02-CSS3基本样式
目录
1. CSS3简介
1.1 CSS3的兼容情况
1.2 优雅降级和渐进增强的开发思想
2. 新增选择器
2.1 选择相邻兄弟
2.2 匹配选择器
2.3 属性选择器(重点)
2.4 结构性伪类选择器(重点)
2.4.1 整体结构类型
2.4.2 标签结构类型
2.4.3 指定子元素的序号(重点)
2.4.4 其他伪类选择器(了解)
2.5 文本选择伪元素(了解)
2.6 表单中使用的状态伪类选择器
我可以:
2.7 内容追加伪元素(重点)
多学一招
2.8 JS新增的选择器(重点)
3. CSS3新增样式属性
3.1 background-image多重背景
3.2 background-image的渐变
3.2.1 线性渐变(重点)
3.2.2 径向渐变
3.3 background-size背景缩放(回顾)
3.4 background-origin背景定位原点
3.5 CSS3的opacity 属性(重点)
3.6 CSS3的filter(滤镜) 属性
3.7 hsla() 函数
3.8 calc() 函数
3.9 box-sizing盒模型属性(回顾)
1. CSS3简介
如同人类的的进化一样,CSS3是CSS2的“进化”版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
1.1 CSS3的兼容情况
CSS3给开发人员带来了很多有趣的功能,同时也为用户提供了更好的用户体验。但是,这一切并不是所有的浏览器都完全支持。目前主流的浏览器都采用了私有属性的形式来支持CSS3属性,以便让用户体验CSS3的新特性。
下面介绍这些私有属性:
-
Webkit引擎浏览器使用“-webkit-”作为私有属性,像Safari和Chrome浏览器。
-
Gecko引擎浏览器使用“-moz-”作为私有属性,像Firefox浏览器。
-
Presto引擎浏览器使用“-o-”作为私有属性,像Opera浏览器。
-
Trident引擎浏览器使用“-ms-”作为私有属性,只有IE8以上支持,像IE浏览器。
css:
-webkit-transition:1s;
-moz-transition:1s;
-o-transition:1s;
transition:1s;这些专用私有属性虽然可以避免不同浏览器在解析相同属性时出现冲突,但是却给开发人带来了诸多不便。因为,开发人员不仅需要写更多的代码,而且还非常容易导致同一个页面在不同的浏览器之间表现不一致。当然随着CSS3的普及,这种情况一定会得到改善。
1.2 优雅降级和渐进增强的开发思想
优雅降级:一开始就针对比较完整,兼容性比较好的版本进行开发,然后在项目后期对低版本进行兼容。
举例子:我们前端在开发项目的时候一开始可能不会再ie上进行开发测试,一般是现在谷歌上跑通,然后再去兼容低版本的ie浏览器。
渐进增强:则是和优雅降级相反,一开始我们就针对ie浏览器进行开发,然后逐步完善提升版本去适配高级浏览器。
举例子:我们一开始就在ie低版本浏览器上进行开发测试,走通之后我们再去谷歌,火狐浏览器上进行测试开发。
2. 新增选择器
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。
2.1 选择相邻兄弟
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器,
h1 + p {margin-top:50px;
}2.2 匹配选择器
匹配所有在#div元素之后的同级p元素。
div ~ p {background-color: #f00;}2.3 属性选择器(重点)
CSS3新增加了属性选择器,使选择器引入了通配符的概念。这3中常用的属性选择器如下所示:
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
| [attribute~=value] | 用于选取属性值中(包含)指定词汇的元素,还可以空格为分隔符。 |
| [attribute|=value] | 用于选取带有以指定值(开头)的属性值的元素,还可以连字符为分隔符。 |
2.4 结构性伪类选择器(重点)
结构性伪类选择器是CSS3中新增加的类型选择器。常用的的结构性伪类选择器如下所示:
2.4.1 整体结构类型
-
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
-
:last-child 匹配的是某父元素的最后一个子元素,可以说是结构上的最后一个子元素。
2.4.2 标签结构类型
-
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
-
:last-of-type 匹配某个父元素中最后一个某一类型的元素。
2.4.3 指定子元素的序号(重点)
-
:nth-child(n) 对指定序号的子元素设置样式(从前往后数)。参数可以使数字(1、2、3)、关键字(odd、even)、公式(2n、2n+3 :使用公式时,n从0开始),参数的索引起始值时1,而不是0。
-
:nth-last-child(n) 对指定序号的子元素设置样式(从后往前数)。参数同上。
-
:nth-of-type(n) 匹配指定序号的同一种类型的子元素(从前往后数)。参数同上。
-
:nth-last-of-type(n) 匹配 指定序号的同一种类型的子元素(从后往前数)。参数同上。
2.4.4 其他伪类选择器(了解)
