使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用
使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用。
使用 pm2
pm2 是一个用于 Node.js 应用的进程管理工具,提供了守护进程、日志管理和应用重启等功能。
安装 pm2:
npm install pm2 -g
启动你的 Node.js 应用:
pm2 start server.js
保存 pm2 配置以便系统重启后自动恢复:
pm2 save
配置 pm2 在系统启动时自动启动:
pm2 startup
使用 screen
screen 是一个终端多路复用器,允许你在一个终端会话中运行多个终端。
安装 screen(如果未安装):
sudo apt-get install screen
启动一个新的 screen 会话:
screen -S my-node-app
在 screen 会话中启动你的 Node.js 应用:
node server.js
分离 screen 会话(但保持应用运行):
按下 Ctrl + A 然后按 D
重新连接到 screen 会话:
screen -r my-node-app
这两种方法都可以在你关闭终端后保持 Node.js 应用继续运行。推荐使用 pm2,因为它提供了更多功能,如自动重启、监控和日志管理等。
详细步骤:
pm2 方法:
安装 pm2:
npm install pm2 -g
启动 Node.js 应用:
pm2 start server.js
保存当前 pm2 配置:
pm2 save
设置 pm2 开机自启动:
pm2 startup
screen 方法:
安装 screen:
sudo apt-get install screen
启动 screen 会话:
screen -S my-node-app
运行 Node.js 应用:
node server.js
分离 screen 会话:
按下 Ctrl + A 然后按 D
重新连接到 screen 会话:
screen -r my-node-app
选择适合你的工具,并按照以上步骤进行操作,可以确保你的 Node.js 应用在终端窗口关闭后依然正常运行。
使用 pm2 来管理 Node.js 应用非常方便,如果你需要关闭一个运行中的应用,可以使用以下步骤:
关闭指定的应用
查看正在运行的应用列表:
pm2 list
这条命令会显示所有由 pm2 管理的应用程序的列表,包括它们的 ID、名称和状态。
停止指定的应用:
pm2 stop <app_id|app_name>
你可以使用应用的 ID 或名称来停止应用。例如,如果应用的 ID 是 0 或名称是 server:
pm2 stop 0
或
pm2 stop server
停止并删除指定的应用
如果你不仅想停止应用,还希望从 pm2 的管理列表中删除它,可以使用 delete 命令:
停止并删除应用:
pm2 delete <app_id|app_name>
停止所有运行中的应用
如果你想停止所有由 pm2 管理的应用,可以使用以下命令:
停止所有应用:
pm2 stop all
停止 pm2 自身(不推荐,除非你确定要停止 pm2 管理的所有进程)
停止 pm2 守护进程:
pm2 kill
这会停止 pm2 本身及其管理的所有应用。
示例步骤
假设你已经启动了一个名为 server 的应用,你可以通过以下步骤来管理它:
查看所有运行的应用:
pm2 list
停止名为 server 的应用:
pm2 stop server
如果你不再需要 server 应用的管理记录,可以删除它:
pm2 delete server
通过这些命令,你可以轻松管理 pm2 中的 Node.js 应用,包括启动、停止和删除等操作。
相关文章:

使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用
使用 pm2 或 screen 等工具来管理和后台运行你的 Node.js 应用。 使用 pm2 pm2 是一个用于 Node.js 应用的进程管理工具,提供了守护进程、日志管理和应用重启等功能。 安装 pm2: npm install pm2 -g启动你的 Node.js 应用: pm2 start se…...

leetcode4 寻找两个正序数组的中位数
给定两个大小分别为 m 和 n 的正序(从小到大)数组 nums1 和 nums2。请你找出并返回这两个正序数组的 中位数 。 算法的时间复杂度应该为 O(log (mn)) 。 示例 1: 输入:nums1 [1,3], nums2 [2] 输出:2.00000 解释&a…...

