【前端每日基础】day33——响应式布局
响应式布局是一种网页设计的方法,它可以使网站在不同的设备上(如桌面电脑、平板电脑、手机等)以及不同的屏幕尺寸上呈现出最佳的显示效果。响应式布局的目标是使用户在任何设备上都能够方便地访问和浏览网站,而不需要使用不同版本的网站或应用。
实现响应式布局的方法
媒体查询(Media Queries):
使用 CSS3 中的媒体查询,根据不同的媒体特性(如屏幕宽度、高度、方向等)来应用不同的样式。
通过设定不同的断点(breakpoint),可以在不同的屏幕尺寸上应用不同的样式,从而实现布局的变化。
@media (media-feature) {/* CSS 规则 */
}@media (media-feature) and (media-feature) {/* CSS 规则 */
}@media not (media-feature) {/* CSS 规则 */
}@media only screen and (media-feature) {/* CSS 规则 */
}示例
/* 基本样式,适用于所有屏幕 */
body {font-family: Arial, sans-serif;margin: 0;padding: 0;box-sizing: border-box;
}.header, .nav, .main, .footer {padding: 20px;text-align: center;
}/* 大屏幕(桌面设备) */
@media (min-width: 1200px) {.header {background-color: #333;}.nav ul li a {color: white;}
}/* 中屏幕(平板设备) */
@media (min-width: 768px) and (max-width: 1199px) {.main {flex-direction: row;}.nav ul li {display: inline;margin: 0 15px;}
}/* 小屏幕(手机设备) */
@media (max-width: 768px) {.main {flex-direction: column;}.nav ul li {display: block;margin: 5px 0;}
}/* 超小屏幕(小手机设备) */
@media (max-width: 480px) {.header, .nav, .main, .footer {padding: 10px;}
}大屏幕(桌面设备):
当屏幕宽度大于等于 1200 像素时,头部背景颜色变为深色,导航链接颜色变为白色。
中屏幕(平板设备):
当屏幕宽度在 768 像素到 1199 像素之间时,主要内容区域子元素排列为行方向,导航栏列表项水平排列,并增加间距。
小屏幕(手机设备):
当屏幕宽度小于 768 像素时,主要内容区域子元素排列为列方向,导航栏列表项垂直排列。
超小屏幕(小手机设备):
当屏幕宽度小于 480 像素时,减小头部、导航栏、主要内容区域和页脚的填充。
媒体查询的优势
灵活性:可以根据不同设备特性调整布局和样式,提高用户体验。
适用性广:能够适配各种屏幕尺寸和设备。
渐进增强:可以从基本样式开始,根据需要逐步添加复杂的响应式规则。
弹性网格布局(Flexible Grid Layout):
使用相对单位(如百分比、em 等)来定义网格布局,使得布局能够根据屏幕尺寸的变化而自适应调整。
弹性网格布局允许网页中的元素根据浏览器窗口或父容器的大小来自动调整大小和位置。
容器属性
display: flex:将容器设置为弹性布局容器。
flex-direction:定义主轴的方向(子元素的排列方向)。
row(默认):水平从左到右。
row-reverse:水平从右到左。
column:垂直从上到下。
column-reverse:垂直从下到上。
justify-content:定义子元素在主轴方向上的对齐方式。
flex-start(默认):从主轴的起点开始排列。
flex-end:从主轴的终点开始排列。
center:居中排列。
space-between:子元素之间平均分配空间。
space-around:子元素周围均匀分配空间。
align-items:定义子元素在交叉轴方向上的对齐方式。
stretch(默认):拉伸填充容器。
flex-start:从交叉轴的起点对齐。
flex-end:从交叉轴的终点对齐。
center:在交叉轴上居中对齐。
baseline:基线对齐。
flex-wrap:定义子元素是否换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
子元素属性
order:定义子元素的排列顺序。
flex-grow:定义子元素的放大比例。
flex-shrink:定义子元素的缩小比例。
flex-basis:定义子元素的初始大小。
align-self:定义单个子元素在交叉轴方向上的对齐方式,可以覆盖 align-items。
默认情况下(flex-direction: row)
主轴: ---------------------------------->
交叉轴:
|
|
|
V主轴即元素排列的方向,交叉轴控制元素垂直主轴方向的布局
弹性图片(Flexible Images):
使用相对单位来设置图片的宽度,使得图片可以根据浏览器窗口的大小自动缩放。
避免使用固定宽度的图片,而是使用 max-width: 100% 来确保图片在小屏幕上不会溢出。
实现弹性图片的方式:
使用百分比宽度
将图片的宽度设置为百分比,这样图片的宽度将相对于其父容器进行调整。
使用 max-width 属性
通过设置图片的 max-width 属性为 100%,可以确保图片不会超出其父容器的宽度。
流式布局(Fluid Layout):
使用百分比来定义容器和元素的宽度,使得布局可以随着浏览器窗口的大小而自动调整。
流式布局允许网页在各种屏幕尺寸上呈现出类似于液体的布局效果。
隐藏和显示(Hide and Show):
使用 CSS 的 display 属性或 JavaScript 来根据屏幕尺寸的不同隐藏或显示特定的元素。
这可以使得网页在不同屏幕尺寸上展示不同的内容或功能,以提供更好的用户体验。
响应式布局的优势
跨平台兼容性:响应式布局使网站能够在不同的设备上以最佳的方式呈现,无论是桌面还是移动设备。
用户体验:用户无论使用何种设备,都能够获得一致的用户体验,而不需要单独为每种设备设计不同的网站版本。
SEO 优化:只需要维护一个网站,有利于提高网站的 SEO 排名,因为所有的页面都集中在一个 URL 上。
节省成本:相对于为不同的设备开发不同的网站版本,响应式布局能够节省开发成本和维护成本。
响应式布局的挑战
复杂性:响应式布局的实现可能会比传统的固定布局更加复杂,需要考虑到不同屏幕尺寸和设备的各种因素。
性能:在某些情况下,响应式布局可能会影响网站的性能,特别是在加载大量资源或复杂布局时。
设计约束:为了实现响应式布局,可能需要在设计阶段考虑到不同屏幕尺寸和设备的限制,这可能会对设计带来一些约束。
结论
响应式布局是一种重要的网页设计方法,它使得网站能够适应不同的设备和屏幕尺寸,并提供一致的用户体验。通过合理的使用媒体查询、弹性布局和流式布局等技术,可以实现高效的响应式网站设计。
相关文章:

