JavaScript错误;调试;“=”,“==”,“===”的区别
try...catch语句
try..catch语句是JavaScript中用来处理异常的一种方式。它允许我们在代码块中尝试执行可能会引发错误的代码,并在发生错误时捕获并处理异常。
下面是try..catch语句的基本语法:
try {// 可能会引发错误的代码
} catch (error) {// 处理错误的代码
}
在try块中,我们可以编写可能会引发错误的代码。如果在执行该代码时发生了错误,JavaScript会立即跳转到catch块,并将错误对象作为参数传递给catch块中的error变量。我们可以利用这个error变量来处理错误。
下面是一个例子,说明了try..catch语句的用法:
function divide(a, b) {try {if (b === 0) {throw new Error("除数不能为0");} else {return a / b;}} catch (error) {console.log("发生错误:" + error.message);}
}console.log(divide(10, 2)); // 输出: 5
console.log(divide(10, 0)); // 输出: 发生错误:除数不能为0
在上面的例子中,我们定义了一个divide函数,用于执行除法运算。在try块中,我们检查除数是否为0。如果除数为0,则抛出一个新的Error对象,并在catch块中捕获并处理这个错误。在catch块中,我们使用console.log输出了错误的信息。
在第一个console.log中,我们调用了divide函数,传递了两个非零参数。因此除法运算可以正常执行,结果为5。而在第二个console.log中,我们调用了divide函数,传递了一个0作为除数,这会引发一个错误。try..catch语句会捕获这个错误,并输出该错误的信息。
总的来说,try..catch语句是JavaScript中处理异常的一种重要方式,它可以帮助我们捕获和处理可能会发生的错误,从而使我们的代码更加健壮和可靠。
finally语句是JavaScript中try..catch语句的可选部分,用于在try块中的代码执行完毕后,无论是否发生异常,都会执行一些特定的代码。
下面是try..catch..finally语句的基本语法:
try {// 可能会引发错误的代码
} catch (error) {// 处理错误的代码
} finally {// 在成功执行或发生异常后都会执行的代码
}
在try块中,我们编写可能会引发错误的代码。如果在执行该代码时发生了错误,JavaScript会立即跳转到catch块,并将错误对象作为参数传递给catch块中的error变量。我们可以利用这个error变量来处理错误。
无论try块中的代码是否执行成功,finally块中的代码都会被执行。即使没有发生异常,也会执行finally块中的代码。
下面是一个例子,说明了try..catch..finally语句的用法:
function divide(a, b) {try {if (b === 0) {throw new Error("除数不能为0");} else {return a / b;}} catch (error) {console.log("发生错误:" + error.message);} finally {console.log("执行finally块中的代码");}
}console.log(divide(10, 2)); // 输出: 5 执行finally块中的代码
console.log(divide(10, 0)); // 输出: 发生错误:除数不能为0 执行finally块中的代码
在上面的例子中,我们定义了一个divide函数,用于执行除法运算。在try块中,我们检查除数是否为0。如果除数为0,则抛出一个新的Error对象,并在catch块中捕获并处理这个错误。在catch块中,我们使用console.log输出了错误的信息。
无论try块中的代码是否执行成功,finally块中的代码都会被执行。在上面的例子中,我们可以看到在每次调用divide函数后,无论是否发生异常,"执行finally块中的代码"都会被打印出来。
总的来说,finally语句可以用来执行一些无论是否发生异常都需要执行的清理操作,例如释放资源或恢复一些状态。它可以确保我们的代码在发生异常时仍然能够继续执行必要的操作。
=,==,===使用误区
在 JavaScript 中,有三种比较运算符:==,===,和 =。它们的作用是比较两个值之间的关系,但是它们有一些使用误区。
==(相等性比较):它比较两个值是否相等,并且会进行类型转换。这就是==的问题所在,它可能会导致一些隐式的类型转换,从而产生一些意想不到的结果。例如:
console.log(1 == "1"); // 输出: true
console.log(true == 1); // 输出: true
console.log(null == undefined); // 输出: true
在上面的例子中,== 比较了不同类型的值,但是仍然返回了 true。这是因为 JavaScript 在比较两个不同类型的值时会进行类型转换,使它们具有相同的类型,然后再进行比较。
===(严格相等性比较):与==不同,===进行严格的比较,不会进行类型转换。它要求两个值不仅值相等,而且类型也要相等。例如:
console.log(1 === "1"); // 输出: false
console.log(true === 1); // 输出: false
console.log(null === undefined); // 输出: false
上面的例子中,由于类型不同,=== 返回了 false。===在比较时要求两个操作数的类型和值都完全相同。
=(赋值操作符):它用于给一个变量赋值。这与比较运算符==和===完全不同。例如:
let x = 5;
上面的代码将 5 赋值给变量 x。
使用时需注意:
- 推荐使用
===进行严格相等性比较,因为它避免了类型转换的问题,更符合预期。 - 如果需要进行类型转换,可以使用
==,但是需要小心处理隐式的类型转换,以免产生意想不到的结果。 - 切勿混淆
=(赋值操作符)和==或===(比较运算符),它们的作用完全不同。
总的来说,理解和正确使用这三种运算符是编写高质量 JavaScript 代码的关键。
相关文章:

JavaScript错误;调试;“=”,“==”,“===”的区别
try...catch语句 try..catch语句是JavaScript中用来处理异常的一种方式。它允许我们在代码块中尝试执行可能会引发错误的代码,并在发生错误时捕获并处理异常。 下面是try..catch语句的基本语法: try {// 可能会引发错误的代码 } catch (error) {// 处理…...

thinkphp6的请求
由于笔者是刚入门thinkphp,所以学习时对照thinkphp的官网,各位读者也可以对照官网学习。还麻烦各位笔者一键三连,谢谢。 1.请求对象 当前的请求对象由think\Request类负责,该类不需要单独实例化调用,通常使用依赖注入…...

ant design vue 表格错位,表头错位
ant design vue 表格错位,表头错位 在官网中,我们可以看到下面图片的描述: 好的,我们按照官网来一波,前面都设置了固定宽度,娃哈哈就不设置了.会出现下面效果 为啥会多了一个竖线(因为按照官网来一波x:1300,这个1300太小的原因) 3.那我们把1300改成1600,1700试试,结果也不是…...

【小白向】微信小程序解密反编译教程
# 前言 最近笔者有做到微信小程序的渗透测试,其中有一个环节就是对微信小程序的反编译进行源码分析,所谓微信小程序反编译,就是将访问的小程序进行反向编译拿到部分源码,然后对源码进行安全审计,分析出其中可能存在的…...

Flutter基础 -- Dart 语言 -- 类抽象接口继承函数库
目录 1. 类 class 1.1 定义、使用类 1.2 构造函数 1.3 初始化列表 1.4 命名构造函数 1.5 重定向构造函数 1.6 callable 2. 类 get set 2.1 定义、使用 get set 2.2 简化 get set 2.3 业务场景 3. 静态 static 3.1 static 定义 3.2 函数内部访问 3.3 静态方法 3…...

【TB作品】msp430单片机,播放蜂鸣器音乐,天空之城
功能 msp430单片机,连接一个无源蜂鸣器,播放蜂鸣器音乐,天空之城。 适用于所有msp430单片机。 硬件 无源蜂鸣器,接单片机P1.5,使用vcc3.3v供电。 如果根据简谱修改音乐? //第一步 //首先修改music0 的变量&…...

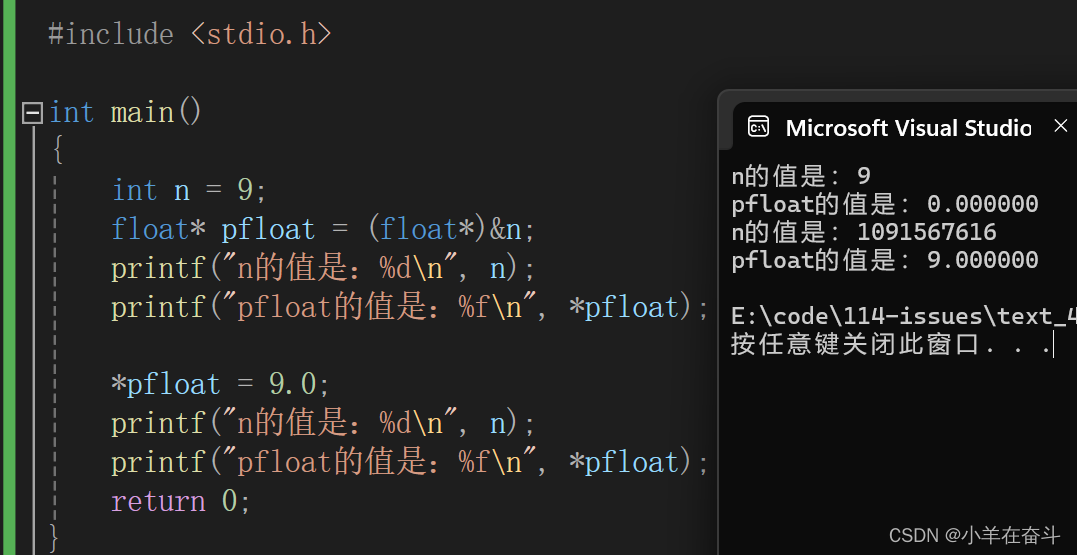
C语言(数据存储)
Hi~!这里是奋斗的小羊,很荣幸各位能阅读我的文章,诚请评论指点,欢迎欢迎~~ 💥个人主页:小羊在奋斗 💥所属专栏:C语言 本系列文章为个人学习笔记,在这里撰写成文一…...