-
:root:将样式应用到页面的根元素中。root选择器就是将样式应用到根元素中。在整个HTML页面中,指的就是整个“html”部分。
-
:empty 指定当元素内容为空白时使用的样式。
-
:not(selector)排除selector选择器选中的元素,不对它们应用样式解析。
-
:target 对页面中某个target元素指定样式,该样式只在用户单击了页面中的链接,并且跳转到target元素后生效。
2.5 文本选择伪元素(了解)
-
::selection指定当前元素处于选中状态部分的样式。只能向选择器应用少量CSS属性:color、background等。
2.6 表单中使用的状态伪类选择器
-
:disabled 指定当前元素处于不可用状态时的样式。
-
:enabled 指定当前元素处于可用状态时的样式。
-
:checked 指定表单中单选框或复选框处于选中状态时的样式。
我可以:
0,0,0,0
css的权重:行内样式,ID选择器,类选择器,标签
!important > 行内样式>ID选择器 > 类选择器|伪类|属性选择器 > 标签> 通配符 > 继承 > 浏览器默认属性
2.7 内容追加伪元素(重点)
-
::before:向当前的元素前面追加内容(创建一个伪元素,其将成为匹配选中的元素的第一个子元素)
-
::after:向当前的元素内容后面追加内容(创建一个伪元素,作为已选中元素的最后一个子元素)
//在每个 <p> 元素前面插入内容,并设置所插入内容的样式:
p:before { content:"开心";background-color:yellow;color:red;font-weight:bold; } a::after {content: "每一天"; }
多学一招
注意
:before和::before写法的区别
-
相同点
1.都可以用来表示伪类对象,用来设置对象前的内容,:before和::before写法是等效的
2.伪类对象要配合content属性一起使用
3.伪类对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
4.所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,
-
不同点
:before是css2的写法,::before是css3的写法,在H5开发中建议使用::before比较好。
多学一招:
伪元素和伪类区别
-
伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。代表某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
-
伪类:存在DOM文档中,逻辑上存在但在文档树中却无须标识的“幽灵”分类。
2.8 JS新增的选择器(重点)
querySelector();<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script type="text/javascript">window.onload = function() {var div1 = document.querySelector("[myselect=hello]");div1.style.background = "red";}</script>
</head>
<body><div id="div1" myselect="hello">哈哈哈</div>
</body>
</html>
querySelectorAll();window.onload = function() {var boxs = document.querySelectorAll(".box");console.log(boxs);
}3. CSS3新增样式属性
3.1 background-image多重背景
在CSS3中可以在一个元素里显示多个背景图像,还可以将多个背景图像进行重叠显示。(最后写在最下面)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div {background-image: url(img/1.jpg),url(img/3.jpg),url(img/2.jpg);background-repeat: no-repeat, no-repeat, no-repeat;background-position: 5% 100%, 95% 0%, top;padding: 300px 0;}</style>
</head>
<body><div></div>
</body>
</html>3.2 background-image的渐变
渐变配色推荐网站:Fresh Background Gradients | WebGradients.com 💎
CSS3 定义了两种类型的渐变(gradients):
-
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
-
径向渐变(Radial Gradients)- 由它们的中心定义
3.2.1 线性渐变(重点)
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);-
direction:预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
-
定义一个角度