【前端每日基础】day33——响应式布局
响应式布局是一种网页设计的方法,它可以使网站在不同的设备上(如桌面电脑、平板电脑、手机等)以及不同的屏幕尺寸上呈现出最佳的显示效果。响应式布局的目标是使用户在任何设备上都能够方便地访问和浏览网站,而不需要使用不同版本…...
)
leetcode 2981.找出出现至少三次的最长子特殊字符串(纯哈希表暴力)
leetcode 2981.找出出现至少三次的最长子特殊字符串(传送门) class Solution { public:int maximumLength(string s) {int hash[30][52] { 0 },len 1,maxn0;char last A;for (char ch : s) {if (ch last) len;else len 1;for (int i len; i > …...

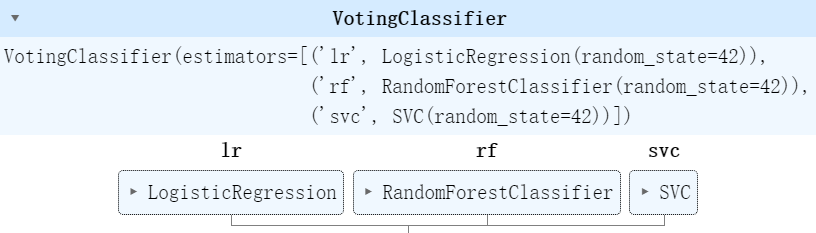
集成算法实验与分析(软投票与硬投票)
概述 目的:让机器学习效果更好,单个不行,集成多个 集成算法 Bagging:训练多个分类器取平均 f ( x ) 1 / M ∑ m 1 M f m ( x ) f(x)1/M\sum^M_{m1}{f_m(x)} f(x)1/M∑m1Mfm(x) Boosting:从弱学习器开始加强&am…...

网络数据库后端框架相关面试题
面试是工作的第一步,面试中面试官所提出的问题千奇百怪,其中关于网络数据库后端框架面试题汇总如下: 1,关系型数据库和非关系型数据库的区别 关系型数据库主要有 MYsql Iracle SQLSever等 相对于非关系型数据库的优势为查询效率…...

