JavaScript第八讲:日期,Math,自定义对象
目录
前言
日期
1. 创建日期对象
2. 年/月/日
3. 时:分:秒:毫秒
4. 一周的第几天
5. 经历的毫秒数
6. 修改日期和时间
Math
1. 自然对数和圆周率
2. 绝对值
3. 最小最大
4. 求幂
5. 四舍五入
6. 随机数
自定义对象
1. 通过 new Object 创建对象
2. 通过 function 设计一个对象(构造函数)
3. 为已经存在的对象,增加新的方法
添加到对象的原型(推荐)
直接添加到对象的实例(不推荐,但可行)
结语
前言
在JavaScript编程的旅途中,我们经常会遇到需要处理日期、数学运算以及创建和使用自定义对象的情况。这些基础而重要的概念构成了JavaScript编程的核心部分,无论是在前端开发还是后端开发中,它们都扮演着不可或缺的角色。
通过本文的学习,你将能够掌握这些基本概念,并能够在自己的项目中灵活运用它们。无论你是JavaScript的初学者还是有一定经验的开发者,相信本文都能为你提供有价值的参考和启示。
日期
1. 创建日期对象
在JavaScript中,你可以使用Date对象来存储和操作日期和时间。Date对象可以自动获取当前的日期和时间,或者你可以给它指定一个特定的日期和时间。
// 创建一个表示当前日期和时间的Date对象
let now = new Date();
console.log(now); // 输出类似 "Wed Jun 30 2023 15:49:02 GMT+0800 (中国标准时间)" // 创建一个表示特定日期和时间的Date对象
let specificDate = new Date(2023, 5, 30, 10, 30, 0, 0); // 注意月份是从0开始的,所以6月是5
console.log(specificDate); // 输出类似 "Sat Jun 30 2023 10:30:00 GMT+0800 (中国标准时间)"2. 年/月/日
你可以使用getFullYear(), getMonth(), 和 getDate() 方法来获取日期的年、月和日。
let date = new Date(2023, 5, 30);
console.log(date.getFullYear()); // 输出 2023
console.log(date.getMonth() + 1); // 输出 6,因为月份是从0开始的
console.log(date.getDate()); // 输出 303. 时:分:秒:毫秒
你可以使用getHours(), getMinutes(), getSeconds(), 和 getMilliseconds() 方法来获取时间的小时、分钟、秒和毫秒。
let time = new Date();
console.log(time.getHours()); // 输出当前小时
console.log(time.getMinutes()); // 输出当前分钟
console.log(time.getSeconds()); // 输出当前秒
console.log(time.getMilliseconds()); // 输出当前毫秒4. 一周的第几天
你可以使用getDay() 方法来获取日期是一周中的第几天(0代表星期日,1代表星期一,以此类推)。
let dayOfWeek = new Date(2023, 5, 30).getDay();
console.log(dayOfWeek); // 输出 6,因为2023年6月30日是星期六5. 经历的毫秒数
你可以使用getTime() 方法来获取从1970年1月1日00:00:00 UTC(世界标准时间)到当前日期和时间的毫秒数。
let timeInMilliseconds = new Date().getTime();
console.log(timeInMilliseconds); // 输出从1970年1月1日到现在的毫秒数6. 修改日期和时间
你可以使用setFullYear(), setMonth(), setDate(), setHours(), setMinutes(), setSeconds(), 和 setMilliseconds() 方法来修改日期和时间。
let date = new Date(2023, 5, 30);
date.setFullYear(2024); // 修改年份为2024
date.setMonth(0); // 修改月份为1月(注意月份是从0开始的)
date.setDate(1); // 修改日期为1日
console.log(date); // 输出类似 "Wed Jan 01 2024 00:00:00 GMT+0800 (中国标准时间)"Math
1. 自然对数和圆周率
Math对象提供了对自然对数(Math.LN2、Math.LNE、Math.LOG2E、Math.LOG10E)和圆周率(Math.PI)的访问。
// 圆周率
console.log(Math.PI); // 输出 3.141592653589793(近似值) // 自然对数相关的常量
console.log(Math.LN2); // 输出 0.6931471805599453(ln(2) 的值)
console.log(Math.LNE); // 输出 1(e 的自然对数的值,即 ln(e))
console.log(Math.LOG2E); // 输出 1.4426950408889634(e 的以2为底的对数的值)
console.log(Math.LOG10E); // 输出 0.4342944819032518(e 的以10为底的对数的值)2. 绝对值
使用Math.abs()方法可以计算一个数的绝对值。
console.log(Math.abs(-5)); // 输出 5
console.log(Math.abs(10)); // 输出 103. 最小最大
