LeetCode25_K个一组翻转链表
. - 力扣(LeetCode)
一、题目描述
 二、过程模拟
二、过程模拟
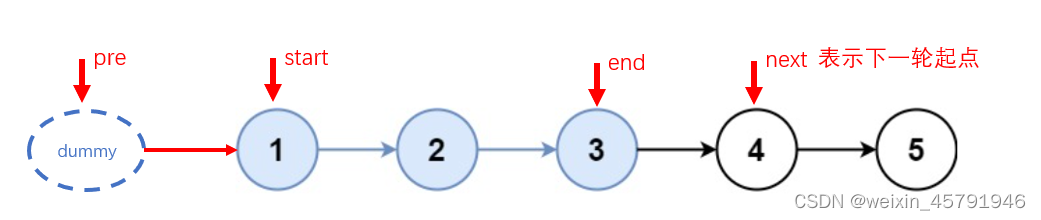
1. 第一步

2. 第二步:子链表分组

3. 第三步:断开前后两组

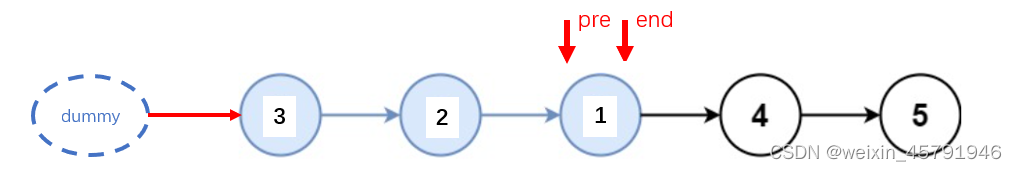
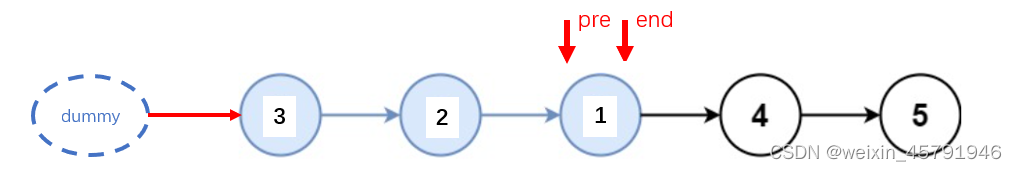
4. 第四步:翻转start到end的部分

5. 第五步:连接翻转好的前半部分和未翻转的后半部分,并重置pre和end

三、完整代码
public ListNode reverseKGroup(ListNode head, int k) {if(head == null || head.next == null) return head;ListNode dummy = new ListNode(-1);dummy.next = head;ListNode pre = dummy;ListNode end = dummy;while(end != null){for(int i=0; i<k && end != null; ++i){end = end.next;}if(end == null){break;}ListNode start = pre.next;ListNode next = end.next;end.next = null;pre.next = reverse(start);start.next = next;pre = start;end = start;}return dummy.next;}public ListNode reverse(ListNode head){ListNode pre = null;ListNode cur = head;while(cur != null ){ListNode next = cur.next;cur.next = pre;pre = cur;cur = next;}return pre;}相关文章:

LeetCode25_K个一组翻转链表
. - 力扣(LeetCode) 一、题目描述 二、过程模拟 1. 第一步 2. 第二步:子链表分组 3. 第三步:断开前后两组 4. 第四步:翻转start到end的部分 5. 第五步:连接翻转好的前半部分和未翻转的后半部分ÿ…...

电脑突然提示:“failed to load steamui.dll”是什么情况?分享几种解决steamui.dll丢失的方法
相信有一些用户正在面临一个叫做“failed to load steamui.dll”的问题,这种情况多半发生在试图运行某个程序时,系统会提示一条错误消息:“failed to load steamui.dll”。那么,为何steamui.dll文件会丢失,又应该如何解…...