如果不设置direction,那么从头部开始的线性渐变,从红色开 始,转为黄色,再到蓝色:
#grad {width:200px;height: 200px;background-image: linear-gradient(red, yellow, blue);
}其他线性渐变:
#grad {background-image: linear-gradient(to bottom right, red , yellow);
}
#grad {background-image: linear-gradient(to right, red , yellow);
}3.2.2 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形)。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
#grad {background-image: radial-gradient(red, yellow, green);
}
#grad {background-image: radial-gradient(circle, red, yellow, green);
}3.3 background-size背景缩放(回顾)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)(img大小一样)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */温馨提示:background-size属性一定要写在background属性后面。
3.4 background-origin背景定位原点
到目前为止,如果要给图像定位,可以使用background-position属性,但是这个属性总是以元素的左上角为坐标原点进行图像定位。background-origin属性是用来指定绘制背景图像时的起点,使用此属性可以任意定位图像的起始位置。它的语法如下:
background-origin: padding-box|border-box|content-box;其中比较常用的参数如下所示:
-
padding-box: 默认值, 从padding区域开始显示背景。
-
border-box: 从border区域开始显示背景。
-
content-box: 从content区域开始显示背景。
div {width:400px; height:200px; border: 10px dotted #f00;padding: 20px;background: url(img/2.jpg) no-repeat; /*background-size: contain;*/background-origin: content-box;}3.5 CSS3的opacity 属性(重点)
opacity 属性是设置元素的不透明级别
语法
opacity: value|inherit;| 值 | 描述 |
|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
3.6 CSS3的filter(滤镜) 属性
filter 属性定义了元素(通常是<img>)的可视效果
语法
filter: grayscale(100%) | blur(px);| 值 | 描述 |
|---|---|
| grayscale | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
3.7 hsla() 函数
表示色相-饱和度-亮度(Hue-saturation-lightness)模式。
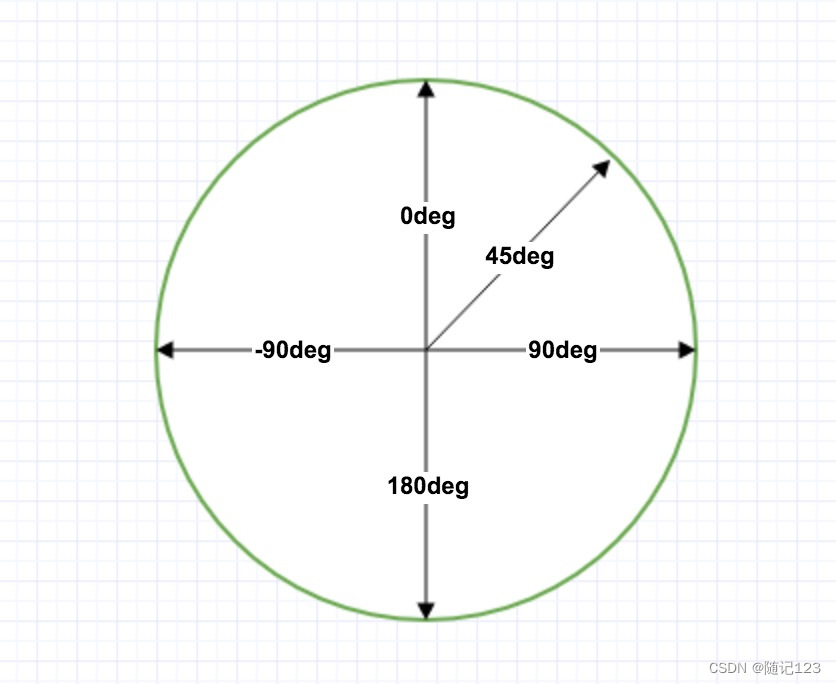
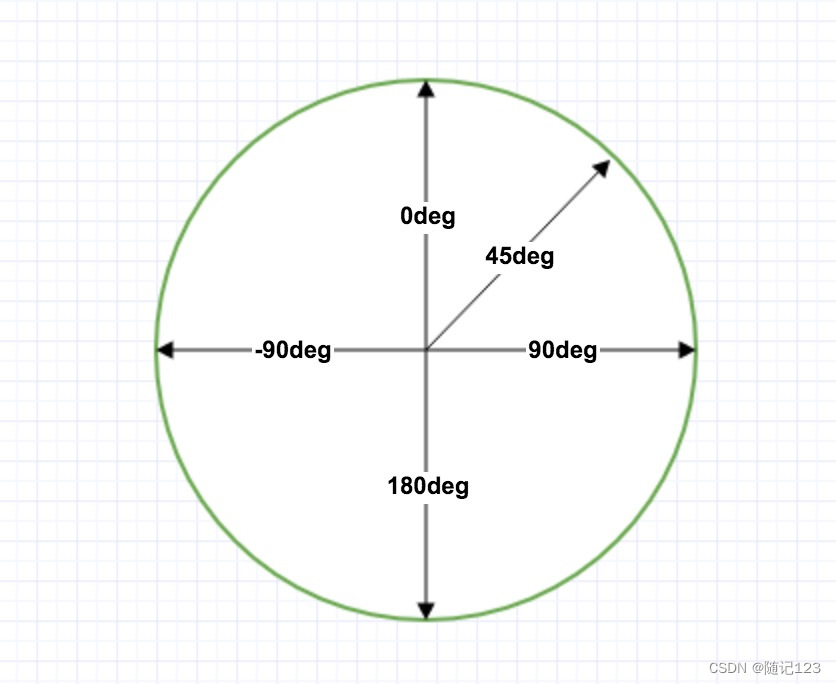
h:表示色相,就是颜色,只不过这个颜色是用单个值来表示的
整个颜色用圆形来表示的话,每个度数都对应一个颜色。 比如red = 0deg = 360deg green = 120deg blue = 240deg
s和l都用百分比表示 s 的100%就是完全饱和,偏向于原色,而0%就是完全不饱和,偏向于灰色 l 的100%就是亮度最大,偏向于白色,而0%就是没有亮度,偏向于黑色。
.box {width: 200px;height: 200px;background-color: hsla(120, 50%, 50%, 1);
}3.8 calc() 函数
calc() 函数用于动态计算长度值。
calc(expression)| 值 | 描述 |
|---|---|
| expression | 必须,一个数学表达式,结果将采用运算后的返回值。 |
需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px);任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则
3.9 box-sizing盒模型属性(回顾)
盒模型分为 : W3C标准盒模型 和 IE盒模型
1.W3C标准盒子(content-box):
在这种盒模型下,是指块元素box-sizing属性为content-box的盒模型。
我们所说的元素的 width ,实际上只包含 content
盒子总宽度 = margin + border + padding + width
2.IE盒子(border-box):
又称怪异盒模型(边框盒子),是指块元素box-sizing属性为border-box的盒模型。
在这种盒模型下,我们所说的元素的 width ,实际上包含了 content + padding + border
盒子总宽度= margin + width
相关文章:

02-CSS3基本样式
目录 1. CSS3简介 1.1 CSS3的兼容情况 1.2 优雅降级和渐进增强的开发思想 2. 新增选择器 2.1 选择相邻兄弟 2.2 匹配选择器 2.3 属性选择器(重点) 2.4 结构性伪类选择器(重点) 2.4.1 整体结构类型 2.4.2 标签结构类型 2.4.3 指定子元素的序号&…...

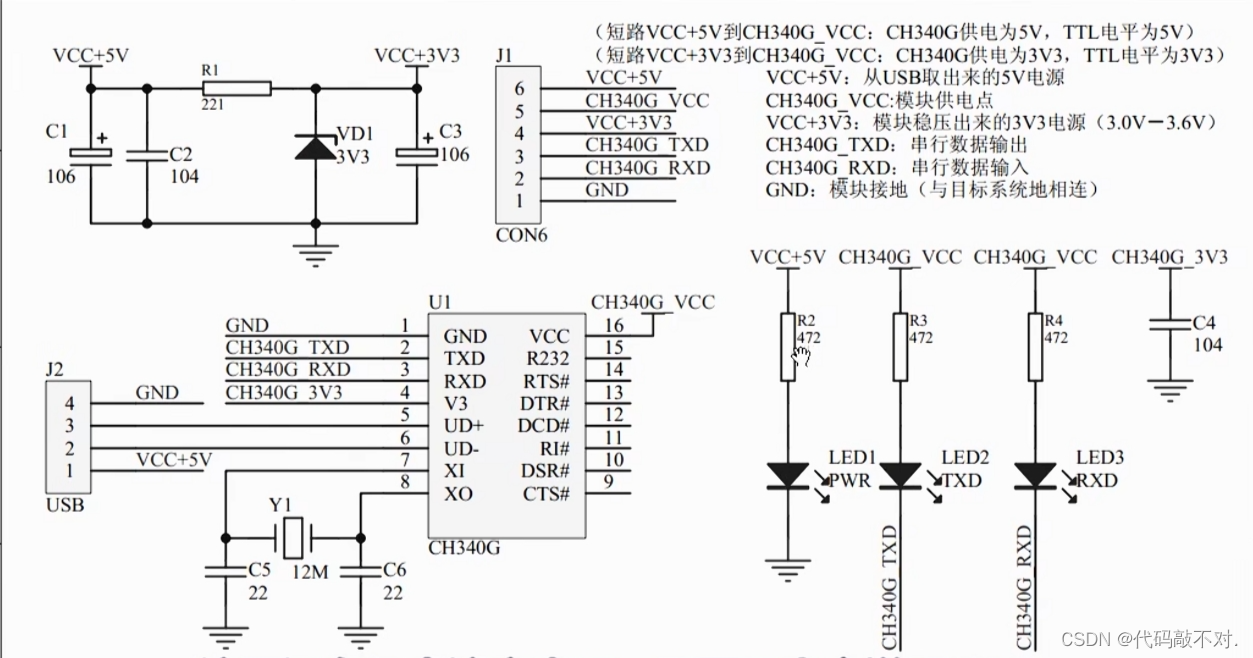
USART串口外设
USART介绍 USART:另外我们经常还会遇到串口,叫UART,少了个S,就是通用异步收发器,一般我们串口很少使用这个同步功能,所以USART和UART使用起来,也没有什么区别。 其实这个STM32的USART同步模式&a…...

