vue3+element-plus 表单校验和循环form表单校验
1.HTML页面
//el-form 标签添加上
ref="form2Form" :rules="rules2" :model="form2"`正常表单校验`
//没有循环表单的使用事例<el-form-item label="投保人名称" class="insurance-date-no1" prop="tbrName"><el-input v-model="form2.tbrName" type="text" ></el-input></el-form-item>、循环校验、
//循环校验 校验规则就嵌入在html里面
<div style="width: 100%" class="add-item" v-for="(item,index) in form2.details" :key="index"><el-form-item label="名称" :prop="`details.${index}.bbrName`":rules="[{ required: true, message: '被保险人名称不能为空!', trigger: 'blur' }]" class="insurance-date-no1"><el-input v-model="item.bbrName" type="text" maxlength="30"></el-input></el-form-item>
</div>2、js数据内容
`校验规则`
const rules2 = {tbrName: [{ required: true, message: '投保人名称不能为空!', trigger: 'blur' },],tbrType: [{required: true, message: '投保人类型不能为空!', trigger: 'change',},],tbrCerttype: [{required: true, message: '投保人证件类型不能为空!', trigger: 'change',},],tbrCertno: [{ required: true, message: '投保人证件号不能为空!', trigger: 'blur' },],tbrPhone: [{ required: true, message: '投保人手机号不能为空!', trigger: 'blur' },{ min: 11, max: 11, message: '投保人手机号长度不对', trigger: 'blur' },{ pattern: /^1[3-9]\d{9}$/, message: '投保人手机号格式不正确', trigger: 'blur' }],tbrEmail: [{ required: true, message: '投保人邮箱不能为空!', trigger: 'blur' },{ pattern: /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/, message: '投保人邮箱格式不正确', trigger: 'blur' }],yymj: [{ required: true, message: '投保人名称不能为空!', trigger: 'blur' },],yyzz: [{required: true, message: '企业营业性质不能为空!', trigger: 'change',},],orgType: [{required: true, message: '企业类型不能为空!', trigger: 'change',},],spqyType: [{required: true, message: '食品企业类型不能为空!', trigger: 'change',},],
}`数据结构`
const form2 = ref({"applyNo": "", // 申请编号step1成功会返回"tbrName":"", // 投保人姓名"tbrType":"", // 投保人类型"tbrCerttype":"",//投保人证件类型"tbrCertno":"",//投保人证件编号"tbrPhone":"",//手机"tbrEmail":"",//邮箱"details":[{"bbrName": "", //被保险人名称"bbrType": "", //被保险人类型"bbrCerttype": "",//被保险人证件类型"bbrCertno": "",//被保险人证件编号"bbrDirthday":"",//被保险人出生日期"isMain": 1,//是否主被保险人"bbrOrgType": ""//被保险人企业性质}],"yymj":"",//营业面积(平方)"yyzz":"H621",//企业营业性质"orgType":"21",//企业类型"spqyType":"3"//食品企业类型
});3.提交按钮触发校验功能
/*** 完成提交*/
function submitFun(){form2Form.value.validate((valid) => {if (valid) {}});}相关文章:

vue3+element-plus 表单校验和循环form表单校验
1.HTML页面 //el-form 标签添加上 ref"form2Form" :rules"rules2" :model"form2" 正常表单校验 //没有循环表单的使用事例<el-form-item label"投保人名称" class"insurance-date-no1" prop"tbrName">…...

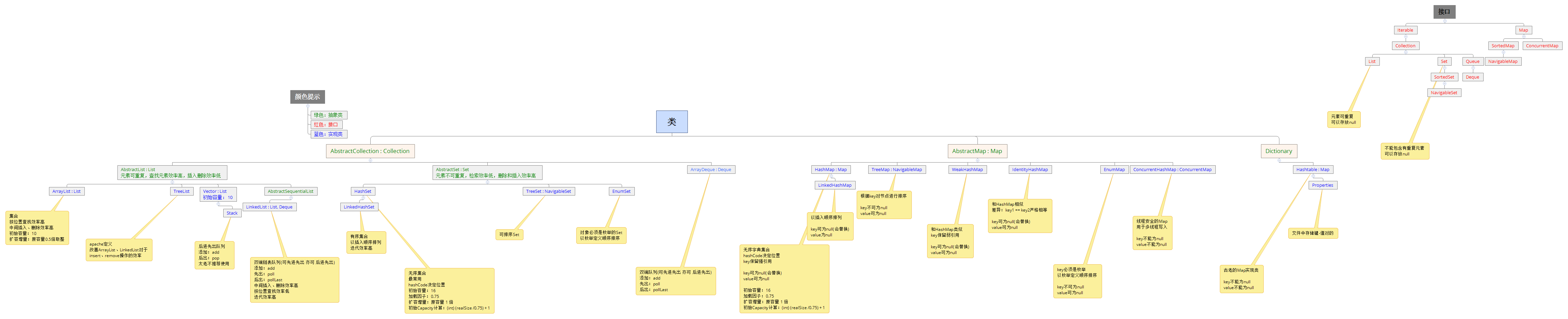
Java集合基础知识点系统性总结篇
目录 集合一、图解集合的继承体系?([图片来源](https://www.cnblogs.com/mrhgw/p/9728065.html))点击查看大图二、List,Set,Map三者的区别?三、List接口的实现3.1、Arraylist 、 LinkedList、Vector3.2、Arraylist 、 LinkedList、…...

