百度地图1
地图的基本操作
百度地图3.0文档
百度地图3.0实例中心
设置地图
centerAndZoom(center: Point, zoom: Number)设初始化地图,center类型为Point时,zoom必须赋值,范围3-19级,
// 百度地图API功能var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom("上海", 15); // 初始化地图,用城市名设置地图中心点

移动地图
panTo(center: Point, opts: PanOptions) 将地图的中心点更改为给定的点
Point(lng: Number, lat: Number):表示一个地理坐标点。
// 百度地图API功能var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom("上海", 10); // 初始化地图,用城市名设置地图中心点setTimeout(function () {map.panTo(new BMap.Point(113.262232, 23.154345), 10); //两秒后移动到广州}, 2000);
});
拖拽
// 百度地图API功能var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.4035, 39.915), 10); // 初始化地图,用城市名设置地图中心点map.disableDragging(); //禁止拖拽setTimeout(function () {map.enableDragging(); //两秒后开启拖拽//map.enableInertialDragging(); //两秒后开启惯性拖拽}, 2000);
设置地图显示范围
移动后,会自动返回
enableScrollWheelZoom():启用滚轮放大缩小
//这里还要额外引入一个文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" href="/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><scripttype="text/javascript"src="https://api.map.baidu.com/api?v=3.0&ak=lS9aVqMRyVSpOk8xJCbebvLmkGcCazpY"></script><scripttype="text/javascript"src="//api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script><title>Vite App</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>// 百度地图API功能var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);map.enableScrollWheelZoom();var b = new BMap.Bounds(new BMap.Point(116.027143, 39.772348),new BMap.Point(116.832025, 40.126349));try {BMapLib.AreaRestriction.setBounds(map, b);} catch (e) {alert(e);}
地图控件
addControl(control: Control):将控件添加到地图
removeControl(control: Control):从地图中移除控件
// 百度地图API功能var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);map.enableScrollWheelZoom();var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT,}); // 左上角,添加比例尺var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件map.addControl(top_left_control);map.addControl(top_left_navigation);var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT,type: BMAP_NAVIGATION_CONTROL_SMALL,}); //右上角,仅包含平移和缩放按钮/*缩放控件type有四种类型:BMAP_NAVIGATION_CONTROL_SMALL:仅包含平移和缩放按钮;BMAP_NAVIGATION_CONTROL_PAN:仅包含平移按钮;BMAP_NAVIGATION_CONTROL_ZOOM:仅包含缩放按钮*/map.addControl(top_right_navigation);

覆盖物
点覆盖物
添加覆盖物
Marker(point: Point, opts: MarkerOptions)表示地图上一个图像标注。
addOverlay(overlay: Overlay):将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次。
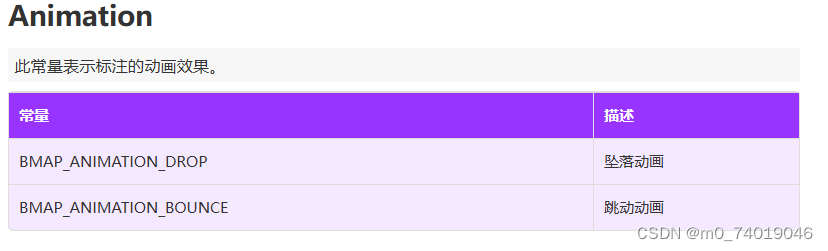
setAnimation(animation: Animation | Null):设置标注动画效果。如果参数为null,则取消动画效果。该方法需要在addOverlay方法后设置。
animation的值:

var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);map.enableScrollWheelZoom();var point = new BMap.Point(116.404, 39.915);map.centerAndZoom(point, 15);var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画

