HarmonyOS鸿蒙学习笔记(25)相对布局 RelativeContainer详细说明
RelativeContainer 简介
- 前言
- 核心概念
- 官方实例
- 官方实例改造
- 蓝色方块改造
- center 属性说明
- 参考资料
前言
RelativeContainer是鸿蒙的相对布局组件,它的布局很灵活,可以很方便的控制各个子UI 组件的相对位置,其布局理念有点类似于android的约束布局ConstraintLayout,如果你熟练使用过android的约束布局,那么鸿蒙的相对布局组件理解起来也很快。
核心概念
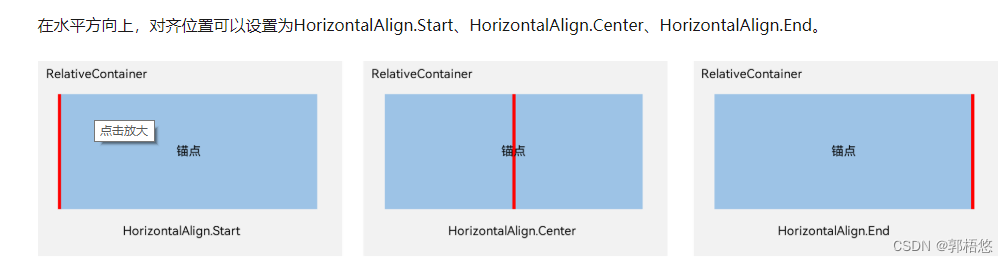
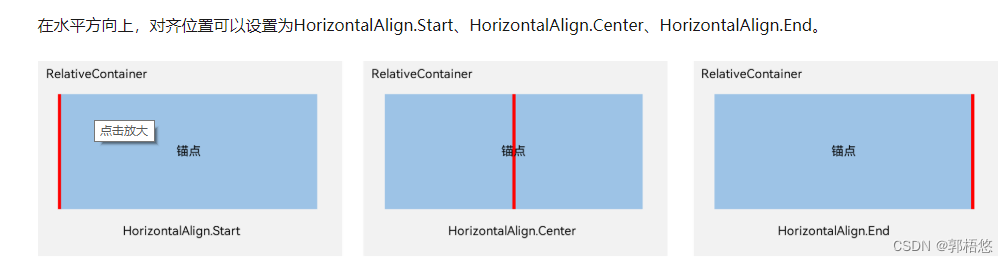
相对布局分为水平和竖直两个方向,其中水平方向为左、中、右,对应left, middle, right,对应容器的HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End。其中middle对应的是子布局水平方向的中心线。

垂直方向上、中、下,对应top, center, bottom,对应容器的VerticalAlign.Top, VerticalAlign.Center, VerticalAlign.Bottom。其中
center对应的是子布局竖直方向的中心线:

关于center的示例,见文章底部最后一个章节。
官方实例
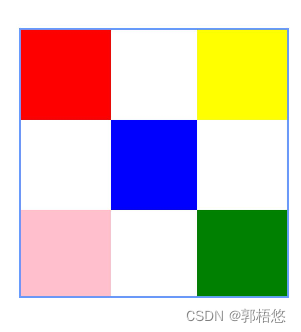
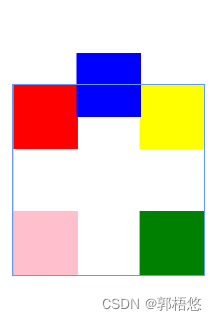
如下图,几个颜色方块分别位于父布局的如下位置。其中父布局是一个带有边框的300*300RelativeContainer。其默认id是__container__。五个方块的id分别是颜色所代表的英文。