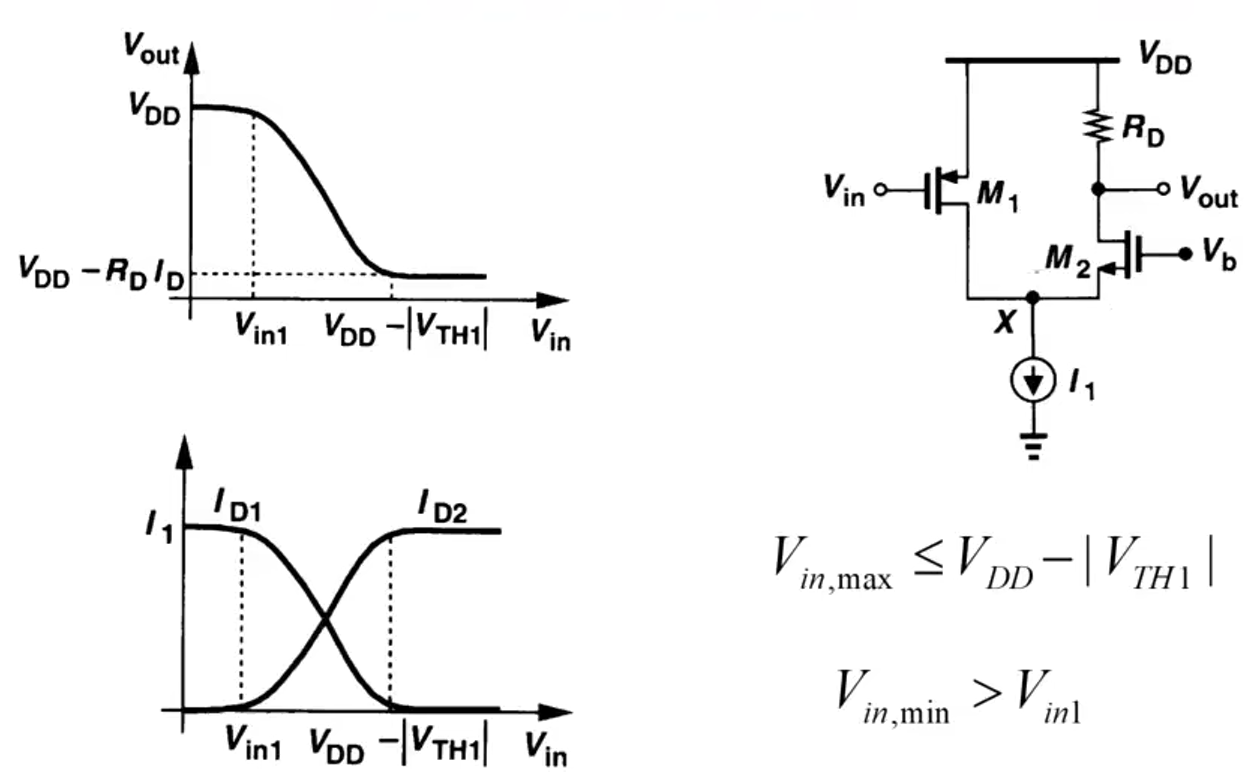
模拟集成电路(6)----单级放大器(共源共栅级 Cascode Stage)
模拟集成电路(6)----单级放大器(共源共栅级 Cascode Stage) 大信号分析 对M1 V x ≥ V i n − V T H 1 V x V B − V G S 2 V B ≥ V i n − V T H 1 V G S 2 V_{x}\geq V_{in}-V_{TH1}\quad V_{x}V_{B}-V_{GS2}\\V_{B}\geq V_{in}-V_{TH1}V_{GS2} Vx…...

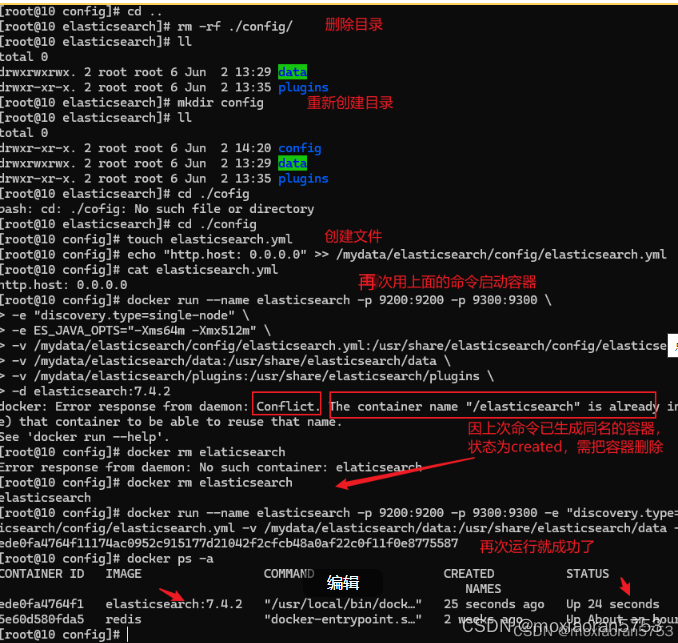
docker以挂载目录启动容器报错问题的解决
拉取镜像: docker pull elasticsearch:7.4.2 docker pull kibana:7.4.2 创建实例: mkdir -p /mydata/elasticsearch/configmkdir -p /mydata/elasticsearch/dataecho "http.host: 0.0.0.0" >> /mydata/elasticsearch/config/elasti…...

