Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。
一、安装 Vue Router
使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装:
npm install vue-router
或者使用以下命令通过 yarn 安装:
yarn add vue-router
二、创建路由配置
在使用 Vue Router 之前,需要创建一个路由配置。路由配置是一个数组,其中包含了应用的所有路由。每个路由都有一个路径和一个组件。
以下是一个简单的路由配置示例:
import Vue from 'vue'
import VueRouter from 'vue-router'// 1. 定义路由组件
const Home = () => import('../views/Home.vue')
const About = () => import('../views/About.vue')// 2. 定义路由配置
const routes: VueRouter.RouteConfig[] = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
]// 3. 创建路由实例
const router = VueRouter.createRouter({history: VueRouter.createWebHashHistory(),routes
})// 4. 导出路由实例
export default router
在上述代码中,我们首先定义了两个路由组件 Home 和 About。然后,我们定义了一个路由配置 routes,其中包含了两个路由:/ 和 /about。最后,我们创建了一个路由实例 router,并将其导出。
三、使用路由
在组件中使用路由非常简单。我们只需要在组件的模板中使用 <router-link> 组件来创建链接,使用 <router-view> 组件来显示当前路由对应的组件。
以下是一个简单的组件示例:
<template><div><h1>My App</h1><ul><li><router-link to="/">Home</router-link></li><li><router-link to="/about">About</router-link></li></ul><router-view /></div>
</template>
在上述代码中,我们在组件的模板中创建了两个链接:Home 和 About。当用户点击这些链接时,路由会导航到相应的路径,并显示对应的组件。
四、动态路由匹配
Vue Router 支持动态路由匹配。我们可以在路由路径中使用冒号 : 来定义动态参数。
以下是一个动态路由匹配的示例:
{path: '/user/:id',name: 'User',component: User
}
在上述代码中,/user/:id 是一个动态路由,其中 :id 是一个动态参数。我们可以在组件中使用 $route.params.id 来获取该参数的值。
五、嵌套路由
Vue Router 支持嵌套路由。我们可以在路由配置中定义子路由。
以下是一个嵌套路由的示例:
{path: '/parent',name: 'Parent',component: Parent,children: [{path: 'child',name: 'Child',component: Child}]
}
在上述代码中,我们定义了一个父路由 /parent,它包含一个子路由 /parent/child。当用户导航到 /parent 时,会显示 Parent 组件,当用户导航到 /parent/child 时,会显示 Child 组件。
六、路由懒加载
当应用的路由较多时,一次性加载所有路由可能会导致应用启动缓慢。为了提高应用的性能,我们可以使用路由懒加载。
以下是一个路由懒加载的示例:
{path: '/',name: 'Home',component: () => import('../views/Home.vue')
}
在上述代码中,我们使用 () => import('../views/Home.vue') 来动态加载 Home 组件。这样,只有当用户导航到 / 时,才会加载 Home 组件。
七、路由过渡效果
Vue Router 支持路由过渡效果。我们可以在路由配置中定义路由过渡效果。
以下是一个路由过渡效果的示例:
{path: '/',name: 'Home',component: Home,meta: {transition: 'fade'}
}
在上述代码中,我们在路由配置中定义了一个路由过渡效果 fade。在组件的模板中,我们可以使用 <transition> 组件来应用路由过渡效果。
八、导航守卫
Vue Router 支持导航守卫。导航守卫可以在路由导航之前或之后执行一些逻辑。
以下是一个导航守卫的示例:
router.beforeEach((to, from, next) => {// 登录验证逻辑if (!isLoggedIn && to.path!== '/login') {next('/login');} else {next();}
});
在上述代码中,我们定义了一个全局导航守卫。在导航之前,会检查用户是否登录。如果用户未登录,并且要访问的路径不是 /login,则会导航到 /login。如果用户已登录,或者要访问的路径是 /login,则会继续导航。
九、总结
在本教程中,我们介绍了 Vue Router 的一些常见用法和示例。Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。通过使用 Vue Router,我们可以实现路由的动态匹配、嵌套路由、路由懒加载、路由过渡效果和导航守卫等功能。
相关文章:

Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

【数据库】SQL--DQL(初阶)
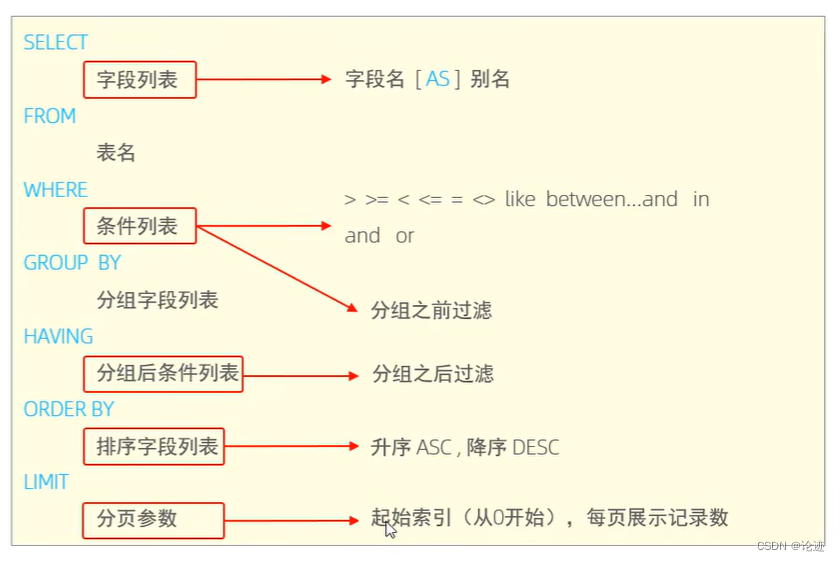
文章目录 DCL1. 基本介绍2. 语法2.1 基础查询2.2 条件查询2.3 聚合函数2.4 聚合查询2.5 分组查询2.6 排序查询2.7 分页查询2.8 综合案例练习2.9 执行顺序 3. DQL总结 DCL 更多数据库MySQL系统内容就在以下专栏: 专栏链接:数据库MySQL 1. 基本介绍 DQL英…...

【docker】docker的安装
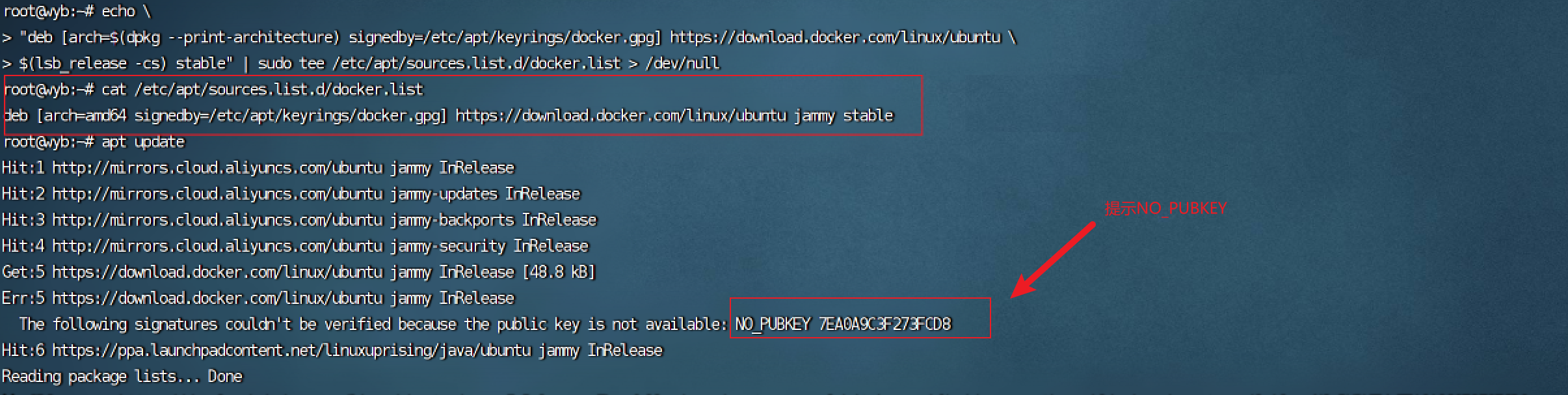
如果之前安装了旧版本的docker我们需要进行卸载: 卸载之前的旧版本 卸载 # 卸载旧版本 sudo apt-get remove docker docker-engine docker.io containerd runc # 卸载历史版本 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker…...