Math.min()和Math.max()方法用于找出一组数值中的最小值和最大值。
console.log(Math.min(1, 2, 3, 4, 5)); // 输出 1
console.log(Math.max(1, 2, 3, 4, 5)); // 输出 54. 求幂
Math.pow()方法用于计算一个数的幂。
console.log(Math.pow(2, 3)); // 输出 8(2的3次方)
console.log(Math.pow(3, 2)); // 输出 9(3的2次方)5. 四舍五入
Math对象提供了几种四舍五入的方法:
Math.round():标准四舍五入。Math.floor():向下取整。Math.ceil():向上取整。
console.log(Math.round(4.5)); // 输出 5
console.log(Math.floor(4.5)); // 输出 4
console.log(Math.ceil(4.5)); // 输出 56. 随机数
Math.random()方法用于生成一个[0, 1)之间的伪随机数。
// 生成一个 0 到 1 之间的随机数
let randomNum = Math.random();
console.log(randomNum); // 生成一个指定范围内的随机数(例如,1 到 10 之间)
let min = 1;
let max = 10;
let randomNumInRange = Math.random() * (max - min) + min;
console.log(randomNumInRange);自定义对象
1. 通过 new Object 创建对象
在JavaScript中,你可以使用new Object()来创建一个新的空对象,然后为其添加属性和方法。
// 创建一个新的空对象
let person = new Object(); // 为对象添加属性
person.name = "Alice";
person.age = 30; // 为对象添加方法
person.greet = function() { console.log(`Hello, my name is ${this.name}`);
}; // 调用方法
person.greet(); // 输出: Hello, my name is Alice2. 通过 function 设计一个对象(构造函数)
更常见的做法是使用函数作为构造函数来创建对象。这种方式可以通过new关键字来调用构造函数,并创建具有相同属性和方法的新对象。
// 定义一个构造函数
function Person(name, age) { this.name = name; this.age = age; // 为对象添加方法 this.greet = function() { console.log(`Hello, my name is ${this.name}`); };
} // 使用new关键字和构造函数来创建对象
let person1 = new Person("Bob", 25);
let person2 = new Person("Charlie", 35); // 调用方法
person1.greet(); // 输出: Hello, my name is Bob
person2.greet(); // 输出: Hello, my name is Charlie3. 为已经存在的对象,增加新的方法
如果你已经有一个对象,并且想要为其添加新的方法,你可以直接为对象的原型添加方法,或者直接为对象的实例添加方法。但请注意,直接在对象实例上添加方法通常不推荐,因为这会导致每个实例都有自己的方法副本,而不是共享同一个方法。
添加到对象的原型(推荐)
// 假设我们已经有了一个Person构造函数
function Person(name, age) { this.name = name; this.age = age;
} // 为Person的原型添加方法
Person.prototype.greet = function() { console.log(`Hello, my name is ${this.name}`);
}; // 创建对象
let person3 = new Person("David", 40); // 调用方法
person3.greet(); // 输出: Hello, my name is David直接添加到对象的实例(不推荐,但可行)
// 假设我们已经有了一个Person的实例
let person4 = { name: "Eve", age: 20
}; // 为这个特定的实例添加方法
person4.greet = function() { console.log(`Hello, my name is ${this.name}`);
}; // 调用方法
person4.greet(); // 输出: Hello, my name is Eve // 注意:这种方法只会影响person4这个特定的实例,不会影响其他Person实例。结语
下一节有本文的练习题。有需要的码客们可以去看一下
经过本文的学习,你已经对JavaScript中的日期处理、数学运算和自定义对象有了深入的了解。Date对象使你能够轻松地创建、操作和格式化日期;Math对象提供了一系列强大的数学方法和常量,帮助你进行复杂的数学运算;而自定义对象则是你实现模块化、封装和复用的关键。
这些基础知识不仅是你编写高效、健壮的JavaScript代码的基础,也是你成为一名优秀JavaScript开发者的必经之路。希望你在今后的学习和实践中,能够不断巩固和扩展这些知识,并探索JavaScript更多的高级特性和应用。
最后,感谢你的阅读和学习。相信在JavaScript编程的道路上,你会越走越远,取得更加辉煌的成就!
respect!
相关文章:

JavaScript第八讲:日期,Math,自定义对象
目录 前言 日期 1. 创建日期对象 2. 年/月/日 3. 时:分:秒:毫秒 4. 一周的第几天 5. 经历的毫秒数 6. 修改日期和时间 Math 1. 自然对数和圆周率 2. 绝对值 3. 最小最大 4. 求幂 5. 四舍五入 6. 随机数 自定义对象 1. 通过 new Object 创建对象 2. 通过 funct…...

php质量工具系列之phploc
phploc是一个快速测量PHP项目大小的工具 结果支持raw csv xml json格式,可输出文件或者打印到控制台 安装 PHAR方式 wget https://phar.phpunit.de/phploc.pharphp phploc.phar -vComposer方式(推荐) composer global require --dev phploc/phplocphploc -v使用 …...

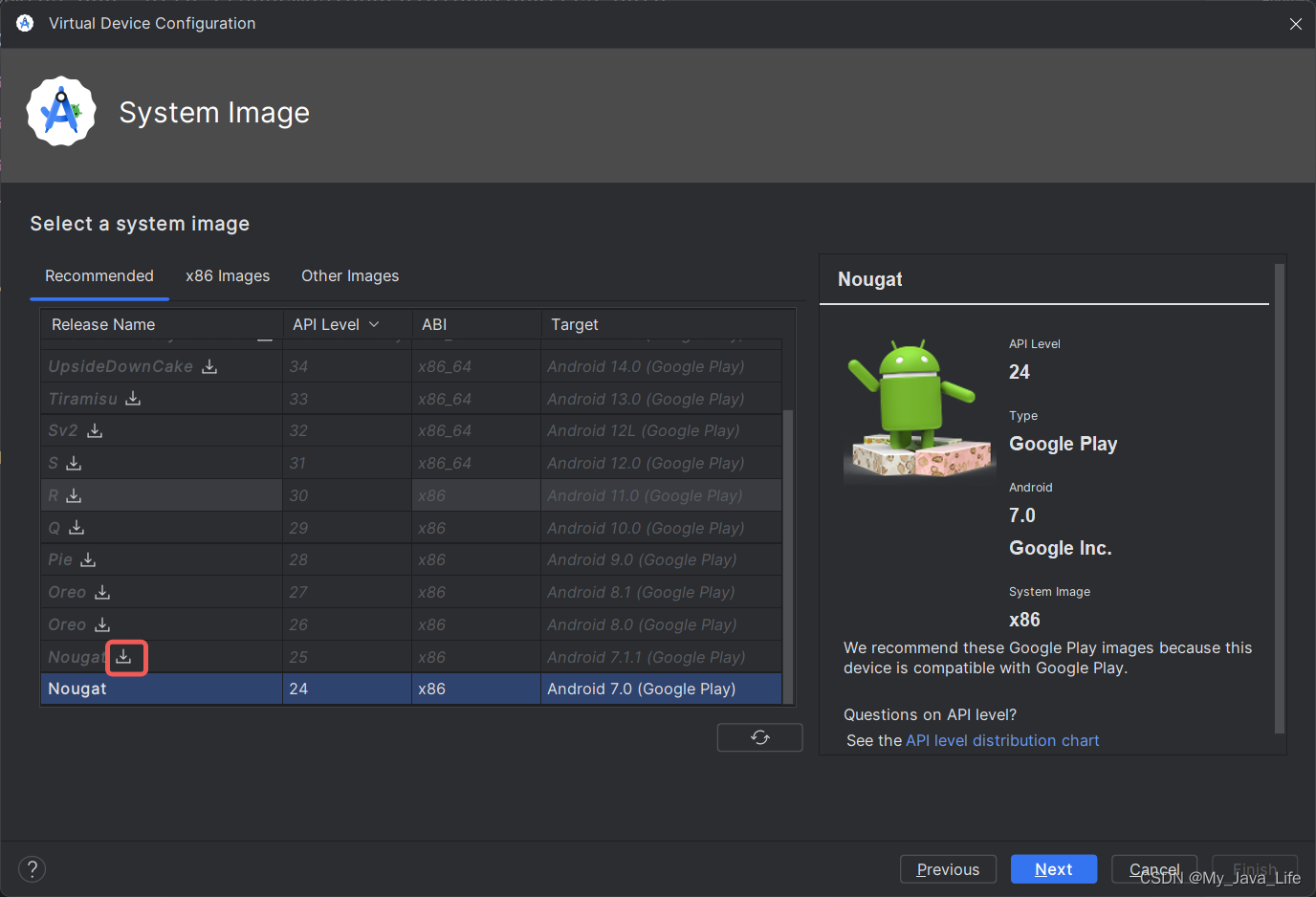
创建模拟器
修改模拟器默认路径 由于模拟器文件比较大,默认路径在C:\Users\用户名.android\avd,可修改默认路径 创建修改后的路径文件 D:\A-software\Android\AVD添加系统变量ANDROID_SDK_HOME:D:\A-software\Android\AVD重启Android Studio 创建模拟…...