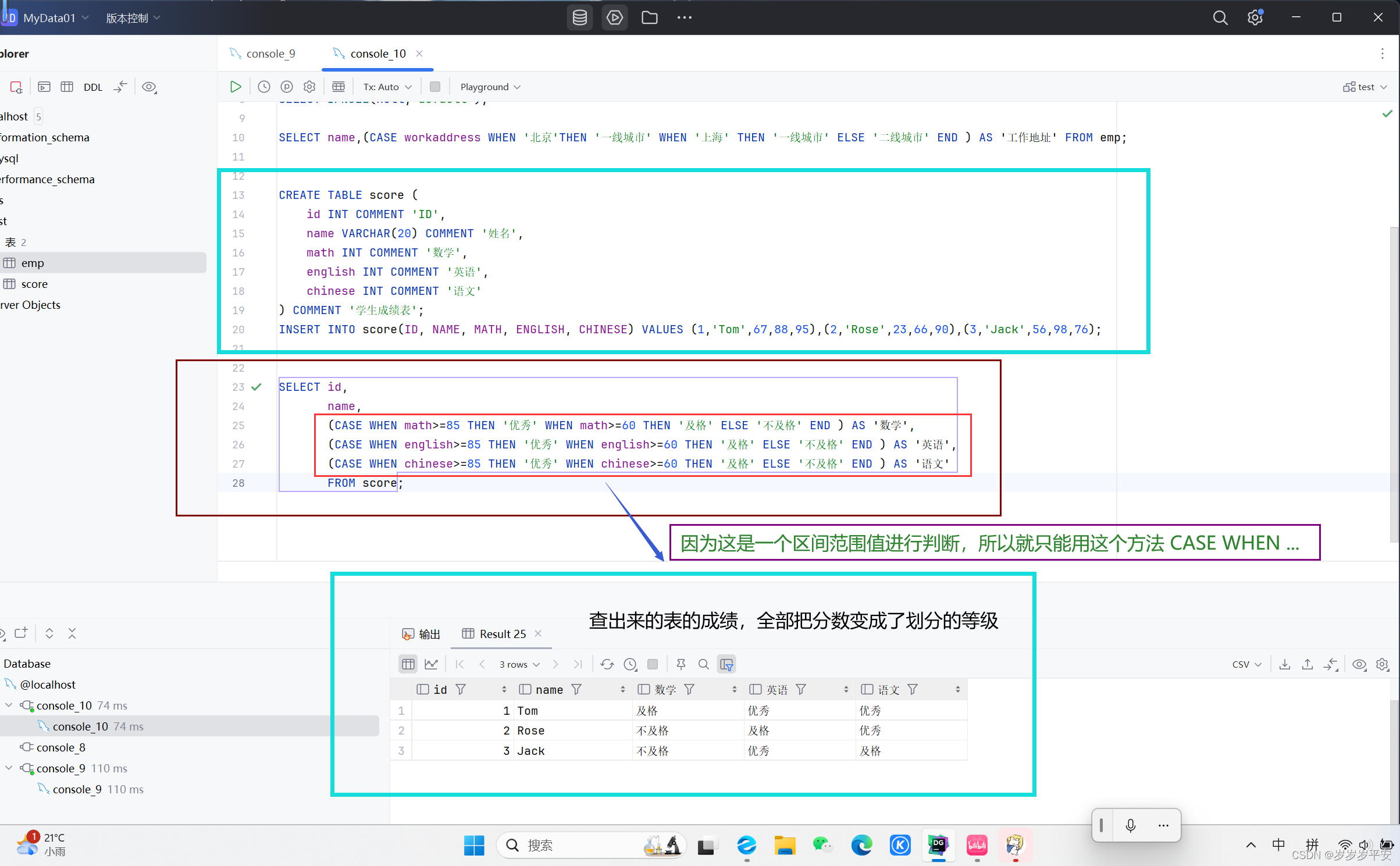
MySQL—函数—流程控制函数(基础)
一、引言 接下来,我们就进入函数的最后一个部分:流程函数。而流程控制函数在我们的日常开发过程是很有用的。 流程控制函数在我们 sql 语句当中,经常用来实现条件的筛选,从而提高语句的一个执行效率。 我们主要介绍以下4个流程控…...

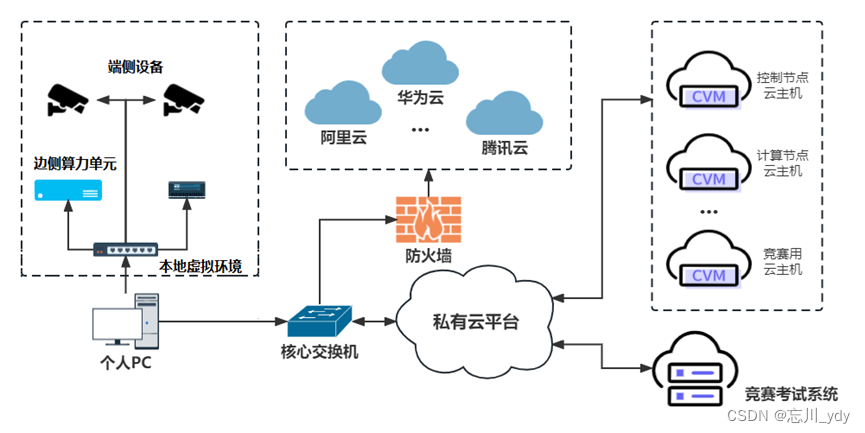
2023年全国职业院校技能大赛(高职组)“云计算应用”赛项赛卷7(私有云)
#需要资源(软件包及镜像)或有问题的,可私聊博主!!! #需要资源(软件包及镜像)或有问题的,可私聊博主!!! #需要资源(软件包…...

