css-Ant-Menu 导航菜单更改为左侧列表行选中
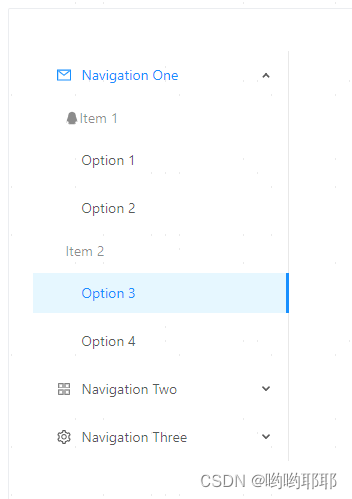
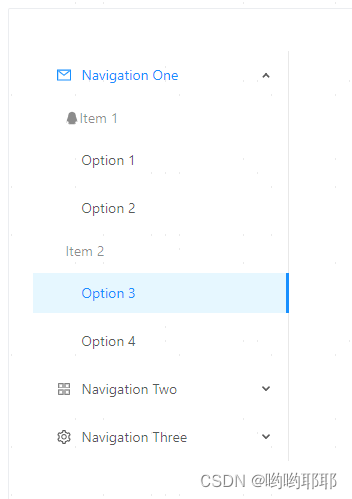
1.Ant-Menu导航菜单
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。

2.具体代码
html
<!-- 左侧切换 --><div class="fileLeft"><div class="content_left_name">类型</div><a-menu style="width: 100%" mode="vertical"><a-menu-item v-for="(item, index) in componentList" :key="index"><div class="content_left_select" @click="handleClick(item.id)"><IconComponent :statues="item.statues" style="width:35px"></IconComponent><div class="content_left_title">{{item.name}}</div></div></a-menu-item></a-menu></div>css
// 左侧结构
.fileLeft {width: 20%;height: 100%;float: left;background-color: #ffffff;border-radius: 8px;
}
// 左侧name
.content_left_name{height:40px;width: 100%;padding-left: 2%;line-height:40px;text-align:left;background-color: #fafafa;font-weight: 600;font-size: 15px;border-bottom: 1px solid #e8e8e8;
}
// icon与文本
.content_left_select{display:flex;flex-direction:row;
}
//文本
.content_left_title{height:40px;width:60px
}相关文章:

css-Ant-Menu 导航菜单更改为左侧列表行选中
1.Ant-Menu导航菜单 导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。 2.具体代码 html <!-- 左侧切换 --><…...

02-CSS3基本样式
目录 1. CSS3简介 1.1 CSS3的兼容情况 1.2 优雅降级和渐进增强的开发思想 2. 新增选择器 2.1 选择相邻兄弟 2.2 匹配选择器 2.3 属性选择器(重点) 2.4 结构性伪类选择器(重点) 2.4.1 整体结构类型 2.4.2 标签结构类型 2.4.3 指定子元素的序号&…...

USART串口外设
USART介绍 USART:另外我们经常还会遇到串口,叫UART,少了个S,就是通用异步收发器,一般我们串口很少使用这个同步功能,所以USART和UART使用起来,也没有什么区别。 其实这个STM32的USART同步模式&a…...