智能网联汽车信息安全风险识别与应对策略研究综述
摘要:随着智能网联汽车技术的飞速发展,其信息安全问题逐渐成为公众关注的焦点。本文概述了智能网联汽车技术的发展背景和信息安全风险的来源,采用STRIDE威胁分析方法对智能网联汽车的四层模型进行风险识别,进一步探讨了抗女巫攻击…...

python-web应用程序-Django数据库-数据库表设计
python-web应用程序-Django数据库-数据库表设计 在models中创建一个类会自动对数据库进行管理,那么如何用类的声明来实现数据库表的设计呢? from django.db import models# Create your models here. class Department(models.Model):title models.Ch…...

C#知识|封装典型的SQLServer数据库查询方法。
哈喽,你好啊,我是雷工! 前边学习封装了增删改的方法封装: 《C#知识|通用数据访问类SQLHelper的编写》; 本节继续学习将两种典型的查询方法封装成类。 下边为学习笔记。 01 封装单一返回结果的封装 在查看封装后的代码之前,可以先看下封装前代码的写法: 《C#知识|通过A…...

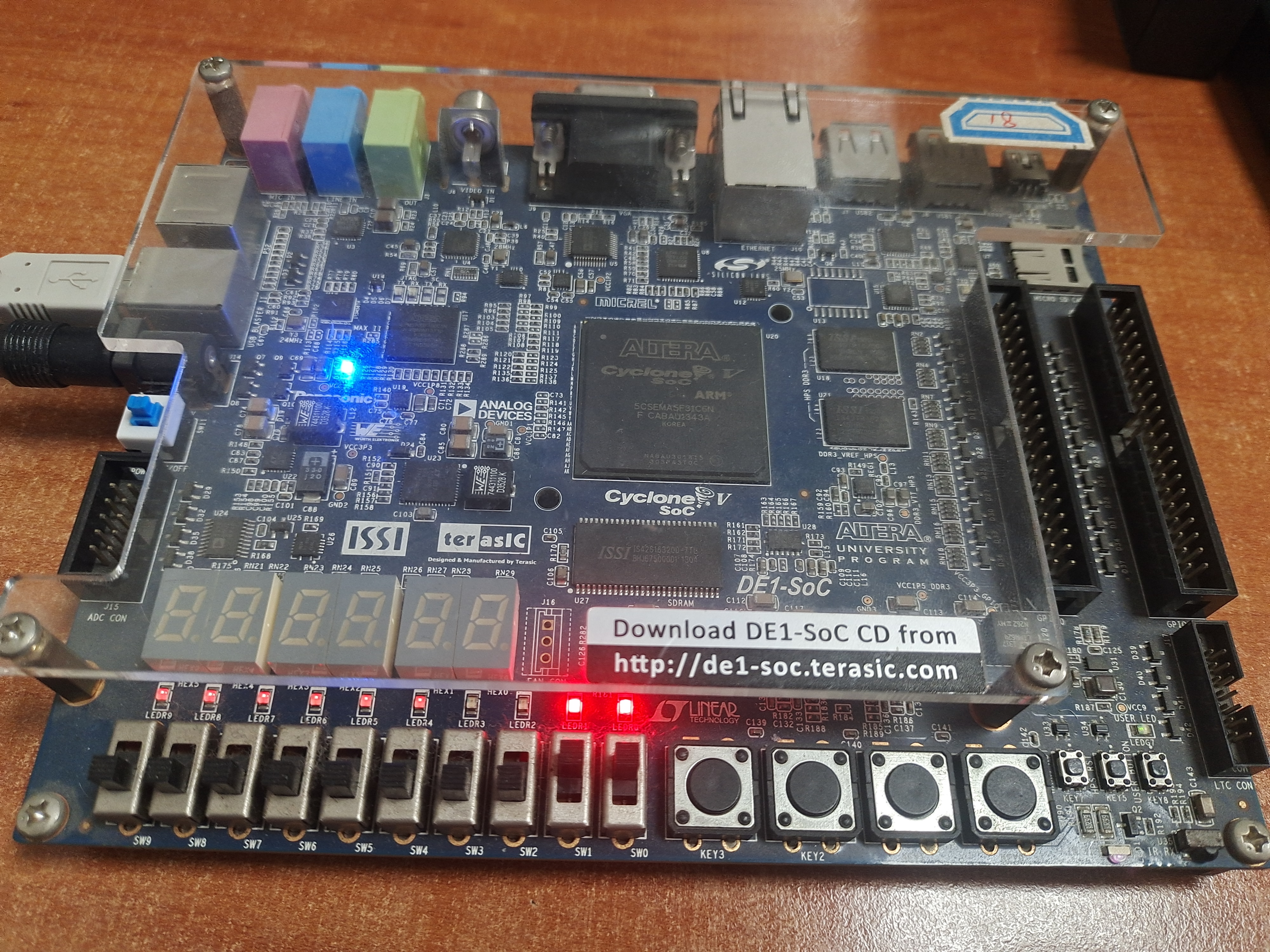
第一篇 逻辑门(与门、或门、非门、异或门)
一、实验目的 了解DE1-SOC开发板一些外设。 掌握常用组合逻辑门电路的基本原理。 学习Verilog HDL的基本语法。 学习使用ModelSim工具对设计的电路进行仿真,包括编写Testbench仿真代码,以及ModelSim工具的使用。 熟悉使用Quartus软件从创建Quartus工…...

