qt中实现多语言功能
qt中实现多语言功能
原理:
其本质就是生成ts文件,然后使用Linguist软件手工翻译,再生成qm文件,最后在主程序的开始加载不同的qm文件,实现多语言。
步骤:
修改程序文件
在pro文件中加入说明
TRANSLATIONS = lang_English.ts \
lang_Chinses.ts
目的就在在后面执行更新翻译(lupdate)命令在该目录位置生成.ts文件。前提条件是:该目录必须存在,上面的写法就是会在输出目录上生成lang_English.ts和lang_Chinses.ts。
语言文字在程序中说明
为了Qt识别你在程序中需要语言准换的文字,需要将需要转换的文字使用QObject::tr(“…”) 进行标记,否则程序中并不能对其进行识别。如
label->setText(tr( "Hello World"));
生成ts文件
在Qt的菜单栏之中选择:工具->外部->Qt预言家->更新翻译(lupdate)。这样在pro设置的TRANSLATIONS 目录下生成ts文件
Linguist翻译ts文件
Windows系统的msvc
点击电脑开始菜单,在出现的应用程序列表栏找到Qt安装文件夹,找到Linguist,选择适合自己的Linguist工具,双击打开。
linux系统
直接到qt的安装目录找到Linguist软件,如我的qt安装目录是/opt/Qt5.12.2/5.12.2/gcc_64/bin
打开Linguist后,点击文件->打开,在文件选择框中选择项目生成的ts文件,点击打开。会在Linguist中展示需要翻译的字符串,与类名。
在下方的翻译区进行手动翻译,第二栏是翻译的注释内容,可以不写注释。翻译完一项之后,用Ctrl+Enter会自动跳到下一个待翻译的字符串上,翻译完一个字符串之后,上图字符串列表前面的问号图标会变为一个绿色的对号。
备注:这里可以设置你想翻译成的语言。点击编辑-》翻译文本设置,会弹出一个对话框。在目标语言中选择需要的语言和国家/地区。

生成qm文件
ts文件翻译结束以后,点击保存。
然后在Qt Creator中,使用:工具->外部->Qt预言家->部署翻译(lrelease),就会生成需要的qm文件或者在Linguist中点击文件->发布。这样在和.ts文件同一目录下会生成.qm文件。
加载qm语言包
生成qm文件之后,在main.cpp文件中添加下面的代码,加载qm文件。一般将代码添加到QApplication a(argc, argv);下一行。
#include "dialog.h"#include <QApplication>#include <QTranslator>int main(int argc, char *argv[]){QApplication a(argc, argv);QTranslator translator;QString runPath = QCoreApplication::applicationDirPath();QString qmFilename = runPath + "/english_eg.qm";bool bret = translator.load(qmFilename);a.installTranslator(&translator);Dialog w;w.show();return a.exec();}也可以通过点击按钮进行语言包切换设计。
void Dialog::on_pushButton_clicked(){QString qmFilename;static QTranslator translator;QString runPath = QCoreApplication::applicationDirPath(); //获取文件运行路径qmFilename = runPath + "/english_eg.qm";if (translator.load(qmFilename)){qApp->installTranslator(&translator);}ui->retranslateUi(this);//对整个ui界面所有控件都进行语言切换}- 重新设置界面显示
当实现“qApp->installTranslator(translator)”以后,还应该将显示界面重新显示一次进行更新。主界面可以直接借助步骤5中ui->retranslateUi(this)进行重新设置界面显示,但是这个只能更新当前页面,其余页面并不能直接显示出来,。需要对每个widget 对象重写虚函数virtual void changeEvent(QEvent *);
void Dialog::changeEvent(QEvent *e){QDialog::changeEvent(e);switch (e->type()){case QEvent::LanguageChange:ui->retranslateUi(this);break;default:break;}}注释:
ui->retranslateUi(this);内部相当界面所有控件都调用setText。如下
ui->pushButton_2->setText(QApplication::translate(0,"中文", nullptr));
QApplication::translate函数的参数:第一个参数中0代表全局范围,第二个参数代表要转换语言的字符文本,即ts文件中的source资源。
所以关键是QApplication::translate函数。
TS文件格式
1、文件头部信息。指定了翻译文件的版本(2.1),目标语言(zh_CN,即中文)等信息。
2、划分的作用域名字。
3、每个待翻译的字符串都有一个 message 元素,其中location元素指定了源代码中字符串的位置;source 元素包含了原始的文本;translation元素用于存储翻译后的文本。
其中,location没有也可以,只是QT语言家打开.ts文件时定位不到字符串位置而已,主要还是source 元素和translation元素,source元素相当于字符串的id,翻译家通过source在lang_zh_CN.ts找中文文本,在lang_en.ts找英文文本。
如下面自定义的ts文件
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE TS><TS version="2.1" language="en_US"><context><message><source>测试</source><translation>test</translation></message><message><source>中文</source><translation>chinese</translation></message><message><source>英文</source><translation>english</translation></message></context></TS>代码实现语言切换
if(nLanguage == Enum_Language::Lang_en){QString strLanguageFile = g_strRunPath + "/language/lang_en.qm";QFile file(strLanguageFile);bool bExist = file.exists();if(!bExist){return ;}static QTranslator translator;if (translator.load(strLanguageFile)){qApp->installTranslator(&translator);QString strMessage =”英文”;const char* cStrMsg = strMessage.toStdString().c_str();strMessage = QApplication::translate(0,cStrMsg, nullptr);}}相关文章:

qt中实现多语言功能
qt中实现多语言功能 原理: 其本质就是生成ts文件,然后使用Linguist软件手工翻译,再生成qm文件,最后在主程序的开始加载不同的qm文件,实现多语言。 步骤: 修改程序文件 在pro文件中加入说明 TRANSLATI…...
 广度优先)
数据结构与算法之 leetcode 513. 找树左下角的值 (BFS) 广度优先
513. 找树左下角的值 /*** Definition for a binary tree node.* function TreeNode(val, left, right) {* this.val (valundefined ? 0 : val)* this.left (leftundefined ? null : left)* this.right (rightundefined ? null : right)* }*/ /*** param {T…...

mysql中的函数
MySQL提供了丰富的内置函数,涵盖了字符串操作、数字计算、日期和时间处理、条件判断、聚合计算等多个方面。这些函数可以帮助开发者在查询和数据处理时更高效地完成任务。下面是对MySQL中常见的函数分类及其主要函数的介绍: 字符串函数 CONCAT()&#x…...

Shell正则表达式与文本处理器
一、grep 1. 正则表达式 是一种匹配字符串的方法,通过一些特殊符号,快速实现查找,删除,替换某特定字符串。 选项: -a 不要忽略二进制数据。 -A 显示该行之后的内容。 -b 显示该行之前的内容。 -c 计算符合范本样…...

