typescript --object对象类型
ts中的object
const obj = new Object()
Object
这里的Object是Object类型,而不是JavaScript内置的Object构造函数。
这里的Object是一种类型,而Object()构造函数表示一个值。
Object()构造函数的ts代码
interface ObjectConstructor{readonly prototype: Object// 忽略了其他成员
}
declare var Object: ObjectConstructor
Object类型是特殊对象Object.prototype的类型,该类型主要是描述JavaScript中几乎所有对象都共享(通过原型链继承)的属性和方法。
类型兼容性
除了undefined和null外,其他任何值都可以赋值给Object类型
let obj: Object;
obj = {x: 0}
obj = true
obj = "hi"
obj = 1
obj = undefined
obj = null
常见错误
const point: Object = {x: 0, y: 0} //不应该使用Object类型,而是应该使用object类型来代替
object
object表示非原始类型。
const ponit: object = {x: 0, y: 0}
强调的是一个非原始的类型,即对象类型,不关注对象类型中的属性
const obj: object = {foo: 0}
obj.foo// 编译错误,foo不存在于类型object上
obj.foo// 编译错误,foo不存在于类型object上
类型兼容性
javascript中的数据类型中可以划分为原始数据类型和对象数据类型两大类。
object类型仅能赋值给下面三种类型
- 顶端类型any和unknown
- Object类型
- 空对象类型字面量"{}"
const nonPrimitive:object = {}
const a: any = nonPrimitive
const b: unknown = nonPrimitive
Object类型描述了所有对象都能共享的属性和方法,很自然的表示对象类型的object能够赋值给Object。
const nonPrimitive: object = {}
const obj: Object = nonPrimitive
object类型能够赋值给空对象{}
const nonPrimitive: object = {}
const obj: {} = nonPrimitive
实例应用
Object.create()该方法必须传入对象或者null值作为新创建对象的原型。
const a = Object.create(Object.prototype)
const b = Object.create(null)
// 类型错误
const c = Object.create(1)
对象类型字面量
对象类型字面量是定义对象类型的方法之一。
const point: {x: number, y: number} = {x: 0, y: 0}
基础语法
{TypeMember;TypeMember;...
}
{TypeMember,TypeMember,...
}
属性签名
{PropertyName: Type;
}
let point : {x: number, y: number} = {x: 0, y: 0}
属性签名中的属性名可以为可计算属性名,但是条件如下
- 可计算属性名的类型为string字面量类型或者number字面量类型
- 可计算属性名的类型为"unique symbol"类型。
- 可计算属性名"Symbol.xxx"的形式
- 允许只列出属性名而不定义任何类型。在这种情况下,该属性的类型默认为any类型(启用–noImplicitAny 编译类型)
const a: 'a' = 'a'
const b: 0 = 0;
let obj: {[a]: boolean;[b]: boolean;['c']: boolean;[1]: boolean
}
const s: unqiue symbol = Symbol()
let obj: {[s]: boolean
}
let obj: {[Symbol.toStringTag]: string;
}
{x;y;
}
{x:any;y:any;
}
可选属性
{PropertyName?: Type
}
{let point: {x: number; y: number; z?: number}
}
point = {x: 0, y: 0}
point = {x: 0, y: 0, z: 0}
只读属性
只读属性的值在初始化后不允许再被修改
let point: {readonly x: number;readonly y: number
}
point = {x: 0, y: 0}
空对象类型字面量
const point: {} = {x: 0, y: 0}
point.x // 编译错误,x不存在于类型{}
point.y // 编译错误,y不存在于类型{}
point.valueOf()
let a: Object = 'hi'
let b: {} = 'hi'
a = b
b = a
全局的Object类型用于描述对象公共的属性和方法,它相当于一种专用类型,因此程序中不应该将自定义变量、参数等类型直接声明为Object类型。空对象类型字面量“{}”强调的是不包含属性的对象类型,同时也可以作为0bject类型的代理来使用
弱类型
- 对象类型中至少包含一个属性
- 对象类型中所有属性都可以是可选属性
- 对象类型中不包含字符串索引签名,数值索引签名,调用索引签名和构造签名
let config: {url?: string;async?: boolean;timeout?: number
}
多余属性
多余属性会对类型间的判定产生影响。 只有在比较两个对象类型的关系的时候,讨论多余属性,才会有意义。
讨论源对象类型和目标对象类型,两个对象类型,当满足下面的条件,源对象类型相对于目标对象类型存在多余属性。
- 源对象类型是一个全新的对象字面量类型
- 源对象类型中存在一个或者多个在目标对象类型中不存在的属性。
const point: {x?: number; y?: number} = {x: 0,y: 0,z: 0, // z是多余属性
}
const point: {x: number; y: number} = {x: 0,y: 0,z: 0, // z是多余属性
}
多余属性检查
编译器会出现多余属性错误。多余属性在绝大多数的场景是合理的。
使用类型断言。类型断言能够绕过多余属性检查的真正原因,处于类型断言表达式中的对象字面量不再是全新的对象字面量。
const p0: {x: number} = {x: 0, y: 0} as {x: number}
const p1: {x: number} = {x: 0, y: 0} as {x: 0, y: 0}