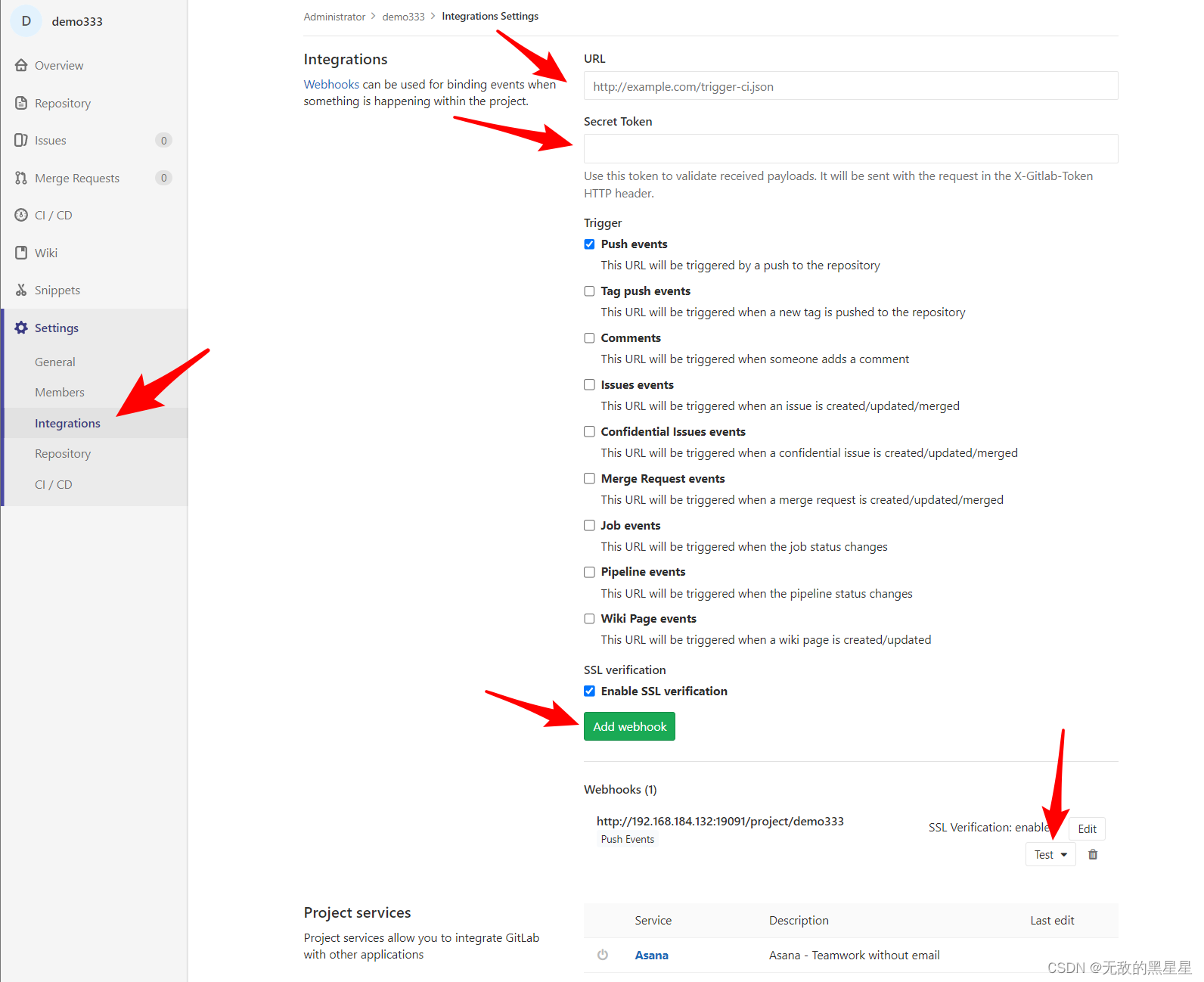
Jenkins、GitLab部署项目
1、安装JDK 1.1、下载openJdk11 yum -y install fontconfig java-11-openjdk1.2、查看安装的版本号 java -version1.3、配置环境变量 vim /etc/profile在最底部添加即可 export JAVA_HOME/usr/lib/jvm/java-11-openjdk-11.0.23.0.9-2.el7_9.x86_64 export PATH$JAVA_HOME/…...