完整带有详细注释的代码如下:
struct Index {build() {Row(){RelativeContainer() {//红色方块,位于左上角Row().width(100).height(100).backgroundColor(Color.Red).alignRules({//上边与父布局顶部对齐top: {anchor: "__container__", align: VerticalAlign.Top},//左边与父布局的左边对齐left: {anchor: "__container__", align: HorizontalAlign.Start}}).id("red")//黄色方块,位于右上角Row().width(100).height(100).backgroundColor(Color.Yellow).alignRules({//上边与父布局顶部对齐top: {anchor: "__container__", align: VerticalAlign.Top},//右边与父布局右边对齐right: {anchor: "__container__", align: HorizontalAlign.End}}).id("yellow")//蓝色方块,位于中心Row().height(100)//.backgroundColor(Color.Blue).alignRules({//顶部于红色方块底部对齐top: {anchor: "red", align: VerticalAlign.Bottom},//左边与红色方块的右边对齐left: {anchor: "red", align: HorizontalAlign.End},//右边与黄色方块的左边对齐right: {anchor: "yellow", align: HorizontalAlign.Start}}).id("blue")//粉色方块:位于分布局左下角Row().backgroundColor(Color.Pink).alignRules({//顶部与蓝色方块的下边对齐top: {anchor: "blue", align: VerticalAlign.Bottom},//底部与父布局底部对齐bottom: {anchor: "__container__", align: VerticalAlign.Bottom},//左边与父布局左边对齐left: {anchor: "__container__", align: HorizontalAlign.Start},//右边与红色方块的右边对齐right: {anchor: "red", align: HorizontalAlign.End}}).id("pink")//绿色方块:位于父布局右下角Row().backgroundColor(Color.Green).alignRules({//顶部与蓝色方块底部对齐top: {anchor: "blue", align: VerticalAlign.Bottom},//底部与父布局底部对齐bottom: {anchor: "__container__", align: VerticalAlign.Bottom},//左边与黄色方块左边对齐left: {anchor: "yellow", align: HorizontalAlign.Start},//右边与父布局右边对齐right: {anchor: "__container__", align: HorizontalAlign.End}}).id("green")}.width(300).height(300).alignSelf(ItemAlign.Center).border({width:2, color: "#6699FF"})}.height('100%').margin({ left: 30,top:100 })}
}
官方实例改造
注意上面代码,下面两个方块并没有设置宽高属性,只不过根据他们的位置约束而自动计算出来的大小。所以上面的代码我们也可以改成如下方式,来体会下相对布局的灵活性。我们为下面两个方块手动设置宽高。
struct Index {build() {Row(){RelativeContainer() {//省略了红 黄 蓝三个布局的代码,因为没有改动//粉色方块:位于分布局左下角Row().width(100).height(100).backgroundColor(Color.Pink).alignRules({//底部与父布局底部对齐bottom: {anchor: "__container__", align: VerticalAlign.Bottom},//左边与父布局左边对齐left: {anchor: "__container__", align: HorizontalAlign.Start},}).id("pink")//绿色方块:位于父布局右下角Row().width(100).height(100).backgroundColor(Color.Green).alignRules({//底部与父布局底部对齐bottom: {anchor: "__container__", align: VerticalAlign.Bottom},//右边与父布局右边对齐right: {anchor: "__container__", align: HorizontalAlign.End}}).id("green")}.width(300).height(300).alignSelf(ItemAlign.Center).border({width:2, color: "#6699FF"})}.height('100%').margin({ left: 30,top:100 })}
}
蓝色方块改造
蓝色方块居中的代码读上去有一丢丢困难,所以可以在设置宽高之后,使用center和middle组件让其居中
//蓝色方块,位于中心Row().height(100).width(100)//设置宽和高.backgroundColor(Color.Blue).alignRules({center: { anchor: "__container__", align: VerticalAlign.Center },middle: { anchor: "__container__", align: HorizontalAlign.Center }}).id("blue")center 属性说明
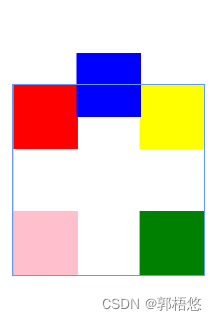
center属性是垂直方向居中的属性,他的align也有 Top、Center、Bottom属性,我们将上面代码的Center,改成如下所示:
Row().height(100).width(100).backgroundColor(Color.Blue).alignRules({center: { anchor: "__container__", align: VerticalAlign.Top },middle: { anchor: "__container__", align: HorizontalAlign.Center }}).id("blue")
蓝色方块就位于父布局上边界的中心,也就是父布局上边界将蓝色方块一份为二:

也就是说对于center属性来说,这个center指的是子布局的竖直方向的中心线
1、 VerticalAlign.Top:子布局的中心位置与父布局上边界对齐
2、 VerticalAlign.Center:子布局的竖直方向的中心线与父布局的中心线对齐
3、 VerticalAlign.Bottom:子布局的竖直方向的中心线与父布局的下边界对齐。
同理可以理解水平方向的middle属性。在此不再赘述。
参考资料
1、HarmonyOS官方文档1
2、相对布局(RelativeContainer)官方文档2
3、RelativeContainer 官方文档3
相关文章:

HarmonyOS鸿蒙学习笔记(25)相对布局 RelativeContainer详细说明
RelativeContainer 简介 前言核心概念官方实例官方实例改造蓝色方块改造center 属性说明参考资料 前言 RelativeContainer是鸿蒙的相对布局组件,它的布局很灵活,可以很方便的控制各个子UI 组件的相对位置,其布局理念有点类似于android的约束…...

自然语言处理学习中英文翻译语料库
在自然语言处理(NLP)领域,学习中英文翻译需要高质量的双语语料库。以下是一些常用的中英文翻译语料库资源: OpenSubtitles: 网站: OpenSubtitles 描述:OpenSubtitles 提供了大量的电影和电视剧…...