水库大坝安全监测系统建设方案
一、背景 随着自动化技术的进步,大部分水库大坝不同程度地实现了安全监测自动化。但仍存在以下问题: 1、重建轻管,重视安全监测系统建设,不够重视运行维护。 2、缺乏系统性、综合性及相关性的资料分析功能。 3、软件大多为数据…...

单片机的内存映射和重映射
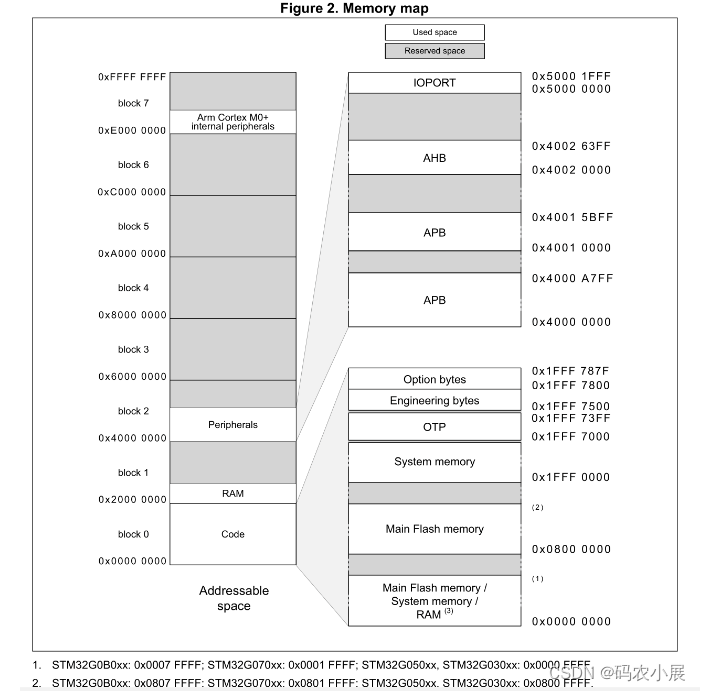
内存映射 在单片机内,不管是RAM还是ROM还是寄存器,他们都是真实存在的物理存储器,为了方便操作,单片机会给每一个存储单元分配地址,这就叫做内存映射。 单片机的内存映射是指将外部设备或外部存储器映射到单片…...

详解和实现数据表格中的行数据合并功能
theme: smartblue 前言 需求场景: 在提供了数据查看和修改的表格视图中(如table、a-table等…),允许用户自行选择多行数据,依据当前状态进行特定列数据的合并操作。选中的数据将统一显示为选中组的首条数据值。同时,页面会即时反…...

深度学习-05-反向传播理论知识
深度学习-05-反向传播理论知识 本文是《深度学习入门2-自製框架》 的学习笔记,记录自己学习心得,以及对重点知识的理解。如果内容对你有帮助,请支持正版,去购买正版书籍,支持正版书籍不仅是尊重作者的辛勤劳动…...

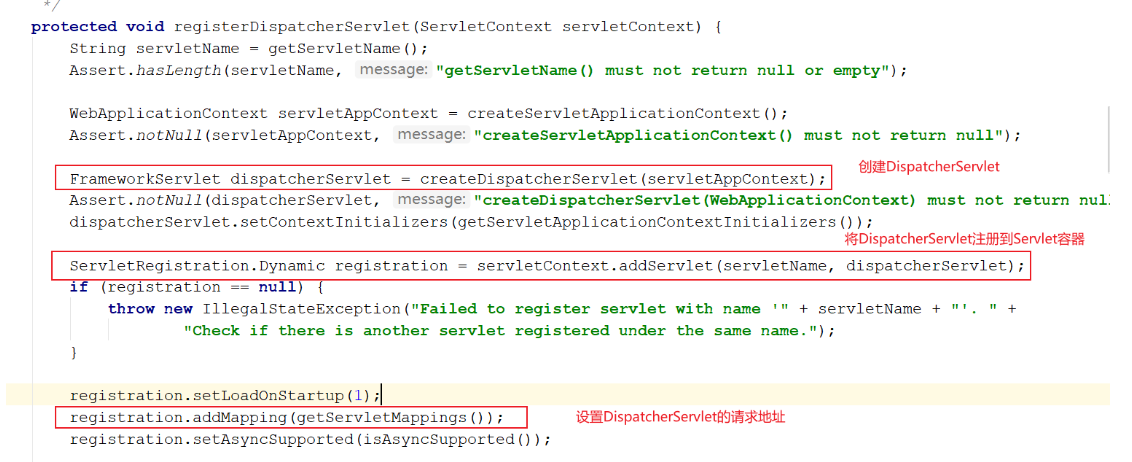
黑马程序员——Spring框架——day04——SpringMVC基础
目录: SpringMVC简介 背景SpringMVC概述技术体系定位快速入门 目的需求步骤代码实操测试工具 PostMan简介PostMan安装PostMan使用知识点总结请求与参数处理 请求路径 环境准备问题分析解决方式请求方式 环境准备技术分析参数 基本数据类型POJO嵌套POJO数组集合&…...