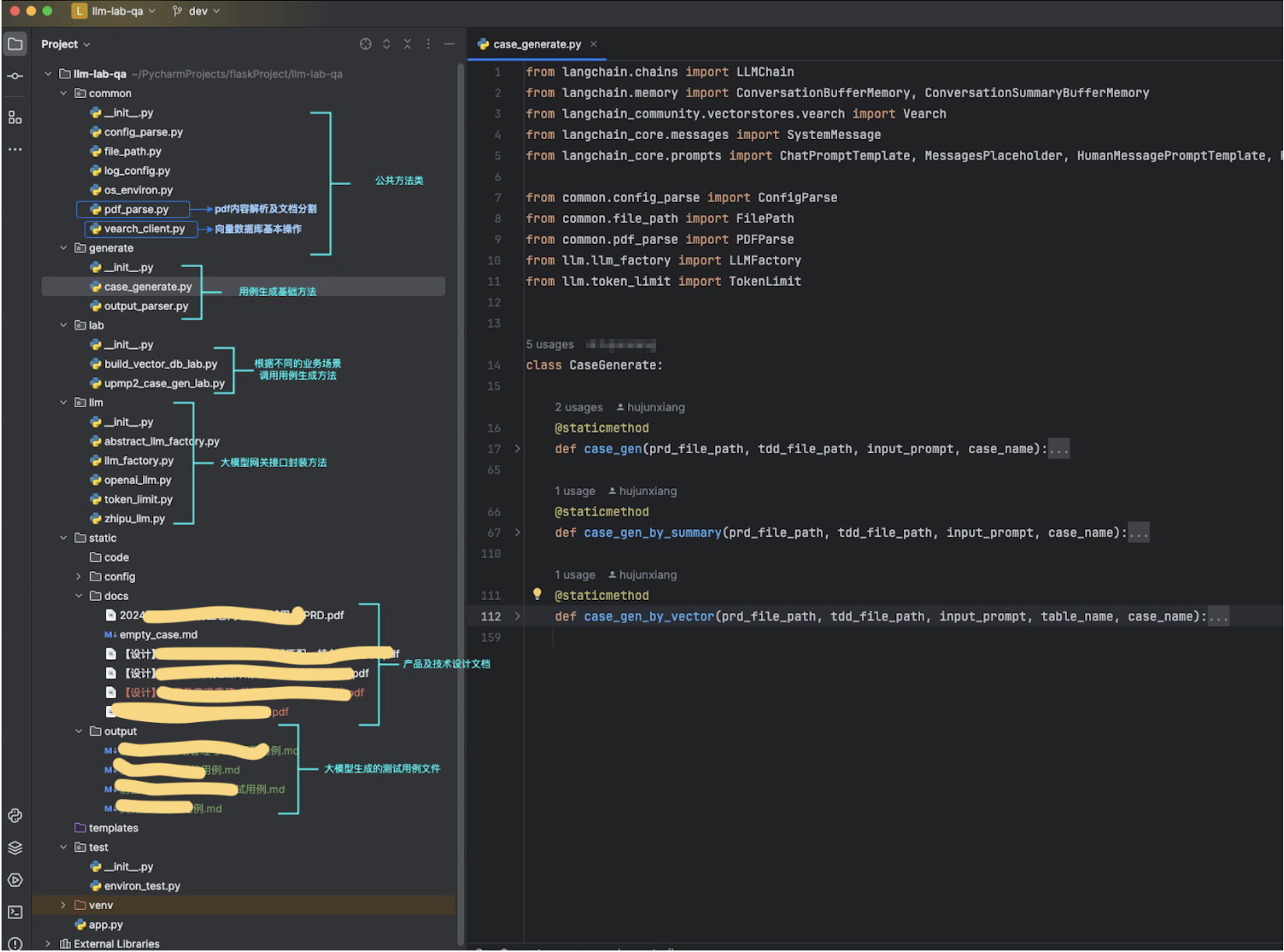
大模型应用之基于Langchain的测试用例生成
一 用例生成实践效果 在组内的日常工作安排中,持续优化测试技术、提高测试效率始终是重点任务。近期,我们在探索实践使用大模型生成测试用例,期望能够借助其强大的自然语言处理能力,自动化地生成更全面和高质量的测试用例。 当前…...