函数类型
常规参数类型
function add(x: number, y: number) {return x + y
}
const f = function(x: number, y: number) {return x + y
}
const f = function(x, y) {return x + y
}
// 等价于
const f = function(x: any, y: any) {return x + y
}
可选参数类型
function add(x: number, y?: number) {return x + (y ?? 0)
}
function add(x: number, y?: number, z?: number) {return x + (y ?? 0) + (z ?? 0 )
}
// 必选参数不可以出现在可选参数的后面
function add(x?: number, y: number) { // error // code
}
默认参数类型
function add(x: number = 0, y = 0) {return x + y
}
function add(x: number, y: number = 0) {return x + y
}
剩余参数类型
function f(...args: number[]) {}
元组类型的剩余参数
剩余参数的类型可以定义为元组类型,下列剩余参数的类型,分为两个元素怒的元组类型
function f(...args: [boolean, number] ){}
- 常规元组类型
function f0(...args: [boolean, number]) {}function f1(args_0: boolean, args_1: number){} - 常规可选元素的元组类型
function f0(...args: [boolean, string?]){}function f1(args_0: boolean, args1?: string) {} - 带有剩余元素的元组类型
function f0(...args: [boolean, ...string[]]) {} function f1(args_0:boolean, ...args1:string[]) {}
结构参数类型
function f0([x, y]) {}
function f1({x, y}) {}
function f0([x,y]: [number, number]){}
function f1({x, y}: {x:number, y: number})
返回值类型
函数类型字面量
语法: (ParameterList) => Type
let f: () => void
f = function() {}
let add: (x: number, y: number) => number;
let k : (x: number) => number;
k = function(y: number) : number {return y
}
调用签名
ParameterList表示函数形式参数列表类型,type表示函数返回值类型{(ParameterList): Type}
const abs0: (x: number ) => number = Math.abs;
const abs1: {(x:number):number} = Math.abs;
构造函数类型字面量
语法: new (ParameterList) => Type
let ErrorConstructor: new (message?: string) => Error
构造签名
语法: {new (ParameterList): Type} 或者简写: new (ParameterList) => Type
let Dog: {new (name: string): object}
Dog = class {private name: string;constructor(name: string) {this.name = name }
}
调用签名和构造函数
示例
{new (x: number) : Number // 构造签名(x: number) :number // 调用签名
}declare const F:{new (x: number) : Number;(x: number): number
}
const a: number = F(2)
const b: Number = new F(1)
重载函数
function add(x:number, y:number):number
function add(x:any[], y:any[]):any[]
if (typeof x=== 'number' && typeof y === 'number') {return x + y
}
if (Array.isArray(x) && Array.isArray(y)) {return [...x, ...y]
}
函数重载
不带有函数体的函数声明叫做函数重载
function add(x: number, y: number) :number
函数重载只提供了函数的类型信息,函数重载只存在于代码编译阶段,在编译生成JavaScript代码时候会被完全删除。
函数重载允许存在一个或者多个,但是只有多余一个的函数重载才有意义。如果只有一个函数重载,可以直接用定义函数来实现。多个函数重载语句之间以及函数重载语句与函数实现语句之间,不允许出钱其他的语句。
function add(x:number, y: number) : number ;
function add(x:any[], y:any[]):any[]
function add(x:number | any[], y:number |any[]):any{}
函数实现
函数实现中的函数签名不属于重载函数的调用签名之一,只有函数重载中的函数签名能够作为重载函数的调用签名。例如,下例中的add函数只有两个调用签名,分别为第1行与第2行定义的两个重载签名,而第3行函数实现中的函数签名不是add函数的调用签名
function add(x: number, y: number): number;function add(x: any[], y: any[]): any[];function add(x: number | any[], y: number | any[]):{// 省略了实现代码}
函数重载解析顺序
当程序中调用了一个重载函数的时候,编译器将构造出一个候选函数重载列表,一个函数重载需要满足如下条件才能称为本次的函数调用候选重载
- 函数实际参数的数量不少于函数重载中定义的必选参数的数量
- 函数实际参数的数量不多于函数重载中定义的参数的数量
- 每个实际参数的类型都能够赋值给函数重载定义中对应形式参数的类型。
在开发中,编写函数重载代码的时候需要将精确的函数定义到最前面,定义的顺序会影响函数调用签名的选择