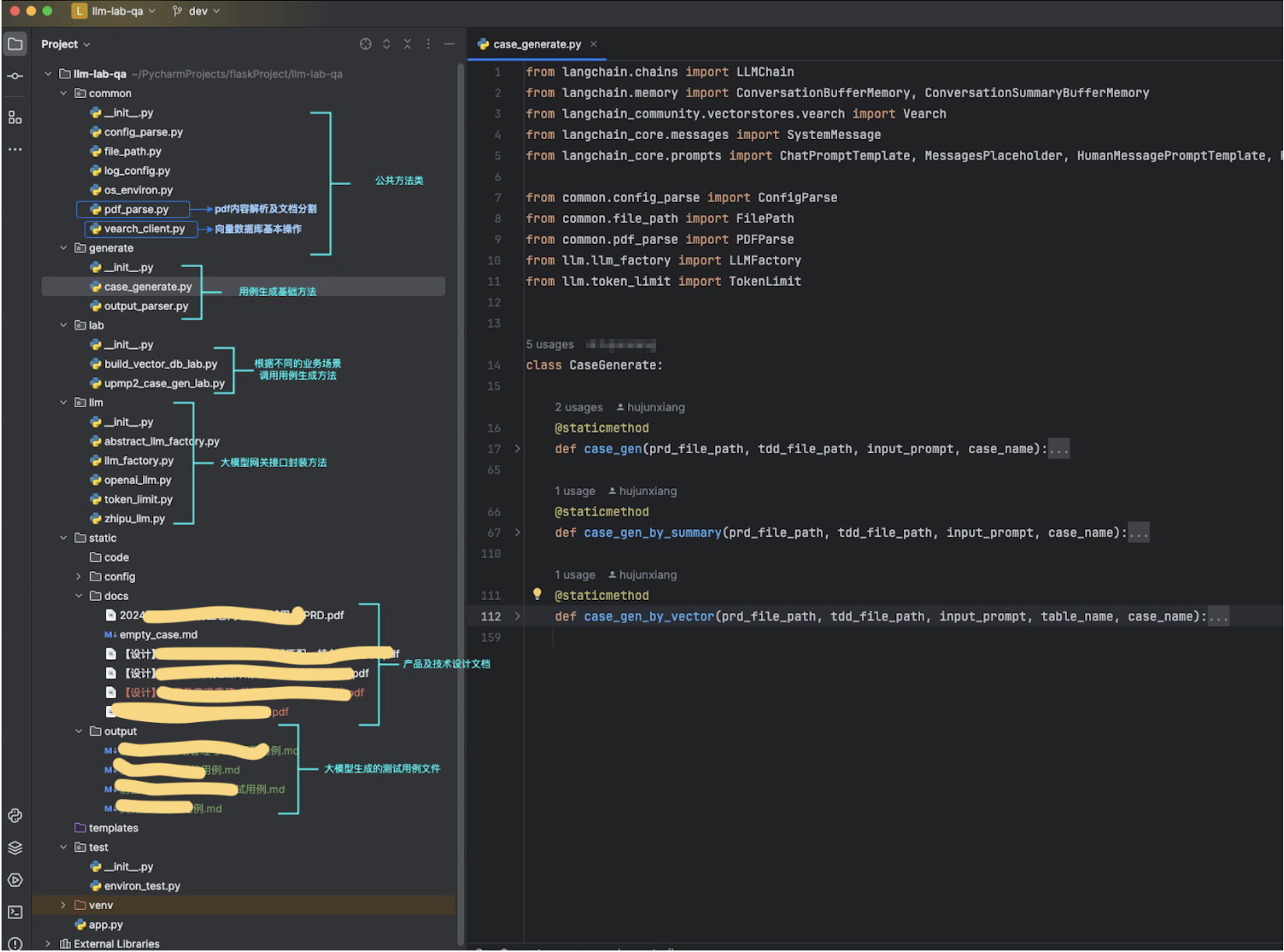
大模型应用之基于Langchain的测试用例生成
一 用例生成实践效果 在组内的日常工作安排中,持续优化测试技术、提高测试效率始终是重点任务。近期,我们在探索实践使用大模型生成测试用例,期望能够借助其强大的自然语言处理能力,自动化地生成更全面和高质量的测试用例。 当前…...

C++之map
1、标准库的map类型 2、插入数据 #include <map> #include <string> #include <iostream>using namespace std;int main() {map<string, int> mapTest;// 插入到map容器内部的元素是默认按照key从小到大来排序// key类型一定要重载小于号<运算符map…...

【量算分析工具-方位角】GeoServer改造Springboot番外系列六
【量算分析工具-概述】GeoServer改造Springboot番外系列三-CSDN博客 【量算分析工具-水平距离】GeoServer改造Springboot番外系列四-CSDN博客 【量算分析工具-水平面积】GeoServer改造Springboot番外系列五-CSDN博客 【量算分析工具-方位角】GeoServer改造Springboot番外系列…...