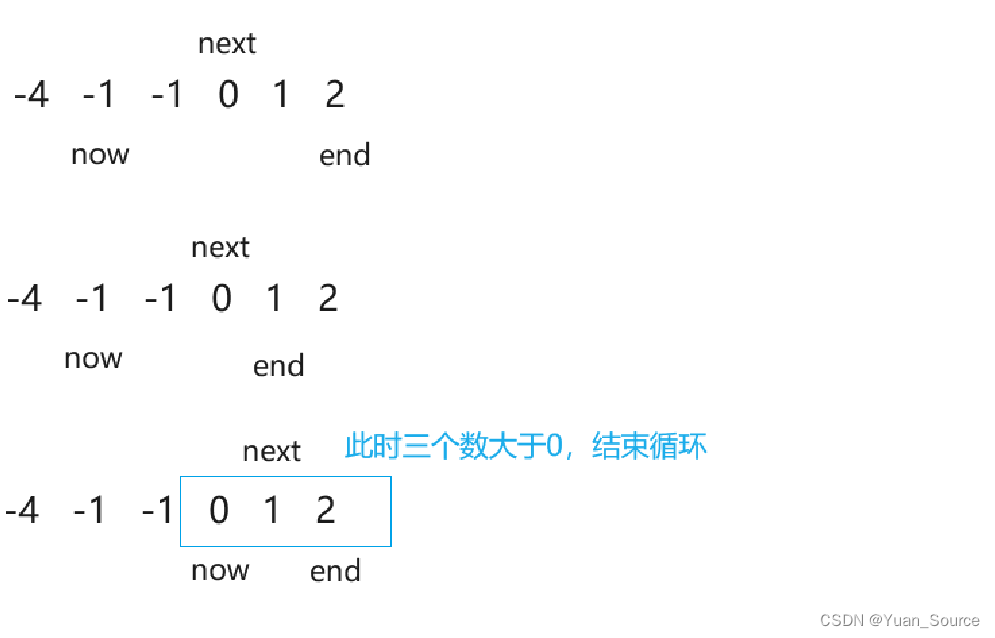
双指针法 ( 三数之和 )
题目 :给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复…...

感染恶意代码之后怎么办?
隔离设备 立即将感染设备与网络隔离,断开与互联网和其他设备的连接。这可以防止恶意代码进一步传播到其他设备,并减少对网络安全的威胁。 确认感染 确认设备是否真的感染了恶意代码。这可能需要使用安全软件进行全面扫描,以检测和识别任何已…...

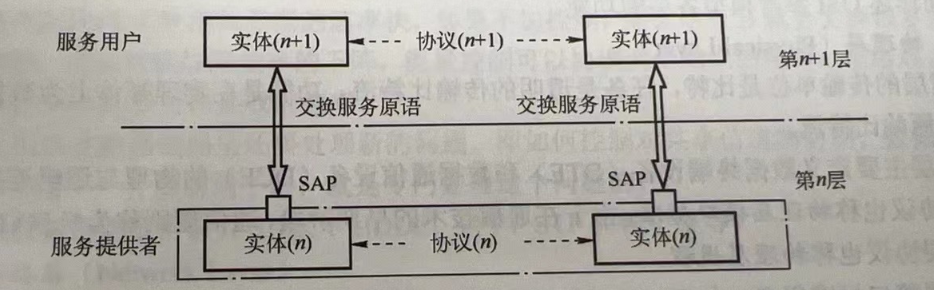
【计算机网络】P3 计算机网络协议、接口、服务的概念、区别以及计算机网络提供的三种服务方式
目录 协议什么是协议协议是水平存活的协议的组成 接口服务服务是什么服务原语 协议与服务的区别计算机网络提供的服务的三种方式面向连接服务与无连接服务可靠服务与不可靠服务有应答服务与无应答服务 协议 什么是协议 协议,就是规则的集合。 在计算机网络中&…...

多角度剖析事务和事件的区别
事务和事件这两个概念在不同的领域有着不同的含义,尤其是在计算机科学、数据库管理和软件工程中。下面从多个角度来剖析事务和事件的区别: 计算机科学与数据库管理中的事务 事务(Transaction): 定义:在数据库管理中,…...