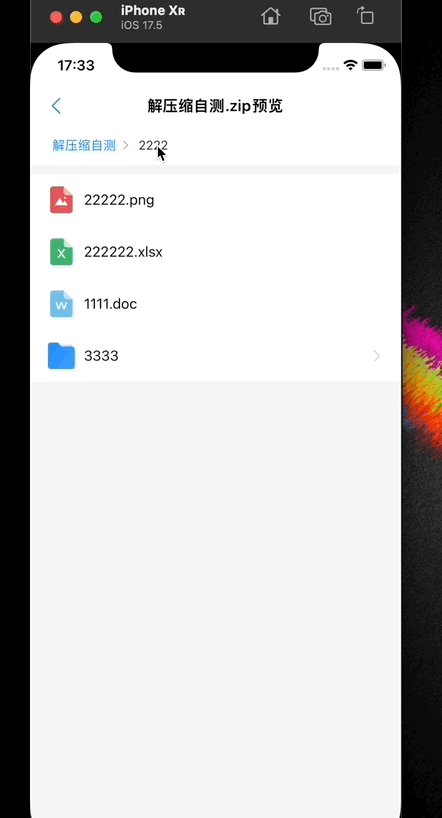
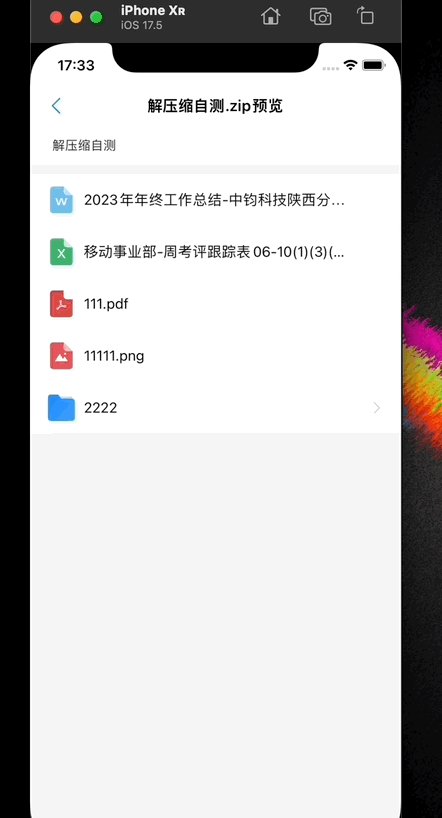
OC IOS 文件解压缩预览
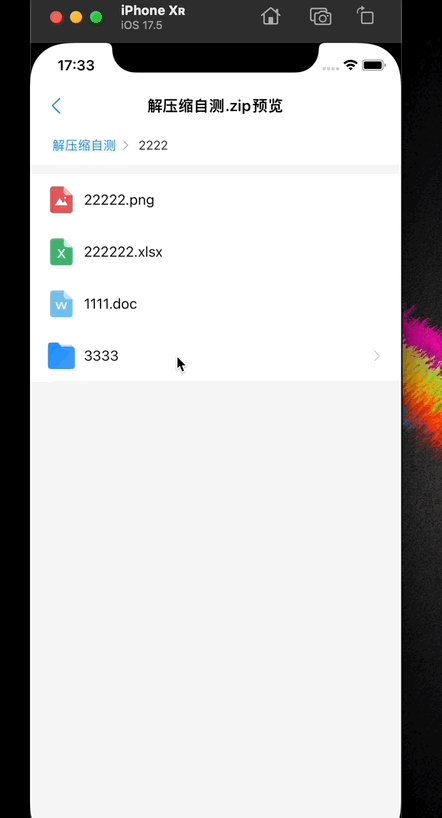
热很。。热很。。。。夏天的城市只有热浪没有情怀。。。 来吧,come on。。。 引用第三方库: pod SSZipArchive 开发实现: 一、控制器实现 头文件控制器定义: // // ZipRarViewController.h // // Created by carbonzhao on 2…...