函数中this的值
默认情况下,编译器会将函数中的this值设置为any类型,允许程序在this的值上进行任意的操作。
typescript还允许在函数形式参数列表中定义一个特殊的this参数用来描述函数中this的值。this参数不用于常规的函数形式参数,只存在于编译阶段,在编译生成的JavaScript代码中被完全删除。
function foo(this: {bar: string}, baz:number) {// ...
}
foo(0);//错误
foo.call({bar:'hello'}, 0)// 正确
调用foo函数的瘦指定了this的值,其类型符合this参数的类型定义,不会缠身错误。Function.prototype.call()方法是JavaScript的内置方法,能够指定调用函数使用的this值。
相关文章:

typescript --object对象类型
ts中的object const obj new Object()Object 这里的Object是Object类型,而不是JavaScript内置的Object构造函数。 这里的Object是一种类型,而Object()构造函数表示一个值。 Object()构造函数的ts代码 interface ObjectConstructor{readonly prototyp…...

如何使用python将多个EXCEL表进行合并
在Python中,你可以使用pandas库来轻松地将多个Excel表格合并。以下是一个基本的步骤指南和示例代码,说明如何合并多个Excel文件到一个单独的DataFrame中: 步骤 安装pandas和openpyxl(如果你正在处理.xlsx文件)。导入…...

【前端每日基础】day35——HTML5离线存储
HTML5引入了一些新的特性和API来增强Web应用的功能,其中之一就是离线存储。离线存储允许Web应用在没有网络连接的情况下仍能正常运行。以下是HTML5离线存储的主要技术和详细介绍: Web Storage (LocalStorage 和 SessionStorage) LocalStorage 概述&…...

动态规划算法:背包问题
背包问题概述 背包问题 (Knapsack problem) 是⼀种组合优化的 NP完全问题 。 问题可以描述为:给定⼀组物品,每种物品都有⾃⼰的重量和价格,在限定的总重量内,我们如何选择,才能使得物品的总价格最⾼。 根据物品的个…...