【机器学习】机器学习与大模型在人工智能领域的融合应用与性能优化新探索
文章目录 引言机器学习与大模型的基本概念机器学习概述监督学习无监督学习强化学习 大模型概述GPT-3BERTResNetTransformer 机器学习与大模型的融合应用自然语言处理文本生成文本分类机器翻译 图像识别自动驾驶医学影像分析 语音识别智能助手语音转文字 大模型性能优化的新探索…...

上传图片并显示#Vue3#后端接口数据
上传图片并显示#Vue3#后端接口数据 效果: 上传并显示图片 代码: <!-- 上传图片并显示 --> <template><!-- 上传图片start --><div><el-form><el-form-item><el-uploadmultipleclass"avatar-uploader&quo…...

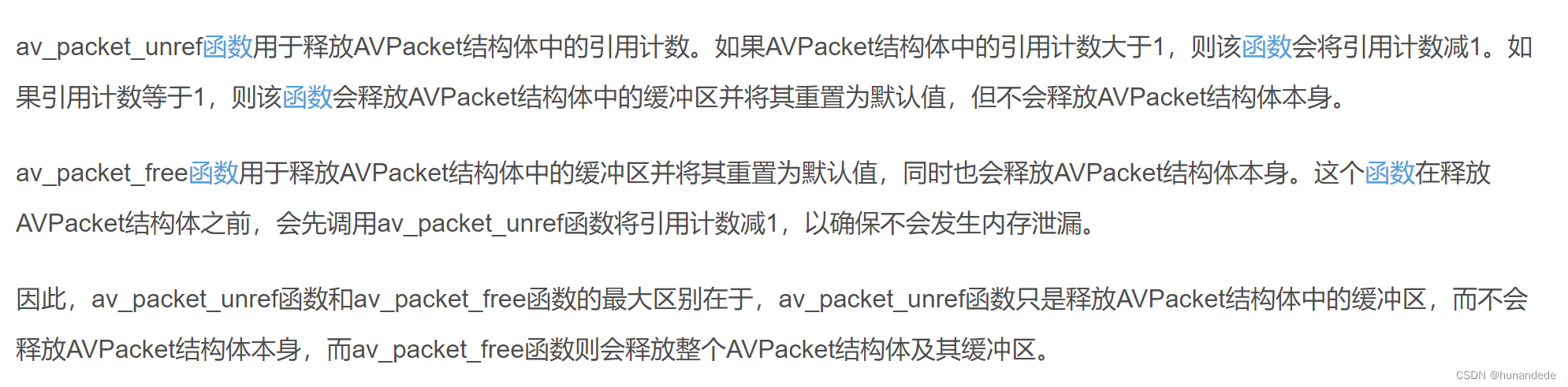
音视频开发14 FFmpeg 视频 相关格式分析 -- H264 NALU格式分析
H264简介-也叫做 AVC H.264,在MPEG的标准⾥是MPEG-4的⼀个组成部分–MPEG-4 Part 10,⼜叫Advanced Video Codec,因此常常称为MPEG-4 AVC或直接叫AVC。 原始数据YUV,RGB为什么要压缩-知道就行 在⾳视频传输过程中,视频⽂件的传输…...

Qt学习记录(15)数据库
目录 前言: 数据库连接 项目文件加上sql 打印查看Qt支持哪些数据库驱动 QMYSQL [static] QSqlDatabase QSqlDatabase::addDatabase(const QString &type, const QString &connectionName QLatin1String(defaultConnection)) 数据库插入 头文件.h 源…...

c++常用设计模式
1、单例模式(Singleton):保证一个类只有一个实例,提供一个全局访问点; class Singleton { private:static Singleton* instance;Singleton() {}public:static Singleton* getInstance() {if (instance nullptr) {instance new Singleton()…...

【动手学深度学习】softmax回归从零开始实现的研究详情
目录 🌊1. 研究目的 🌊2. 研究准备 🌊3. 研究内容 🌍3.1 softmax回归的从零开始实现 🌍3.2 基础练习 🌊4. 研究体会 🌊1. 研究目的 理解softmax回归的原理和基本实现方式;学习…...