设置点是否可以拖拽
disableDragging():不可拖拽
enableDragging():开启标注拖拽功能
// 百度地图API功能var map = new BMap.Map("l-map");var point = new BMap.Point(116.400244,39.92556);map.centerAndZoom(point, 12);var marker = new BMap.Marker(point);// 创建标注map.addOverlay(marker); // 将标注添加到地图中marker.disableDragging(); // 不可拖拽
点聚合
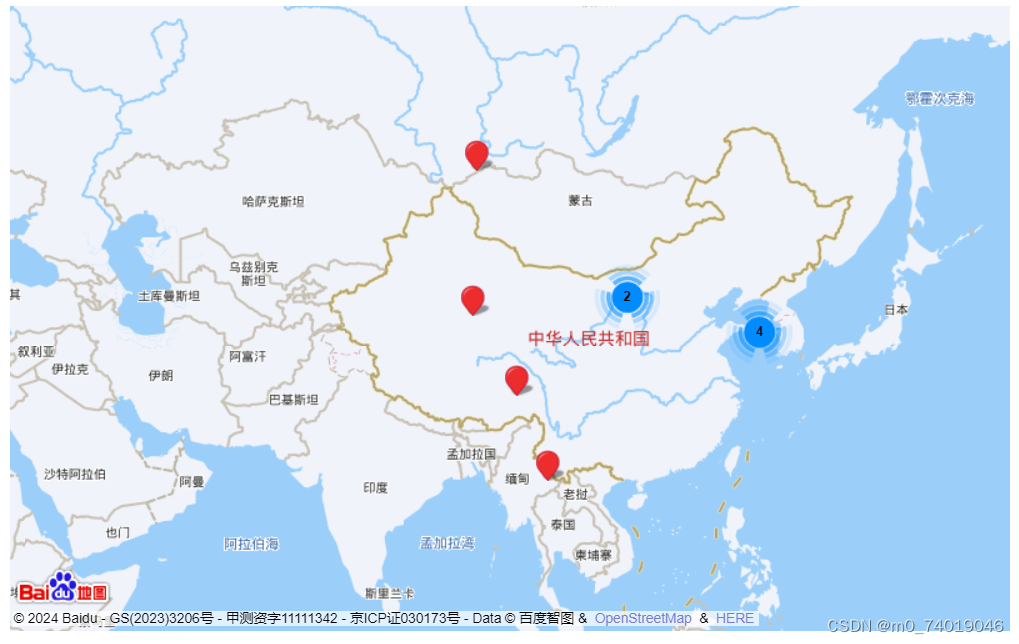
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);map.enableScrollWheelZoom();var MAX = 10;var markers = [];var pt = null;var i = 0;for (; i < MAX; i++) {pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21);markers.push(new BMap.Marker(pt));}//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。var markerClusterer = new BMapLib.MarkerClusterer(map, { markers: markers });
矢量图形覆盖物
线
Polyline(points: Array, opts: PolylineOptions):使用浏览器的矢量制图工具。
线条的样式:

var polyline = new BMap.Polyline([new BMap.Point(116.399, 39.910),new BMap.Point(116.405, 39.920),new BMap.Point(116.423493, 39.907445)], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线map.addOverlay(polyline); //增加折线

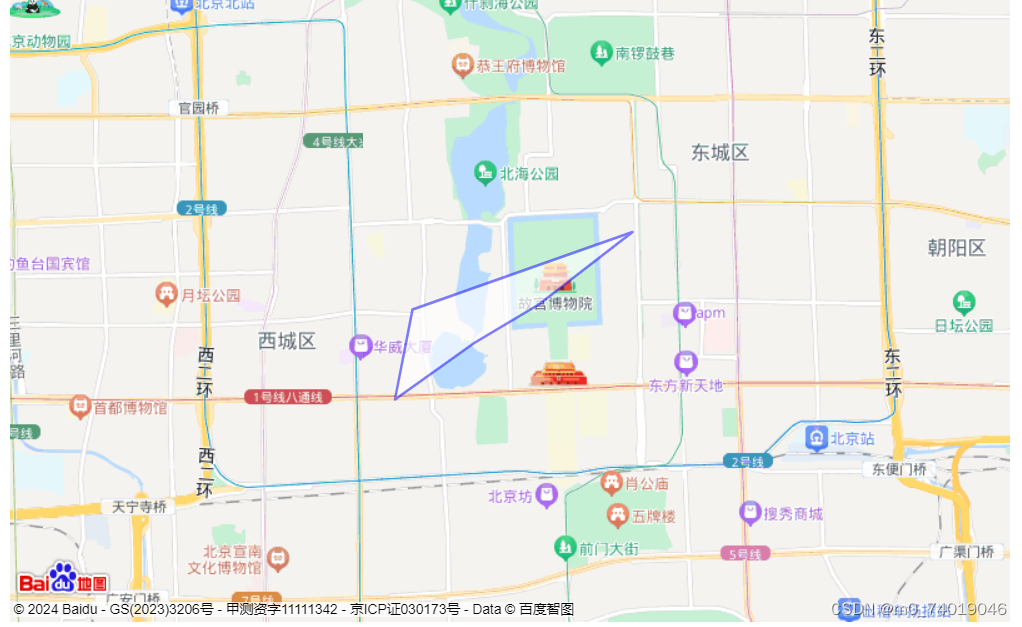
多边形
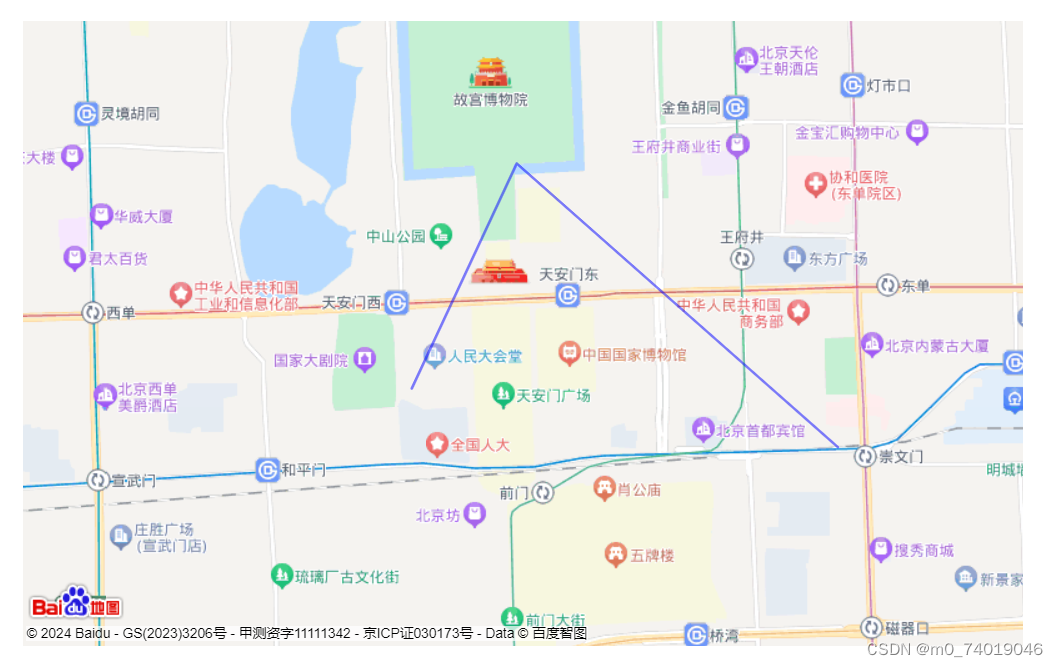
Polygon(points: Array, opts: PolygonOptions):多边形覆盖物。
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 10);map.enableScrollWheelZoom();var polygon = new BMap.Polygon([new BMap.Point(116.387112, 39.920977),new BMap.Point(116.385243, 39.913063),new BMap.Point(116.394226, 39.917988),new BMap.Point(116.401772, 39.921364),new BMap.Point(116.41248, 39.927893),],{ strokeColor: "blue", strokeWeight: 2, strokeOpacity: 0.5 }); //创建多边形map.addOverlay(polygon); //增加多边形