python-web应用程序-Django-From组件
python-web应用程序-Django-From组件 添加用户时 原始方法(本质)【麻烦】 def user_add(req):if req.method GET:return render(req,XXX.html)#POST请求处理:XXXXX-用户数据没有校验 -出现错误提示 -页面上的每一个字段都需要我们重新写一遍 -关联数…...

K8s(Kubernetes)常用命令
大家好,当谈及容器编排工具时,Kubernetes(常简称为K8s)无疑是当今最受欢迎和广泛使用的解决方案之一。作为一个开源的容器编排平台,Kubernetes 提供了丰富的功能,可以帮助开发人员和运维团队管理、部署和扩…...

C#-for循环语句
for循环语句 语法: for(初始化变量; 判断条件; 增量表达式) { // 内部代码 } 第一个空(初始表达式): 一般用来声明一个临时的局部变量 用来计数第二个空(条件表达式): 表明进入循环的条件 一个bool类型的值(bool类型 条件表达式 逻辑运算符)第三个空(增量表达式): 使用第一个空…...

css动画案例练习之会展开的魔方和交错的小块
这里写目录标题 一级目录二级目录三级目录 下面开始案例的练习,建议第一个动手操作好了再进行下一个一、交错的小块效果展示1.大致思路1.基本结构2.实现动态移动 2.最终版代码 二、会展开的魔方1.大致思路1.基本结构;2.静态魔方的构建3.让静态的魔方动起来 2.最终版…...