车牌号码智能监测识别摄像机
车牌号码智能监测识别摄像机是一项革命性的技术,为交通管理和安全提供了全新的解决方案。这种摄像机利用先进的人工智能和图像识别技术,能够实时监测道路上的车辆,并准确识别车辆的车牌号码,为交通管理和安全提供了强有力的支持。…...

Python局部变量:深入探索与实战应用
Python局部变量:深入探索与实战应用 在Python编程中,局部变量是一个至关重要的概念。它们被定义在函数或方法内部,并且只在定义它们的那个特定的代码块中可见。然而,局部变量的使用并不总是那么简单明了,尤其是当涉及…...

Java面试八股之怎么降低锁竞争
怎么降低锁竞争 减少锁的持有时间: 尽量缩短线程持有锁的时间,只在必要时才获取锁,一旦操作完成立即释放锁。可以通过将同步代码块的范围缩小到最小必要程度来实现,避免在锁保护的代码块中执行耗时操作或等待操作,比如…...

数组的操作方法
数组的操作方法 forEach 循环 数组的私有方法 7个内置操作方法 1.push 尾部添加 2.pop 尾部删除 3.shift 头部删除 4.unshift 头部添加 5.splice 删除 替换 插入(本质是删除 返回的是删除的元素组成的数组[因为可以删除多个…...