C++之map
1、标准库的map类型 2、插入数据 #include <map> #include <string> #include <iostream>using namespace std;int main() {map<string, int> mapTest;// 插入到map容器内部的元素是默认按照key从小到大来排序// key类型一定要重载小于号<运算符map…...

【量算分析工具-方位角】GeoServer改造Springboot番外系列六
【量算分析工具-概述】GeoServer改造Springboot番外系列三-CSDN博客 【量算分析工具-水平距离】GeoServer改造Springboot番外系列四-CSDN博客 【量算分析工具-水平面积】GeoServer改造Springboot番外系列五-CSDN博客 【量算分析工具-方位角】GeoServer改造Springboot番外系列…...

【机器学习】机器学习与大模型在人工智能领域的融合应用与性能优化新探索
文章目录 引言机器学习与大模型的基本概念机器学习概述监督学习无监督学习强化学习 大模型概述GPT-3BERTResNetTransformer 机器学习与大模型的融合应用自然语言处理文本生成文本分类机器翻译 图像识别自动驾驶医学影像分析 语音识别智能助手语音转文字 大模型性能优化的新探索…...

上传图片并显示#Vue3#后端接口数据
上传图片并显示#Vue3#后端接口数据 效果: 上传并显示图片 代码: <!-- 上传图片并显示 --> <template><!-- 上传图片start --><div><el-form><el-form-item><el-uploadmultipleclass"avatar-uploader&quo…...

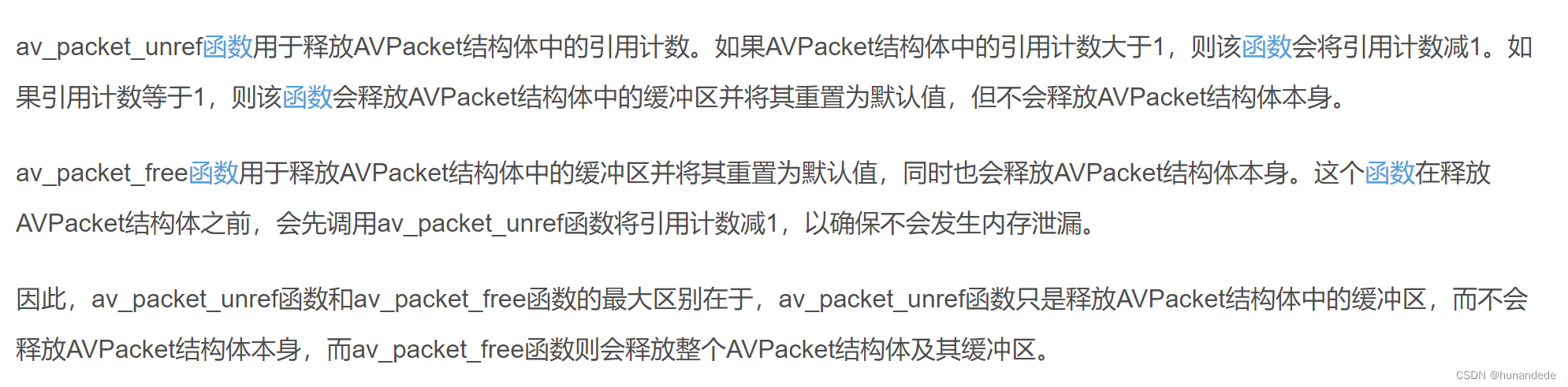
音视频开发14 FFmpeg 视频 相关格式分析 -- H264 NALU格式分析
H264简介-也叫做 AVC H.264,在MPEG的标准⾥是MPEG-4的⼀个组成部分–MPEG-4 Part 10,⼜叫Advanced Video Codec,因此常常称为MPEG-4 AVC或直接叫AVC。 原始数据YUV,RGB为什么要压缩-知道就行 在⾳视频传输过程中,视频⽂件的传输…...

Qt学习记录(15)数据库
目录 前言: 数据库连接 项目文件加上sql 打印查看Qt支持哪些数据库驱动 QMYSQL [static] QSqlDatabase QSqlDatabase::addDatabase(const QString &type, const QString &connectionName QLatin1String(defaultConnection)) 数据库插入 头文件.h 源…...

c++常用设计模式
1、单例模式(Singleton):保证一个类只有一个实例,提供一个全局访问点; class Singleton { private:static Singleton* instance;Singleton() {}public:static Singleton* getInstance() {if (instance nullptr) {instance new Singleton()…...

