学习整理使用JavaScript中如何判断变量是否存在的四种常用方法
学习整理使用JavaScript中如何判断变量是否存在的四种常用方法
- 前言
- 1. 使用 typeof 运算符判断变量类型
- 2. 使用全局对象 window 或 global 判断变量是否存在
- 3. 使用 in 关键字判断变量是否存在
- 4. 使用 try…catch 块判断变量是否存在
- 5. 综合示例
- 总结
前言
在 JavaScript 中,我们经常需要判断一个变量是否存在,判断的依据可能是变量是否被声明过,或者变量的值是否为 undefined。本文将介绍几种常用的方法来判断变量的存在性,并给出示例代码和运行结果进行详细解析。
1. 使用 typeof 运算符判断变量类型
typeof 运算符可以用来检测变量的类型,当使用 typeof 运算符对一个未声明的变量进行操作时,将会返回 “undefined”。
console.log(typeof foo); // 输出 "undefined"在上面的示例中,我们使用 typeof 运算符检测了一个未声明的变量 foo,并输出了它的类型。由于该变量未声明,所以返回结果为 “undefined”。
接下来,我们看看当一个变量被声明但没有赋值时,typeof 运算符的结果会是什么。
var bar;
console.log(typeof bar); // 输出 "undefined"上述代码中,我们声明了一个变量 bar,但没有为它赋值。此时,typeof 运算符的返回结果同样为 “undefined”。因此,typeof 运算符对于判断变量是否存在是一个常用的方法。
需要注意的是,typeof 运算符对于 boolean、number、string、function、object 和 undefined 这几种数据类型的变量都可以返回相应的类型,但对于 null、array 和 date 等类型的变量,typeof 运算符的返回结果都会是 “object”。
2. 使用全局对象 window 或 global 判断变量是否存在
在浏览器环境中,JavaScript 中的全局对象是 window 对象;在 Node.js 环境中,全局对象是 global 对象。我们可以通过判断全局对象的属性是否存在来判断变量的存在性。
if (window.foo) {console.log("变量 foo 存在");
} else {console.log("变量 foo 不存在");
}上述代码中,我们通过判断 window 对象的属性 foo 是否存在来判断变量 foo 是否存在。若 foo 存在,则输出 “变量 foo 存在”;若 foo 不存在,则输出 “变量 foo 不存在”。
if (global.bar) {console.log("变量 bar 存在");
} else {console.log("变量 bar 不存在");
}在 Node.js 环境中,同样可以通过判断 global 对象的属性 bar 是否存在来判断变量 bar 是否存在。
3. 使用 in 关键字判断变量是否存在
在 JavaScript 中,使用 in 关键字可以判断一个对象是否拥有某个属性。我们可以利用这个特性,来判断一个变量是否存在。
var obj = {foo: "Hello",bar: "World"
};if ("foo" in obj) {console.log("变量 foo 存在");
} else {console.log("变量 foo 不存在");
}在上面的示例中,我们定义了一个对象 obj,包含了属性 foo 和 bar。通过使用 in 关键字,我们判断了 obj 对象的属性 foo 是否存在。若存在,则输出 “变量 foo 存在”;若不存在,则输出 “变量 foo 不存在”。
4. 使用 try…catch 块判断变量是否存在
在 JavaScript 中,try…catch 块可以捕获异常。我们可以尝试获取一个变量的值,如果获取失败并抛出了异常,则说明该变量不存在。
try {var baz = someVar;console.log("变量 baz 存在");
} catch (error) {console.log("变量 baz 不存在");
}在上面的示例中,我们声明了一个变量 baz,并尝试获取一个未声明的变量 someVar 的值。由于 someVar 未声明,获取值时会抛出异常,所以在 catch 块中输出 “变量 baz 不存在”。
使用 try…catch 块判断变量是否存在的方法相对来说比较笨重,因为它涉及了异常的捕获和处理。因此,只有在确实无法使用其他方法判断变量存在性时,才建议使用该方法。
5. 综合示例
下面是一个综合运用上述方法的示例:
var hello;
var world = "World";
var obj = {foo: "Hello",bar: "World"
};console.log(typeof hello); // 输出 "undefined"console.log("hello" in window); // 输出 "false"
console.log("world" in window); // 输出 "true"console.log("foo" in obj); // 输出 "true"
console.log("baz" in obj); // 输出 "false"try {var foo = someVar;console.log("变量 foo 存在");
} catch (error) {console.log("变量 foo 不存在");
}在上述代码中,我们声明了变量 hello 和 world,并定义了一个对象 obj。然后使用不同的方法来判断变量的存在性,并输出相应的结果。
以下是代码运行的结果:
undefined
false
true
true
变量 foo 不存在
由此可见,我们可以通过这些方法来判断变量是否存在,并根据判断结果进行相应的操作。
总结
本文介绍了四种常用的方法来判断 JavaScript 变量的存在性,包括使用 typeof 运算符、全局对象 window 或 global、in 关键字以及 try…catch 块。这些方法在实际开发中都有各自的应用场景,可以根据具体的需求选择适合的方法。
需要注意的是,尽管这些方法可以帮助我们判断变量的存在性,但它们并不能判断变量的值是否为 null 或者空字符串。因此,在使用这些方法进行条件判断时,应该综合考虑变量的类型及其可能的取值范围。
相关文章:

学习整理使用JavaScript中如何判断变量是否存在的四种常用方法
学习整理使用JavaScript中如何判断变量是否存在的四种常用方法 前言1. 使用 typeof 运算符判断变量类型2. 使用全局对象 window 或 global 判断变量是否存在3. 使用 in 关键字判断变量是否存在4. 使用 try…catch 块判断变量是否存在5. 综合示例总结 前言 在 JavaScript 中&am…...

docker实现jenkins+git+naocas一体化自动部署
一、jenkins安装 1.1 docker 安装jenkins docker pull jenkins/jenkins 1.2 docker 启动jenkins docker run --name myjenkins -d -p 8081:8080 -p 8085:8085 jenkins/jenkins –name 指定容器名称为myjenkins -d 表示后台运行 -p 8081:8080 表示Docker Host(运行Do…...

Flutter 中的 PerformanceOverlay 小部件:全面指南
Flutter 中的 PerformanceOverlay 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建高性能、美观的应用。在 Flutter 的开发过程中,性能监控是一个重要的方面。PerformanceOverlay 是 Flutter…...

es的总结
es的collapse es的collapse只能针对一个字段聚合(针对大数据量去重),如果以age为聚合字段,则会展示第一条数据,如果需要展示多个字段,需要创建新的字段,如下 POST testleh/_update_by_query {…...

React常见的一些坑
文章目录 两个基础知识1. react的更新问题, react更新会重新执行react函数组件方法本身,并且子组件也会一起更新2. useCallback和useMemo滥用useCallback和useMemo要解决什么3. react的state有个经典的闭包,导致拿不到最新数据的问题.常见于useEffect, useMemo, useCallback4. …...

Java基础29(编码算法 哈希算法 MD5 SHA—1 HMac 算法 堆成加密算法)
目录 一、编码算法 1. 常见编码 2. URL编码 3. Base64编码 4. 小结 二、哈希算法 1. 哈希碰撞 2. 常用哈希算法 MD5算法 SHA-1算法 自定义HashTools工具类 3. 哈希算法的用途 校验下载文件 存储用户密码 4. 小结 三、Hmac算法 小结: 四、对称加密…...

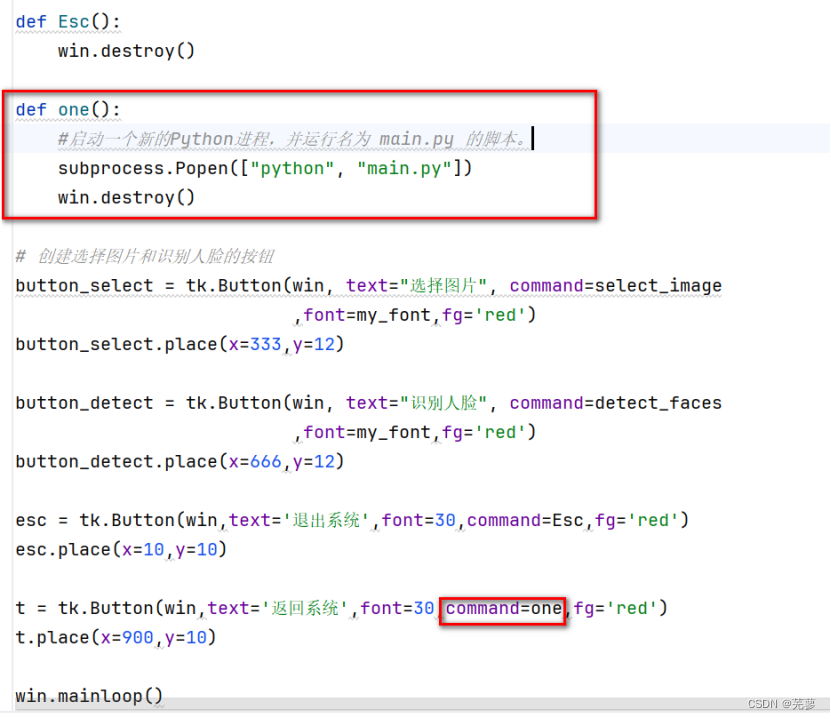
人脸识别——OpenCV
人脸识别 创建窗口创建按钮设置字体定义标签用于显示图片选择并显示图片检测图片中的人脸退出程序返回主界面 创建窗口 导入tkinter库,创建窗口,设置窗口标题和窗口大小。 import tkinter as tkwin tk.Tk() win.title("人脸识别") win.geom…...

