Flutter 中的 ToggleButtonsTheme 小部件:全面指南
Flutter 中的 ToggleButtonsTheme 小部件:全面指南
Flutter,作为由 Google 开发的跨平台 UI 框架,为开发者提供了丰富的组件来构建现代化的应用程序。ToggleButtons 是 Material Design 组件库中的一个组件,它允许用户从一组选项中选择一个或多个选项。ToggleButtonsTheme 则是用来定义这些切换按钮样式的主题组件。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 ToggleButtonsTheme 小部件。
什么是 ToggleButtonsTheme?
ToggleButtonsTheme 是一个 Flutter 小部件,它允许开发者统一设置应用中 ToggleButtons 组件的样式。通过 ToggleButtonsTheme,您可以自定义按钮的颜色、形状、大小和其他视觉属性。
为什么使用 ToggleButtonsTheme?
- 统一样式:
ToggleButtonsTheme允许您统一设置应用中所有切换按钮的样式,保持 UI 的一致性。 - 简化布局:它简化了布局的编写,尤其是当您需要在多个地方使用统一的切换按钮样式时。
- 自定义主题:
ToggleButtonsTheme可以响应主题变化,实现动态的样式更新。
如何使用 ToggleButtonsTheme?
使用 ToggleButtonsTheme 通常涉及以下几个步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
ToggleButtonsTheme:
在您的布局中添加ToggleButtonsTheme组件。 -
设置切换按钮样式:
通过data属性为ToggleButtonsTheme设置切换按钮的主题数据。 -
包裹布局组件:
使用ToggleButtonsTheme包裹需要应用样式的布局组件。 -
构建 UI:
构建包含ToggleButtonsTheme的 UI。
示例代码
下面是一个简单的示例,展示如何使用 ToggleButtonsTheme 来为应用中的切换按钮设置统一的样式。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('ToggleButtonsTheme Example')),body: Center(child: ToggleButtonsTheme(data: ToggleButtonsThemeData(borderRadius: BorderRadius.circular(8.0),color: Colors.blue,selectedColor: Colors.lightBlueAccent,),child: ToggleButtons(children: <String>['Option 1', 'Option 2', 'Option 3'].map((String label) => Text(label)).toList(),onPressed: (int index) {// 处理按钮点击事件print('ToggleButton $index pressed');},),),),),);}
}
在这个示例中,我们创建了一个 ToggleButtonsTheme 组件,并为其设置了切换按钮的圆角、颜色和选中时的颜色。然后,我们使用 ToggleButtonsTheme 包裹了一个 ToggleButtons 组件,这个组件将自动应用 ToggleButtonsTheme 中定义的样式。
高级用法
ToggleButtonsTheme 可以与 Flutter 的其他功能结合使用,以实现更高级的布局效果。
与主题结合
您可以将 ToggleButtonsTheme 与 Flutter 的主题系统结合使用,根据应用的主题动态更改切换按钮样式。
嵌套使用
您可以在不同的布局层级嵌套使用多个 ToggleButtonsTheme 组件,以实现不同部分的切换按钮具有不同的样式。
响应式设计
您可以使 ToggleButtonsTheme 响应不同的屏幕尺寸和方向,通过在切换按钮样式中使用媒体查询来适应不同的屏幕尺寸。
结论
ToggleButtonsTheme 是 Flutter 中一个非常有用的布局组件,它为统一设置切换按钮样式提供了便利。通过本文的指南,您应该已经了解了如何使用 ToggleButtonsTheme 来简化布局并实现切换按钮样式的统一。希望这些信息能帮助您在 Flutter 应用中实现更整洁、更一致的切换按钮样式设计。
相关文章:

Flutter 中的 ToggleButtonsTheme 小部件:全面指南
Flutter 中的 ToggleButtonsTheme 小部件:全面指南 Flutter,作为由 Google 开发的跨平台 UI 框架,为开发者提供了丰富的组件来构建现代化的应用程序。ToggleButtons 是 Material Design 组件库中的一个组件,它允许用户从一组选项…...

