Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。
一、缩放类效果
zoom-in(整体放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-enter-active {animation: zoomIn 0.5s ease;
}@keyframes zoomIn {from {transform: scale(0);}to {transform: scale(1);}
}
</style>
zoom-in-left(从左侧放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-left"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-left-enter-active {animation: zoomInLeft 0.5s ease;
}@keyframes zoomInLeft {from {transform: scale(0) translateX(-100%);}to {transform: scale(1) translateX(0);}
}
</style>
zoom-in-right(从右侧放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-right"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-right-enter-active {animation: zoomInRight 0.5s ease;
}@keyframes zoomInRight {from {transform: scale(0) translateX(100%);}to {transform: scale(1) translateX(0);}
}
</style>
zoom-in-top(从顶部放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-top"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-top-enter-active {animation: zoomInTop 0.5s ease;
}@keyframes zoomInTop {from {transform: scale(0) translateY(-100%);}to {transform: scale(1) translateY(0);}
}
</style>
zoom-in-bottom(从底部放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-bottom"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-bottom-enter-active {animation: zoomInBottom 0.5s ease;
}@keyframes zoomInBottom {from {transform: scale(0) translateY(100%);}to {transform: scale(1) translateY(0);}
}
</style>
zoom-in-center-x(沿水平中心轴放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-center-x"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-center-x-enter-active {animation: zoomInCenterX 0.5s ease;
}@keyframes zoomInCenterX {from {transform: scaleX(0);}to {transform: scaleX(1);}
}
</style>
zoom-in-center-y(沿垂直中心轴放大进入)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="zoom-in-center-y"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.zoom-in-center-y-enter-active {animation: zoomInCenterY 0.5s ease;
}@keyframes zoomInCenterY {from {transform: scaleY(0);}to {transform: scaleY(1);}
}
</style>
二、滑动类效果
slide(普通滑动)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="slide"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.slide-enter-active {animation: slideIn 0.5s ease;
}@keyframes slideIn {from {transform: translateX(-100%);}to {transform: translateX(0);}
}
</style>
slide-left(向左滑动)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="slide-left"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true,};},
};
</script><style scoped>
.slide-left-enter-active {animation: slideLeftIn 0.5s ease;
}@keyframes slideLeftIn {from {transform: translateX(100%);}to {transform: translateX(0);}
}
</style>
- 向右滑动(slide-right)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="slide-right"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {data() {return {isShow: false};}
};
</script><style scoped>
.slide-right-enter-active,
.slide-right-leave-active {transition: all 0.5s ease;
}.slide-right-enter,
.slide-right-leave-to {transform: translateX(-100%);
}
</style>
- 向上滑动(slide-top)
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="slide-top"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {data() {return {isShow: false};}
};
</script><style scoped>.slide-top-enter-active,.slide-top-leave-active {transition: all 0.5s ease;}.slide-top-enter,.slide-top-leave-to {transform: translateY(-100%);}
</style>
- 向下滑动(slide-bottom)
<template><div class="slide-bottom-animation" v-if="showBottom">向下滑动示例</div>
</template><script>
export default {data() {return {showBottom: false};}
};
</script><style scoped>.slide-bottom-enter-active,.slide-bottom-leave-active {transition: all 0.5s ease;}.slide-bottom-enter,.slide-bottom-leave-to {transform: translateY(100%);}</style>
三、淡入淡出效果
<template><div><button @click="isShow =! isShow">显示/隐藏</button><transition name="fade-animation"><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {data() {return {isShow: true};}
};
</script><style scoped>
.fade-animation-enter-active,
.fade-animation-leave-active {transition: opacity 0.5s ease;
}.fade-animation-enter,
.fade-animation-leave-to {opacity: 0;
}
</style>
相关文章:

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

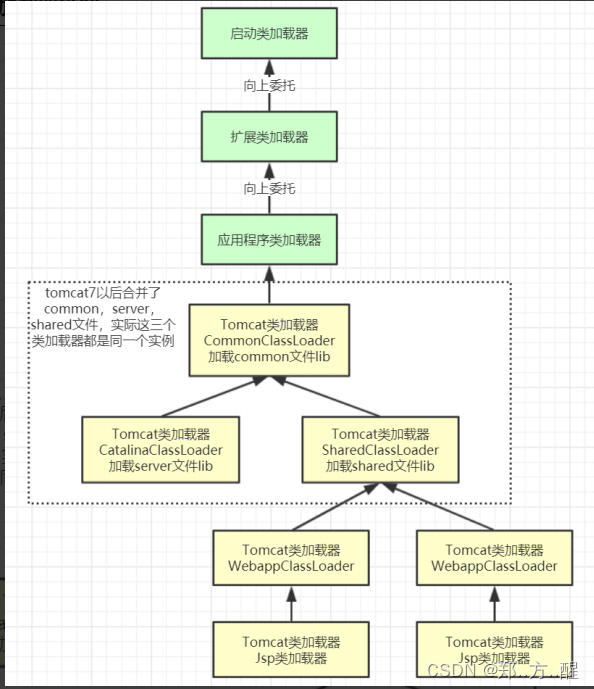
JVM类加载机制详解(JDK源码级别)
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