在折线上添加箭头
Symbol(path: String | SymboShapeType, opts: SymbolOptions):通过svg的path string创建的矢量图标类。
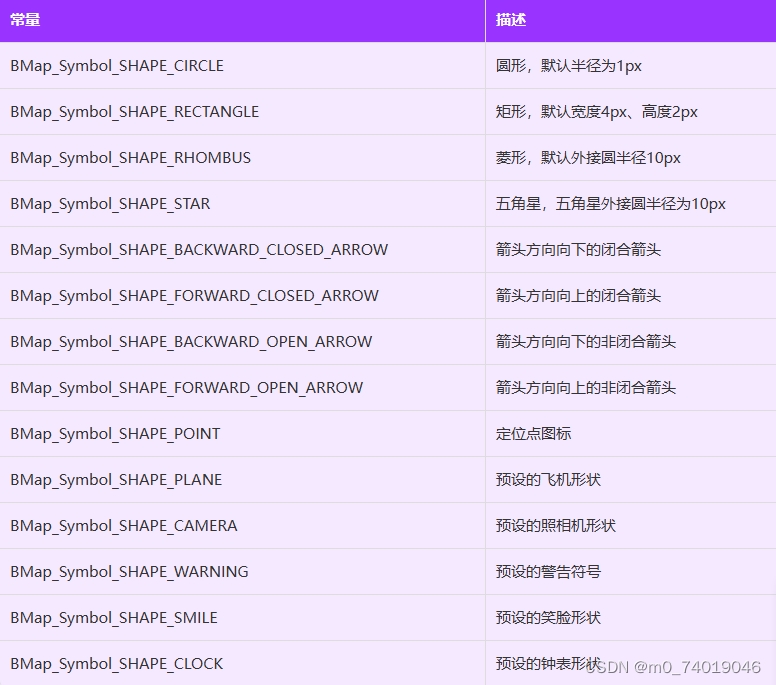
SymbolShapeType:枚举类型表示矢量图标类预设的图标样式。

SymbolOptions

IconSequence(symbol: Symbol, offset: string, repeat: string, fixedRotation: boolean):用于设置polyline上的符号显示。
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 10);map.enableScrollWheelZoom();var sy = new BMap.Symbol(BMap_Symbol_SHAPE_BACKWARD_OPEN_ARROW, {scale: 0.6, //图标缩放大小strokeColor: "#fff", //设置矢量图标的线填充颜色strokeWeight: "2", //设置线宽});var icons = new BMap.IconSequence(sy, "10", "30");// 创建polyline对象var pois = [new BMap.Point(116.350658, 39.938285),new BMap.Point(116.386446, 39.939281),new BMap.Point(116.389034, 39.913828),new BMap.Point(116.442501, 39.914603),];var polyline = new BMap.Polyline(pois, {enableEditing: false, //是否启用线编辑,默认为falseenableClicking: true, //是否响应点击事件,默认为trueicons: [icons],strokeWeight: "8", //折线的宽度,以像素为单位strokeOpacity: 0.8, //折线的透明度,取值范围0 - 1strokeColor: "#18a45b", //折线颜色});map.addOverlay(polyline); //增加折线

添加弧线
BMapLib.CurveLine():在地图上绘制曲线线段。
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 10);map.enableScrollWheelZoom();var beijingPosition = new BMap.Point(116.432045, 39.910683),hangzhouPosition = new BMap.Point(120.129721, 30.314429),taiwanPosition = new BMap.Point(121.491121, 25.127053);var points = [beijingPosition, hangzhouPosition, taiwanPosition];var curve = new BMapLib.CurveLine(points, {strokeColor: "blue",strokeWeight: 3,strokeOpacity: 0.5,}); //创建弧线对象map.addOverlay(curve); //添加到地图中curve.enableEditing(); //开启编辑功能

