HTML布局
标准流:
标准流就是元素在页面中的默认排列方式,也就是元素在页面中的默认位置。
1.1 块元素----独占一行----从上到下排列
1.2 行内元素----不独占一行----从左到右排列,遇到边界换行
1.3 行内块元素----不独占一行----从左到右排列,遇到边界换行
2.浮动:float
1.属性:
left---向左浮动
right---向右浮动
2.浮动的特点:
2.1 脱标---脱离标准流,释放当前盒子的默认位置---影响父盒子的高度
2.2 浮动的方向---水平方向(左,右,没有中间)
2.3 本质将元素转换为行内块元素---横向排列,并且可以设置宽高
标签代码:
<div class="left">左</div>
<div class="right">右</div>
样式代码:
<style>
div {
height: 200px;
width: 300px;
}
.left {
background-color: aqua;
/* 浮动到左 */
float: left;
}
.right {
background-color: burlywood;
/* 浮动到左 */
float: left;
/* 浮动到右 */
/* float: right; */
}
</style>
效果:
小案例:
标签代码:
<ul>
<li><a href="">首页</a></li>
<li><a href="">菜鸟工具</a></li>
<li><a href="">菜鸟笔记</a></li>
<li><a href="">参考手册</a></li>
<li><a href="">用户笔记</a></li>
<li><a href="">测验/考试</a></li>
<li><a href="">本地书签</a></li>
</ul>
样式代码:
<style>
ul {
height: 50px;
line-height: 50px;
list-style: none;
background-color: rgb(84, 145, 84);
}
ul li {
float: left;
padding: 0 15px;
}
ul li a {
text-decoration: none;
color: rgb(255, 255, 255);
}
</style>
效果:
3.浮动清除:
方法一(额外标签法):在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
方法二(双伪元素法[推荐]):
/* before 解决外边距塌陷问题 */
/* 双伪元素法 */
.clearfix::before,
.clearfix::after {
/* 插入的内容 */
content: "";
display: table;
}
/* after 清除浮动 */
.clearfix::after {
clear: both;
}
方法三(单伪元素法):
方法四(overflow [推荐]):父元素添加 CSS 属性 overflow: hidden
方法五:给父盒子设置高度[不推荐]
1.浮动后的影响:
1.1.父盒子的高度塌陷,背景颜色不会被子盒子撑开
1.2.父盒子下边的其他元素会上移
2.浮动的清除:
方法一:额外标签法---在浮动的盒子后面添加一个空的标签,设置clear:both---不推荐使用
方法二:给父盒子添加固定高度---不推荐使用---动态数据列表不适用
方法三:单伪元素法---给父盒子添加:after伪元素,设置clear:both---推荐使用
方法四:双伪元素法---给父盒子添加:before和:after伪元素,设置clear:both---推荐使用---即 可以清除浮动干扰,同时又能解决父盒子高度塌陷的问题
相关文章:

HTML布局
标准流: 标准流就是元素在页面中的默认排列方式,也就是元素在页面中的默认位置。 1.1 块元素----独占一行----从上到下排列 1.2 行内元素----不独占一行----从左到右排列,遇到边界换行 1.3 行内块元素----不独占一行…...