【Java】接口详解
接口是抽象类的更进一步. 抽象类中还可以包含非抽象方法, 和字段. 而接口中包含的方法都是抽象方法, 字段只能包含静态常量。 一个简单的接口代码示例 interface IShape { void draw(); } class Cycle implements IShape { Override public void draw() { System.out.println…...

去掉el-table表头右侧类名是gutter,width=17px的空白区域(包括表头样式及表格奇偶行样式和表格自动滚动)
代码如下: <el-table:data"tableData"ref"scroll_Table":header-cell-style"getRowClass":cell-style"styleBack"height"350px"style"width: 100%"><el-table-column prop"id" l…...

3079. 求出加密整数的和
给你一个整数数组 nums ,数组中的元素都是 正 整数。定义一个加密函数 encrypt ,encrypt(x) 将一个整数 x 中 每一个 数位都用 x 中的 最大 数位替换。比方说 encrypt(523) 555 且 encrypt(213) 333 。 请你返回数组中所有元素加密后的 和 。 示例 1&…...

奶茶店、女装店、餐饮店是高危创业方向,原因如下:
关注卢松松,会经常给你分享一些我的经验和观点。 现在的俊男靓女们,心中都有一个执念: (1)想证明自己了,开个奶茶去…… (2)想多赚点钱了,加盟餐饮店去…… (3)工作不顺心了,搞个女装店去…… 但凡抱着…...
)
嵌入式笔试面试刷题(day16)
文章目录 前言一、PWM波形的占空比计算公式是什么?二、ADC和DAC在嵌入式系统中的应用场景有哪些?三、watchdog定时器的作用及其在系统中的使用是什么?四、JTAG接口在嵌入式开发中的作用是什么?五、实时操作系统(RTOS)的任务调度策…...