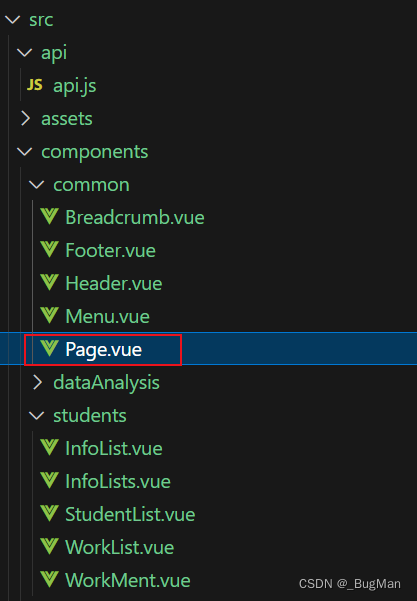
【vue实战项目】通用管理系统:作业列表
目录 目录 1.前言 2.后端API 3.前端API 4.组件 5.分页 6.封装组件 1.前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 专栏地址: https://blog…...

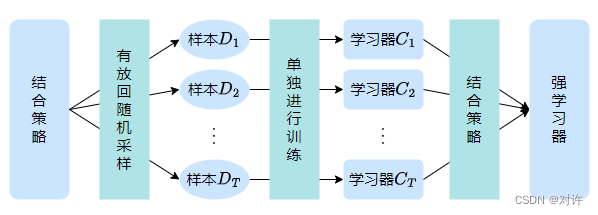
Scikit-Learn随机森林回归
Scikit-Learn随机森林回归 1、随机森林1.1、集成学习1.2、Bagging方法1.3、随机森林算法1.4、随机森林的优缺点2、Scikit-Learn随机森林回归2.1、Scikit-Learn随机森林回归API2.2、随机森林回归实践(加州房价预测)1、随机森林 随机森林是一种由决策树构成的集成算法,它在大多…...

Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

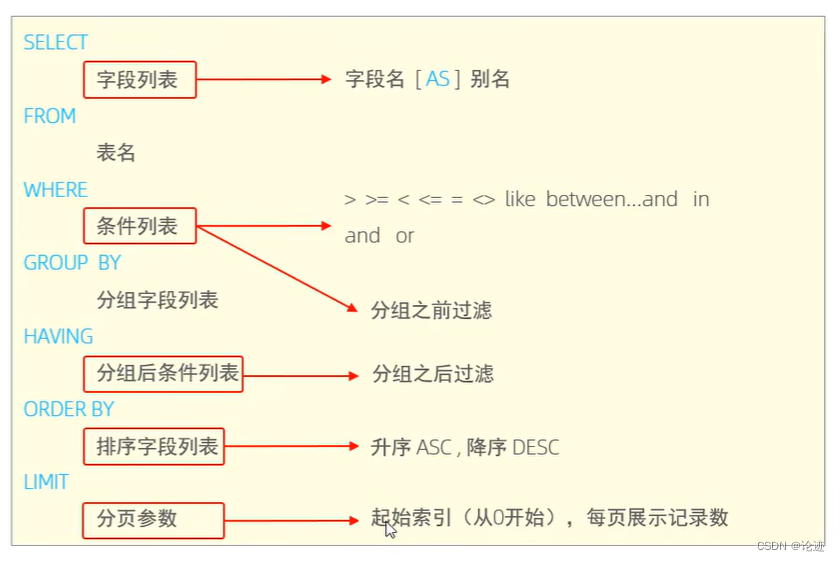
【数据库】SQL--DQL(初阶)
文章目录 DCL1. 基本介绍2. 语法2.1 基础查询2.2 条件查询2.3 聚合函数2.4 聚合查询2.5 分组查询2.6 排序查询2.7 分页查询2.8 综合案例练习2.9 执行顺序 3. DQL总结 DCL 更多数据库MySQL系统内容就在以下专栏: 专栏链接:数据库MySQL 1. 基本介绍 DQL英…...