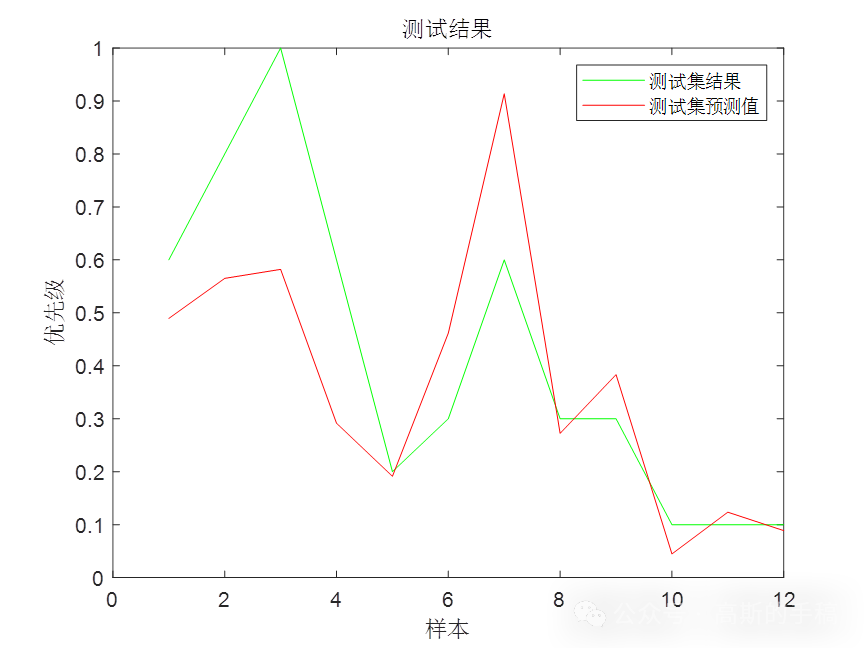
模糊小波神经网络(MATLAB 2018)
模糊系统是一种基于知识或规则的控制系统,从属于智能控制,通过简化系统的复杂性,利用控制法来描述系统变量之间的关系,采用语言式的模糊变量来描述系统,不必对被控对象建立完整的数学模型。相比较传统控制策略…...

HTML布局
标准流: 标准流就是元素在页面中的默认排列方式,也就是元素在页面中的默认位置。 1.1 块元素----独占一行----从上到下排列 1.2 行内元素----不独占一行----从左到右排列,遇到边界换行 1.3 行内块元素----不独占一行…...