深入探索容器:什么是容器及其在现代软件开发中的作用
深入探索容器:什么是容器及其在现代软件开发中的作用 引言 在今天的软件开发和运维领域,容器技术已经成为了一个不可或缺的工具。从初创企业到大型企业,从Web应用到微服务架构,容器都在发挥着其独特的作用。那么,什么…...

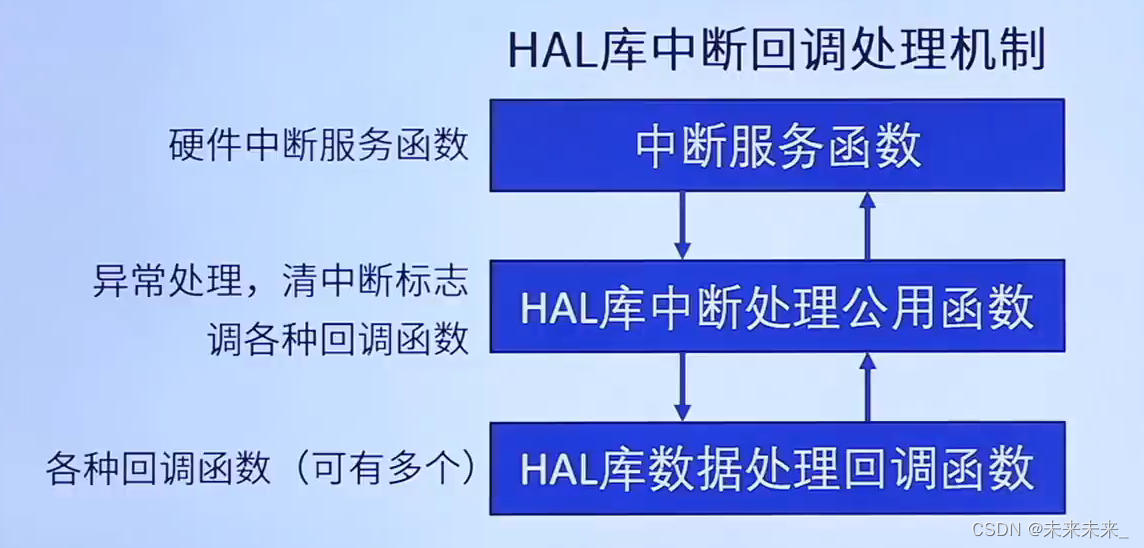
STM32-- GPIO->EXTI->NVIC中断
一、NVIC简介 什么是 NVIC ? NVIC 即嵌套向量中断控制器,全称 Nested vectored interrupt controller 。它 是内核的器件,所以它的更多描述可以看内核有关的资料。M3/M4/M7 内核都是支持 256 个中断,其中包含了 16 个系统中…...

【介绍下WebStorm开发插件】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...
推荐丨一键申请SSL证书,让网站实现HTTPS访问!
申请HTTPS证书可以简化为以下几个直接步骤,以便您能快速理解和操作: 1. 确定证书类型: - 单域名证书:适用于一个特定域名。 - 通配符证书:适用于同一主域名下的所有子域名。 - 多域名证书:覆盖多个不同的域…...

交叉导轨在医疗设备上的作用!
随着医疗器械行业的需求逐步增长,交叉导轨给医疗器械行业带来了广阔的发展前景。作为重要的精密传动元件,交叉导轨具有寿命长、高精度、高刚性、高耐腐蚀性和高稳定性等优点,满足精密仪器上对产品的高要求使用场景。 在医疗设备领域中交叉导轨…...