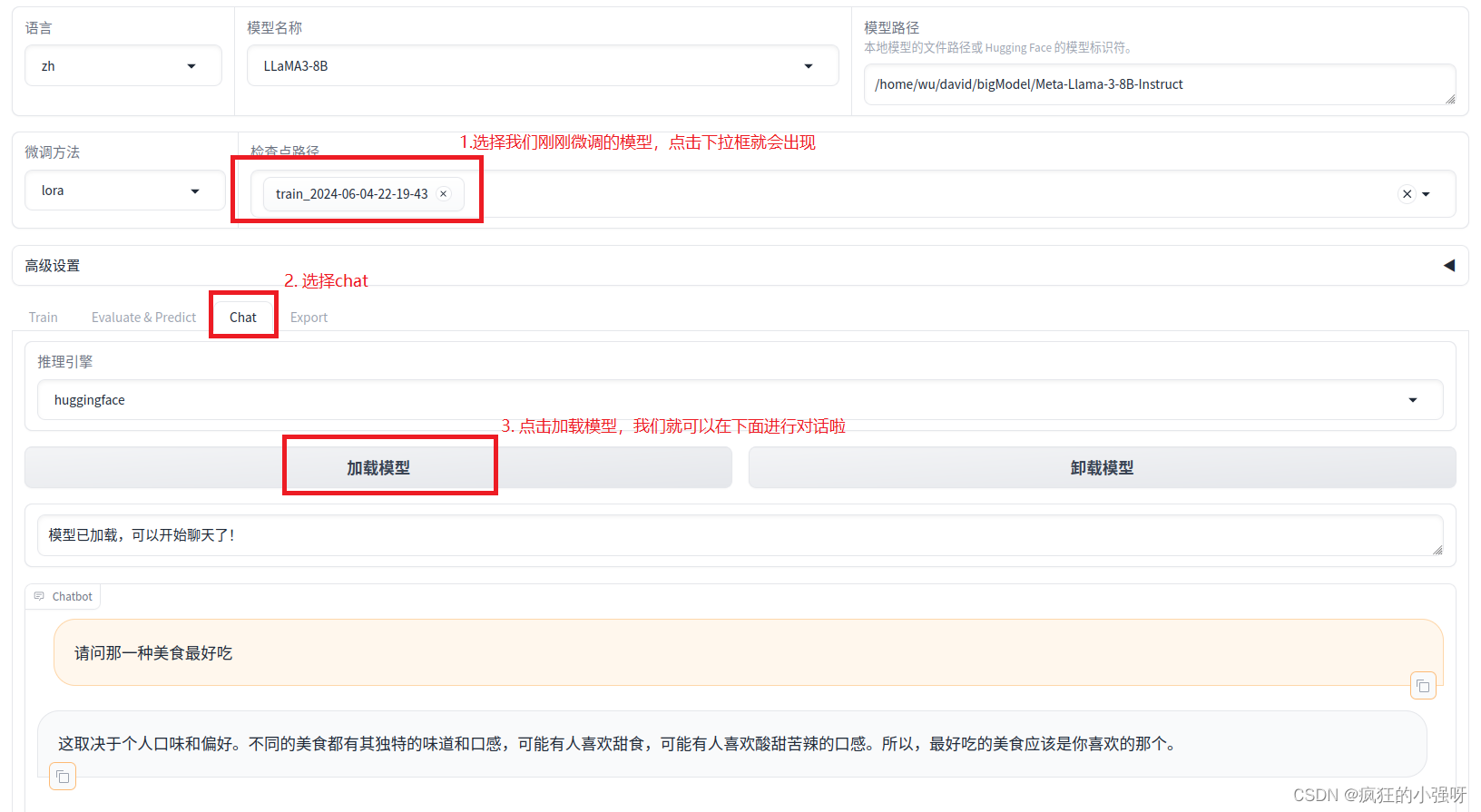
新手教程之使用LLaMa-Factory微调LLaMa3
文章目录 为什么要用LLaMa-Factory什么是LLaMa-FactoryLLaMa-Factory环境搭建微调LLaMA3参考博文 为什么要用LLaMa-Factory 如果你尝试过微调大模型,你就会知道,大模型的环境配置是非常繁琐的,需要安装大量的第三方库和依赖,甚至…...