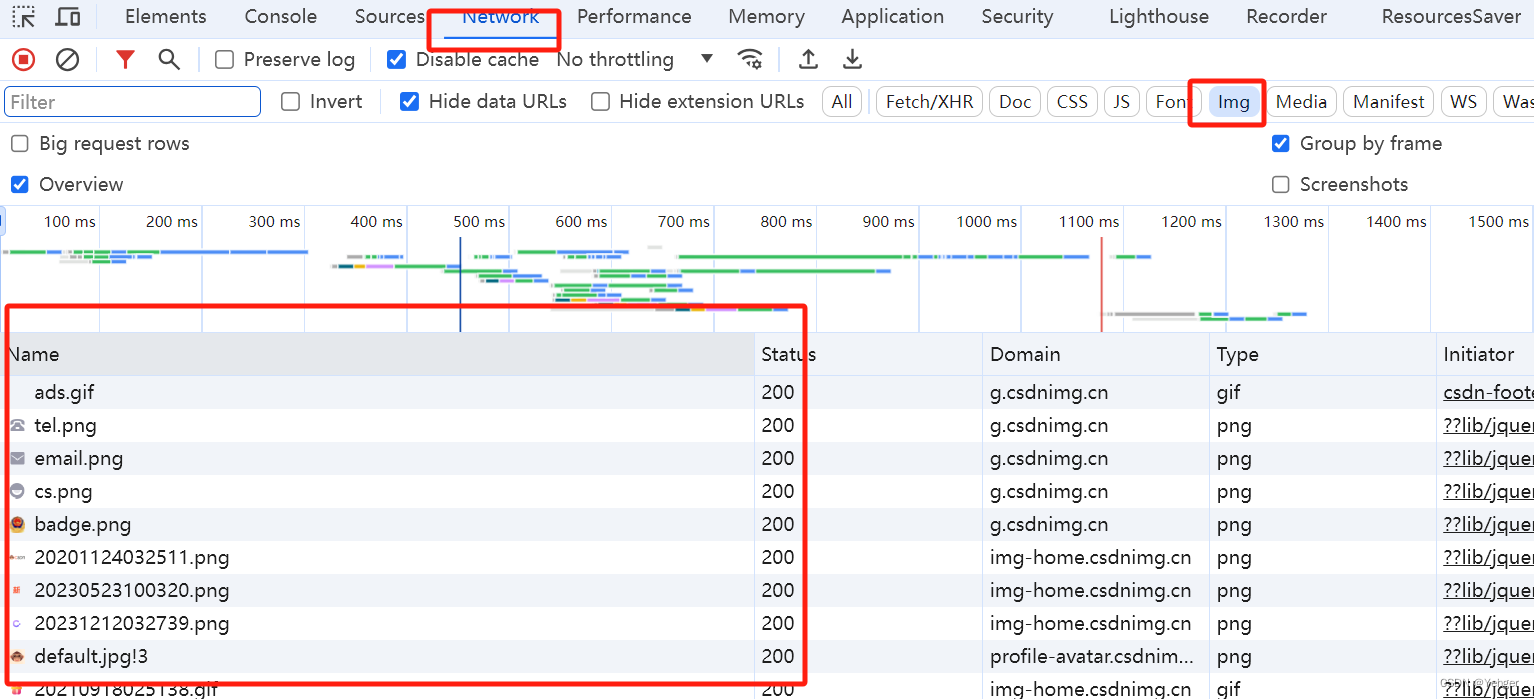
前端逆向之下载canvas引用的图片
前端逆向之下载canvas引用的图片 一、来源二、解决三、如果在Network这里也找不到呢? 一、来源 当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢? 二、解决 这个时候应该换个脑子…...

深度学习手撕代码题
目录: PyTorch实现注意力机制、多头注意力与自注意力Numpy广播机制实现矩阵间L2距离的计算Conv2D卷积的Python和C++实现Numpy实现bbox_iou的计算Numpy实现FocallossPython实现nms、softnmsPython实现BN批量归一化PyTorch卷积与BatchNorm的融合分割网络损失函数Dice Loss代码实…...

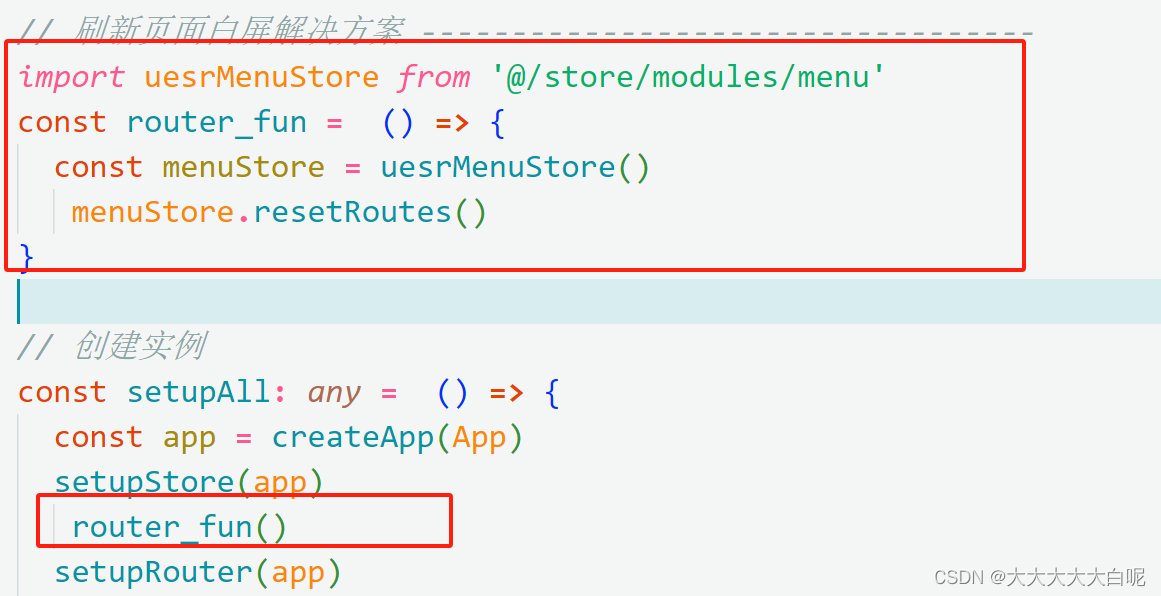
vue3 + ts 动态添加路由,刷新页面白屏问题解决方案
1、store 中添加路由的方法 2、main.ts中使用该方法 然后就可以任意刷新页面了,有问题可以随时滴我...........