【MyBatis】MyBatis操作数据库(二):动态SQL、#{}与${}的区别
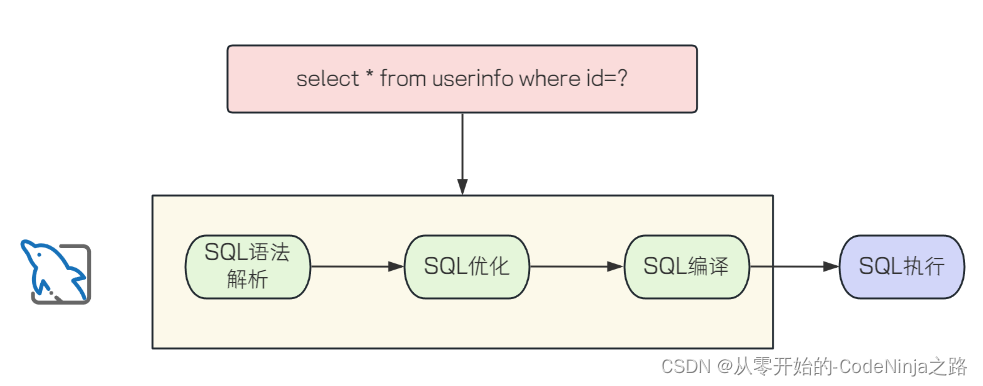
目录 一、 动态SQL1.1 \<if>标签1.2 \<trim>标签1.3 \<where>标签1.4 \<set>标签1.5 \<foreach>标签1.6 \<include>标签 二、 #{}与${}的区别2.1 #{}是预编译sql,${}是即时sql2.2 SQL注入2.3 #{}性能高于${}2.4 ${}用于排序功能…...

[Zer0pts2020]easy strcmp 分析与加法
查壳 Ubuntu上的64位程序 第一步应该尝试运行一下 啥也不是 (这里我改了程序,原来应该是a1>1) 但是我动调发现a1值是1 我就改了判断 但是还是没什么用 也找不到a2的引用 找一下有没有什么improt调用 发现还是啥也不是 思路这里断了 刚好这个程序几个代码而已 函数看…...

力扣7. 整数反转
给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1: 输…...
)
Mac/Linux getline 无法读取文件内容(读取内容无法显示)
如下面代码 #include <iostream> #include <fstream>using namespace std;int main() {string file_name "1.txt";std::ifstream file(file_name);if (file.is_open()) {std::string line;while (std::getline(file, line)) {char c line.back();cout…...

NBM 算法【python,算法,机器学习】
朴素贝叶斯法(Naive Bayes model)是基于贝叶斯定理与特征条件独立假设的分类方法。 贝叶斯定理 P ( A ∣ B ) P ( B ∣ A ) ∗ P ( A ) P ( B ) P(A|B)\frac{P(B|A) * P(A)}{P(B)} P(A∣B)P(B)P(B∣A)∗P(A) 其中A表示分类,B表示属性&…...

spark3.0.1版本查询Hbase数据库例子
需求背景 现有需求,需要采用spark查询hbase数据库的数据同步到中间分析库,记录spark集成hbase的简单例子代码 import org.apache.hadoop.hbase.HBaseConfiguration import org.apache.hadoop.hbase.client.{ConnectionFactory, Scan} import org.apach…...