Linux shell编程学习笔记56:date命令——显示或设置系统时间与日期
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。在收集的信息中,应该有一条是搜索信息的时间。 1. date命令 的功能、格式和选项说明 我们可以使用命令 date --help 来查看 d…...

Realsense的一些事情
Realsense的一些事情 librealsense的安装 官网教程: apt 安装教程: https://github.com/IntelRealSense/librealsense/blob/master/doc/distribution_linux.md自行clone并编译教程: https://github.com/IntelRealSense/librealsense/blo…...

CISCN 2023 初赛 被加密的生产流量
题目附件给了 modbus.pcap 存在多个协议 但是这道题多半是 考 modbus 会发现 每次的 Query 末尾的两个字符 存在规律 猜测是base家族 可以尝试提取流量中的数据 其中Word Count字段中的22871 是10进制转16进制在转ascii字符串 先提取 过滤器判断字段 tshark -r modbus.pcap …...

初识C语言第三十天——设计三子棋游戏
目录 一.设计游戏框架 1.打印游戏菜单 2.输入选择判断(玩游戏/游戏结束/输入错误重新输入) 二、玩游戏过程设计 1.设计棋格存放棋子——二维数组 2.初始化棋盘——初始化为空格 3.打印棋盘——本质上就是打印数组 4.游戏过程——1.玩家走棋 2.…...

ehcache3多级缓存应用
项目中如果有使用大量的本地缓存场景,可以使用redisehcache组合缓存,优先使用ehcache本地缓存,本地缓存没有查询到再使用redis缓存 可看前文中如何集成 本地缓存使用存在的问题 1、本地缓存如何保证缓存的是最新值 可定义版本号、自增id或者…...

C# WinForm —— 24 Threading.Timer 组件介绍与使用
1. 简介 System.Threading.Timer 多线程 轻量级 精度高 提供以指定的时间间隔对线程池线程执行方法的机制 和System.Timers.Timer 类似,每隔一段时间触发事件,执行操作(不是由UI线程执行的),即使事件中执行了比较耗时的操作,也…...

03-07Java自动化之JAVA基础之循环
JAVA基础之循环 一、for循环 1.1for循环的含义 for(初始化语句;条件判断;条件控制或–){ //代码语句 } 1、首先执行初始话语句,给变量一个起始的值 2、条件判断进行判断,为true,执行循环体中的代码语句 …...

【人工智能Ⅱ】实验8:生成对抗网络
实验8:生成对抗网络 一:实验目的 1:理解生成对抗网络的基本原理。 2:学会构建改进的生成对抗网络,如DCGAN、WGAN、WGAN-GP等。 3:学习在更为真实的数据集上应用生成对抗网络的方法。 二:实验…...

vmware将物理机|虚拟机转化为vmware虚机
有时,我们需要从不同的云平台迁移虚拟机、上下云、或者需要将不再受支持的老旧的物理服务器转化为虚拟机,这时,我们可以用一款虚拟机转化工具:vmware vcenter converter standalone,我用的是6.6的版本,当然…...

redis 高可用及哨兵模式 @by_TWJ
目录 1. 高可用2. redis 哨兵模式3. 图文的方式让我们读懂这几个算法3.1. Raft算法 - 图文3.2. Paxos算法 - 图文3.3. 区别: 1. 高可用 在 Redis 中,实现 高可用 的技术主要包括 持久化、复制、哨兵 和 集群,下面简单说明它们的作用…...

封装tab栏,tab切换可刷新页面
dom结构 <template><div class"container"><!-- tab栏 --><div class"border-b"><tabs:tabsList"tabsList":selectTabsIndex"selectTabsIndex"tabsEven"tabsEven"></tabs></div>…...

JavaScript第八讲:日期,Math,自定义对象
目录 前言 日期 1. 创建日期对象 2. 年/月/日 3. 时:分:秒:毫秒 4. 一周的第几天 5. 经历的毫秒数 6. 修改日期和时间 Math 1. 自然对数和圆周率 2. 绝对值 3. 最小最大 4. 求幂 5. 四舍五入 6. 随机数 自定义对象 1. 通过 new Object 创建对象 2. 通过 funct…...

php质量工具系列之phploc
phploc是一个快速测量PHP项目大小的工具 结果支持raw csv xml json格式,可输出文件或者打印到控制台 安装 PHAR方式 wget https://phar.phpunit.de/phploc.pharphp phploc.phar -vComposer方式(推荐) composer global require --dev phploc/phplocphploc -v使用 …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