可视化数据科学平台在信贷领域应用系列二:数据清洗
上一篇文章中,某互联网银行零售信贷风险建模专家使用数据科学平台Altair RapidMiner——完成了数据探索工作,《可视化数据科学平台在信贷领域应用系列一:数据探索》。本次这位建模专家再次和大家分享数据准备的第二步骤,数据清洗。…...

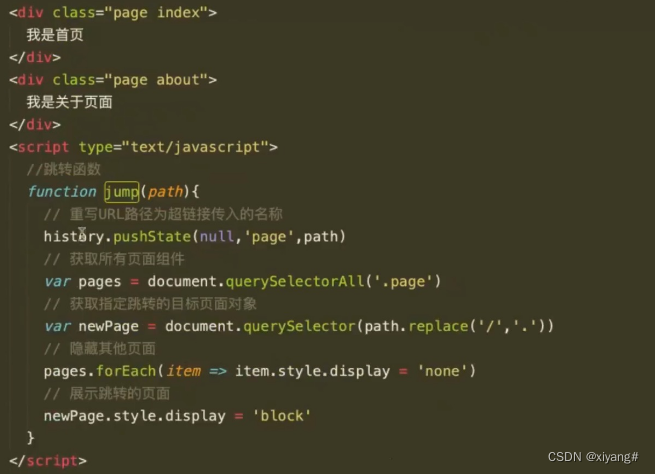
JS面试题:hash和history的区别
一、hash 模式和 history 模式的介绍 由于 Vue 项目为单页面应用,所以整个项目在开发和构建过程中,仅存在一个HTML物理文件。通过路由系统可以实现将项目的组件与可访问的URL路径进行绑定。由于Vue项目只有一个HTML物理文件,切换页面时既需要…...
)
GEE案例——归一化差异水体指数丰水期、枯水期的水域面积和水深分析(青海湖为例)
简介 水深反演是指利用遥感技术从航空或卫星平台上获取的数据来推断水体的深度信息。这种技术在海洋学、湖泊和河流的科学研究与管理中非常重要。以下是几种常用的水深反演方法: 1. **光学遥感反演**: - 基于水体颜色和透明度的变化与水深的关系,使用光学遥感影像(如L…...

机器视觉检测--相机
一,相机就是CCD么? 通常,我们把相机都叫作CCD,CCD已经成了相机的代名词。其实很可能正在使用的是CMOS。CCD以及CMOS都称为感光元件,都是将光学图像转换为电子信号的半导体元件。他们在检测光时都采用光电二极管&#…...

【人工智能】第四部分:ChatGPT的技术实现
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

小程序配置自定义tabBar及异形tabBar配置操作
什么是tabBar? 小程序的tabbar是指小程序底部的一组固定导航按钮,通常包含2-5个按钮,用于快速切换小程序的不同页面。每个按钮都有一个图标和文本标签,点击按钮可以切换到对应的页面。tabbar通常放置在小程序的底部,以…...

解析《动物园规则怪谈》【逻辑】
鉴赏《动物园规则怪谈》【逻辑】 前言版权推荐鉴赏《动物园规则怪谈》推理游客正方“它”方其他物品 不同规则或纸条的对比联系出现的地方及联系游客入园历程:被“它”污染的过程鉴赏升华 最后 前言 2024-5-31 13:05:38 以下内容源自《【逻辑】》 仅供学习交流使用…...

上传RKP 证书签名请求息上传到 Google 的后端服务器
上传证书签名请求 1.准备环境:OK pip3 install google-auth2.13.0 requests2.28下载 device_info_uploader.py 。 没找到先跳过 选项 1:通过 GCP 帐户使用 device_info_uploader.py 运行脚本。 ./device_info_uploader.py --credentials /secure/s…...

Debian和ubuntu 嵌入式的系统的 区别
随着开源操作系统的日益流行,Debian和Ubuntu这两个基于Linux的发行版本成为了众多开发者和系统管理员的首选。它们各自拥有独特的优势和特点,那么,在选择时,哪一个更适合你呢?接下来,我们将深入探讨两者的关…...

HTML旋转照片盒子
效果图 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X-UA-Compatible" content…...

【UE5 刺客信条动态地面复刻】实现无界地面01:动态生成
2024.6.4更新 昨天半夜意识到生成Cube的方案不合适,又开始到处找动态地面的方法,发现了我想要的效果直接可以用nigara实现!!!! 于是这个部分就暂时告一段落,今季开始新的方向的学习。 为了快速…...

AI产品经理系列-如何使用kimi快速撰写用户故事(含提示词)
在AI时代,可能人人都可成为产品经理。 之前我们聊过如何使用kimi协助完成产品需求文档,如何写竞品分析报告,这一篇我们聊聊用户故事,如何使用kimi协助撰写产品需求文档中的用户故事。 在此之前我们先了解下什么是用户故事&#…...

