【JavaScript脚本宇宙】揭秘HTTP请求库:深入理解它们的特性与应用
深度揭秘:六大HTTP请求库的比较与应用
前言
在这篇文章中,我们将探讨六种主要的HTTP请求库。这些库为处理网络请求提供了不同的工具和功能,包括Axios、Fetch API、Request、SuperAgent、Got和Node-fetch。通过本文,你将对每个库有一个全面的了解,包括它们的概述、主要特性、使用示例以及使用场景。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 深度揭秘:六大HTTP请求库的比较与应用
- 前言
- 1. Axios:一个基于Promise的HTTP客户端,用于浏览器和Node.js
- 1.1 概述
- 1.2 主要特性
- 1.3 使用示例
- 1.4 使用场景
- 2. Fetch API
- 2.1 概述
- 2.2 主要特性
- 2.3 使用示例
- 2.4 使用场景
- 3. Request: 简单易用的HTTP请求库
- 3.1 概述
- 3.2 主要特性
- 3.3 使用示例
- 3.4 使用场景
- 4. SuperAgent: 一个轻量级的、可测试的、灵活的JavaScript HTTP请求库
- 4.1 概述
- 4.2 主要特性
- 4.3 使用示例
- 4.4 使用场景
- 5. Got: 人性化且强大的HTTP请求库, 支持Promise API
- 5.1 概述
- 5.2 主要特性
- 5.3 使用示例
- 5.4 使用场景
- 6. Node-fetch: 使用Fetch API的轻量级模块, 使其可以在Node.js环境中运行
- 6.1 概述
- 6.2 主要特性
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. Axios:一个基于Promise的HTTP客户端,用于浏览器和Node.js
Axios 是一个强大的,基于 Promise 的 HTTP 客户端,可同时在浏览器和 Node.js 中使用。它提供了一种简单的方法来发送 HTTP 请求,并提供了许多有用的特性如拦截请求和响应、取消请求、转换 JSON 数据等。
1.1 概述
Axios 是一个 JavaScript 库,可以用来执行 HTTP 请求。它包含了一组方法,可以帮助开发人员以简洁的 API 发送 HTTP 请求。官方链接
1.2 主要特性
- 支持浏览器和 Node.js。
- 提供了一种简洁的 API 来处理 XMLHttpRequests 和 http 请求。
- 支持 Promise API。
- 拦截请求和响应。
- 转化请求数据和响应数据。
- 自动转换 JSON 数据。
- 客户端支持防御 XSRF。
1.3 使用示例
以下是一个使用 Axios 发送 GET 请求的示例:
const axios = require('axios');// 发送 GET 请求
axios.get('https://api.github.com/users/octocat').then(function (response) {// 请求成功后打印响应数据console.log(response.data);}).catch(function (error) {// 出错则打印错误信息console.log(error);});
1.4 使用场景
Axios 可用于各种网络请求场景,如获取远程数据、提交表单数据等。它尤其合在 Vue.js 或 React.js 这样的前端框架中使用,这些框架通常需要向后端服务器发送 HTTP 请求并处理返回的 JSON 数据。
2. Fetch API
Fetch API是一个现代的浏览器API,它用于发送HTTP请求和获取资源。
2.1 概述
Fetch API 提供了一个更加强大、灵活且一致的方式来获取资源,包括跨网络的异步请求。它主要提供了一个通用定义的Request和Response对象,这样就方便我们编写代码并对网络请求进行控制。
Fetch API 的设计旨在替代早期的XMLHttpRequest,以一种更优雅的方式处理请求和响应。Fetch API 在很多方面都比XMLHttpRequest更为强大,例如流处理、缓存控制等。
你可以在 Fetch API找到更多信息。
2.2 主要特性
- 基于Promise设计,使得异步操作更容易。
- 提供Request和Response对象,提高了代码的可读性和易用性。
- 可以访问Headers和Body,方便进行详细的配置和处理。
- 支持Service Worker,可以很好地实现离线体验。
2.3 使用示例
下面的代码展示了如何使用Fetch API进行GET请求:
fetch('https://api.github.com/users/github').then(response => response.json()).then(data => console.log(data)).catch(error => console.log('Error:', error));
这段代码首先调用fetch函数,传入URL作为参数。然后,通过.then方法,我们能够获得一个Response对象。调用response.json()会返回一个新的Promise,解析完成后,我们就可以获取到请求的数据。
如果请求过程中出现错误,我们可以通过.catch方法捕获异常,并打印出错误信息。
2.4 使用场景
Fetch API可以应用在任何需要进行HTTP请求的场景中,无论是简单的GET请求,还是复杂的POST请求,甚至是跨域的请求,Fetch API都能胜任。
另外,由于Fetch API基于Promise设计,因此它非常适合在ES6及以上的版本中使用,能够与async/await等特性很好地配合,使得异步操作的编写变得更简单。
Fetch API还支持Service Worker,因此它也非常适合在Progressive Web App (PWA)中使用,可以实现离线缓存、背景同步等功能。
3. Request: 简单易用的HTTP请求库
3.1 概述
Request是一个非常流行的,易于使用的HTTP客户端库,用于进行网络请求。这个库提供了丰富的特性和选项,使得发送HTTP请求变得十分简单。你可以在Node.js中使用Request库来发送各种类型的HTTP请求,包括GET、POST、PUT、DELETE等。
官方网站链接:https://www.npmjs.com/package/request
3.2 主要特性
- 直观的HTTP请求方式,支持链式调用
- 支持HTTPS请求
- 支持自动转换JSON响应
- 支持表单提交和文件上传
- 支持Cookies
- 支持OAuth签名
- 支持代理和Unix域套接字
3.3 使用示例
安装Request库:
npm install request
下面是一个使用Request发送GET请求的示例:
const request = require('request');request('http://www.google.com', function (error, response, body) {console.log('error:', error); // 如果请求失败,打印错误详情console.log('statusCode:', response && response.statusCode); // 打印响应状态码console.log('body:', body); // 打印返回的内容
});
3.4 使用场景
由于Request库在网络请求领域功能强大且使用简单,因此它适用于很多场景:
- Web爬虫:可以利用Request库轻松获取网页内容进行解析;
- RESTful API 开发测试:可以通过Request库发送各种请求并查看响应结果;
- 文件下载上传:Request库对于文件的处理也非常友好,可以轻松实现文件的上传和下载;
- 社交媒体集成:可以用Request库处理OAuth认证,从而集成Facebook、Twitter等社交媒体的API。
以上就是关于Request HTTP请求库的介绍,希望这能够帮助你更好地理解和使用这个工具。
4. SuperAgent: 一个轻量级的、可测试的、灵活的JavaScript HTTP请求库
4.1 概述
SuperAgent 是一款轻量级的,易于测试,且高度灵活的 JavaScript HTTP 请求库。它是 Node.js 和浏览器中最常用的 HTTP 客户端库之一。详情请参考官方文档.
4.2 主要特性
- 灵活且富有表现力的API:SuperAgent 的 API 设计得既简洁又强大,使其在处理复杂请求时更加高效和便捷。
- 内置解析器:SuperAgent 可以自动处理 JSON, XML, HTML, 字符串等响应类型。
- 可定制:你可以使用插件来扩展 SuperAgent ,以满足特定的需求。
4.3 使用示例
下面的代码展示了如何使用 SuperAgent 发送 GET 请求:
const superagent = require('superagent');superagent.get('https://api.github.com/users/octocat').end((err, res) => {if (err) { return console.log(err); }console.log(res.body);});
以上代码将会发起一个 GET 请求到 Github API,并打印返回的数据。
4.4 使用场景
由于 SuperAgent 的灵活性和强大的功能,它非常适合在以下场景中使用:
- Web 应用:可以在前端或后端使用 SuperAgent 来处理 HTTP 请求。
- RESTful API:SuperAgent 的 API 设计得尽可能地简洁和一致,这使得它在构建 RESTful API 时非常有用。
- 测试:SuperAgent 可以模拟客户端请求,对服务器进行测试。
5. Got: 人性化且强大的HTTP请求库, 支持Promise API
Got 是一个可用于 Node.js 的人性化且功能齐全的 HTTP 请求库,它支持 Promise API,使得异步请求变得简单易行。其 GitHub 地址为 sindresorhus/got。
5.1 概述
Got 提供了一种在 Node.js 中执行 HTTP 请求的简洁、一致性强且易于理解的方式。它支持使用 Promise 进行异步操作,同时也提供了对流和回调函数的支持。
5.2 主要特性
- 完全支持 Promise API
- 支持 HTTP/2
- 支持请求取消
- 提供了许多便利的请求选项,例如 JSON 模式、超时控制等
- 对重定向、压缩以及其他核心 HTTP 功能有很好的支持
- 兼容浏览器环境
5.3 使用示例
以下是一个使用 Got 发起 GET 请求的简单示例:
const got = require('got');got('https://sindresorhus.com').then(response => {console.log(response.body);//=> '<!doctype html> ...'}).catch(error => {console.error(error.response.body);//=> 'Internal server error ...'});
此外,Got 还支持许多高级特性,包括但不限于自定义实例、错误处理、进度监视等。
5.4 使用场景
由于 Got 的设计旨在提供出色的用户体验,因此它非常适合在需要进行 HTTP 请求的各种场景中使用,包括 Web 开发、API 打通、数据抓取等等。
6. Node-fetch: 使用Fetch API的轻量级模块, 使其可以在Node.js环境中运行
Node-fetch 是一个轻量级且依赖少的 Fetch API 实现,使得它能够在 Node.js 环境中运行。Fetch API 是原生 JS 提供的一种数据获取方式,它的特点是简单易用,语法优雅。
6.1 概述
Node-fetch 是为Node.js设计的,但也可在其他JavaScript运行环境下运行。它的实现采用了Fetch标准,这意味着它具有与Fetch API相同的全局对象,因此开发人员无需更改他们已经熟悉的API。你可以在其GitHub页面上查看更多信息。
6.2 主要特性
- 兼容Fetch规范:Node-fetch旨在兼容Fetch规范,并尽可能地尝试复制原生Fetch API。
- Stay simple: Node-fetch目标是尽可能保持其简单性。
- 高效:Node-fetch是由于Node.js流式传输并支持gzip/deflate解压缩而设计的。
6.3 使用示例
以下是一个简单的使用示例:
const fetch = require('node-fetch');fetch('http://example.com/movies.json').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
在上面的代码中,我们首先引入node-fetch模块,然后我们调用 fetch() 函数并传入URL作为参数。then() 方法返回 Promise,该 Promise 在 Response 对象可用时解析。然后,我们通过调用 response.json() 将响应体解析为 JSON。最后,我们打印出数据或者在出错时记录错误。
6.4 使用场景
Node-fetch非常适合需要在服务器端发送HTTP请求的情况。例如,你可能需要从另一个服务获取数据,或者你可能需要在用户注册表单提交后向另一个服务发送请求以验证用户信息。
总的来说, Node-fetch 是一个很好的工具,不论是用在服务端还是浏览器端,都能提供简洁优雅的 Fetch API 实现方式。
总结
经过对六个主要HTTP请求库的详细探讨,我们可以看到每个库都有其独特的优点和适用场景。选择哪个库取决于项目需求以及开发者的偏好。理解这些库的特性和应用方式,可以帮助我们更灵活地处理网络请求,并提高代码质量和效率。
相关文章:

【JavaScript脚本宇宙】揭秘HTTP请求库:深入理解它们的特性与应用
深度揭秘:六大HTTP请求库的比较与应用 前言 在这篇文章中,我们将探讨六种主要的HTTP请求库。这些库为处理网络请求提供了不同的工具和功能,包括Axios、Fetch API、Request、SuperAgent、Got和Node-fetch。通过本文,你将对每个库…...

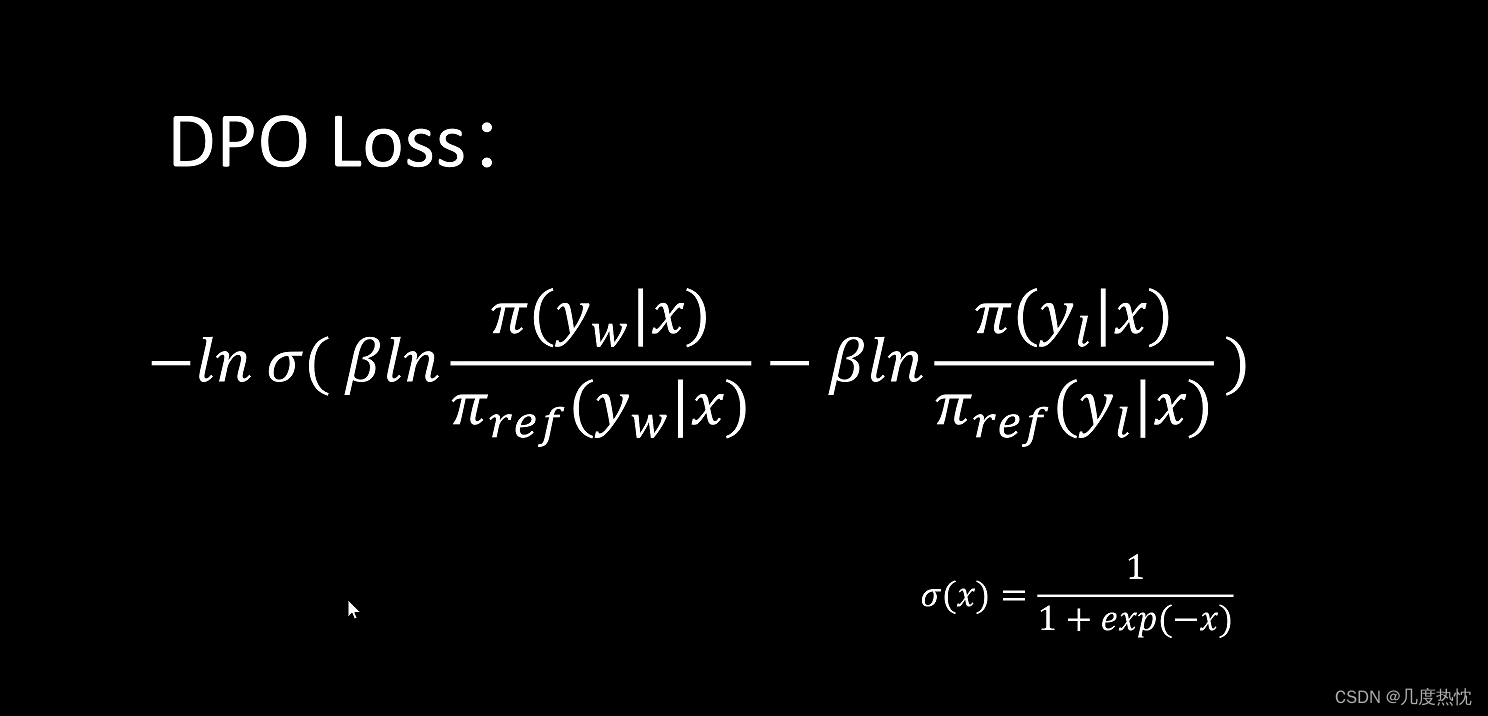
【强化学习】DPO(Direct Preference Optimization)算法学习笔记
【强化学习】DPO(Direct Preference Optimization)算法学习笔记 RLHF与DPO的关系KL散度Bradley-Terry模型DPO算法流程参考文献 RLHF与DPO的关系 DPO(Direct Preference Optimization)和RLHF(Reinforcement Learning f…...

