略
Chrome DevTools攻略 Chrome DevTools 是 Chrome 浏览器内置的一组开发者工具,用于帮助开发者调试和优化网页和应用程序。本文将详细介绍如何使用 Chrome DevTools 进行高效的开发和调试。 目录 介绍 什么是 Chrome DevTools? DevTools 的主要功能和用…...

用Python获取Windows本机安装的所有应用程序的实现与分析
一个项目中需要获取本机安装的所有应用程序列表,花了一点时间研究了一下,分享出来。 主要通过访问注册表和桌面快捷方式来完成这一任务,因为注册表中获取到的应用程序列表不完全,因此通过桌面快捷方式进行补充。 导入所需模块 im…...

springboot基础及上传组件封装
简介 本文主要以文件上传为demo,介绍了一些 springboot web 开发的入门的技术栈。 对应刚接触 springboot 的可以参考下。 主要包括文件md5比对、生成图片缩略图、数据库迁移、文件记录持久化、请求全局异常处理等功能。 准备工作 在 idea 中创建项目ÿ…...

WHAT - package.json 解释
目录 一、前言二、介绍2.1 package.json 文件示例2.2 关键字段2.3 常用命令2.4 自定义脚本 三、element-plus 完整示例3.1 main 和 module1. main 字段2. module 字段3. 综合示例 3.2 types1. 示例2. TypeScript 类型定义文件的作用3. 类型定义文件示例4. 发布带有类型定义的包…...

Python知识点14---被规定的资源
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 在Python中被规定的东西不止有常识中的那些关键字、构造器等编程语言…...

文献阅读:GCNG:用于从空间转录组数据推断基因相互作用的图卷积网络
文献介绍 「文献题目」 GCNG: graph convolutional networks for inferring gene interaction from spatial transcriptomics data 「研究团队」 Ziv Bar-Joseph(美国卡内基梅隆大学) 「发表时间」 2020-12-10 「发表期刊」 Genome Biology 「影响因子…...

Mybatis第一讲——你会Mybatis吗?
文章目录 什么是MybatisMybatis的作用是什么 Mybatis 怎么使用注解的方式注解的多种使用Options注解ResultType注解 XML的方式update标签 #{} 和 ${}符号的区别#{}占位${}占位 ${}占位的危险性(SQL注入)数据库连接池 什么是Mybatis 首先什么是Mybatis呢?Mybatis是一…...

【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理
【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理 问题背景: 在鸿蒙中UI更新渲染的机制,与传统的Android IOS应用开发相比。开发会简单许多,开发效率提升显著。 一般传统应用开发的流程处理分为三步:1.画UI,…...

PostgreSQL基础(六):PostgreSQL基本操作(二)
文章目录 PostgreSQL基本操作(二) 一、字符串类型 二、日期类型 三、...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