Java函数笔记
1. Statement.executeQuery 和 Statement.executeUpdate 作用: 用于执行SQL查询和更新操作。 问题: 容易导致SQL注入攻击。 解决方法: 使用PreparedStatement进行参数化查询。 // 不安全的做法 Statement stmt connection.createStat…...

Maven实战: 从工程创建自定义archetype
在上一节中(创建自定义archetype)我们手动创建了一个项目模板,经过5步能创建出一个项目模板,如果我有一个现成的项目,想用这个项目作为模板来生成其他项目呢?Maven提供了基于项目生成archetype模板的能力,我们分3步来讲…...

初识JAVA中的包装类,时间复杂度及空间复杂度
目录: 一.包装类 二.时间复杂度 三.空间复杂度 一.包装类: 在Java中,由于基本类型不是继承自Object,为了在泛型代码中可以支持基本类型,Java 给每个基本类型都对应了一个包装类型。 1 基本数据类型和对应的包装类 &am…...

RapidMiner如何利用Hugging Face中的模型实现更有趣的事
RapidMiner Studio最新发布的功能更新,重点是嵌入Hugging Face和Open AI,Hugging face中含有大量的可用模型,包含翻译、总结、文本生成等等强大的模型,Open AI更不必说了,生成界的鼻祖。那么今天主要介绍一下RapidMine…...

Vue3 自定义Hooks函数的封装
1、如何理解vue3中的自定义hooks 在Vue 3中,自定义hooks允许开发者封装和重用逻辑代码。自定义hooks是使用Composition API时创建的函数,这些函数可以包含任意的组合逻辑,并且可以在多个组件之间共享。 自定义hooks通常遵循这样的命名约定&…...

python的DataFrame和Series
Series、DataFrame 创建 pd.Series() pd.DataFrame() # 字典{列名:[值1,值2],} [[]] [()] numpy Pandas的底层的数据结构,就是numpy的数组 ndarray 常用属性 shape (行数,) (行数,列数) values → ndarray index 索引名 siz…...

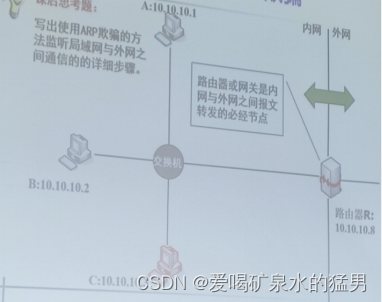
ARP欺骗的原理与详细步骤
ARP是什么: 我还记得在计算机网络课程当中,学过ARP协议,ARP是地址转换协议,是链路层的协议,是硬件与上层之间的接口,同时对上层提供服务。在局域网中主机与主机之间不能直接通过IP地址进行通信,…...

25、DHCP FTP
DHCP 动态主机配置协议 DHCP定义: 服务器配置好了地址池 192.168.233.10 192.168.233.20 客户端从地址池当中随机获取一个ip地址,ip地址会发生变化,使用服务端提供的ip地址,时间限制,重启之后也会更换。 DHCP优点&a…...

spark学习记录-spark基础概念
背景需求 公司有项目需要将大容量数据进行迁移,经过讨论,采用spark框架进行同步、转换、解析、入库。故此,这里学习spark的一些基本的概念知识。 Apache Spark 是一个开源的大数据处理框架,可以用于高效地处理和分析大规模的数据…...

BGP数据包+工作过程
BGP数据包 基于 TCP的179端口工作;故BGP协议中所有的数据包均需要在tcp 会话建立后; 基于TCP的会话来进行传输及可靠性的保障; 首先通过TCP的三次握手来寻找到邻居; Open 仅负责邻居关系的建立,正常进收发一次即可;携带route-id; Keepli…...