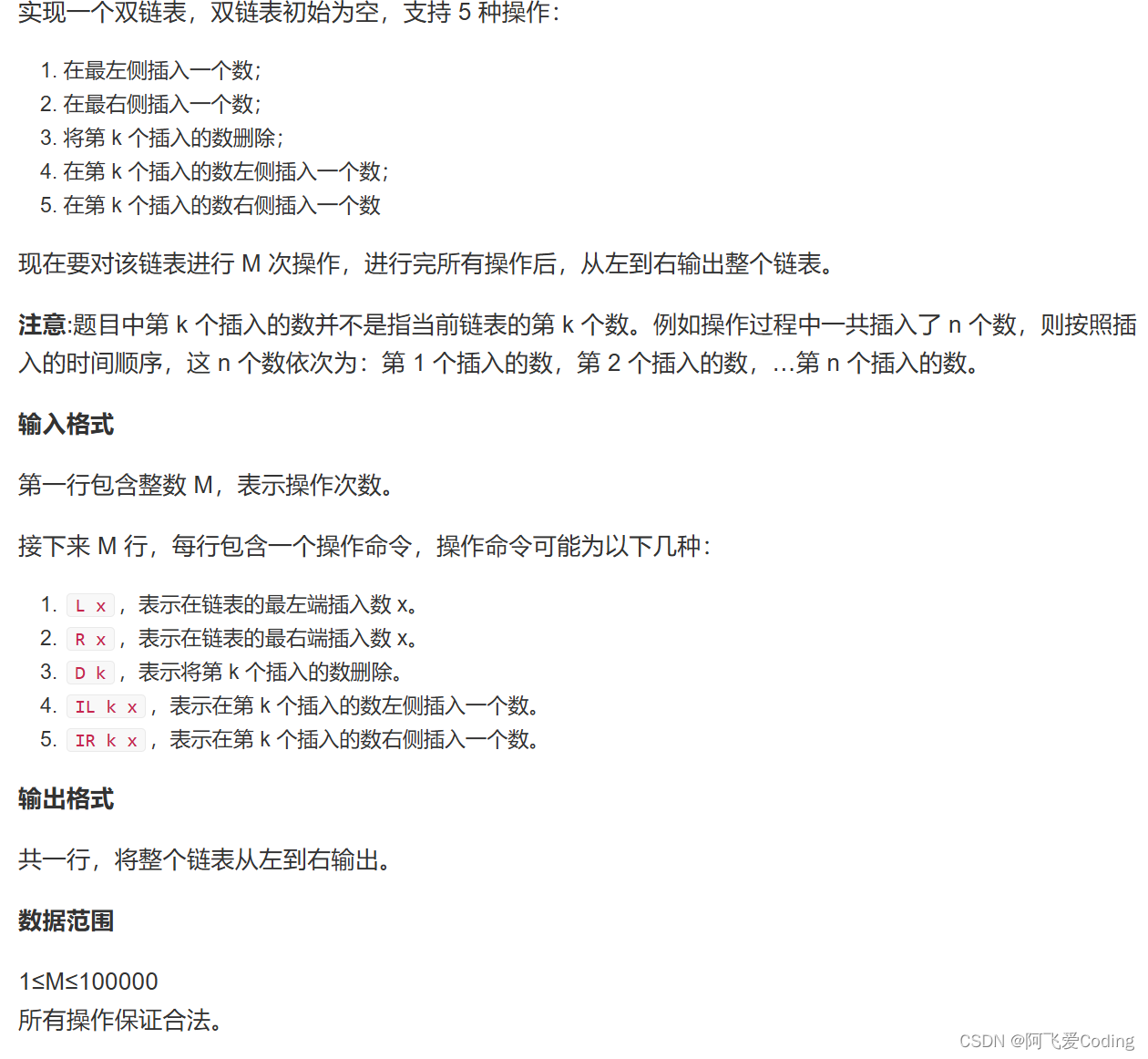
数据结构:双链表
数据结构:双链表 题目描述参考代码 题目描述 输入样例 10 R 7 D 1 L 3 IL 2 10 D 3 IL 2 7 L 8 R 9 IL 4 7 IR 2 2输出样例 8 7 7 3 2 9参考代码 #include <iostream>using namespace std;const int N 100010;int m; int idx, e[N], l[N], r[N];void init…...

Python3 元组、列表、字典、集合小结
前言 本文主要对Python中的元组、列表、字典、集合进行小结,主要内容包括知识点回顾、异同点、使用场景。 文章目录 前言一、知识点回顾1、列表(List)2、 元组(Tuple)3、 字典(Dictionary)4.、…...

2024会声会影破解免费序列号,激活全新体验!
会声会影2024序列号注册码是一款专业的视频编辑软件,它以其强大的功能和易用性受到了广大用户的喜爱。在这篇文章中,我将详细介绍会声会影2024序列号注册码的功能和特色,帮助大家更好地了解这款产品。 会声会影全版本绿色安装包获取链接&…...
机器学习18个核心算法模型
1. 线性回归(Linear Regression) 用于建立自变量(特征)和因变量(目标)之间的线性关系。 核心公式: 简单线性回归的公式为: , 其中 是预测值, 是截距, 是斜…...
)
平滑值(pinghua)
平滑值 题目描述 一个数组的“平滑值”定义为:相邻两数差的绝对值的最大值。 具体的,数组a的平滑值定义为 f ( a ) m a x i 1 n − 1 ∣ a i 1 − a i ∣ f(a)max_{i1}^{n-1}|a_{i1}-a_i| f(a)maxi1n−1∣ai1−ai∣ 现在小红拿到了一个数组…...