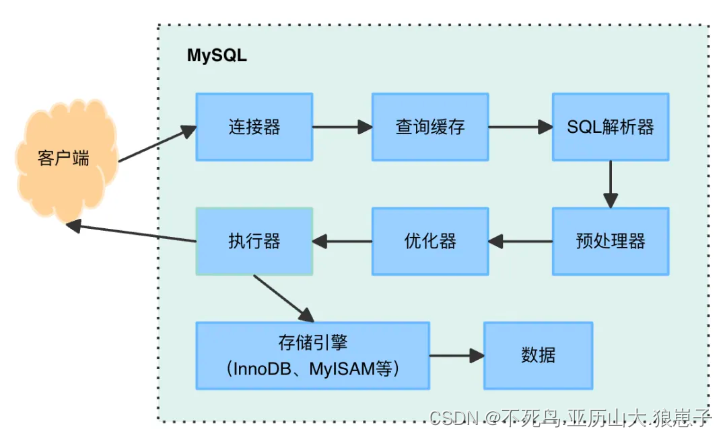
MySQL:MySQL执行一条SQL查询语句的执行过程
当多个客户端同时连接到MySQL,用SQL语句去增删改查数据,针对查询场景,MySQL要保证尽可能快地返回客户端结果。 了解了这些需求场景,我们可能会对MySQL进行如下设计: 其中,连接器管理客户端的连接,负责管理连接、认证鉴权等;查询缓存则是为了加速查询,命中则直接返回结…...

解决Python导入第三方模块报错“TypeError: the first argument must be callable”
注意以下内容只对导包时遇到同样的报错会有参考价值。 问题描述 当你尝试导入第三方模块时,可能会遇到如下报错信息: TypeError: the first argument must be callable 猜测原因 经过仔细检查代码,我猜测这个错误的原因是由于变量名冲突所…...