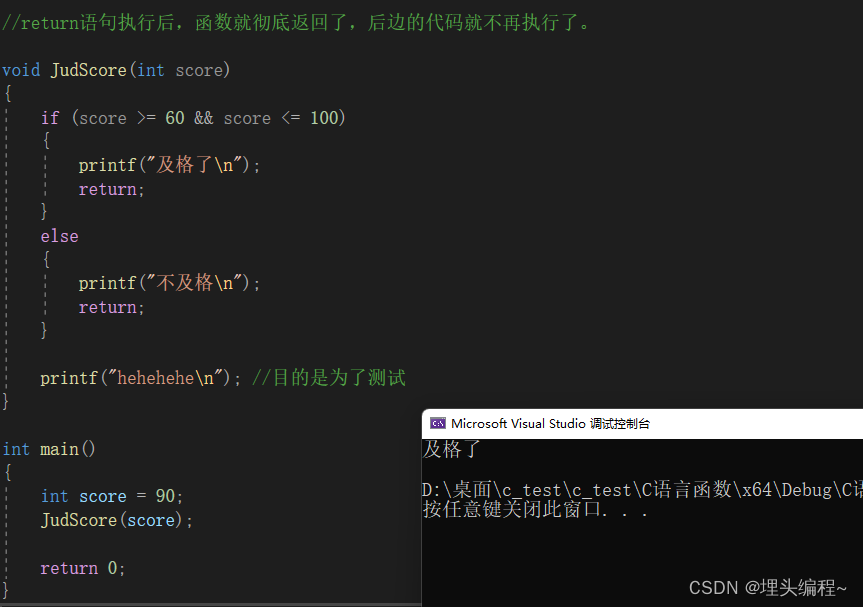
【C语言】详解函数(庖丁解牛版)
文章目录 1. 前言2. 函数的概念3.库函数3.1 标准库和头文件3.2 库函数的使用3.2.1 头文件的包含3.2.2 实践 4. 自定义函数4.1 自定义函数的语法形式4.2 函数的举例 5. 形参和实参5.1 实参5.2 形参5.3 实参和形参的关系 6. return 语句6. 总结 1. 前言 一讲到函数这块ÿ…...

createAsyncThunk完整用法介绍
createAsyncThunk 是 Redux Toolkit 库中的一个功能,它用于创建处理异步逻辑的 thunk action creator。Redux Toolkit 是一个官方推荐的库,用于简化 Redux 开发过程,特别是处理常见的 Redux 模式,如异步数据流。createAsyncThunk …...

[书生·浦语大模型实战营]——第六节 Lagent AgentLego 智能体应用搭建
1. 概述和前期准备 1.1 Lagent是什么 Lagent 是一个轻量级开源智能体框架,旨在让用户可以高效地构建基于大语言模型的智能体。同时它也提供了一些典型工具以增强大语言模型的能力。 Lagent 目前已经支持了包括 AutoGPT、ReAct 等在内的多个经典智能体范式&#x…...

Word文档如何设置限制编辑和解除限制编辑操作
Word文档是大家经常使用的一款办公软件,但是有些文件内容可能需要进行加密保护,不过大家可能也不需要对word文件设置打开密码。只是需要限制一下编辑操作就可以了。今天和大家分享,如何对word文件设置编辑限制、以及如何取消word文档的编辑限…...