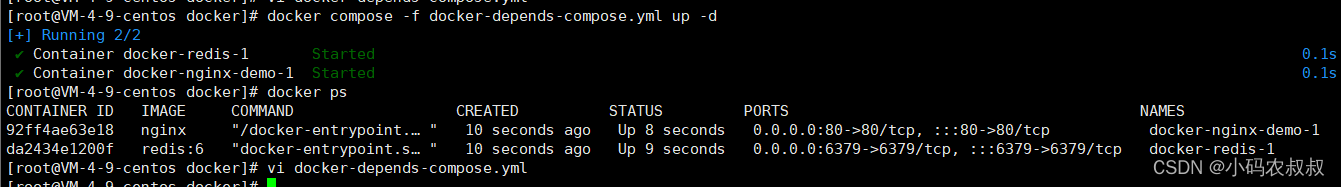
【云原生】Docker Compose 使用详解
目录 一、前言 二、Docker Compose 介绍 2.1 Docker Compose概述 2.2 Docker Compose特点 2.3 Docker Compose使用场景 三、Docker Compose 搭建 3.1 安装docker环境 3.2 Docker Compose安装方式一 3.2.1 下载最新版/如果不是最新可替换最新版本 3.2.2 设置权限 3.2.…...

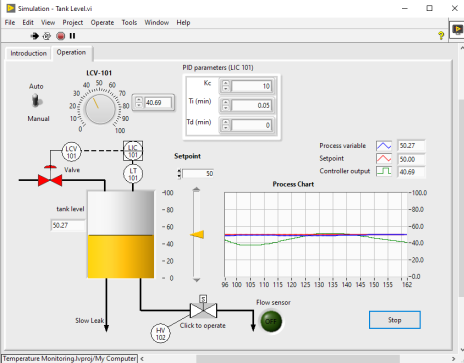
通过LabVIEW提升生产设备自动化水平
现代制造业对生产设备的自动化水平提出了越来越高的要求。使用LabVIEW这一强大的图形化编程环境,可以显著提升生产设备的自动化程度,改善生产效率和产品质量。本文将详细分析如何通过LabVIEW改善生产设备的自动化水平,并提供具体的实施策略与…...

面试题vue+uniapp(个人理解-面试口头答述)未编辑完整....
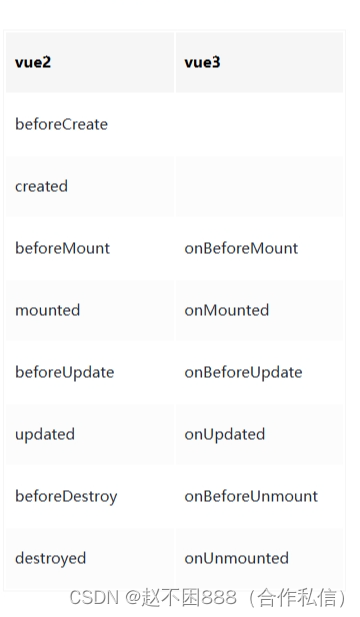
1.vue2和vue3的区别(vue3与vue2的区别(你不知道细节全在这)_vue2和vue3区别-CSDN博客)参考 Vue3 在组合式(Composition )API,中使用生命周期钩子时需要先引入,而 Vue2 在选项API&am…...