【Kubernetes】k8s的调度约束(亲和与反亲和)
一、调度约束 list-watch 组件 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和…...

Java数据结构- Map和Set
目录 1. Map和Set2. Map的使用3. Set的使用 1. Map和Set Java中,Map和Set是两个接口,TreeSet、HashSet这两个类实现了Set接口,TreeMap、HashMap这两个类实现了Map接口。 带Tree的这两个类(TreeSet、TreeMap)底层的数…...

JVM参数配置
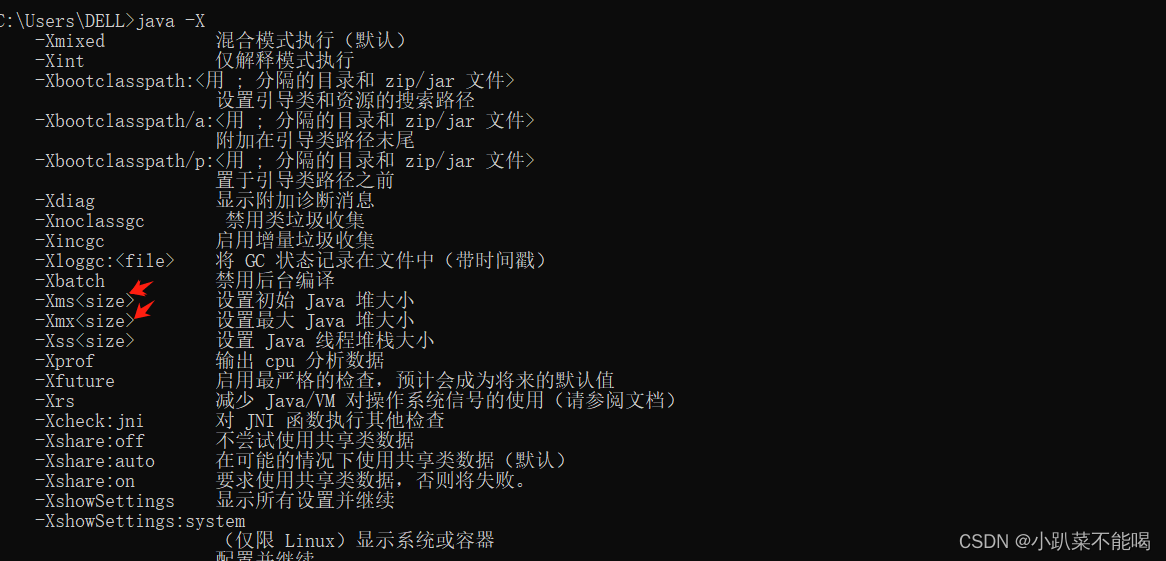
JVM参数的三种表示方法 在jvm中,jvm虚拟机参数有以下三种表示方法: 标准参数(-)所有的JVM实现都必须实现这些参数的功能,而且向后兼容非标准参数(-X),默认jvm实现这些参数的功能&…...