SpaceX间接「颠覆」了手机?星链如何直连手机通信?
SpaceX 旗下的星链项目推出了一个极具颠覆性的技术——direct to cell(DTC),即通过卫星直接与手机建立通信。这项技术无需对手机进行任何改装,大多数普通手机都可以直接接入星链的卫星网络,实现全球范围内的手机信号覆…...

初识C++ · 模拟实现stack和Queue
目录 前言: 1 Stack 1.1 双端队列 2 Queue 前言: 经历了list三个自定义类型的洗礼,来个简单的放松放松,即栈和队列: 文档记录的,栈和队列是一种容器适配器,它们不属于stl,但是它…...

MFC工控项目实例之一主菜单制作
1、本项目用在WIN10下安装的vc6.0兼容版实现。创建项目名为SEAL_PRESSURE的MFC对话框。在项目res文件下添加相关256色ico格式图片。 2、项目名称:密封压力试验机 主菜单名称: 系统参数 SYS_DATA 系统测试 SYS_TEST 选择型号 TYP_CHOICE 开始试验 TES_STA…...

JVMの堆、栈内存存储
1、JVM栈的数据存储 通过前面的学习,我们知道,将源代码编译成字节码文件后,JVM会对其中的字节码指令解释执行,在解释执行的过程中,又利用到了栈区的操作数栈和局部变量表两部分。 而局部变量表又分为一个个的槽位&…...

二叉树—堆(C语言实现)
一、树的概念及结构 1.树的概念 树是一种非线性的数据结构,它是有n(n > 0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一颗倒挂的树,也就是说它是根朝上,而叶朝下。 ● 有一个特殊的结点…...

儿童有声挂图的芯片AD156—云信通讯
有声挂图是一种结合了图像和声音的媒体形式,用户可以触发图像上的声音,从而获得与图像内容相关的音频信息。这种融合了视觉和听觉的交互方式,既满足了人们对美感和观感的需求,又提高了信息传递的效果和效率。 有声挂图作为孩子的…...
:2024.04.25-2024.05.01)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.04.25-2024.05.01
文章目录~ 1.Soft Prompt Generation for Domain Generalization2.Modeling Caption Diversity in Contrastive Vision-Language Pretraining3.Q-GroundCAM: Quantifying Grounding in Vision Language Models via GradCAM4.HELPER-X: A Unified Instructable Embodied Agent t…...

gdb调试常见指令
quit:退出gdb list/l:l 文件名:行号/函数名,l 行号/函数名 b:b 文件名:行号/函数名,b 行号/函数名 info/i: info b d:d 断电编号 disable/enable 断电编号:使能(关闭࿰…...

二进制安装mysql8.1
MySQL的安装各个版本步骤几乎一致,本文以安装8.1为例 创建用户及安装需要的依赖包 创建用户及用户组 groupadd mysql useradd -g mysql -s /sbin/nologin mysql 安装依赖包 apt install libncurses5 libncursesw5 libaio1 numactl wget -y 获取二进制包 可以…...