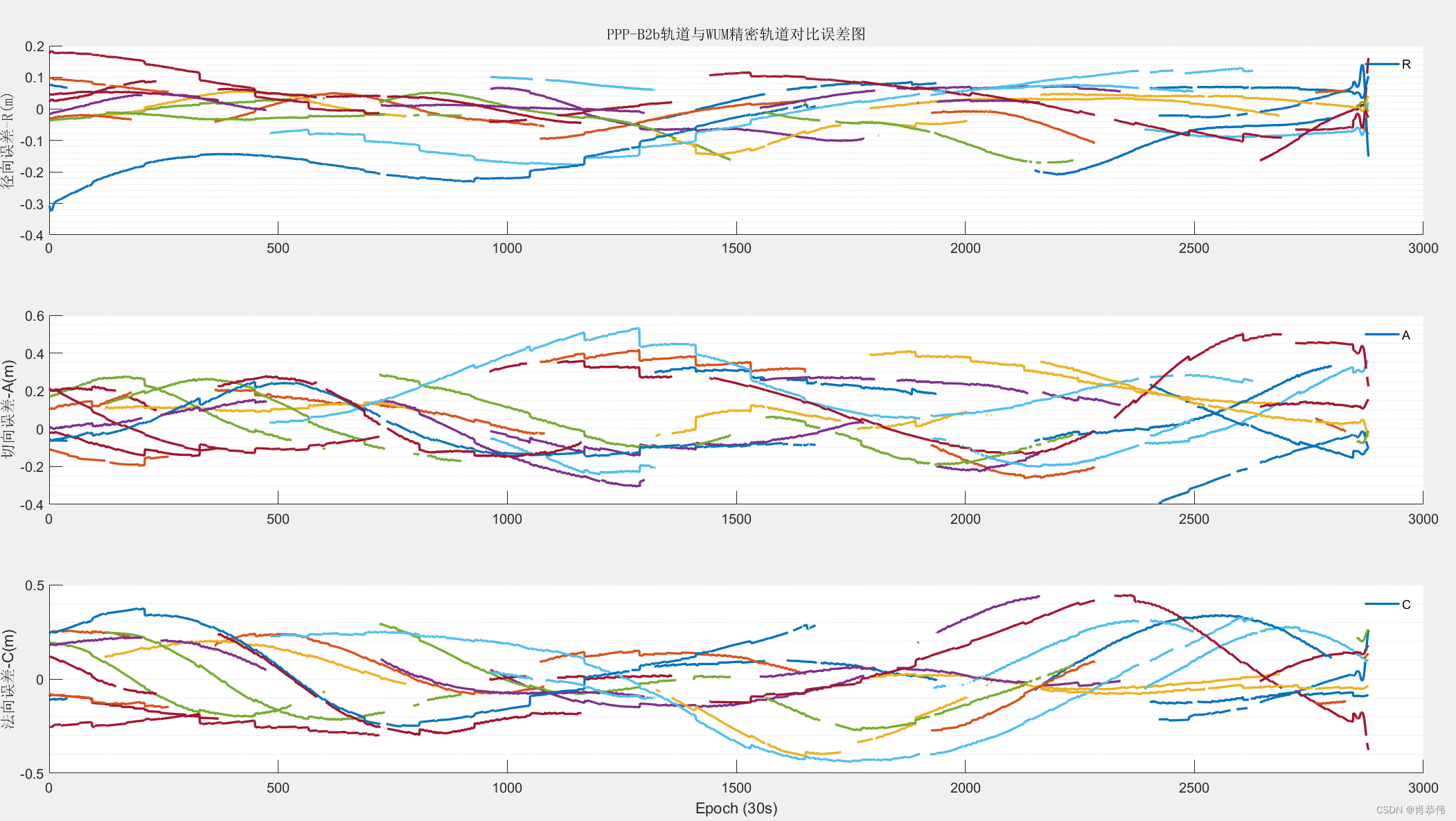
PPP-B2b精密产品使用注意事项及分析
1、因为在使用PPP-B2b进行定轨的时候,发的精密轨道产品是B3频点的,需要改正的卫星质心(Com)与SP3精密星历对比。 2、PPP-B2b产品吸收了电离层误差,因此电离层提取方面与IGS电离层完全无法对其。 3、由于PPP-B2b产品精…...

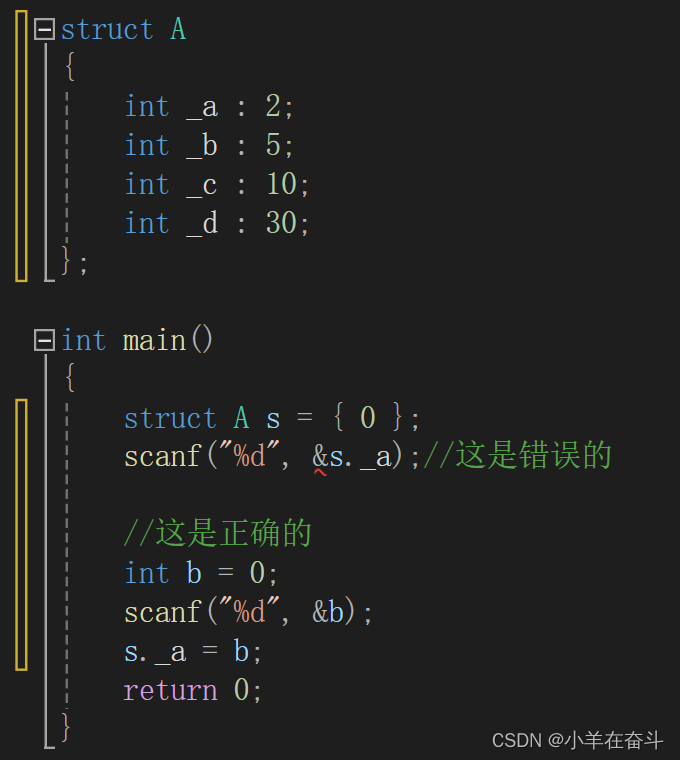
C语言(结构体)
Hi~!这里是奋斗的小羊,很荣幸各位能阅读我的文章,诚请评论指点,欢迎欢迎~~ 💥个人主页:小羊在奋斗 💥所属专栏:C语言 本系列文章为个人学习笔记,在这里撰写成文一…...
用法:深入解析与实战应用)
Python filter()用法:深入解析与实战应用
Python filter()用法:深入解析与实战应用 在Python编程中,filter() 函数是一个内置的高阶函数,它用于过滤序列,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表。该函数在数据处理和筛选时非常有用࿰…...