美国年轻人热衷床上“摆烂”,沃尔玛发掘床上用品新商机!
美国年轻人近年来热衷于床上“摆烂”生活方式,这反映了他们对舒适放松的追求和现代生活的压力。沃尔玛作为零售业巨头,敏锐地捕捉到这一市场变化,发现了床上用品的新商机。 美国年轻人忙碌中渴望宁静空间。床成为他们放松、逃离现实压力的理想…...

3168. 候诊室中的最少椅子数
给你一个字符串 s,模拟每秒钟的事件 i: 如果 s[i] E,表示有一位顾客进入候诊室并占用一把椅子。如果 s[i] L,表示有一位顾客离开候诊室,从而释放一把椅子。 返回保证每位进入候诊室的顾客都能有椅子坐的 最少 椅子…...

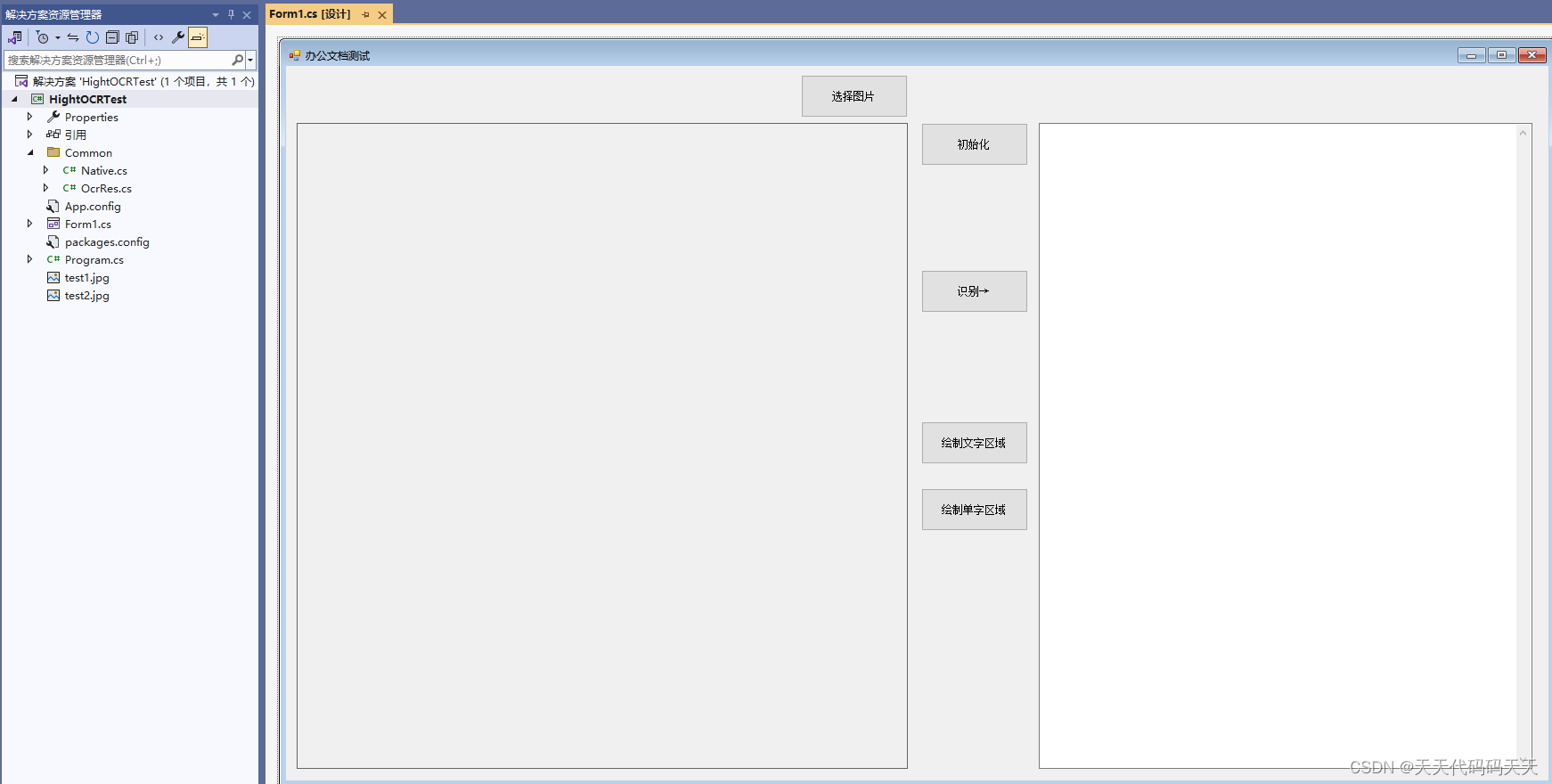
C# PaddleOCR 单字识别效果
C# PaddleOCR 单字识别效果 效果 说明 根据《百度办公文档识别C离线SDKV1.2用户接入文档.pdf》,使用C封装DLL,C#调用。 背景 为使客户、第三方开发者等能够更快速、方便的接入使用百度办公文档识别 SDK、促进百度 OCR产品赋能更多客户,特设…...

