useState和store的区别
useState 和 useStore 是 React 应用中用于管理数据状态的两种不同的 Hook。它们在功能和用途上有一些区别:
useState
useState 是 React 提供的一个 Hook,用于在函数组件中添加局部状态。每个 useState 调用都会返回一个数组,包含两个元素:当前状态和一个允许你更新状态的函数。
特点:
- 用于创建组件的局部状态。
- 每次状态更新后,都会触发组件的重新渲染。
- 适合管理单个组件的状态,或者简单的状态逻辑。
- 使用简单,易于理解和实现。
示例:
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0); // 初始状态为 0return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
useStore
useStore 并不是 React 官方提供的 Hook。这个名字通常指的是从状态管理库(如 Redux、MobX 或 Recoil)中获取状态的自定义 Hook。这些库提供了更复杂的状态管理解决方案,适用于管理多个组件之间共享的状态。
特点:
- 用于访问和订阅全局状态。
- 通常与观察者模式结合使用,当状态发生变化时,只有依赖该状态的组件会重新渲染。
- 适合复杂的状态逻辑和多组件共享状态的场景。
- 需要额外学习和集成状态管理库。
示例(使用 Redux):
import React from 'react';
import { useSelector } from 'react-redux';function Counter() {const count = useSelector(state => state.count); // 从 Redux store 获取 countreturn (<div><p>Count: {count}</p>{/* 假设 dispatch 函数用于更新 Redux store */}</div>);
}
区别
- 范围:
useState是局部状态,useStore(如useSelector)是全局状态。 - 复杂性:
useState简单,适合基本状态管理;useStore提供了复杂的状态管理能力。 - 性能:
useState会在每次更新后导致组件重新渲染;useStore(如 Redux)可能包含优化,以减少不必要的渲染。 - 上下文:
useState不需要额外的上下文提供者;useStore需要配置上下文提供者(如 Redux 的Provider)。 - 生态系统:
useState是 React 内置的;useStore通常与第三方状态管理库一起使用。
选择使用 useState 还是 useStore 取决于你的应用需求、状态管理的复杂性以及是否需要跨组件共享状态。对于简单的状态管理,useState 足够用;而对于复杂的全局状态管理,使用 useStore 搭配一个状态管理库可能更合适。
相关文章:

useState和store的区别
useState 和 useStore 是 React 应用中用于管理数据状态的两种不同的 Hook。它们在功能和用途上有一些区别: useState useState 是 React 提供的一个 Hook,用于在函数组件中添加局部状态。每个 useState 调用都会返回一个数组,包含两个元素…...

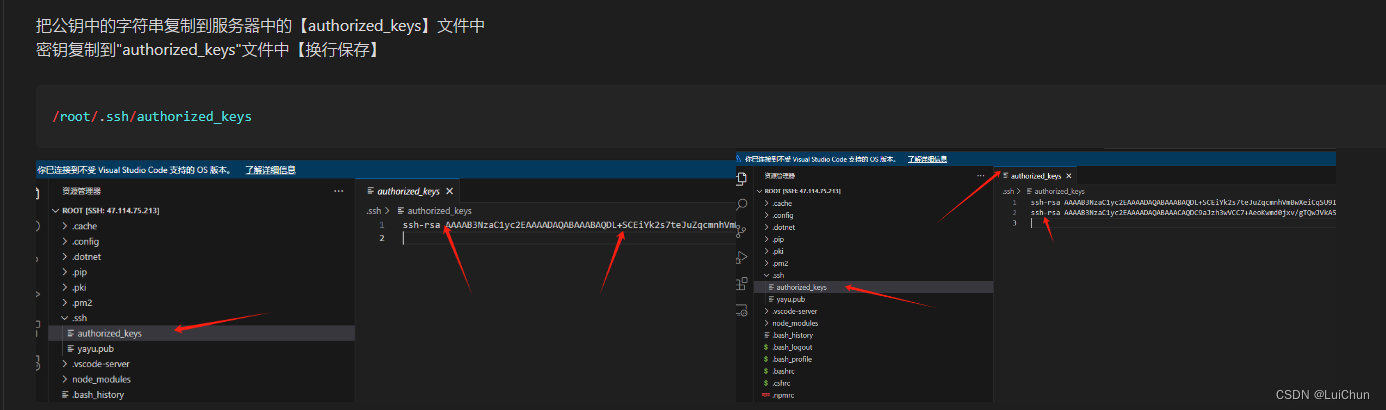
vscode远程登录阿里云服务器【使用密钥方式--后期无需再进行密码登录】【外包需要密码】
1:windows主机上生成【私钥】【公钥】 1.1生成公钥时不设置额外密码 1.2生成公钥时设置额外密码【给外包人员使用的方法】 2:在linux服务器中添加【公钥】 3:本地vscode连接linux服务器的配置 操作流程如下 1.1本地终端中【生成免密登录…...