vue3 todolist 简单例子
vue3 简单的TodList 地址: https://gitee.com/cheng_yong_xu/vue3-composition-api-todo-app-my 效果 step-1 初始化项项目 我们不采用vue cli 搭建项目 直接将上图文件夹,复制到vscode编辑器,清空App.vue的内容 安装包 # 安装包 npm…...

Linux项目编程必备武器!
本文目录 一、更换源服务器二、下载man开发手册(一般都自带,没有的话使用下面方法下载) 一、更换源服务器 我们使用apt-get等下载命令下载的软件都是从源服务器上获取的,有些软件包在某个服务器上存在,而另一个服务器不存在。所以我们可以添加…...

AndroidStudio编译很慢问题解决
如果gradle同步、编译下载很慢,可以换一下仓库阿里云镜像 repositories {maven { url https://maven.aliyun.com/repository/google } maven { url https://maven.aliyun.com/repository/jcenter } maven { url https://maven.aliyun.com/repository/public } goog…...

PHAR反序列化
PHAR PHAR(PHP Archive)文件是一种归档文件格式,phar文件本质上是一种压缩文件,会以序列化的形式存储用户自定义的meta-data。当受影响的文件操作函数调用phar文件时,会自动反序列化meta-data内的内容,这里就是我们反序…...

Rust安装
目录 一、安装1.1 在Windows上安装1.2 在Linux下安装 二、包管理工具三、Hello World3.1 安装IDE3.2 输出Hello World 一、安装 1.1 在Windows上安装 点击页面 安装 Rust - Rust 程序设计语言 (rust-lang.org),选择"下载RUSTUP-INIT.EXE(64位)&qu…...