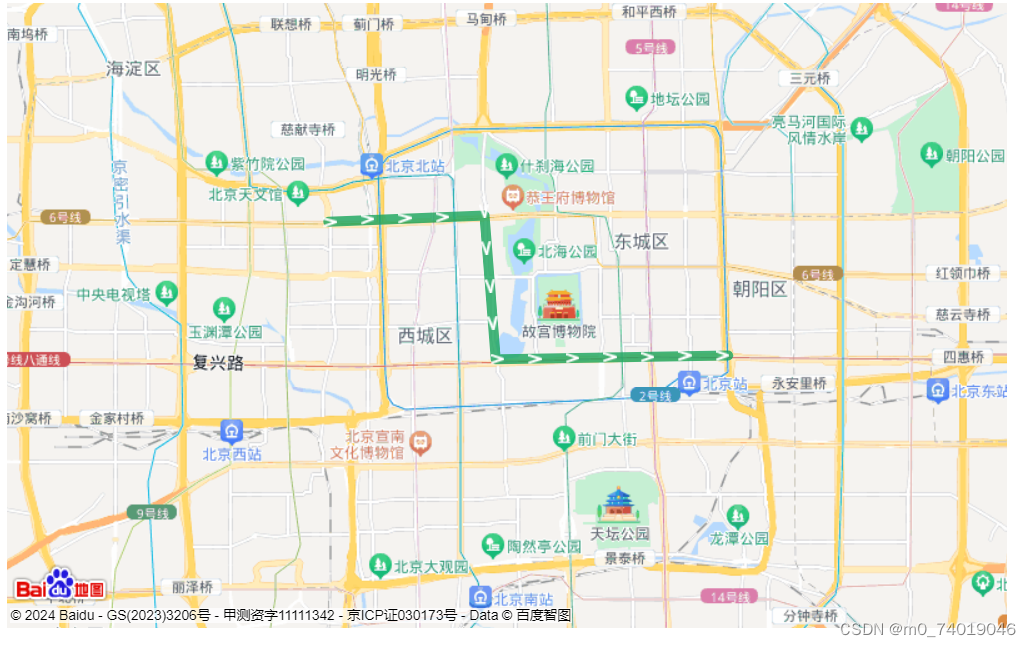
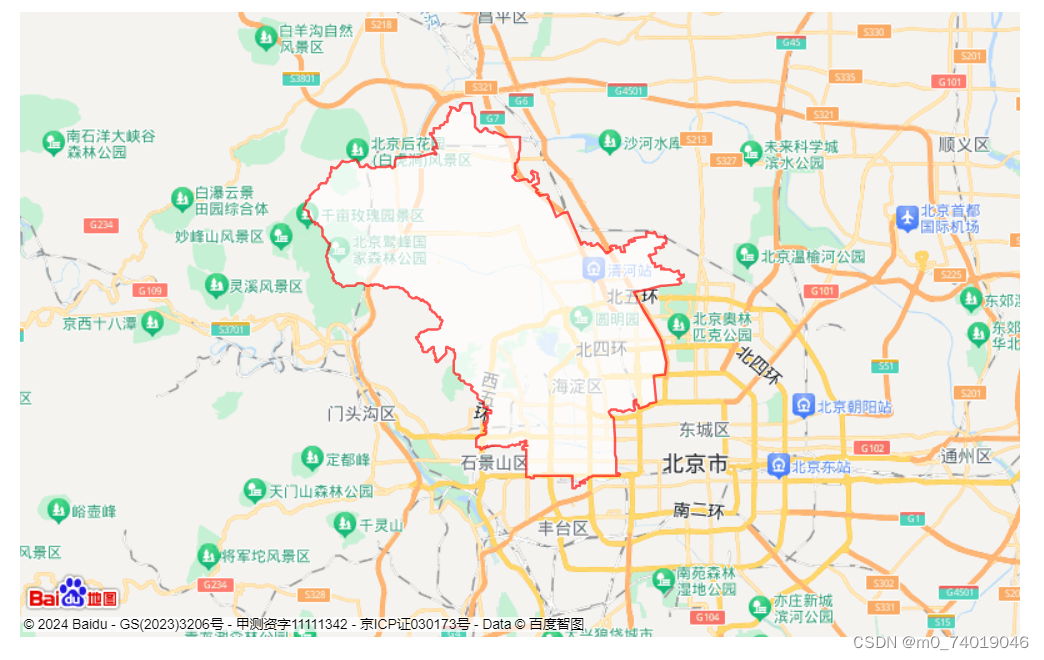
添加行政规划区
Boundary():创建行政区域搜索的对象实例。
.get(name: String, callback: function):返回行政区域的边界。
setViewport(view: Array | Viewport, viewportOptions: ViewportOptions):根据提供的地理区域或坐标设置地图视野,
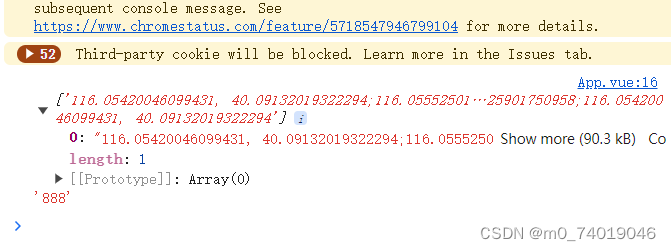
function getBoundary(){ var bdary = new BMap.Boundary();bdary.get("北京市海淀区", function(rs){ //获取行政区域console.log(rs.boundaries,'888')map.clearOverlays(); //清除地图覆盖物 var count = rs.boundaries.length; //行政区域的点有多少个if (count === 0) {alert('未能获取当前输入行政区域');return ;}var pointArray = [];for (var i = 0; i < count; i++) {var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物map.addOverlay(ply); //添加覆盖物pointArray = pointArray.concat(ply.getPath());} map.setViewport(pointArray); //调整视野 addlabel(); }); }setTimeout(function(){getBoundary();}, 2000);
bdary.get(“北京市海淀区”, function(rs){ }) rs是一个数组,存放当前区域的地理位置。