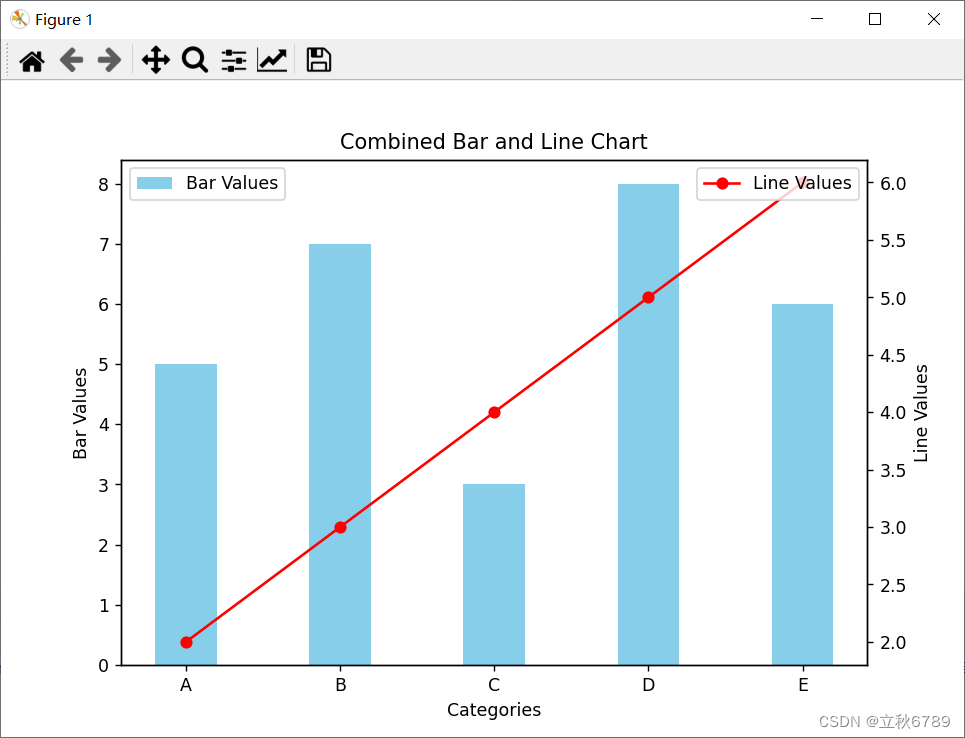
使用matplotlib绘制折线条形复合图
使用matplotlib绘制折线条形复合图 介绍效果代码 介绍 在数据可视化中,复合图形是一种非常有用的工具,可以同时显示多种数据类型的关系。在本篇博客中,我们将探讨如何使用 matplotlib 库来绘制包含折线图和条形图的复合图。 效果 代码 imp…...

云计算中网络虚拟化的核心组件——NFV、NFVO、VIM与VNF
NFV NFV(Network Functions Virtualization,网络功能虚拟化),是一种将传统电信网络中的网络节点设备功能从专用硬件中解耦并转换为软件实体的技术。通过运用虚拟化技术,NFV允许网络功能如路由器、防火墙、负载均衡器、…...

# SpringBoot 如何让指定的Bean先加载
SpringBoot 如何让指定的Bean先加载 文章目录 SpringBoot 如何让指定的Bean先加载ApplicationContextInitializer使用启动入口出注册配置文件中配置spring.factories中配置 BeanDefinitionRegistryPostProcessor使用 使用DependsOn注解实现SmartInitializingSingleton接口使用P…...

家用洗地机哪个品牌好?洗地机怎么选?这几款全网好评如潮
如今,人们家里越来越多的智能清洁家电,小到吸尘器、电动拖把,大到扫地机器人、洗地机,作为一个用过所有这些清洁工具的家庭主妇,我觉得最好用的还是洗地机。它的清洁效果比扫地机器人更好,功能也比吸尘器更…...

iOS与前端:深入解析两者之间的区别与联系
iOS与前端:深入解析两者之间的区别与联系 在数字科技高速发展的今天,iOS与前端技术作为两大热门领域,各自在移动应用与网页开发中扮演着不可或缺的角色。然而,这两者之间究竟存在哪些差异与联系呢?本文将从四个方面、…...

