Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是一个用于自定义滚动行为的小部件,它可以帮助开发者统一设置应用中所有滚动视图的滚动行为和样式。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 ScrollConfiguration 小部件。
什么是 ScrollConfiguration
ScrollConfiguration 是一个 Flutter 小部件,它允许开发者自定义应用中所有滚动视图的滚动行为和样式。通过 ScrollConfiguration,您可以全局地改变滚动的物理效果、滚动条的样式、滚动的锚点等,而无需对每个滚动视图单独设置。
为什么使用 ScrollConfiguration?
- 统一滚动样式:
ScrollConfiguration允许您统一设置应用中的滚动样式,保持 UI 的一致性。 - 自定义滚动体验:它提供了一种方法来自定义滚动的物理效果和行为,提升用户体验。
- 简化代码:使用
ScrollConfiguration可以简化代码,避免在多个地方重复设置相同的滚动属性。
如何使用 ScrollConfiguration?
使用 ScrollConfiguration 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
ScrollConfiguration:
在您的应用或特定的 widget 树中创建ScrollConfiguration。 -
配置滚动行为:
通过ScrollBehavior属性来配置滚动的物理效果和行为。 -
设置
ScrollController(可选):
如果需要,可以为ScrollConfiguration设置一个ScrollController来控制滚动。 -
包裹
Widget树:
使用ScrollConfiguration包裹您的应用或特定的 widget 树。 -
构建 UI:
构建包含滚动视图的 UI。
示例代码
下面是一个简单的示例,展示如何使用 ScrollConfiguration 来自定义应用中的滚动条样式。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('ScrollConfiguration Example')),body: MyCustomScrollBehavior(),),);}
}class MyCustomScrollBehavior extends StatelessWidget {Widget build(BuildContext context) {return ScrollConfiguration(behavior: MyCustomScrollBehavior(),child: ListView(children: <Widget>[// Your list items go here.],),);}
}class MyCustomScrollBehavior extends ScrollBehavior {Widget buildViewportChrome(BuildContext context,Widget child,AxisDirection axisDirection,) {// Customize the scrollbar here.return super.buildViewportChrome(context, child, axisDirection);}
}
在这个示例中,我们创建了一个自定义的 ScrollBehavior 类 MyCustomScrollBehavior,并在 ScrollConfiguration 中使用它。这允许我们自定义滚动条的样式和行为。
高级用法
ScrollConfiguration 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
自定义滚动物理效果
您可以使用 ScrollPhysics 来自定义滚动的物理效果,如弹性、阻尼等。
结合动画
您可以结合 AnimationController 来创建动态的滚动效果。
响应式设计
您可以使 ScrollConfiguration 响应不同的屏幕尺寸和方向,通过在滚动行为中使用媒体查询来适应不同的屏幕尺寸。
结论
ScrollConfiguration 是 Flutter 中一个非常有用的小部件,它为自定义滚动行为和样式提供了强大的支持。通过本文的指南,您应该已经了解了如何使用 ScrollConfiguration 来统一设置应用中的滚动视图,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更一致的滚动体验。
相关文章:

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

网络网络层
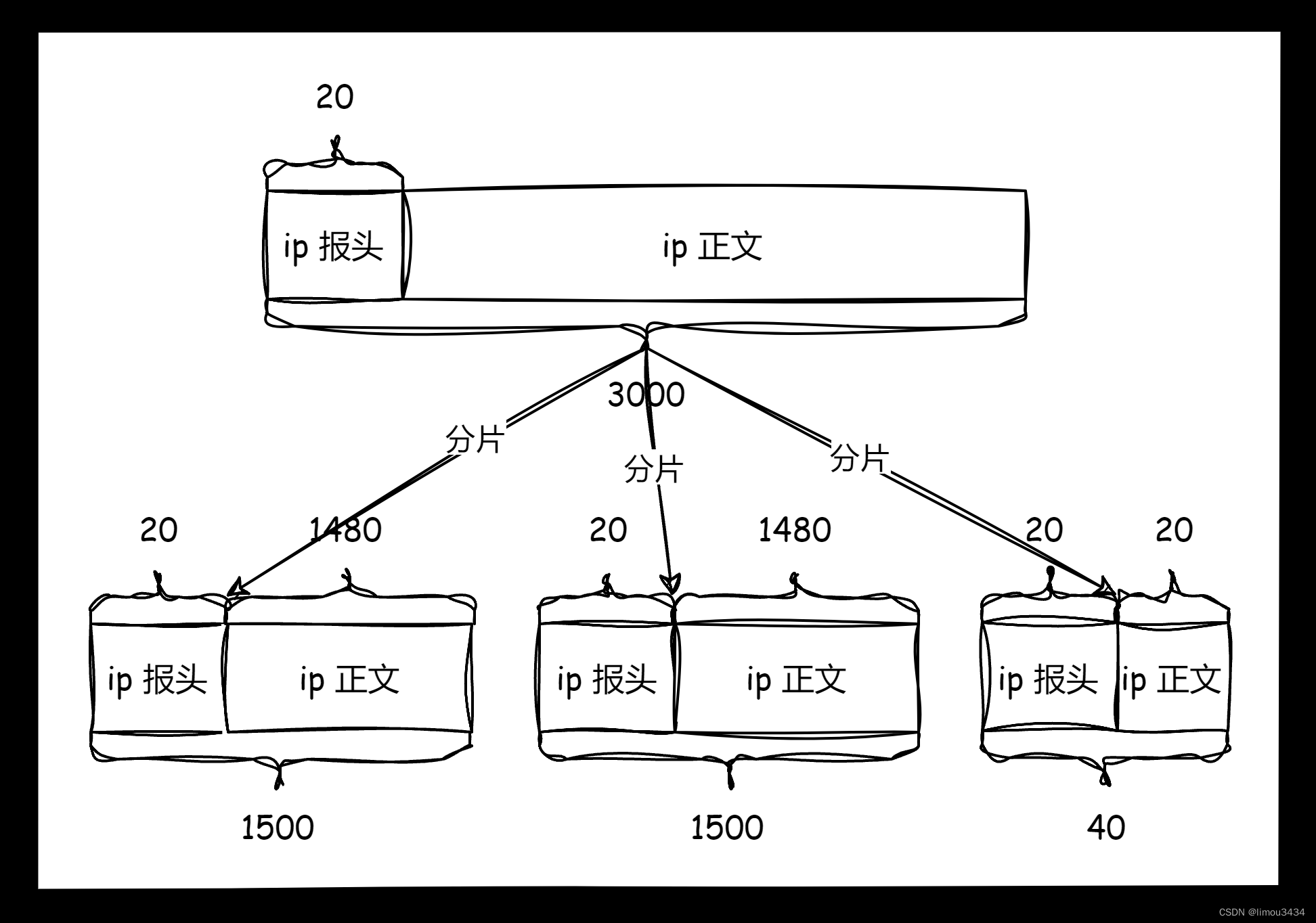
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

Vue3集成Phaser-飞机大战游戏(设计与源码)
文章目录 引言项目初始化游戏设计和结构游戏程序实现Vue页面嵌入PhaserPreloader 场景加载游戏场景功能实现功能类定义Boom爆炸类Bullet子弹类Enemy敌军类Player玩家类End游戏结束类 总结 更多相关内容可查看 引言 飞机大战(也被称为射击游戏或空战游戏)…...

C51学习归纳1 --- led点亮、led闪烁、led流水灯
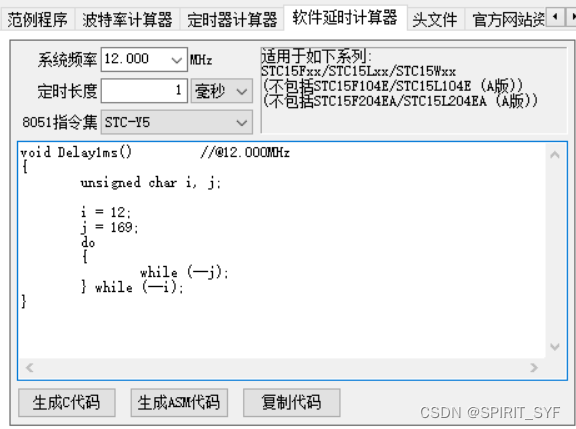
第一节主要是针对LED的控制学习。这个过程中我们需要掌握的:1、控制的实现方法,控制实现的方法在后续的学习中是通用的。2、如何知道谁控制谁,通过查找开发板原理图获取,原理图的阅读的能力,在日后也是非常常用的。 一…...

使用STM32和TB6600驱动器控制42BYGH步进电机
项目概述 1. 系统组成 STM32微控制器:作为主控制器,负责发出控制指令。TB6600驱动器:用于接收STM32的指令并驱动步进电机。42BYGH步进电机:作为执行元件,根据控制信号进行转动。电源:为STM32、TB6600和步…...

【Qt】对话框
文章目录 1 :peach:对话框介绍:peach:2 :peach:对话框的分类:peach:2.1 :apple:模态对话框:apple:2.2 :apple:非模态对话框:apple:2.3 :apple:混合属性对话框:apple: 3 :peach:Qt 内置对话框:peach:3.1 :apple:消息对话框 QMessageBox:apple: 1 🍑对话框介绍&#x…...

Python | 武理刷题
1. 为什么是非法的? a1a1 在Python(以及大多数其他编程语言)中,表达式 a1a1 是非法的,因为它试图将一个值(a1 的结果)赋给一个表达式(a1 本身),而不是一个…...

如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-bo…...

Oracle 序列-SEQUENCE
文章目录 序列-SEQUENCE创建序列访问序列序列的修改和删除查询序列信息 序列-SEQUENCE 创建序列 访问序列 序列的修改和删除 DROP SEQUENCE SEQ_EKPO;查询序列信息 可以通过视图 dba/all/user_sequences 查询序列的相关信息 SELECT SEQUENCE_NAME FROM DBA_SEQUENCES WHERE …...