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

JVM类加载机制详解(JDK源码级别)
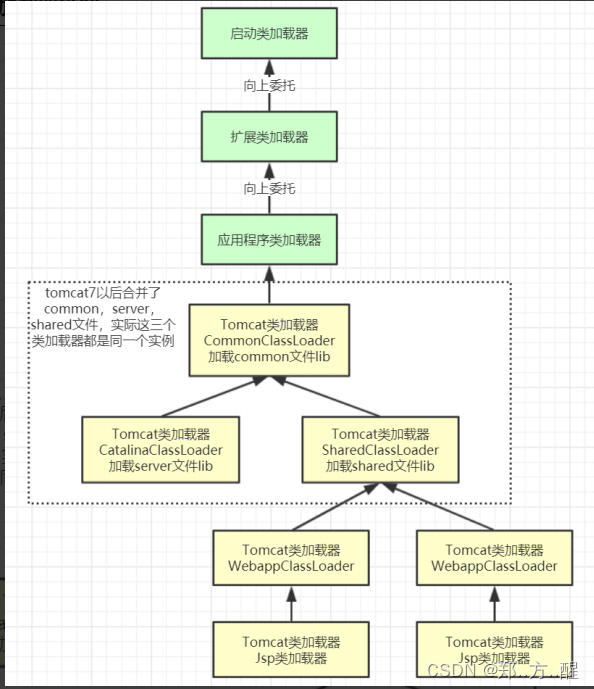
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

美国年轻人热衷床上“摆烂”,沃尔玛发掘床上用品新商机!
美国年轻人近年来热衷于床上“摆烂”生活方式,这反映了他们对舒适放松的追求和现代生活的压力。沃尔玛作为零售业巨头,敏锐地捕捉到这一市场变化,发现了床上用品的新商机。 美国年轻人忙碌中渴望宁静空间。床成为他们放松、逃离现实压力的理想…...

3168. 候诊室中的最少椅子数
给你一个字符串 s,模拟每秒钟的事件 i: 如果 s[i] E,表示有一位顾客进入候诊室并占用一把椅子。如果 s[i] L,表示有一位顾客离开候诊室,从而释放一把椅子。 返回保证每位进入候诊室的顾客都能有椅子坐的 最少 椅子…...