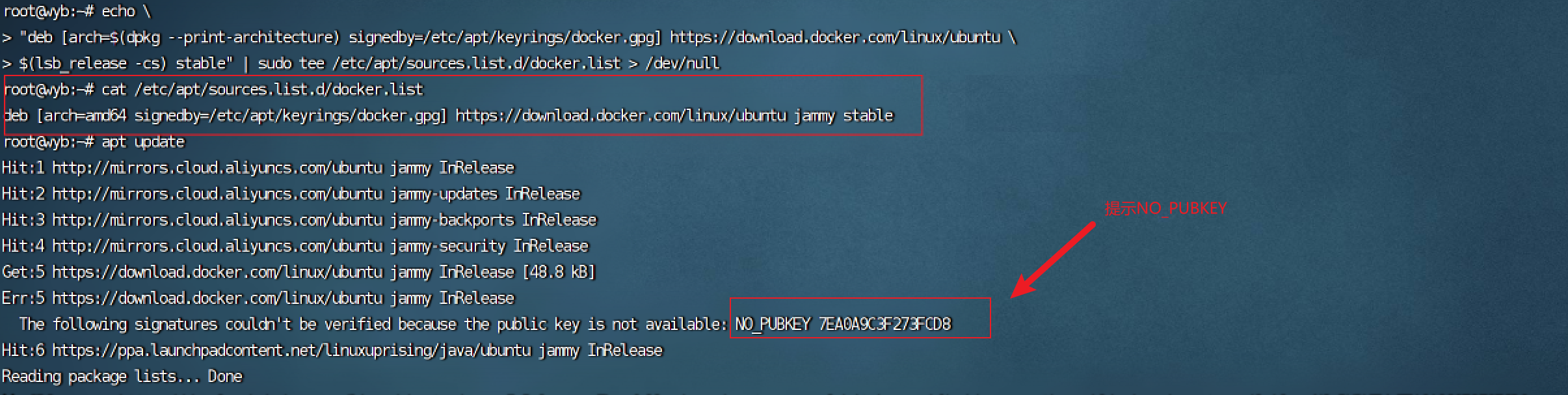
【docker】docker的安装
如果之前安装了旧版本的docker我们需要进行卸载: 卸载之前的旧版本 卸载 # 卸载旧版本 sudo apt-get remove docker docker-engine docker.io containerd runc # 卸载历史版本 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker…...