8岁儿童学编程基础好吗:探索早期编程教育的利与弊
8岁儿童学编程基础好吗:探索早期编程教育的利与弊 在数字化快速发展的今天,编程技能已成为一项重要的能力。许多家长开始思考,是否应该让8岁的孩子学习编程基础。这个问题看似简单,实则涉及多个层面的考量。下面,我们…...

vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿 开发工具和关键词 开发工具: vscode 关键词:vue3、element-plus、axios 后端 后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。 思路 1、禁止element-plus的el-upload组件自动上传,变成手动上传…...

面试题:谈谈你对观察者和订阅发布的理解
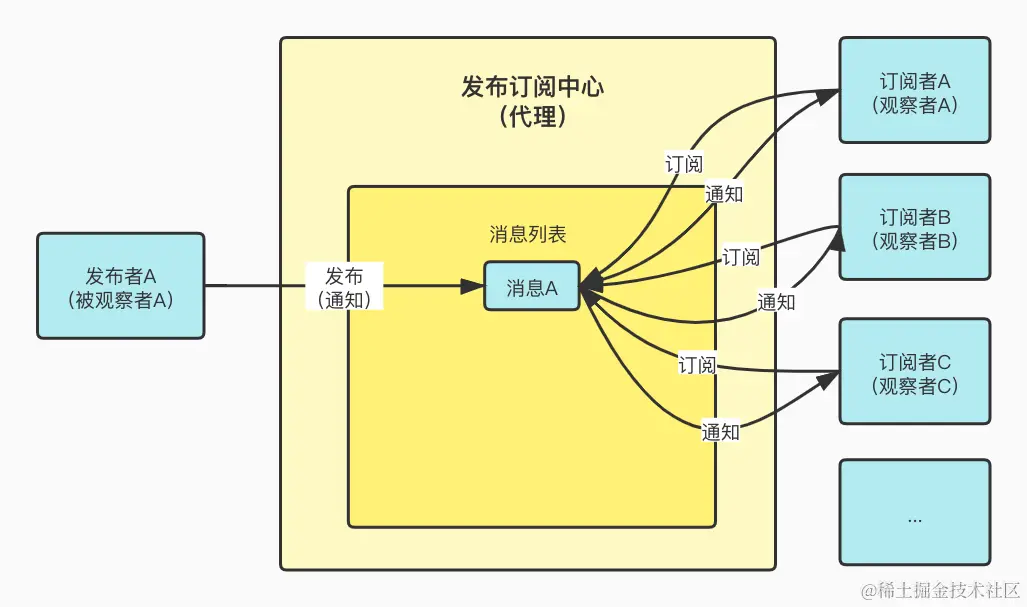
面试题:谈谈你对观察者和订阅发布的理解 1. 观察者设计模式 场景引入之杂志订阅:小王想要购买一本尚未出版的杂志,他向出版社预订该杂志并提供联系方式,一旦该杂志出版,出版社就会根据小王预留的联系方式通知他可以来…...

下载文件流
export function downloadFile(file, name, type) { const link document.createElement(‘a’) link.href window.URL.createObjectURL(new Blob([file], { type: type })) link.target ‘_blank’ link.download name document.body.appendChild(link) link.click() docu…...
有开源软件,也有开源硬件?
开源软件或库有很多,例如 Linux 操作系统的内核 The Linux Kernel Archiveshttps://www.kernel.org/ 开源的各种Linux发行版本,Ubuntu 、CentOS等 Enterprise Open Source and Linux | Ubuntuhttps://ubuntu.com/ 开源的视觉函数库,OpenC…...

【TensorFlow深度学习】卷积层变种与深度残差网络原理
卷积层变种与深度残差网络原理 卷积层变种与深度残差网络:探究卷积神经网络的进化与优化策略卷积层:深度学习的基石变种与卷积层变种深差网络:深度网络的优化策略实战代码示例:ResNet模块实现结语 卷积层变种与深度残差网络&#…...

每日一题《leetcode-- LCR 025.两数相加||》
https://leetcode.cn/problems/lMSNwu/ 分别把给定的两个链表翻转,然后从头开始相加。 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ //反转链表 struct ListNode* reverselist(struct ListNode*h…...

MySQL数据库的约束
MySQL对于数据库存储的数据, 做出一些限制性要求, 就叫做数据库的"约束". 在每一列的 列名, 类型 后面加上"约束". 一. not null (非空) 指定某列不能存储null值. 二. unique (唯一) 保证这一列的每行必须有唯一值. 我们可以看到, 给 table 的 sn 列插…...

计算机毕业设计 | springboot+vue会议室管理系统(附源码)
1,绪论 1.1 项目背景 随着企业规模的不断扩大,会议室管理愈加复杂。传统的手工预约会议室的方式已经无法满足现代企业的需求,因此,开发一套会议室系统方案变得尤为重要。会议室系统可以实现会议室的在线预约、会议室资源的有效利…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