新版idea配置git步骤及项目导入
目录 git安装 下载 打开git Bash 配置全局用户名及邮箱 查看已经配置的用户名和邮箱 在IDEA中设置Git 问题解决 项目导入 前言-与正文无关 生活远不止眼前的苦劳与奔波,它还充满了无数值得我们去体验和珍惜的美好事物。在这个快节奏的世界中࿰…...
)
赶紧收藏!2024 年最常见 20道 Kafka面试题(一)
一、Kafka都有哪些特点? Kafka是一个分布式流处理平台,它被设计用于高吞吐量的数据管道和流处理。以下是Kafka的一些主要特点: 高吞吐量、低延迟:Kafka每秒可以处理数十万条消息,延迟可以低至几毫秒。这是通过优化数据…...

unsigned char*和const char*的一些问题
1.可以返回字符串常量,但是不能返回char buf[BUF_SIZE] char* get_str(){char* str "hello world";return str; }char* get_str(){char str[32] {0};strcpy(str, "hello world");return str; }//err 2.联合体不能用指针,也…...

前端知识1-4:性能优化进阶
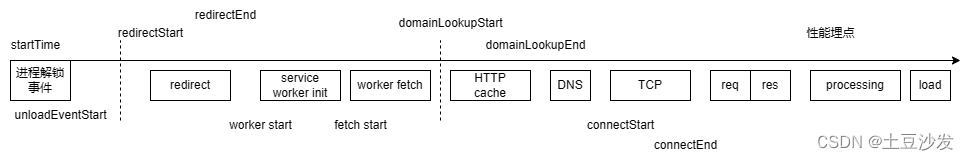
性能优化进阶 Navigation Timing API navigationStart / end 表示从上一个文档卸载结束时 > 如果没有上一个文档,这个值和fetchStart相等 unloadEventStart / end 标识前一个网页unload的时间点 redirectStart / end 第一个http重定向发生和结束的时间 fetch…...

ios 新安装app收不到fcm推送
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

汽美汽修店管理系统会员小程序的作用是什么
汽车后市场汽美汽修赛道同样存在着大量商家,连锁品牌店或个人小店等,门店扎堆且区域覆盖面积广,当然每天车来车往也有不少生意。 随着线上化程度加深和商家不断拓展市场的需要,传统运营模式可能难以满足现状,尤其是年…...

远程自动锁定平面
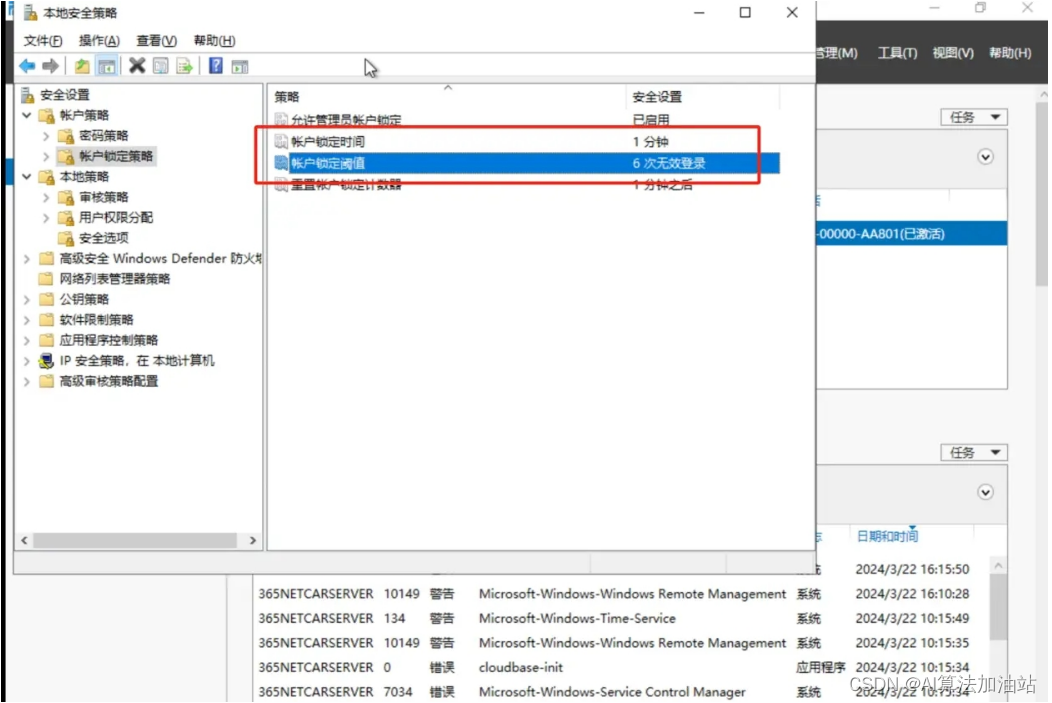
目录 Ubuntu 系统上 方法一:使用 SSH 重新连接 方法二:解锁当前会话 方法三:通过 SSH 解锁会话 方法四:禁用自动锁屏(如果合适) windows系统 方法三:修改组策略设置 Ubuntu 系统上 远程…...