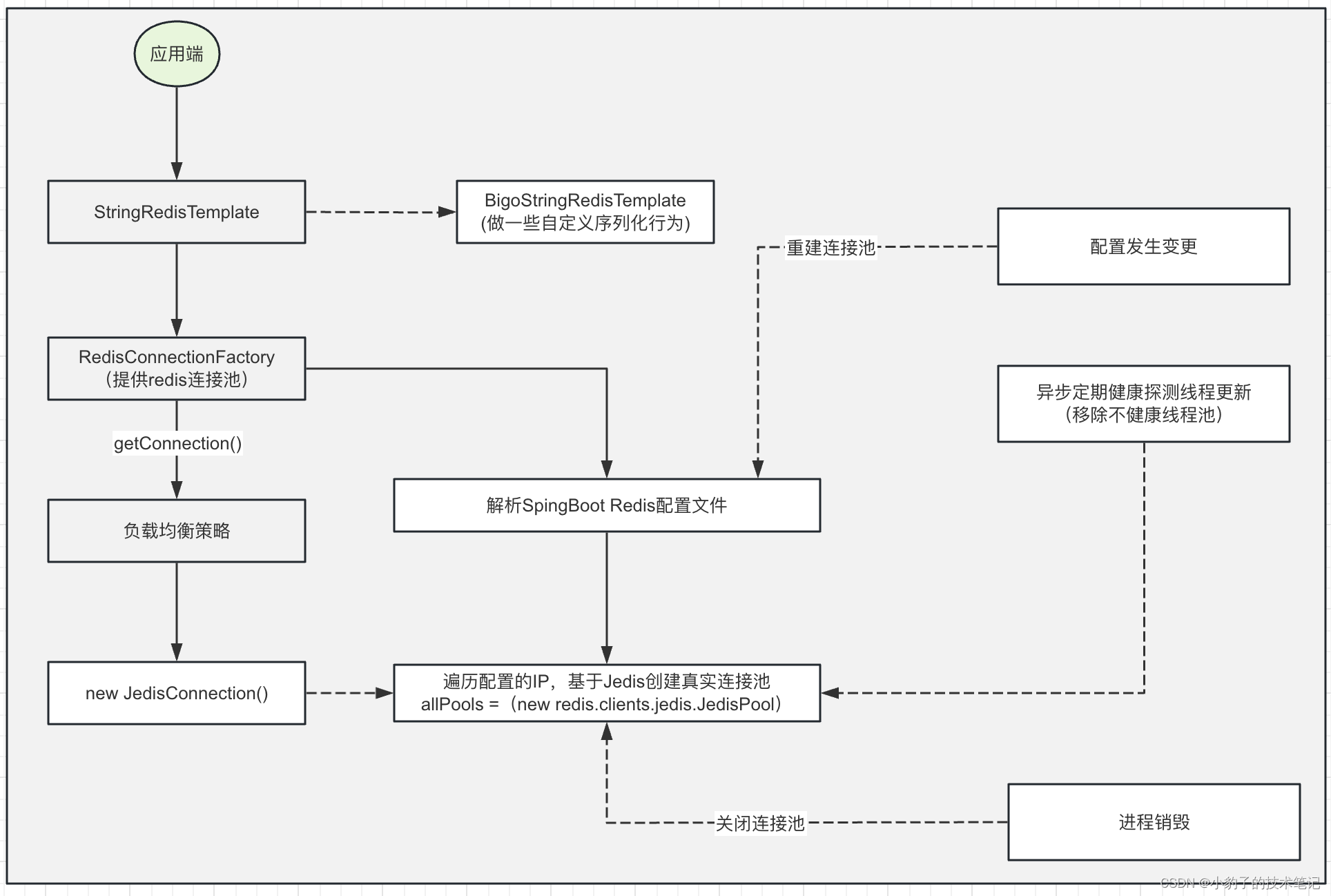
SpringBoot 基于jedis实现Codis高可用访问
codis与redis的关系 codis与redis之间关系就是codis是基于多个redis实例做了一层路由层来进行数据的路由,每个redis实例承担一定的数据分片。 codis作为开源产品,可以很直观的展示出codis运维成本低,扩容平滑最核心的优势. 其中࿰…...