添加自定义覆盖物
官网的例子:
// 百度地图API功能var mp = new BMap.Map("allmap");mp.centerAndZoom(new BMap.Point(116.3964,39.9093), 15);mp.enableScrollWheelZoom();// 复杂的自定义覆盖物function ComplexCustomOverlay(point, text, mouseoverText){this._point = point;this._text = text;this._overText = mouseoverText;}ComplexCustomOverlay.prototype = new BMap.Overlay();ComplexCustomOverlay.prototype.initialize = function(map){this._map = map;var div = this._div = document.createElement("div");div.style.position = "absolute";div.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);div.style.backgroundColor = "#EE5D5B";div.style.border = "1px solid #BC3B3A";div.style.color = "white";div.style.height = "18px";div.style.padding = "2px";div.style.lineHeight = "18px";div.style.whiteSpace = "nowrap";div.style.MozUserSelect = "none";div.style.fontSize = "12px"var span = this._span = document.createElement("span");div.appendChild(span);span.appendChild(document.createTextNode(this._text)); var that = this;var arrow = this._arrow = document.createElement("div");arrow.style.background = "url(//map.baidu.com/fwmap/upload/r/map/fwmap/static/house/images/label.png) no-repeat";arrow.style.position = "absolute";arrow.style.width = "11px";arrow.style.height = "10px";arrow.style.top = "22px";arrow.style.left = "10px";arrow.style.overflow = "hidden";div.appendChild(arrow);div.onmouseover = function(){this.style.backgroundColor = "#6BADCA";this.style.borderColor = "#0000ff";this.getElementsByTagName("span")[0].innerHTML = that._overText;arrow.style.backgroundPosition = "0px -20px";}div.onmouseout = function(){this.style.backgroundColor = "#EE5D5B";this.style.borderColor = "#BC3B3A";this.getElementsByTagName("span")[0].innerHTML = that._text;arrow.style.backgroundPosition = "0px 0px";}mp.getPanes().labelPane.appendChild(div);return div;}ComplexCustomOverlay.prototype.draw = function(){var map = this._map;var pixel = map.pointToOverlayPixel(this._point);this._div.style.left = pixel.x - parseInt(this._arrow.style.left) + "px";this._div.style.top = pixel.y - 30 + "px";}var txt = "银湖海岸城", mouseoverTxt = txt + " " + parseInt(Math.random() * 1000,10) + "套" ;var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(116.407845,39.914101), "银湖海岸城",mouseoverTxt);mp.addOverlay(myCompOverlay);