鸿蒙Ability Kit(程序框架服务)【UIAbility组件与UI的数据同步】
UIAbility组件与UI的数据同步 基于当前的应用模型,可以通过以下几种方式来实现UIAbility组件与UI之间的数据同步。 [使用EventHub进行数据通信]:在基类Context中提供了EventHub对象,可以通过发布订阅方式来实现事件的传递。在事件传递前&am…...

一个完整的springboot项目,我们还需要做什么
文章目录 一 从0创建Srpingboot项目1.1 启动springboot项目1.2 导入必要的依赖 二、还缺什么2.1 统一异常捕获2.2 统一MVC返回2.3 数据分层2.4 连接数据库模块2.5 放置常量和工具类2.6 基础controller、基础entity、query查询类2.7 为了方便处理异常,一般还可以入参…...

QT-界面居中管理
问题:为什么不能对checkbox直接居中,LineEdit可以 复选框是一个固定大小的控件,不适合填满整个单元格,而相比之下QLineEdit是一个可变大小的控件 关于居中: lineEdit:lineEdit -> setAlignment(QT::Al…...

Python | MATLAB | R 心理认知数学图形模型推断
🎯要点 🎯图形模型推断二元过程概率:🖊模型1:确定成功率 θ 的后验分布 | 🖊模型2:确定两个概率差 δ \delta δ 的后验分布 | 🖊模型3:确定底层概率,后验预…...

Linux系统tab键无法补齐命令-已解决
在CentOS中,按下tab键就可以自动补全,但是在最小化安装时,没有安装自动补全的包,需要安装一个包才能解决 bash-completion 1.检查是否安装tab补齐软件包(如果是最小化安装,默认没有) rpm -q ba…...

数据库之函数、存储过程
函数、存储过程 1.函数 函数,常用于对一个或多个输入参数进行操作,主要目的是返回一个结果值,就是一种方法,在postgre里存放的位置叫function,比如创建一个计算长方面积的函数。 举例:建立一个计算长方形…...