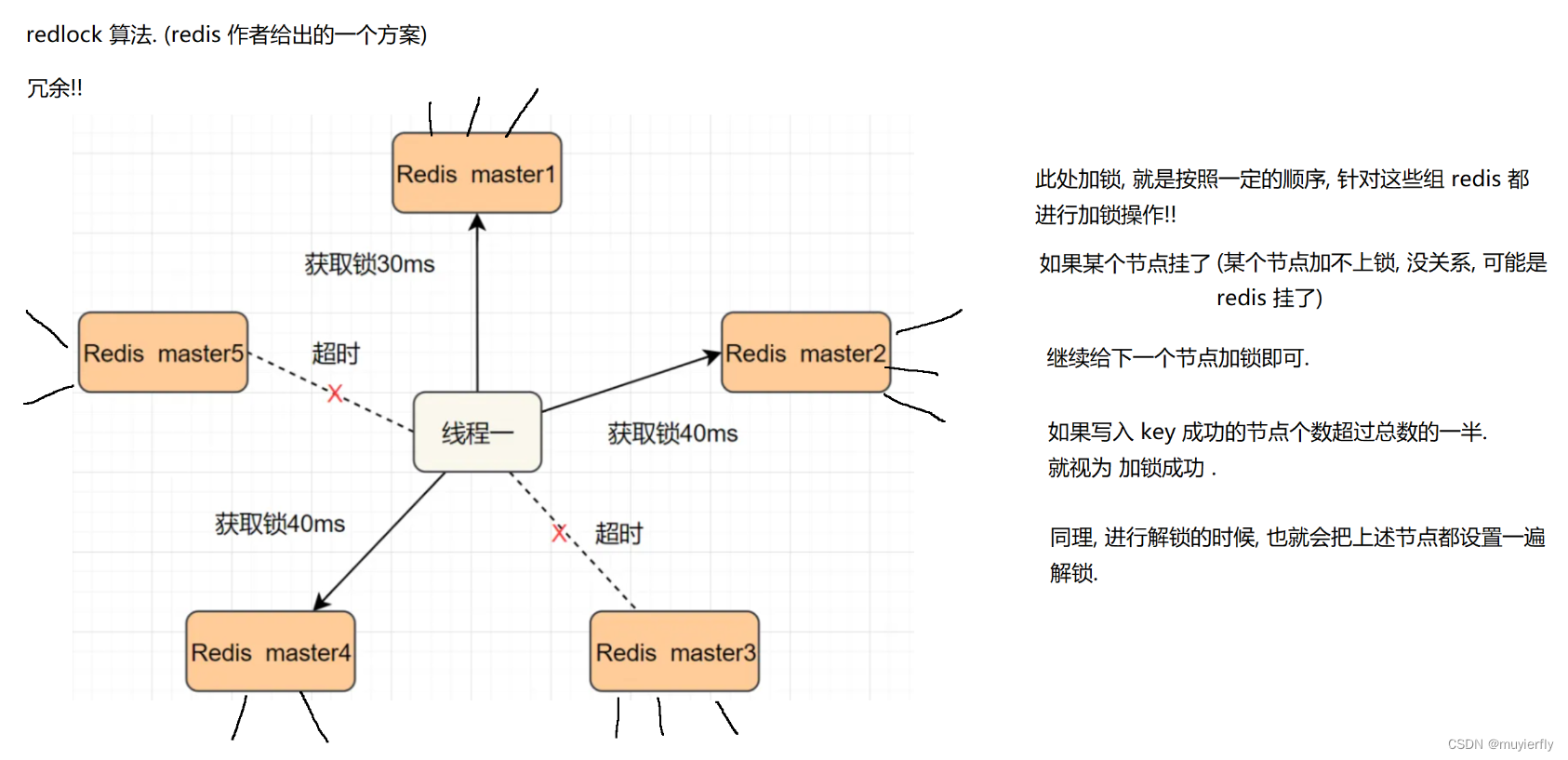
21.Redis之分布式锁
1.什么是分布式锁 在⼀个分布式的系统中, 也会涉及到多个节点访问同⼀个公共资源的情况. 此时就需要通过 锁 来做互斥控制, 避免出现类似于 "线程安全" 的问题. ⽽ java 的 synchronized 或者 C 的 std::mutex, 这样的锁都是只能在当前进程中⽣效, 在分布式的这种多…...

Mysql基础学习:mysql8 JSON字段查询操作
文章目录 一、查询JSON中某个属性值为XXX的数据量1、方式一2、方式二 二、查询的JSON中的value并去除双引号 一、查询JSON中某个属性值为XXX的数据量 1、方式一 select count(*)from table_namewhere JSON_CONTAINS(json-> $.filed1, "xxx")or JSON_CONTAINS(jso…...

搭建基于Django的博客系统数据库迁移从Sqlite3到MySQL(四)
上一篇:搭建基于Django的博客系统增加广告轮播图(三) 下一篇:基于Django的博客系统之用HayStack连接elasticsearch增加搜索功能(五) Sqlite3数据库迁移到MySQL 数据库 迁移原因 Django 的内置数据库 SQL…...