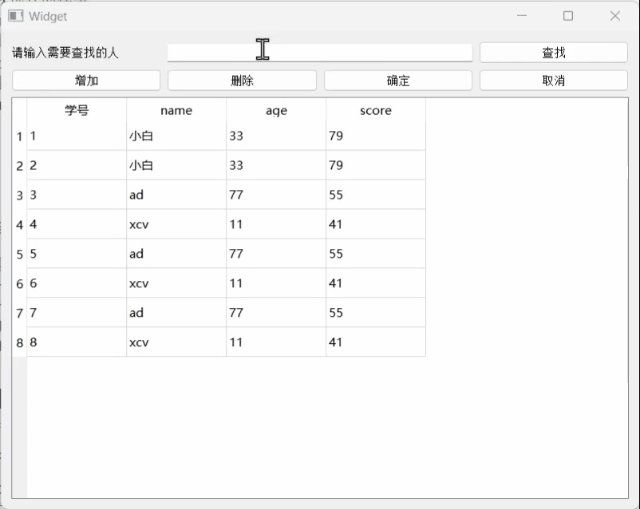
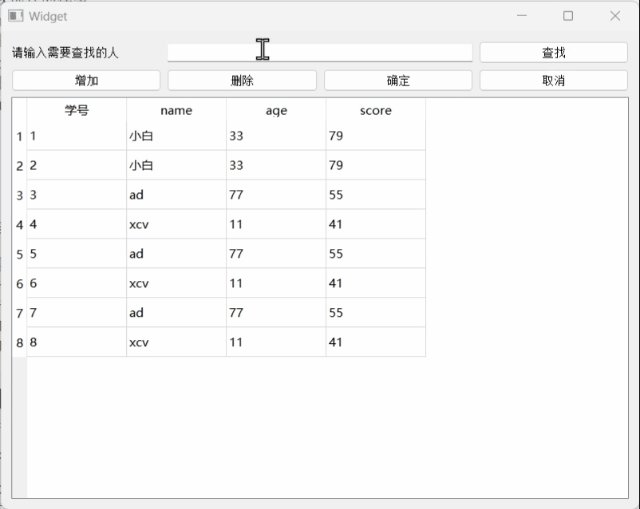
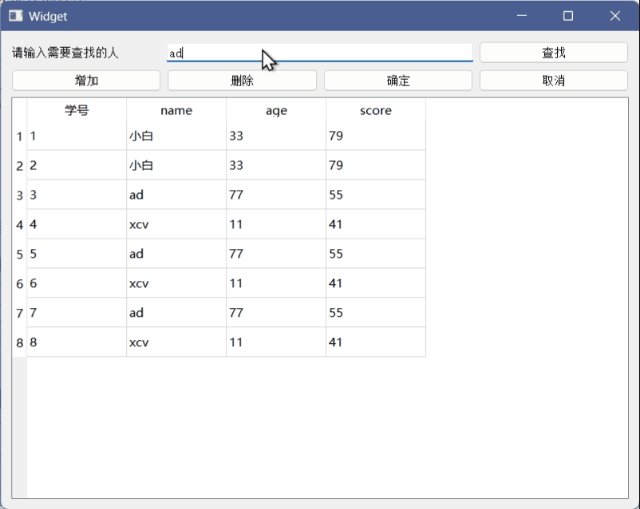
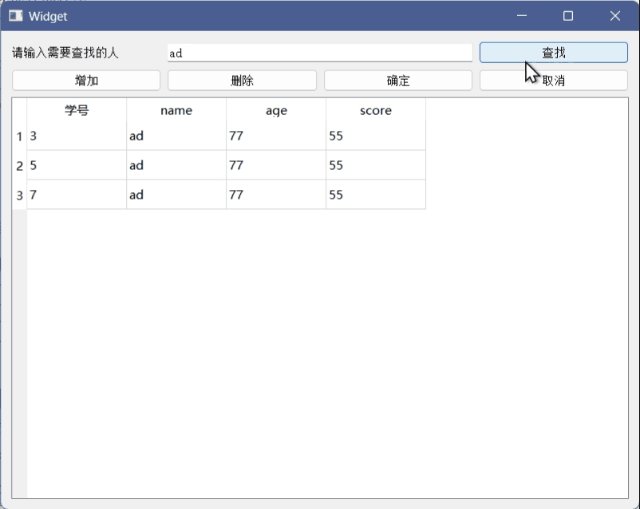
在python中连接了数据库后想要在python中通过图形化界面显示数据库的查询结果,请问怎么实现比较好? /ttk库的treeview的使用
在Python中,你可以使用图形用户界面(GUI)库来显示数据库的查询结果。常见的GUI库包括Tkinter(Python自带)、PyQt、wxPython等。以下是一个使用Tkinter库来显示数据库查询结果的简单示例。 首先,你需要确保…...

OZON的选品工具,OZON选品工具推荐
在电商领域,选品一直是决定卖家成功与否的关键因素之一。随着OZON平台的崛起,越来越多的卖家开始关注并寻求有效的选品工具,以帮助他们在这个竞争激烈的市场中脱颖而出。本文将详细介绍OZON的选品工具,并推荐几款实用的辅助工具&a…...

营销方案撰写秘籍:包含内容全解析,让你的方案脱颖而出
做了十几年品牌,策划出身,混迹过几个知名广告公司,个人经验供楼主参考。 只要掌握以下这些营销策划案的要点,你就能制作出既全面又专业的策划案,让你的工作成果不仅得到同事的认可,更能赢得老板的赏识&…...

如何制作一本温馨的电子相册呢?
随着科技的不断发展,电子相册已经成为了一种流行的方式来记录和分享我们的生活。一张张照片,一段段视频,都能让我们回忆起那些温馨的时光。那么,如何制作一本温馨的电子相册呢? 首先,选择一款合适的电子相册…...

485通讯网关
在工业自动化与智能化的浪潮中,数据的传输与交互显得尤为重要。作为这一领域的核心设备,485通讯网关凭借其卓越的性能和广泛的应用场景,成为了连接不同设备、不同协议之间数据转换和传输的桥梁。在众多485通讯网关中,HiWoo Box以其…...

Anaconda中的常用科学计算工具
Anaconda中的常用科学计算工具 Anaconda是一个流行的Python科学计算环境,它提供了大量的科学计算工具,这些工具可以帮助用户进行数据分析、机器学习、深度学习等任务。以下是一些常见的Anaconda中的科学计算工具: NumPy:一个用于…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