【动手学深度学习】softmax回归从零开始实现的研究详情
目录 🌊1. 研究目的 🌊2. 研究准备 🌊3. 研究内容 🌍3.1 softmax回归的从零开始实现 🌍3.2 基础练习 🌊4. 研究体会 🌊1. 研究目的 理解softmax回归的原理和基本实现方式;学习…...

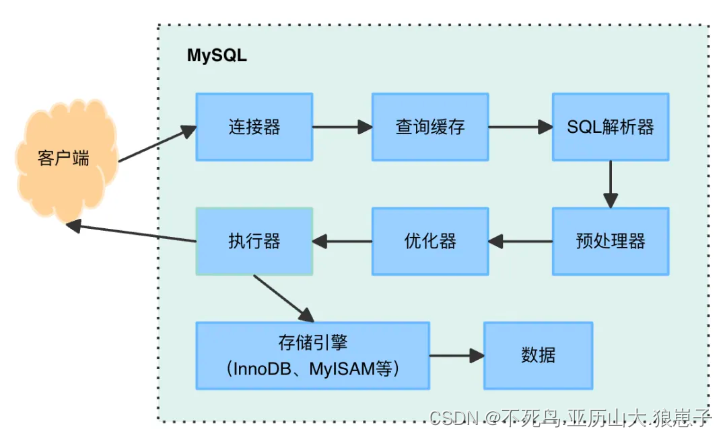
MySQL:MySQL执行一条SQL查询语句的执行过程
当多个客户端同时连接到MySQL,用SQL语句去增删改查数据,针对查询场景,MySQL要保证尽可能快地返回客户端结果。 了解了这些需求场景,我们可能会对MySQL进行如下设计: 其中,连接器管理客户端的连接,负责管理连接、认证鉴权等;查询缓存则是为了加速查询,命中则直接返回结…...

解决Python导入第三方模块报错“TypeError: the first argument must be callable”
注意以下内容只对导包时遇到同样的报错会有参考价值。 问题描述 当你尝试导入第三方模块时,可能会遇到如下报错信息: TypeError: the first argument must be callable 猜测原因 经过仔细检查代码,我猜测这个错误的原因是由于变量名冲突所…...