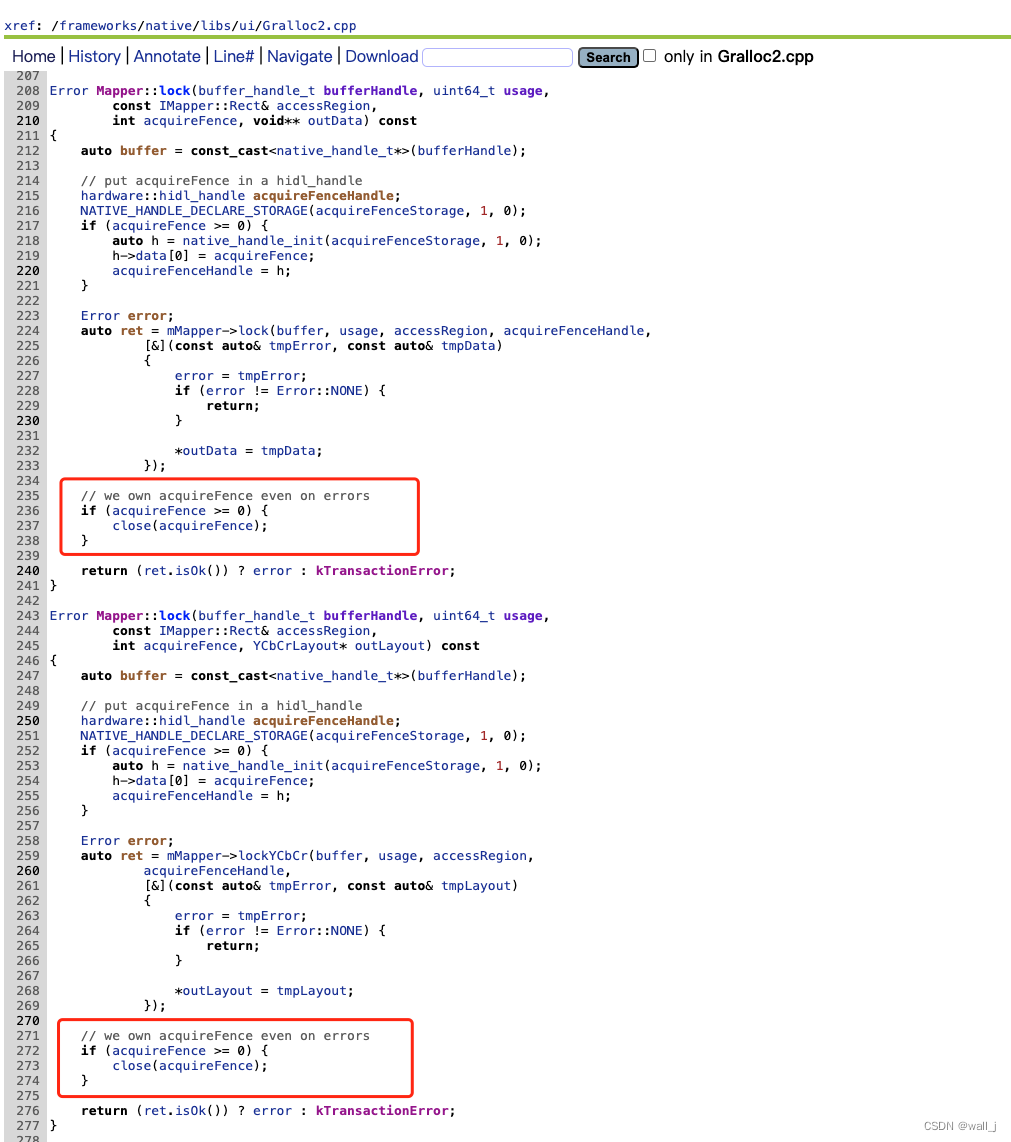
android高效读图方式——Hardwarebuffer读图
安卓上有许许多多使用OpenGL来渲染的原因,比方说做特效/动画/硬解/人脸识别等等。渲染完成后如何从gpu中把数据快速读取出来也是高效图像处理中的重要的一环。 相对于glReadPixel的同步读取方式,安卓GLES3.0提供了更高效快速的Hardwarebuffer读图方式&a…...

悉数六大设计原则
悉数六大设计原则 目录 悉数六大设计原则前言☕谁发明了设计模式设计原则设计原则与设计模式的关系 单一职责什么是单一职责不遵循单一职责原则的设计遵循单一职责原则的设计单一职责的优点示例代码: 里氏替换原则什么是里氏替换原则示例代码:违反里氏替…...

hdfs复习
一.hadoop概述 1.4高(优势) 1).高可靠性:hadoop底层多个数据副本,即使某个计算节点存储出现故障,不会导致数据丢失。 2).高扩展性:可以动态增加服务器节点。 3).高效…...