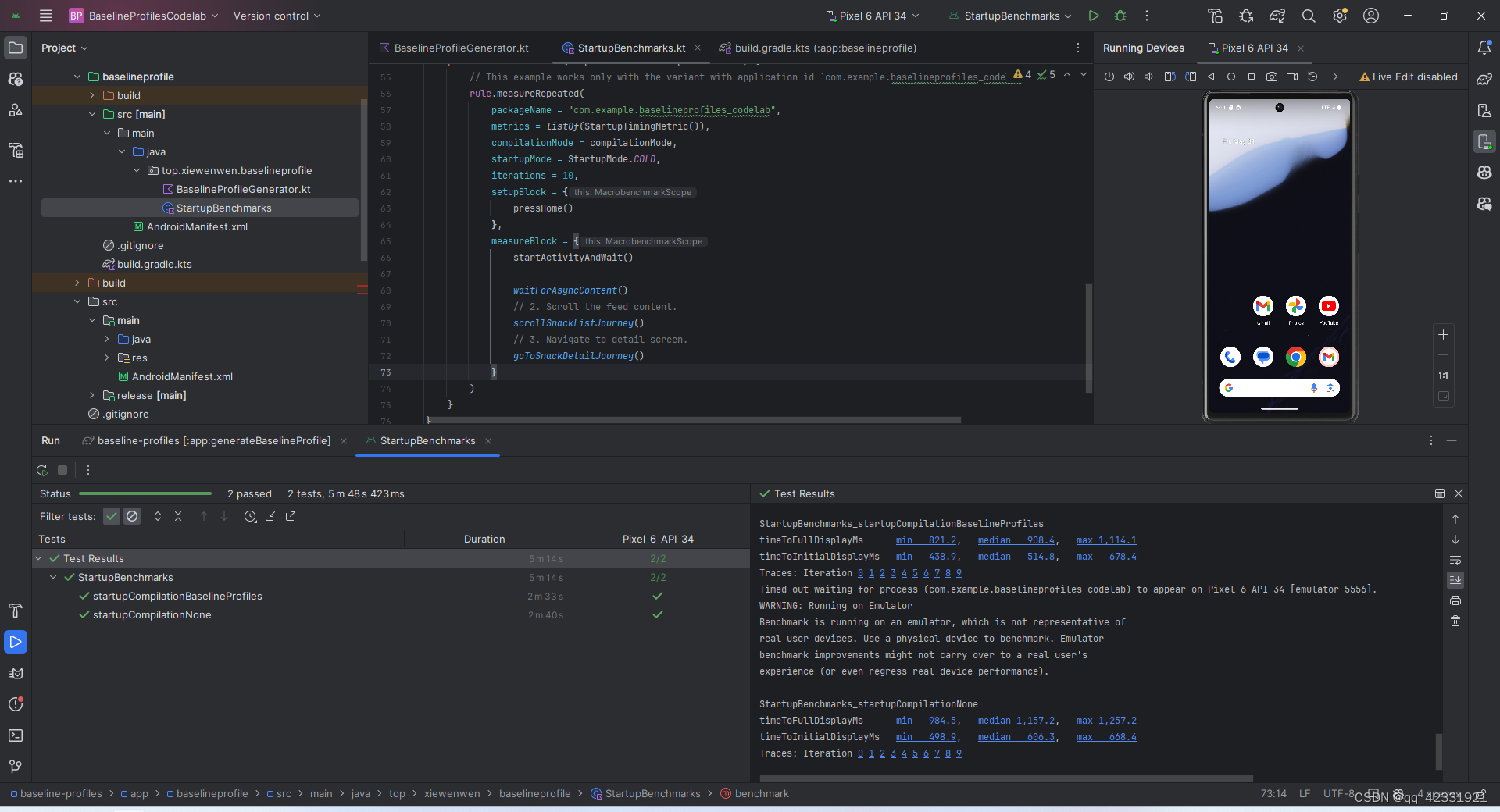
安卓启动 性能提升 20-30% ,基准配置 入门教程
1.先从官方下载demohttps://github.com/android/codelab-android-performance/archive/refs/heads/main.zip 2.先用Android studio打开里面的baseline-profiles项目 3.运行一遍app,这里建议用模拟器,(Pixel 6 API 34)设备运行&a…...

Linux C/C++目录和文件的更多操作
1.access()库函数 用于判断当前用户对目录或文件的存取权限 #include<unistd.h>int accsee(const char *pathname,int mode);参数说明: pathname //目录或文件名 mode //需要判断的存取权限,在<unistd.h>预定义如下#define R_OK 4 //读权…...

如何高效地向Redis 6插入亿级别的数据
如何高效地向Redis插入亿级别的数据 背景不可用的方案可用方案:利用管道插入其他命令:参考: 背景 上一条记录;80G的存储;10几个文件,如何快速导入是一个大问题,也是一个很棘手的问题;如下将给出…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