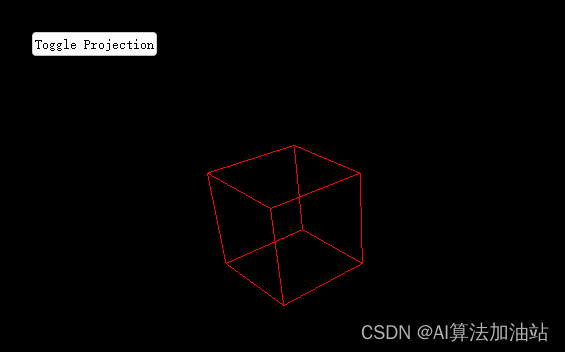
pyopengl 立方体 正投影,透视投影
目录 顶点和线的方式 划线的方式实现: 顶点和线的方式 import numpy as np from PyQt5 import QtWidgets from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton from OpenGL.GL import * from OpenGL.GLU import * import sys…...

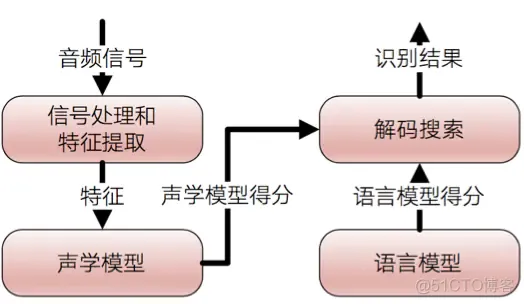
人工智能任务5-高级算法工程师需要学习哪些课程与掌握哪些能力
大家好,我是微学AI,今天给大家介绍一下人工智能的任务5-高级算法工程师需要学习哪些课程,需要掌握哪些能力。高级算法工程师需要掌握的算法模型有:人脸检测模型MTCNN,人脸识别方法Siamese network、center loss、softm…...

服务器上创建搭建gitlab
一、下载与安装 在主目录操作~ 1.使用wget下载 wget --no-check-certificate https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-14.0.1-ce.0.el7.x86_64.rpm 可以在开源软件镜像站选择合适的版本,版本不同页面菜单会稍有差异,此次选…...

LangChain学习之prompt格式化与解析器使用
1. 学习背景 在LangChain for LLM应用程序开发中课程中,学习了LangChain框架扩展应用程序开发中语言模型的用例和功能的基本技能,遂做整理为后面的应用做准备。视频地址:基于LangChain的大语言模型应用开发构建和评估高 2. 先准备尝试调用O…...
基于EasyX的贪吃蛇小游戏 - C语言
游戏基本功能演示: 1.主菜单界面 2.自定难度界面 在这里可以自行设定游戏的难度,包括蛇的移动速度,初始节数,以及默认模式,参考线(网格)。这些设定的数据都会在右上角的游戏属性栏中实时显示。…...

使用Docker辅助图像识别程序开发:在Docker中显示GUI、访问GPU、USB相机以及网络
目录概览 引言安装和配置安装docker安装nvidia-docker在docker中显示GUI在Docker中访问usb相机在Docker镜像中开放端口开启更多的GPU功能支持创建本地镜像中心一些可选参数上传镜像回收空间清理所有的无用镜像清理指定的镜像GPU Docker with Anaconda第一种方式:构建DockerFile…...

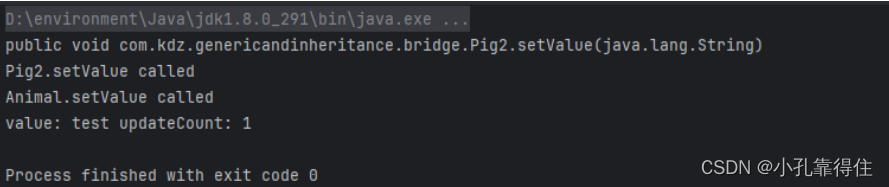
Java中常见错误-泛型擦除及桥接方法问题及解决方案
Java中泛型擦除及桥接方法 泛型擦除无界擦除上界擦除下界擦除 桥接方法演示案例wrong1wrong2wrong3right 原理总结 泛型擦除 泛型擦除是Java泛型机制的一个特性,它意味着**在编译期间,所有的泛型信息都会被移除,而在运行时,所…...