前端工程化工具系列(六)—— VS Code(v1.89.1):强大的代码编辑器
VS Code(Visual Studio Code)是一款由微软开发的强大且轻量级的代码编辑器,支持多种编程语言,并提供了丰富的扩展插件生态系统。 这里主要介绍如何使用配置 ESLint、Stylelint 等插件来提升开发效率。 1 自动格式化代码 最终要…...

重学java 59.Properties属性集集合嵌套集合下总结
不要咀嚼小小悲观,而忘掉整个世界 —— 24.6.3 一、Properties集合(属性集) 1.概述 Properties 继承 于HashTable 2.特点 a、key唯一,value可重复 b、无序 c、无索引 d、线程安全 e、不能存null键,null值 f、Propertie…...

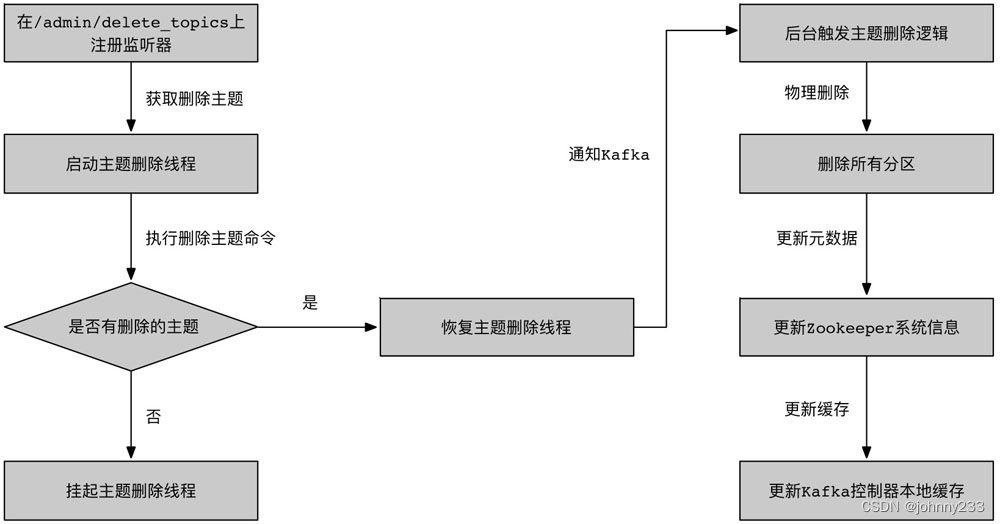
Kafka系列之高频面试题
基础 简介 特点: 高吞吐、低延迟:kafka每秒可以处理几十万条消息,延迟最低只有几毫秒,每个Topic可以分多个Partition,Consumer Group对Partition进行Consumer操作可扩展性:Kafka集群支持热扩展持久性、可…...

SIP通话分析
20240603 - 引言 分析SIP协议的时候,发现了几个问题。虽然说,从整体上来看这个SIP的通话流程也没麻烦,实际上从RFC的概述部分就已经基本上就已经了解了全貌。但在实际的场景中,很多字段起到的作用就不太一样了。 虽然一开始的时…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

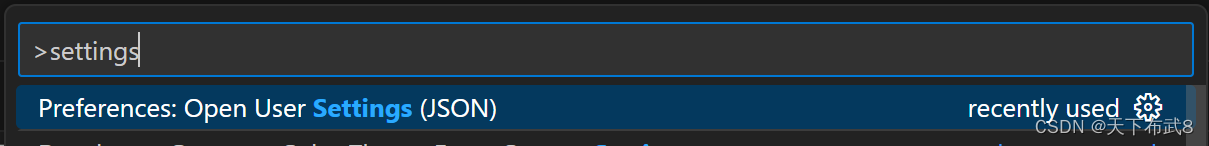
visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