简化版
1.创建构造函数 ComplexCustomOverlay
2构造函数的原型指向BMap.Overlay() (Overlay:覆盖物的抽象基类,所有覆盖物均继承基类的方法)
3.设置initialize 用于初始化覆盖物,当调用map.addOverlay时,API将调用此方法
4. 用js设置元素
5. 使用 getContainer(),返回地图的容器元素。当创建用户自定义控件时,需要自行实现Control.initialize()方法,并将控件的容器元素添加到地图上,通过此方法可获得地图容器。
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);map.enableScrollWheelZoom();// 复杂的自定义覆盖物function ComplexCustomOverlay(point, text) {this._point = point;this._text = text;}ComplexCustomOverlay.prototype = new BMap.Overlay();ComplexCustomOverlay.prototype.initialize = function () {var div = (this._div = document.createElement("div"));div.style.position = "absolute";div.style.left = "50px";div.style.top = "50px";div.style.cursor = "pointer";div.style.padding = "7px 10px";div.style.cursor = "pointer";div.style.backgroundColor = "red";div.appendChild(document.createTextNode(this._text));map.getContainer().appendChild(div);return div;};var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(116.407845, 39.914101),"银湖海岸城");map.addOverlay(myCompOverlay);
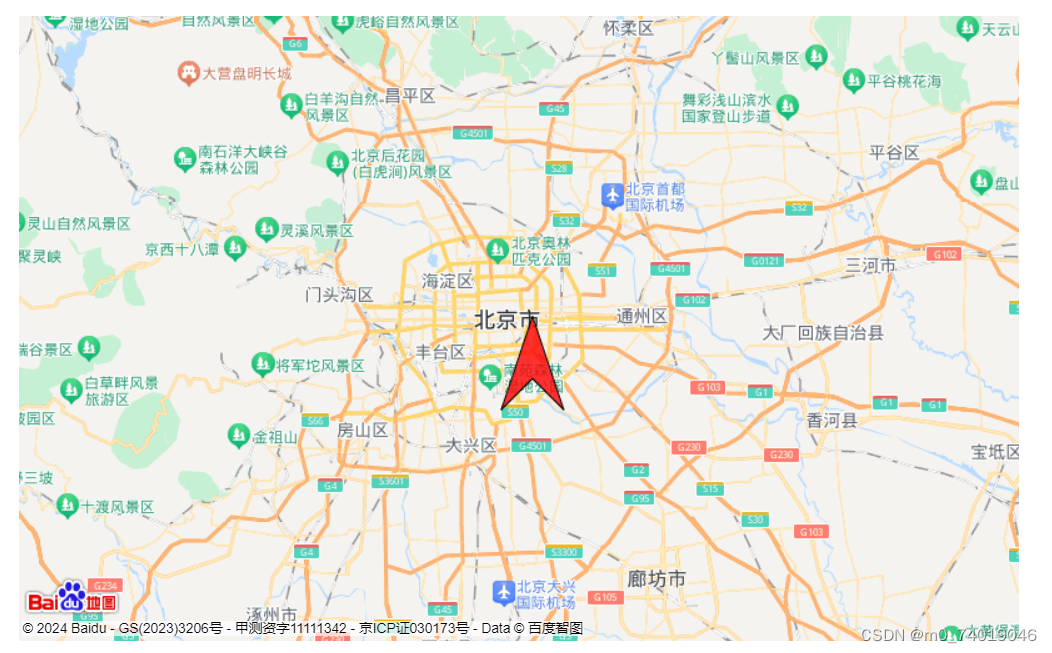
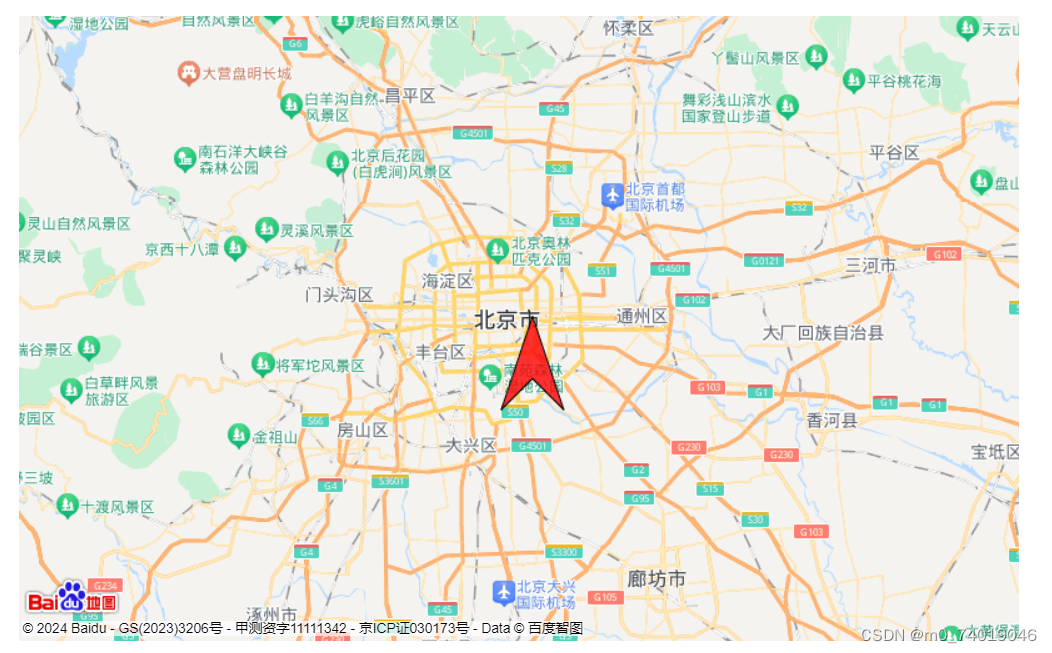
矢量图标
设置Marker的MarkerOptions中的icon
var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);map.enableScrollWheelZoom();var point = new BMap.Point(116.473008, 39.916605);var vectorFCArrow = new BMap.Marker(new BMap.Point(point.lng - 0.01, point.lat),{// 初始化方向向上的闭合箭头icon: new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_CLOSED_ARROW, {scale: 5,strokeWeight: 1,rotation: 0, //顺时针旋转30度fillColor: "red",fillOpacity: 0.8,}),});map.addOverlay(vectorFCArrow);
相关文章:

百度地图1
地图的基本操作 百度地图3.0文档 百度地图3.0实例中心 设置地图 centerAndZoom(center: Point, zoom: Number)设初始化地图,center类型为Point时,zoom必须赋值,范围3-19级, // 百度地图API功能var map new BMap.Map("map"); //…...