IO进程线程(六)进程
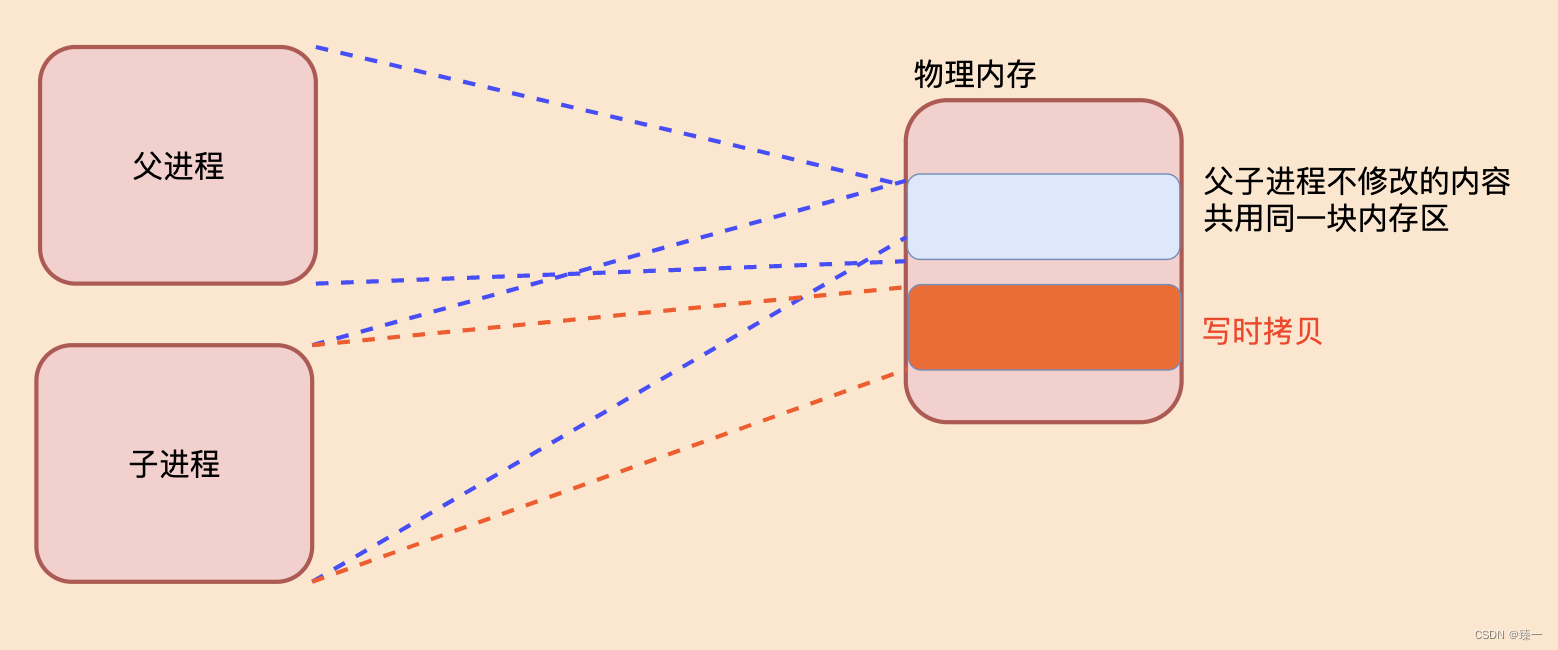
文章目录 一、进程状态(二)进程状态切换实例1. 实例1 二、进程的创建(一)原理(二)fork函数--创建进程1. 定义2. 不关注返回值3. 关注返回值 (三) 父子进程的执行顺序(四&…...

机器视觉——找到物块中心点
首先先介绍一下我用的是HALCON中的HDevelop软件。 大家下载好软件后可以测试一下: 在程序编辑器窗口中输入下面指令: read_image(Image,monkey) 那么如果出现这样的图片,说明是没有问题的 那么本次编程采用的是下面这张图片 我们要达到的…...

重磅消息! Stable Diffusion 3将于6月12日开源 2B 版本的模型,文中附候补注册链接。
在OpenAI发布Sora后,Stability AI也发布了其最新的模型Stabled Diffusion3, 之前的文章中已经和大家介绍过,感兴趣的小伙伴可以点击以下链接阅读。Sora是音视频方向,Stabled Diffusion3是图像生成方向,那么两者没有必然的联系&…...

Python报错:AttributeError: <unknown>.DeliveryStore 获取Outlook邮箱时报错
目录 报错提示: 现象描述 代码解释: 原因分析: 报错提示: in get_outlook_email return account.DeliveryStore.DisplayName line 106, in <module> email_address get_outlook_email() 现象描述 获取outlook本地邮箱…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