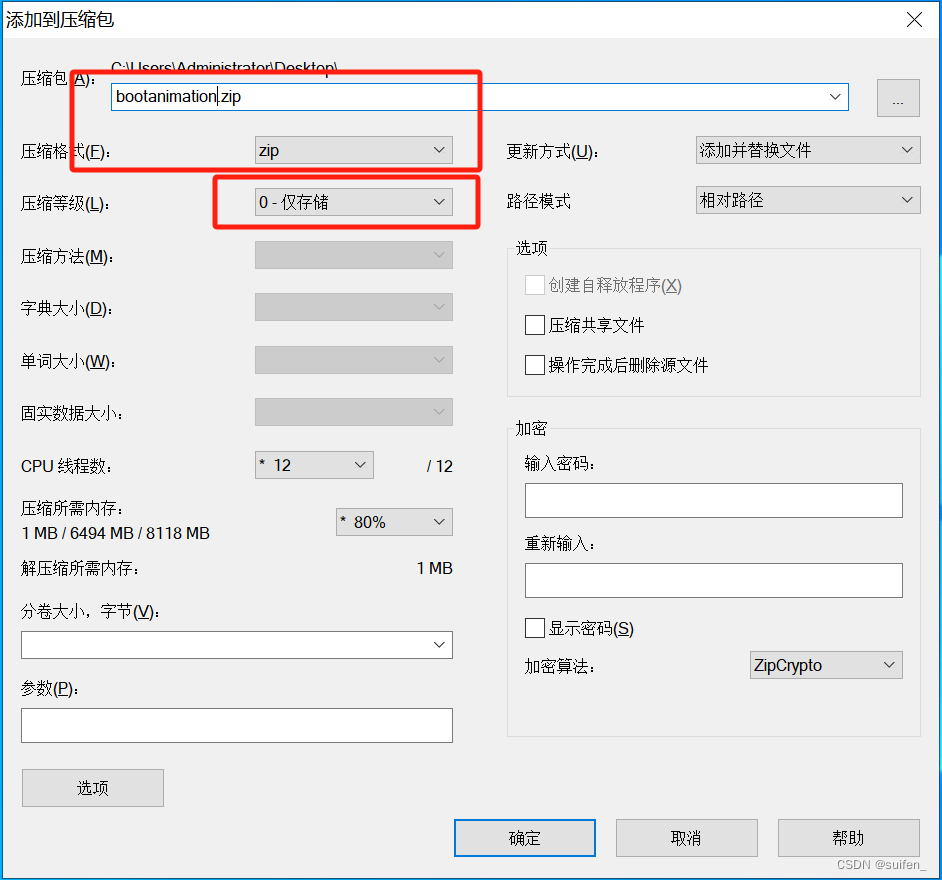
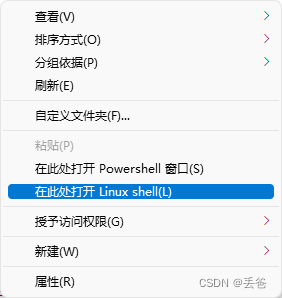
RK3588 Android13添加开机logo或开机动画
wzhlenkeng-HP-Pro-Tower-ZHAN-99-G9-Desktop-PC:/media/extern_sda/wzh/rk3588_android/device/rockchip/rk3588$ git show commit e8da2099dccfed7f7b348c2e324d9c3d3e555d39 (HEAD) Author: wzh <wuzenghonglenkeng.com> Date: Tue Jun 4 09:53:48 2024 0800添加开…...

JVM学习-监控工具(一)
使用数据说明问题,使用知识分析问题,使用工具处理问题 无监控,不调优! 命令行工具 在JDK安装目录下,可以查看到相应的命令行工具,如下图 jps(Java Process Status) 显示指定系统内所有的Hotpot虚拟机…...