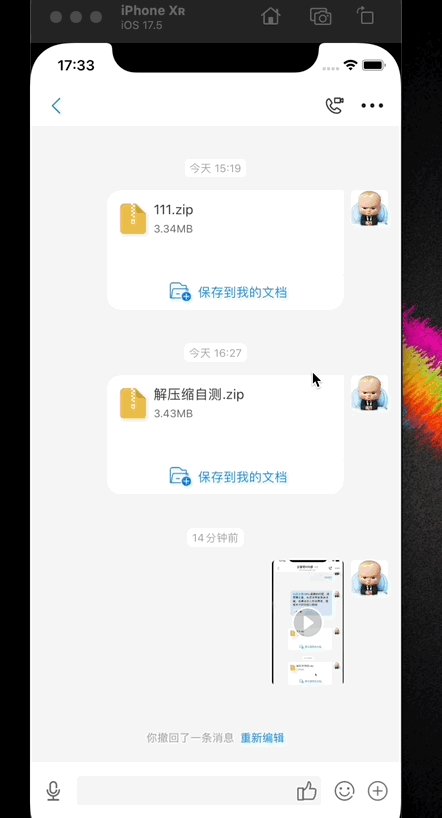
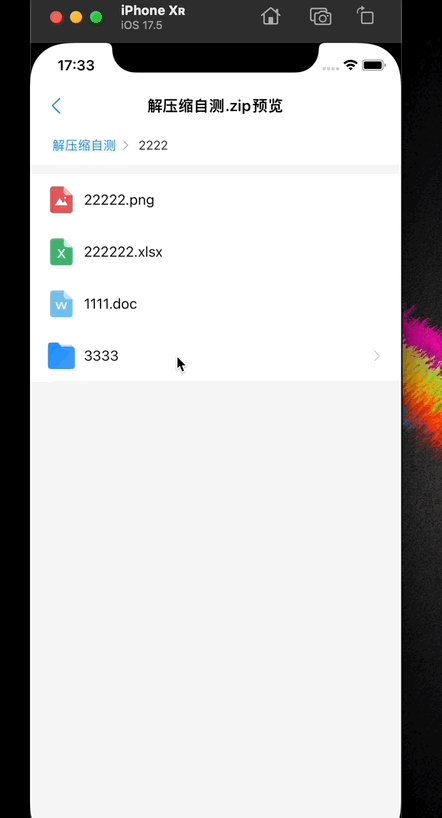
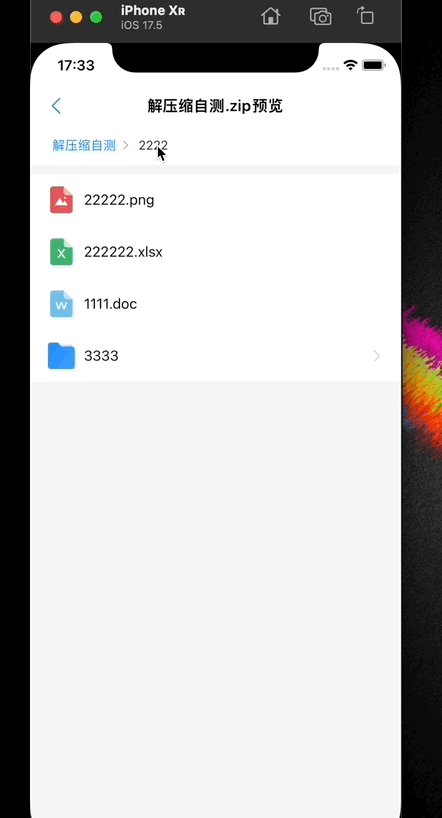
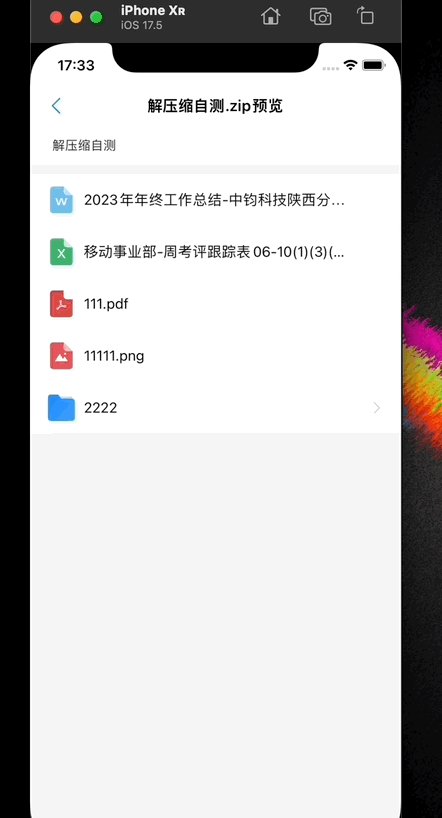
OC IOS 文件解压缩预览
热很。。热很。。。。夏天的城市只有热浪没有情怀。。。 来吧,come on。。。 引用第三方库: pod SSZipArchive 开发实现: 一、控制器实现 头文件控制器定义: // // ZipRarViewController.h // // Created by carbonzhao on 2…...

python-web应用程序-Django-From组件
python-web应用程序-Django-From组件 添加用户时 原始方法(本质)【麻烦】 def user_add(req):if req.method GET:return render(req,XXX.html)#POST请求处理:XXXXX-用户数据没有校验 -出现错误提示 -页面上的每一个字段都需要我们重新写一遍 -关联数…...

K8s(Kubernetes)常用命令
大家好,当谈及容器编排工具时,Kubernetes(常简称为K8s)无疑是当今最受欢迎和广泛使用的解决方案之一。作为一个开源的容器编排平台,Kubernetes 提供了丰富的功能,可以帮助开发人员和运维团队管理、部署和扩…...