Linux 程序守护脚本
引言 程序是由代码形成的,代码是由人写的。只要是人,都会有疏忽的时候,导致写出的程序有bug,当然最严重的bug就是程序闪退。 本文旨在提供一个程序守护脚本,当监测到程序闪退后,立马将程序再起启动&#…...

跨境电商|Facebook Marketplace怎么做?
2016 年,Facebook打造了同名平台 Facebook Marketplace。通过利用 Facebook 现有的庞大客户群,该平台取得了立竿见影的成功,每月访问量将超过 10 亿。对于个人卖家和小企业来说,Facebook Marketplace是一个不错的销货渠道…...

.gitignore 文件
一.什么是 .gitignore 文件 在任何当前工作的 Git 仓库中,每个文件都是这样的: 追踪的(tracked)- 这些是 Git 所知道的所有文件或目录。这些是新添加(用 git add 添加)和提交(用 git commit 提…...

qt中实现多语言功能
qt中实现多语言功能 原理: 其本质就是生成ts文件,然后使用Linguist软件手工翻译,再生成qm文件,最后在主程序的开始加载不同的qm文件,实现多语言。 步骤: 修改程序文件 在pro文件中加入说明 TRANSLATI…...
 广度优先)
数据结构与算法之 leetcode 513. 找树左下角的值 (BFS) 广度优先
513. 找树左下角的值 /*** Definition for a binary tree node.* function TreeNode(val, left, right) {* this.val (valundefined ? 0 : val)* this.left (leftundefined ? null : left)* this.right (rightundefined ? null : right)* }*/ /*** param {T…...

mysql中的函数
MySQL提供了丰富的内置函数,涵盖了字符串操作、数字计算、日期和时间处理、条件判断、聚合计算等多个方面。这些函数可以帮助开发者在查询和数据处理时更高效地完成任务。下面是对MySQL中常见的函数分类及其主要函数的介绍: 字符串函数 CONCAT()&#x…...

Shell正则表达式与文本处理器
一、grep 1. 正则表达式 是一种匹配字符串的方法,通过一些特殊符号,快速实现查找,删除,替换某特定字符串。 选项: -a 不要忽略二进制数据。 -A 显示该行之后的内容。 -b 显示该行之前的内容。 -c 计算符合范本样…...

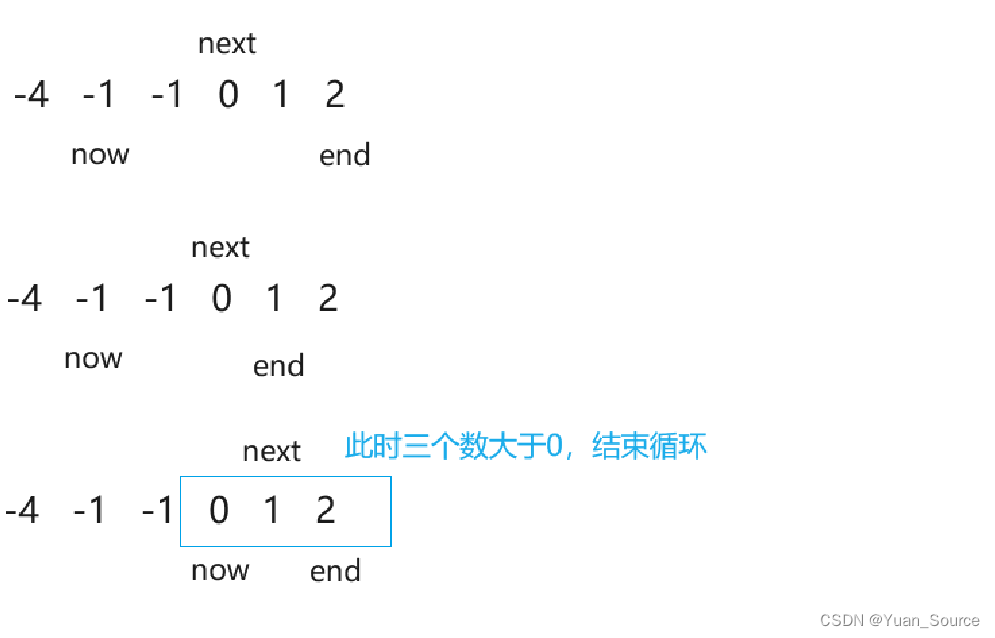
双指针法 ( 三数之和 )
题目 :给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