Ubuntu 24.04 LTS 安装Docker
1 更新软件包索引: sudo apt-get update 2 安装必要的软件包,以允许apt通过HTTPS使用仓库: sudo apt-get install apt-transport-https ca-certificates curl software-properties-common 3 添加Docker的官方GPG密钥: curl -fs…...

【架构设计】Java如何利用AOP实现幂等操作,防止客户端重复操作
1实现方案详解 在Java中,使用AOP(面向切面编程)来实现幂等操作是一个常见的做法,特别是当你想在不修改业务代码的情况下添加一些横切关注点(如日志、事务管理、安全性等)时。幂等操作指的是无论执行多少次,结果都是相同的操作。 为了利用AOP实现幂等操作以防止客户端重…...
笔记:美团的测试
0.先启动appium 1.编写代码 如下: from appium import webdriver from appium.webdriver.extensions.android.nativekey import AndroidKeydesired_caps {platformName: Android,platformVersion: 10,deviceName: :VOG_AL10,appPackage: com.sankuai.meituan,ap…...

【30天精通Prometheus:一站式监控实战指南】第15天:ipmi_exporter从入门到实战:安装、配置详解与生产环境搭建指南,超详细
亲爱的读者们👋 欢迎加入【30天精通Prometheus】专栏!📚 在这里,我们将探索Prometheus的强大功能,并将其应用于实际监控中。这个专栏都将为你提供宝贵的实战经验。🚀 Prometheus是云原生和DevOps的…...

STM32F103借助ESP8266连接网络
ESP8266配置 STM32F103本身是不具备联网功能的,所以我们必须借助其他单片机来进行联网,然后让STM32与联网单片机通信,就可以实现STM32联网了。 本文借助的是ESP8266模块,其通过UART协议与STM32通信(http://t.csdnimg.c…...

Feature Manipulation for DDPM based Change Detection
基于去噪扩散模型的特征操作变化检测 文章提出了一种基于去噪扩散概率模型(DDPM)的特征操作变化检测方法。变化检测是计算机视觉中的经典任务,涉及分析不同时间捕获的图像对,以识别场景中的重要变化。现有基于扩散模型的方法主要…...

第十三届蓝桥杯国赛大学B组填空题(c++)
A.2022 动态规划 AC; #include<iostream> #define int long long using namespace std; int dp[2050][15]; //dp[i][j]:把数字i分解为j个不同的数的方法数 signed main(){dp[0][0]1;for(int i1;i<2022;i){for(int j1;j<10;j){//一种是已经分成j个数,这时只需每一个…...

conda源不能用了的问题
conda旧没用了,不知道什么原因,安装源出问题,报如下错: Loading channels: failedUnavailableInvalidChannel: HTTP 404 NOT FOUND for channel anaconda/pkgs/main <https://mirrors.aliyun.com/anaconda/pkgs/main>The c…...

【C#】自定义List排序规则的两种方式
目录 1.系统排序原理 2.方式一:调用接口并重写 3.方式二:传排序规则函数做参数 1.系统排序原理 当我们对一个List<int>类型的数组如list1排序时,一个轻松的list1.sort();帮我们解决了问题 但是在实际应用过程中,往往我们…...

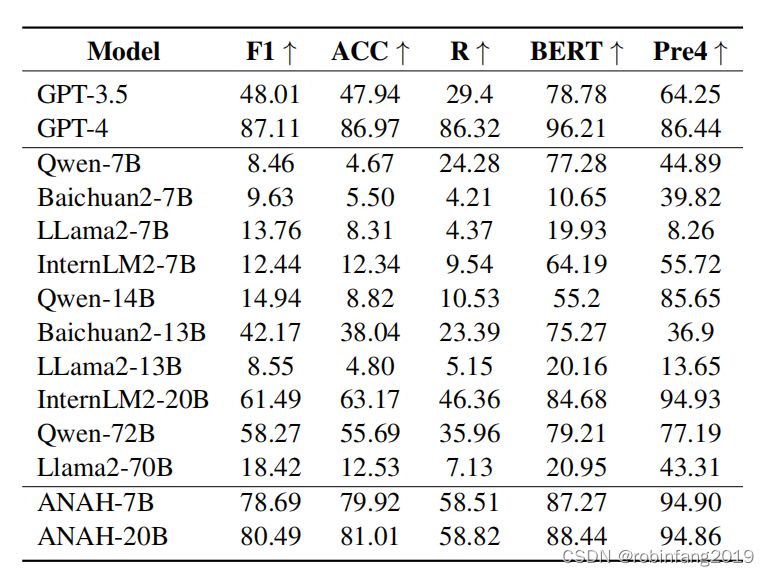
ANAH数据集- 大模型幻觉细粒度评估工具
大型语言模型(LLMs)在各种自然语言处理任务中取得了显著的性能提升。然而,它们在回答用户问题时仍面临一个令人担忧的问题,即幻觉,它们会产生听起来合理但不符合事实或无意义的信息,尤其是当问题需要大量知…...