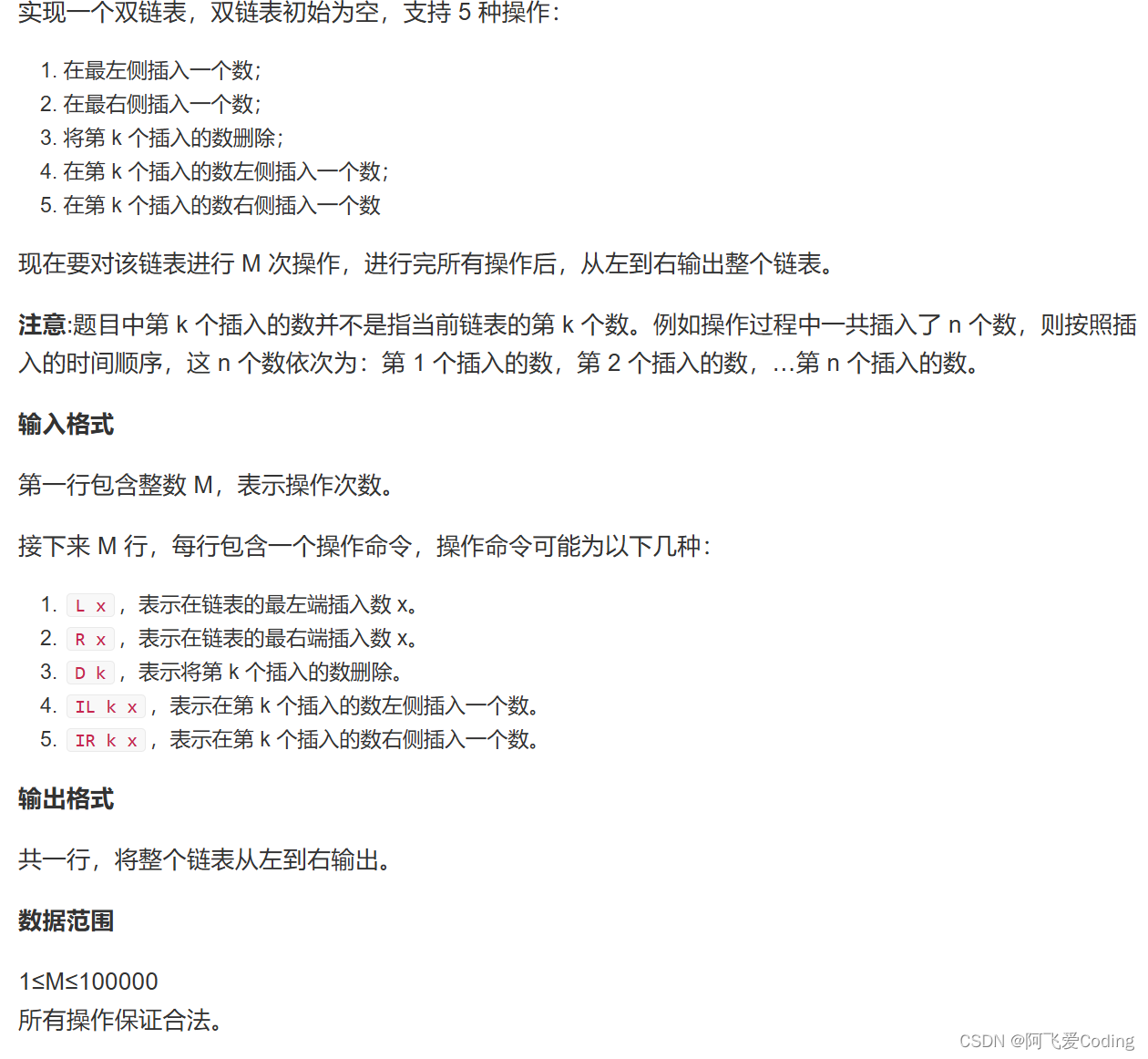
数据结构:双链表
数据结构:双链表 题目描述参考代码 题目描述 输入样例 10 R 7 D 1 L 3 IL 2 10 D 3 IL 2 7 L 8 R 9 IL 4 7 IR 2 2输出样例 8 7 7 3 2 9参考代码 #include <iostream>using namespace std;const int N 100010;int m; int idx, e[N], l[N], r[N];void init…...

Python3 元组、列表、字典、集合小结
前言 本文主要对Python中的元组、列表、字典、集合进行小结,主要内容包括知识点回顾、异同点、使用场景。 文章目录 前言一、知识点回顾1、列表(List)2、 元组(Tuple)3、 字典(Dictionary)4.、…...

2024会声会影破解免费序列号,激活全新体验!
会声会影2024序列号注册码是一款专业的视频编辑软件,它以其强大的功能和易用性受到了广大用户的喜爱。在这篇文章中,我将详细介绍会声会影2024序列号注册码的功能和特色,帮助大家更好地了解这款产品。 会声会影全版本绿色安装包获取链接&…...
机器学习18个核心算法模型
1. 线性回归(Linear Regression) 用于建立自变量(特征)和因变量(目标)之间的线性关系。 核心公式: 简单线性回归的公式为: , 其中 是预测值, 是截距, 是斜…...
)
平滑值(pinghua)
平滑值 题目描述 一个数组的“平滑值”定义为:相邻两数差的绝对值的最大值。 具体的,数组a的平滑值定义为 f ( a ) m a x i 1 n − 1 ∣ a i 1 − a i ∣ f(a)max_{i1}^{n-1}|a_{i1}-a_i| f(a)maxi1n−1∣ai1−ai∣ 现在小红拿到了一个数组…...