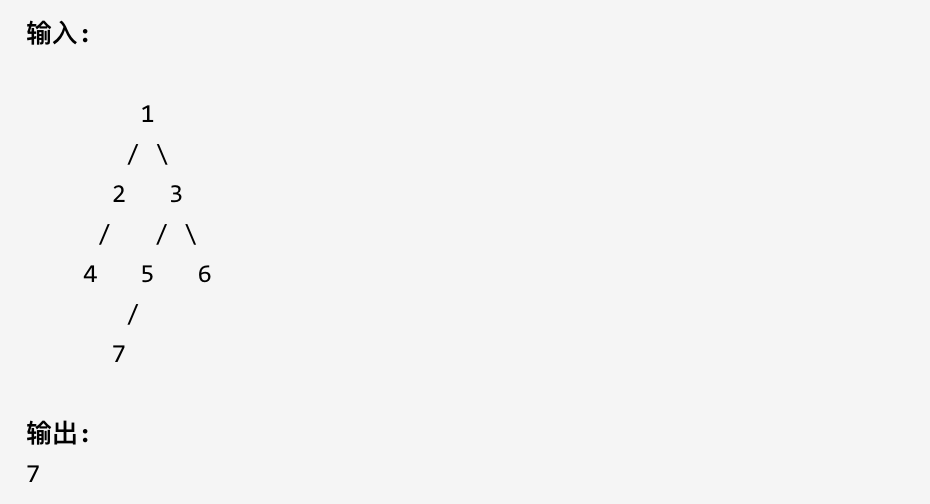
513.找树左下角的值
给定一个二叉树,在树的最后一行找到最左边的值。 示例 1: 示例 2: 思路: 深度最大的叶子结点一定是最后一行。 优先左边搜索,记录深度最大的叶子节点,此时就是树的最后一行最左边的值 代码: class Solution:def fi…...

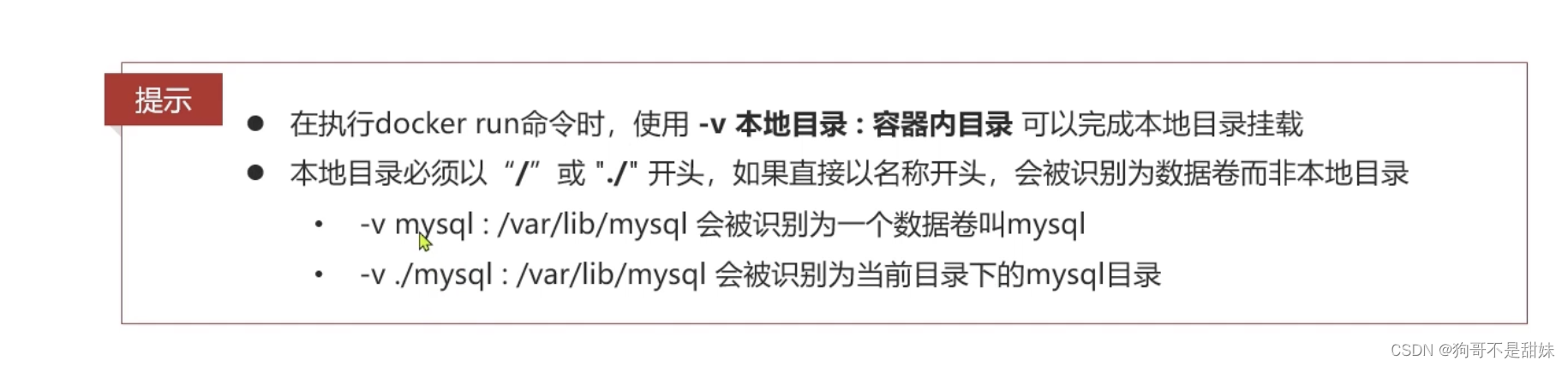
docker基础,docker安装mysql,docker安装Nginx,docker安装mq,docker基础命令
核心功能操作镜像 Docker安装mysql docker run -d --name mysql -p 3306:3306 -e TZAsia/Shanghai -e MYSQL_ROOT_PASSWORDlcl15604007179 mysql docker的基本操作 docker rm 容器名称即可 docker ps 查看当前运行的容器 docker rm 干掉当前容器 docker logs 查看容器命令日…...

MyBatis二、搭建 MyBatis
MyBatis二、搭建 MyBatis 开发环境MySQL 不同版本的注意事项驱动程序(Driver)JDBC URL连接参数MyBatis配置文件版本兼容性常见问题与解决方案示例(MySQL 8.x与MyBatis连接) 创建 Maven 工程打包方式:Jar引入依赖创建数…...

昵称生成器
package mainimport ("math/rand" )// 随机昵称 形容词 var nicheng_tou []string{"迷你的", "鲜艳的", "飞快的", "真实的", "清新的", "幸福的", "可耐的", "快乐的", "冷…...

mysql仿照find_in_set写了一个replace_in_set函数,英文逗号拼接字符串指定替换
开发中使用mysql5.7版本数据库,对于英文逗号拼接的字符串,想要替换其中指定的字符串,找不到数据库函数支持,自己写了一个,实测好用! /*类似find_in_set,按英文逗号拆分字段,找出指定的旧字符串,替换成新字…...