解决uniapp里的onNavigationBarSearchInputClicked不生效
如何在uniapp里使用onNavigationBarSearchInputClicked。 1、在page.json里配置 "pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页","navigationStyle": "cu…...

Windows下搭建Cmake编译环境进行C/C++文件的编译
文章目录 1.下载Cmake2.安装MinGW-w643.进行C/C文件的编译 1.下载Cmake 网址:https://cmake.org/download/ 下载完成后安装,勾选“Add CMake to the system PATH for the current user" 点击Finish完成安装,在cmd窗口验证一下是否安…...

实用新型专利申请材料的撰写与准备
在科技创新日益活跃的今天,实用新型专利的申请与保护显得尤为重要。实用新型专利作为一种重要的知识产权形式,对于推动科技进步、促进经济发展具有重要意义。 首先我们需要明确实用新型专利的定义。实用新型专利是指对产品的形状、构造或者其结合所提出…...

代码随想录算法训练营第60天|● 84.柱状图中最大的矩形
84. 柱状图中最大的矩形 和昨天的思路完全一样 单调栈直接解了 双指针法特别麻烦 class Solution:def largestRectangleArea(self, heights: List[int]) -> int:heights.insert(0,0)heights.append(0)stack[0]res0for i in range(1,len(heights)):while stack and heights…...

让AI给你写代码(9.3):一点改进,支持扩展本地知识库
改进目标,当输入提示问题后,能匹配到本地知识库的需求,然后AI按匹配到的需求给出代码并进行自动测试; 如果无法匹配到本地需求,可以直接输入生成逻辑,再由AI生成,然后支持用户把新需求插入本地库…...

探索煤化工厂巡检机器人的功能、应用及前景
大家都知道、煤化工厂是以煤为原料生产化工产品的工厂,存在易燃易爆、高温、中毒等隐患等。因此,对煤化工厂进行巡检是非常必要的。巡检旨在是定时对厂内设备运行异常、泄漏等问题,并及时进行处理,保障工作场所的安全。除了以上存…...

【活动】GPT-4O:AI语言生成技术的新里程碑
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 GPT-4O:AI语言生成技术的新里程碑引言GPT系列简史回顾GPT-1: 初露锋…...
实验笔记之——DPVO(Deep Patch Visual Odometry)
本博文记录本文测试DPVO的过程,本博文仅供本人学习记录用~ 《Deep Patch Visual Odometry》 代码链接:GitHub - princeton-vl/DPVO: Deep Patch Visual Odometry 目录 配置过程 测试记录 参考资料 配置过程 首先下载代码以及创建conda环境 git clo…...

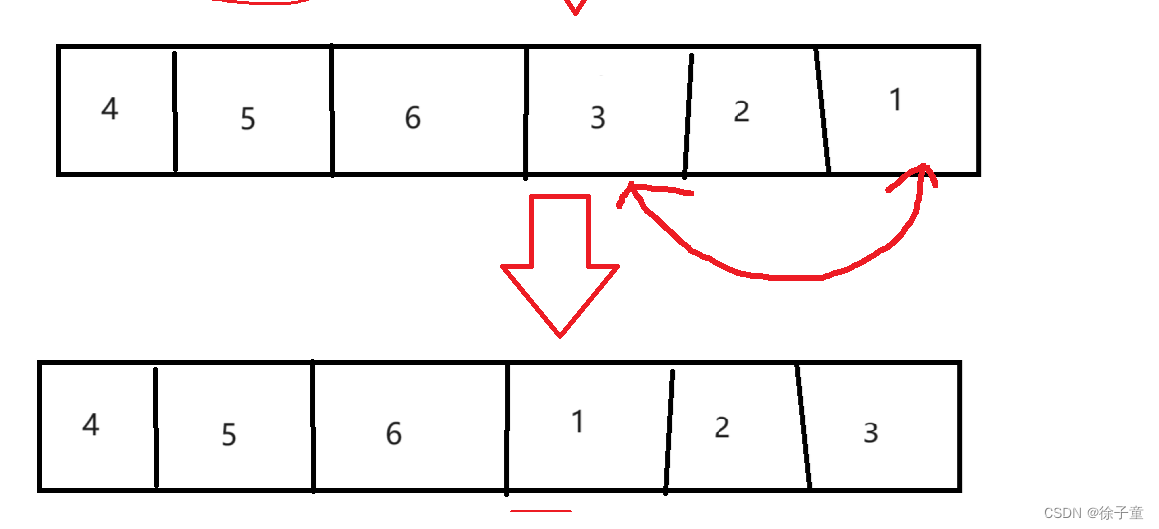
力扣----轮转数组
题目链接:189. 轮转数组 - 力扣(LeetCode) 思路一 我们可以在进行每次轮转的时候,先将数组的最后一个数据的值存储起来,接着将数组中前n-1个数据依次向后移,最后将存储起来的值赋给数组中的第一个数据。 …...