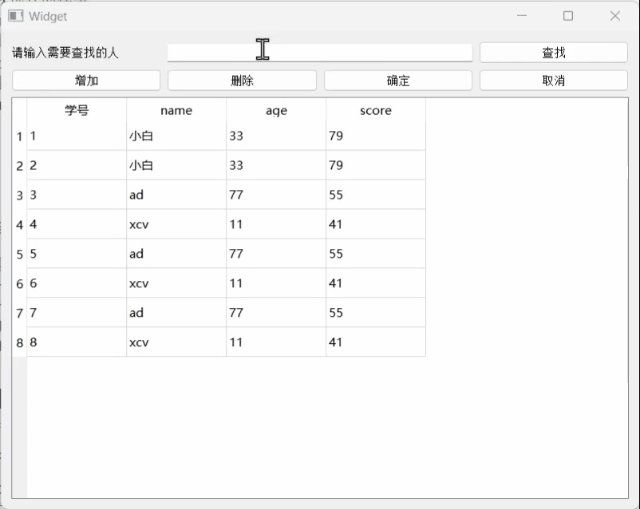
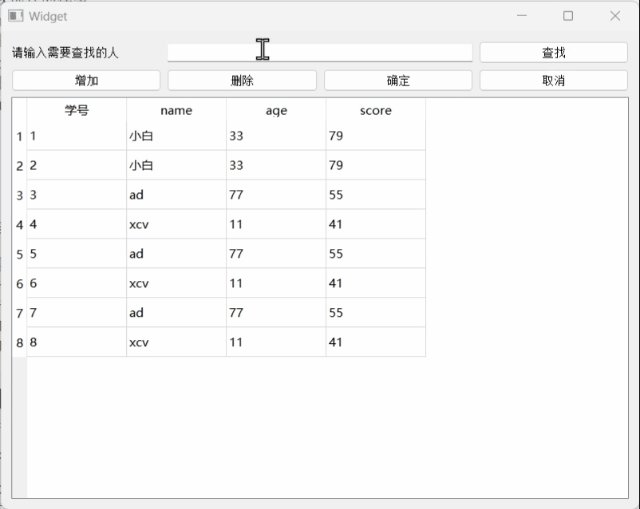
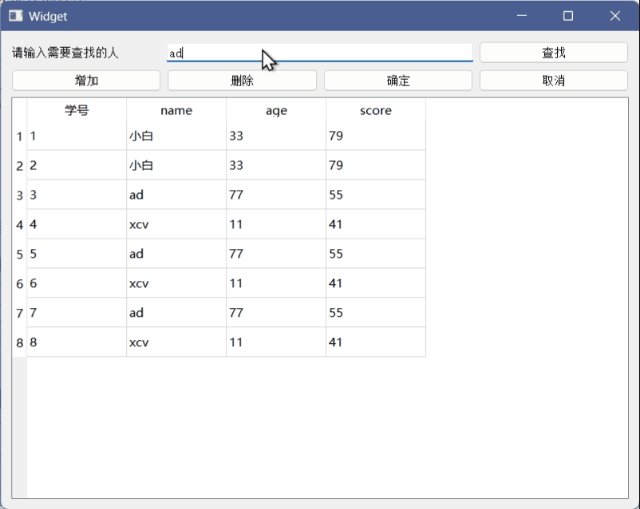
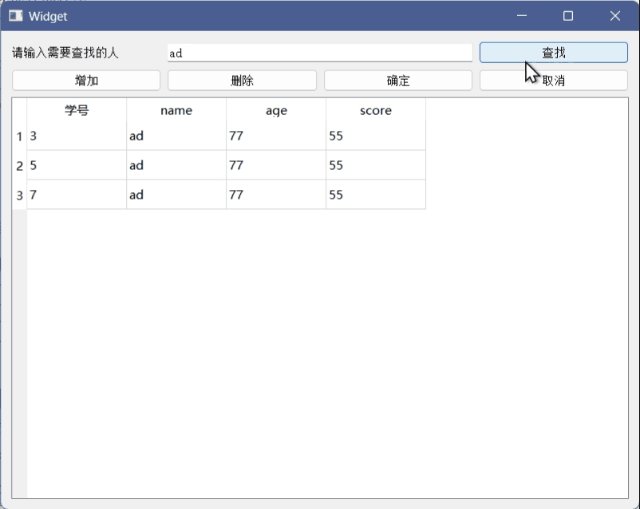
在python中连接了数据库后想要在python中通过图形化界面显示数据库的查询结果,请问怎么实现比较好? /ttk库的treeview的使用
在Python中,你可以使用图形用户界面(GUI)库来显示数据库的查询结果。常见的GUI库包括Tkinter(Python自带)、PyQt、wxPython等。以下是一个使用Tkinter库来显示数据库查询结果的简单示例。 首先,你需要确保…...

OZON的选品工具,OZON选品工具推荐
在电商领域,选品一直是决定卖家成功与否的关键因素之一。随着OZON平台的崛起,越来越多的卖家开始关注并寻求有效的选品工具,以帮助他们在这个竞争激烈的市场中脱颖而出。本文将详细介绍OZON的选品工具,并推荐几款实用的辅助工具&a…...

营销方案撰写秘籍:包含内容全解析,让你的方案脱颖而出
做了十几年品牌,策划出身,混迹过几个知名广告公司,个人经验供楼主参考。 只要掌握以下这些营销策划案的要点,你就能制作出既全面又专业的策划案,让你的工作成果不仅得到同事的认可,更能赢得老板的赏识&…...

如何制作一本温馨的电子相册呢?
随着科技的不断发展,电子相册已经成为了一种流行的方式来记录和分享我们的生活。一张张照片,一段段视频,都能让我们回忆起那些温馨的时光。那么,如何制作一本温馨的电子相册呢? 首先,选择一款合适的电子相册…...

485通讯网关
在工业自动化与智能化的浪潮中,数据的传输与交互显得尤为重要。作为这一领域的核心设备,485通讯网关凭借其卓越的性能和广泛的应用场景,成为了连接不同设备、不同协议之间数据转换和传输的桥梁。在众多485通讯网关中,HiWoo Box以其…...

Anaconda中的常用科学计算工具
Anaconda中的常用科学计算工具 Anaconda是一个流行的Python科学计算环境,它提供了大量的科学计算工具,这些工具可以帮助用户进行数据分析、机器学习、深度学习等任务。以下是一些常见的Anaconda中的科学计算工具: NumPy:一个用于…...

Java 中BigDecimal传到前端后精度丢失问题
1.用postman访问接口,返回的小数点精度正常 2.返回到页面里的,小数点丢失 3.解决办法,在字段上加注解 JsonFormat(shape JsonFormat.Shape.STRING) 或者 JsonSerialize(using ToStringSerializer.class) import com.fasterxml.jackson.a…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