AI前沿技术探索:智能化浪潮下的创新与应用
一、引言 随着科技的不断进步,人工智能(AI)已成为推动社会发展的重要力量。从自动驾驶汽车到智能医疗诊断,从智能家居到虚拟助手,AI技术正逐渐渗透到我们生活的方方面面。本文旨在探讨AI的前沿技术、创新应用以及未来…...

JVM类加载过程
在Java虚拟机规范中,把描述类的数据从class文件加载到内存,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的java.lang.Class对象,这个过程被称作类加载过程。一个类在整个虚拟机周期内会经历如下图的阶段&…...

如何安装ansible
ansible安装 1、 准备环境----关闭防护墙和selinux 一般用ansible不会少于10台以上 环境: 主机:4台 一个控制节点 3个被控制节点 解析:本地互相解析(所有机器) # vim /etc/hosts 192.168.1.10 ansible-web1 192.168.1.11 ansible-web2 192.168.1.12…...

html+CSS+js部分基础运用11
一、改变新闻网页中的字号 1、设计如图1-1所示的界面,要求当网络访问者选择字号中的【大、中、小】时能实现页面字号大小变化,选择“中”时,页面效果如图1所示。 图1 单击前初始状态页面 图2 单击“中”链接后页面 2、div中内容如下&#x…...

6,串口编程———通过串口助手发送数据,控制led亮灭
//功能:串口助手每次发送数据格式:0000& // 第二个字节控制LED1亮灭 // 第三个字节控制LED2亮灭 // 第四个字节控制LED3亮灭 // 第无个字节控制LED4亮灭 //要求:代码能够一直运行,能够接收多字节数据 上节讲了串口的基本…...

【java】【python】leetcode刷题记录--栈与队列
232 用栈实现队列 题目描述 两个栈模拟队列的思路是利用栈(后进先出结构)的特性来实现队列(先进先出结构)的行为。这种方法依赖于两个栈来逆转元素的入队和出队顺序,从而实现队列的功能。 入队操作(使用s…...

java并发常见问题
1.死锁:当两个或多个线程无限期地等待对方释放锁时发生死锁。为了避免这种情况,你应该尽量减少锁定资源的时间,按顺序获取锁,并使用定时锁尝试。 2.竞态条件:当程序的行为依赖于线程的执行顺序或输入数据到达的顺序时…...

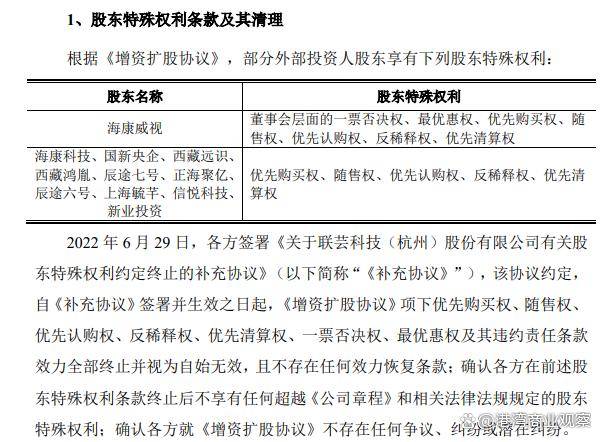
联芸科技偏高的关联交易:业绩波动性明显,海康威视曾拥有一票否决
《港湾商业观察》施子夫 5月31日,上交所上市审核委员会将召开2024年第14次审议会议,届时将审议联芸科技(杭州)股份有限公司招股书(以下简称,联芸科技)的首发上会事项。 据悉,此次系…...

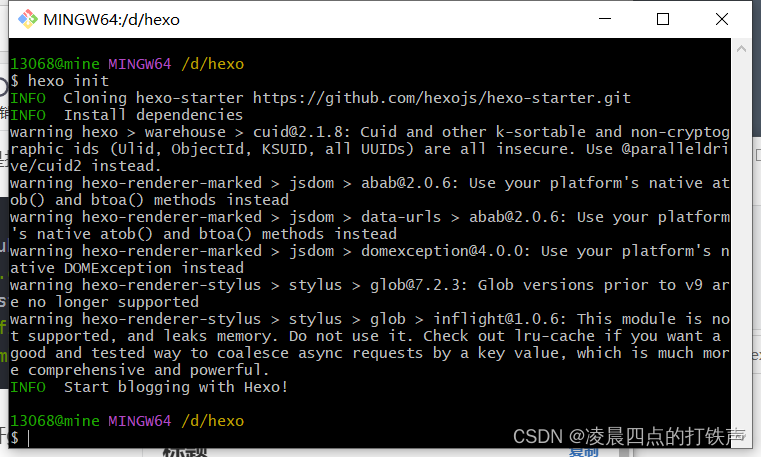
hexo init命令报错:Error: EPERM: operation not permitted, mkdir ‘D:\‘
我用的是git bash通过hexo init安装hexo的,但是报错如下: $ hexo init INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git fatal: unable to access https://github.com/hexojs/hexo-starter.git/: HTTP/2 stream 1 was not clos…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