24年护网工具,今年想参加护网的同学要会用
24年护网工具集 吉祥学安全知识星球🔗http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247483727&idx1&sndb05d8c1115a4539716eddd9fde4e5c9&chksmc0e47813f793f105017fb8551c9b996dc7782987e19efb166ab665f44ca6d900210e6c4c0281&scene21…...

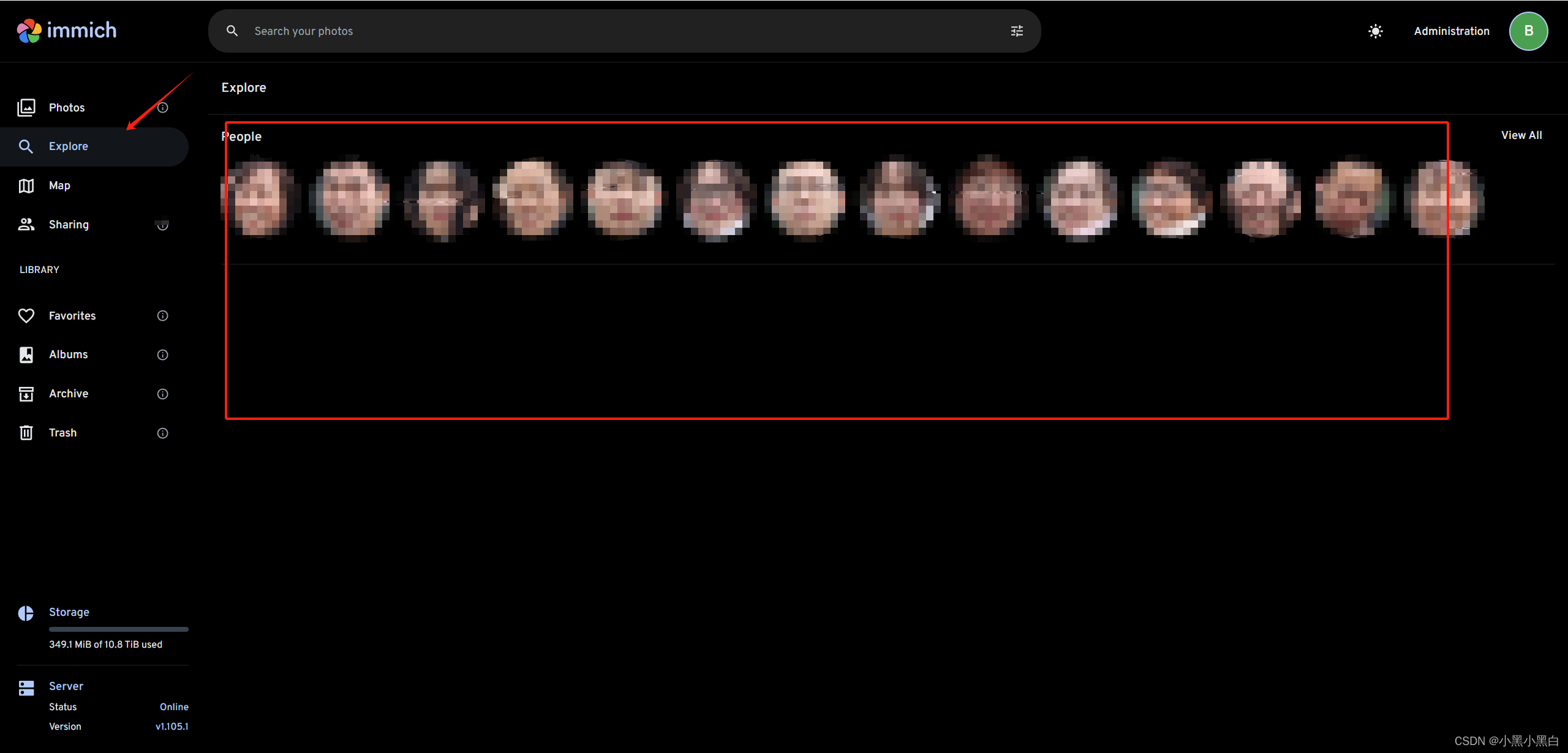
解决TrueNas Scale部署immich后人脸识别失败,后台模型下载异常,immich更换支持中文搜索的CLIP大模型
这个问题搞了我几天终于解决了,搜遍网上基本没有详细针对TrueNas Scale部署immich应用后,CLIP模型镜像下载超时导致人脸识别失败,以及更换支持中文识别的CLIP模型的博客。 分析 现象:TrueNas Scale安装immich官方镜像应用后&…...

面试高频问题----2
一、进程、线程、协程有什么区别? 1.进程:进程是操作系统中独立运行的程序实例,每个进程都有自己的内存空间和系统资源;进程之间相互独立,每个进程有自己的内存地址空间,一个进程无法直接访问另一个进程的…...