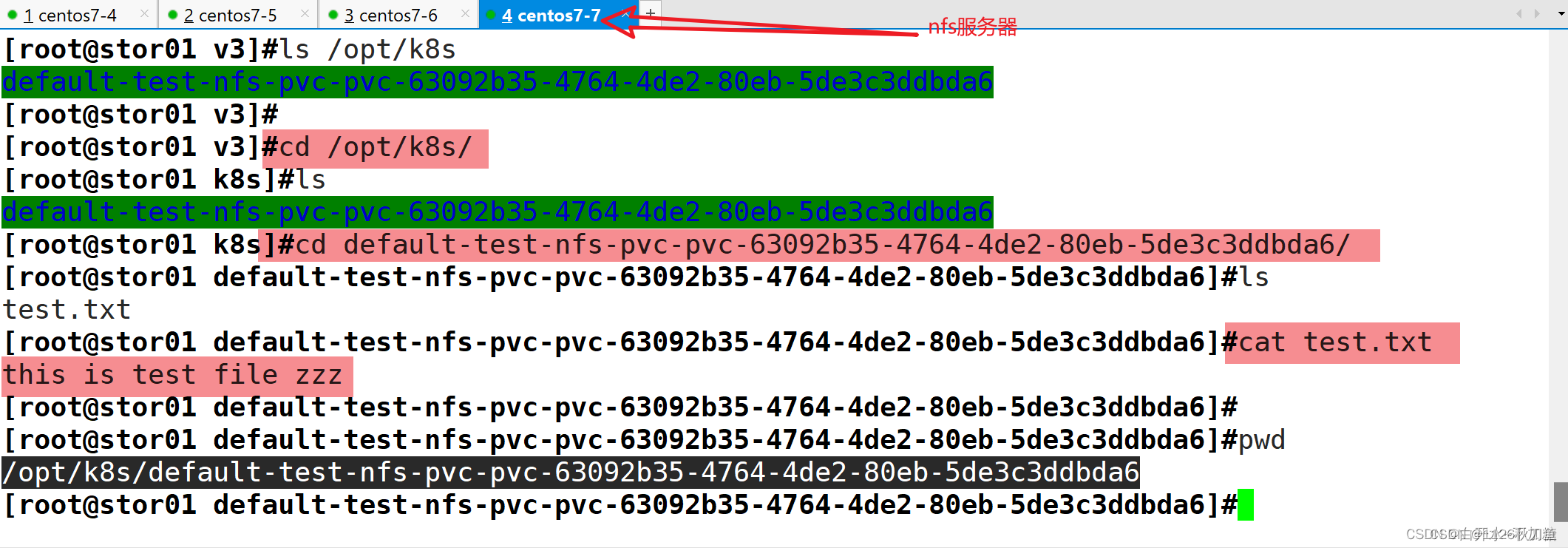
k8s集群的存储卷、pvc和pv
目录 简介 简介 PV 全称叫做 Persistent Volume,持久化存储卷。它是用来描述或者说用来定义一个存储卷的,这个通常都是由运维工程师来定义。 PVC 的全称是 Persistent Volume Claim,是持久化存储的请求。它是用来描述希望使用什么样的或者说…...

二分搜索树深度优先遍历
二分搜索树深度优先遍历 二分搜索树(Binary Search Tree,简称BST)是一种特殊的二叉树,它具有以下特性:对于树中的任意节点,其左子树中的所有元素都小于该节点的值,其右子树中的所有元素都大于该…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