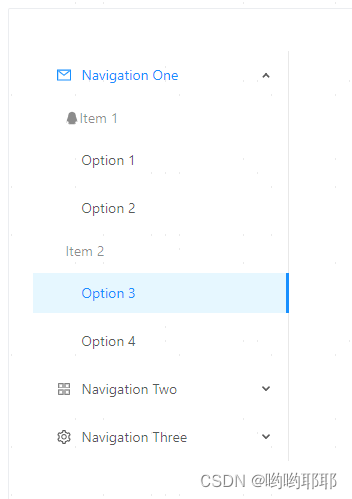
css-Ant-Menu 导航菜单更改为左侧列表行选中
1.Ant-Menu导航菜单 导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。 2.具体代码 html <!-- 左侧切换 --><…...

02-CSS3基本样式
目录 1. CSS3简介 1.1 CSS3的兼容情况 1.2 优雅降级和渐进增强的开发思想 2. 新增选择器 2.1 选择相邻兄弟 2.2 匹配选择器 2.3 属性选择器(重点) 2.4 结构性伪类选择器(重点) 2.4.1 整体结构类型 2.4.2 标签结构类型 2.4.3 指定子元素的序号&…...

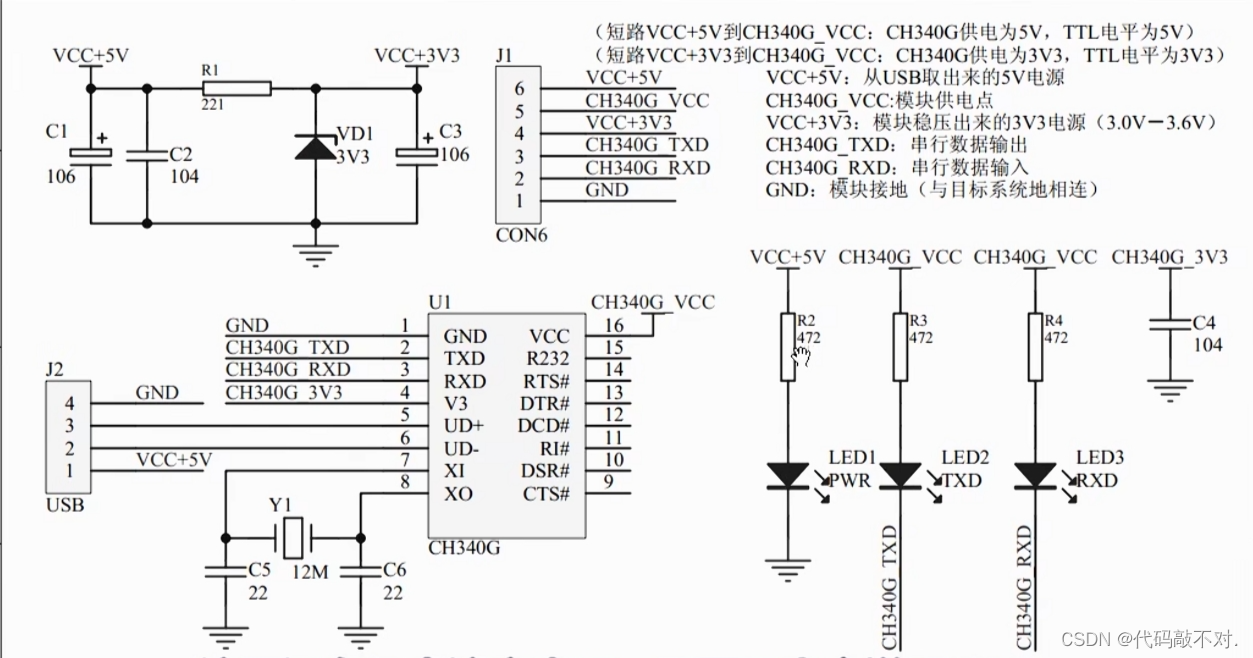
USART串口外设
USART介绍 USART:另外我们经常还会遇到串口,叫UART,少了个S,就是通用异步收发器,一般我们串口很少使用这个同步功能,所以USART和UART使用起来,也没有什么区别。 其实这个STM32的USART同步模式&a…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