MySQL索引与事务
前言👀~ 紧接着数据库的相关知识,今天讲解MySQL面试中频繁被问到的知识点,索引与事务!!! 如果各位对文章的内容感兴趣的话,请点点小赞,关注一手不迷路,如果内容有什么问题的话,欢迎各位评论纠正…...

『大模型笔记』从基础原理出发提升深度学习性能
从基础原理出发提升深度学习性能 文章目录 一. 从基础原理出发提升深度学习性能1.1. 计算(compute)1.2. 带宽(Bandwidth)1.2.1 关于内存带宽成本的推理(Reasoning about Memory-Bandwidth Costs)1.3. 开销(Overhead)二. 总结三. 参考文献Making Deep Learning Go Brrrr F…...

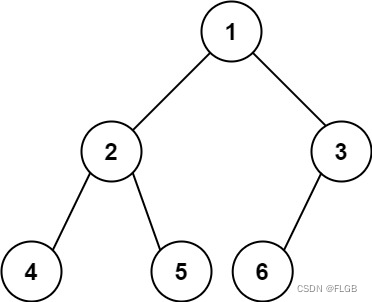
【二叉树】Leetcode 222. 完全二叉树的节点个数【简单】
完全二叉树的节点个数 你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。 完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集中在该层最…...

golang界面设计器,全网少见
今天登录govcl的网站,无意中看到有个简易UI设计器。 对于golang的UI专用设计器,还没在网上真正见过。 之前也用govcl来做过两三个桌面应用,好用是好用,不过要安装Lazarus的IDE来拖动设计UI,还要配置很多东西࿰…...

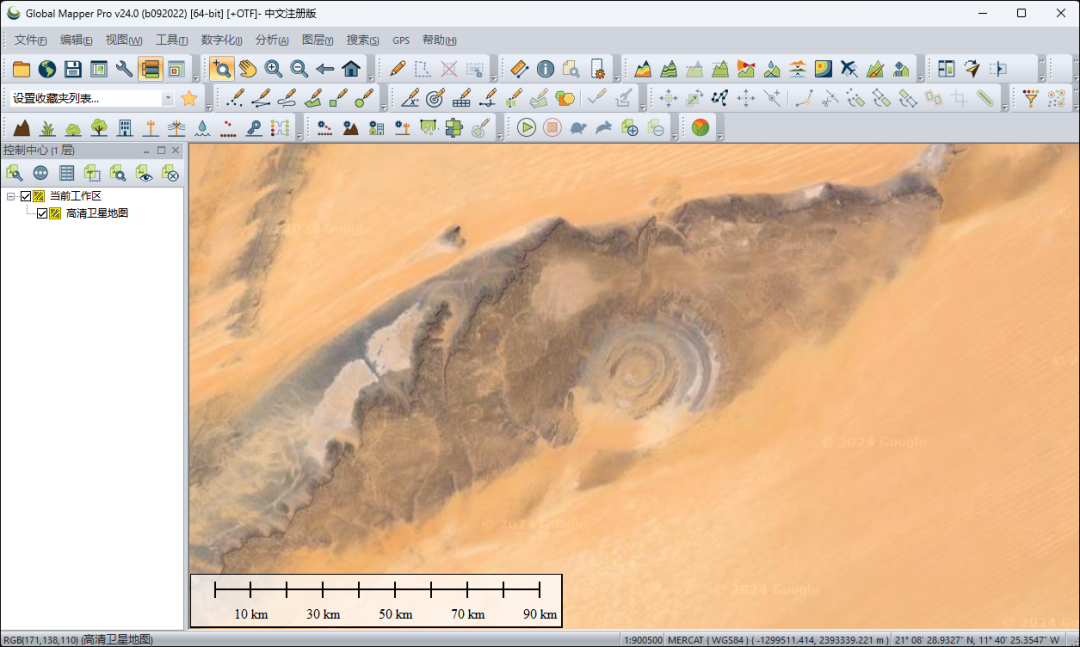
如何在GlobalMapper中加载高清卫星影像?
GlobalMapper在GIS行业几乎无人不知,无人不晓,但它可以直接加载卫星影像也许就不是每个人都知道的了。 这里就来分享一下如何在GlobalMapper中加载高清卫星影像,并可以在文末查看领取软件安装包和图源的方法。 如何加载高清图源 首先&…...

【机器学习】解锁AI密码:神经网络算法详解与前沿探索
👀传送门👀 🔍引言🍀神经网络的基本原理🚀神经网络的结构📕神经网络的训练过程🚆神经网络的应用实例💖未来发展趋势💖结语 🔍引言 随着人工智能技术的飞速发…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