C#-for循环语句
for循环语句 语法: for(初始化变量; 判断条件; 增量表达式) { // 内部代码 } 第一个空(初始表达式): 一般用来声明一个临时的局部变量 用来计数第二个空(条件表达式): 表明进入循环的条件 一个bool类型的值(bool类型 条件表达式 逻辑运算符)第三个空(增量表达式): 使用第一个空…...

css动画案例练习之会展开的魔方和交错的小块
这里写目录标题 一级目录二级目录三级目录 下面开始案例的练习,建议第一个动手操作好了再进行下一个一、交错的小块效果展示1.大致思路1.基本结构2.实现动态移动 2.最终版代码 二、会展开的魔方1.大致思路1.基本结构;2.静态魔方的构建3.让静态的魔方动起来 2.最终版…...

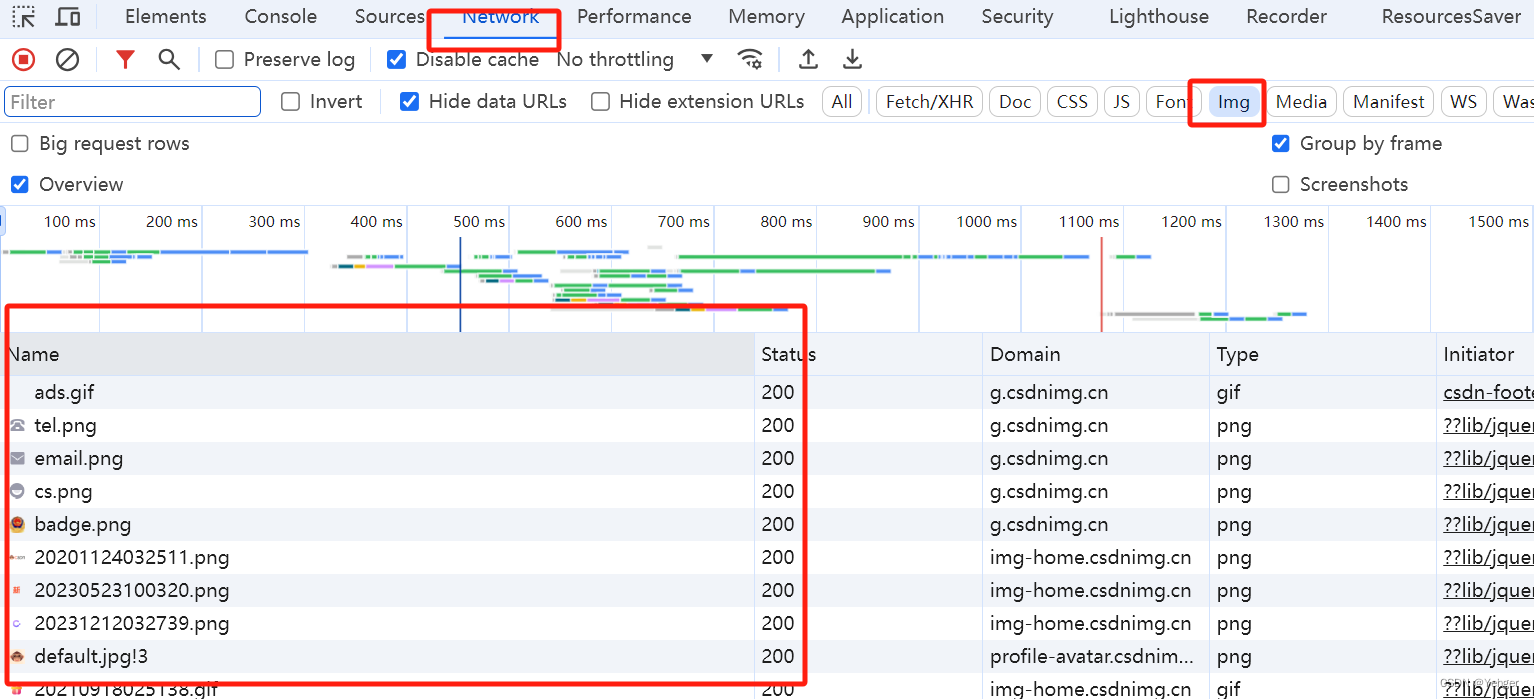
前端逆向之下载canvas引用的图片
前端逆向之下载canvas引用的图片 一、来源二、解决三、如果在Network这里也找不到呢? 一、来源 当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢? 二、解决 这个时候应该换个脑子…...