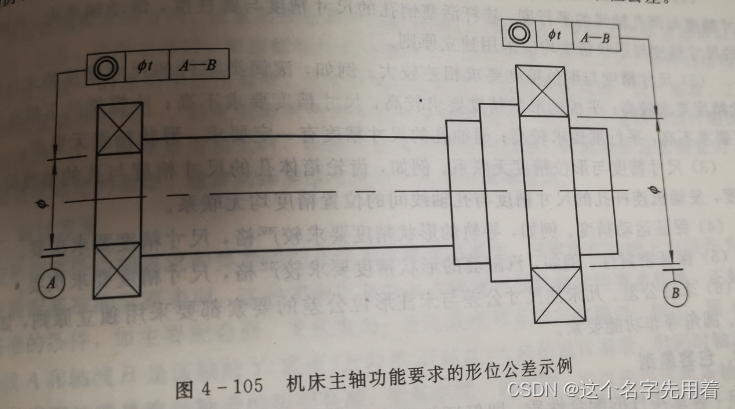
机械设计手册第一册:公差
形位公差的标注: 形位公差框格中,不仅要表达形位公差的特征项目、基准代号和其他符号,还要正确给出公差带的大小、形状等内容。 1.形位公差框格: 形位公差框格由两个框格或多个格框组成,框格中的主要内容从左到右按…...

如何把图片保存成16位png格式?
在进行图像处理的过程中,见过8位和24位的图片,然而还没见过16位的,其实也有,比如对于灰度图,就是相当于利用65535个灰度级进行灰度存储。而8位就是256个位置存储。相当于就是0-255. 今天尝试了巨久,用pyth…...

vue 关闭页面前释放资源
mounted() {window.addEventListener(beforeunload, e > this.handleBeforeUnload(e)) }beforeDestroy() {//监听-关闭页面的时候释放资源window.removeEventListener(beforeunload, e > this.handleBeforeUnload(e))},methods: {handleBeforeUnload(event){event.preven…...

堡垒机,日志审计系统,行为管理,漏洞扫描的作用
堡垒机 日志审计 行为管理 漏洞扫描 堡垒机和防火墙的区别主要体现在以下几个方面: 功能不同:堡垒机主要用于管理和控制服务器访问权限,提供安全的登录通道和权限控制,还可以记录并监控用户对服务器的所有操作,为后…...

JVM学习-自定义类加载器
为什么要自定义类加载器 隔离加载类 在某些框架内进行中间件与应用的模块隔离,把类加载到不同的环境,如Tomcat这类Web应用服务器,内部自定义了好几种类加载器,用于隔离同一个Web应用服务器上的不同应用程序 修改类加载的方式 …...

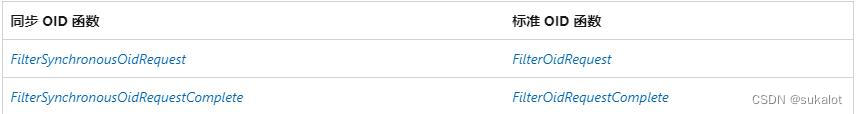
NDIS Filter开发-OID 请求
NDIS 定义对象标识符 (OID) 值来标识适配器参数,其中包括操作参数,例如设备特征、可配置的设置和统计信息。 Filter驱动程序可以查询或设置基础驱动程序的操作参数,或过滤/覆盖顶层驱动程序的 OID 请求。 NDIS 还为 NDIS 6.1 及更高版本的Fi…...

软考 系统架构设计师之考试感悟2
接前一篇文章:软考 系统架构设计师之考试感悟 今天是2024年5月25号,是个人第二次参加软考系统架构师考试的正日子。和上次一样,考了一天,身心俱疲。天是阴的,心是沉的,感觉比上一次更加沉重。仍然有诸多感悟…...

[学习笔记](b站视频)PyTorch深度学习快速入门教程(绝对通俗易懂!)【小土堆】(ing)
视频来源:PyTorch深度学习快速入门教程(绝对通俗易懂!)【小土堆】 前面P1-P5属于环境安装,略过。 5-6.Pytorch加载数据初认识 数据文件: hymenoptera_data # read_data.py文件from torch.utils.data import Dataset …...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