哥斯拉、冰蝎、中国蚁剑在护网中流量特征分析,收藏起来当资料吧,24年护网用得上
护网哥斯拉、冰蝎、中国蚁剑流量分析 【点击免费领取】CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》🔗包含了应急响应工具、入侵排查、日志分析、权限维持、Windows应急实战、Linux应急实战、Web应急实战。 护网中最担心的是木马已经到了服…...

隐藏饼图的legend,重写legend列表。
因为要实现的饼图效果较复杂,所以,需要重新写列表。 点击右侧列表的圆点,实现隐藏左侧饼图相应环状。 <template><div class="index_div"><a-spin :spinning="aLoading"><scalescreen:width="1920":height="1080&…...

解决在Mac下使用npm报错:Error: EACCES: permission denied
原因说明:没有足够的权限在 /usr/local/lib/node_modules 目录下创建文件夹 这个错误表明你在安装或更新 Vue.js(vue)包时,没有足够的权限在 /usr/local/lib/node_modules 目录下创建文件夹。这通常是因为默认情况下,普…...

pvt对net delay的影响
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 有星球成员提问: pt中在同一个corner下的net的为啥在min和max的情况下读RC值是不一样的呢??不应该都是根据spef来的吗?? 回答: 这个其实是个误区,相同RC corner情况下我们看report_delay_…...

力扣5 最长回文子串
给你一个字符串 s,找到 s 中最长的 回文子串。 示例 1: 输入:s "babad" 输出:"bab" 解释:"aba" 同样是符合题意的答案。示例 2: 输入:s "cbbd" 输…...

【Uniapp小程序】自定义导航栏uni-nav-bar滚动渐变色
效果图 新建activityScrollTop.js作为mixins export default {data() {return {navBgColor: "rgba(0,0,0,0)", // 初始背景颜色为完全透明navTextColor: "rgba(0,0,0,1)", // 初始文字颜色};},onPageScroll(e) {// 设置背景const newAlpha Math.min((e.s…...

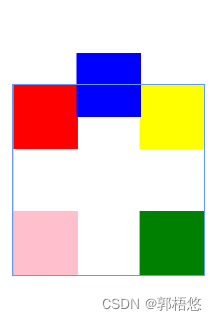
HarmonyOS鸿蒙学习笔记(25)相对布局 RelativeContainer详细说明
RelativeContainer 简介 前言核心概念官方实例官方实例改造蓝色方块改造center 属性说明参考资料 前言 RelativeContainer是鸿蒙的相对布局组件,它的布局很灵活,可以很方便的控制各个子UI 组件的相对位置,其布局理念有点类似于android的约束…...

自然语言处理学习中英文翻译语料库
在自然语言处理(NLP)领域,学习中英文翻译需要高质量的双语语料库。以下是一些常用的中英文翻译语料库资源: OpenSubtitles: 网站: OpenSubtitles 描述:OpenSubtitles 提供了大量的电影和电视剧…...

可视化数据科学平台在信贷领域应用系列二:数据清洗
上一篇文章中,某互联网银行零售信贷风险建模专家使用数据科学平台Altair RapidMiner——完成了数据探索工作,《可视化数据科学平台在信贷领域应用系列一:数据探索》。本次这位建模专家再次和大家分享数据准备的第二步骤,数据清洗。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