力扣108. 将有序数组转换为二叉搜索树
108. 将有序数组转换为二叉搜索树 - 力扣(LeetCode) 找割点,一步一步将原数组分开。妙极了!!!!! /*** Definition for a binary tree node.* public class TreeNode {* int val;…...

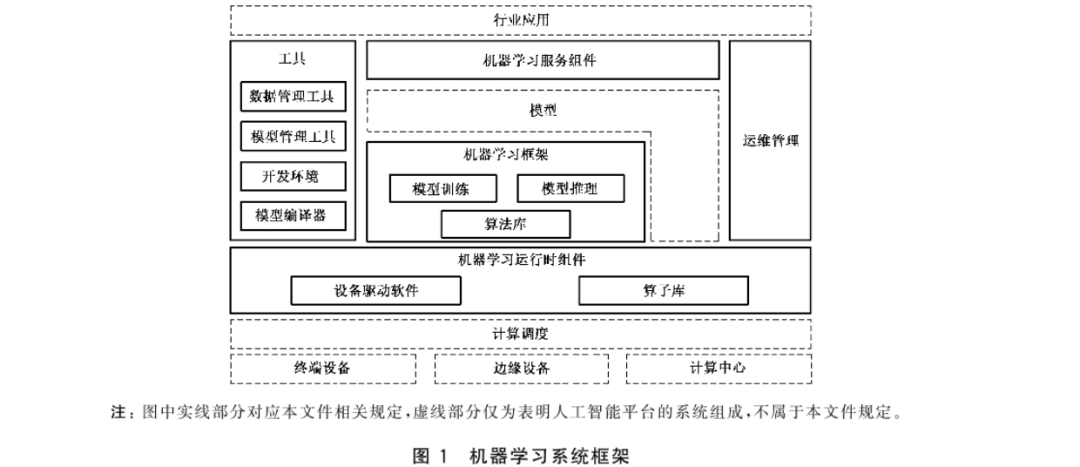
人工智能机器学习系统技术要求
一 术语和定义 1.1机器学习系统 machinelearningsystem 能运行或用于开发机器学习模型、算法和相关应用的软件系统。 1.2机器学习框架 machinelearningframework 利用预先构建和优化好的组件集合定义模型,实现对机器学习算法封装、数据调用处理和计算资源使用的软件库。 1…...

学习整理使用JavaScript中如何判断变量是否存在的四种常用方法
学习整理使用JavaScript中如何判断变量是否存在的四种常用方法 前言1. 使用 typeof 运算符判断变量类型2. 使用全局对象 window 或 global 判断变量是否存在3. 使用 in 关键字判断变量是否存在4. 使用 try…catch 块判断变量是否存在5. 综合示例总结 前言 在 JavaScript 中&am…...

docker实现jenkins+git+naocas一体化自动部署
一、jenkins安装 1.1 docker 安装jenkins docker pull jenkins/jenkins 1.2 docker 启动jenkins docker run --name myjenkins -d -p 8081:8080 -p 8085:8085 jenkins/jenkins –name 指定容器名称为myjenkins -d 表示后台运行 -p 8081:8080 表示Docker Host(运行Do…...

Flutter 中的 PerformanceOverlay 小部件:全面指南
Flutter 中的 PerformanceOverlay 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建高性能、美观的应用。在 Flutter 的开发过程中,性能监控是一个重要的方面。PerformanceOverlay 是 Flutter…...

es的总结
es的collapse es的collapse只能针对一个字段聚合(针对大数据量去重),如果以age为聚合字段,则会展示第一条数据,如果需要展示多个字段,需要创建新的字段,如下 POST testleh/_update_by_query {…...

React常见的一些坑
文章目录 两个基础知识1. react的更新问题, react更新会重新执行react函数组件方法本身,并且子组件也会一起更新2. useCallback和useMemo滥用useCallback和useMemo要解决什么3. react的state有个经典的闭包,导致拿不到最新数据的问题.常见于useEffect, useMemo, useCallback4. …...

Java基础29(编码算法 哈希算法 MD5 SHA—1 HMac 算法 堆成加密算法)
目录 一、编码算法 1. 常见编码 2. URL编码 3. Base64编码 4. 小结 二、哈希算法 1. 哈希碰撞 2. 常用哈希算法 MD5算法 SHA-1算法 自定义HashTools工具类 3. 哈希算法的用途 校验下载文件 存储用户密码 4. 小结 三、Hmac算法 小结: 四、对称加密…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