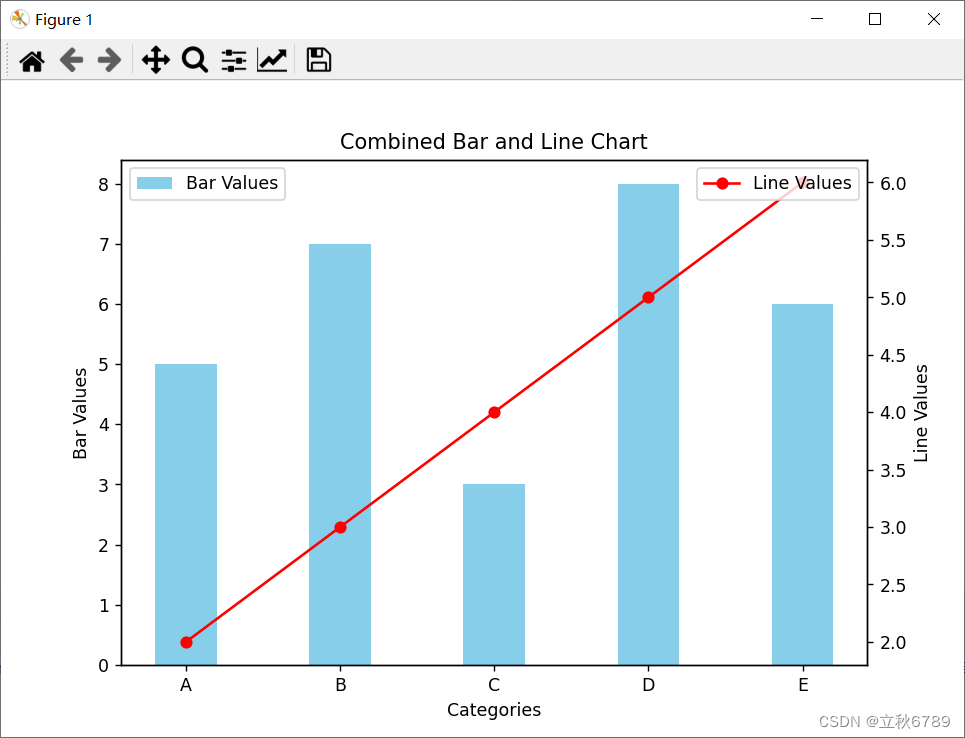
使用matplotlib绘制折线条形复合图
使用matplotlib绘制折线条形复合图 介绍效果代码 介绍 在数据可视化中,复合图形是一种非常有用的工具,可以同时显示多种数据类型的关系。在本篇博客中,我们将探讨如何使用 matplotlib 库来绘制包含折线图和条形图的复合图。 效果 代码 imp…...

云计算中网络虚拟化的核心组件——NFV、NFVO、VIM与VNF
NFV NFV(Network Functions Virtualization,网络功能虚拟化),是一种将传统电信网络中的网络节点设备功能从专用硬件中解耦并转换为软件实体的技术。通过运用虚拟化技术,NFV允许网络功能如路由器、防火墙、负载均衡器、…...

# SpringBoot 如何让指定的Bean先加载
SpringBoot 如何让指定的Bean先加载 文章目录 SpringBoot 如何让指定的Bean先加载ApplicationContextInitializer使用启动入口出注册配置文件中配置spring.factories中配置 BeanDefinitionRegistryPostProcessor使用 使用DependsOn注解实现SmartInitializingSingleton接口使用P…...

家用洗地机哪个品牌好?洗地机怎么选?这几款全网好评如潮
如今,人们家里越来越多的智能清洁家电,小到吸尘器、电动拖把,大到扫地机器人、洗地机,作为一个用过所有这些清洁工具的家庭主妇,我觉得最好用的还是洗地机。它的清洁效果比扫地机器人更好,功能也比吸尘器更…...

iOS与前端:深入解析两者之间的区别与联系
iOS与前端:深入解析两者之间的区别与联系 在数字科技高速发展的今天,iOS与前端技术作为两大热门领域,各自在移动应用与网页开发中扮演着不可或缺的角色。然而,这两者之间究竟存在哪些差异与联系呢?本文将从四个方面、…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