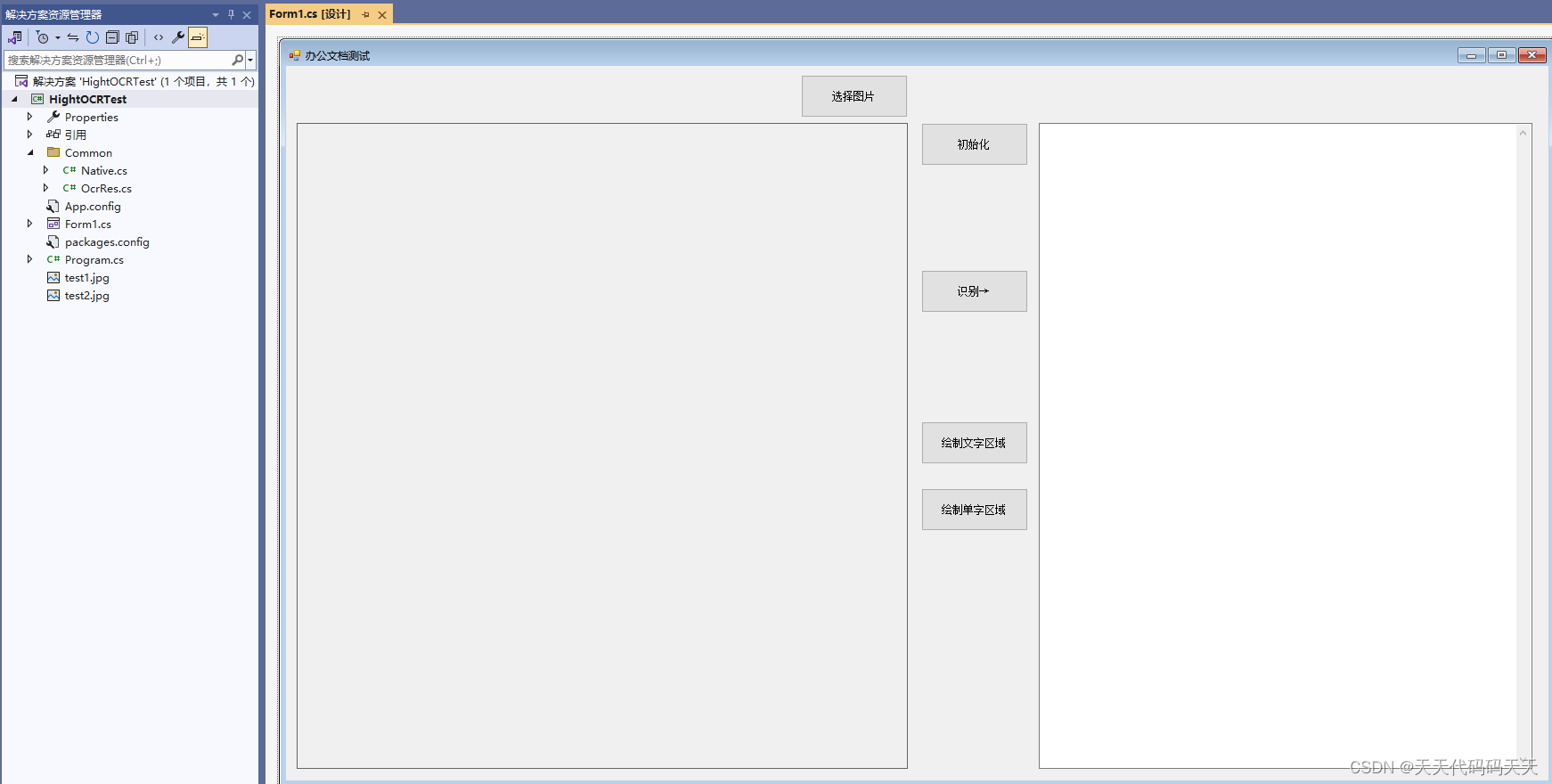
C# PaddleOCR 单字识别效果
C# PaddleOCR 单字识别效果 效果 说明 根据《百度办公文档识别C离线SDKV1.2用户接入文档.pdf》,使用C封装DLL,C#调用。 背景 为使客户、第三方开发者等能够更快速、方便的接入使用百度办公文档识别 SDK、促进百度 OCR产品赋能更多客户,特设…...

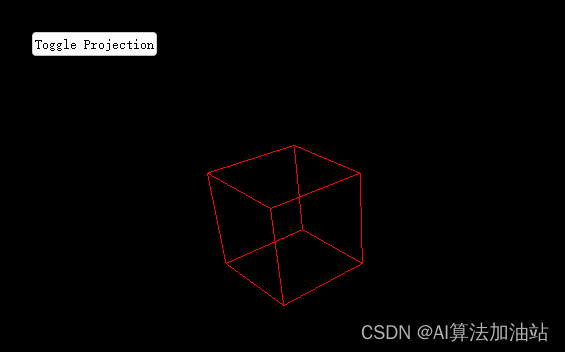
pyopengl 立方体 正投影,透视投影
目录 顶点和线的方式 划线的方式实现: 顶点和线的方式 import numpy as np from PyQt5 import QtWidgets from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton from OpenGL.GL import * from OpenGL.GLU import * import sys…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