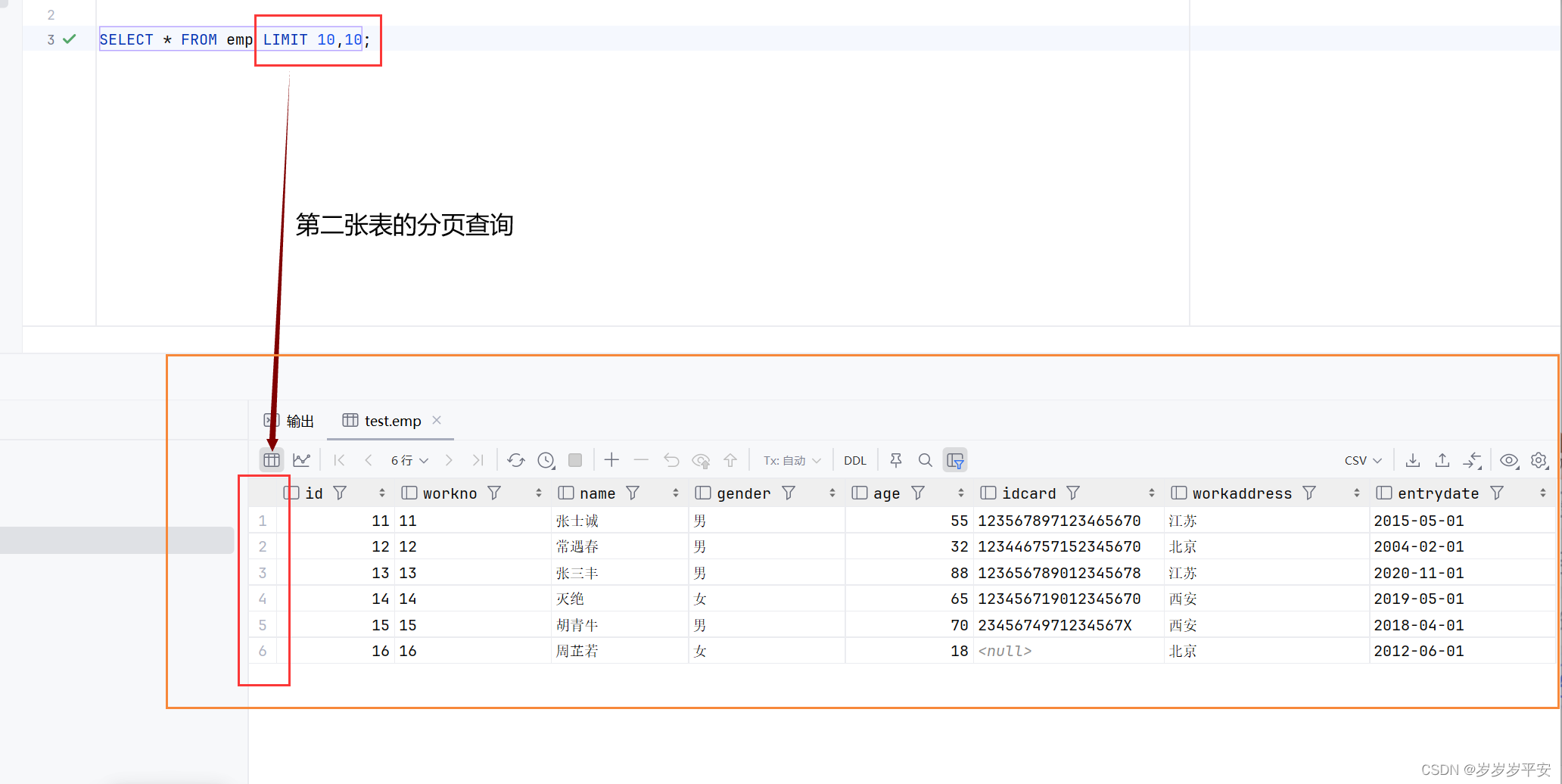
基础—SQL—DQL(数据查询语言)分页查询
一、引言 上一篇博客学习了排序查询,这次来讲查询的最后一个部分:分页查询。 涉及到的关键字是:LIMIT 。 二、DQL—分页查询 对于分页,不管以后做的是传统的管理系统还是做互联网的项目,基本上都会遇到分页查询的操…...

独立开发者通过这100种方式赚钱
独立开发者可以通过多种方式赚钱: 销售游戏:独立开发者可以通过 Steam、Itch.io 和 App Store 等平台直接向消费者销售他们的游戏。 他们还可以在自己的网站上出售游戏的实体副本或数字下载。 提供游戏内购买:一些游戏包括微交易或游戏内购…...

gitlab服务器迁移(亲测有效)
描述:最近公司迁移gitlab,我没有迁移过,经过网上查找资料最终完成迁移,途中也遇到挺多坑和两个问题,希望能帮到你。 新服务器安装gitlab 注意:新服务器gitlab版本也需要和旧版本一致。 首先查看原Gitlab…...

【刷题(12)】图论
一、图论问题基础 在 LeetCode 中,「岛屿问题」是一个系列系列问题,比如: 岛屿数量 (Easy)岛屿的周长 (Easy)岛屿的最大面积 (Medium)最大人工岛 (Hard&…...

FASTGPT:可视化开发、运营和使用的AI原生应用
近年来,随着人工智能(AI)技术的迅猛发展,AI的应用逐渐渗透到各行各业。作为一种全新的开发模式,AI原生应用正逐步成为行业的焦点。在这方面,FASTGPT无疑是一款颇具代表性的产品。本文将详细介绍FASTGPT的设…...

代码随想录-Day27
39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重…...

TalkingData数据统计:洞察数字世界的关键工具
TalkingData数据统计:洞察数字世界的关键工具 在数字化时代,数据已成为推动社会进步和商业决策的核心动力。TalkingData作为国内领先的移动数据服务平台,为众多企业提供了全面、精准的数据统计服务。本文将深入探讨TalkingData数据统计的应用…...

printf 一次性写
PWN里printf漏洞感觉很小,可发现居然理解的不全。 一般情况下,当buf不在栈内时,就不能直接写指针。这时候需要用到rbp链或者argv链。一般操作是第一次改指针,第二次改数值。 DAS昨天这里只给了一次机会然后就exit了。今天ckyen给…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