深度学习手撕代码题
目录: PyTorch实现注意力机制、多头注意力与自注意力Numpy广播机制实现矩阵间L2距离的计算Conv2D卷积的Python和C++实现Numpy实现bbox_iou的计算Numpy实现FocallossPython实现nms、softnmsPython实现BN批量归一化PyTorch卷积与BatchNorm的融合分割网络损失函数Dice Loss代码实…...

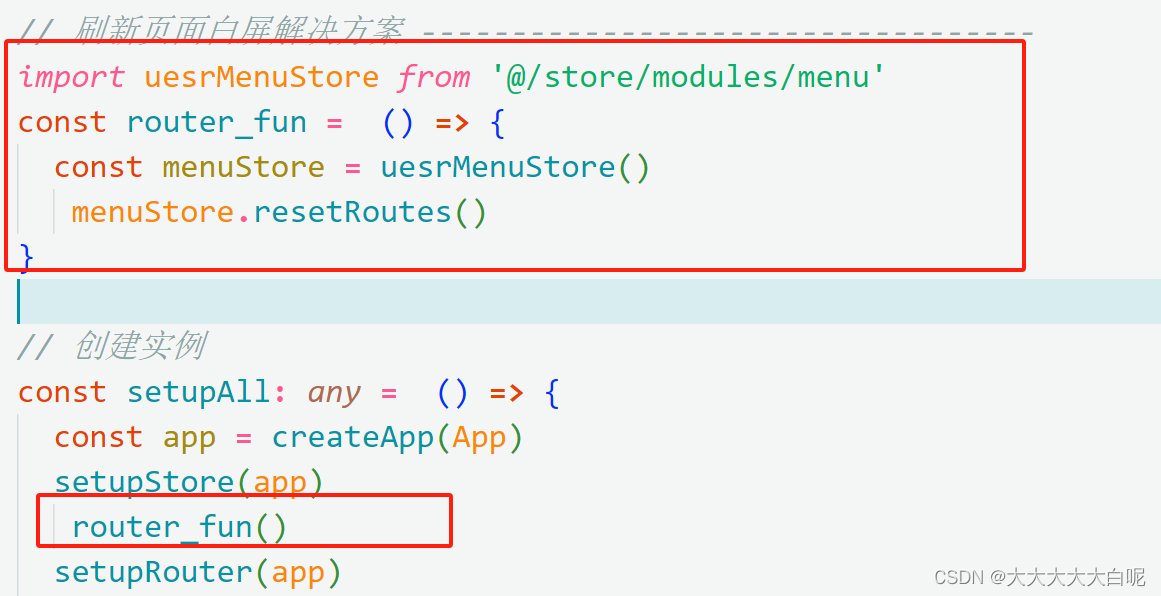
vue3 + ts 动态添加路由,刷新页面白屏问题解决方案
1、store 中添加路由的方法 2、main.ts中使用该方法 然后就可以任意刷新页面了,有问题可以随时滴我...........

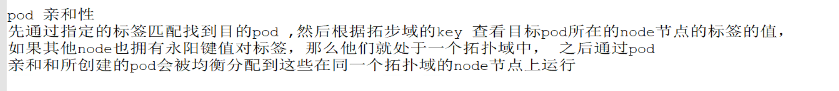
【Kubernetes】k8s的调度约束(亲和与反亲和)
一、调度约束 list-watch 组件 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和…...

Java数据结构- Map和Set
目录 1. Map和Set2. Map的使用3. Set的使用 1. Map和Set Java中,Map和Set是两个接口,TreeSet、HashSet这两个类实现了Set接口,TreeMap、HashMap这两个类实现了Map接口。 带Tree的这两个类(TreeSet、TreeMap)底层的数…...