Nginx的配置文件-详细使用说明
Nginx的配置文件是Nginx服务器运行的核心,它决定了Nginx如何响应和处理各种请求。以下是对Nginx配置文件(通常名为nginx.conf)的详细解析,按照常见的结构和配置项进行分类: 1. 全局块 user:指定Nginx运行的用户和用户组。例如:user nginx;worker_processes:指定工作进…...

YOLOv5改进 | 卷积模块 | 提高网络的灵活性和表征能力的动态卷积【附代码+小白可上手】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 轻量级卷积神经网络由于其低计算预算限制了CNNs的深度(卷积层数)和宽度(通道数),…...

23、linux系统文件和日志分析
linux文件系统与日志分析 文件时存储在硬盘上的,硬盘上的最小存储单位是扇区,每个扇区大大小是512字节。 inode:元信息(文件的属性 权限,创建者,创建日期等) block:块,…...

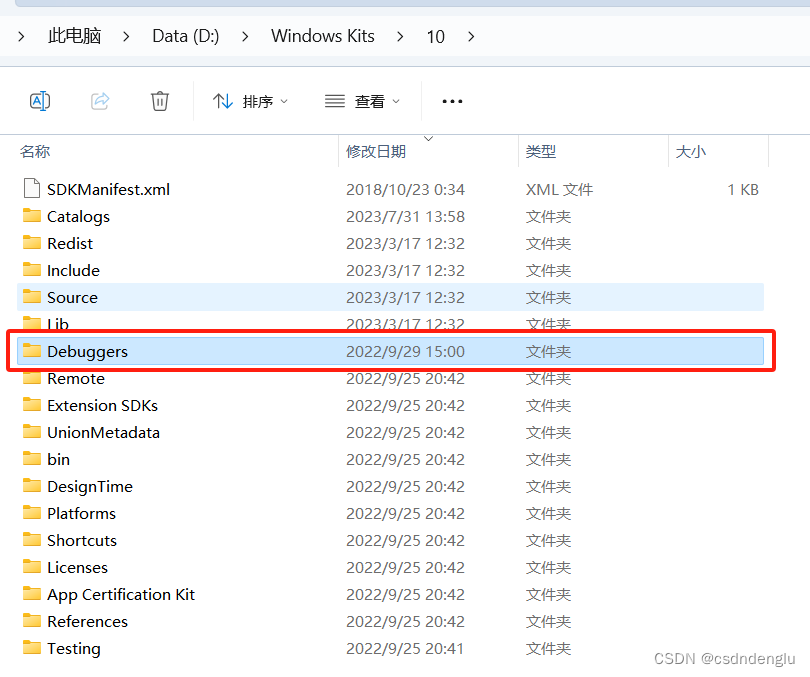
安装VS2017后,离线安装Debugging Tools for Windows(QT5.9.2使用MSVC2017 64bit编译器)
1、背景 安装VS2017后,Windows Software Development Kit - Windows 10.0.17763.132的Debugging Tools for Windows默认不会安装,如下图。这时在QT5.9.2无法使用MSVC2017 64bit编译器。 2、在线安装 如果在线安装参考之前的文章: Qt5.9.2初…...

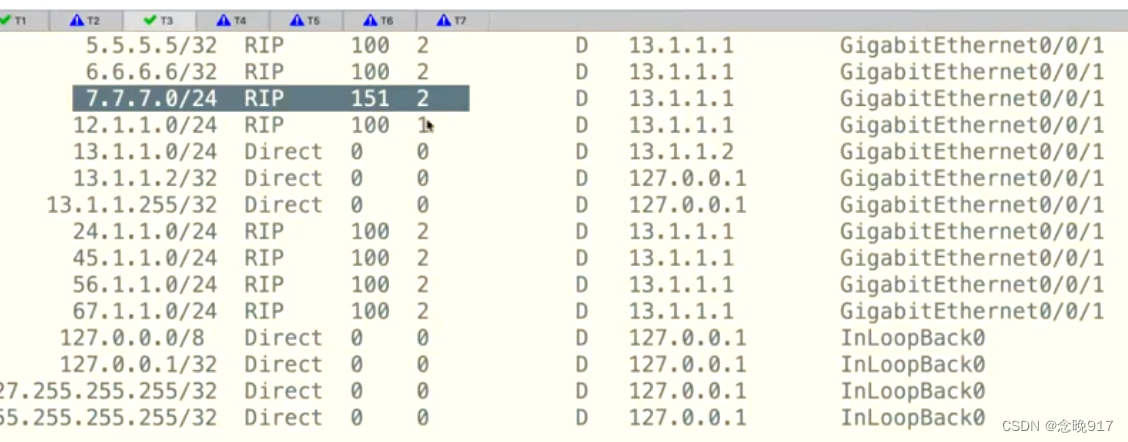
路由策略实验2
对R7,重发布直连路由 对R2,做双向 对R3同样 先不改优先级 查看,知道所有给R3的路由为151,全部为OSPF。 知道了是错误的,先把3,4之间的线路断掉 接着对R3,让优先级全部回到100(displa…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