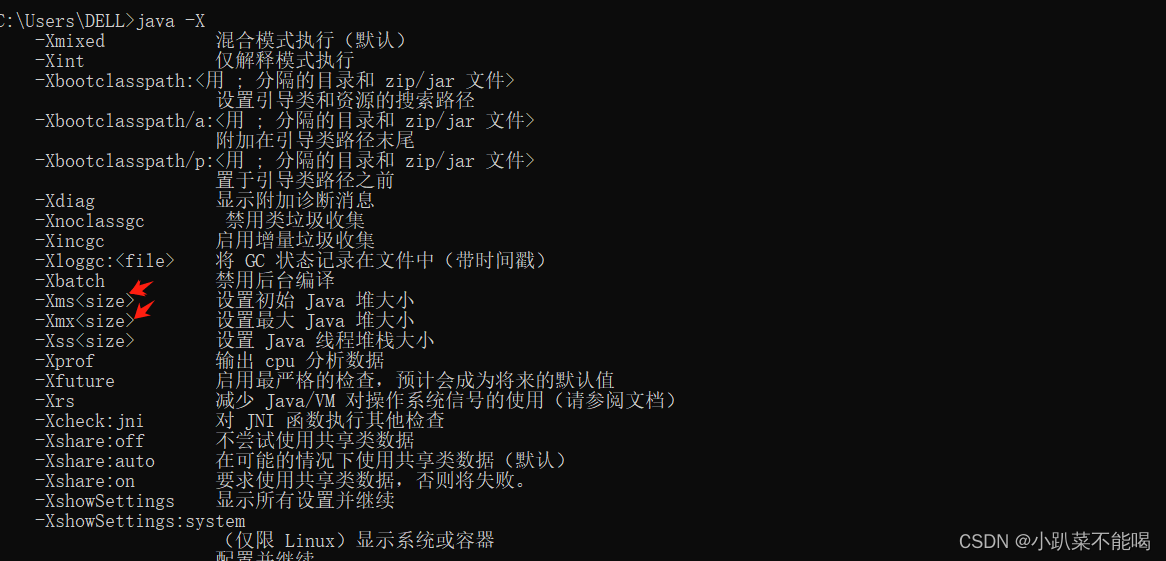
JVM参数配置
JVM参数的三种表示方法 在jvm中,jvm虚拟机参数有以下三种表示方法: 标准参数(-)所有的JVM实现都必须实现这些参数的功能,而且向后兼容非标准参数(-X),默认jvm实现这些参数的功能&…...

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

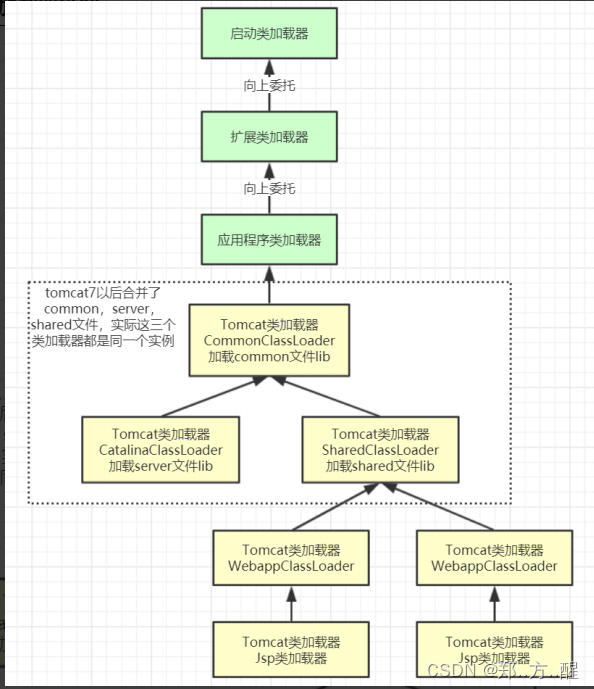
JVM类加载机制详解(JDK源码级别)
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
